Как вставить картинку в HTML
Изображения – неотъемлемая часть контента любого сайта. Трудно представить себе сайты, в которых просто наборы букв, да еще и без картинок.
Для добавления фото непосредственно в код страницы понадобится редактор.
Например, это может быть «Блокнот», а также более продвинутые средства редактирования.
Для максимального удобства лучше использовать специализированный бесплатный редактор «Notepad++».
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер.
Содержание:
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
Для наблюдений результатов изменений в коде будет использована тестовая страница.
Чтобы вставить картинку в html код используется одиночный строчный тег img. Основной его атрибут – источник фото.
Это может быть любой файл, на жестком, так и ссылка на существующее в сети изображение. Обрамляется тегами <p>p>.
Для добавления фото, понадобится вписать такую строку:
<p><img src=»img1.png»></p>.
Вот так она будет выглядеть в редакторе:
А вот так ее наличие отобразится на странице:
Src указывает на источник картинки. Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
Чтобы изменить размер изображения понадобится добавить два атрибута: width и height. Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
к содержанию ↑
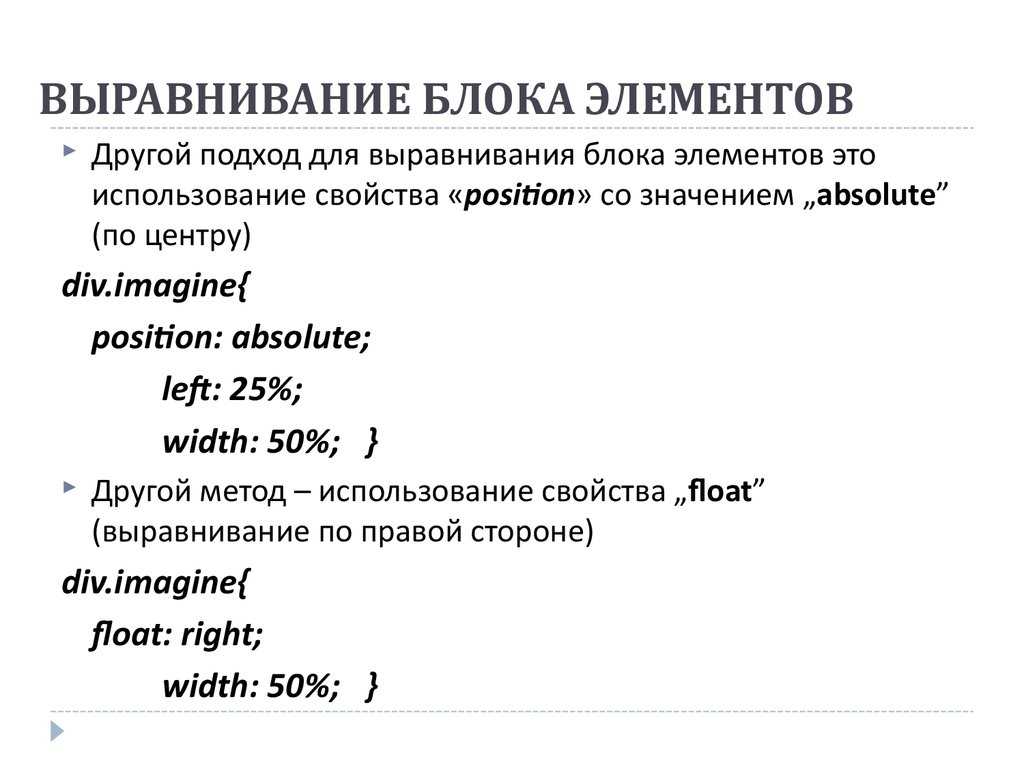
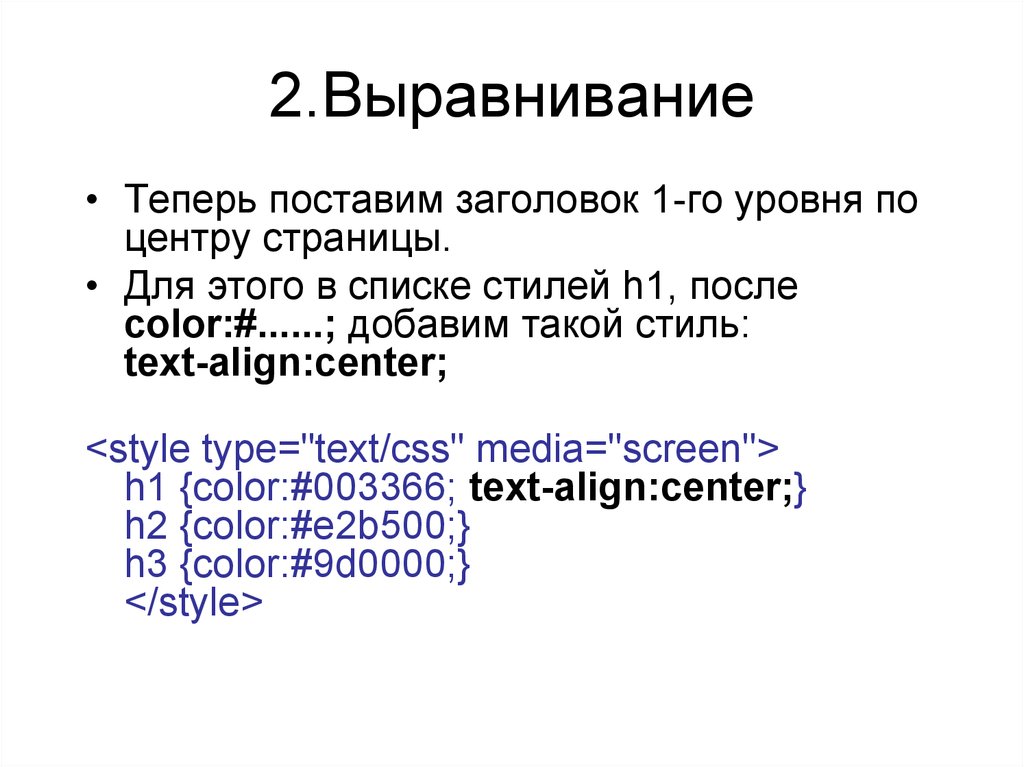
Выравнивание и редактирование картинки
Как вставить фото в html по центру? Для назначения положения картинки на странице служит align, относящий к тегу p.
Для него допустимо несколько значений: center (центр), left (левый край) и right(правый край).
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
Важно! Чтобы назначить расположение фото относительно текста, а не страницы, атрибут align нужно использовать в теге img. Значения такие же, как и у атрибута тега p.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тег img (со всем обрамлением) в текстовом блоке в редакторе.
