Как вставить SVG картинку в HTML или даже в CSS
- Очарование форматом картинок в режиме SVG векторной графики
- Элементы в SVG-документе и SVG-анимация
- Удобный SVG-encoder для работы с SVG-документом.
Очарование форматом картинок в режиме SVG векторной графики.
По поводу формата картинок в режиме SVG векторной графики лично у меня сплошное очарование. Это не JPG и даже не PNG, которые имеют либо большие размеры файла (как по весу, так и по его физическим параметрам). И, если они не достаточно большие, то при их увеличении, картинка начинает «плыть». Так как они растровые. Это значит, что каждая точка (пиксель) в картинке имеет свои координаты и цвет. В то время, как картинки в формате SVG можно увеличивать до бесконечности (реально). При этом они будут пропорционально увеличиваться, сохраняя чёткие границы цвета при любых размерах. В общем – шик!
Именно по этому векторную картинку можно растянуть до размеров стены небоскрёба и она будет выглядеть также хорошо, как на экране монитора. Конечно, при ближайшем рассмотрении мы уткнёмся носом в большое поле, залитое одним цветом (или с лёгкой градационным переходом), но на небоскрёбы обычно картинки и не накладывают (если что).
Конечно, при ближайшем рассмотрении мы уткнёмся носом в большое поле, залитое одним цветом (или с лёгкой градационным переходом), но на небоскрёбы обычно картинки и не накладывают (если что).
Элементы в SVG-документе и SVG-анимация.
Кроме этого, все элементы в SVG-документе могут быть доступны и можно даже создавать SVG-анимацию, перемещая одни элементы относительно других, плавно деформируя их и накладывая свойства одних элементов на свойства других (как цвета, так и границы самих областей). И всё это описывается достаточно простыми функциями в виде кривых, которые соединяют точки. В этих точках (узлах) описаны свойства того, как себя должна вести функция (кривая) до и после прохождения этого узла. В общем, те, кто работал в CorelDROW или в Adobe Illustrator, знают на собственном опыте, на сколько это тонкий и одновременно простой в использовании инструмент.
Некоторые помнят мультики про Масяню, которые были сделаны как раз в этой технологии (в кривых), которые тогда ещё применялись во FLASH-анимации. FLASH ушёл. На смену ему пришёл SVG формат и он постепенно захватывает виртуальное пространство на сайтах.
FLASH ушёл. На смену ему пришёл SVG формат и он постепенно захватывает виртуальное пространство на сайтах.
