align | HTML и CSS с примерами кода
Свойство text-align определяет горизонтальное выравнивание текста в пределах элемента.
- hanging-punctuation
- hyphens
- letter-spacing
- line-break
- overflow-wrap
- paint-order
- tab-size
- text-align
- text-align-last
- text-indent
- text-justify
- text-size-adjust
- text-transform
- white-space
- word-break
- word-spacing
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
Синтаксис
/* Keyword values */ text-align: left; text-align: right; text-align: center; text-align: justify; text-align: justify-all; text-align: start; text-align: end; text-align: match-parent; /* Block alignment values (Non-standard syntax) */ text-align: -moz-center; text-align: -webkit-center; /* Global values */ text-align: inherit; text-align: initial; text-align: unset;
Значения
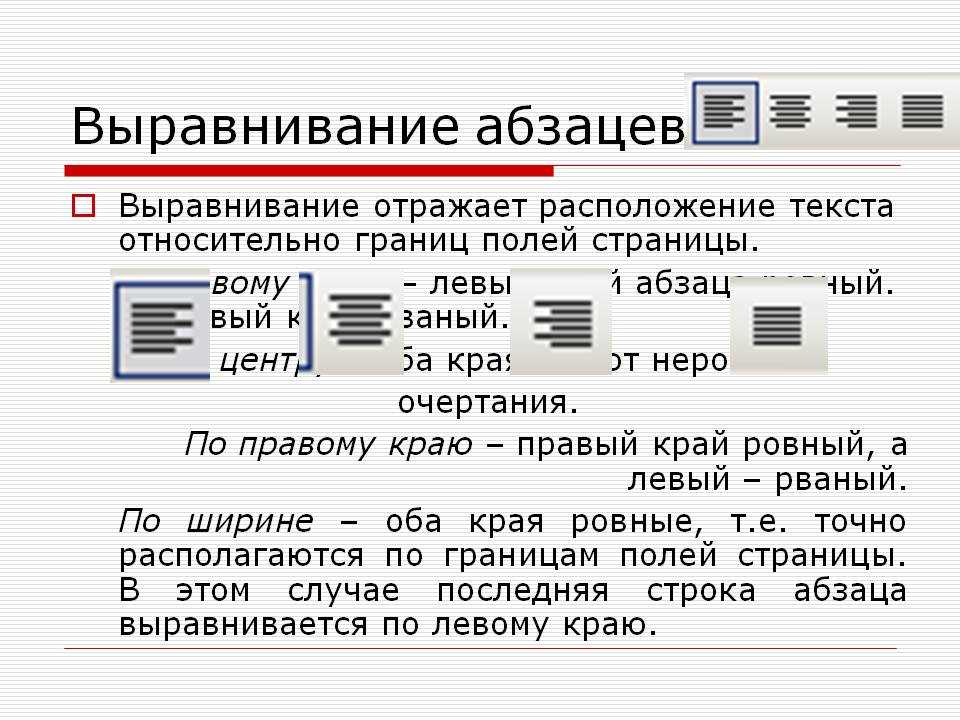
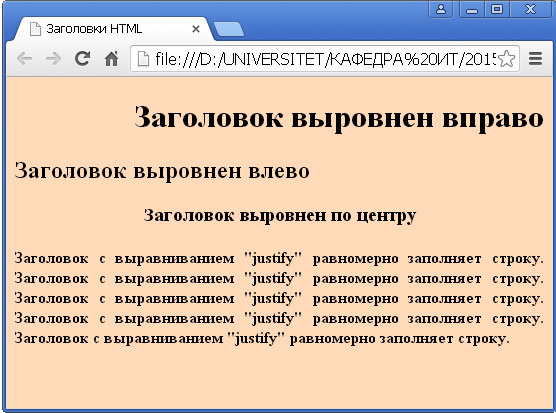
center- Выравнивание текста по центру.
 Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде подрисуночных, он придает официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру применяется редко по той причине, что читать большой объем такого текста неудобно.
Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде подрисуночных, он придает официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру применяется редко по той причине, что читать большой объем такого текста неудобно. justify- Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю. Чтобы произвести это действие браузер в этом случае добавляет пробелы между словами.
left- Выравнивание текста по левому краю. В этом случае строки текста выравнивается по левому краю, а правый край располагается «лесенкой». Такой способ выравнивания является наиболее популярным на сайтах, поскольку позволяет пользователю легко отыскивать взглядом новую строку и комфортно читать большой текст.

right- Выравнивание текста по правому краю. Этот способ выравнивания выступает в роли антагониста предыдущему типу. А именно, строки текста равняются по правому краю, а левый остается «рваным». Из-за того, что левый край не выровнен, а именно с него начинается чтение новых строк, такой текст читать труднее, чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому краю применяется обычно для коротких заголовков объемом не более трех строк. Мы не рассматриваем специфичные сайты, где текст приходится читать справа налево, там возможно подобный способ выравнивания и пригодится.
start- Аналогично значению
left, если текст идёт слева направо иright, когда текст идёт справа налево. end- Аналогично значению
right, если текст идёт слева направо иleft, когда текст идёт справа налево.
