html — Выравнивание элементов внутри блока по центру, но что бы последний был слева
Вопрос задан
Изменён 2 года 1 месяц назад
Просмотрен 402 раза
У меня есть контейнер, внутри которого находятся несколько элементов, для выравнивания использую:
display: flex;
Входные данные:
- Есть контейнер, внутри которого находится 5 элементов (может быть любое другое значение). Размер контейнера не фиксирован, изменяется в зависимости от изменения ширины экрана.
- Расстояние между элементами в контейнере должно быть всегда одинаково и равняться
20px. - Элементы должны располагаться по центру контейнера.
- Последние элементы должны располагаться слева.
 Например, если есть 4 элемента, где 3 на первой строке, а один на второй, то последний элемент должен располагаться ровно под первым.
Например, если есть 4 элемента, где 3 на первой строке, а один на второй, то последний элемент должен располагаться ровно под первым.
Я пробовал:
.container {
display: flex;
flex-wrap: wrap;
width: 400px;
border: 2px solid black;
}
.inner {
width: 100px;
height: 100px;
margin: 20px;
background: #AB012D;
}<div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
В этом примере элементы расположены не по центру, а смещены влево, мне это не подходит.
Я пробовал добавить:
justify-content: center;
но тогда последние элементы располагаются по центру.
Мне нужно чтобы они смещались как можно левее, т.е. первый элемент в последней строчке расположен ровно под самым первым элементом.
Так же можно использовать:
justify-content: space-between;
но тогда расстояние между элементами изменяется, чего нельзя допустить.
Как решить такую проблему?
Необязательно использовать именно flex, можно любые другие технологии, главное чтобы это работало во всех более менее современных браузерах.
- html
- css
- выравнивание
C Flex можно, но достаточно заморочно. Если не требуется поддержка старых браузеров то удобнее будет воспользоваться CSS Grid Layout:
.container {
display: grid;
grid-template-columns: min-content min-content;
justify-content: center;
width: 400px;
border: 2px solid black;
}
.inner {
width: 100px;
height: 100px;
margin: 20px;
background: #AB012D;
}<div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
Отдельно стоит отметить что в Grid margin’ы не схлопываются, поэтому что бы получить 20px суммарного расстояния нужно ставить 10px, или же воспользоваться свойством grid-gap.
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о кукиHTML, CSS / Выравнивание нижнего края элемента по центру окна браузера · GitHub
HTML, CSS / Выравнивание нижнего края элемента по центру окна браузера
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Show hidden characters
| HTML | |
| <div> | |
| <div> </div> | |
| </div> | |
| CSS | |
| .wrap { | |
| background-color: green; | |
| position: absolute; | |
| top: 0; | |
| bottom: 0; | |
| left: 0; | |
| right: 0; | |
/* Растягиваем элемент на весь экран. */ */ | |
| vertical-align: middle; | |
| text-align: center; | |
| } | |
| .wrap:before { | |
| content: «»; | |
| display: inline-block; | |
| height: 100%; | |
| width: 0px; | |
| vertical-align: middle; | |
| } | |
| .content { | |
| width: 200px; | |
| height: 150px; | |
| background-color: red; | |
| display: inline-block; | |
| } |
Центрирование вещей без устаревшего тега
Горизонтально центрированное кресло посреди дороги.
Я знаю, о чем вы думаете: «Привет, Лиланд, звонили из конца 90-х, хотят вернуть идею поста в блоге».
Hardy har, но есть причина, по которой я поднимаю этот вопрос сейчас. Как я обнаружил на форумах поддержки WordPress.org, люди по-прежнему используют тег
В этом пояснительном посте кратко рассказывается, почему тег
Прежде всего, что означает «устарело»?
Я возьму это со страницы «Устаревание» Википедии:
Хотя устаревшая функция программного обеспечения остается в программном обеспечении, ее использование может вызывать предупреждающие сообщения, рекомендующие альтернативные методы; устаревший статус может также указывать на то, что функция будет удалена в будущем. Функции устаревают, а не удаляются немедленно, чтобы обеспечить обратную совместимость и дать программистам время для приведения затронутого кода в соответствие с новым стандартом.
На английском языке он может по-прежнему работать, но он может перестать работать в любой момент, поэтому вам, вероятно, следует использовать что-то другое. Как сейчас.
Почему не следует использовать
Я получил апелляцию. Это просто. Это легко запомнить. В зависимости от реализации конкретного браузера,
Вы хотите что-то центрировать? Оберните его тегами
Но есть причина, по которой тег
HTML предназначен для структурирования содержимого. CSS предназначен для определения представления указанного контента. Если учесть это, тег
Вы не услышите, чтобы кто-нибудь сказал: «Вау, это убойный кусок контента с горизонтальным центрированием», но вы можете услышать, как кто-то скажет: «Вау, отличный абзац контента, который у вас есть».
Теперь заметили проблему?
Как центрировать элементы по горизонтали без
К сожалению, это немного сложнее, чем оборачивать элементы в один HTML-тег.
Блочный или встроенный?
Во-первых, вы должны определить, имеете ли вы дело с блочным элементом или встроенным элементом. Настройки браузера по умолчанию определяют начальное состояние многих тегов HTML. Хотя эти значения по умолчанию можно переопределить с помощью CSS, пока не беспокойтесь об этом.
Элемент
, который является элементом уровня блока, и тег , который является встроенным.
Полный список блочных и встроенных элементов см. в Mozilla Developer Network.
Если вы сомневаетесь, проверьте элемент в инструментах разработки вашего браузера.
Центрирование встроенного элемента, например изображения
Помню, когда я впервые начал работать с CSS, больше всего меня расстраивало центрирование изображений.
