HTML/Атрибут align (Элемент h2-6)
Синтаксис
(X)HTML
<h(1-6) align="[значение]"> ... </h(1-6)>
Описание
Атрибут / параметр align (от англ. «align» ‒ «выравнивание») задаёт горизонтальное выравнивание текстового заголовка страницы.
CSS
Аналог: text-align: <выравнивание>;
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
3. 2 2 | |
| 4.01 | 15.1.2 Alignment align = left|center…[1] DTD: Transitional |
| 5.0 | |
| 5.1 | |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language[1] DTD: Transitional |
| 1.1 | |
- [1] ‒ помечен как «устаревший».

Значения
- left
- Выравнивает текстовой заголовок по левому краю.
- center
- Выравнивает текстовой заголовок по середине.
- right
- Выравнивает текстовой заголовок по правому краю.
- justify
- Выравнивает содержимое текстового заголовка по левому и по правому краю.
Значение по умолчанию: «left» для текста выводимого слава на право ‒ «left»; для текста выводимого справа на лево ‒ «right».
Пример использования
Листинг кода
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Параметр align (Элемент h2-6)</title>
</head>
<body>
<h2 align=»left»>Заголовок темы</h2>
<p>Коротко о теме</p>
<h3 align=»center»>Подтема 1</h3>
<p>Текст по подтеме 1</p>
<h3 align=»right»>Подтема 2</h3>
<p>Текст по подтеме 2</p>
</body>
</html>
Параметр align (Элемент h2-6)
Выравнивание текста в HTML
Выравнивание текста в HTMLНазад
Чтобы выравнять текст в html, например в абзацах по центру, по левому или по правому краю можно использовать два способа.
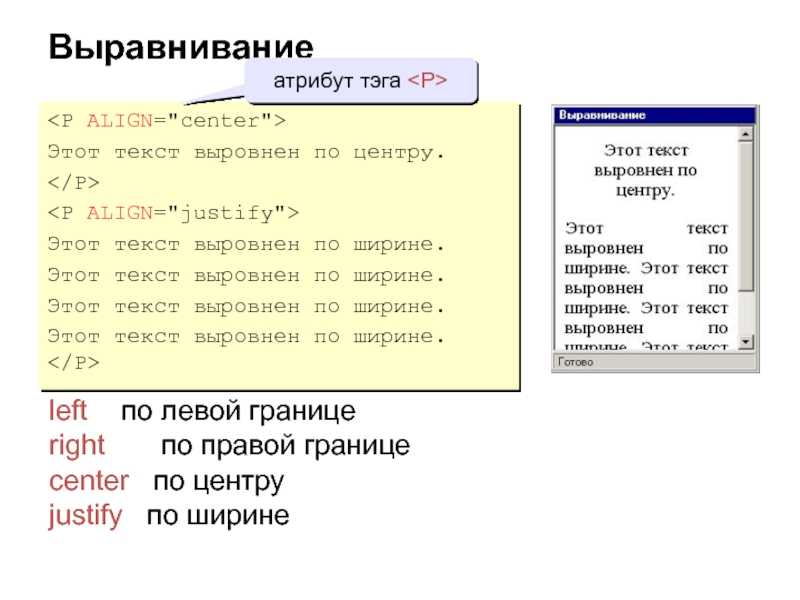
1. Через использование атрибута «align» c параметрами — «left»,»left»,»right».
<p align=center>Текст по центру</p> <p align=left>Текст слева</p> <p align=right>Текст справа</p>
Результат:
Текст по центру
Текст слева
Текст справа
2. Правильней делать это через CSS свойством выравнивания «text-align» с аналогичными параметрами «left»,»left»,»right».
<p>Текст по центру</p> <p>Текст слева</p> <p>Текст справа</p>
В результате получим тоже самое:
Текст по центру
Текст слева
Текст справа
А лучше стили писать в отдельном файле, простой пример:
p{
text-align: center;
}
Текстовые теги
<h2>Заголовок 1 <h3>Заголовок 2</h3> <h4>Заголовок 3</h4> <h5>Заголовок 4</h5> <h5>Заголовок 5</h5> <h6>Заголовок 6</h6> <p>Абзац</p> <b>Жирный текст</b> <i>Курсивный текст</i> <u>Подчеркнутый текст</u> <ul> <li>Ненумерованный список</li> <li>Ненумерованный список</li> </ul> <ol> <li>Нумерованный список</li> <li>Нумерованный список</li> </ol> Перенос </br> текста
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Абзац
Жирный текстКурсивный текст
Подчеркнутый текст- Ненумерованный список
- Ненумерованный список
- Нумерованный список
- Нумерованный список
Перенос текста
Верстка , Текст
« Предыдущая статья
Разметка HTML5
Следующая статья »
Как сделать ссылку в html
Назад
Комментарии
/ 19 декабря 2021, 16:11
/
Оставить комментарий
Антиспам поле. Его необходимо скрыть через css
Его необходимо скрыть через css
Ваше имя
Электронная почта
Ваше сообщение
Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству.
E-mail: [email protected]
Telegram: daruse93
Вы можете сказать спасибо автору сайта или перевести оплату.
Свойство CSS text-align
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установить выравнивание текста для разных элементов
div.a {
текстовое выравнивание: по центру;
}
div.b {
text-align: left;
}
div.c {
text-align: right;
}
div. c {
c {
