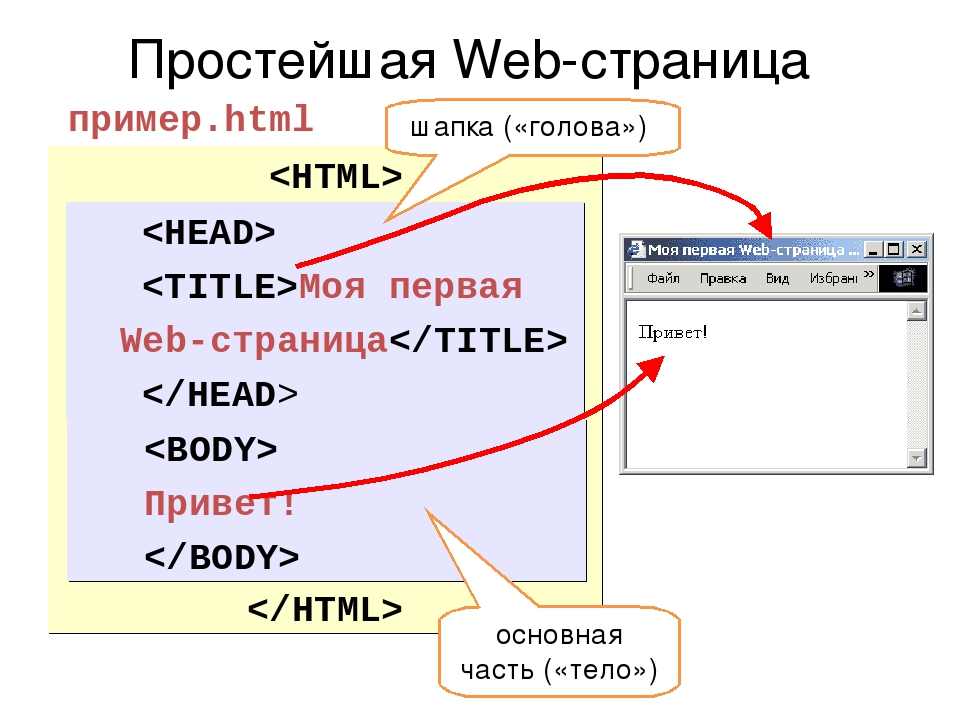
Вставка изображений
Dr.Explain позволяет вставлять в контент как простое изображение, так и аннотированный скриншот.
Примечание: в одном разделе может быть только один аннотированный скриншот.
Оба типа изображений можно либо вставлять из файла на компьютере, либо из системного буфера обмена, либо захватывать новые изображения с экрана. Вставка изображений удобна в ситуациях, когда у вас нет доступа к приложению, работу которого вы документируете. Вы можете вставить изображение из сделанных ранее скриншотов и вручную добавить аннотации. Для создания скриншота и вставки его в раздел вы также можете использовать встроенный инструмент захвата экрана.
Программа поддерживает следующие форматы:
- Для вставки изображения в существующий раздел, нажмите значок раскрывающегося списка рядом с кнопкой на панели инструментов редактора.

С помощью этого меню вы можете вставить либо простое изображение, либо аннотированный скриншот. Кроме того, для вставки простого изображения вы можете использовать комбинацию клавиш Ctrl+Shift+P.
- Если вы хотите добавить новый раздел с аннотированным скриншотом, нажмите кнопку на главной панели. Нажмите на значок раскрывающегося списка, чтобы просмотреть его параметры.
После вставки изображения или захвата экрана вы можете изменить его настройки справа от окна Свойства изображения.
Примечание: простые изображения можно преобразовать в аннотированные скриншоты. Используйте команду Аннотировать
во всплывающем меню изображения. Если у вас в разделе уже есть аннотированный скриншот, вы не сможете аннотировать другое изображение.
После вставки изображения вы можете применять к нему такие стандартные команды как Вырезать/Копировать/Вставить. Вы также можете перетащить изображение и поместить его в ячейки таблицы.
Размер изображения можно изменять либо в окне Свойства изображения, либо перетаскивая его границу в нужном направлении.
Подсказка: изображения контрола и значка выноски генерируются в зависимости от секции описания контрола, в которой они находятся. Их копирование и дальнейшая вставка комбинацией клавиш Ctrl+V позволяет быстро применять нужные настройки. В частности, именно таким образом в данной документации все небольшие изображения контролов в описаниях позиционированы по левому краю с полем в пять пикселей, а большие изображения контролов позиционированы по умолчанию без поля.
