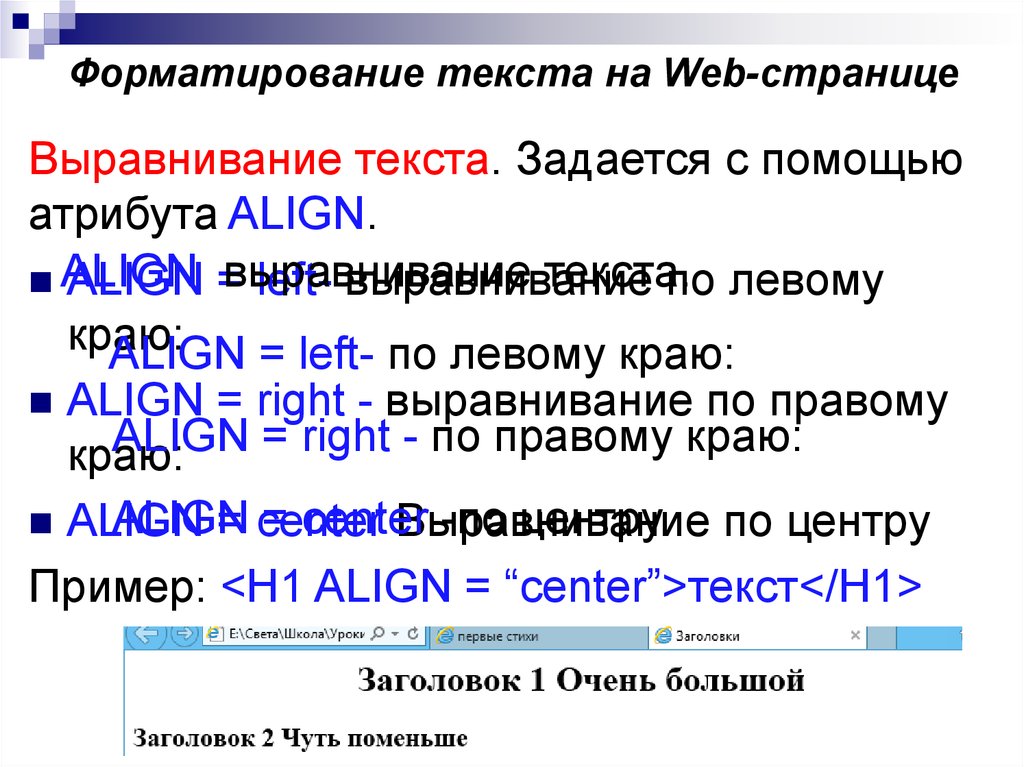
1.4. Выравнивание текста
выравнивание текста производится при помощи тегов, приведенных в табл. 4.
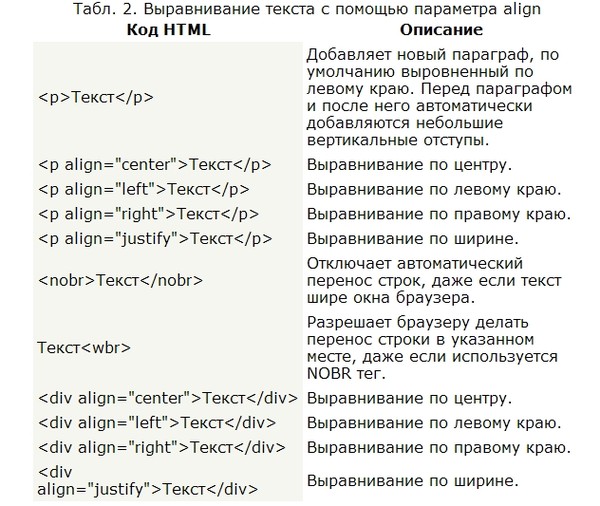
Таблица 4. Теги для выравнивания текста
Назначение | Тег |
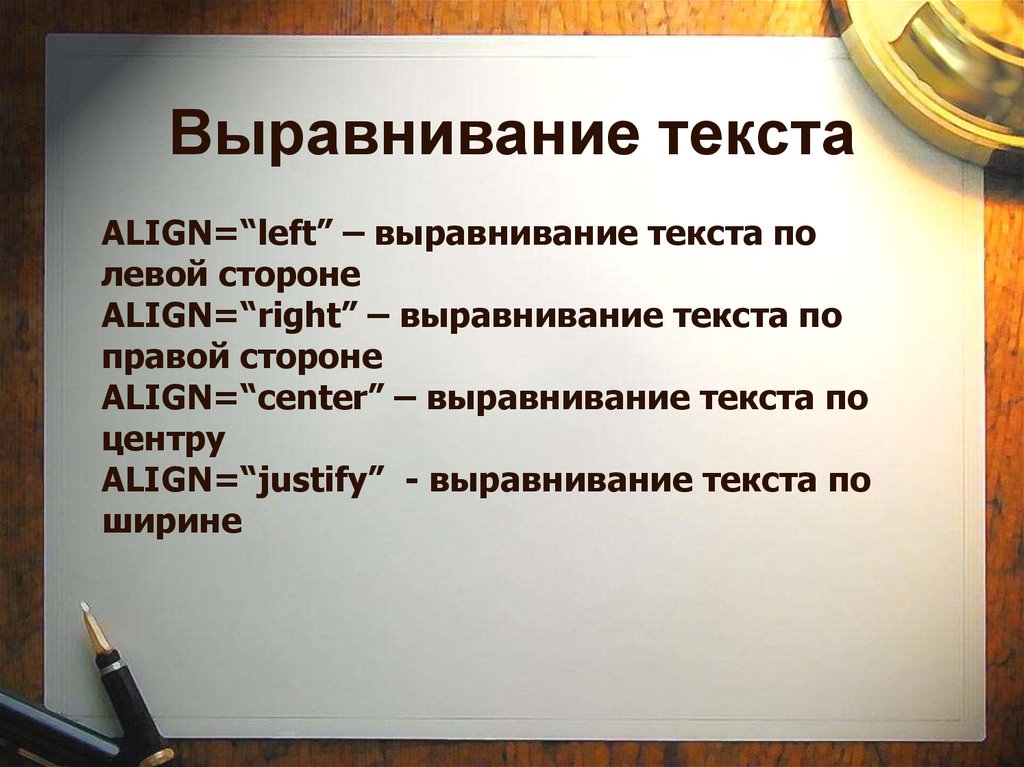
Выравнивание текста:
| <LEFT>… </ LEFT > <RIGHT>…</ RIGHT > <CENTER >…</CENTER> Атрибуту ALIGN тега заголовка или абзаца можно присвоить, соответственно, значения LEFT, RIGHT, CENTER |
Задание 8
1. Используя приложение Блокнот,
создайте документ с различными вариантами
выравнивания.
Используя приложение Блокнот,
создайте документ с различными вариантами
выравнивания.
2. введите следующий текст:
<HTML>
<HEAD><TITLE>Выравнивание текста</TITLE></HEAD>
<BODY>
