Добавление текста и изображений—ArcGIS Hub
Участники основной группы инициативы или сайта могут добавлять изображения и текст на сайт, используя следующие карточки:
- Карточка Строка – строительные блоки вашего сайта. Каждая карточка должна быть вложена в карточку строки. Вы можете добавить изображения и цвета фона для вашей карточки строки.
- Карточка Текст – добавьте текст в любое место на своем сайте, поместив эту карточку в карточку строки. Вы также можете использовать эту карточку, чтобы добавить кнопки, списки, таблицы и пользовательский код на ваш сайт.
- Карточка Изображение – добавляйте автономные изображения на любую карточку строки в любом месте вашего сайта.
Для начала работы войдите в ArcGIS Hub и щелкните Сайты на странице Обзор, чтобы увидеть список своих сайтов. Если у вашей организации есть лицензия ArcGIS Hub Premium, вы можете найти свои сайты в списке Инициативы на странице Обзор.
Если у вашей организации есть лицензия ArcGIS Hub Premium, вы можете найти свои сайты в списке Инициативы на странице Обзор.
Подсказка:
Вы также можете редактировать сайт при просмотре в браузере. Убедитесь, что вы вошли в ArcGIS Hub, и найдите кнопку редактирования слева от вашего сайта.
Добавление и форматирование текста
Текст может быть добавлен на ваш сайт везде, где есть карточка строки.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Текст в строку.
- Добавьте текст.
- Выберите текст, который вы хотите отформатировать. Опции форматирования включают стиль (добавление заголовков, фрагментов кода и кавычек), жирный шрифт, наклонный шрифт и ссылки.
- Чтобы изменить размер текста, щёлкните кнопку стилей и выберите размер заголовка.
- Чтобы изменить выравнивание текста, щелкните опции параграфа и выберите нужное выравнивание.
 Вы также можете сделать отступ или отрицательный отступ строки текста, выбрав параметры абзаца и выбрав любой из них.
Вы также можете сделать отступ или отрицательный отступ строки текста, выбрав параметры абзаца и выбрав любой из них. - Щелкните Сохранить.
Изменение цвета текста
Вы можете изменить цвет текста, используя настройки темы вашего сайта, если вы хотите применить один и тот же цвет ко всему тексту на сайте. Кроме того, вы можете настроить цвет текста по строке, используя настройки строки.
- Откройте сайт или страницу в режиме редактирования.
- Чтобы установить цвет для всего текста на вашем сайте или странице, откройте боковую панель и раскройте меню Тема. Дополнительную информацию о темах см. в разделе Создание бренда сайта с использованием параметров заголовка и темы.
- Чтобы задать цвет для нужной строки, щелкните значок карандаша для строки.
- Измените цвет, введя шестнадцатеричный код цвета или выбрав цвет из палитры цветов.
- Щелкните Сохранить.

Изменение шрифтов
Вы можете изменить шрифт заголовков и основного текста, используя Google Fonts. Основной текст — это весь текст компоновки сайта. Этот шрифт также применяется ко всем страницам, добавляемым на сайт, страницам описаний элементов, открывающихся через поиск на сайте, и ко всем отображениям событий.
Дополнительные сведения см. в разделе Форматирование текста на ArcGIS Hub и сайтах ArcGIS Enterprise.
Добавьте нумерованный список или маркированный список
Создайте список, выполнив следующие действия.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Текст на сайт или компоновку страницы.
- Добавьте текст или выберите существующий текст.
- Щелкните неупорядоченный список, чтобы создать маркированный список, либо щелкните упорядоченный список, чтобы добавить нумерованный список.
- Щелкните Сохранить.

Создание меню-гармошки
Добавьте сворачиваемое меню это удобная функция для добавления часто задаваемых вопросов.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Текст в компоновку
- Щелкните кнопку вставки и выберите Гармошкой.
- Добавьте и отформатируйте текст.
- Щелкните Сохранить.
Добавление автономного изображения
Добавьте изображения, загрузив их из файла или предоставив URL-адрес размещенного изображения. Изображения, которые являются общими для внутреннего пользования, будут доступны для просмотра только тем, кто вошел в систему и принадлежит к основной команде или организации.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Рисунок в существующую строку.
- Выберите источник изображения. Можно либо подгрузить файл изображения, либо указывать его URL.
 Оба варианта поддерживают JPG, JPEG PNG.
Оба варианта поддерживают JPG, JPEG PNG.- Чтобы выгрузить файл изображения, выберите Выгрузить изображение и перетащите файл в окно Редактора сайта, либо щелкните Обзор изображения, чтобы найти и добавить файл. Максимальный размер файла 3 МБ.
- Либо укажите URL изображения, выбрав Image URL и вставив поддерживаемую ссылку на изображение в полеURL.
- При работе с файлом изображения можно его настроить, щелкнув кнопку вырезания и перетаскивая элемент управления для изменения размера фрейма обрезки. Положение фрейма обрезки можно изменять, перетаскивая пунктирную линию. Можно также приближать и удалять изображение, изменяя положение бегунка под изображением, и перемещать изображение, щелкнув фрейм вырезания.
- В меню Опции укажите изображение вместо текста, чтобы помочь пользователям с плохим зрением и улучшить доступность вашего сайта.
- Укажите гиперссылку изображения и выберите ссылку, которая откроется либо в той же, либо в новой вкладке.

- Введите текст Подписи изображения и выберите выравнивание текста.
- Можно также щелкнуть Масштабировать изображение для заполнения, чтобы задать точку фокуса изображения. Точка фокуса позволяет убедиться в том, что изображение будет всегда выглядеть адекватно — независимо от размера дисплея.
- Щелкните Сохранить.
Создание кнопки
Кнопка со ссылкой на другое местоположение, например раздел или страницу, является полезным инструментом навигации. Кнопки также могут содержать призывы к действию.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Текст в компоновку
- Нажмите кнопку Вставить и выберите Кнопку.
- Отредактируйте текст на кнопке, чтобы включить ваш призыв к действию.
- Щелкните кнопку, которую вы только что добавили, и щелкните кнопку ссылки.
- В поле Текст для отображения добавьте текст, если вы этого еще не сделали.

- В поле URL вставьте ссылку, на которую вы хотите направить пользователей, когда они щелкнут кнопку.
- Щелкните Вставить ссылку, чтобы подтвердить изменения.
- Щелкните Сохранить.
Информацию о цветах кнопок см. в разделе Создать тему.
Добавить фоновые изображения и цвет
Вы можете добавлять изображения позади других карточек, используя карточку Строка.
Подсказка:
Если вы отображаете текст или содержание поверх изображения, выберите светлый или темный цвет фона. Например, если вы используете текст светлого цвета или отображаете карту светлого цвета, выберите темный цвет фона, например черный, чтобы текст оставался четким. Затем отрегулируйте прозрачность цвета, чтобы ваше изображение оставалось видимым.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Строка в компоновку.
- Под Фоновым изображением выберите источник изображения.
 Можно либо подгрузить файл изображения, либо указывать его URL. Оба варианта поддерживают JPG, JPEG PNG.
Можно либо подгрузить файл изображения, либо указывать его URL. Оба варианта поддерживают JPG, JPEG PNG.- Чтобы выгрузить файл изображения, выберите Выгрузить изображение и перетащите файл в окно Редактора сайта, либо щелкните Обзор изображения, чтобы найти и добавить файл. Максимальный размер файла 3 МБ.
- Либо укажите URL изображения, выбрав Image URL и вставив поддерживаемую ссылку на изображение в полеURL.
- После того как вы добавили изображение, выберите цвет для Цвет фона в разделе Настройки строки, введя hex код или используя палитру цветов.
- В разделе Оформление настройте прозрачность изображения с помощью бегунка или введите значение в процентном поле. В процессе регулировки прозрачности изображения, цвет фона будет ярче или тусклее в зависимости от того, какой вы установите. Это полезный метод, обеспечивающий доступность изображений и текста для незрячих пользователей.

- Щелкните Сохранить.