Чтобы связать ваше изображение с внешним объектом или внешним адресом, выберите изображение и нажмите кнопку . Появится диалог Вставить ссылку. Задайте свойства ссылки и нажмите кнопку OK, чтобы завершить процесс.

HTML Вставка Изображения Django — CodeRoad
Я работаю над созданием веб-приложения django. Я использую скобки adobe для html и пытаюсь использовать изображение из моих папок на веб-сайте. Изображение появляется во время моделирования скобок, но не во время django runserver.
вот моя папка каталог:
mysite-
Images-
livestream-
helloworld.jpg
templates-
livestream-
helloWorld.html
Это очень упрощенная версия сайта, но вы поняли идею.
Мой код html запрашивает изображение:
<img src="../../Images/livestream/helloworld.jpg" alt="helloWorld">
когда я запускаю сервер django, он возвращается:
[18/Jul/2013 09:11:40] "GET /livestream/Images/livestream/helloworld.jpg HTTP/1.1" 404 2605
Кто-нибудь знает, как исправить эту проблему?
python html django image httpПоделиться Источник IdeoREX 18 июля 2013 в 16:14
2 ответа
- Django вставка изображения в Admin
Я строю небольшой сайд-проект-простой новостной сайт.
 Я хочу использовать Django Admin для загрузки статей и разрешить доступ к некодерам, чтобы они могли публиковать статьи а-ля WordPress или что-то в этом роде. Я добавил некоторые функции администрирования, сначала опробовать TinyMCE и Dojo…
Я хочу использовать Django Admin для загрузки статей и разрешить доступ к некодерам, чтобы они могли публиковать статьи а-ля WordPress или что-то в этом роде. Я добавил некоторые функции администрирования, сначала опробовать TinyMCE и Dojo… У меня есть шаблон, который имеет источник для изображения,каждый раз, когда я запускаю свой файл html, изображение не отображается, я пробовал некоторые примеры, но безуспешно, я установил файл url.py, settings.py и html. Я новичок в Django. URL.py from django.conf.urls.defaults import * from…
3
Это связано с тем, как ваши настройки, связанные с приложением staticfiles , настраиваются для вашего проекта.
Вы также должны использовать тег шаблона static для получения статического media.
Например, предположим , что ваша структура под местоположением любого пути к файлу в кортеже STATICFILES_DIRS имеет следующий вид:
{{STATICFILES_ROOT_DIR}}/Images/livestream/helloworld. jpg
jpg
вы можете получить статический файл с помощью:
{% load static from staticfiles %}
{% static "Images/livestream/helloworld.jpg" as myimg %}
<img src="{{ myimg }}" alt="helloworld" />
Поделиться Joseph Victor Zammit 18 июля 2013 в 16:20
1
Почему бы вам не установить свой {{ STATIC_URL }} в настройках, как указано в документах , чтобы указать на вашу папку Images , а затем просто ввести
<img src="{{ STATIC_URL }}livestream/helloworld.jpg" alt="helloWorld">
Это стандартный подход к управлению статическими файлами, который пригодится и в будущем
Поделиться Samuele Mattiuzzo 18 июля 2013 в 16:20
Похожие вопросы:
Получение первого изображения из html с помощью Python/Django
Я хватаю кучу html из сервиса и немного разбираю ее. Я ищу способ захватить ссылку из первого тега изображения. Что-то похожее на этот код JQuery: var imagelink = $(‘img:first’,…
Я ищу способ захватить ссылку из первого тега изображения. Что-то похожее на этот код JQuery: var imagelink = $(‘img:first’,…
Импорт HTML в Django
Я импортировал файл HTML, который отлично отображается — def index(request): html = open(‘index.html’) return HttpResponse(html) Однако импорт CSS и ссылки на изображения не работают (хотя файлы…
Вставка изображений в шаблон Django
Я понимаю, что существует много существующих вопросов о шаблонных изображениях Django, но я просто не могу заставить свои работать. В настоящее время у меня есть приложение в моем проекте и есть…
Django вставка изображения в Admin
Я строю небольшой сайд-проект-простой новостной сайт. Я хочу использовать Django Admin для загрузки статей и разрешить доступ к некодерам, чтобы они могли публиковать статьи а-ля WordPress или…
Изображения не отображаются на шаблоне html Django python
У меня есть шаблон, который имеет источник для изображения,каждый раз, когда я запускаю свой файл html, изображение не отображается, я пробовал некоторые примеры, но безуспешно, я установил файл. ..
..
