Заглавная буква в html и css
Заглавная буква, в соответствии с определением, – это элемент текста, который увеличен в размере относительно строчных букв. Практически во всех языках с заглавной буквы начинается предложение. А оформление начала абзаца выделяющейся заглавной буквой позволяет структурировать текст и облегчает его восприятие. Когда оформляется интернет-страница, текст может быть написан в соответствии с предпочтениями автора и правилами русского языка. Также его оформление можно «автоматизировать» путем внесения определенных «команд» в файл с расширением css – таблицу стилей – или дополнить Ваш html файл разделом style. CSS обычно изучают дополнительно с html, чтобы быстро менять какие-то элементы оформления сразу во всем тексте. Это особенно актуально, если сайт имеет сотни страниц, и вносить изменения на каждую из них является очень трудоемким процессом.
Узнаем как разгадывать ребусы с буквами и картинками:…
Как известно, личностью не рождаются, ею становятся, и основы этого закладываются еще в детском. ..
..
Если вы примените css, заглавные буквы в начале каждого абзаца могут выглядеть особенным образом. К примеру, введенный в html без круглых скобок нижеприведенный код позволяет для текста, оформляемого тегом «р», сделать заглавную букву — first letter — более крупной – 220% от стандартного размера, желтого цвета – значение color равно yellow, и написать ее шрифтом, отличным от остального текста – Georgia против batangche.
(<) style(>)
p {font-family: batangche; font-size:93%;}
p: first-letter {font-family: Georgia; font-size:220%; color: yellow;}
(<)/style(>)
Красивые заглавные буквы можно получить, если создать собственный шрифт в виде картинок – на каждую букву отдельная картинка, например, в древнерусском или готическом стиле. Их можно нарисовать в графическом редакторе. Тогда в требуемых местах на место заглавной буквы можно вставлять код без круглых скобок (<) img src=”ссылка на место, где лежит картинка”(>). Дополнительными атрибутами тега Img будут heigh и width – ширина и высота изображения, которую можно установить в пикселях для гармоничного сочетания с остальным текстом. Пример: (<) img src=”ссылка на место, где лежит картинка” heigh=12 px width=6px(>). Круглые скобки вокруг < и > убираем.
Пример: (<) img src=”ссылка на место, где лежит картинка” heigh=12 px width=6px(>). Круглые скобки вокруг < и > убираем.
Клавиша переключения регистров клавиатуры. Название клавиши…
Итак, сегодня нам предстоит узнать, что такое клавиша переключения регистров клавиатуры. Кроме…
Если у вас нет возможности самостоятельно нарисовать алфавит, то заглавная буква может быть оформлена с помощью шрифтов, выложенных в свободном доступе на «Гугле» (раздел Fonts) или других поисковиках и ресурсах. Для этого вышеприведенный код нужно оформить следующим образом:
(<) style(>)
p {font-family: batangche; font-size:93%;}
p: first-letter {font-family: Kelly+Slab; font-size:220%; color: blue;}
(<)/style(>)
А в тег «head» добавить ссылку без круглых скобок для «подключения», где после family указывается выбранное семейство шрифтов, подставляемое, кроме того, также в p: first-letter.
(<)link href=’http://fonts.googleapis. com/css?family=Kelly+Slab&subset=latin,cyrillic’ rel=’stylesheet’ type=’text/css’ (>).
com/css?family=Kelly+Slab&subset=latin,cyrillic’ rel=’stylesheet’ type=’text/css’ (>).
Сервис «Гугла» позволяет выбрать тот или иной вид шрифта и предоставляет готовые ссылки для вставки в html или css. Обращаем ваше внимание на то, что необходимо обязательно выбрать группу шрифтов – латиницу или кириллицу, т.к. почти все латинские шрифты не работают при оформлении русскоязычного текста. На данный момент поисковик предоставляет около 40 видов русских шрифтов на бесплатной основе.