Выберите макет изображения на карточке строки
Каждая карточка строки имеет два варианта компоновки, которые позволяют вам выбрать способ отображения вашего изображения.
- После добавления изображения на карточку строки можно выбрать широкую или фиксированную компоновку изображения и любого ресурса, отображаемого на карточке.
- Выберите Широкая, если вы хотите, чтобы ваше изображение занимало всю ширину вашего сайта.
- Выберите Фиксированная, если вы хотите, чтобы ваше изображение оставалось неизменным.
- Установите параметр Точка фокуса изображения, чтобы убедиться, что ваше изображение остается сфокусированным там, где вы хотите, так как изображение изменяется для разных экранов.
- Щелкните Сохранить.
Настройка текста с помощью HTML
Если вы хотите использовать HTML для настройки вашего текста, вы можете использовать следующие элементы HTML:
- Откройте сайт или страницу в режиме редактирования.

- Добавьте карточку Текст в компоновку и щелкните </> Редактировать в HTML.
- Введите код и щелкните Сохранить.
Внимание:
В целях безопасности текстовые виджеты не поддерживают встроенный JavaScript. Теги скриптов будут игнорироваться.
Разрешается использование следующих элементов HTML:
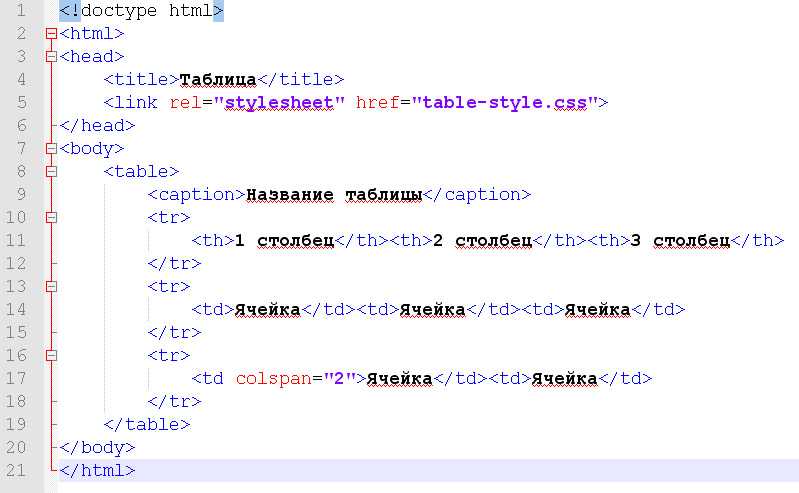
'a', 'abbr', 'acronym', 'address', 'article', 'audio', 'b', 'bdi', 'bdo', 'big', 'blockquote', 'br', 'caption', 'center', 'cite', 'code', 'col', 'colgroup', 'datalist', 'dd', 'del', 'details', 'dfn', 'div', 'dl', 'dt', 'em', 'embed', 'fieldset', 'figcaption', 'figure', 'font', 'footer', 'frameset', 'h2', 'h3', 'h4', 'h5', 'h5', 'h6', 'head', 'header', 'hgroup', 'hr', 'i', 'img', 'input', 'ins', 'kbd', 'keygen', 'li', 'link', 'main', 'map', 'mark', 'menu', 'meter', 'nav', 'ol', 'optgroup', option', 'output', 'p', 'param', 'pre', 'progress', 'q', 'rp', 'rt', 'ruby', 's', 'samp', 'section', 'small', 'source', 'span', 'strike', 'strong', 'style' 'sub', 'summary', 'sup', 'table', 'tbody', 'td', 'tfoot', 'textarea', 'th', 'thead', 'time', 'title', 'tr', 'track, 'tt', 'u','ul',
Для этих элементов разрешается использование следующих атрибутов:
All supported HTML elements allow : ['class', 'style'], 'a' : ['href', 'title', 'data-toggle', 'data-target', 'data-toggle', 'name', 'rel', 'style', 'target'], 'audio' : ['autoplay', 'controls', 'loop', 'muted', 'preload'], 'blockquote': ['cite'], 'button' : ['name', 'value', 'data-toggle', 'data-target', 'data-dismiss'], 'col' : ['span', 'width'], 'colgroup' : ['span', 'width'], 'div' : ['style', 'align', 'data-show', 'data-target', 'data-toggle'] 'font': ['size', 'color', 'style'], 'img' : ['align', 'alt', 'border', 'height', 'style', 'src', 'title', 'width'], 'ol' : ['align', 'start', 'type'], 'p' : ['style'}, 'q' : ['cite'], 'source' : ['media', 'src', 'type'], 'span' : [style], 'table' : ['border', 'cellspacing', 'cellpadding', 'class', 'height', 'style', 'summary', 'width'], 'td' : ['abbr', 'align', 'axis', 'colspan', 'height', 'nowrap', 'rowspan', 'style', 'valign', 'width'], 'th' : ['abbr', 'align', 'axis', 'colspan', 'height', 'nowrap', 'rowspan', 'style', 'valign', 'width'] 'tr' : [alignt, 'height', style', valign'], 'ul' : ['type']
Отзыв по этому разделу?
HTML, ЖЖ Тэги | Как форматировать текст, вставить картинку или ссылку: nilov8 — LiveJournal
* * * Полезная реклама: На DropBox я шарю файлы/фото с друзьям. Синхронизирует между моим лаптопом и телефоном. Must have. Клац! Реферальная ссылка увеличивает мой диск. * * *
Синхронизирует между моим лаптопом и телефоном. Must have. Клац! Реферальная ссылка увеличивает мой диск. * * *
* * * Мой хостинг с дроплетами: DigitalOcean. Тыц! * * *
* * * На iherb.com я покупаю биодобавки и витаминки для здоровья. Оч рекомендую curcubrain.Тыц!* * *
Для тех, кто забывает или не знает как пользоваться тэгами форматирования текста в своих постах, я написал эту напоминалку.
Всё это — простейшие тэги, но, думаю, вы найдёте для себя что-то новое 😀 Пост частенько обновляется для вашего удобства.
Обновление: 4 февраля. Пролайкайте пост в фейсбуке! 🙂 → Обновление: 16 апреля. Что нового?На заметку: Как правильно оформлять посты и блоги. Советы. чтобы не искать:
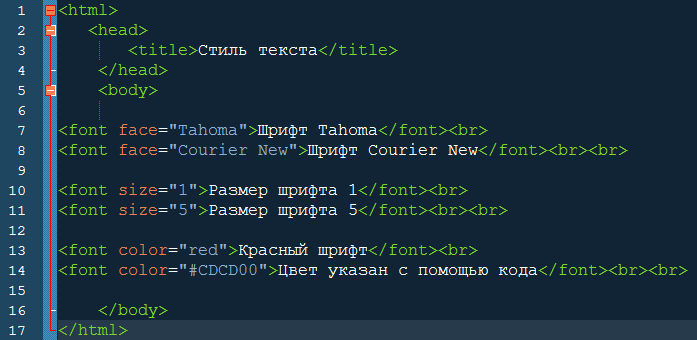
<b>Полужирный текст Выделение текста курсивом Подчёркнутый текст Маленький шрифт Большой шрифт Знак сноски<sup>сверху</sup> или индекс <sub>снизу</sub> от текста <acronym title=»Всплывающая подсказка»>Текст со всплывающей подсказкой</acronym> Шрифт размером 16 пикселей Предопределённые размеры шрифта (могут быть от 1-го до 7-го): Шрифт 3-го размера Шрифт на 1 размер больше обычного Заголовок 2-го размераШрифт Comic Sans Ms Tahoma, 15 пикселей</font> | Последние посты автора:
Заходите, не стесняйтесь откомментить.
|
|
<font color=»#0000ff«>Синий текст
Цифра 0000ff означает синий цвет в RGB палитре.