Добавление изображения в Django Admin ImageField и отображение его в html
Может ли кто-нибудь привести простой рабочий пример, как отображать в файле html изображения, добавленные через ImageField в Django Admin? Есть много решений конкретных проблем, но я не смог найти…
использование изображения django, поданного в лайтбокс
Я хочу использовать лайтбокс с django . в моей модели django у меня есть поле изображения, и лайтбокс должен загрузить ваше изображение в тег html. e.x <a href=img/image-1.jpg…
Отображение встроенных изображений в HTML EMail Django
Я пытаюсь отобразить встроенные изображения в Djano при отправке HTML Email. У меня работает HTML Email. Но изображения отображаются как вложение, я следовал шагам в https: / /…
Как получить изображения, которые я загрузил в Django Admin с помощью Django Filer?
Я использую файл Django, чтобы иметь возможность загружать несколько изображений в админ-панель Django. Однако я не могу выяснить, как я могу получить эти изображения, чтобы я мог визуализировать их…
Однако я не могу выяснить, как я могу получить эти изображения, чтобы я мог визуализировать их…
Служить изображения с Django
Я отправляю свои изображения с моего веб-сервера Django следующим образом : localhost:8000/media/images/foo.png Мой вопрос заключается в том, правильно ли я отправляю изображения? Я думаю, что нет…
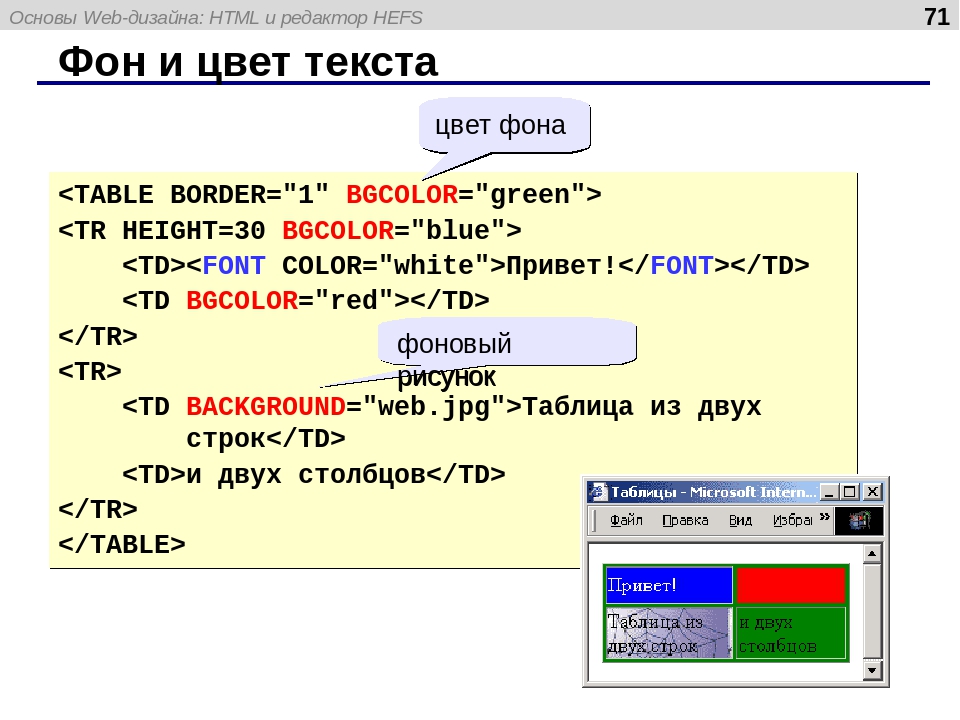
Вставка рисунка,фото на страницу
Фото,рисунки и другая графика-важная деталь в оформлении страницы.Без них сайт выглядит менее проработанным,но и слишком награмождать сайт графикой не стоит.Для того,что бы поместить фото на страницу применяется тег <img src=»имя»>. Eсли ваше изображение называется к примеру foto.jpg, то запись будет такая: <img src=»foto.jpg»>
Файл который вы хотите вставить в страницу должен
находиться в папке, где находятся все документы связанные с сайтом,вставить его туда можно простым копированием,
если файл находится в другой папке,то надо указать путь к нему вот так: <img src=». ./папка/имя»>
./папка/имя»>
Фото или рисунок должны быть с расширением «jpg»(jpeg) , «gif» , «png».Обратите внимание на соответствие расширения рисунка в исходной папке и в теге для вставки.
К примеру,если файл в папке называется =»foto.jpg» а в теге=»foto.JPG», то браузер посчитает их за разные рисунки и вставка не получится.
