Изменение общедоступного веб-сайта путем редактирования исходного кода
SharePoint в Microsoft 365 Office для бизнеса Office 365 для малого бизнеса Еще…Меньше
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Важно: Поддержка этой функции общедоступного веб-сайта SharePoint Online будет прекращена с 31 марта 2018 г. Ссылки на статьи о функциях, поддержка которых прекращена, будут удалены.
Если для изменения общего макета и внешнего вида своих общедоступных веб-страниц вы используете редактор веб-страниц или настроенную таблицу стилей, но добиться нужного результата никак не удается, одно из возможных решений — добавить на веб-страницу собственный код.
-
Изменить макет страницы, заключив блок текста в рамку.
-
Придать нижнего колонтитула каждой страницы, добавив специальный стиль или размер шрифта.
-
Проверьте правильность и полноту своего кода, прежде чем добавлять его на сайт. Имейте в виду, что SharePoint не проверяет и не исправляет HTML-код, который вы вставляете на веб-страницу.

-
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить.
-
На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник.
-
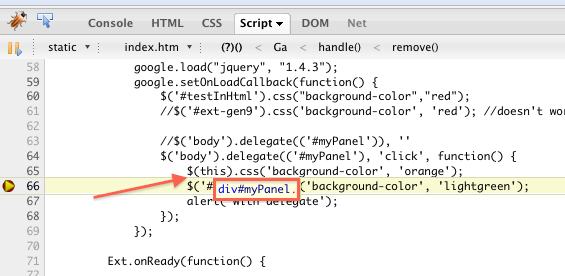
Перейдите в то место страницы, где вы хотите вставить блок кода. Возможно, вам понадобится удалить код, который нужно заменить или убрать со страницы. Страница будет выглядеть примерно так, как показано здесь, а курсор будет обозначать точку вставки нового кода:
org/ListItem»>
-
Нажмите кнопку ОК.
-
После вставки кода убедитесь в том, что все получилось так, как вы ожидали.
-
Если страница выглядит правильно, щелкните Страница > Сохранить > Сохранить, а затем для проверки откройте страницу в новом окне браузера.
org/ListItem»>
Если возникают проблемы, которые вы не можете устранить, не сохраняйте страницу. Вместо этого щелкните Страница > Сохранить> Остановить изменение > Отмена.
-
Введите HTML-код.
Важно: При добавлении веб-страницу HTML-код не проверяется. Ошибки с кодом HTML может привести к веб-страницы для отображения неправильно.
Как вставить jQuery код в HTML — Продвинутый Вебмастер
Если этот скрипт написан с использованием jQuery, то его нужно обязательно подключить (имеется ввиду сам jQuery, а не ваш скрипт). Сделать это очень просто, нужно всего лишь вставить строчку с ссылкой на файл. Гугл хранит подобные библиотеки, так что можно использовать с его серверов.
Всё готово! Теперь jQuery скрипты будут работать на вашей страничке!
Шаг 2.
Конечно же имеет значение куда вписывать и сам скрипт!
Если говорить по простому, то браузер читает код по строчках. И важно что прогрузится первым.
Вариант первый
Давайте рассмотрим вот такой вариант:
Данный скрипт, все заголовки h2 КОТОРЫЕ ОН НАЙДЕТ — делает красными. И так, смотрим как грузится страница…
И так, смотрим как грузится страница…
- Первым загрузился head (потому что он в самом начале). Значит скрипт нужный для работы самого jQuery успешно подключен.
- Далее загрузился заголовок h2, который мы собираемся красить в красный.
- Следующим загрузился абзац “содержимое страницы”.
- После всего этого, грузится скрипт и выполняет своё задание (ищет все h2 и делает их красными).
Теперь рассмотрим вариант когда скрипт в начале кода. Еще не успел загрузится ни один h2, а скрипт уже ищет что красить в красный цвет. Конечно же он ничего не находит, и соответственно ничего не делает. После этого идет следующий шаг — загрузка уже самого h2, но не красного цвета т. к. скрипт уже сделал свою работу.
С этого выходит что скрипт всегда должен быть в конце страницы, перед закрывающим тегом body. Но на самом деле это не так. Это один из вариантов.
Вариант второй
Может быть, вам нужно чтобы скрипт был в head документа. Тогда нужно его немного видоизменить. Вот так:
Вот так:
Как видим изменилось только то, что появились строчки с documment ready. А значит это что даже если скрипт загрузится первым, то он выполнится только после того как будет загружен КАЖДЫЙ элемент страницы!
Это конечно же также решает проблему с очередностью загрузки!
Вариант третий
Можно еще подключить файл с расширением *.js и поместить скрипт туда.
В примере написано просто script. js, но если файл со скриптом размещен в папке то нужно указать путь к папке (напр. js/script. js ). Название файла не имеет значения.
Ну и здесь конечно такое же правило! Если файл подключен в конце документа, перед закрывающим тегом body, то внутри него можно просто писать jQuery скрипты. Если же он подключен в шапке, то в файле следует брать скрипты в document ready!
Надеюсь данная статья помогла вам Если что нибудь не понятно или не получилось, можете задавать вопросы в комментарии!
как в html скрипт
как удалить скрипт
где скачать скрипты
This entry was posted in Куда вставлять скрипты and tagged расширение, странице, теги, элементов. Bookmark the <a href=»http://iprowebber.ru/kak-vstavit-jquery-kod-v-html/» title=»Permalink to Как вставить jQuery код в HTML» rel=»bookmark»>permalink</a>.
Bookmark the <a href=»http://iprowebber.ru/kak-vstavit-jquery-kod-v-html/» title=»Permalink to Как вставить jQuery код в HTML» rel=»bookmark»>permalink</a>.
Как добавить jQuery в HTML
следующий → ← предыдущая Ниже приведены два разных способа добавления jQuery на HTML-страницу:
Загрузить и включить файл jQueryЕсли мы хотим добавить страницу jQuery на HTML-страницу, загрузив файл jQuery, мы должны выполнить шаги, указанные ниже. Используя эти шаги, любой пользователь может легко добавить файл jQuery. Шаг 1: Во-первых, мы должны загрузить файл jquery js со следующего официального сайта jQuery. https://jquery.com/download/ Шаг 2: Когда мы загрузили файл, нам нужно открыть этот HTML-файл, в который мы хотим добавить jquery. <Голова> <Название> Добавьте файл jQuery в HTML, загрузив и включив файл <Тело> Здравствуйте, Пользователь!.  Шаг 3: После этого мы должны поместить курсор между тегом заголовка непосредственно перед тегом заголовка. И затем мы должны использовать тег Шаг 1: Во-первых, мы должны открыть HTML-файл, в который мы хотим добавить jQuery, используя CDN. <Голова> <Название> Добавьте файл jQuery в HTML, включив CDN <Тело> Здравствуйте, Пользователь!...  Шаг 2: После этого мы должны поместить курсор между тегом заголовка непосредственно перед тегом заголовка. И тогда мы должны использовать тег <Тело> Здравствуйте, Пользователь!...  |