Также можно пользоваться стандартными словесными обозначениями цветов вот так:
red«>Красный текст
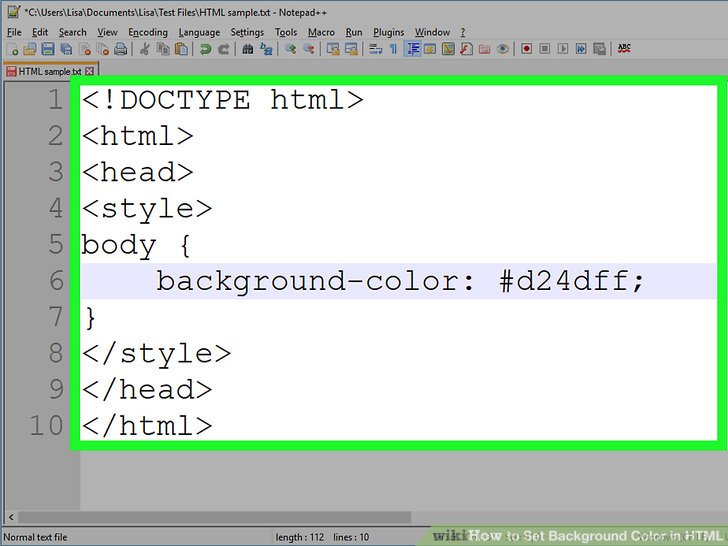
У фона тоже можно менять цвет, вот так:
#eeeeff;»>голубой фон
lightgray; color:#0000ff;»>синий текст, серый фон
Обратите внимание на синтаксис.
Вот некоторые предопределённые цвета:Black White Red Green Blue Purple Firebrick Maroon OrangeRed MidnightBlue CornflowerBlue Cyan Yellow MagentaDarkGreen DarkGoldenrod Gold Orchid BlueViolet Burlywood PeachPuffВ шестнадцатиричном коде указывающем интенсивность красного, зелёного и синего (RRGGBB): #000000 #FFFFFF #FF0000 #00FF00 #0000FF #FF00FF #FF4444 #FF9999 #FFCCCC #9999FF #FF99FF #DDDDDD #FFE4C4 #CCCC99 #FF8DC #FA8072 #990000 #FF3030 #000080 #000066 #0000CD #AFEEEE #006400 #66FF00 #00B800 #DAA520 #FFCC33 #FFA500 #C71585 #8B008B #CC33FF
| Выбрать подходящие цвета:
|
<br><br>© <a href=http://alex-inside. livejournal.com/216475.html>via</a> <lj user=alex_inside><br><br>
livejournal.com/216475.html>via</a> <lj user=alex_inside><br><br>
Оформить отступы абзацев, легко:
<blockquote> Процитированый в отдельном блоке текст у которого будет небольшой отступ слева. </blockquote>
<p>
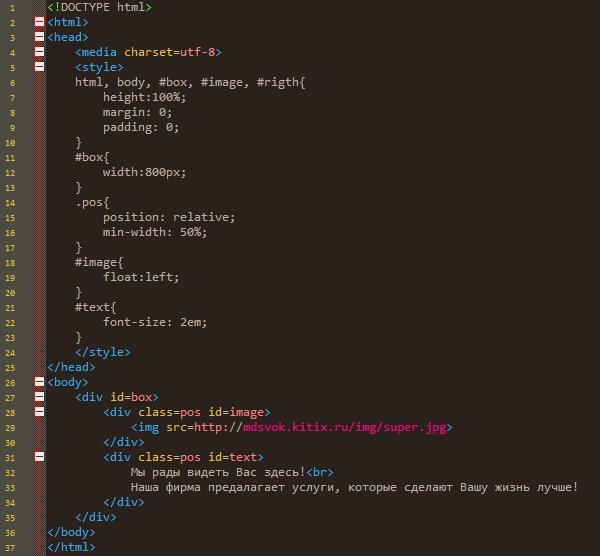
<div> Я врезаный, обтекающий другим текстом, текст с правого краю с выравниванием слева, с серой рамкой и отступом от рамки снаружи в 8 пикселей </div>
1. Этот блок вставлен в текст слева перед (!) словом «Привет!» 2. Если блок внутри lj-raw, то переносы строк нужно указывать тэгом <br>
Привет! В этом абзаце первое предложение будет с красной строки, т.е. с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика. Абзацы должны разделяться просто пустым промежутком.
</p>
<div>Опачки! Этот абзац будет написан с фиксированой шириной в 300 пикселей. Узенько так типа. А если добавить
Узенько так типа. А если добавить style="width:300px; float:right;" тогда он ещё и будет висеть справа. Смотрите пример чуть ниже.</div>
<pre>Преформатированый текст
сохраняет отступы слева и между словами
и устанавливает те что вы укажите пробелами.
NB! тэг не делает переноса строки автоматом!
</ pre><div align=right> текст с правого краю в две строчки с выравниванием справа </div>
<div> текст с правого краю в две строчки с выравниванием слева </div><br clear=all>
<marquee>бегущая влево строка</marquee><marquee direction=»right»>бегущая вправо строка</marquee><marquee behavior=»alternate»>бегущая от края к краю строка</marquee>
<marquee direction=»up» scrollamount=»1″ scrolldelay=»0″>
скролящийся вверх текст с полезной информацией или ещё какой-то ерундой</marquee><marquee direction=»down» scrollamount=»1″ scrolldelay=»0″>
или ещё какой-то ерундой информацией текст с полезной скролящийся внизЛорем ипсум долор сит амет, консектетур адиписицинг элит, сед до эиусмод темпор инцидидунт ут лаборе эт долоре магна аликуа. Ут эним ад миним вениам, кьюс ноструд эксерцитатьён ульламко лаборис ниси ут аликуип экс эа коммодо консекуат. Дьюс ауте ируре долор ин репрехендерит ин волуптате велит эссе киллум долоре эу фугиат нулла париатур. эксцептеур синт оккаекат купидатат alex_inside нон пройдент, сунт ин кульпа куй оффициа десерунт моллит аним ид эст лаборум.
Ут эним ад миним вениам, кьюс ноструд эксерцитатьён ульламко лаборис ниси ут аликуип экс эа коммодо консекуат. Дьюс ауте ируре долор ин репрехендерит ин волуптате велит эссе киллум долоре эу фугиат нулла париатур. эксцептеур синт оккаекат купидатат alex_inside нон пройдент, сунт ин кульпа куй оффициа десерунт моллит аним ид эст лаборум.
</div >Если надо HTML-код вставить, показать кому-то, то то же самое можно сделать<textarea cols=»80″ rows=»5″>Текст без html, шириной в 80 символов и высотой в 5 строк.Даже скроллить можно, круто, да!? <b>А html не работает.</b>Но лучше используйте div из предыдущего примера, если нужна просто прокрутка…
| Код | Символ | Для набора на клавиатуре нажмите* |
| « | « | ALT+0171 |
| » | » | ALT+0187 |
| — | — | ALT+0151 |
| © | © | ALT+0169 |
| ® | ® | ALT+0174 |
| ™ | ™ | ALT+0153 |
| / | / | |
| < | < | |
| > | > | |
| ALT+0160 — неразрывный пробел** |
HTML entities:
|
* — Зажмите кнопку ALT; наберите код; отпустите ALT. Работает в винде.** — Вставьте вподряд несколько таких пробелов чтобы они не сливались в один:
— теперь слева отступ в семь пробелов!Кстати, чтобы HTML код был как обычный текст, перед тем как писать, откройте Windows Notepad,вставьте ваш HTML-код, выберите автозамену
Работает в винде.** — Вставьте вподряд несколько таких пробелов чтобы они не сливались в один:
— теперь слева отступ в семь пробелов!Кстати, чтобы HTML код был как обычный текст, перед тем как писать, откройте Windows Notepad,вставьте ваш HTML-код, выберите автозамену
и замените все < на < (и по желанию все > на >)
Получится полужирный или полужирный вместо полужирныйА чтобы ссылка на какую-то страницу не была активной, например http://alex-inside.ru , нужно писать http://alex-inside.ru
howto_href=»http://alex-inside.livejournal.com/216475.html?HTML_and_LJ_tags#advcut»> этот текст будет только снаружи этот текст будет только внутри
тэги. Чтобы добавить традиционный кат, нужно добавить тэг <lj-cut> после слова «снаружи».Кстати, если вы просто не хотите чтобы внутри поста была видна мини-превью вашей фотографии, есть скрипт «Zoom Cut: Улучшенное превью для фоток под ЖЖ-катом» (тут описание).