<CENTER>Можно центрировать текст </CENTER>
<h3 ALIGN=RIGHT> Можно выравнивать заголовки </h3>
<P ALIGN=CENTER> Можно выравнивать абзацы по центру, хотя текст, отформатированный таким образом, может быть неудобен для чтения. </P>
Выбор способа выравнивания обусловлен удобством просмотра.
</BODY> </HTML>
3.
Сохраните документ под именем Выравнивание.html и просмотрите его в браузере.
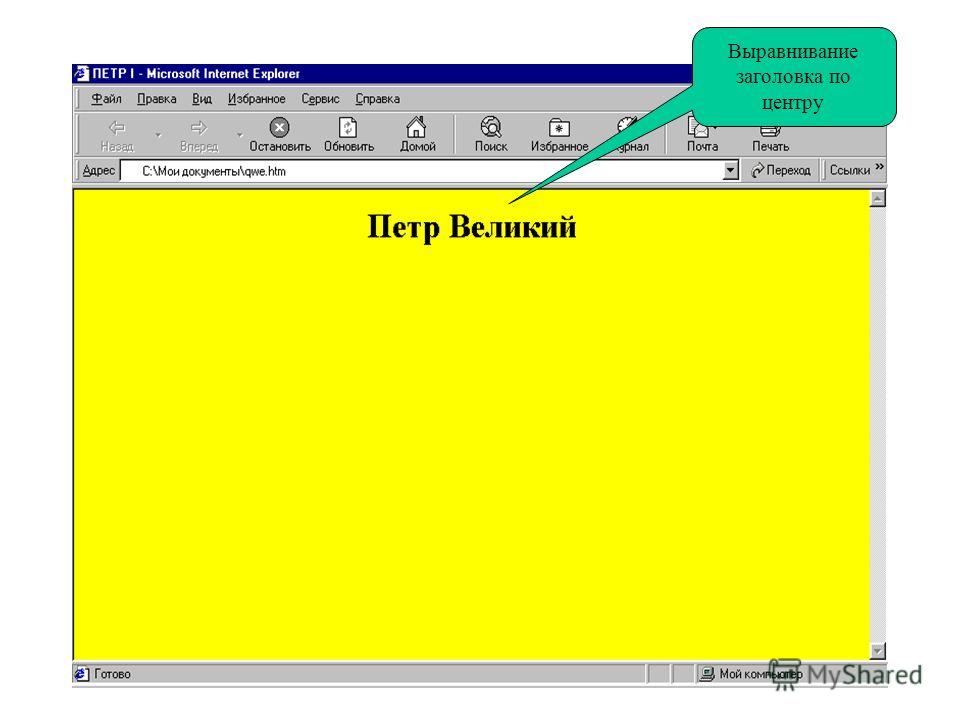
Результат выполнения задания приведен на рис. 7.
Рис. 7. Результат выполнения задания 8
Задание 9
Отредактируйте файл Primer1.html. Выровняйте по центру заголовок Начальные сведения. Сохраните изменения и просмотрите документ в браузере.
1.5. Начертание шрифта
начертание шрифта устанавливается при помощи тегов, приведенных в табл. 5.
