Как вставить код на сайт
Вы хотите выложить на сайте код с каким то решением или инструкцией, но у вас возникают с этим проблемы? Узнайте как сделать всё правильно и вывести код так как он отображается в редакторе кода.
Казалось бы не сложная задача — вставить код, но могут появиться трудности если не знать про некоторые правила о которых и будет речь.
Вставить код как код
Чтобы вставить код на сайт, его оборачивают в теги <pre> и <code>. Получается следующая конструкция:
<pre><code>Тут код</code></pre>
Если объяснять коротко и по делу, то в данной конструкции тег code сообщает браузеру что внутри него находится программный код, а тег pre сохраняет переносы строк, табуляцию (отступы) строк и пробелы.
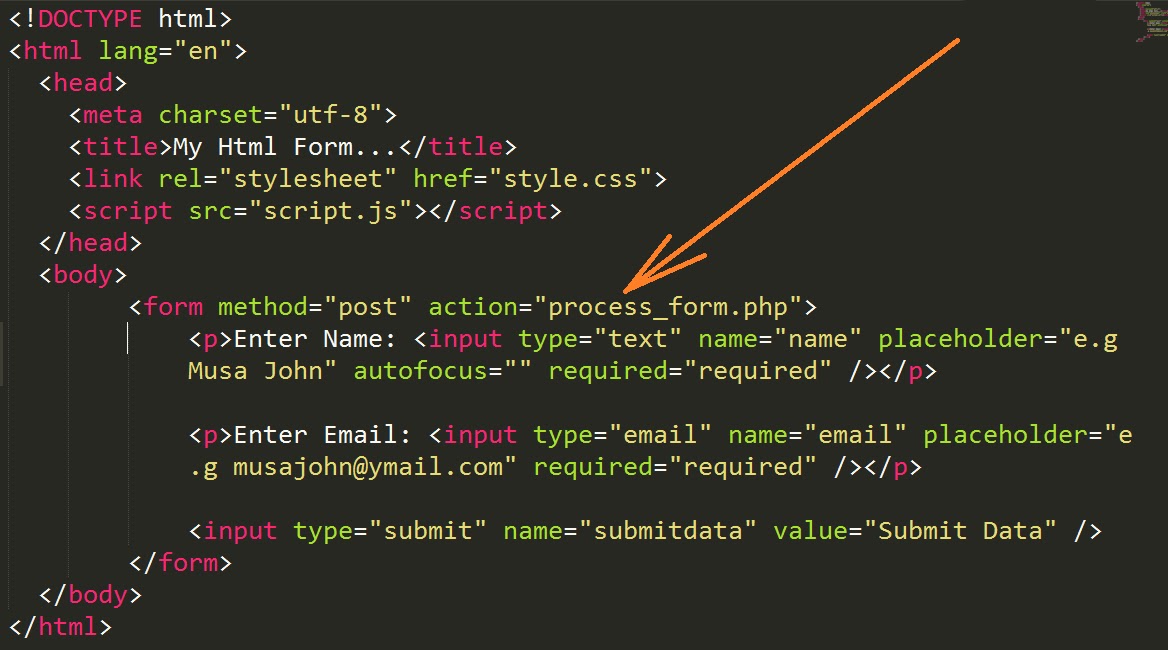
Вроде бы всё понятно и нет ничего сложного, но проблема заключается в том, что если вы захотите вставить код html или код содержащий символы <, &, ", `, то могут возникнуть проблемы — браузер обработает ваш код как хтмл. Например, если вы в коде захотите показать код формы с кнопкой, полями ввода и т.п., браузер выведит именно форму, а не её код.
Например, если вы в коде захотите показать код формы с кнопкой, полями ввода и т.п., браузер выведит именно форму, а не её код.
Экранирование кода
Чтобы этого не произошло, делают так называемое экранирование кода — это когда упомянутые выше символы замеяют на их UTF-коды.
Схема замены символов на utf-коды
Ниже показаны символы и коды которые их заменяют:
< → <
> → >
& → &
" → "
` → `
В ручную конечно же заменой символов никто не занимается — это делается програмно. Самым доступным для этого инструментом является онлайн экранирование кода, где за мгновение все символы будут заменены, а код сохранит все пробелы и переносы и будет полностью готов к вставке в конструкцию тегов <pre><code></code></pre>
В результате после экранирования можно вставлять любой фрагмент кода. Пример такой вставки после экранирования кода вы можете увидеть ниже:
Пример такой вставки после экранирования кода вы можете увидеть ниже:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Заголовок</title>
</head>
<body>
</body>
</html>
Записи по теме
Как задать кодировку внутри файла css Как правильно задать кодировку utf-8 внутри css-файла. В случаях когда внутри css файлов со стилями применяется вывод текста кириллическими буквами через css-свойство content, чтобы не было багов в виде кракозяб и прочих непонятностей, задают кодировку…Редактирование кода в представлении «Дизайн» в Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Из этого раздела вы узнаете, как использовать инспектор свойств для редактирования кода в представлении «Дизайн» в Adobe Dreamweaver.
Dreamweaver поддерживает визуальное создание и редактирование веб-страниц без необходимости писать базовый исходный код вручную. Однако может понадобиться отредактировать код в тех случаях, когда нужен более полный контроль или требуется устранение неполадок в работе веб-страницы. Dreamweaver позволяет определенным образом редактировать код, не выходя из представления «Дизайн».