Желательно указать ширину width=»?» и
высоту рисунка в пикселях,к примеру <img src=»?.jpg»>. Если ваш сайт состоит из достаточного количества ячеек таблицы, то вам не составит большого труда разместить изображение там где вам надо.Если вам не удается разместить там где бы вы хотели,тогда надо воспользововаться дополнительными средствами.Для этого служит тег align=»?» со значениями «left», right», «bottom», «middle»,
(слева,справа,снизу,середина).
Бывает ситуация когда вставляемое изображение меньше чем ячейка таблицы и в этом месте образуется пустое место.Можно решить зту пустоту заполнением текста ,следующего за картинкой.Ниже показан пример обтекания картинки :
| Там ,где вы хотите чтобы текст обтекал рисунок справа ,надо вставить следующий атрибут CSS : <img src=»имя рисунка.формат» width=220 height=150 border=0 style=»float: left; margin: 20px;»>
|
Некоторые браузеры помещают картинку в рамку.Что бы ее не было поместите в тег <img src=»?.jpg» значение border=»0″> вот так
<img src=»?.jpg»border=»0″>
Также в этом теге можно использовать параметр alt или title=»текст»,при наведении мышкой на картинку будет всплывать текст который вы напишите.
Что бы вставить рисунок на страницу в качестве фона применяется параметр background,который надо поместить в
тег body <body background=»имя рисунка»>
И в заключении напишем пример вставки картинки в HTML-страницу.
<html>
<head>
<title>Вставка фото</title>
</head>
<body>
<center><img src=»23.gif» border=»0″>
</center>
</body>
</html>
А это результат
Как вставить картинку в html?
Картинки html — это изображения, которые используются для иллюстрирования и донесения до пользователя необходимой информации. Данная статья посвящена тому, как вставлять изображения в HTML-документы. Однако прежде, чем ответить на этот вопрос, хочется сразу отметить, что не стоит перегружать веб-страницы большим количеством графического контента.
Это не только повлияет на скорость загрузки страниц, значительно замедлив ее, но и также снизит уровень восприятия пользователями текстового контента, который также находится на странице. А теперь подробнее о том, как же вставить картинку в HTML-документ.
А теперь подробнее о том, как же вставить картинку в HTML-документ.
Как вставить изображение в html?
Все, что необходимо для того, чтоб вставить изображение — использовать очень простой одиночный тег: <img scr=’…’>.
Вместо трех точек заключенных в кавычки, вам необходимо вставить путь к картинке. Обычно, для добавления графического контента используются изображения в форматах *.gif, *.png и *.jpg. А теперь поговорим об атрибутах, который используются для задачи параметров изображения и его расположения на странице.
Как вставить изображение в html? Начнем с атрибута BACKGROUND для тега <body>, используя который, вы сможете поместить на фоне страницы любой изображение. Стоит отметить, что лучше всего подбирать графику, которая позволит создать на страницах интересные визуальные эффекты.
Если необходимо разместить изображение в тексте, и сделать это необходимо органически и красиво, используют атрибут ALIGN для тега <img>. С его помощью вы сможете правильно разместить как изображение в тексте, так и текст между двумя изображениями.
С его помощью вы сможете правильно разместить как изображение в тексте, так и текст между двумя изображениями.
Существуют также атрибуты WIDTH и HEIGHT для тега <img>, которые используются для задания параметров ширины и высоты рисунка соответственно. Эти параметры не являются обязательными, а их величина указывается в пикселях.
Не можете найти ответ на вопрос?
Вставка изображений в HTML-документ — презентация онлайн
1. Вставка изображений в HTML-документ
Презентация 11-10Вставка изображений
в HTML-документ
2. Форматы графических файлов
ФорматОписание
GIF использует 256 цветов и
GIF
JPEG
PNG-8
PNG-24
Применение
Текст, логотипы,
эффективно сжимает сплошные цветные иллюстрации с четкими
области. Формат GIF используется для краями, анимированные
создания анимированных рисунков.

рисунки, изображения с
Может содержать прозрачные области. прозрачными участками.
JPEG поддерживает 16 миллионов
Фотографии. НЕ годится
цветов и сохраняет их яркость и оттенки для рисунков, содержащих
в фотографиях.
прозрачные участки,
мелкие детали или текст.
Аналогичен GIF, однако поддерживается См. GIF
не всеми программами. Использует
улучшенный формат сжатия данных.
Формат PNG-24 также поддерживает 16 Фотографии; рисунки,
миллионов цветов. Подобно GIF и
содержащие прозрачные
формату PNG-8, сохраняет детали
участки; рисунки с
изображения
большим количеством
цветов и четкими краями
изображений.
3. Вставка изображения
Адрес файла:
• относительный;
• абсолютный.
4. Относительный адрес
• Файл находится в одной папке с файлом Web-страницы.Пример.