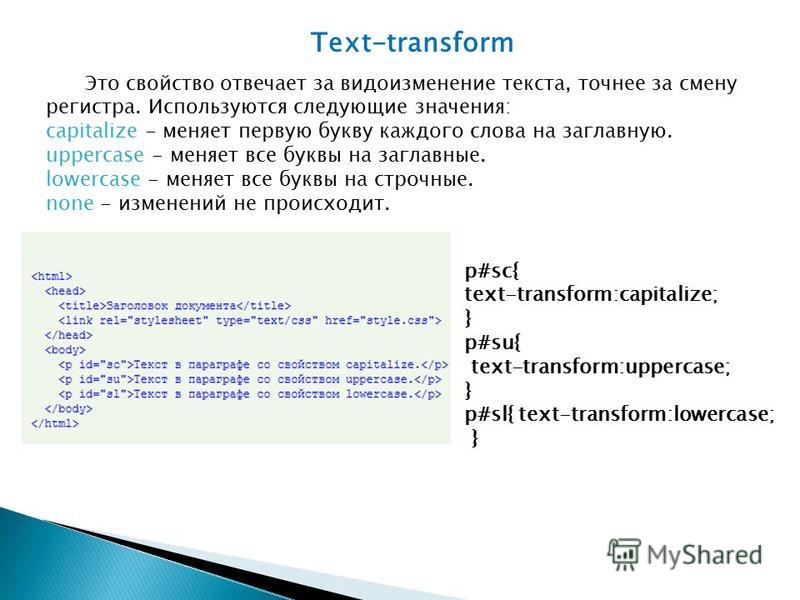
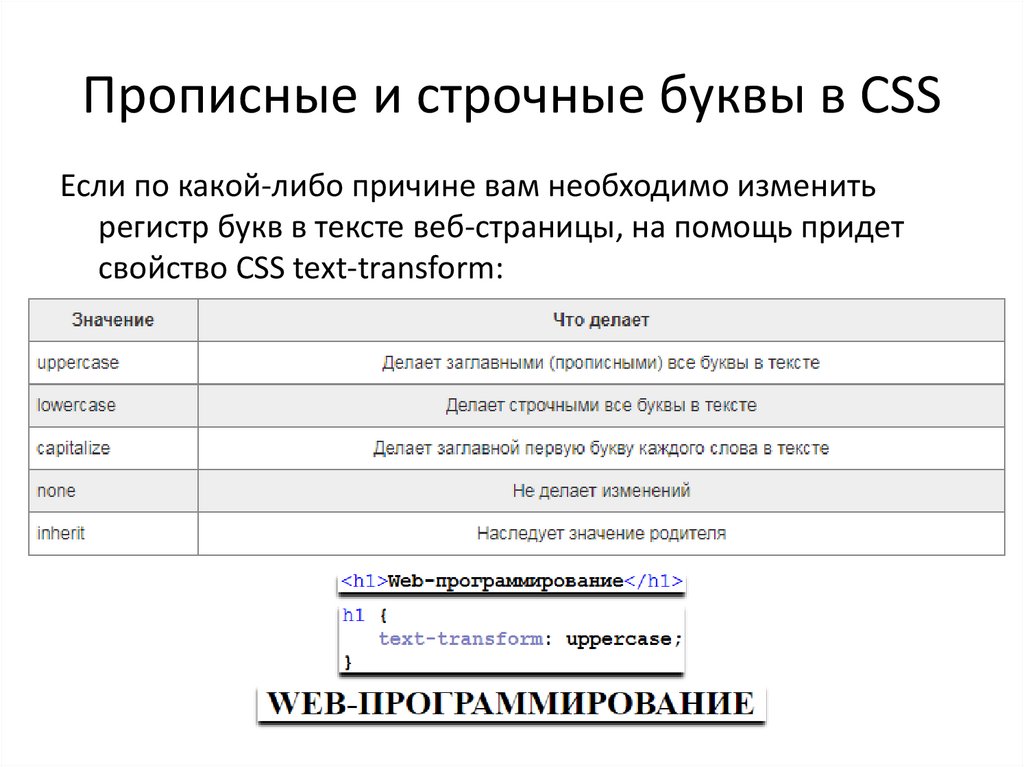
Заглавная буква или ее прописной антипод могут быть оформлены с помощью свойства CSS text transform. Если в таблице стилей установить значение text transform: none, то текст будет выглядеть так, как вы его напишете. Для перевода всех букв в строчный регистр нужно через двоеточие установить значение text transform: lowercase, а для прописного регистра – uppercase. Установка же для свойства значения text transform: capitalize сделает так, что в начале каждого слова будет заглавная буква.
Форматирование символов
Применение смещения базовой линии
Для смещения выделенного символа вверх или вниз относительно базовой линии окружающего текста применяется параметр «Смещение базовой линии». Этот параметр особенно удобно использовать в тех случаях, когда нужно вручную задать дробные значения, а также при позиционировании графики в строке.
Этот параметр особенно удобно использовать в тех случаях, когда нужно вручную задать дробные значения, а также при позиционировании графики в строке.
Выделите текст.
На палитре «Символ» или панели «Управление» введите числовое значение для параметра «Смещение базовой линии» . Положительные значения смещают базовую линию символа выше, а отрицательные — ниже базовой линии остальной части строки.
Чтобы увеличить или уменьшить это значение, нажмите поле «Смещение базовой линии», затем установите нужное значение с помощью клавиш «Стрелка вверх» и «Стрелка вниз». Если при этом удерживать клавишу Shift, то значение будет изменяться с большим шагом.
Другой шаг изменения значения для смещения базовой линии по умолчанию задается с помощью параметра «Смещение базовой линии» в разделе «Единицы измерения» диалогового окна «Установки».
Создание надстрочного и подстрочного индексов символов в шрифтах, отличных от OpenType
Выделите текст.
Выберите в меню палитры «Символ» или панели «Управление» пункт «Надстрочный индекс» или «Подстрочный индекс».
При выборе параметра «Надстрочный индекс» или «Подстрочный индекс» к выделенному тексту применяются заранее определенные значения смещения базовой линии и кегля шрифта.
Значения исчисляются в процентах от текущего кегля и интерлиньяжа и основаны на параметрах, заданных в диалоговом окне «Установки текста». Когда выделяется текст, эти значения не отображаются в полях «Смещение базовой линии» и «Размер» палитры «Символ».
Размер и положение по умолчанию для надстрочных и подстрочных индексов можно изменить в разделе установок «Дополнительные параметры текста».
Применение подчеркивания или перечеркивания
Толщина линии подчеркивания и перечеркивания по умолчанию зависит от кегля шрифта.
Джефф Уитчел (Jeff Witchel) представляет видеоруководство по использованию подчеркнутого шрифта: Настройка подчеркивания в InDesign.
Применение подчеркивания или перечеркивания
Выделите текст.