<input … >
Демо-Оглавление (Нажмите на название, чтобы проскроллить вниз к главе:) ↓ href=»#vstuplenie»>Вступление — (тут мы ставим ссылку # на якорь «vstuplenie») ↓ Интересная глава ↓ Заключение и ссылкиname=»vstuplenie»> Наше клёвое вступление. — (тут якорь «vstuplenie» перед нужным текстом) Текст интересной главы. ↑ Перейти в оглавление — (тут ссылка является одновременно и якорем)
no-repeat top left;»> Пишем текст поверх картинки. Старайтесь это никогда не использовать, потому что данный способ часто затрудняет читаемость текста, в зависимости от картинки.
>
- Один из пунктов несортированого списка
- Другой такой пункт
Общество ЖЖ-Юзер alex_inside alex_inside ЖЖ-Юзер Алекс Инсайд alex_insidetitle=»Алекс Инсайд»> (для других сайтов)
В ЖЖ возможна короткая запись: ФДуЧ штЫшву» ЖЖ кат! Этот текст увидят в френдленте.
 А этот текст будет под катом
Этот текст увидят в френдленте. text=»Загляни под кат, чувак!»>Этот текст будет под катомЭтот текст не будет автоматически форматироваться
А это уже новая строка.
Вот так нужно вставлять видео, flash, разные онлайн плееры и так далее: тут код на object и/или embed
» Новое: Двойной ЖЖ кат! С помощью такого ката можно показывать одно снаружи и другое внутри:
Обратите внимание: переносы строки не будут работать, нужно использовать тэг
А этот текст будет под катом
Этот текст увидят в френдленте. text=»Загляни под кат, чувак!»>Этот текст будет под катомЭтот текст не будет автоматически форматироваться
А это уже новая строка.
Вот так нужно вставлять видео, flash, разные онлайн плееры и так далее: тут код на object и/или embed
» Новое: Двойной ЖЖ кат! С помощью такого ката можно показывать одно снаружи и другое внутри:
Обратите внимание: переносы строки не будут работать, нужно использовать тэг или убрать все Линк на сайт куда можно залить фотки! Открыть ссылку в новом окне: target=»_blank»>Линк на сайт куда можно залить фотки! Всплывающая подсказка при наведении курсора на ссылку: title=»Сайт куда можно залить фотки!»>Залить фотки Картинка-ссылка (баннер): Кнопка-ссылка (форма): action=»http://alex-inside.ru/» target=»_blank»>value=»Зайти на alex-inside.ru»> (Аттрибут target=»_blank» — открывает ссылку в новом окне. Если это не нужно, удалите этот атрибут.) Новое! » ← ссылка на этот параграф. Как сделать ссылку на текст на странице, типа оглавления? Если нужно дать ссылку на другой сайт, то # идёт в конце строки линка URL.
 Например, ссылка на якорь bio, в моём юзеринфо:http://alex-inside.livejournal.com/profile#bioКстати, вы находитесь на странице напичканой этими якорями (»)
width=»200px»> — ограничение по ширине
height=»500px»> — ограничение по высоте
» Изображение со всплывающим текстом при наведении на него курсора:title=»Этот текст появится при навелении курсора на картинку!» alt=»А этот при её отсутсвии»>
» Изображаение придвинутое влево, текст обтекает картинку справа и имеет горизонтальный отступ от неё в 6 пикселей:
align=left>текст
» Картинка с прокруткой (скроллящаяся):
(Отображаемую ширину указываем внешнему div-контейнеру в атрибуте width в пикселях. Для вертикальной прокрутки, указываем высоту height. Ширина и высота должна быть меньше чем у картинки.)
Например, ссылка на якорь bio, в моём юзеринфо:http://alex-inside.livejournal.com/profile#bioКстати, вы находитесь на странице напичканой этими якорями (»)
width=»200px»> — ограничение по ширине
height=»500px»> — ограничение по высоте
» Изображение со всплывающим текстом при наведении на него курсора:title=»Этот текст появится при навелении курсора на картинку!» alt=»А этот при её отсутсвии»>
» Изображаение придвинутое влево, текст обтекает картинку справа и имеет горизонтальный отступ от неё в 6 пикселей:
align=left>текст
» Картинка с прокруткой (скроллящаяся):
(Отображаемую ширину указываем внешнему div-контейнеру в атрибуте width в пикселях. Для вертикальной прокрутки, указываем высоту height. Ширина и высота должна быть меньше чем у картинки.)Добавление текста
Добавление текста ContentsIndex 🔎︎
В рисунки или презентации можно добавлять несколько типов текста:
- org/ItemListUnordered» dir=»auto»>
Текст, размер знаков в котором изменяется в соответствии с размерами рамки.
Текст, добавляемый в любой рисованный объект двойным щелчком объекта
Текст, копируемый из документа Writer
Текст, вставляемый из текстового документа или документа HTML
Текст в текстовом поле
Добавление текстового поля
Click the Text icon and move the mouse pointer to where you want to enter the text box.
Измените текстовое поле до требуемого размера.
Введите или вставьте текст в текстовое поле.
Дважды щёлкните текст для изменения или форматирования его свойств, например, размера или цвета шрифта. Щёлкните границу текстового поля для изменения свойств объекта, например, цвета границы или расположения поверх или позади других объектов.
Согласование текста с рамкой
Создайте текстовое поле, как описано выше.
Выделите текстовый объект и выберите параметры Формат — Текст. Будет открыто диалоговое окно Текст.
Во вкладке Текст отключите флажок Выровнять высоту по тексту, включите флажок Подогнать по рамке. Нажмите ОК.
Теперь можно изменить размер текстового окна для изменения размера и формы символов.
Текст, привязанный к графическому объекту
Можно добавить текст к любому графическому объекту, щёлкнув дважды этот графический объект.
Для определения позиции текста используйте настройки по пути Формат — Текст.
For example, click the arrow next to the Callouts icon to open the Callouts toolbar.
Выберите выноску и установите указатель мыши в то место, где должна начинаться выноска.
Перетащите, чтобы нарисовать выноску.
Введите текст.
Копирование текста
Выделите текст в документе Writer.
Скопируйте текст в буфер обмена (команды Правка — Копировать).
Щёлкните страницу или слайд, куда требуется вставить текст.
Вставьте текст, используя команды Правка — Вставить или Правка — Вставить как.
При помощи Вставить как возможно выбрать формат текста при вставке. В зависимости от формата можно копировать разные атрибуты текста.
Импорт текста
Щёлкните страницу или слайд, куда требуется импортировать текст.
Выберите команду Вставка — Файл.
Выберите текстовый (*.txt) или HTML файл и нажмите Вставить. Появится диалоговое окно Вставить текст dialog. Щёлкните ОК для вставки текста.
Please support us!
Как добавить текст поверх изображения в WordPress (3 метода)
Хотите добавить текст поверх изображения в WordPress?
Наложение текста — отличный способ предоставить дополнительную информацию об изображении. Это также быстрый и простой способ создания баннеров, заголовков и даже онлайн-рекламы.
Это также быстрый и простой способ создания баннеров, заголовков и даже онлайн-рекламы.
В этой статье мы покажем вам, как добавить текст поверх изображения в WordPress.
Добавление текста поверх изображений в WordPressИзображения могут сделать ваш веб-сайт WordPress более интересным и помочь разбить большие абзацы текста.
Однако иногда ваши изображения могут нуждаться в дополнительных пояснениях. Например, вы можете добавить текст поверх изображения, чтобы объяснить, что изображено на изображении и почему вы добавили его в свой пост.
Многие блоги WordPress также добавляют текст поверх изображения для создания привлекательных и информативных баннеров и заголовков.
В этом посте у нас есть три разных способа добавить текст поверх изображения в WordPress. Если вы предпочитаете сразу переходить к конкретному методу, вы можете воспользоваться ссылками ниже.