Значение по-умолчанию: left
Применяется к блочным контейнерам
Спецификации
- CSS Text Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Поддержка браузерами
text-align: justify:
 com.
com.Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-align</title>
<style>
div {
border: 1px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
margin-bottom: 5px; /* Отступ снизу */
}
#left {
text-align: left;
}
#right {
text-align: right;
}
#center {
text-align: center;
}
.content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div>
<div>Выравнивание по левому краю</div>
</div>
<div>
<div>Выравнивание по центру</div>
</div>
<div>
<div>
Выравнивание по правому краю
</div>
</div>
</body>
</html>
Главная » Разное » Как выровнять шрифт по ширине в word как выровнять текст в Ворде (word)Довольно часто людям просто лень или некогда изучать интерфейс программы Microsoft Word, поэтому и возникают вопросы вроде «Как выровнять текст в Ворде?» — что ж, давайте разбираться. Когда Вы набираете текст в данной программе, он в автоматическом режиме выравнивается по левому краю. Можно ли сместить его в центр? Или на правую сторону? Конечно же, да. Более того, Вы можете в центре страницы разместить заголовок (шапку документа), а сам текст выровнять по левому краю. Когда Вы набираете текст в данной программе, он в автоматическом режиме выравнивается по левому краю. Можно ли сместить его в центр? Или на правую сторону? Конечно же, да. Более того, Вы можете в центре страницы разместить заголовок (шапку документа), а сам текст выровнять по левому краю.Учимся выравнивать текст в MS WordВ разделе «Главная» располагаются специальные кнопки, некоторые из которых отвечают за выравнивание текста по центру, левому и правому краям, а также по ширине документа.К ним мы ещё вернёмся несколько позже, давайте для начала разберёмся с тем, как не стоит выравнивать текст. Некорректное выравнивание текста в ВордеНеопытные пользователи довольно часто начинают выравнивать текст так, как им нужно, подручными средствами – то есть, ставят лишние пробелы или тапают по кнопке «Tab». Такое выравнивание считается ошибочным, потому как расстояние от левой границы рассчитывается на глаз, что весьма неудобно при дальнейшем наборе текста или его редактировании. Более того, на глаз практически нереально сделать необходимый отступ, из-за чего некоторые документы могут не принять. В частности, это касается дипломов – ни один преподаватель не примет текст, напечатанный таким образом – нужно строго соблюсти все требования вплоть до отступов и выравнивания. К тому же, сам способ нельзя назвать удобным – приходится слишком много тапать по кнопкам проблем и Tab. Более того, на глаз практически нереально сделать необходимый отступ, из-за чего некоторые документы могут не принять. В частности, это касается дипломов – ни один преподаватель не примет текст, напечатанный таким образом – нужно строго соблюсти все требования вплоть до отступов и выравнивания. К тому же, сам способ нельзя назвать удобным – приходится слишком много тапать по кнопкам проблем и Tab.Одно дело, если это касается диплома. А что, если это и вовсе официальный документ? При таком подходе можно запросто потерять деловую репутацию. Именно поэтому для выравнивания текста следует использовать стандартные средства MS Word — кнопки, находящиеся в разделе «Главная». Для проверки правильности оформления документа также есть специальная кнопка, нажав на неё, Вы увидите скрытые знаки, именно поэтому лучше изначально грамотно подойти к вопросу оформления текста. После нажатия в тексте появятся непонятные знаки, множество точек и стрелок. Точки – это пробелы, поставленные Вами.