• Файл находится в папке следующего уровня по
отношению к файлу Web-страницы.
Пример.

5. Абсолютный адрес
• Файл находится на удалённом сервере в Интернете.Пример.
6. Выравнивание относительно текста
Параметрыатрибута
ALIGN
texttop
top
middle
absmiddle
baseline
bottom
left
right
Описание
Верхняя граница изображения выравнивается по самому
высокому текстовому элементу текущей строки.
Верхняя граница изображения выравнивается по самому
высокому элементу текущей строки.
Выравнивание середины изображения по базовой линии текущей
строки.
Выравнивание середины изображения по средине текущей строки.
Выравнивание изображения по базовой линии текущей строки.
Выравнивание нижней границы изображения по окружающему
тексту.
Выравнивает изображение по левому краю окна.
Выравнивает изображение по правому краю окна.
Пример.
7. Размеры изображения
Параметры width и height тега IMG принимают числовыезначения, указывающие на размер рисунка в пикселях.

Пример.
8. Обрамление рисунка
Параметр border тега IMG принимает числовоезначение, указывающие на толщину рамки,
обрамляющей рисунок в пикселях.
Пример.
9. Альтернативный текст
Альтернативный текст задаётся с помощьюатрибута ALT тега IMG.
Пример.
10. Изображение в качестве фона страницы
…
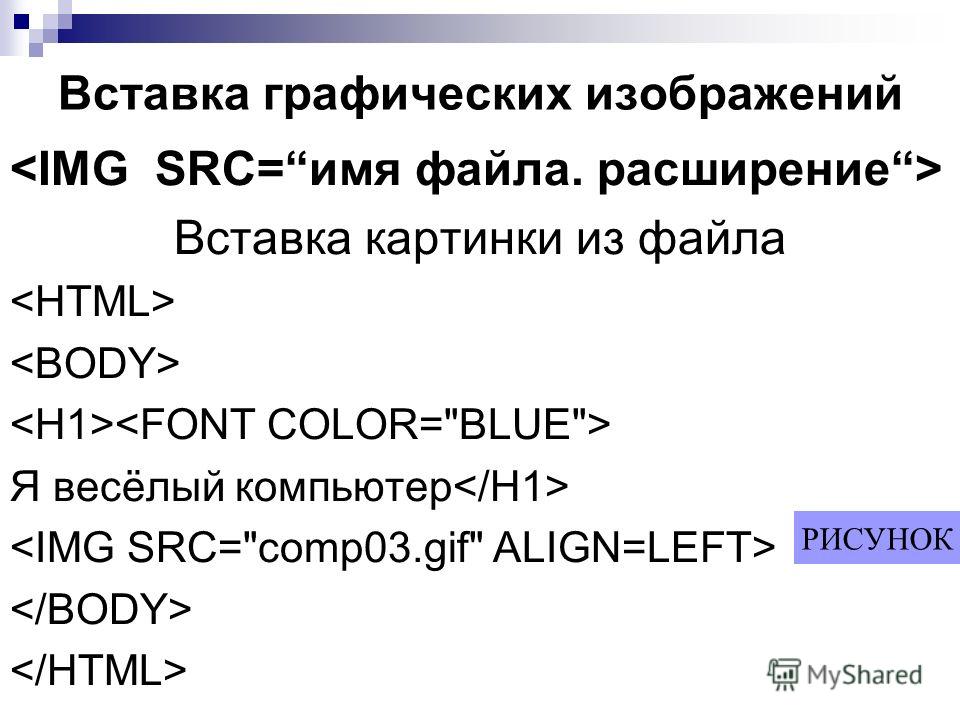
Вставка изображения в HTML.
Приветствую уважаемые друзья. Сегодня начнем изучение изображений.
В прошлом видео уроке мы поговорили об еще одном виде списков, о списках определений. О тегах, которые нужно использовать для создания подобных списков и т.д. И на этом разговор о списках подошел к концу. А значит, пора поговорить о чем то еще.
В этом видео мы познакомимся с изображениями. Узнаем, как делается вставка изображения в HTML? Какой HTML-код изображения? То есть, какой тег используется, какие параметры при этом мы должны использовать обязательно. А таковые имеются. Кроме того ответим на вопрос как указать размер изображения и как при этом ведет себя картинка на странице. В общем, все, что касается изображений в HTML.
А таковые имеются. Кроме того ответим на вопрос как указать размер изображения и как при этом ведет себя картинка на странице. В общем, все, что касается изображений в HTML.
Кроме всего перечисленного я ответил в видео на еще один вопрос, о котором уже писал, но у некоторых все равно оставались вопросы, как сделать изображение ссылкой. Все довольно просто, Друзья.
