Выравнивание текста по ширине или по краям — какое выбрать
В этой статье мы расскажем, какое выравнивание текста лучше использовать в письме, чтобы его было комфортно читать: по ширине, по центру, по правому или левому краю.
Мы специально не используем термины «выключка», «флаговый набор», а в некоторых моментах упрощаем теорию. Это нужно, чтобы статья была понятна тем, кто не занимается дизайном и вёрсткой профессионально. Если вы профессионал и вам есть что добавить — оставляйте комментарии в нашем чате.
Читайте также
HTML вёрстка писем — полная инструкция
Что выравниванием по ширине: ничего
Серьёзно, ничего не выравниваем по ширине. Текст в таком виде может нравиться, это даже зафиксировано в исследовании, но это же исследование показало, что выровненный по ширине текст читать сложнее, чем выровненный по левому краю.
Кроме того:
- выравнивание по ширине снижает скорость чтения на 11%;
- такой текст трудно читать людям с дислексией.

Единственное место, где сейчас возможно правильное выравнивание текста по ширине — печатные издания. Для этого верстальщик настраивает пробелы между буквами и словами в каждой строке. Но делать то же самое в письмах будет проблематично.
Читайте также
Поправь то, не знаю что: как понять, что вам не нравится в тексте
Что выравниваем по правому краю: почти ничего
Выравнивание по правому краю используется в отдельных случаях, которые сложно классифицировать. Например, в письмах так может выравниваться телефон и ссылка на веб-версию в шапке письма.
Я не нашёл исследований, которые бы изучали текст с неровным левым краем. Но можно предположить, почему это выравнивание не подходит для текста большого объёма: из-за «рваного» левого края читателю каждый раз нужно искать начало следующей строки. При небольших объёмах текста это не критично, но это может затруднять чтение, если текста много.
Что выравниваем по центру: акценты
Выравнивание по центру подходит для акцентирования небольших отрывков текста, обычно не больше 3 строк. Например, для привлечения внимания к цитатам.
Например, для привлечения внимания к цитатам.
Это выравнивание не подходит для объёмного текста по той же причине, что и выравнивание «по правому краю» — «рваный» левый край может затруднять чтение.
Что выравниваем по левому краю: почти всё
По левому краю выравниваем основной текст. По результатам исследований, выровненный по левому краю текст запоминается лучше, чем выровненный по ширине, и читается быстрее.
Это выравнивание выглядит привычно: большинство текстовой информации вокруг нас выровнено по левому краю.
Именно это выравнивание используют крупные новостные сайты — вероятно, для того, чтобы читателям было удобнее воспринимать информацию.
Читайте также
Скачать готовую html-вёрстку письма можно с помощью плагина для Фигмы
Если вы хотите, чтобы читатели письма легко и быстро получили информацию — мы рекомендуем выравнивать текст по левому краю. Другими способами лучше выравнивать только небольшой текст, для акцентирования важной информации или других целей.
Поделиться:
Выравнивание текста по ширине или по краям — какое выбрать для письма — Дизайн на vc.ru
В этой статье мы расскажем, какое выравнивание текста лучше использовать в письме, чтобы его было комфортно читать: по ширине, по центру, по правому или левому краю.
6345 просмотров
Мы специально не используем термины «выключка», «флаговый набор», а в некоторых моментах упрощаем теорию. Это нужно, чтобы статья была понятна тем, кто не занимается дизайном и вёрсткой профессионально. Если вы профессионал и вам есть что добавить — оставляйте комментарии в нашем чате.
Что выравниванием по ширине: ничего
Серьёзно, ничего не выравниваем по ширине. Текст в таком виде может нравиться, это даже зафиксировано в исследовании, но это же исследование показало, что выровненный по ширине текст читать сложнее, чем выровненный по левому краю.
Кроме того:
- выравнивание по ширине снижает скорость чтения на 11%;
- такой текст трудно читать людям с дислексией.