выравнивание по тексту:
оправдывать;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-align указывает горизонтальное выравнивание текста в элементе.
Показать демо ❯
| Значение по умолчанию: | влево, если направление равно ltr, и вправо, если направление равно rtl |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать про анимированный |
| Версия: | УС1 |
| Синтаксис JavaScript: | объект .style.textAlign=»право» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| выравнивание текста | 1,0 | 3,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
text-align: left|right|center|justify|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| слева | Выравнивает текст по левому краю | Демо ❯ |
| справа | Выравнивает текст по правому краю | Демо ❯ |
| центр | Центрирует текст | Демо ❯ |
| выравнивание | Растягивает линии так, чтобы каждая линия имела одинаковую ширину (как в газетах и журналах) | Демо ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Другой пример выравнивания текста:
h2 {text-align: center;
}
p.date {
text-align: right;
}
p.main {
text-align: justify;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Выравнивание текста CSS
Ссылка на HTML DOM: свойство textAlign
❮ Назад Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top7 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
»
В атрибутах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
- Атрибут
- Пример кода для Tr в HTML (для организации строк таблицы)
- Что делает
? - Задает горизонтальное выравнивание содержимого каждого элемента
в строке таблицы. Пример кода
<таблица>
Первый столбец Второй столбец Третья колонка Первый столбец Второй столбец Третья колонка Первый столбец Второй столбец Третья колонка First column Second column Third column First column Second column Third column First column Second column Third column How to Control Выравнивание ячеек таблицы
Атрибут
alignкогда-то использовался для управления выравниванием каждого элемента, содержащегося в .  Чаще всего с атрибутом использовались три значения: левое, правое и центральное. Justify и char также могли использоваться, но использовались гораздо реже. Этот атрибут устарел. Вместо использования атрибута
Чаще всего с атрибутом использовались три значения: левое, правое и центральное. Justify и char также могли использоваться, но использовались гораздо реже. Этот атрибут устарел. Вместо использования атрибута alignследует использовать свойство CSStext-align. Например, мы можем воссоздать таблицу из примера вверху этой страницы с помощью CSS вместо атрибутаalign.<стиль> .first-row { text-align: center; } .second-row { text-align: right; } . Third-row { выравнивание текста: по левому краю; }Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец Когда мы визуализируем этот HTML-код в браузере, мы получим точно такую же таблицу, которая была создана в исходном примере.
.first-row{выравнивание текста: по центру;}.

- Задает горизонтальное выравнивание содержимого каждого элемента


 Чаще всего с атрибутом использовались три значения: левое, правое и центральное. Justify и char также могли использоваться, но использовались гораздо реже. Этот атрибут устарел. Вместо использования атрибута
Чаще всего с атрибутом использовались три значения: левое, правое и центральное. Justify и char также могли использоваться, но использовались гораздо реже. Этот атрибут устарел. Вместо использования атрибута