Тема изображений лично для меня самая интересная в HTML, так как именно при вставке изображений на страницу мы визуально видим преображение нашей страницы. Да это та же структура никакого CSS и близко нет, однако уже становится интереснее.
HTML-тег img.
Вообще для вставки HTML-изображения достаточно использовать одиночный тег <img> и его обязательные параметры, о которых мы поговорим в видео уроке. HTML-тег <img> создает на странице некий контейнер, в который и будет помещена картинка. Но, несмотря на то, что тегом создается контейнер, он не является блочным элементом и должен находиться внутри блочного элемента, например тега абзаца или универсального тега div. Это следует учитывать для того чтобы пройти валидацию нашего документа без проблем.
Это следует учитывать для того чтобы пройти валидацию нашего документа без проблем.
Что касается размеров изображения то все просто. Чтобы указать размеры изображения необходимо использовать два параметра для указания высоты и ширины. Или только один параметр. При этом HTML-изображение будет уменьшено не только по указанному параметру, например ширине, но и по высоте пропорционально ширине.
В общем, все это и многое другое мы разберем сегодня.
Видео урок: Вставка изображения в HTML.
HTML-справочник и другие материалы можно и нужно скачать здесь!
В следующем видео уроке мы продолжим разбирать различное использование изображений в HTML. Будет еще интересней и сложней. И для начала познакомимся с картой изображений и атрибутом ismap.
Как сверстать email рассылку с картинками: проблемы и решения
Изображения способны не только максимально точно и наглядно передавать информацию. Правильно подобранная фотография или картинка
может вызвать нужные эмоции, передать знания, побудить к действию и даже привести пользователя к покупке.
Благодаря этому изображения, как формат контента, прочно закрепились в интернет-маркетинге. А в email-маркетинге всё чаще
предпочтение отдается красиво сверстанным брендовым
шаблонам email сообщений.
Правильно подобранная фотография или картинка
может вызвать нужные эмоции, передать знания, побудить к действию и даже привести пользователя к покупке.
Благодаря этому изображения, как формат контента, прочно закрепились в интернет-маркетинге. А в email-маркетинге всё чаще
предпочтение отдается красиво сверстанным брендовым
шаблонам email сообщений.
Какие же есть способы размещения картинок в письме, какие при этом могут возникать трудности и как их решить? Об этом далее в статье.
Зачем создавать HTML письмо с картинками?
Как вы думаете, какая рекламная рассылка сработает эффективнее: простое текстовое сообщение или HTML шаблон с красочными завлекающими изображениями? Определенно – вторая. И вот почему:
Поэтому сегодня более 70% массовых почтовых рекламных кампаний оформляются в брендовый красивый шаблон в HTML формате.
Именно использование HTML дает возможность вставить изображение в письмо (а также видео, gif файл и другие виды визуального контента).
Картинки не отображаются в письме:
решение проблемы
Бывают случаи, когда приходит на почту электронное письмо в формате HTML, а изображения в нем не отображаются вовсе или отображаются неправильно. При таком раскладе, нет никакого смысла в использовании HTML, оплате дополнительной пропускной способности и работы проектировщиков, если ваши получатели не будут видеть то, что они, как предполагается, должны видеть.
Чтобы картинки в письме не сыграли с вами злую шутку, важно изучить поведение активных подписчиков по отношению к вашей рассылке. Вы должны знать, какие почтовые клиенты они используют и какой тип изображений они чаще выбирают (кликают).
Проанализировав эти данные и собрав дополнительную информацию, вы поймете:
- на какие почтовые клиенты ориентироваться при создании картинок;
- какой должен быть оптимальный размер изображений для них;
- как они обрабатывают ALT-текст;
- и по какому принципу работает функция «не показывать картинки».

Как вставить картинку в письмо
Существует два способа добавить изображения к сообщению в HTML формате:
- Указать ссылку на картинку.
- Прикрепить картинку к письму.
Ссылка на изображение. Загрузка с сервера
Ссылка на изображение в ваших электронных письмах работает аналогично тому, как изображения появляются на любом сайте. Вы должны добавить строку к вашему HTML коду, которая определяет источник изображения для отображения.
Пример:
<img src=»http://www.yoursite.com/images/picture.jpg»>,
где значение «src» означает источник картинки.
Обратите внимание, что в примере указана абсолютная ссылка, и такой она должна быть. Относительная ссылка просто не сработает и изображение не загрузится с сервера.
Плюсы:
- Наличие картинки никак не влияет на размер письма.