Выберите параметр «Подчеркивание» или «Перечеркивание» в меню палитры «Символ» или панели «Управление».
Изменение параметров подчеркивания или перечеркивания
Возможность настройки подчеркивания особенно удобна в том случае, когда нужно добиться равномерного подчеркивания для символов разного размера, а также при создании специальных эффектов, например при выделении фона.
Before and after adjusting underlinesВыберите пункт «Параметры подчеркивания» или «Параметры перечеркивания» в меню палитры «Символ» или панели «Управление».
Выполните одно из следующих действий и нажмите кнопку «ОК»:
Чтобы задать для текущего текста подчеркивание или перечеркивание, выберите «Подчеркивание включено» или «Перечеркивание включено».

Выберите в параметре «Толщина» значение толщины подчеркивания или перечеркивания или введите нужное значение.
В меню «Текст» выберите один из параметров подчеркивания или перечеркивания.
Задайте для параметра «Смещение» позицию линии по вертикали. Смещение отсчитывается от базовой линии. При отрицательном значении линия подчеркивания смещается выше базовой линии, а линия перечеркивания — ниже.
Выберите параметр «Наложение обводки», если обводка не должна маскировать нижележащую типографскую краску на печатной машине.
Выберите цвет и оттенок. Если задан тип линии, отличный от сплошной, то выберите цвет или оттенок пробела, чтобы изменить отображение области между штрихами, точками или линиями.
Выберите параметр «Наложение обводки» или «Наложение пробелов», если подчеркивание или перечеркивание следует печатать поверх другого цвета и нужно избежать ошибок, которые могут произойти в результате неприводки.

Изменить параметры подчеркивания или перечеркивания в стиле абзаца или символа можно в разделах «Параметры подчеркивания» и «Параметры перечеркивания» диалогового окна, которое отображается при создании или редактировании стиля.
Применение лигатур к парам символов
InDesign обеспечивает автоматическую вставку лигатур — типографских знаков, заменяющих определенные пары символов (например, «fi» и «fl»), если они доступны для данного шрифта. Символы, которые InDesign использует, если выбран параметр «Лигатура», отображаются и печатаются как лигатуры, однако при этом они полностью доступны для редактирования и не приводят к ложным ошибкам при проверке орфографии.
Если при использовании шрифта OpenType в меню палитры «Символ», меню панели «Управление» или в контекстном меню выбран параметр «Лигатуры», то InCopy формирует все стандартные лигатуры, заданные разработчиком шрифта. Однако некоторые шрифты содержат большее число декоративных, дополнительных лигатур, которые создаются, если выбран параметр «Дополнительные лигатуры».
Однако некоторые шрифты содержат большее число декоративных, дополнительных лигатур, которые создаются, если выбран параметр «Дополнительные лигатуры».
Выделите текст.
Выберите «Лигатуры» во всплывающем меню. Можно также выбрать пункт «Лигатуры» в меню палитры «Символ» или панели «Управление».
Изменение цвета, градиента или обводки текста
Можно применить цвета, градиенты и обводку к символам, а затем продолжить редактирование текста. Используйте палитру «Образцы» и палитру «Обводка» для применения цветов, градиентов и обводки к тексту либо измените параметры цвета символов при создании или редактировании стиля.
SwatchesA. Swatch affects fill or stroke B. Swatch affects container or text C. Tint percentage
Выполните одно из следующих действий:
Прежде чем изменить цвета текста внутри фрейма, при помощи инструмента «Текст» выделите его.

Чтобы применить изменение цвета ко всему фрейму, при помощи инструмента «Выделение» выделите фрейм. Если цвет применяется к тексту, а не к контейнеру, обязательно нажмите значок «Форматирование изменяет текст» на палитре «Инструменты» или «Образцы».
Выполните одно из следующих действий:
К тексту можно также применить градиент. Для этого перетаскивайте курсор по выделенному тексту с выбранным инструментом «Образец градиента» или «Градиентная растушевка» .
Чтобы инвертировать текст, можно выбрать для заливки текста белый цвет (или «[Бумага]»), а для цвета заливки фрейма — темный. Того же эффекта можно добиться, создав позади текста линию абзаца, однако если она будет черной, цвет текста придется поменять на белый.
Изменение цвета и градиента текста
Палитра «Образцы» позволяет применять к обводке и заливке символов цвета и градиенты. Для связанного материала можно применять любые цвета и градиенты, определенные в связанном шаблоне InDesign. Для отдельного материала можно применять как любые цвета по умолчанию, так и новые цвета, созданные для этого документа.
В InCopy создание градиентов не поддерживается. Градиенты отображаются только в том случае, если они импортированы из программы InDesign.
SwatchesA. Swatch affects fill or stroke B. Swatch affects container or text C. Tint percentage
Изменение цвета текста
При помощи инструмента «Текст» выделите текст, цвет которого необходимо изменить.
На палитре «Образцы» (выберите меню «Окно» > «Образцы») нажмите образец цвета или градиента.

Цвет к тексту можно применять в режимах просмотра «Гранки», «Материал» или «Макет», однако его изменения видны только в режиме просмотра «Макет».
Определение типов образцов для отображения
Чтобы открыть палитру «Образцы», выберите меню «Окно» > «Образцы».
В нижней части палитры выполните одно из следующих действий:
Для отображения всех образцов цвета оттенков и градиентов, нажмите кнопку «Показать все образцы».