Этот раздел предназначен для тех, кто предпочитает работать в представлении «Дизайн», но хочет иметь быстрый доступ к коду.
Если в представлении «Дизайн» выбрать объект, содержащий дочерние теги, например таблицу HTML, то можно быстро выделить первый дочерний тег этого объекта путем выбора в меню «Правка» пункта «Выбрать дочерний элемент».
Примечание.Эта команда доступна только в представлении «Дизайн».
Например, тег <table> обычно имеет дочерние теги <tr>. Если в селекторе тегов выбрать тег <table>, то можно выделить первую строку таблицы путем выбора в меню «Правка» пункта «Выбрать дочерний элемент». Dreamweaver выбирает в селекторе тегов первый тег <tr>. Поскольку тег <tr> сам имеет дочерние теги, а именно теги <td>, при повторном выборе команды «Выбрать дочерний элемент» в меню «Правка» выделяется первая ячейка таблицы.
Dreamweaver выбирает в селекторе тегов первый тег <tr>. Поскольку тег <tr> сам имеет дочерние теги, а именно теги <td>, при повторном выборе команды «Выбрать дочерний элемент» в меню «Правка» выделяется первая ячейка таблицы.
Редактирование кода в окне инспектора свойств
С помощью инспектора свойств можно проверять и редактировать атрибуты текста и атрибуты объектов на странице. Свойства, отображаемые в окне инспектора свойств, обычно соответствуют атрибутам тегов. Изменение свойства в инспекторе свойств, как правило, влечет за собой те же изменения, что редактирование соответствующего атрибута в представлении «Код».
Примечание.Просматривать и изменять атрибуты тегов можно как в инспекторе тегов, так и в инспекторе свойств. Инспектор тегов позволяет просматривать и изменять каждый атрибут, связанный с данным тегом. В инспекторе свойств отображаются только наиболее распространенные атрибуты, однако в нем доступен более полный набор средств управления для изменения значений этих атрибутов, и в нем можно изменять определенные объекты (например, столбцы таблицы), которым не соответствуют какие-либо конкретные теги.
Щелкните в тексте или выделите объект на странице.
Под окном «Документ» откроется окно инспектора свойств выделенного текста или объекта. Если окно инспектора свойств не отображается, выберите меню «Окно» > «Свойства».
Внесите изменения в атрибуты инспектора свойств.
Изменение CFML в окне инспектора свойств
Проверка и изменение разметки ColdFusion в представлении «Дизайн» с помощью инспектора свойств.
В окне инспектора свойств нажмите кнопку «Атрибуты», чтобы изменить атрибуты тега или добавить новые атрибуты.
Если между открывающим и закрывающим тегами данного тега есть какое-либо содержимое, нажмите кнопку «Содержимое» для его редактирования.
Кнопка «Содержимое» отображается только в том случае, если выделенный тег не является пустым (т. е. имеет как открывающий, так и закрывающий теги).
Если тег содержит условное выражение, то его следует редактировать в диалоговом окне «Выражение».

