Выравнивание
Sets the alignment options for the contents of the current cell, or the selected cells.
Доступ к этой команде
Выберите Формат — Заглавие — Основное заглавие — Выравнивание tab.Выберите Формат — Ячейки — Выравнивание tab.
Откройте контекстное меню заголовка столбца в открытой таблице базы данных, выберите Формат столбца — вкладка Выравнивание.
Горизонтально
Select the horizontal alignment option that you want to apply to the cell contents.
По умолчанию
Выравнивает числа по правому краю, а текст — по левому.
Если выбран параметр По умолчанию, числа будут выровнены по правому краю, а текст — по ширине.
Слева
Выравнивает содержимое ячейки по левому краю.
Значок на панели «Форматирование»:
Выровнять по левому краю
Справа
Выравнивает содержимое ячейки по правому краю.
Значок на панели «Форматирование»:
Выровнять по правому краю
По центру
Горизонтальное выравнивание содержимого ячейки по центру.
Значок на панели «Форматирование»:
Align Center HorizontallyCentered
По ширине
Выравнивает содержимое ячейки по левой и правой границам ячейки.
Значок на панели «Форматирование»:
По ширине
Заливка
Повторяет содержимое ячейки (число или текст), пока не будет заполнена вся видимая область ячейки. Эта функция не работает для текста, содержащего разрывы строк.
Распределение
Aligns contents evenly across the whole cell. Unlike Justified, it justifies the very last line of text, too.
Отступ
Indents from the left edge of the cell by the amount that you enter.
Вертикально
Select the vertical alignment option that you want to apply to the cell contents.
По умолчанию
Aligns the cell contents to the bottom of the cell.
Сверху
Выравнивает содержимое ячейки по верхнему краю ячейки.
Значок на панели «Форматирование»:
По верхнему краю
Снизу
Выравнивает содержимое ячейки по нижнему краю ячейки.
Значок на панели «Форматирование»:
По нижнему краю
По середине
Вертикальное выравнивание содержимого ячейки по центру.
Значок на панели «Форматирование»:
По центру вертикально
По ширине
Aligns the contents of the cell to the top and to the bottom cell borders.
Распределение
Same as Justified, unless the text orientation is vertical. Then it behaves similarly, than horizontal Distributed setting, i.e. the very last line is justified, too.
Then it behaves similarly, than horizontal Distributed setting, i.e. the very last line is justified, too.
Ориентация текста
Задаёт ориентацию текста в ячейке.
Вращение текста
Click in the dial to set the text orientation.
Градусы
Enter the rotation angle from 0 to 360 for the text in the selected cell(s).
Относительно края
Specify the cell edge from which to write the rotated text.
Растяжение текста от нижнего канта ячейки. Текст после поворота начинается от нижнего края ячейки и направлен наружу.
Растяжение текста от верхнего канта ячейки.
 Текст после поворота начинается от верхнего края ячейки и направлен наружу.
Текст после поворота начинается от верхнего края ячейки и направлен наружу.Растяжение текста внутри ячейки. Текст после поворота располагается только внутри ячейки.
Вертикально с накоплением
Выравнивание текста по вертикали.
These commands can only be accessed after you enable support for Asian languages in LibreOffice — PreferencesTools — Options — Language Settings — Languages.
Восточноазиатский режим размещения текста
This checkbox is only available if Asian language support is enabled and the text direction is set to vertical. Aligns Asian characters one below the other in the selected cell(s). If the cell contains more than one line of text, the lines are converted to text columns that are arranged from right to left. Western characters in the converted text are rotated 90 degrees to the right. Asian characters are not rotated.
Asian characters are not rotated.
Свойства
Определите размещение текста в ячейке.