Для отображения образцов градиентов триадных и плашечных цветов, нажмите кнопку «Показать образцы цветов».
Для отображения только образцов градиентов нажмите кнопку «Показать образцы градиентов».
Добавление к тексту эффектов прозрачности
Используйте палитру «Эффекты» для добавления тексту эффектов прозрачности, например, теней.
Майк Ранкин (Mike Rankin) приводит примеры использования эффектов прозрачности: Красивые эффекты InDesign, Часть I.
При помощи инструмента «Выделение» выделите текстовый фрейм.
Выберите меню «Объект» > «Эффекты» > [название эффекта].
В меню «Настройки для…» выберите пункт «Текст».
Если выбран параметр «Объект», то выбираемые эффекты применяются как к находящемуся в текстовом фрейме тексту, так и к обводке и заливке самого фрейма.
Задайте атрибуты эффекта и нажмите кнопку «ОК».
Если необходимо изменить режим наложения и параметры непрозрачности текста, то это можно сделать на палитре «Эффекты».
Назначение языка для текста
Задание для текста языка определяет, какой из словарей будет использоваться для проверки орфографии и расстановки переносов. На сам текст выбор языка не влияет.
Выполните одно из следующих действий:
Чтобы применить языковые настройки только к выделенному тексту, выделите нужный текст.

Чтобы изменить словарь по умолчанию для InDesign, измените язык в то время, когда не открыт ни один документ.
Чтобы изменить словарь по умолчанию для конкретного документа, выберите «Редактирование» > «Отменить выделение», затем выберите необходимый язык.
В меню «Язык» палитры «Символ» выберите соответствующий словарь.
При проверке орфографии и расстановке переносов программа InDesign использует словари Proximity (и Winsoft для некоторых языков). Эти словари позволяют определять другой язык даже для одного символа текста. Каждый словарь содержит сотни тысяч слов со стандартной разбивкой по слогам. Изменение языка по умолчанию не затронет существующие текстовые фреймы или документы.
Словари можно настраивать, что обеспечивает корректное распознавание и обработку любого уникального словаря.
В InDesign реализована функция блокировки языка, которая не допускает назначение для текста CJK языка, не поддерживающего CJK.
A. “Glockenspiel” in English B. “Glockenspiel” in Traditional German C. “Glockenspiel” in Reformed German
Изменение регистра символов
Команды «Все прописные» или «Капители» изменяют отображение текста, но не сам текст. Команда «Изменить регистр», наоборот, изменяет регистр выделенного текста. Это различие играет важную роль при поиске или проверке орфографии текста. Предположим, что в документ вводится слово «паукообразные», затем к нему применяется команда «Все прописные». Когда осуществляется поиск слова «ПАУКООБРАЗНЫЕ» с помощью команды «Найти и заменить» (при выбранном параметре «С учетом регистра»), слово «паукообразные», к которому применена команда «Все прописные», найдено не будет. Чтобы улучшить результаты при поиске и проверке орфографии, используйте команду «Изменить регистр», а не «Все прописные».
Анна-Мари Консепсьон (Anne-Marie Concepcion) представляет статью о капителях: Обычные капители и капители OpenType.
Изменение символов текста на все прописные или на капители
Параметр «Все прописные» используется, чтобы сделать заглавными все буквы латинского текста. Параметр «Капители» используется, чтобы сделать заглавными все буквы латинского текста; при этом размер букв должен приблизительно соответствовать размеру строчных букв.
InDesign поддерживает автоматическое изменение регистра символов для выделенного текста. Если текст отформатирован в виде капителей, то автоматически используются символы капители, если они предусмотрены в шрифте. Если же капители в шрифте отсутствуют, то InDesign производит их синтез, используя варианты обычных прописных символов уменьшенного размера. Размер синтезируемых капителей задается в диалоговом окне «Установки текста».
Before (top) and after (bottom) setting BC and AD in small caps to complement old-style numerals and surrounding textДля шрифтов OpenType при выборе параметра «Все прописные» или «Капители» создается более элегантное начертание. При использовании шрифтов OpenType в меню палитры «Символ» или панели «Управление» можно также выбрать параметр «Все капителями». См. раздел Применение атрибутов шрифтов OpenType.
При использовании шрифтов OpenType в меню палитры «Символ» или панели «Управление» можно также выбрать параметр «Все капителями». См. раздел Применение атрибутов шрифтов OpenType.
Выделите текст.
Выберите команду «Все прописные» или «Капители» в меню палитры «Символ» или панели «Управление». Если текст был изначально введен в символах капители, то выбор параметра «Капители» не приведет к его изменению.
Задание размера для капители
Выберите «Редактирование» > «Установки» > «Дополнительные параметры текста» (Windows) или «InCopy» > «Установки» > «Дополнительные параметры текста» (Mac OS).
В поле «Капители» введите процент от исходного размера шрифта для текста, форматируемого в капители. Затем нажмите кнопку «ОК».
Изменение прописных символов
Выделите текст.
Выберите в подменю «Текст» > «Изменить регистр» один из следующих параметров:
Чтобы сделать все символы строчными, выберите «Все строчные».

Чтобы сделать заглавной первую букву каждого слова, выберите «Прописные В Начале Каждого Слова».
Чтобы сделать все символы прописными, выберите «Все прописные».