- Вставить ссылку на картинку – это быстро и просто.
- Можно изменить картинку на сервере и она изменится в письме.

- Ваша картинка уже имеет определенный размер (ширину, высоту), которая не изменится почтовыми сервисами.
Минусы:
- Некоторые почтовые клиенты, например, Outlook, могут блокировать изображения, вызываемые ссылками.
- Если ваш сайт не работает или перезагружается в момент прочтения письма, картинка не отобразится.
- Если просмотр будет осуществляться без подключения к интернету, изображение не загрузится. Это случается, когда получатель подключен к интернету через модемную связь и использует программу почтового клиента.
Как прикрепить изображение к письму
Прикрепить картинку к письму = вставить изображение непосредственно в электронное письмо.
Это означает, что к вашему электронному письму прикреплен файл с этим изображением, и размер электронного письма резко увеличится (на это необходимо обращать внимание, когда вы платите за пропускную способность).
В HTML коде письма это будет выражено строкой: <img src=»picture. jpg»>.
jpg»>.
Плюсы:
- Изображение никуда не исчезнет из письма, что бы не происходило с вашим сайтом.
- Отображается всеми почтовыми программами.
- Вам не нужно вечно хранить все картинки на сервере.
Минусы:
- Вес письма значительно увеличится.
- Некоторые почтовые сервисы могут по умолчанию скрывать картинки, требуя от пользователя нажать «Показать картинки».
Размер картинки для email рассылки
Идеальный вариант, чтобы картинка, которая подгружается или внедряется в письмо, уже имела нужный размер. Тогда, в случае, если картинка не отобразится, её место займет пустой белый прямоугольник такого же формата – а значит верстка текста и письма в целом не пострадает.
Пример:
В противном случае, размеры картинки соблюдены не будут, что может негативно отразиться на общей верстке email сообщения:
При использовании HTML атрибута «src» вы можете прописать вручную ширину и высоту изображения. Для этого используют параметры width (ширина) и height (высота).
Для этого используют параметры width (ширина) и height (высота).
Пример кода:
<img src=»http://www.yoursite.com/images/picture.jpg» width=»250″ alt=»Логотип»>
Примечание: при изменении размера картинки важно соблюдать пропорции. Чтобы не путаться в математических расчетах, можно добавить только один параметр – width (ширину). А нужную высоту почтовый сервис подберет автоматически при загрузке картинки.
Некоторые почтовые сервисы игнорируют прописанные вами вручную параметры картинки. Поэтому мы всё же советуем изначально подготовить изображение в нужных размерах, а потом добавлять его в письмо.
Вы, наверняка, обратили внимание на параметр alt=»Логотип» из примера выше.
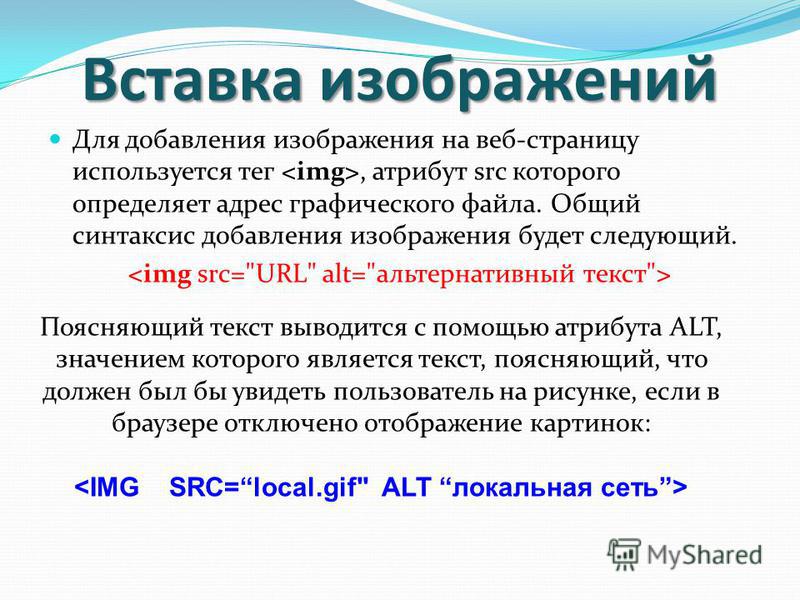
Как правильно заполнять alt и title для картинок
ALT- текст – это фактически информация для пользователя о том, что должно быть на картинке, которую он по какой-то причине не видит.
Пример:
Насколько развернуто описывать картинку в alt-тексте, вы решаете сами. Просто посмотрите на готовое письмо, представьте, что в нём не отобразилась ни одна картинка и подумайте, поймет ли читатель, о чем речь.