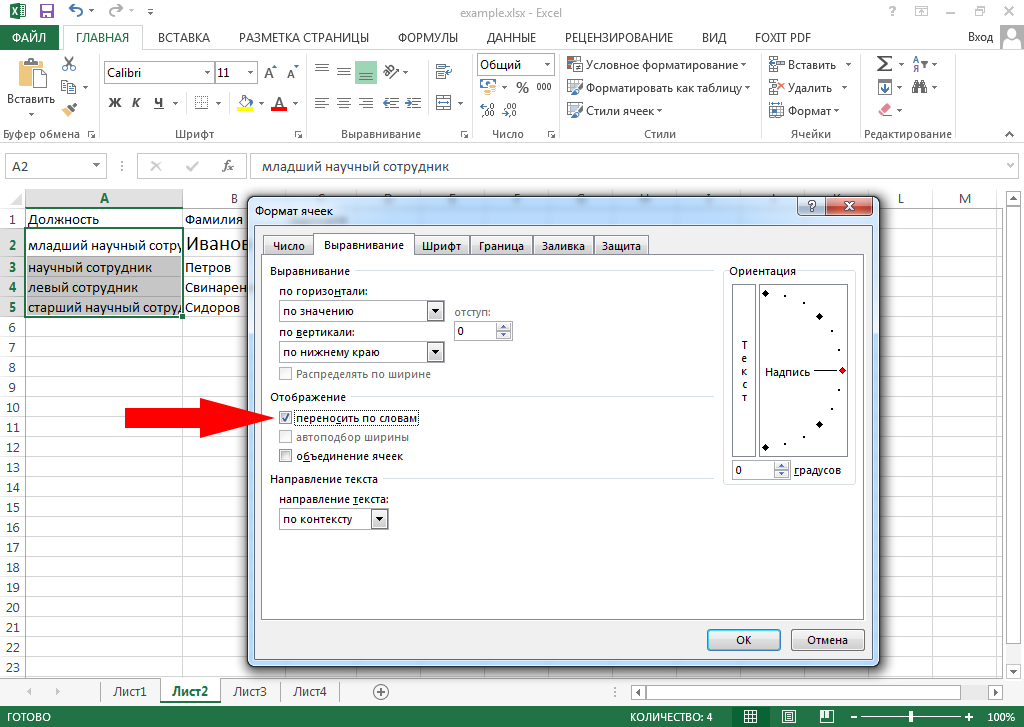
Автоматическое обтекание текстом
Wraps text onto another line at the cell border. The number of lines depends on the width of the cell. To enter a manual line break, press CommandCtrl+Enter in the cell.
Вставка в ячейки разрывов строки
Переносить по слогам
Enables word hyphenation for text wrapping to the next line.
Свернуть до размера ячейки
Уменьшение видимого размера шрифта таким образом, чтобы содержимое ячейки помещалось в текущей ширине ячейки. Эта команда не применяется к ячейке, которая содержит разрыв строки.
58. Тег TR в HTML таблицах — Таблицы — codebra
Атрибуты для тега tr
Атрибут
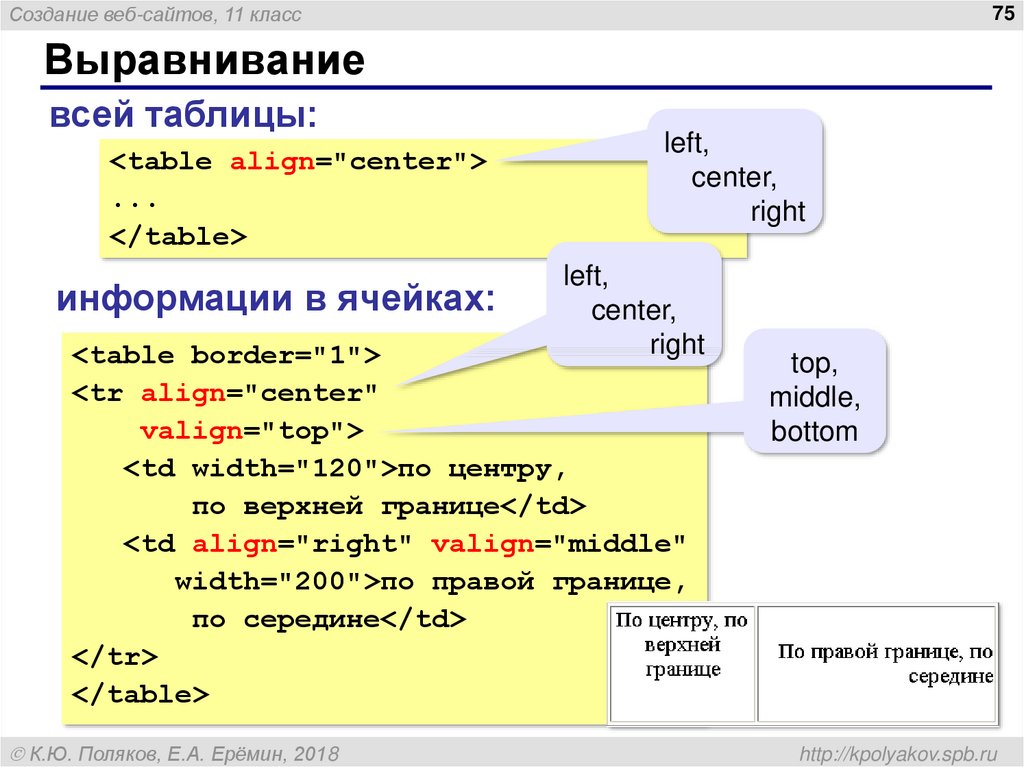
alignАтрибут align задает выравнивание содержимого ячеек строки по горизонтали. Если применять атрибут к тегу <tr>, а мы знаем, что тег <tr> отвечает за разметку строки, то выравнивание происходит во всех ячейках данного тега.
| left | Выравнивание содержимого ячеек по левому краю. |
| center | Выравнивание по центру. |
| right | Выравнивание по правому краю. |
| justify | Выравнивание по ширине (одновременно по правому и левому краю). |
Код HTML
<table width = "100%">
<tr align = "center">
<td>Строка 1</td>
<td>Строка 1</td>
</tr>
</table>
Атрибут
bgcolorАтрибут bgcolor задает цвет фона строки. Цвета могут задаваться в шестнадцатеричном коде, в формате RGB или зарезервированными словами (red, black и т.д.). Удобнее всего цвета подбирать в Paint.net, лично я им пользуюсь, простой и удобный редактор. Далее пример:
Код HTML
<table>
<tr bgcolor = "green">
<td>Строка 1</td>
<td>Строка 1</td>
</tr>
<tr bgcolor = "#F1F1F1">
<td>Строка 2</td>
<td>Строка 2</td>
</tr>
</table>
Атрибут
bordercolorАтрибут bordercolor указывает цвет рамки, но он бесполезен, так как его поддерживает только Internet Explorer.
Атрибут
