Как вставить картинку в HTML-файл. Самоучитель HTML
Прежде чем приступить к изучению я предлагаю вам скачать архив с картинками, которые я подготовил для примеров, а так-же десяток заготовок для изготовления баннеров 468х60 и 88х31. Этот архив весит всего 1мБ.
После скачивания распакуйте архив, далее в нашей my_site создайте папку images и переместите все картинки из архива в нее.
Браузеры способны вывести на эран только три формата(расширения) изображения:
1) file.JPG— чаще всего в этом формате сохраняются фотографии.
2) file.GIF— может может быть прозрачным и принимать анимационный эффект.
3) file.PNG— в отличии от GIF, если в предыдущем можно либо установить прозрачность либо нет, то PNG можно эту прозрачность задать в процентах от 0 до 99.
Но в данном разделе для нас это не имеет большого значения, т.к. мы собираемся использовать картинки, а не изготавливать их.
Графика(картинки) в HTML-документ вставляется при помощи

ALT— альтернативный текст нам уже знаком из ссылок, в картинках он выполняет несколько ролей, если у вашего пользователя браузер не поддерживает данный формат изображения или просто графика отключена, а так-же если вы не указали правильный путь к картинке или просто напросто забыли ее туда положить или случайно удалили, то будет отображаться этот текст.
SRC в этом атрибуте мы прописываем путь к изображению, пути как и к ссылкам могут быть абсолютными или относительными.
А это основной шаблон: <img src=»путь/имя_файла» alt=»альтернативный текст»>
А теперь закрепим все на практике и создадим файл grafika.html:
<html>
<head>
<title>картинки в хтмл</title>
</head>
<body>
<img src="images/logotip.png" alt="Супер сайт"> </body>
</html>А теперь просмотрим(откроется в новой вкладке) что у нас получилось.

Чтобы к этому больше не возвращаться, то тег IMG как и ссылки может иметь атрибут TITLE
<img src=»images/logotip.png» alt=»Супер сайт» title=»краткая информация» >
Так-же можно выравнять картинку при помощи знакомого уже атрибута ALIGN
<img src=»images/logotip.png» alt=»Супер сайт» align=»right»>по правому краю
<img src=»images/logotip.png» alt=»Супер сайт» align=»left»> по левому краю
Атрибут align=»center» почти все браузеры игнорируют и потому если нужно картинку выравнять по центру, то просто поместите картинку в DIV с этим атрибутом
<div align=»center»><img src=»images/logotip.png» alt=»Супер сайт»>
давайте так и сделаем с нашим файлом grafika.html:
<html>
<head>
<title>картинки в хтмл</title>
</head>
<body>
<div align="center"><img src="images/logotip. png" alt="Супер сайт"></div>
</body>
</html>
png" alt="Супер сайт"></div>
</body>
</html>Атрибут border=»0″ задает бордюр(кайму) вокруг картинки,
<img src=»images/logotip.png» alt=»Супер сайт» border=»0″>
Дело все в том что некоторые браузеры по умолчанию для картинки имеют значение ноль(как в моем примере), а некоторые 1, вам нужно определиться нужен ли вам этот бордюр или нет и желательно всегда использовать этот атрибут с нужным вам значением. Самостоятельно подставте этот атрибут в файл grafika.html сначала с значением 0, потом 1 а потом 5 или 10 и поймете смысл бордюра.
Как задать размер картинки?, при помощи атрибута:
width— задает ширину картинки в пикселях(точках) и в некоторых случаях в процентах, на пример если картинка лежит в таблице, но о таблицах немного позже…
height — задает высоту картинки только в пикселях.
Что такое пиксель(точка)? Каждый монитор имеет свое разрешение, это зависит от размера монитора. Чтобы посмотреть какое разрешение у вас просто на голом(не на ярлыке или файле) рабочем столе нажмите правую кнопку мышки и выберите свойства и там кликните на вкладку параметры, справа по центру вы увидите свое разрешение. Ну например у меня 1280х800, у вас оно может быть больше или меньше. Так вот если разбирать мой пример то мой экран может отобразить 1280пикселей по ширине и 800пикселей по высоте. Ну не смотря какое расширение у вас или у меня, есть категория ползователей у которых разрешение всего 800х600, это может быть в древних мониторах или продвинутый телефон с интернетом, я веду к тому что
Чтобы посмотреть какое разрешение у вас просто на голом(не на ярлыке или файле) рабочем столе нажмите правую кнопку мышки и выберите свойства и там кликните на вкладку параметры, справа по центру вы увидите свое разрешение. Ну например у меня 1280х800, у вас оно может быть больше или меньше. Так вот если разбирать мой пример то мой экран может отобразить 1280пикселей по ширине и 800пикселей по высоте. Ну не смотря какое расширение у вас или у меня, есть категория ползователей у которых разрешение всего 800х600, это может быть в древних мониторах или продвинутый телефон с интернетом, я веду к тому что
Но вернемся к «нашим» картинкам и файлу grafika.html, зададим размеры, а потом сохраним и посмотрим самостоятельно.