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
Чтобы задать вертикальный и горизонтальный отступы, используются vspace и hspace. Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибуту vspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
Еще два полезных атрибута – alt и title. Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибута title, будет выводить подсказку при непосредственном наведении мыши на картинку. В коде его оформление не отличается от прочих атрибутов.
Использование такой возможности рекомендуется если необходимо вставить картинку с ссылкой в html. Также таким образом можно добавлять краткие разъяснения к картинкам.
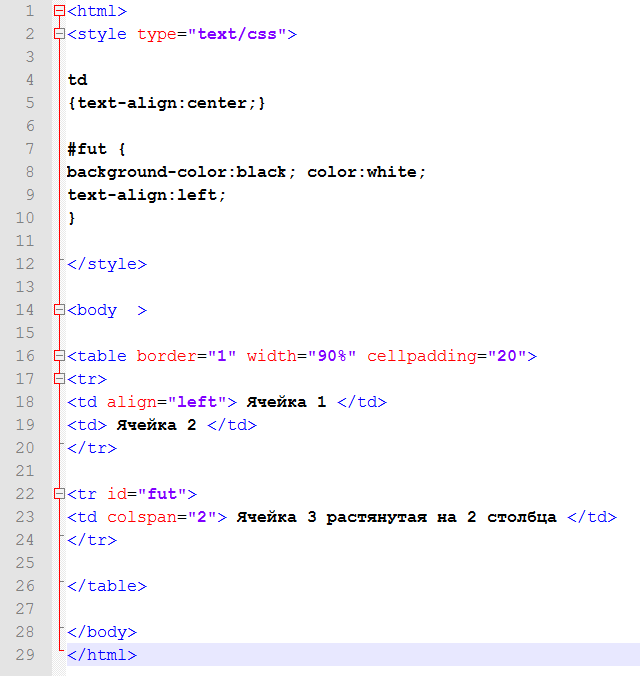
Далее рассмотрим, как вставить картинку в таблицу. Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
После обновления страницы результат будет таким:
Таблица атрибутов тега
imgАтрибут | Описание |
| src=”” | Указатель источника изображения. Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). |
| width=””; height=”” | Указатели высоты и ширины изображения. Если задан только один, то второй автоматически масштабируется, в соответствии с первым. Числовое значение означает количество пикселей. |
| align=”” | Атрибут расположения изображения относительно текста. Допустимые значения: top, middle, bottom, left, right. Допустимые значения: top, middle, bottom, left, right. |
| border=”” | Назначает рамку вокруг изображения. Числовое значение соответствует толщине рамки в пикселях. |
| vspace=””; hspace=”” | |
| alt=”” | Назначает альтернативное описание на случай, если картинка почему-то не прогрузилась. Значение произвольное. |
| title=”” | Задает текст подсказки при наведении. Значение произвольное. |
После усвоения приведенных выше сведений работа с изображениями больше не доставит проблем.