Единственное место, где сейчас возможно правильное выравнивание текста по ширине — печатные издания. Для этого верстальщик настраивает пробелы между буквами и словами в каждой строке. Но делать то же самое в письмах будет проблематично.
Что выравниваем по правому краю: почти ничего
Выравнивание по правому краю используется в отдельных случаях, которые сложно классифицировать. Например, в письмах так может выравниваться телефон и ссылка на веб-версию в шапке письма.
Я не нашёл исследований, которые бы изучали текст с неровным левым краем. Но можно предположить, почему это выравнивание не подходит для текста большого объёма: из-за «рваного» левого края читателю каждый раз нужно искать начало следующей строки. При небольших объёмах текста это не критично, но это может затруднять чтение, если текста много.
Что выравниваем по центру: акценты
Выравнивание по центру подходит для акцентирования небольших отрывков текста, обычно не больше 3 строк. Например, для привлечения внимания к цитатам.
Например, для привлечения внимания к цитатам.
Это выравнивание не подходит для объёмного текста по той же причине, что и выравнивание «по правому краю» — «рваный» левый край может затруднять чтение.
Что выравниваем по левому краю: почти всё
По левому краю выравниваем основной текст. По результатам исследований, выровненный по левому краю текст запоминается лучше, чем выровненный по ширине, и читается быстрее.
Это выравнивание выглядит привычно: большинство текстовой информации вокруг нас выровнено по левому краю.
Именно это выравнивание используют крупные новостные сайты — вероятно, для того, чтобы читателям было удобнее воспринимать информацию.
Если вы хотите, чтобы читатели письма легко и быстро получили информацию — мы рекомендуем выравнивать текст по левому краю. Другими способами лучше выравнивать только небольшой текст, для акцентирования важной информации или других целей.
Свойство выравнивания текста CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите метод выравнивания на «межсловный», если для параметра text-align установлено значение «оправдать»:
дел. {
{
выравнивание текста: по ширине;
выравнивание по тексту: между словами;
}
Попробуйте сами »
Определение и использование
Свойство text-justify определяет метод выравнивания
текста, когда для выравнивания текста установлено значение «по ширине».
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textJustify=»inter-word» |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| выравнивание по тексту | Да* | 11,0 | 55,0 | 10. 0.3 0.3 | Да* |
*Эта функция стоит за параметром Включить экспериментальные функции веб-платформы (необходимо установить значение Включено). Чтобы изменить настройки в Chrome: введите «chrome://flags» в Браузер Хром. Чтобы изменить настройки в Opera: введите «флаги» в Opera браузер.
Синтаксис CSS
text-justify: auto|inter-word|inter-character|none|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | Браузер определяет алгоритм выравнивания | Играй » |
| межсловный | Увеличивает/уменьшает расстояние между словами | Играй » |
| межсимвольный | Увеличивает/уменьшает расстояние между символами | Играй » |
| нет | Отключает методы обоснования | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | Играй » |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
❮ Предыдущий Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
7 Примеры Top9
Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
выравнивание текста — CSS: Каскадные таблицы стилей
Свойство CSS text-justify определяет, какой тип выравнивания следует применять к тексту, когда text-align : justify; устанавливается на элемент.
выравнивание по тексту: нет; выравнивание текста: авто; выравнивание по тексту: между словами; выравнивание по тексту: межсимвольное; выравнивание по тексту: распространение; /* Устаревшее значение */ /* Глобальные значения */ выравнивание по тексту: наследовать; выравнивание по тексту: начальный; выравнивание текста: вернуться; выравнивание текста: возврат слоя; выравнивание текста: не установлено;
Значения
-
нет Выравнивание текста отключено. Это имеет тот же эффект, что и отсутствие установки
text-alignвообще, хотя это полезно, если вам по какой-то причине нужно включать и выключать выравнивание.-
авто Браузер выбирает лучший тип обоснования для текущей ситуации, основываясь на балансе между производительностью и качеством, а также на том, что наиболее подходит для языка текста (например, английский язык, языки CJK и т. д.). Это выравнивание по умолчанию используется, если
text-justifyвообще не задан.