Выравниваем текст стандартными средствами Microsoft WordИтак, возвращаемся к тем самым четырём кнопочкам, представленным ранее. Спешим Вас обрадовать, текст заново писать не придётся – выровнять его можно и после того, как он был напечатан. Выделяете необходимый участок с помощью мыши и кликаете по одной из кнопок. Спешим Вас обрадовать, текст заново писать не придётся – выровнять его можно и после того, как он был напечатан. Выделяете необходимый участок с помощью мыши и кликаете по одной из кнопок.Выравнивание, стили шрифтов и горизонтальные правила в HTML-документахВыравнивание, стили шрифтов и горизонтальные правила в HTML-документахВ этом разделе спецификации обсуждаются некоторые элементы HTML и атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них устарело. 15.1 Форматирование15.1.1 Фон цветОпределения атрибутов
Этот атрибут устанавливает цвет фона холста для тела документа. (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , TR , TH и Элементы TD ). Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона. 15.1.2 ВыравниваниеВозможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы, и т. д.) на холсте с атрибутом align . Хотя это атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений иногда отличается от элемента к элементу. Здесь мы только обсуждаем значение атрибут выравнивания для текста. Определения атрибутов
Значение по умолчанию зависит от основного направления текста.Для текста слева направо по умолчанию align = left , а для текста справа налево по умолчанию это align = right . УСТАРЕВШИЙ ПРИМЕР:
Используя CSS, например, вы можете добиться такого же эффекта, как показано ниже: Как резать по дереву Обратите внимание, что это будет центрировать все объявления h3 .Вы можете уменьшить объем стиля, установив Атрибут class элемента: Как резать по дереву УСТАРЕВШИЙ ПРИМЕР:
, что с CSS будет: Как резать по дереву УСТАРЕВШИЙ ПРИМЕР:
В CSS свойство text-align наследуется от родительского элемента, вы поэтому можно использовать: Как резать по дереву Чтобы центрировать весь документ с помощью CSS: Как резать по дереву ... тело по центру ... |
css — выравнивание по правому краю в HTML
спросил
Изменено 1 год, 11 месяцев назад
Просмотрено 640 раз
Я пытаюсь выровнять дату по правому краю (тег HTML мой код ошибки 0 Как размах , сильный , input и другие, временная метка также не является элементом уровня блока . Однако с ними всегда можно использовать float.
1
тег предназначен только для удобочитаемости и особенно для программ чтения с экрана. Таким образом, он должен быть помещен в текстовый элемент. просто оберните его внутри элемента etxt, как параграф В качестве альтернативы вам нужно изменить тег 6 Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Требуется, но никогда не отображается Электронная почта Требуется, но не отображается Атрибут align элемента IFRAME указывает выравнивание iframe. Пожалуйста, обратите внимание на «прекращение переноса текста», когда вы указали влево или вправо. Это можно указать с помощью CSS. Подробную информацию о CSS см. в «Связанном документе».
html" align="top">Альтернативный контент
Выравнивается по верхнему краю
Выравнивается по верхнему краю
Выравнивается по середине
Выравнивается по середине
Выравнивается по нижнему краю
Выравнивается по нижнему краю ) с помощью CSS. Но это не работает. Почему?
Я могу поставить
Но это не работает. Почему?
Я могу поставить <время> в
я выровнен по правому краю
Короче говоря, time — это встроенный элемент .
Элементы уровня блока — это те, которые занимают всю ширину своего родителя, например. ч, дел, стр .
Встроенные элементы занимают только ширину своего содержимого, поэтому их нельзя выровнять по правому краю без обертки на уровне блоков.
9 января0023
Тег был удален в 2011 году, поскольку он был заменен тегом . его предполагается использовать в текстовой строке. На самом деле его предполагается вообще не использовать при разработке <дата> . и можно выровнять абзац. на элемент уровня блока, а затем выровнять их.
п.время {
выравнивание текста: вправо;
}
ч2 {
выравнивание текста: по центру;
}
время.время {
дисплей: блок;
выравнивание текста: вправо;
}
Использование встроенного стиля:
Использование CSS:
Без оболочки:
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
HTML/теги фреймов/выравнивание iframe — индекс тегов
Браузер Тип 
Атрибут Значение Пояснение выровнять=" " вертикальное выравнивание верх выравнивается по верхнему краю средний выравнивается по середине дно выравнивает по нижнему краю (по умолчанию) плавающие изображения левый iframe перемещается влево
(текст переносится справа от iframe) справа iframe перемещается вправо
(текст переносится слева от iframe) Пример
Выравнивает по началу
Текст выравнивается по верхней части iframe.
Выравнивает по середине
Текст выравнивается по верхнему краю iframe.
Текст выравнивается по середине iframe.
Выравнивает по нижнему краю
Текст выравнивается по середине iframe.
Текст выравнивается по нижнему краю iframe.
Выравнивает по левому краю
Текст выравнивается по нижнему краю iframe.

 Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде подрисуночных, он придает официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру применяется редко по той причине, что читать большой объем такого текста неудобно.
Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде подрисуночных, он придает официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру применяется редко по той причине, что читать большой объем такого текста неудобно.
 Стрелки – нажатия клавиши Tab, остальное для нас на данном этапе не имеет никакого практического значения. Таким образом, если Вы поставили слишком много пробелов подряд, чтобы выровнять текст так, как Вам нужно, при нажатии кнопки «Отобразить все знаки», Ваша оплошность тут же станет заметной – множество точек и стрелочек.
Стрелки – нажатия клавиши Tab, остальное для нас на данном этапе не имеет никакого практического значения. Таким образом, если Вы поставили слишком много пробелов подряд, чтобы выровнять текст так, как Вам нужно, при нажатии кнопки «Отобразить все знаки», Ваша оплошность тут же станет заметной – множество точек и стрелочек.

 ..Много текста абзаца ...
..Много текста абзаца ...