Чтобы сделать заглавной первую букву каждого предложения, выберите «Прописная в начале предложения».
Эта команда предполагает наличие точки («.»), восклицательного («!») или вопросительного знака («?») в конце предложений. Ее выполнение может привести к непредвиденным изменениям регистра, если перечисленные символы используются для других целей — в аббревиатурах, названиях файлов, URL-адресах и т. п. Кроме того, со строчной буквы могут начинаться имена собственные, хотя они должны начинаться с заглавной буквы.
Тип масштабирования
Можно задать пропорцию между высотой и шириной текста относительно исходной ширины и высоты символов. Для немасштабированных символов эта величина имеет значение 100%. Некоторые гарнитуры включают настоящий широкий шрифт, символы которого специально разработаны с большей шириной, чем в обычном шрифте. Масштабирование приводит к визуальному искажению символов текста, поэтому обычно предпочтительнее использовать шрифты, специально разработанные как узкие или широкие, если они доступны.
Масштабирование приводит к визуальному искажению символов текста, поэтому обычно предпочтительнее использовать шрифты, специально разработанные как узкие или широкие, если они доступны.
A. Unscaled type B. Unscaled type in condensed font C. Scaled type in condensed font
Настройка масштабирования по вертикали или по горизонтали
Выделите текст для масштабирования.
На палитре «Символ» или панели «Управление» введите числовое значение для параметра «Масштаб по вертикали» или «Масштаб по горизонтали» .
Если установлен флажок «Использовать новый масштаб по вертикали» в настройках «По вертикали», то оси X и Y для латинских глифов в вертикальном тексте будут изменены на обратные; при этом весь текст в строке масштабируется в одном направлении (см. раздел Изменение установок компоновки CJK). Если установлен флажок «Установить высоту строки по масштабу символа» в меню палитры «Символ», то ось глифов Y будет влиять на высоту строки. Масштабирование сеток фреймов повлияет на ось Y, поэтому рекомендуется установить высоту строки, чтобы избежать автовыравнивания масштабированной сетки.
раздел Изменение установок компоновки CJK). Если установлен флажок «Установить высоту строки по масштабу символа» в меню палитры «Символ», то ось глифов Y будет влиять на высоту строки. Масштабирование сеток фреймов повлияет на ось Y, поэтому рекомендуется установить высоту строки, чтобы избежать автовыравнивания масштабированной сетки.
Масштабирование текста изменением размера текстового фрейма
Выполните одно из следующих действий:
При помощи инструмента «Выделение» измените размер текстового фрейма, перетаскивая его угол, удерживая при этом нажатой клавишу Ctrl (Windows) или Command (Mac OS).
При помощи инструмента «Масштаб» измените размер фрейма.
Определение внешнего вида значений масштабируемого текста
При изменении масштаба фрейма изменяется и масштаб текста, находящегося внутри него. Например, если текстовый фрейм увеличивается вдвое, то размер текста увеличивается с 20 до 40 пунктов.
Дэвид Блатнер (David Blatner) представляет статью о масштабировании текстовых фреймов: Создание увеличительного стекла для текстового фрейма в InDesign.
Отображение масштабируемого текста на палитрах регулируется параметрами установок.
По умолчанию, когда выбран режим «Применить к содержимому», в полях «Кегль» на панели «Управление» и на палитре «Символ» указаны новые размеры текста (в нашем примере «40 пт»). Если выбрать режим «Настроить масштабирование в процентах», то в полях «Кегль» будет отражен как исходный размер, так и размер после масштабирования («20 пт(40)»).
Значения масштаба на палитре «Трансформирование» отражают изменение масштаба фрейма в процентах по горизонтали и по вертикали. По умолчанию, если выбран режим «Применить к содержимому», после масштабирования текста значения масштаба сбрасываются в «100%». Если выбран режим «Настроить масштабирование в процентах», эти значения отражают изменение масштаба фрейма, то есть при его увеличении вдвое будет показан масштаб фрейма «200%».

Отслеживание изменений масштаба может оказаться полезным в тех случаях, когда может понадобиться вернуть исходный масштаб фрейма и содержащегося в нем текста или выяснить, насколько изменился размер фрейма. Для отслеживания изменений масштаба фреймов и содержащегося в них текста выполните следующие действия.
Выберите «Редактирование» > «Установки» > «Основные» (Windows) или «InDesign» > «Установки» > «Основные» (Mac OS).
Выберите параметр «Настроить масштабирование в процентах», а затем нажмите кнопку «ОК».
Обратите внимание на следующие моменты.
Параметр настройки «Настроить масштабирование в процентах» применяется только к тем фреймам, масштабирование которых выполняется после установки этого параметра, а все существующие фреймы остаются без изменений.
Значение параметра установок «Настроить масштабирование в процентах» сохраняется вместе с текстом.
 Кегль после масштабирования отображается в скобках даже после выключения параметра установок «Настроить масштабирование в процентах» и последующего изменения масштаба фрейма.
Кегль после масштабирования отображается в скобках даже после выключения параметра установок «Настроить масштабирование в процентах» и последующего изменения масштаба фрейма.Чтобы отключить его отображение, выберите на палитре «Трансформирование» параметр «Переопределить масштаб как 100%». При этом вид фрейма, подвергшегося масштабированию, не изменится.