valignАтрибут valign применяют для вертикального выравнивания содержимого ячеек в строке. Далее таблица значений и пример:
| top | Выравнивание содержимого ячеек по верхнему краю строки. |
| middle | Выравнивание по середине. |
| bottom | Выравнивание по нижнему краю. |
| baseline | Выравнивание по базовой линии, при этом происходит привязка содержимого ячеек к одной линии. |
Код HTML
<table>
<tr valign = "middle">
<td>Привет</td>
<td>
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Vestibulum at egestas orci. Vivamus
vitae pretium neque. Vestibulum ante ipsum primis
in faucibus orci luctus et ultrices posuere cubilia
Curae; Ut finibus commodo nibh, in accumsan nulla
finibus at.Etiam nec lacus eu turpis volutpat sodales.
Ut pretium dui lacus, non commodo est malesuada placerat.
Nulla bibendum quam elit, in placerat ex placerat ut.Curabitur non aliquet massa. Cum sociis natoque penatibus
et magnis dis parturient montes, nascetur ridiculus
mus. Nam gravida mi quis enim vulputate, sed convallis
magna ultrices. Proin purus enim, fermentum vel tincidunt id,
bibendum eget felis.
</td>
</tr>
</table>
Заключение
Все эти атрибуты полезны и удобны, но лучше использовать CSS, он более универсален и рационален.
Похожие уроки и записи блога
Тег TD в HTML таблицахТаблицы
Рамки для таблиц, строк и ячеек в HTMLТаблицы
Свойство background для работы с фономЦвета и фон
Добавляем градиент к фону элементаЦвета и фон
Первое знакомство с PythonЗнакомство с Python
Написание модулей в PythonЗнакомство с Python
Универсальные атрибуты в HTMLРазметка текста
Знакомимся с Flexbox в CSSЗнакомство с Flexbox
Модули в PythonЗнакомство с Python
Предыдущий урок «57. Что такое таблица в HTML» Следующий урок «59. Тег TD в HTML таблицах»
Что такое таблица в HTML» Следующий урок «59. Тег TD в HTML таблицах»
выравнивание по верхнему краю в таблице html?