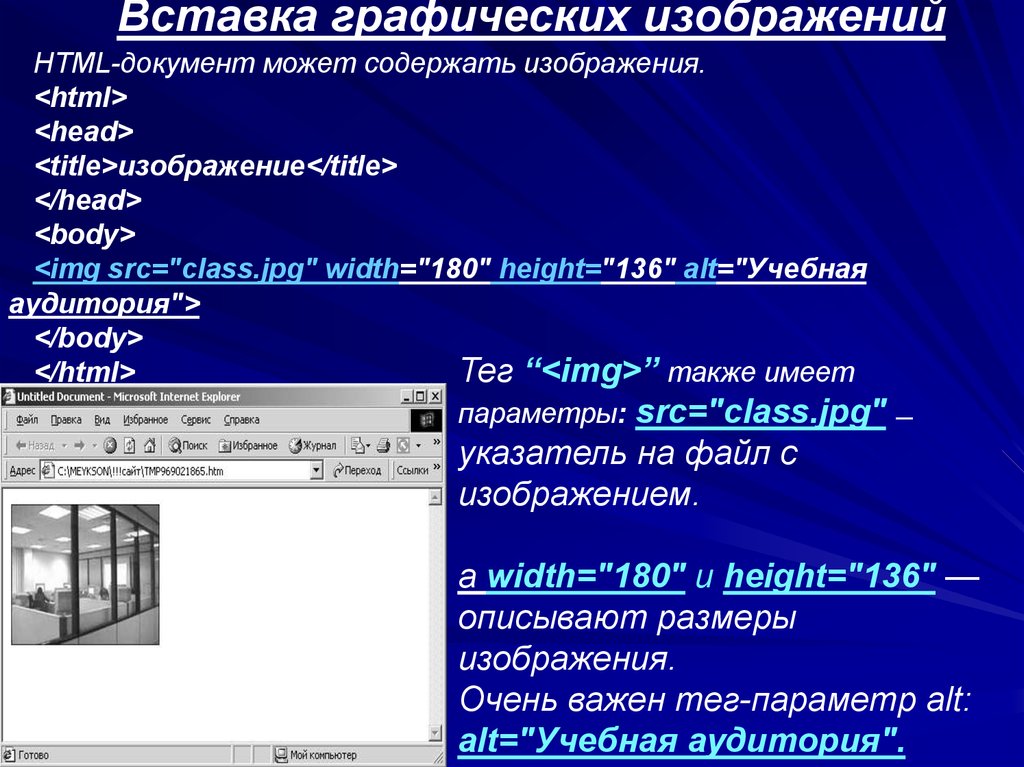
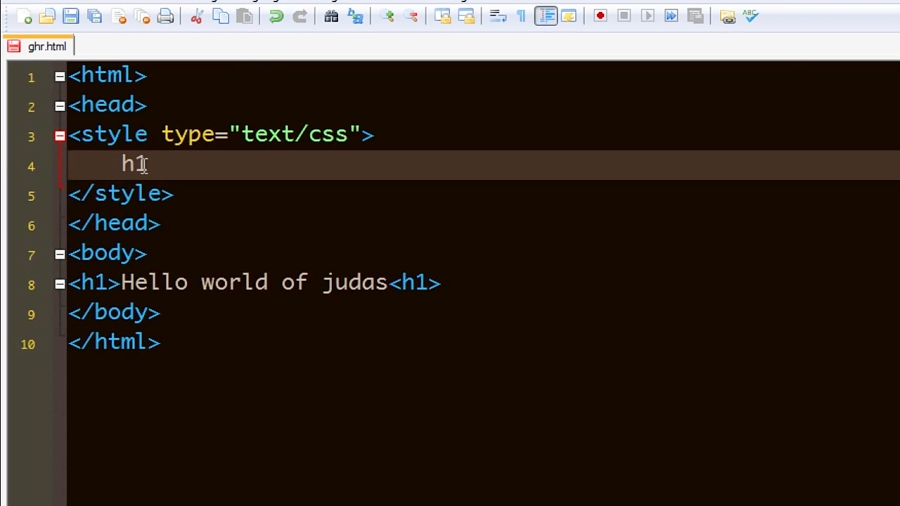
Как же вставить SVG-картинку напрямую в HTML-документ? Обычно это делается как с обычной картинкой тэгом <img>. Но, так как SVG-файл представляет из себя XML-документ, то он может быть интегрирован прямо в HTML или даже в CSS разметку. Для этого лучше его предварительно перекодировать (для лучшей совместимости с разными браузерами).
Удобный SVG-encoder для работы с SVG-документом.
И огромное спасибо девушке Yoksel из Москвы, которая написала удобный SVG-encoder, который позволяет быстро и он-лайн проделать все нужные для этого манипуляции с SVG-документом. Респект ей и уважуха!
Ну и конечно ссылка на её URL-encoder для SVG, расположенный на GitHub → откроется в новой вкладке.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Как вставлять изображения с помощью редактора JavaScript
Все слышали поговорку « картинка говорит за тысячу слов» . Действительно, изображения и картинки — это эффективный способ передачи историй, идей и информации. В этом контексте изображения одинаково важны при разработке веб-контента. А для этого требуется простой в использовании редактор JavaScript, который позволяет быстро вставлять изображения в HTML-документы.
Действительно, изображения и картинки — это эффективный способ передачи историй, идей и информации. В этом контексте изображения одинаково важны при разработке веб-контента. А для этого требуется простой в использовании редактор JavaScript, который позволяет быстро вставлять изображения в HTML-документы.
Неоспоримая важность Интернета привела к росту популярности HTML-редакторов WYSIWYG. Эти редакторы позволяют создавать HTML-документы с мультимедийным содержимым с помощью простого интерфейса. Однако пользователи сталкиваются с дилеммой, когда исследуют рынок веб-редактора JavaScript. Существует множество доступных редакторов, и каждый претендует на звание лучшего. Итак, какой из них выбрать?
Лучшей альтернативой будет ознакомиться с непредвзятыми и подлинными отзывами пользователей на G2.com. Там вы обнаружите, что Froala занимает первое место в категории HTML-редакторов WYSIWYG. Он был признан лидером по многим аспектам, таким как простота использования, присутствие на рынке, удовлетворенность клиентов и многое другое. Это делает Froala лучшим HTML-редактором JavaScript. Продолжайте читать, чтобы узнать, как легко добавлять изображения в ваш веб-контент с помощью Froala.