При редактировании текста или изменении масштаба связанных фреймов при выбранном параметре установок «Настроить масштабирование в процентах» масштаб текста изменяется даже при переносе в следующий фрейм. Но если выбран параметр «Применить к содержимому», то текст, который в результате редактирования переносится в следующий фрейм, теряет изменения масштаба.
Наклон текста
Выделите текст.
На палитре «Символ» введите числовое значение для параметра «Наклон» . Положительные значения наклоняют текст вправо, а отрицательные — влево.

Помните, что применение наклона отличается от курсива.
Справки по другим продуктам
- Применение атрибутов шрифтов OpenType
- Шрифты OpenType
- Добавление линеек абзаца сверху и снизу
- Словари для расстановки переносов и проверки орфографии
Заглавные буквы в теге HTML по сравнению с преобразованием текста CSS
спросил
Изменено 3 года, 5 месяцев назад
Просмотрено 43к раз
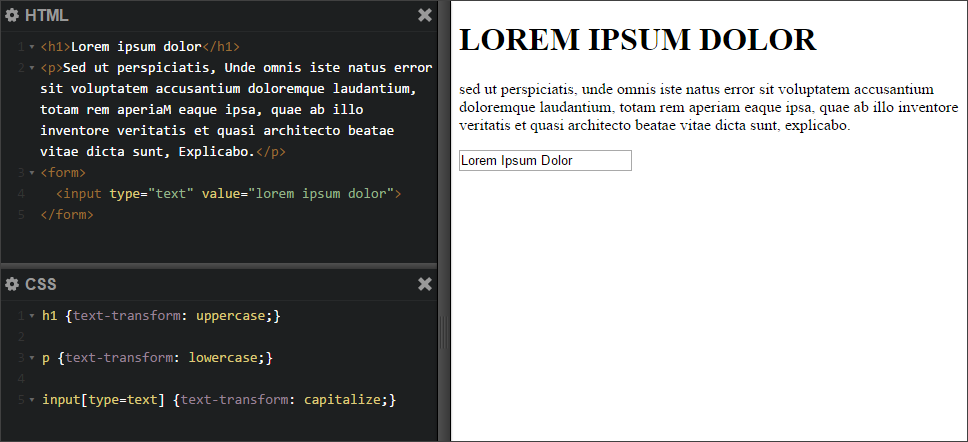
Есть ли разница между прямым написанием текста в верхнем регистре в теге HTML, например:
МОЙ ТЕКСТ ЗДЕСЬ
или не иметь прямого верхнего регистра и преобразовать его с помощью CSS следующим образом:
Мой текст здесь
CSS:
h4 { преобразование текста: верхний регистр;} ;
Что будет быстрее загружаться в браузере? И почему?
- HTML
- CSS
8
Вопрос не в том, что будет загружаться быстрее, хотя верхний регистр будет «загружаться быстрее», чем загрузка дополнительных байтов из css.
На мой взгляд, в этом вопросе есть вопрос доступности.
Вы должны написать текст так, как он должен быть написан, чтобы его мог прочитать читатель (для слепых).
Кроме того, я бы лично написал это с помощью преобразования текста, поскольку его легко изменить, если на вашем веб-сайте много h4, и вы не хотите писать их снова и снова, если вы измените внешний вид ваших h4.
1
Существует разница в содержимом документа , «МОЙ ТЕКСТ ЗДЕСЬ» и «Мой текст здесь» (просто оформленный как , отображаемый как в верхнем регистре). Это имеет значение в ситуациях рендеринга без CSS, в сценариях и другой автоматизированной обработке. Похоже, что большинство поисковых систем обрабатывают тексты без учета регистра, но это не гарантируется и может измениться, по крайней мере, в некоторых ситуациях. Когда текст копируется и вставляется из документа HTML, все стили часто теряются, поэтому вы получаете только содержимое.
Любая разница в скорости загрузки, скорее всего, несущественна, но очевидно, что версия с нужным написанием в содержимом быстрее, чем та, для которой требуется загрузка и применение правила таблицы стилей.
1
По логике вещей, написание его в верхнем регистре непосредственно в исходном коде HTML избавило бы браузер от необходимости отображать правило стиля и применять преобразование к тексту.
Но разница в скорости загрузки страницы была бы несущественна, и не замечена…
Имейте в виду проблемы с доступностью при использовании заглавных букв. text-transform: верхний регистр лучше для доступности, чем ввод всех заглавных букв в разметке HTML. Тем не менее, согласно WebAIM, использование всех заглавных букв может быть проблемой доступности в целом, независимо от того, используются ли они в вашем HTML или с использованием CSS.
Вот некоторые проблемы, связанные с использованием заглавных букв:
- «Длинные сегменты контента с заглавными буквами труднее читать».

- «Читатели экрана обычно не читают текст по-разному, если он написан заглавными буквами, поэтому слушатели не будут знать, что автор делает акцент на тексте».
- «В некоторых случаях программа чтения с экрана может интерпретировать ВСЕ ЗАГЛАВНЫЕ буквы как аббревиатуру и читать ее как буквы, а не слова».
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Все заглавные буквы | Практическая типография Баттерика
Все прописные | Практическая типография Баттерика all capsFine менее чем за одну строку Текст, набранный заглавными буквами — это означает, что текст, в котором все буквы написаны заглавными, — лучше использовать с осторожностью.