-
межсловный Текст выравнивается путем добавления пробела между словами (фактически меняющегося
word-spacing), что наиболее подходит для языков, в которых слова разделяются пробелами, таких как английский или корейский.-
межсимвольный Текст выравнивается путем добавления пробела между символами (фактически изменяется
межбуквенный интервал), который больше всего подходит для таких языков, как японский.-
распространятьУстаревший Демонстрирует то же поведение, что и
межсимвольный; это значение сохранено для обратной совместимости.
выравнивание текста =
авто |
нет |
межсловный |
межсимвольный
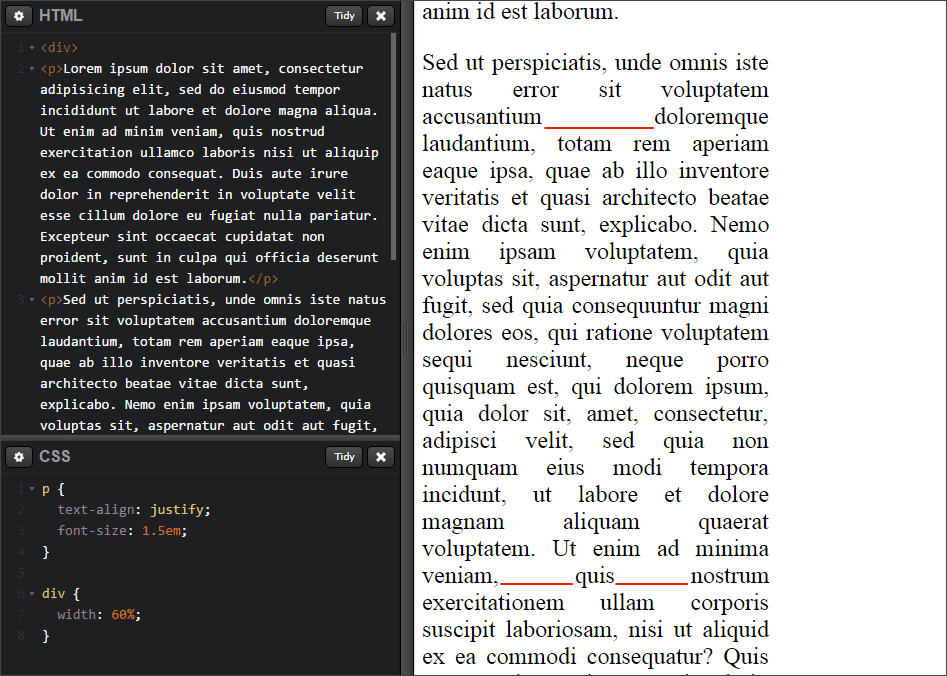
Демонстрация различных значений выравнивания текста
<р>text-justify: none—
Lorem ipsum dolor sit amet, consectetur адипистинг эл.Nunc ornare maximus vehicula. Duis nisi velit, dictum id mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, консекват Justo id, feugiat leo. Cras Eu elementum dui.
text-justify: auto—
Lorem ipsum dolor sit amet, consectetur адипистинг эл. Nunc ornare maximus vehicula. Duis nisi velit, dictum id mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, консекват Justo id, feugiat leo. Cras Eu elementum dui.
text-justify: распределить—
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ornare maximus vehicula. Дуис ниси велит, dictum id mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, conequat justo id, feugiat leo. Cras Eu elementum dui.
text-justify: interword—
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ornare maximus vehicula. Дуис ниси велит, dictum id mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, conequat justo id, feugiat leo.




 Nunc ornare maximus vehicula. Duis nisi velit, dictum id
mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, консекват
Justo id, feugiat leo. Cras Eu elementum dui.
Nunc ornare maximus vehicula. Duis nisi velit, dictum id
mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, консекват
Justo id, feugiat leo. Cras Eu elementum dui.