Это делает Froala лучшим HTML-редактором JavaScript. Продолжайте читать, чтобы узнать, как легко добавлять изображения в ваш веб-контент с помощью Froala.
Содержание
Как вставить изображения с помощью Froala JavaScript Editor?
В Froala есть несколько способов вставки изображений.
Могу ли я копировать и вставлять изображения в HTML-редакторе Froala WYSIWYG?
Действительно, одним из простых способов вставки изображений в веб-редактор Froala JavaScript является копирование изображения в буфер обмена и вставка его в выбранное вами место. Сочетание клавиш для вставки изображения — Ctrl + v . Если вы являетесь пользователем Mac, вы можете использовать сочетание клавиш ⌘ Cmd + v.
Как вставить изображение с локального диска в редактор Froala JavaScript?
JavaScript-редактор Froala имеет значок на панели инструментов для вставки изображения в редактор. Это показано на изображении ниже:
При нажатии на этот значок открывается всплывающее окно, как показано на рисунке ниже: вариант . Когда вы нажимаете
Когда вы нажимаете drop image , он открывает браузер вашей локальной системы каталогов, из которого вы можете загрузить изображение.
Как вставить изображение из Интернета в редактор JavaScript Froala?
Во всплывающем меню изображения есть возможность вставить изображение по URL-адресу, как показано ниже:
Просто щелкните этот параметр, чтобы увидеть текстовое поле для ввода или копирования URL-адреса изображения, которое вы хотите вставить.
Есть ли сочетание клавиш для вставки изображений в HTML-редактор Froala?
Одна из лучших особенностей Froala заключается в том, что вам не нужно использовать мышь для создания веб-контента. Вы можете удобно добавить изображение, используя Ctrl + P сочетание клавиш. Если вы являетесь пользователем Mac, вы можете использовать сочетание клавиш ⌘ Cmd + P .
Как редактировать изображения в редакторе JavaScript Froala WYSIWYG?
Froala позволяет работать со всеми типами медиафайлов. После вставки медиафайла в редактор появляется множество вариантов редактирования этих файлов. Это одна из причин, почему всем пользователям Froala нравится использовать этот редактор JavaScript.
После вставки медиафайла в редактор появляется множество вариантов редактирования этих файлов. Это одна из причин, почему всем пользователям Froala нравится использовать этот редактор JavaScript.
Когда вы щелкаете вставленное изображение в редакторе Froala JavaScript, вы видите следующую всплывающую панель инструментов с различными параметрами форматирования мультимедиа:
Как изменить размер изображения в редакторе Froala JavaScript?
Значок изменения размера во всплывающем окне форматирования мультимедиа позволяет изменять размер изображений. Этот параметр показывает поле с двумя текстовыми полями для высоты и ширины. Ввод значения высоты или ширины изменит этот параметр изображения соответствующим образом и сохранит соотношение сторон изображения. Однако, если вы хотите растянуть изображение или удлинить его, вы можете ввести значение как для высоты, так и для ширины.
Существует также альтернативный метод изменения размера изображения. Вы можете щелкнуть изображение и перетащить углы ограничивающей рамки изображения, чтобы изменить его размер по вашему выбору. Этот параметр изменения размера сохраняет пропорции исходного изображения.
Этот параметр изменения размера сохраняет пропорции исходного изображения.
Как выровнять изображение в HTML-редакторе Froala WYSIWYG?
При нажатии значка выравнивания в параметрах форматирования мультимедиа отображаются параметры выравнивания по левому краю, выравнивания по правому краю или нет. Выберите любой из них, чтобы получить выравнивание по вашему выбору.
Как добавить подписи к изображениям в HTML-редакторе Froala WYSIWYG?
Добавлять подписи к изображениям в редакторе JavaScript Froala чрезвычайно просто. Просто выберите значок для подписи к изображению, и вы увидите редактируемое текстовое поле под изображением. Вы можете ввести подпись к изображению в этом текстовом поле.
Есть ли способ добавить текст ALT к моему изображению в редакторе JavaScript Froala?