При стандартных размерах основного текста заглавные буквы или просто заглавные буквы читать труднее, чем обычный строчный текст. Почему? Мы читаем больше текста в нижнем регистре, поэтому по привычке строчные буквы более привычны и, следовательно, более разборчивы. Кроме того, когнитивные исследования показали, что формы строчных букв — высокие (dhkl), короткие (aens), нисходящие (gypq) — создают разнообразный визуальный контур, который помогает нашему мозгу распознавать слова. Заглавные буквы гомогенизируют эти формы, оставляя прямоугольный контур.
| Разборчивые формы | разнообразные |
| РАЗБОРЧИВЫЕ ФОРМЫ | прямоугольные |
Это не означает, что вы не должны использовать заглавные буквы. Но используйте их с умом. Заглавные буквы подходят для заголовков короче одной строки (например, «Оглавление»), верхних и нижних колонтитулов, подписей или других меток. Кепки работают с небольшими размерами точек. Заглавные буквы хорошо подходят для фирменных бланков и визитных карточек. Всегда добавляйте межбуквенные интервалы к прописным буквам, чтобы их было легче читать, и убедитесь, что включен кернинг.
Всегда добавляйте межбуквенные интервалы к прописным буквам, чтобы их было легче читать, и убедитесь, что включен кернинг.
НЕ НАЧИСЛЯЙТЕ ЗАГЛАВНЫМИ БУКВАМИ ЦЕЛЫЕ АБЗАЦЫ. ЭТА ПРИВЫЧКА ПРОИСХОДИТ С АДВОКАТАМИ И ЗАРАЗИЛА ОБЩЕСТВО В БОЛЬШОМ СОСТАВЕ. МНОГИЕ АВТОРЫ СЧИТАЮТ, ЧТО ЗАГЛАВНЫЕ НАПИСАНИЯ СООБЩАЮТ АВТОРИТЕТНОСТЬ И ВАЖНОСТЬ. «ЭЙ, ПОСМОТРИТЕ, Я ХОЧУ СКАЗАТЬ ВАЖНОЕ! ТРЕБУЮ, ЧТОБЫ ВЫ ОБРАТИЛИ НА ЭТО ВНИМАНИЕ!» НО АБЗАЦ, НАПИСАННЫЙ ЗАГЛАВНЫМИ БУКВАМИ, ОЧЕНЬ ТРУДНО ЧИТАТЬ. ВЫДЕЛЕНО ЖИРНЫМ СРЕДСТВОМ ЕЩЕ ХУЖЕ. ПО мере того, как абзац ИЗНОСИТСЯ, УСТАЛОСТЬ ЧИТАТЕЛЕЙ. ИНТЕРЕС УМЕНЬШАЕТСЯ. А ТЫ? ВАМ НАСЛАЖДАЕТСЯ ЭТО ЧИТАТЬ? Я СОМНЕВАЮСЬ В ЭТОМ. НО Я РЕГУЛЯРНО ВИЖУ НАПИСАННЫЕ ЗАГЛАВНЫМИ БУКВАМИ АБЗАЦЫ, КОТОРЫЕ ЗНАЧИТЕЛЬНО ДОЛЬШЕ ЭТОГО. СДЕЛАЙТЕ УСЛУГУ ВАШИМ ЧИТАТЕЛЯМ. ПЕРЕСТАНЬТЕ НАПИСЫВАТЬ ЗАГЛАВНЫМИ БУКВАМИ ЦЕЛЫЕ АБЗАЦЫ.
Абзацы, набранные прописными буквами, — пример саморазрушающейся типографики. Если вам нужно, чтобы читатели обратили внимание на важную часть вашего документа, последнее, что вам нужно, это бегло просмотреть ее. Но это неизбежно происходит с абзацами, написанными заглавными буквами, потому что их очень трудно читать.
Но это неизбежно происходит с абзацами, написанными заглавными буквами, потому что их очень трудно читать.
Чтобы выделить абзац, у вас есть лучшие варианты. Используйте правила и границы. Добавьте заголовок Важно . Запустите его в большем размере точки. Но не используйте его с большой буквы.