Добавление, форматирование и размещение картинок на странице станет простым и приятным делом.
Основы HTML. Как вставить изображение на интернет-страницу
Как вставить картинку в HTML — редактирование, выравнивание, атрибуты
Вертикальное выравнивание строчных элементов. | CSS-Tricks по-русски
В CSS есть такое свойство, называется vertical align. И я думаю, вы не первый раз слышите об этом. Простейшее использование выглядит так:
img {
vertical-align : middle;
}Обратите внимание, что в этом случае использования, свойство применяется к элементу img. Поскольку изображения являются строчными элементами, то располагаются они в строке, как если бы они были простым текстом. Но что именно значит «располагаются в строке»? Вот именно здесь появляется понятие «вертикальное выравнивание».
Но что именно значит «располагаются в строке»? Вот именно здесь появляется понятие «вертикальное выравнивание».
Атрибут может принимать следующие значения:
Некоторые пытаются использовать это свойство для элементов блочного уровня и, естественно, не получают ожидаемого результата. То есть если вы разместите один div внутри другого и захотите вертикально центрировать его, то vertical-align вам не поможет. Как поступать в таком случае я расскажу в отдельной статье.
Baseline
Значением по умолчанию для vertical-align является baseline. Изображения будут находиться на одной линии с текстом. Обратите внимание, что выступающие элементы символов, выступают за базовую линию. Картинки не выравниваются по этим выступам, поскольку это не базовая линия.
Middle
Возможно, наиболее используемое значение для vertical-align — это «middle» для изображений-иконок. Результат получается довольно кросс-браузерным.
Результат получается довольно кросс-браузерным.
Браузер центрирует высоту текста в пикселях с высотой картинки, опять же, в пикселях:
Необходимо запомнить, если изображение больше чем текущий размер шрифта и высота строки, то оно будет «вытолкнуто» вниз, если это необхоимо.
Text-bottom
Отличается от baseline тем, что изображение выравнивается по нижней линии текста (не базовая линия, а по линии выступающих частей текста). Картинки могут быть выравнены по этой линии таким образом:
Text-top
Противоположностью значения text-bottom является text-top. Самая высокая точка строки текста при текущем размере шрифта. Таким образом вы можете выровнять изображение по этой линии. Обратите внимание, что в примере используется шрифт Georgia, у которого, возможно, есть элементы выше, чем на рисунке. Поэтому вы видите небольшой отступ.
Top и Bottom
Top и Bottom работаю подобно свойствам text-top и text-bottom, но при выравнивании расчёт происходит не по высоте текущего текста, а по высоте максимального элемента в строке (например другой картинки). И при расопложении учитывается именно его верх (или низ).
И при расопложении учитывается именно его верх (или низ).
Sub и Super
Эти значения используются для верхних (superscript) и нижних (subscript) индексов. При использовании этих значений, элементы выстраиваются таким образом:
Vertical Align on Table Cells
В отличии от картинок, у таблиц по умолчанию используется выравнивание по центру (middle).
Если вы хотите выровнять текст по верху или низу ячейки, используйте значения
topи
bottomдля
vertical-alignment:
Для вертикального выравнивания в ячейках таблицы, лучше всего использовать только эти значения (top, middle, bottom). Использование других значений может привести к непредсказуемым результатам в разных броузерах. Например, text-bottom прижимает текст к низу в IE 6, а в Safari 4 — к верху. Установка значения sub выравнивает по центру в IE 6, а в Safari 4, опять же, по верхней линии.
Vertical Align и элементы Inline-Block
Изображения, которые технически являются элементами строчного уровня, больше похожи по поведению на элементы с поведением inline-block, потому что можете им устанавливать размеры.
Inline-block-элементы, при вертикальном выравнивании, ведут себя точно так же, как картинки. Однако, стоит помнить, что не все броузеры обрабатывают inline-block-элементы одинаково, и поэтому vertical-align может не оправдать ваших ожиданий. Хотя это уже другая история…
Атрибут «valign»
Иногда вы можете встретить атрибут «valign» для вертикального выравнивания в ячейках таблицы (например, <td valign=top>. Стоит отметить, что этот атрибут является устаревшим и не должен использоваться. Да и зачем, если вы можете добиться желаемого, используя CSS.
Справочный центр Adobe
Справочный центр Adobe
Здравствуйте, чем мы можем вам помочь?