- Способ 1. Как добавить текст поверх изображения с помощью блока «Обложка»
- Способ 2.
 Как добавить текст поверх изображения с помощью блока «Изображение»
Как добавить текст поверх изображения с помощью блока «Изображение» - Способ 3. Как создать собственный макет страницы с текст поверх изображения
Одним из способов добавить текст поверх изображения в WordPress является использование блока обложки. Вы можете использовать этот блок, чтобы показать любое изображение, а затем ввести текст поверх изображения. Это делает блок Cover идеальным для создания основных изображений, заголовков и баннеров.
Чтобы добавить блок обложки на страницу или в запись, просто щелкните значок плюса (+) в редакторе блоков WordPress.
Теперь вы можете ввести «Обложка» и выбрать нужный блок, когда он появится.
По умолчанию блок обложки имеет замещающее изображение и некоторый замещающий текст.
Чтобы заменить изображение по умолчанию, просто нажмите, чтобы выбрать изображение. Сделав это, нажмите кнопку «Заменить».
Если вы хотите использовать изображение, которое уже есть в вашей медиатеке WordPress, просто нажмите «Открыть медиатеку». Затем вы можете выбрать существующее изображение.
Если вы хотите загрузить новое изображение, вместо этого нажмите «Загрузить».
Откроется окно, в котором вы можете выбрать любой файл с вашего компьютера.
Выбрав изображение, вы можете использовать настройки блока для создания интересных и привлекательных эффектов. Например, вы можете сделать изображение неподвижным, когда посетитель прокручивает страницу, или добавить к изображению цветное наложение.
Если вы используете наложение, вы можете изменить его прозрачность с помощью ползунка «Непрозрачность». Настройка непрозрачности управляет прозрачностью фонового изображения.
Когда вы довольны тем, как выглядит изображение, вы готовы добавить текст.
По умолчанию в блоке «Обложка» есть блоки «Заголовок» и «Абзац», в которые можно добавить текст поверх изображения.
Чтобы добавить текст, просто щелкните, чтобы выбрать блок «Заголовок» или «Абзац». Затем введите текст, который вы хотите использовать.
Когда вы добавляете текст поверх изображения, этот текст иногда трудно прочитать. Особенно это касается посетителей с плохим зрением. Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как улучшить доступность на вашем сайте WordPress.
При этом вы можете изменить стиль текста, чтобы его было легче читать.
Если вы работаете с блоком заголовка, вы также можете попробовать разные стили заголовков, чтобы определить, какой из них легче всего читать.
Вы также можете выделить свой текст, используя контрастный цвет.
Чтобы выбрать другой цвет, выберите вкладку «Блокировать» в правом меню. Затем нажмите «Цвет», чтобы развернуть этот раздел.
Сделав это, нажмите «Текст». Откроется всплывающее окно, в котором вы можете выбрать новый цвет для всего текста в блоке.
Как правило, крупный текст легче читать.
Чтобы увеличить текст, щелкните поле рядом с «Размер» и введите большее число в это поле.
Как только вы будете довольны тем, как выглядит ваш блок обложки, вы можете опубликовать или обновить свою страницу как обычно. Теперь, если вы посетите свой веб-сайт, вы увидите свой текст поверх изображения.
Способ 2. Как добавить текст поверх изображения с помощью блока изображенияБлок «Обложка» отлично подходит для создания баннеров и заголовков. Однако вы также можете добавить текст поверх стандартного блока изображений WordPress.
Для начала вам нужно добавить блок изображения на свою страницу или сообщение. Для этого просто нажмите на знак плюс (+) в редакторе блоков WordPress.
Затем вы можете ввести «Изображение» и выбрать нужный блок, чтобы добавить его в свой пост.
Затем вы можете либо загрузить изображение со своего компьютера, либо щелкнуть Медиатеку, чтобы выбрать изображение из медиатеки WordPress.
Выбрав изображение, вы можете изменить его точку фокусировки, добавить наложение и изменить непрозрачность, следуя описанному выше процессу.
Вы также можете попробовать различные ползунки «Фиксированный фон» и «Повторяющийся фон», чтобы увидеть, что лучше всего подходит для вашего блока изображения.
Когда вы довольны тем, как выглядит ваше изображение, нажмите кнопку «Добавить текст поверх изображения».
Это добавляет область, где вы можете ввести свой текст.
В зависимости от вашего изображения посетители могут с трудом читать ваш текст. Здесь может помочь сделать текст жирным или изменить его цвет, следуя тому же процессу, который описан выше.
Вы также можете увеличить текст.
Для этого в правом меню найдите раздел «Размер». Затем вы можете нажать на разные числа, чтобы увеличить или уменьшить текст.
Если вас устраивает внешний вид текста и изображения, нажмите «Сохранить черновик», «Обновить» или «Опубликовать», чтобы сохранить изменения.
Метод 3. Как создать собственный макет страницы с текстом поверх изображения Встроенные блоки WordPress — это быстрый и простой способ добавить текст поверх изображения в WordPress. Однако, если вы хотите иметь возможность создавать полностью настраиваемые дизайны страниц, вам понадобится плагин компоновщика страниц.
Однако, если вы хотите иметь возможность создавать полностью настраиваемые дизайны страниц, вам понадобится плагин компоновщика страниц.
SeedProd — лучший плагин для создания страниц WordPress на рынке. Это позволяет вам добавлять текст поверх любого изображения на вашем сайте.
Примечание: Существует бесплатная версия SeedProd, но в этом руководстве мы будем использовать версию Pro, так как она имеет больше возможностей.
Во-первых, вам необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам потребуется ввести лицензионный ключ SeedProd. Вы можете получить этот ключ, войдя в свою учетную запись SeedProd. Затем нажмите на вкладку «Загрузки».
Сделав это, вы можете скопировать ключ в разделе «Лицензионный ключ».
Теперь вы можете вставить этот ключ в область администрирования WordPress, перейдя на страницу SeedProd » Settings .
Оказавшись здесь, вставьте свой ключ в поле «Лицензионный ключ».
Затем вам просто нужно нажать «Подтвердить ключ».
После этого мы перейдем к SeedProd » Целевые страницы и нажмите «Добавить новую целевую страницу».
Ваша следующая задача — выбрать шаблон, который станет отправной точкой вашей страницы. Независимо от того, какой шаблон SeedProd вы выберете, вы можете настроить каждую часть шаблона в соответствии с вашим веб-сайтом и брендингом.
Если вы предпочитаете начать с чистого холста, вы можете нажать Пустой шаблон.
Во всех наших изображениях мы используем шаблон Tasty Squeeze Page, который идеально подходит для получения большего числа подписчиков.
Найдя шаблон, который может понадобиться, наведите на него указатель мыши. Затем вы можете нажать на значок «Предварительный просмотр».
Это покажет предварительный просмотр шаблона.
Если вас устраивает внешний вид этого шаблона, нажмите кнопку «Выбрать этот шаблон».
В поле «Имя страницы» введите имя страницы.
По умолчанию SeedProd будет использовать это имя в качестве URL-адреса страницы. Если вы хотите изменить этот автоматически созданный URL-адрес, просто отредактируйте текст в поле «URL-адрес страницы».
Когда вы будете довольны введенной информацией, нажмите кнопку «Сохранить и начать редактирование страницы». Это откроет шаблон в редакторе перетаскивания SeedProd.
В левом меню вы увидите все блоки и разделы, которые вы можете добавить на свою страницу с помощью перетаскивания.
Если вы не используете пустой шаблон, ваша страница SeedProd уже будет иметь несколько блоков и разделов. Чтобы отредактировать любой из этих материалов, просто нажмите, чтобы выбрать блок или раздел.
В левом меню SeedProd теперь будут отображаться все настройки, которые вы можете использовать для настройки этого блока или раздела. Как вы можете видеть на следующем изображении, если вы нажмете на блок заголовка, вы сможете изменить текст, отображаемый в этом блоке.
Самый простой способ добавить текст поверх изображения — использовать один из готовых разделов SeedProd Hero.