спросил
Изменено 3 года, 10 месяцев назад
Просмотрено 248 тысяч раз
как я могу выровнять изображения и содержимое по правому краю? я попробовал valign=»top», как вы можете видеть.
<граница таблицы = "0" Cellspacing = "0" CellPadding = "0">

НФЛ
Официальный сайт Национальной футбольной лиги. nfl.com/" target="_blank">Подробнее >>

Ассоциация игроков НФЛ
"Мы, Национальная ассоциация игроков футбольной лиги... отдаем дань уважения нашим предшественникам за их мужество, жертвенность и дальновидность;... обязуемся сохранять и укреплять демократическое участие наших членов; ... Подтверждаем нашу готовность сделать все необходимое для улучшения нашего членства, чтобы сохранить наши достижения и достичь тех целей, которые еще не достигнуты». Подробнее >>
 png" />
png" />
Преимущества для игроков НФЛ
Полное руководство по преимуществам, доступным для игроков НФЛ. Подробнее >>

Зал славы профессионального футбола
Миссия Зала славы профессионального футбола: чтить, сохранять, обучать и продвигать. Подробнее >>
1
Некоторые CSS:
таблица тд, таблица тд * {
вертикальное выравнивание: сверху;
}
1
<СТОЛБЦЫ ТАБЛИЦЫ = "3" border = "0" Cellspacing = "0" CellPadding = "0"><дел> Бревно:
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
html — Вертикальное выравнивание текста в ячейке таблицы
спросил
Изменено 2 года, 8 месяцев назад
Просмотрено 239 тысяч раз
Вот часть моей таблицы (это форма):
Это всего два Как мне это сделать? , где ИЛИ встроенное (юк!) 2 Попробуйте Установите желаемое значение высоты строки. 1 Если вы используете Bootstrap, добавьте следующую настройку стиля для своей таблицы: 1 У меня была такая же проблема, но я решил ее, используя Просто добавьте vertical-align:top только для первого td, а не для всех td. CSS {vertical-align: top;} или атрибут html {valign=»top»} Для вертикального выравнивания таблицы у нас есть 2 варианта. в .  Я пытаюсь получить Description вверху, в верхней части ячейки таблицы, а не в нижней части.
Я пытаюсь получить Description вверху, в верхней части ячейки таблицы, а не в нижней части. td.description {vertical-align: top;}
описание — это имя класса td с этим текстом в нем td.description {
вертикальное выравнивание: сверху;
}
Описание
Описание td.description {
высота строки: 15px
}
Описание .table>tbody>tr>td,
.table>tbody>tr>th,
.table>tfoot>tr>td,
.
 table>tfoot>tr>th,
.таблица>thead>tr>td,
.table>thead>tr>th {
вертикальное выравнивание: посередине;
}
table>tfoot>tr>th,
.таблица>thead>tr>td,
.table>thead>tr>th {
вертикальное выравнивание: посередине;
}
valign="top" должно работать. <тр>
Описание
!important . Я забыл про наследование в CSS . Просто совет проверить сначала. tr>td:first-child {
вертикальное выравнивание: сверху;
} <тр>
Описание
больше текста
.table td,
.таблица {
граница: 1px сплошная #161b21;
выравнивание текста: по левому краю;
отступ: 8px;
ширина: 250 пикселей;
высота: 100 пикселей;
/* стиль для таблицы */
}
.таблица-тело-текст {
вертикальное выравнивание: сверху;
} <таблица>
Заголовок 1
Заголовок 2
текст
текст


 Текст после поворота начинается от верхнего края ячейки и направлен наружу.
Текст после поворота начинается от верхнего края ячейки и направлен наружу. Etiam nec lacus eu turpis volutpat sodales.
Etiam nec lacus eu turpis volutpat sodales.