Обзор редактора Quick Tag
Редактор тегов Quick Tag используется в случаях, когда требуется быстро проверить, вставить или изменить теги HTML, не закрывая представление «Дизайн».
Если при работе в редакторе тегов Quick Tag пользователь вводит некорректный код на языке HTML, Dreamweaver пытается исправить код, вставляя там, где это необходимо, закрывающие кавычки или закрывающие угловые скобки.
Чтобы настроить параметры редактора тегов Quick Tag, откройте окно этого редактора. Для этого нажмите клавиши Ctrl+T (Windows) или Cmd+T (Macintosh).
Редактор Quick Tag имеет три режима.
- Режим вставки HTML используется для вставки нового кода HTML.
- Режим изменения тегов используется для изменения существующих тегов.
Режим вставки HTML используется для вставки нового кода HTML.
Режим изменения тегов используется для изменения существующих тегов.
Режим заключения в тег используется для размещения тега вокруг выделенного фрагмента кода.

Режим, в котором открывается окно редактора Quick Tag, определяется параметром, выбранным в данный момент в представлении «Дизайн».
Во всех трех режимах порядок работы в окне редактора Quick Tag один и тот же: открыть редактор, ввести или изменить теги и атрибуты, закрыть редактор.
Когда открыто окно редактора Quick Tag, пользователь может переключаться между режимами с помощью клавиш Ctrl+T (Windows) или Cmd+T (Macintosh).
Изменение кода с помощью редактора Quick Tag
Быстрый редактор тегов («Правка» > «Редактор Quick Tag») используется для быстрой вставки и редактирования HTML-тегов, не закрывая представление «Дизайн».
Вставка тега HTML
В представлении «Дизайн» щелкните страницу, чтобы разместить курсор вставки в том месте, куда следует вставить код.
Нажмите клавиши Ctrl+T (Windows) или Cmd+T (Macintosh).

Редактор Quick Tag откроется в режиме вставки HTML.
Редактор Quick Tag в режиме вставки HTMLВведите тег HTML и нажмите клавишу Enter.
Тег будет вставлен в код вместе с соответствующим закрывающим тегом, если он нужен.
Чтобы закрыть редактор без внесения каких-либо изменений в код, нажмите клавишу Escape.
Изменение тегов HTML
Выберите объект в представлении «Дизайн».
Кроме того, тег, который нужно изменить, можно выбрать в селекторе тегов в нижней части окна «Документ». Дополнительные сведения см. в разделе Редактирование кода с помощью селектора тегов.
Нажмите клавиши Ctrl+T (Windows) или Cmd+T (Macintosh).
Редактор Quick Tag откроется в режиме изменения тегов.
Введите новые атрибуты, измените существующие атрибуты или измените имя тега.
Для перехода к следующему атрибуту нажмите клавишу Tab, к предыдущему — клавиши Shift+Tab.
Примечание.
По умолчанию изменения вносятся в документ, когда пользователь нажимает клавишу Tab или клавиши Shift+Tab.
Чтобы закрыть редактор Quick Tag и применить все внесенные изменения, нажмите клавишу Enter.
Чтобы выйти из программы без внесения дальнейших изменений, нажмите клавишу Escape.
Заключение выделенной области кода в теги HTML
Выберите неформатированный текст или объект в представлении «Дизайн».
Примечание.При выделении текста или объекта, содержащего открывающий или закрывающий тег HTML, редактор Quick Tag открывается не в режиме заключения в тег, а в режиме изменения тега.
Нажмите клавиши Ctrl+T (Windows) или Cmd+T (Macintosh), либо в окне инспектора свойств нажмите кнопку «Редактор Quick Tag».