<img src=»images/logotip.png» alt=»Супер сайт» width=»607″>
Ни чего не изменилось? И вы совершено правы!!! это и есть его естественный размер данной картинки, но его можно изменить, например задать width=»800″ и в этом случае картинка растянется по ширине но стает узкой по высоте.
Как правильно вставить картинку в письмо для email-рассылки
Инструкции
Чтобы письмо выглядело идеально.
Они привлекают внимание. Задают внешний вид письма. Без них не показать товар лицом, не сделать инфографику, не удивить и не повеселить подписчиков новым мемом.
Поговорим о картинках в письмах. Кажется, здесь всё просто, но надо знать некоторые тонкости.
О чём поговорим в статье:
Общие требования к изображениям
Как вставить картинку в блочном редакторе UniSender
Как настроить картинки в блочном редакторе
Бывает, что я работаю на ноутбуке через мобильный интернет.
Сообщения на почте с отключенными картинками выглядят так:
Без фотографий смысл письма не понятен. Включаю картинки и вижу:
Прочитал это письмо и купил несколько игр со скидкой. Вывод: картинки рулят.
Но PlayStation могли продать и без картинок, если бы прописали атрибут alt. В статье я расскажу об этом и других основах работы с изображениями в редакторе UniSender.
Общие требования к изображениямРазмеры картинки для email-рассылкиВставляйте картинку в том размере, в котором она должна отобразиться в письме. Да, ширину и длину можно менять через атрибуты HTML и стили CSS. Но если старенький Outlook пользователя их не поддерживает, картинки отобразятся в исконном виде. Фото размером 1500 на 1500 пикселей, которое уменьшили до размеров 100 на 100, займёт всю область просмотра.
Вывод: готовить изображение к вставке нужно заранее. Изменить ширину и длину можно в любом графическом редакторе. Я делаю это в простом Paint 3D.
Изменить ширину и длину можно в любом графическом редакторе. Я делаю это в простом Paint 3D.
Размер и расширения файлов. В редактор UniSender можно загрузить изображения до 500 Кбайт. Съедобные форматы: jpg, png и gif. С gif-анимациями нужно быть осторожным: их отображают не все почтовые сервисы. Например, старенький Outlook покажет только первый кадр анимации. Рекомендуем запустить тестовую рассылку на разные почтовики, чтобы проверить, как они отображают gif.
Создавайте красивые письма в UniSender
Удобный блочный редактор и 100+ адаптивных шаблонов. Бесплатно до 1500 писем в месяц.
Попробовать
Название. Только латиницей, без пробелов. Для разделения слов можно использовать нижнее подчеркивание, точку или заглавные буквы.
Название изображения будет добавлено ссылкой в HTML-код страницы. Кириллица и пробелы не поддерживаются кодировкой языка – браузер не поймёт, как отобразить такой элемент вёрстки.