В этих разделах есть фоновое изображение-заполнитель, а сверху добавлен некоторый текст-заполнитель. Вы можете просто заменить фоновое изображение и текст по умолчанию своим собственным контентом.
Чтобы начать, нажмите на вкладку «Разделы» в левом меню SeedProd.
Затем вы можете нажать «Герой», чтобы увидеть все готовые разделы героев, которые вы можете добавить на свою страницу.
Для предварительного просмотра любого из этих шаблонов разделов просто наведите указатель мыши на шаблон и щелкните значок увеличительного стекла.
Чтобы добавить этот главный раздел в свой дизайн, просто нажмите «Выбрать этот раздел».
Затем вам нужно заменить стоковое изображение шаблона своим собственным изображением. Для этого просто нажмите на стоковое изображение, чтобы выбрать его.
Затем в левом меню SeedProd наведите указатель мыши на предварительный просмотр «Фоновое изображение», пока не появится значок корзины.
Затем вы можете нажать на этот значок, чтобы удалить изображение-заполнитель.
Затем нажмите «Использовать собственное изображение». Затем вы можете выбрать изображение из медиатеки WordPress или использовать стоковое изображение.
SeedProd предоставляет вам легкий доступ к тысячам бесплатных стоковых изображений. Чтобы просмотреть библиотеку стоковых изображений SeedProd, нажмите «Использовать стоковое изображение».
В строке поиска введите слово или этап, описывающие искомое изображение, и нажмите кнопку «Поиск».
Теперь SeedProd покажет все стоковые изображения, которые соответствуют вашему поисковому запросу.
Когда вы найдете изображение, которое хотите добавить в свой дизайн, просто щелкните по нему.
После добавления изображения можно заменить текст-заполнитель.
Для этого щелкните, чтобы выбрать текстовый блок. Затем в области «Текст» просто введите текст, который вы хотите использовать.
Некоторые из основных шаблонов SeedProd содержат дополнительный контент, например кнопки призыва к действию.
Хотите изменить это содержимое? Затем просто нажмите, чтобы выбрать блок, а затем внесите изменения в левом меню SeedProd.
Другой вариант — удалить блок из шаблона героя.
Для этого просто нажмите, чтобы выбрать блок, а затем нажмите на значок корзины.
Когда вы довольны дизайном своей страницы, вы можете нажать кнопку «Сохранить».
Здесь вы можете опубликовать страницу или сохранить ее как шаблон.
Для получения более подробной информации о создании пользовательских макетов страниц с помощью SeedProd вы можете ознакомиться с нашим руководством по созданию целевой страницы в WordPress.
Мы надеемся, что эта статья помогла вам научиться добавлять текст поверх изображения в WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучшее программное обеспечение для веб-дизайна, или ознакомиться с нашим экспертным выбором лучших плагинов и инструментов для SEO, которые вы должны использовать.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Вы также можете найти нас в Твиттере и Facebook.
Как добавить текст к изображениям, как профессионал (шаг за шагом)
Хотите научиться добавлять текст к изображениям, как профессионал?
Мы вас прикроем.
В этом посте мы начнем с руководства по добавлению текста к изображению и закончим списком типов контента, которые отлично смотрятся с текстом.
Любое из этих изображений можно легко создать с помощью инструмента для редактирования фотографий. Нет необходимости в опыте графического дизайна.
Существует множество доступных инструментов для редактирования фотографий, но в этом посте мы будем использовать Visme для добавления текста к фотографиям и изображениям.
Использование Visme для добавления текста к изображениям
Visme — это полноценный онлайн-семинар по дизайну, который поможет вам визуально улучшить графику, которую вы создаете для своего бизнеса. С легко брендируемыми шаблонами и более чем 2 миллионами изображений в вашем распоряжении создание изображений с нуля или редактирование шаблонов становится проще простого.
Давайте углубимся в туториал.
Сначала вам нужно зарегистрировать учетную запись в Visme, у них есть бесплатный план, в котором вы можете создавать неограниченное количество проектов и иметь доступ к ограниченному набору шаблонов, но для этого урока мы будем использовать платный план.
Примечание: Если вы предпочитаете работать с рабочего стола, у Visme есть приложение для Windows и Mac, которое вы можете установить.
Добавление текста к фотографиям с нуля
Большинство читателей здесь хотят добавить текст к фотографиям. Будь то вдохновляющая цитата с полем ромашек или глупое лицо и какой-то текст для мема.
Давайте создадим изображение цитаты для Instagram.
Шаг первый – создайте новый проект и выберите шаблон
Нажмите «Проекты» → «Создать новый» → «Новый проект» → «Социальная графика»:
Далее вас встретит страница, которая позволяет фильтровать шаблоны по социальной платформе; верхний баннер предназначен для изменения типа контента. Если мы нажмем на Instagram в качестве нашей платформы, то теперь отобразятся две опции — сообщения Instagram и истории Instagram:
Если мы нажмем на Instagram в качестве нашей платформы, то теперь отобразятся две опции — сообщения Instagram и истории Instagram:
При выборе сообщений Instagram теперь будет показан широкий выбор шаблонов для редактирования:
В этом примере мы будем использовать пустой шаблон.
Шаг второй – назовите свое изображение
Приборная панель Visme понятна, четка и удобна в навигации. Панель в левом верхнем углу имеет все функции, необходимые для редактирования изображения, от изменения шрифтов до добавления текста, значков и фотографий.
Начнем с того, что назовем наше изображение, щелкнув стрелку вниз в верхней центральной части экрана. Здесь мы нажимаем на значок карандаша и называем наше изображение.
Шаг третий – добавьте фото
Чтобы начать, щелкните и перетащите изображение с вкладки Фото. Вы можете использовать строку поиска для поиска конкретной фотографии или загрузить свою:
После того, как вы нажмете и перетащите фотографию на пустой шаблон, у вас будет два варианта: использовать ее в качестве фона или добавить на холст:
Мы собираемся использовать фотографию ромашек в качестве фона для нашего изображения.
Шаг четвертый – добавить текст
Следующий шаг – добавить наш текст. Нажав на вкладку «Основные», вы увидите список параметров для текста.
Одна замечательная функция Visme заключается в том, что она позволяет добавлять пары шрифтов. Это означает, что вы можете быстро и легко добавлять текст к изображению в стильном и презентабельном формате.
Выбрав «Заголовок и текст», вы можете вставить текстовое поле вручную:
«Заголовок и текст» и «Пары шрифтов» будут двумя наиболее часто используемыми вкладками для добавления текста к фотографиям.
Для тех, кто хочет быстро закончить изображение, выбор пары шрифтов идеален. Перетащите понравившийся стиль шрифта на изображение, и появится предустановленное текстовое поле.
Теперь воспользуемся редактором Visme для редактирования текста.
Дважды щелкните текст, затем нажмите кнопку «Редактировать», которая появится в верхнем левом углу. В левом углу появляется текстовый редактор, где вы можете изменить стиль, размер и цвет шрифта. На вкладке «Дополнительно» отображаются дополнительные функции. В правом углу появляется редактор функций, где вы можете добавить анимацию, эффекты и действия:
На вкладке «Дополнительно» отображаются дополнительные функции. В правом углу появляется редактор функций, где вы можете добавить анимацию, эффекты и действия:
Теперь мы добавим текст к нашему изображению и изменим размер и цвет. Вы можете изменить размер группы текстового поля, один раз щелкнув текст и перетащив любой из углов.
Шаг пятый – создайте контраст
На этом этапе нам нужно отредактировать фотографию, чтобы выделить ваш текст.
Двойной щелчок по фотографии откроет редактор фоновых фотографий в левом верхнем углу. Самый простой способ выделить текст — немного изменить непрозрачность фотографии.
Ниже мы изменили непрозрачность со 100% до 80% и добавили небольшой желтый оттенок фотографии ромашек:
Теперь текст на фотографии выделяется и его можно прочитать.
Если вы предпочитаете не редактировать фотографию, вы можете вставить изображение квадрата/прямоугольника за текстовым полем.