Редактор Quick Tag откроется в режиме заключения в тег.
Введите один открывающий тег, например strong, и нажмите клавишу Enter (Windows) или Return (Macintosh).
Тег будет вставлен в начале выделенного фрагмента, а в конце его будет вставлен соответствующий закрывающий тег.
Чтобы выйти из программы без внесения каких-либо изменений, нажмите клавишу Escape.
В редакторе Quick Tag есть меню подсказок по атрибутам, где перечислены все допустимые атрибуты изменяемых или вставляемых тегов.
Кроме того, можно отключить меню подсказок или настроить время задержки, после которой это меню раскрывается в окне редактора Quick Tag.
Чтобы увидеть меню подсказок, где перечислены допустимые атрибуты для тегов, сделайте короткую паузу в процессе редактирования имени атрибута в окне редактора Quick Tag. На экране появится меню подсказок с перечнем всех допустимых атрибутов для редактируемого тега.
Аналогичным образом, чтобы отобразилось меню подсказок, где перечислены допустимые имена тегов, сделайте короткую паузу в процессе ввода имени тега в окне редактора Quick Tag.
Примечание.Установки отображения подсказок кода в окне редактора Quick Tag определяются установками отображения подсказок при вводе обычного кода. Дополнительные сведения см. в разделе Настройка параметров подсказок по коду.
Выполните одно из следующих действий:
Начните вводить имя тега или атрибута. Выделение в меню «Подсказки по коду» переместится на первый объект, имя которого начинается с введенных букв.
Выберите нужный объект с помощью клавиш со стрелками вверх и вниз.
Найдите объект с помощью полосы прокрутки.
Чтобы вставить выделенный объект, нажмите клавишу Enter. Кроме того, можно щелкнуть объект для его вставки.
Чтобы закрыть меню подсказок без вставки объекта, нажмите клавишу Escape или продолжайте ввод кода.

Нажмите «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh), а затем выберите «Подсказки по коду».
Откроется диалоговое окно «Установки подсказок по коду».
Чтобы отключить меню подсказок, отмените выбор параметра «Включить подсказки по коду».
Редактирование кода с помощью селектора тегов
С помощью селектора тегов можно выделять, изменять или удалять теги, не закрывая представление «Дизайн». Селектор тегов находится в полосе состояния в нижней части окна «Документ» и содержит ряд тегов.
Изменение или удаление тега
Щелкните в документе.
В окне селектора тегов отображаются теги, применяемые в точке курсора вставки.
В селекторе тегов щелкните тег правой кнопкой мыши (Windows) или щелкните его, удерживая клавишу Ctrl (Macintosh).
Для изменения тега в меню выберите пункт «Изменить тег».
 Внесите изменения в редакторе Quick Tag. Дополнительные сведения см. в разделе Редактирование кода с помощью редактора Quick Tag.
Внесите изменения в редакторе Quick Tag. Дополнительные сведения см. в разделе Редактирование кода с помощью редактора Quick Tag.Для удаления тега в меню выберите пункт «Удалить тег».
Выделение объекта, соответствующего тегу
Щелкните в документе.
В окне селектора тегов отображаются теги, применяемые в точке курсора вставки.
Щелкните тег в селекторе тегов.
Соответствующий объект будет выделен на странице.
Примечание.С помощью этого приема можно выделять отдельные строки (теги tr) или ячейки (теги td) таблицы.
С клиентскими сценариями JavaScript и VBScript можно работать в представлениях «Код» и «Дизайн» следующим образом.
Написание сценариев для страницы на языках JavaScript или VBScript без выхода из представления «Дизайн».
Создайте в документе ссылку на внешний файл сценария, не закрывая представление «Дизайн».

Отредактируйте сценарий, не закрывая представление «Дизайн».
Перед началом работы выберите меню «Просмотр» > «Вспомогательные элементы» > «Невидимые элементы». На странице отобразятся маркеры сценариев.
Написание клиентского сценария
Поместите курсор вставки в том месте, где необходимо добавить сценарий.
Выберите меню «Вставка» > «HTML» > «Сценарий».
Выберите сценарий в окне выбора файлов.
Примечание.Не нужно вводить открывающиеся и закрывающиеся теги сценариев.
Тег сценариев для выбранного файла вставляется в документ.
Редактирование сценария
Выделите маркер сценария.
В окне инспектора свойств нажмите кнопку «Изменить».
Сценарий отобразится в диалоговом окне «Свойства сценария».