Да:
EmailChief.png
Email_Chief.png
Нет:
Email шеф.png
Email Chief.png
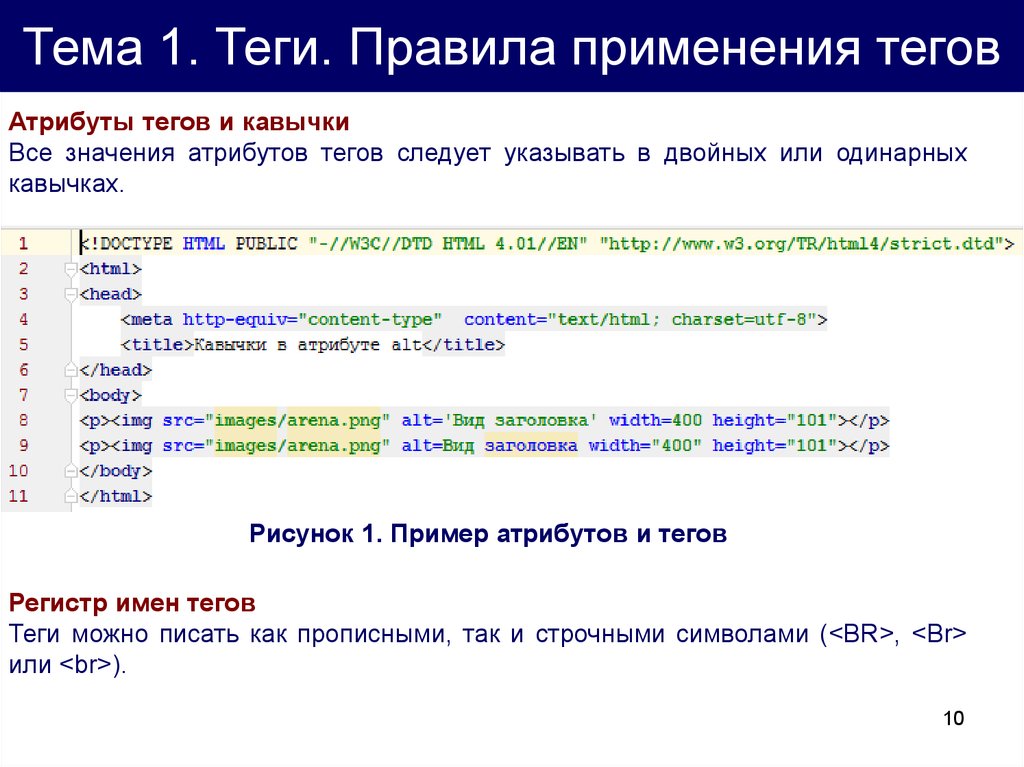
Alt-текст и titleAlt – текст, который появится вместо незагруженной картинки. Title – текст, который увидит пользователь, если наведёт курсор на картинку.
Alt появляется, если отключить картинки в письме:
Title появляется, если навести курсором на картинку:
PlayStation в своей рассылке забыли прописать атрибут alt. Если бы прописали — письмо выглядело бы так:
Не ленитесь прописывать точные и понятные атрибуты alt. Учтите, что подписчики будут ориентироваться по ним, если в письме не отобразятся картинки.
Как вставить картинку в письмо в редакторе UniSenderСоздать письмо можно в блочном редакторе или редакторе шаблонов. В первом вы делаете макет «с нуля», во втором — изменяете уже готовый дизайн.
Предположим, нам нужно сделать рассылку для проекта под названием «Email-шеф». Начинаем с выбора шаблона:
Чтобы поместить картинку в тело письма, выберите область изображения и нажмите «Настройки».
Перейдите во вкладку «Параметры» и выберите изображение.
Добавьте картинку со своего компьютера или дайте ссылку на неё из интернета. Изображение сохранится в менеджере загрузки. Чтобы не увеличивать вес письма, UniSender ссылается на картинку, которая загружена на сервер, а не вставляет её в сообщение.
Вот что получилось:
Если нужно добавить новую картинку, то перенесите блок «Изображение» или «Картинка с текстом» в макет.
Поколдуем над другими элементами письма и получим:
Настройки изображенийВ меню «Настройки» можно не только загрузить новую картинку, но и изменить ее стиль.
Во вкладке «Параметры» можно вставить новую картинку, прописать альтернативный текст (атрибут alt), привязать к картинке ссылку и задать общую высоту блока.
Заключение4 совета о том, как использовать картинки в письмах:
- Всегда прописывайте alt-текст. Если изображения не отобразятся, пользователь все равно поймет смысл письма.
 Для некоторых alt-текст станет маячком о том, что нужно включить отображение картинок.
Для некоторых alt-текст станет маячком о том, что нужно включить отображение картинок. - Не злоупотребляйте картинками. Если все они не отобразятся, то alt-текст не спасет. А письма, которые состоят только из картинок, могут не пройти через спам-фильтры почтовых служб.
- Не делайте текст картинкой. К такому приёму прибегают в исключительных случаях. Например, когда Gmail обрезает письма.
- Не начинайте письмо с картинки, которая займёт весь экран. Если она не отобразится, то пользователь скорее всего закроет письмо.
Картинки важны, но некоторые пользователи их специально отключают, чтобы экономить трафик. Тестируйте письма – оценивайте, как они отображаются без изображений. Если смысл сообщения понятен без картинок — все ОК, рассылку можно отправлять.
Обновлено 16 июня 2020
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
 Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала. Оставляя свой email, я принимаю Политику конфиденциальности
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала. Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Изменить ширину изображения в HTML »
В атрибутах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше
- Атрибут
- Теги HTML Руководство по добавлению изображений в ваши веб-документы
- Что делает тег
HTML: изменение ширины изображения в HTML? - Указывает внутреннюю ширину изображения в пикселях CSS.