Проблемы со счетами и выставлением счетов
Решить проблемы с аккаунтом и платежами
Проблемы с приложением
Устранение проблем с приложением
Проблемы с загрузкой и установкой
Решение проблем с загрузкой и установкой
Узнайте, как использовать ваши приложения
Узнайте, как использовать ваши приложения
Дополнительная помощь
Популярные приложения
Adobe Express
Адоб Премьер Про
Адоб Фотошоп Лайтрум
Adobe Illustrator
Акробат
Acrobat Reader
Творчество и дизайн
Adobe Aero
Adobe After Effects
Adobe Анимация
Adobe Audition
Adobe Bridge
Adobe Character Animator
Adobe Dimension
Adobe Dreamweaver
Adobe Express
Adobe Fireworks
Шрифты Adobe
Адобе Фреско
Adobe Fuse (бета-версия)
Adobe Illustrator
Adobe InCopy
Adobe InDesign
Adobe Media Encoder
Адоб Фотошоп
Элементы Adobe Photoshop
Adobe Photoshop Лайтрум
Adobe Photoshop Lightroom Classic
Камера Adobe Photoshop
Адоб Фотошоп Экспресс
Исправление Adobe Photoshop
Adobe Photoshop Микс
Портфолио Adobe
Adobe Prelude
Adobe Premiere Elements
Адоб Премьер Про
Adobe Premiere Rush
Искра Страница
Искра Видео
Adobe Stock
Adobe XD
Креатив Облако
Creative Cloud для iOS и Android
Магазин Creative Cloud
Средний
Вещественный 3D-конструктор
Средство 3D-моделирования веществ
Substance 3D Painter
3D-сэмплер Substance
Substance 3D Stager
PDF и электронные подписи
Акробат
Acrobat Reader
Облако документов
Adobe Экспорт PDF
Отправка и отслеживание
Adobe Sign
Электронное обучение
Adobe Captivate
Adobe Captivate Prime
Adobe Connect
Техническая связь
Adobe Frame Maker
Adobe RoboHelp
Weill Cornell Medicine
Care
- Веб-сайт по уходу за пациентами
Исключительный уход за пациентами — сердце и душа нашей миссии
Медицинский факультет и персонал Weill Cornell ставят пациентов на первое место. Врачи WCM являются одними из лучших в стране и остаются в авангарде новых процедур и технологий.
Врачи WCM являются одними из лучших в стране и остаются в авангарде новых процедур и технологий.
Посмотрите, что мы делаем в отделе ухода за пациентами
Откройте для себя
- Исследования
- Клинические испытания
- Клинический и трансляционный научный центр
Мы открываем инновационные методы лечения и лечения
Исследователи Weill Cornell Medicine работают над продвижением лабораторных достижений в решении распространенных проблем со здоровьем, таких как рак, сердечно-сосудистые заболевания, болезни Паркинсона и Альцгеймера.
Посмотрите, чем мы занимаемся в Исследованиях
Обучение
- Доктор медицины Образование
- Высшая школа
- Доктор медицинских наук
- Катар
Подготовка будущих лидеров в области здравоохранения и науки
Образовательные программы Weill Cornell Medicine являются одними из самых избирательных в стране благодаря уникальным международным партнерствам и комплексным услугам для студентов.
Посмотрите, что мы делаем в сфере образования
Свиток к нашей истории
Наша история
Weill Cornell Medicine стремится к совершенству в лечении пациентов, научных открытиях и обучении будущих врачей в Нью-Йорке и во всем мире. С 1898, наши врачи и ученые участвуют в клинической помощи мирового класса и передовых исследованиях, которые знакомят пациентов с последними инновациями в лечении и стратегиями профилактики. Мощная сеть сотрудников Weill Cornell Medicine распространяется на его головной университет Корнельский университет; в Катар, где Weill Cornell Medicine-Qatar предлагает медицинскую степень Корнельского университета; и к программам в Танзании, Гаити, Бразилии, Австрии и Турции. Медицинский факультет Weill Cornell обеспечивает образцовый уход за пациентами в NewYork-Presbyterian/Weill Cornell Medical Center, NewYork-Presbyterian Westchester Behavioral Health Center, NewYork-Presbyterian Lower Manhattan Hospital, NewYork-Presbyterian Queens и NewYork-Presbyterian Brooklyn Methodist Hospital. Медицина Weill Cornell также связана с Houston Methodist.
Медицина Weill Cornell также связана с Houston Methodist.
Прочтите нашу историю
Последние новости
Предстоящие события
Почетные звания и награды факультета
Silvia Formenti, M.D.
Заведующий отделением радиационной онкологии
Эрика Абрамсон M.D., MSc
Профессор педиатрии
Кевин Холкомб, доктор медицинских наук, FACOG
Заместитель декана по приему профессор клинического акушерства и гинекологии
Просмотреть все сообщения декана
3 октября 2022 г.
октябрь 2022 г. Письмо декана
Для меня было невероятной честью видеть, как наши студенты, преподаватели и сотрудники сталкиваются с новыми проблемами, сотрудничают с коллегами и превосходят даже свои собственные ожидания. Weill Cornell Medicine — действительно замечательное место, и я благодарю каждого из вас за ваши неустанные усилия, направленные на то, чтобы сделать его еще лучше в будущем.