При наличии ссылки на внешний файл сценария этот файл откроется в представлении «Код», где можно внести необходимые изменения.
Примечание.Если между тегами сценария имеется код, то диалоговое окно «Свойства сценария» будет открываться даже в том случае, если указана также и ссылка на внешний файл сценария.
В поле «Язык» в качестве языка сценария укажите либо JavaScript, либо VBScript.
Во всплывающем меню «Тип» укажите тип сценария: клиентский либо серверный.
В поле «Источник» укажите связанный внешний файл (необязательно).
Щелкните значок папки или нажмите кнопку «Обзор», чтобы выбрать файл, либо введите путь к файлу.
Внесите изменения в сценарий и нажмите кнопку «ОК».
С помощью инспектора свойств сценариев ASP можно просматривать и изменять серверные сценарии ASP в представлении «Дизайн».
В представлении «Дизайн» выберите визуальный значок тега на языке сервера.
В окне инспектора свойств сценариев ASP нажмите кнопку «Изменить».
Внесите изменения в серверный сценарий ASP и нажмите кнопку «ОК».
Редактирование сценариев на странице с помощью инспектора свойств
В окне инспектора свойств выберите язык сценария во всплывающем меню «Язык» или введите название языка в поле «Язык».
Примечание.Если вы используете язык JavaScript, но не помните точную версию, выберите пункт JavaScript, а не пункты JavaScript 1.1 или JavaScript 1.2.
Во всплывающем меню «Тип» укажите тип сценария: клиентский либо серверный.
В поле «Источник» укажите связанный внешний файл (необязательно). Щелкните значок папки, чтобы выбрать файл, либо введите путь к файлу.

Чтобы внести изменения в сценарий, нажмите кнопку «Изменить».
Использование вариантов поведения JavaScript
На вкладке «Поведение сервера» инспектора тегов можно легко присоединять (клиентские) варианты поведения JavaScript к элементам страниц. Дополнительные сведения см. в разделе Применение встроенных сценариев JavaScript в Dreamweaver.
Справки по другим продуктам
- Использование вариантов поведения JavaScript (общие инструкции)
- Определение источников динамического содержимого
Вход в учетную запись
Войти
Управление учетной записьюВход в учетную запись
Войти
Управление учетной записьюДобавить HTML-код на веб-страницу
SharePoint в Microsoft 365 Office для бизнеса Office 365 для малого бизнеса Больше. ..Меньше
..Меньше
Важно: С 31 марта 2018 г. функция общедоступного веб-сайта SharePoint Online больше не поддерживается. Ссылки, указывающие на закрытые темы, удалены.
Если вы использовали редактор веб-страниц для изменения общего макета и внешнего вида веб-страницы, но все еще не получили желаемого внешнего вида, ответом может быть добавление собственного HTML-кода. Добавление или редактирование HTML-кода, который лежит в основе веб-страницы, поможет вам дополнительно настроить общедоступный сайт в соответствии с вашими вкусами и требованиями, чтобы вы могли создать привлекательный сайт, который вы задумали. Например, вы можете:
Изменить дизайн страницы, добавив рамку вокруг блока текста.
Заставьте нижний колонтитул на каждой странице работать на вас, добавив специальный стиль или размер шрифта.

Проверьте свой код, чтобы убедиться, что он действителен и завершен, прежде чем добавлять его в исходный код.
Войдите на общедоступный веб-сайт и перейдите на страницу, которую хотите отредактировать.
Щелкните Страница > Редактировать , а затем на вкладке Формат текста щелкните Редактировать источник .
Найдите место, куда вы хотите вставить блок кода. Возможно, вам придется удалить код, который вы хотите заменить или удалить.
 Страница, которую вы видите, будет выглядеть примерно так, с курсором, указывающим точку вставки для нового кода:
Страница, которую вы видите, будет выглядеть примерно так, с курсором, указывающим точку вставки для нового кода:Введите HTML-код.
Важно! HTML-код не проверяется при добавлении его на веб-страницу. Ошибки в коде HTML могут привести к неправильному отображению веб-страницы.
Нажмите OK .
После вставки HTML-кода убедитесь, что все выглядит так, как вы ожидаете.
Если страница выглядит правильно, щелкните Страница > Сохранить > Сохранить , а затем откройте страницу в новом окне браузера для подтверждения.