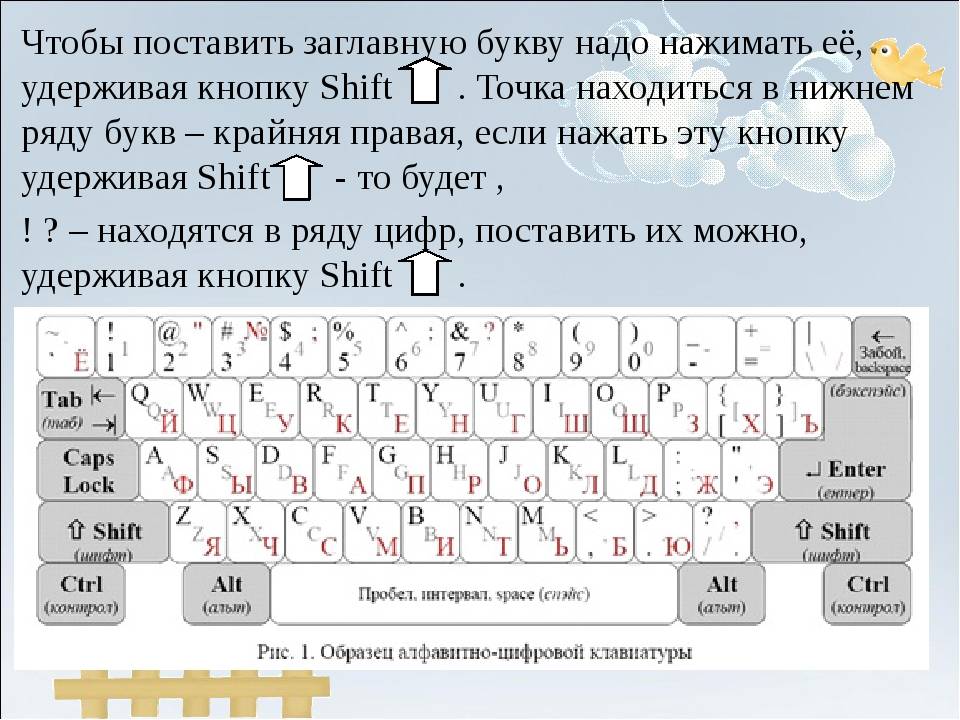
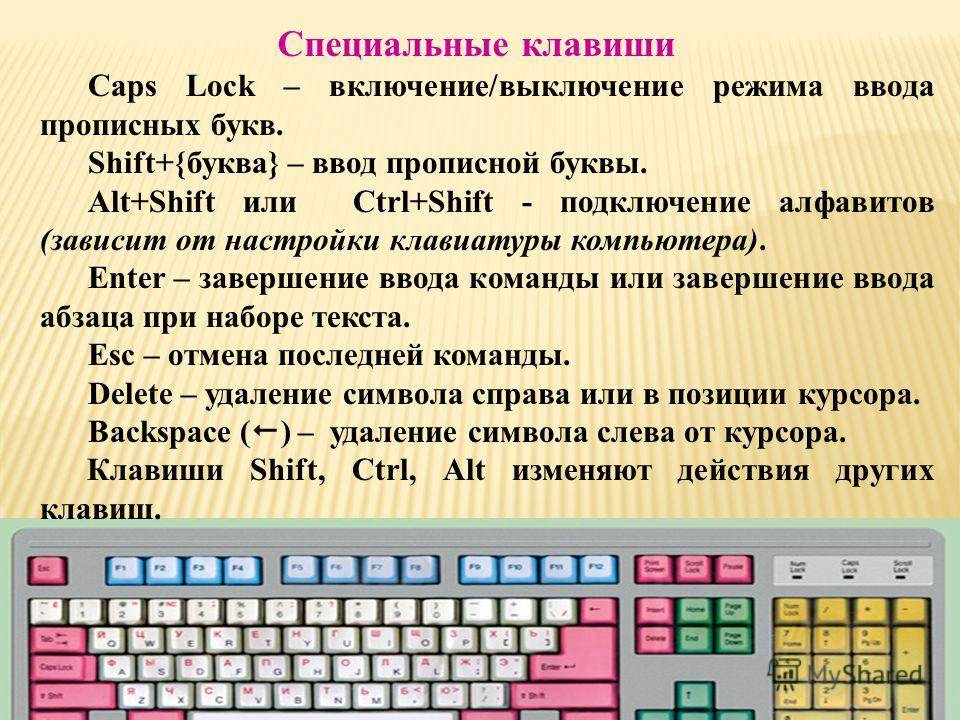
Есть два способа поставить заглавные буквы в документе. Популярный метод — нажать клавишу Caps-Lock на левом краю клавиатуры и печатать. Это работает, но заглавные буквы становятся постоянной чертой вашего текста.
Предпочтительным методом является применение форматирования заглавными буквами к обычно набираемому тексту. Таким образом, вы можете включать и выключать использование заглавных букв без повторного ввода самого текста.
Как применить форматирование заглавными буквами
Wordcontrol + Shift +
Mac OS Word⌘ + shift + a
PagesFormat → Шрифт → Заглавные буквы → Все прописные
CSS преобразование текста: верхний регистр
кстати
Более приятные профессиональные шрифты чтобы правильно совместить с заглавными буквами.
 Эти альтернативы доступны как функции OpenType.
Эти альтернативы доступны как функции OpenType.Заглавные буквы часто встречаются в юридических контрактах, таких как гарантии и лицензионные соглашения, поскольку многие юристы считают, что заглавные буквы требуются договорным законодательством, которое требует «заметного» текста. Да неужели? Единый коммерческий кодекс определяет «заметный» как «написанный, выставленный или представленный [таким образом], что разумное лицо, против которого он должен действовать, должно было это заметить», но отмечает, что «[независимо от того, является ли термин «приметным» или нет – это решение суда». (UCC § 1-201(b)(10).) Кроме того, Апелляционный суд девятого округа США написал, что «[l]юристы, которые думают, что их клавиши Caps Lock являются мгновенными кнопками «сделать заметными», заблуждаются. При определении того, бросается ли термин в глаза, мы смотрим не только на форматирование». (In re Bassett, 285 F.3d 882, 886 (9й Цирк. 2002)) Мои комплименты тем, кто серьезно относится к этому предложению.









 Кегль после масштабирования отображается в скобках даже после выключения параметра установок «Настроить масштабирование в процентах» и последующего изменения масштаба фрейма.
Кегль после масштабирования отображается в скобках даже после выключения параметра установок «Настроить масштабирование в процентах» и последующего изменения масштаба фрейма.

 Эти альтернативы доступны как функции OpenType.
Эти альтернативы доступны как функции OpenType.