Опции форматирования мультимедиа имеют значок для замещающего текста. Просто щелкните этот значок, и вы увидите всплывающее окно, в котором вы можете ввести замещающий текст, соответствующий вставленному изображению.
Каковы параметры стиля изображения в HTML-редакторе Froala?
У Froala есть несколько вариантов оформления изображений и создания красивых веб-страниц. Эти варианты включают:
- Округленный
- С рамкой
- Тень
Во всплывающем окне форматирования мультимедиа выберите значок стиля и выберите любой из вышеперечисленных параметров для оформления изображения.
Можно ли заменить или удалить изображение из моего HTML-контента в редакторе Froala JavaScript?
Действительно, да. Всплывающее окно с параметрами форматирования медиа имеет значок замены. При выборе этой опции отображается всплывающее окно вставки изображения. Теперь вы можете легко выбрать изображение из локального каталога или из Интернета и заменить существующее изображение новым выбранным изображением.
Также можно удалить изображение с веб-страницы. Просто выберите изображение и щелкните значок корзины во всплывающем окне форматирования мультимедиа.
Как начать использовать Froala?
Froala — красивый HTML-редактор WYSIWYG, позволяющий быстро создавать веб-контент. Это выводит ваш опыт редактирования расширенного текста на совершенно новый уровень. Неудивительно, что мы наблюдаем тенденцию, когда все больше и больше людей обращаются к Froala, лучшему WYSIWYG HTML редактору. Froala позволяет быстро создавать сложные и длинные веб-страницы. Он имеет простой интерфейс, чистый дизайн и очень прост в использовании. Более того, он легкий и быстрый.
Не ждите больше! Выберите Froala сегодня и получите максимум от богатого опыта редактирования текста!
Фотогалерея — Добавить виджет Фотогалерея на HTML-сайт [2022]
Публикуйте свои удивительные фотографии на сайте
Описание
Виджет Галерея Elfsight — это самый простой способ показать свои фотографии или сделать привлекательные альбомы на вашем сайте. Вставляйте любое количество фотографий, размещайте описания и выбирайте оптимальный способ их размещения на странице. Наш виджет включает в себя шесть шаблонов и различные дополнительные возможности дизайна. Каждая фотография открывается во всплывающем режиме, люди могут перемещаться по ним или просматривать слайд-шоу, увеличивать и уменьшать масштаб и открывать изображения на весь экран. Вы можете найти пользовательские цвета для элементов виджета и применить собственный фон, применить параметры текста и другие функции стиля.
Наш виджет включает в себя шесть шаблонов и различные дополнительные возможности дизайна. Каждая фотография открывается во всплывающем режиме, люди могут перемещаться по ним или просматривать слайд-шоу, увеличивать и уменьшать масштаб и открывать изображения на весь экран. Вы можете найти пользовательские цвета для элементов виджета и применить собственный фон, применить параметры текста и другие функции стиля.
Повышайте уровень вовлеченности пользователей, показывая красивые фотоколлекции!
Как я могу встроить фотогалерею в свой HTML-сайт?
Создание инструмента происходит на страницах Elfsight, и нет необходимости изучать программирование. Примените нашу демо-версию, чтобы настроить свой инструмент, получите код и добавьте его на свой веб-сайт.
Лучшие примеры использования интеграции галереи изображений
Мы предоставим вам множество вариантов настройки: полноразмерные виджеты для встраивания в раздел контента, плавающие виджеты для функции прокрутки, макеты для нижнего колонтитула, заголовка и все виды вертикальных опций для боковых панелей и меню веб-сайта.
Как создать фотогалерею продукта или фотогалерею портфолио с помощью редактора?
Вы можете создавать любые варианты виджета. В редакторе можно использовать множество макетов, и все они могут быть быстро настроены именно так, как вам нужно.
Функции
Здесь вы можете увидеть все функции кода HTML Photo Gallery. Они доступны прямо в редакторе и помогут настроить шаблон виджета под ваш случай.
- Используйте кнопки CTA, чтобы направлять аудиторию к вашей цели.
- Настройка длительности переключения слайдов.
- Выберите один из нескольких вариантов разбиения на страницы.
- Поместите свое сообщение в любом месте страницы с помощью расширенного положения.
- Настройте пять параметров содержимого.
Проверьте все остальные функции в демо-версии
Как добавить код фотогалереи в HTML?
Чтобы встроить виджет, выполните несколько быстрых шагов.