Как упоминалось ранее, изначально является встроенным элементом. Из-за этого вы не можете просто применить
text-align: center; и ожидайте, что оно что-то сделает.
Вместо этого вы можете просто использовать CSS, чтобы превратить изначально встроенный элемент img в элемент блочного уровня. Затем используйте автоматические поля слева и справа, чтобы отцентрировать его.
Например:
изображение {
дисплей: блок;
поле слева: авто;
поле справа: авто;
} Этот же код может применяться к любому элементу с определенной шириной, будь то прямые пиксели или проценты. Поскольку изображение уже имеет предопределенные размеры, вам не нужно явно определять его.
Центрирование (встроенного) содержимого блочного элемента, например абзаца
Здесь вы можете просто применить text-align: center; Правило . Любой встроенный элемент (например, изображение, если вы не переопределили его на уровне блока) внутри будет центрирован по горизонтали.
div {
выравнивание текста: по центру;
} Вот и все.
Предыдущая статья
Избегайте встроенного CSS любой ценой
Следующая статья
Изящная обработка дополнительных продаж темы freemium
CSS Center Alignment | ITGeared
Центрирование с помощью CSS может стать проблемой для веб-дизайнеров. Это связано с тем, что существует множество различных способов выравнивания и центрирования, и не все методы работают с каждым элементом.
Изучить центрирование с помощью CSS — хорошая идея, потому что HTML Элемент устарел и в будущем может не поддерживаться веб-браузерами. Наиболее распространенные действия по центрированию и выравниванию включают:
- центрирование текста
- центрирование блочного элемента
- центрирование изображения
- вертикальное центрирование элемента, такого как блок или изображение
CSS центрирование текста
Центрирование текста с использованием очень легко и просто. Существует только одно свойство
Существует только одно свойство
выравнивание текста . Вот пример. div.centerText {
выравнивание текста: по центру;
} В этом примере любой элемент div, которому был присвоен класс center , будет центрирован по горизонтали содержимого div.
Вы должны отметить , что свойство text-align применяется только к тексту в родительском элементе . Свойство text-align не выравнивает по центру сам родительский элемент .
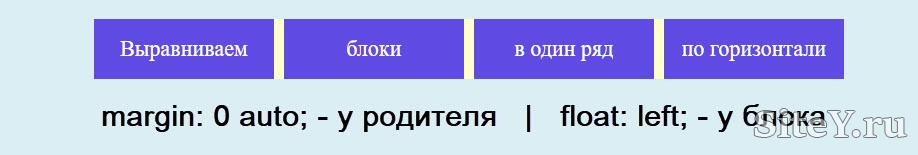
Элементы центрального блока
Элементы центрирующего блока также довольно легко выполнить. Правильный способ отцентрировать блочный элемент — установить для элемента ширину , а также установить левое и правое поля равными auto . Вот пример:
div.centerDiv {
ширина: 60%;
поле: 0px авто 0px авто;
} Пока блочный элемент имеет заданную ширину , он будет центрироваться внутри своего родительского элемента. Однако текст, содержащийся в блоке, не будет центрирован. Если вам нужно text, который также будет центрирован , просто добавьте свойство
Однако текст, содержащийся в блоке, не будет центрирован. Если вам нужно text, который также будет центрирован , просто добавьте свойство text-align .
Центрирование изображений
Обеспечение центрирования изображений в разных браузерах немного сложнее. Хотя большинство браузеров будут отображать изображения по центру, используя одно и то же свойство text-align , это не очень хорошая идея. Кроме того, не рекомендуется W3C.
Вместо использования свойства text-align следует использовать применить отображение для изображения и установите display на block вместо отображения изображения как inline . Как только изображение обрабатывается как блок , его легко центрировать, как мы делали в предыдущем примере. Вот пример:
img.center {
дисплей: блок;
поле слева: авто;
поле справа: авто;
} Любой элемент изображения, которому вы назначаете класс center , будет центрирован по горизонтали внутри родительского элемента.
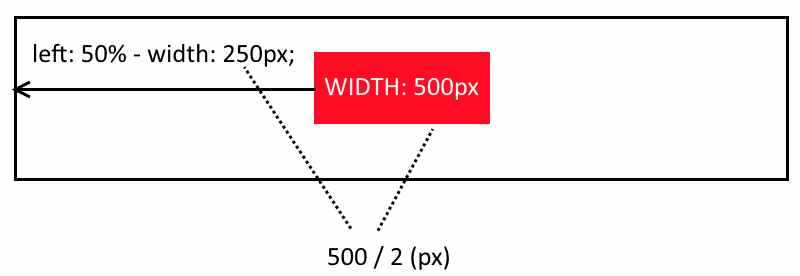
Вертикальное центрирование элементов
Текущая версия CSS (версия 2) не имеет явной поддержки вертикального центрирования элементов на странице. Есть несколько способов обойти эту проблему, но они плохо работают с версиями Internet Explorer до 8. W3C рекомендует использовать следующий метод:
- содержащий блочный элемент, такой как
div. - Установить минимальную высоту (
min-height) содержащего элемента. - Объявите, что этот содержащий элемент является ячейкой таблицы (
table-cell). - Установите выравнивание по вертикали (
vertical-align) наmiddle.
.vCenter {
минимальная высота: 50 пикселей;
отображение: таблица-ячейка;
вертикальное выравнивание: посередине;
} Хитрость заключается в том, чтобы указать, что блок отформатирован как ячейка таблицы, потому что содержимое ячейки таблицы может быть центрировано по вертикали.

 Например, если есть 4 элемента, где 3 на первой строке, а один на второй, то последний элемент должен располагаться ровно под первым.
Например, если есть 4 элемента, где 3 на первой строке, а один на второй, то последний элемент должен располагаться ровно под первым.