Советы email-маркетологов на эту тему просты и логичны:
- Не писать на изображениях важную информацию, без которой будет непонятен смысл рассылки.
- Не отправлять всё письмо единой картинкой.
- Не использовать больших фоновых изображений: у одной части получателей такой фон просто не будет виден, у другой — будет повторяться по ширине и высоте письма.
Вставить картинку в HTML письмо с помощью
ePochta Mailer
Если вы не знаете HTML и не планируете его изучать, рекомендуем воспользоваться специальным программным обеспечением,
подобно ePochta Mailer. Такая программа для рассылок позволяет
легко и быстро добавлять изображения в письмо, без «копания» в коде.
3 шага добавления картинки
В процессе создания шаблона в ePochta Mailer вы подошли к этапу, когда нужно добавить изображение.
- Выбираете на панели программы меню «Вставить».
- Внутри этого меню выбираете опцию «Рисунок».
- В диалоговом окне, которое появится, с помощью кнопки «Обзор» загружаете изображение с компьютера в программу. Строку «Текст для замены» заполняете alt-текстом.
Работа с кодом: картинка средствами HTML
Если вы планируете загружать в письмо изображения со своего сайта, переходите на специальную вкладку “HTML код” в окне программы и добавляйте код по примеру
<img src=»http://www.yoursite.com/images/picture.jpg»>,
где src=»http://www.yoursite.com/images/picture.jpg» – источник картинки, абсолютная ссылка на изображение на вашем сайте.
И напоследок…
Установите все популярное программное обеспечение переписки по электронной почте на вашем компьютере — Outlook, The Bat!, Eudora, и т. д.
д.
Перед отправкой рассылки, отправьте письмо на свои почтовые аккаунты. Удостоверьтесь, что при использовании различных почтовых клиентов, различных бесплатных почтовых учетных записей, различных web-браузеров и типов Интернет-подключений, ваше изображение правильно отображается.
<<Вернутся назад, в раздел «Полезные статьи»
Электронная почта— Как вставить HTML (включая изображения) в электронное письмо в Outlook 2016+
Ответ очень прост. В каком-то смысле это очевидно, а в другом — нет.
Ответ заключается в том, что каждый вставленный сегмент HTML-кода должен быть полным HTML-файлом, включая теги , и , а не только желаемый HTML-код. Причина, по которой это неочевидно, заключается в том, что если вы вставляете несколько сегментов кода, каждый из них должен быть полным HTML-файлом, чего вы никогда не сделаете при написании HTML.Я предполагаю, что происходит следующее: когда Outlook обнаруживает, что допустимый HTML-файл «вставлен как текст», он удаляет открывающие и закрывающие теги , и , а затем вставляет код, который был между ними — в виде HTML, а не в виде текста.
Итак, решение, которое я нашел, заключалось в том, что вместо одной строки кода, показанной в вопросе, мне нужно «Вставить как текст» файл, содержащий:

Когда я вставляю это как текст в свое электронное письмо, я вижу изображение, а не код.
Во всех источниках, которые я нашел в Интернете, в которых говорилось об использовании «Вставить как текст» для вставки HTML в Outlook, ни один из них не сказал, что это должен быть полный HTML-файл, а не только желаемый код. Так что, возможно, эти вопросы и ответы будут полезны кому-то еще, если я не единственный человек, которому пришлось долго чесать голову, прежде чем подумать об этом.
========================
Добавлены подробности об использовании HTML в электронном письме:
Как указано в статье Lenetek, связанной с вопросом, Outlook поддерживает не все теги HTML. В частности, для встраивания изображений я нашел:
В частности, для встраивания изображений я нашел:
При отправке из Outlook: Outlook не поддерживает


 Я хочу использовать Django Admin для загрузки статей и разрешить доступ к некодерам, чтобы они могли публиковать статьи а-ля WordPress или что-то в этом роде. Я добавил некоторые функции администрирования, сначала опробовать TinyMCE и Dojo…
Я хочу использовать Django Admin для загрузки статей и разрешить доступ к некодерам, чтобы они могли публиковать статьи а-ля WordPress или что-то в этом роде. Я добавил некоторые функции администрирования, сначала опробовать TinyMCE и Dojo… jpg
jpg


 Мне удалось это исправить, заменив в теге
Мне удалось это исправить, заменив в теге  Ваше сообщение должно быть в формате HTML. Затем выберите вкладку Формат текста в окне нового сообщения электронной почты.
Ваше сообщение должно быть в формате HTML. Затем выберите вкладку Формат текста в окне нового сообщения электронной почты.