Содержание
- 1 Код Пример
- 2 Управление шириной изображения
- 2.1 Размер управления изображением с CSS
- 2,2 Ширина изображения
- 3 Информирование об использовании Browser — Browser — фактическая цель
Пример кода
Управление шириной изображения
До появления CSS ширина отображения изображения контролировалась атрибутом width . Это использование устарело. В отсутствие каких-либо правил CSS, определяющих ширину отображения изображения, оно все равно будет работать в большинстве браузеров. Однако это явно противоречит спецификации HTML5.
Однако это явно противоречит спецификации HTML5.
(Примечание: ширина изображения намного больше 500 пикселей.)
Управление размером изображения с помощью CSS
Для управления отображением изображения следует использовать CSS.
#фиксированная-ширина-фламинго { ширина: 500 пикселей; } #fixed-width-flamingo { width: 500px; }
Ширина адаптивного изображения
Вообще говоря, обычно не требуется контролировать точную ширину изображения. У каждого посетителя, который заходит на ваш сайт, потенциально может быть экран разного размера. Если вы укажете ширину, она может оказаться слишком маленькой для одних пользователей и слишком большой для других. В большинстве случаев лучший вариант — убедиться, что ваше изображение находится внутри адаптивного (процентного) контейнера, а затем позволить ему заполнить контейнер.
#responsive-image { ширина: 100%; высота: авто; } #responsive-image {width: 100%;height: auto;}
Если вы хотите полностью -адаптивное, оптимальное взаимодействие для всех пользователей, вы также можете использовать srcset , чтобы указать дополнительные размеры изображения, или элемент , чтобы предоставить альтернативный дизайн изображения.
Информирование браузера — фактическая цель
width Фактическое назначение атрибута width , согласно спецификации, состоит в том, чтобы информировать браузер о фактической внутренней ширине (в пикселях CSS) файла изображения. Другими словами, атрибут width следует использовать для описания исходного файла, а не для того, как вы хотите, чтобы он отображался. Затем эта информация может использоваться браузером для оптимизации рендеринга. Это означает, что если вы используете CSS так, как следует, то именно CSS, а не ширина
Это означает, что если вы используете CSS так, как следует, то именно CSS, а не ширина 9Элемент 0015 — будет определять фактический размер отображаемого изображения.
#responsive-flamingo { width: 100%; высота: авто; } Примечание. На большинстве экранов изображение вышло бы за пределы контейнера, если бы оно было на самом деле шириной 1280 пикселей.
Должен ли я использовать ширину
? Да. Это не обязательно, но поможет браузеру отображать вашу страницу быстрее и чище, особенно в сочетании с высота элемент. Рассмотрим приведенный выше пример: ширина CSS установлена на 100% , а высота установлена на auto . Пока браузер не сможет загрузить изображение целиком и проверить его размер в заголовке файла, как браузер узнает, какую высоту выделить для изображения? При отсутствии атрибута ширина и высота это не так. Однако, если указаны оба, браузер может выполнить некоторые математические вычисления, чтобы понять это:
Однако, если указаны оба, браузер может выполнить некоторые математические вычисления, чтобы понять это:
display_height = img_height × (display_width ÷ img_width)
Это предотвратит досадный скачок, который происходит, когда только что загруженные изображения внезапно занимают место в документе и толкают все содержимое вниз, в результате чего пользователь теряет свое место на странице. страница. Так что да, используйте атрибут width (и height ). Но используйте его правильно — для определения внутренней высоты файла изображения, а не для указания желаемого размера макета.
Адам Вуд
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.
Browser Support for width
| All | All | All | All | All | All |
How to set the width and высота изображения с использованием HTML?
Улучшить статью
Сохранить статью
- Последнее обновление: 14 сен, 2020
Улучшить статью
Сохранить статью
Высоту и ширину изображения можно задать с помощью атрибутов высоты и ширины. Высота и ширина могут быть установлены в пикселях.
Высота и ширина могут быть установлены в пикселях.
Атрибут высоты используется для установки высоты изображения в пикселях. Атрибут ширины
используется для установки ширины изображения в пикселях.
HTML
|
Output:
Example 2: В этом примере мы не будем назначать значения ширины и высоты, поэтому изображение будет отображаться с исходными высотой и шириной.

 png" alt="Супер сайт"></div>
</body>
</html>
png" alt="Супер сайт"></div>
</body>
</html> Для некоторых alt-текст станет маячком о том, что нужно включить отображение картинок.
Для некоторых alt-текст станет маячком о том, что нужно включить отображение картинок.