Перейдите в Графика → Линии и фигуры, затем выберите нужную форму:
Затем перетащите углы, чтобы изменить размер фигуры, и выберите желаемый цвет формы.
После того, как вы это сделаете, вам нужно будет изменить расположение, потому что когда вы перетаскиваете новый элемент на холст, он автоматически появляется поверх всех остальных. Просто щелкните фигуру и нажмите кнопку «Упорядочить» в редакторе:
После того, как вы разместили графику за текстовым полем, следующим шагом будет изменение непрозрачности и добавление границы, если хотите. Нажмите на графику и перейдите в верхний правый раздел Эффекты:
Шаг шестой – предварительный просмотр и загрузка
Наша картина готова. Если вы добавили анимацию, вы можете предварительно просмотреть, как будет выглядеть изображение, нажав кнопку «Представить» в правом верхнем углу экрана.
Следующим шагом является загрузка изображения. Для этого нажмите кнопку «Загрузить» в правом верхнем углу, после чего откроется полноэкранное окно загрузки:
Здесь у вас есть несколько вариантов загрузки — изображение, PDF, видео и презентация, а также формат.
Синяя стрелка на кнопке загрузки при нажатии раскрывает меню, в котором вы можете выбрать, куда будет загружено ваше изображение, например, непосредственно на ваш ПК, Google Диск или Dropbox.
Вот и готова цитата из Instagram для вашей ленты в Instagram:
Шаг седьмой (необязательно) – сохраните и повторите
Если вы хотите легко добавить текст к фотографиям, вы можете сохранить текст и графику в виде блока. Просто выделите текст и графику и нажмите «Сохранить в мои блоки».
Щелкните значок карандаша, чтобы назвать свой блок, добавьте тег, если хотите, и нажмите «ОК»:
Теперь вы можете добавить этот блок в другие проекты.
Вы также можете продублировать изображение и продолжить создавать больше цитат в Instagram в аналогичном формате. Все, что вам нужно сделать, это ввести текст и добавить новую фоновую фотографию:
Кроме того, вы можете добавить новую пару шрифтов, если хотите, чтобы ваши изображения были более индивидуальными.
Попробуйте Visme бесплатно уже сегодня!
Добавление текста к изображениям с помощью шаблонов
Не у всех есть время на добавление текста к фотографиям фристайлом, поэтому использование заранее разработанных шаблонов является быстрым и легким бонусом.
Добавьте новую страницу, нажав «Новая страница» и выбрав пустой шаблон:
Перейдите к разделу «Макеты» в левой части экрана и выберите анимированный или статический шаблон. Они будут такими же, как мы видели ранее, когда впервые создавали наш проект:
Выберите один из этих шаблонов одним щелчком мыши, и шаблон появится на пустой странице:
Каждое текстовое поле появляется с теми же словами из шаблона. Вы можете редактировать шрифты, если хотите, однако эти шаблоны специально разработаны для работы как есть:
Этот метод может сэкономить вам много времени, так как это изображение заняло у меня менее 60 секунд, и все, что мне нужно было сделать. был отредактировать текст.
Если вы хотите создать совершенно новый проект с другим набором шаблонов и размеров холста, вы можете перейти на вкладку меню в левом верхнем углу, которая направит вас обратно к панели инструментов, где вы можете начать новый проект:
Попробуйте Visme бесплатно уже сегодня!
Использование iPhone или Android для добавления текста к фотографиям
Не все хотят покупать инструменты, приложения или создавать бесплатную учетную запись в инструменте для редактирования фотографий только для того, чтобы добавлять текст к некоторым изображениям и изменять цвет текста.
Использование вашего iPhone или Android — это простой и удобный способ добавления текста. Но не ждите ничего сверхъестественного!
Сначала мы идем в «Фото» → «Редактировать», затем нажмите кнопку с 3 точками и выберите «Разметка»:
Каждый значок пера позволяет вам печатать пальцами на экране. Однако, если вы хотите текст, нажмите на знак «плюс» и нажмите «Текст». Появится текстовое поле, где вы можете ввести текст:
Чтобы изменить шрифт, нажмите один раз на текст. Здесь у вас есть выбор из трех шрифтов, ползунок для изменения размера текста, различные выравнивания и цвета.
Нажмите «Готово», чтобы сохранить изображение.
Типы контента для добавления текста
Когда мы думаем о типах изображений с текстом, первым типом, который приходит на ум, скорее всего, будет обложка книги или постер. Вот простая, но эффективная обложка PDF-файла из нашей библиотеки VIP-ресурсов:
И я уверен, что мы все знакомы с контентом, опубликованным на Pinterest:
Источник : Pinterest Некоторые добавляют текст к фотографиям, а другие представляют собой просто текстовое поле. Здесь важны шрифты и цвет шрифта, а также размер шрифта. Это элементы, которые привлекают ваше внимание.
Здесь важны шрифты и цвет шрифта, а также размер шрифта. Это элементы, которые привлекают ваше внимание.
Давайте рассмотрим несколько типов содержимого, к которому можно добавить текст.
Обложка сообщения
Обложка сообщения рекламирует ваш контент, будь то из блога или интернет-магазина.
Это может быть просто цвет или фотография, чтобы заполнить фон, значок и заголовок поста в блоге/продукта:
Источник : Your Creative AuraПользовательские изображения
Пользовательские изображения — отличный ресурс для любого сайта. Вместо того, чтобы использовать изображение с другого веб-сайта, вместо этого они создают изображение и добавляют свой логотип:
Источник : Tone IslandИнфографика и статистика
Инфографика и статистика включают как текст, так и изображения или значки в удобный для восприятия текст. Здесь, в Мастере блогов, мы создали несколько сообщений:
Сообщения в социальных сетях
В социальных сетях есть разнообразный контент: селфи, видео, изображения продуктов и информационные карусели. Текст на изображениях очень распространен:
Текст на изображениях очень распространен:
Мемы
Люди добавляют текст к фотографиям для создания мемов.
Источник : Результаты поиска GoogleЭто упрощенный подход, который обычно достигается путем редактирования фотографии на телефоне и добавления текстового поля.
Цитаты
Цитаты очень популярны в социальных сетях. Если поискать в Instagram, можно найти миллионы картинок с цитатами.
Их очень легко сделать, как показано в нашем примере ранее.
Баннеры и плакаты
Презентация — это еще одна форма контента, которая содержит текст. Однако презентация — это не просто слайд-шоу информации, которую вы можете сделать в PowerPoint.
Еще один отличный пример — меню ресторана. Меню реализует как изображения, так и текст.
Информационные скриншоты
GIF-файлы иногда могут быть проблемой, особенно если после оптимизации вы уменьшите размер файла до 1 МБ. Не очень хорошо, если кто-то использует мобильные данные для просмотра вашего сайта. Вот тут-то и пригодится добавление текста на скриншот. Размер файла составляет всего лишь часть GIF:
Не очень хорошо, если кто-то использует мобильные данные для просмотра вашего сайта. Вот тут-то и пригодится добавление текста на скриншот. Размер файла составляет всего лишь часть GIF:
Заключительные мысли
Вам не нужно быть графическим дизайнером, если вы хотите добавить текст на фотографии. С помощью простого инструмента редактирования вы можете превратить любое скучное изображение в изображение, которое нравится и которым делятся.
Если вам нужно создать изображение для Instagram, вашего веб-сайта или бизнеса, у Visme есть ресурсы, которые позволят вам сделать это без стресса.
Зарегистрируйте бесплатную учетную запись Visme
Раскрытие информации: Этот пост содержит партнерские ссылки. Это означает, что мы можем получить небольшую комиссию, если вы совершите покупку.
515 Акции
Как добавить текст поверх избранных изображений в WordPress
Хотите добавить текст поверх избранных изображений на своем сайте WordPress?
Добавление текстовой подписи к избранным изображениям позволяет добавить контекст к вашим сообщениям. Но если ваша тема WordPress не имеет встроенной функции для этого, ее может быть сложно настроить.
Но если ваша тема WordPress не имеет встроенной функции для этого, ее может быть сложно настроить.