Если у вас возникли проблемы, которые вы не можете решить, не сохраняйте страницу. Вместо этого нажмите Страница > Сохранить > Остановить редактирование > Отмена .
Вставка HTML-кодов — Shoptet Developers
Главная » Модули » Документация » Вставка HTML-кодов
Вставка HTML-кодов контролируется обязательными правилами, которые можно найти в HTML-кодах.
Место для вставки HTML-кодов
Shoptet также позволяет вставлять HTML-коды напрямую в администрацию интернет-магазина . В статье HTML-коды описано, как с ними работать.
Партнеры-разработчики не имеют возможности вставлять HTML-код непосредственно в администрацию конечного интернет-магазина. При разработке надстроек их можно вставить двумя способами:
- Вставка через конечную точку API
/template-include. Дополнительные сведения см. на веб-сайте Documentation API. Это самый продвинутый вариант. Отдельные коды HTML могут быть вставлены для каждого интернет-магазина. (см. «Пример 1»)
Дополнительные сведения см. на веб-сайте Documentation API. Это самый продвинутый вариант. Отдельные коды HTML могут быть вставлены для каждого интернет-магазина. (см. «Пример 1») - HTML кодов вставлено в администрацию аддона . (см. «Пример 2»)
Коды HTML, которые вы вставляете на результирующую страницу, генерируются в следующем порядке:
- коды дополнений, вставленные через конечные точки API
/template-include. Если есть еще коды от нескольких аддонов, нельзя полагаться на порядок вставки. - Коды от администрации аддона . Если имеется больше HTML-кодов от нескольких дополнений, то нельзя полагаться на порядок вставки.
- Коды от администрации интернет-магазина
В пределах нескольких блоков HTML одного типа (например, нескольких дополнений в одном интернет-магазине) фиксированный порядок не гарантируется.
HTML-коды, вставленные в администрацию аддона
Вы можете заполнить/отредактировать вставленные HTML-коды в аддоне для страницы сведений о аддоне на вкладке Коды .
Код, вставленный в администрацию аддона, вставляется статически во все интернет-магазины, в которых установлен этот аддон. Этот код вставляется в каждый интернет-магазин в той же форме.
Динамически вставляемые значения
Вы можете использовать заполнители для настройки HTML-кода в соответствии со свойствами конкретного интернет-магазина. Они будут заменены значениями из среды интернет-магазина при отображении страницы.
Теги можно использовать для замены значений, например, следующим образом:
— #HOST# → Например, fenix.myshopet.com
— #PROJECT_ID# → Например, 159834 9 0111
— # ШАБЛОН № → Например Step , Classic , Techno
— #LANGUAGE# → Например, cs , sk
Пример показывает, как можно настроить оба J Коды S и CSS для конкретного интернет-магазина, включая использование тегов.
Пример 1
Код вставлен
через конечную точку API . <тип сценария = "текст/javascript">
var projectSpecificVariable = "Я задаю переменную для каждого интернет-магазина.";
Здравствуйте, мир! Я использую текст для каждого интернет-магазина.
Пример 2
Код вставлен
от администратора аддона . Как видите, здесь можно использовать projectSpecificVariable , определенный через конечную точку API .
<тип сценария = "текст/javascript"> var demoPartner = {
'хост': '#ХОСТ#',
'projectId': #PROJECT_ID#,
'шаблон': '#ШАБЛОН#',
'язык': '#ЯЗЫК#',
'someSetting': проектспецификвариабле
}; 






 Внесите изменения в редакторе Quick Tag. Дополнительные сведения см. в разделе Редактирование кода с помощью редактора Quick Tag.
Внесите изменения в редакторе Quick Tag. Дополнительные сведения см. в разделе Редактирование кода с помощью редактора Quick Tag.



 Страница, которую вы видите, будет выглядеть примерно так, с курсором, указывающим точку вставки для нового кода:
Страница, которую вы видите, будет выглядеть примерно так, с курсором, указывающим точку вставки для нового кода:
 Дополнительные сведения см. на веб-сайте Documentation API. Это самый продвинутый вариант. Отдельные коды HTML могут быть вставлены для каждого интернет-магазина. (см. «Пример 1»)
Дополнительные сведения см. на веб-сайте Documentation API. Это самый продвинутый вариант. Отдельные коды HTML могут быть вставлены для каждого интернет-магазина. (см. «Пример 1»)