К счастью, есть несколько простых способов добавить текст поверх избранных изображений в WordPress, не прибегая к пользовательскому коду, и я собираюсь поделиться ими с вами в этом посте.
Всего я покажу вам четыре разных метода:
- Elementor и Elementor Pro
- Два разных бесплатных плагина, которые позволяют добавлять подписи к избранным изображениям
- Родной блок в редакторе блоков WordPress
Готов к начать? Давайте углубимся…
Как добавить избранный текст поверх изображений с помощью Elementor
Если вам нужен более полный пересмотр того, как вы отображаете как сообщения, так и избранные изображения, вы можете использовать конструктор страниц Elementor.
Elementor Pro позволяет создавать собственный шаблон для сообщений в блоге с помощью функции Theme Builder. В рамках этого вы можете накладывать текст на избранные изображения.
Чтобы узнать больше об основах использования Elementor, , ознакомьтесь с нашим полным обзором Elementor .
Чтобы настроить это, вам понадобится как бесплатный основной плагин Elementor, так и надстройка Elementor Pro, чтобы вы могли получить доступ к функции Theme Builder.
Затем перейдите в Templates → Theme Builder и создайте новый шаблон Single для своих сообщений. Это управляет дизайном отдельных сообщений в блоге.
Продолжение статьи ниже
Чтобы добавить избранное изображение, перетащите его на виджет Избранное изображение . Затем, чтобы добавить текст, используйте раскрывающийся список Заголовок и установите для него значение:
- Заголовок вложения — он вытянет заголовок из поля заголовка библиотеки мультимедиа WordPress.
- Пользовательская подпись — вы можете ввести собственную подпись.
 Если вы объедините это с динамической функцией Elementor Pro, вы можете автоматически вставлять подпись из пользовательского поля, которое вы используете.
Если вы объедините это с динамической функцией Elementor Pro, вы можете автоматически вставлять подпись из пользовательского поля, которое вы используете.
Я знаю, что здесь много чего происходит. Поэтому, если вас смущает Elementor, я действительно рекомендую прочитать наш полный обзор Elementor, чтобы вы лучше поняли, как работает Elementor.
Перейти к Elementor
Проверьте, поддерживает ли ваша тема избранные подписи к изображениям
Всегда стоит проверить, поддерживает ли ваша тема подписи к избранным изображениям.
Например, когда я тестирую новую тему Twenty Twenty по умолчанию, тема автоматически отображает заголовок, который я установил в медиатеке WordPress:
Для справки, вот как я установил заголовок:
Итак, если тема поддерживает это, это простой способ добавить подписи к избранным изображениям.
Однако не все темы поддерживают этот . Когда я тестировал то же самое в прошлогодней теме по умолчанию (Twenty Nineteen), заголовок не отображался.
Если ваша тема не отображает заголовок по умолчанию, вы можете продолжить чтение, чтобы узнать о других способах добавления текста поверх избранных изображений в WordPress.
Как добавить текст к избранным изображениям с подписью к избранному изображению
Featured Image Caption — это удобный бесплатный плагин, который позволяет добавлять подписи к избранным изображениям WordPress, так же, как вы можете добавлять подписи к изображениям, которые вы включаете в свой контент.
Статья продолжается ниже
Он очень прост в использовании и работает с большинством тем WordPress прямо из коробки. Он также работает как с классическим редактором, так и с новым блочным редактором 9.0003
Для начала установите и активируйте бесплатный плагин Featured Image Caption с WordPress.org.
После активации плагина вы увидите новый раздел Featured Image Caption в редакторе WordPress. В редакторе блоков этот раздел отображается на боковой панели.
Все, что вам нужно сделать, это добавить в поле текст, который вы хотите использовать:
И все! Плагин автоматически добавит текстовую подпись к изображению.
По умолчанию текст появляется сразу под выбранным изображением:
Если вы хотите переместить этот текст, чтобы он «плавал» над изображением, вы можете использовать простой CSS.
Хотя я не эксперт по CSS ( может быть более эффективный способ сделать это! ), вот CSS, который я использовал. Я также изменил размер и цвет текста:
span.ccfic-text {
position: relative;
внизу: 50 пикселей;
цвет: белый;
размер шрифта: 32px;
}
Если вы не знаете, как добавить CSS, ознакомьтесь с нашим руководством по добавлению пользовательского CSS в WordPress.
Статья продолжается ниже
Как добавить текст к избранному изображению с помощью блока обложки
Если вы используете новый редактор блоков WordPress (он же Gutenberg), вы можете добавить избранное изображение с текстом, используя блоки по умолчанию.
Хотя редактор блоков включает в себя несколько вариантов добавления текста поверх изображений, я рекомендую встроенный блок Cover для избранных изображений. Вы также можете сделать его на всю ширину, чтобы добавить приятный эффект:
И вуаля – изображение с текстом поверх него:
Если ваша тема автоматически отображает избранное изображение на одной странице, вы можете отключить это, чтобы избежать дублирования изображений, поскольку блок обложки технически отделен от избранного изображения, даже если он выполняет ту же функцию.
Как добавить текст поверх избранного изображения с помощью FSM Custom Featured Image Caption другие полезные настройки.
Этот плагин имеет несколько больше опций, чем плагин Featured Image Caption выше.
Для начала установите и активируйте бесплатный плагин с WordPress.org.
Затем перейдите в Настройки → FSM Custom Featured Image Caption , чтобы настроить несколько параметров.
Во-первых, если вы хотите, чтобы подпись к избранному изображению отображалась в списке сообщений блога, установите флажок Показывать подписи к изображениям в списках . В противном случае плагин будет отображать заголовок только на отдельных страницах сообщений в блоге.
Если вы хотите, чтобы текст «плавал» над избранным изображением, вы также можете выбрать параметр Пользовательский стиль и ввести собственный CSS. Например:
позиция: относительная; внизу: 50 пикселей; слева: 35 пикселей; белый цвет; размер шрифта: 22px;
Плагин автоматически извлекает вашу подпись из подписи, которую вы установили в медиатеке WordPress.
Вот как выглядит подпись со стилем по умолчанию и темой Twenty Fifteen:
А вот как это выглядит, когда я добавляю пользовательский CSS сверху, чтобы текст плавал над изображением:
Есть вопросы о добавлении текста поверх избранных изображений?
Ну вот, ребята.

 Вы также можете сделать отступ или отрицательный отступ строки текста, выбрав параметры абзаца и выбрав любой из них.
Вы также можете сделать отступ или отрицательный отступ строки текста, выбрав параметры абзаца и выбрав любой из них.

 Оба варианта поддерживают JPG, JPEG PNG.
Оба варианта поддерживают JPG, JPEG PNG.

 Можно либо подгрузить файл изображения, либо указывать его URL. Оба варианта поддерживают JPG, JPEG PNG.
Можно либо подгрузить файл изображения, либо указывать его URL. Оба варианта поддерживают JPG, JPEG PNG.


 Вылет в Ашхабад (фотки)
Вылет в Ашхабад (фотки) Мой ЖЖ-Дизайн — советы и исходные коды для Дизайна вашего ЖЖ стиля S1 Generator и не только!.
Сайты предоставляющие хостинг картинок — Куда выложить фотки?
<br><br>© <a href=http://alex-inside.livejournal.com/216475.html>via</a> <lj user=alex_inside><br>
Мой ЖЖ-Дизайн — советы и исходные коды для Дизайна вашего ЖЖ стиля S1 Generator и не только!.
Сайты предоставляющие хостинг картинок — Куда выложить фотки?
<br><br>© <a href=http://alex-inside.livejournal.com/216475.html>via</a> <lj user=alex_inside><br> Как добавить текст поверх изображения с помощью блока «Изображение»
Как добавить текст поверх изображения с помощью блока «Изображение» Если вы объедините это с динамической функцией Elementor Pro, вы можете автоматически вставлять подпись из пользовательского поля, которое вы используете.
Если вы объедините это с динамической функцией Elementor Pro, вы можете автоматически вставлять подпись из пользовательского поля, которое вы используете.