Таблица 5. Теги для начертания шрифта
Назначение | Теги |
Полужирный шрифт | |
Курсив | <EM>…</EM> |
Подчеркивание | <U>…</U> |
Зачеркивание | <S>…</S> |
Пишущая машинка | <TT>…</TT> |
Нижние индексы | <SUB>…</SUB> |
Верхние индексы | <SUP>…</SUP> |
Задание 10
1.
<HTML>
<HEAD><TITLE>форматирование шрифта</TITLE></HEAD>
<BODY>
<B>Полужирный шрифт</B><HR>
<EM>Курсив</EM> <HR>
<U>Подчеркивание</U> <HR>
<S>Зачеркивание</S> <HR>
<TT>Пишущая машинка</TT> <HR>
H<SUB>2</SUB>SO<SUB>4</SUB>Можно указывать нижние индексы <HR>
</BODY> </HTML>
2. Сохраните документ под именем Начертание.html и просмотрите его в браузере.
Сохраните документ под именем Начертание.html и просмотрите его в браузере.
Результат выполнения задания приведен на рис. 8.
Рис. 8. Результат выполнения задания 10
Задание 11
Отредактируйте файл Primer1.html. В документе подчеркните текст некоторые приемы работы:. Сохраните изменения и просмотрите документ в браузере.
1.6. Размер шрифта
размер шрифта можно установить, используя теги, приведенные в табл. 6.
Таблица 6. Теги для установки размера шрифта
Назначение | Тег |
Размер шрифта по умолчанию | <BASEFONT SIZE=(число от 1 до 7)> если значение не задано, по умолчанию размер шрифта – 3 пункта |
Изменение размеров шрифта отдельных фрагментов текста | <FONT SIZE=. |
Задание 12
1. Используя приложение Блокнот, создайте документ, демонстрирующий различные варианты изменения размера шрифта.
2. Введите следующий текст:
<HTML
<HEAD><TITLE>размер шрифта</TITLE></HEAD>
<BODY>
По умолчанию используется размер шрифта 3 <BR>
<BASEFONT SIZE=4>Установим размер шрифта 4 <BR>
<FONT SIZE=–2> Мы уменьшили размер шрифта на 2 пункта <BR>
<FONT SIZE=6> Отменить текущий размер шрифта можно, задав другой размер,
</FONT>
или применив закрывающий тег <BR>
</FONT>
Теперь
восстановлен размер шрифта по умолчанию
(т. е. 4 пункта)
е. 4 пункта)
</BODY> </HTML>
3. Сохраните документ под именем Размер.html и просмотрите его в браузере.
Результат выполнения задания приведен на рис. 9.
Рис. 9. Результат выполнения задания 12
Задание 13
Отредактируйте файл Primer1.html. В документе увеличьте размер шрифта на один пункт для текста некоторые приемы работы:. Сохраните изменения и просмотрите документ в браузере.
Как выровнять текст в HTML? – POFTUT
Исмаил Байдан
HTML и CSS предоставляют разные способы выравнивания текста. Выравнивание текста — это просто указание местоположения или места данного текста. Выравнивание текста обычно обеспечивает некоторое направление, такое как вправо , по центру , влево и т.
Выравнивание текста можно выполнить, в основном, используя атрибут text-align CSS, который подробно объясняется ниже. Кроме того, атрибут выравнивания тега
, атрибут выравнивания тега
Выравнивание текста с помощью атрибута CSS text-align
Самый популярный метод выравнивания текста — использование атрибута CSS text-align . Большая часть текста, связанного с HTML-тегами, такими как заголовки, абзацы и т. д., имеет CSS-атрибут text-align.
Выравнивание текста по правому краю с помощью text-align
Мы начнем с выравнивания текста по правому краю. Мы будем использовать text-align:right , как показано ниже.
Выровнять Text Right with text-align
Заголовок с выравниванием по правому краю1
Заголовок2, выровненный по правому краю
Текст абзаца, выровненный по правому краю.
Текст Div, выровненный по правому краю
Выравнивание текста по центру с text-align
Мы можем центрировать различные теги HTML, такие как h2, h3, div или p, как показано ниже, используя для них CSS-атрибут text-align.
Заголовок по центру1
Заголовок2 по центру
Текст абзаца по центру.
Текст Div по центру
Выровнять текст по левому краю with text-align
В следующем примере мы выровняем данный заголовок, абзац и элемент div по левому краю.
Выровнять текст по левому краю с помощью text-align
Заголовок по левому краю1
Заголовок по левому краю2
Текст абзаца с выравниванием по левому краю.
Выровненный по левому краю текст Div
Выровнять текст с помощью атрибута
align
— это абзац HTML тег, используемый для создания текстового абзаца. Текстовый абзац можно выровнять с помощью атрибута align и значений right , center , left , как показано ниже.
Выровнять текст с помощью атрибута
Текст абзаца, выровненный по левому краю.

Текст абзаца, выровненный по центру.
Текст абзаца, выровненный по правому краю.
align
Выровнять текст с помощью атрибута
Тег div можно использовать для выравнивания текста. Атрибут align используется для выравнивания по правому краю, центру и левому краю, как показано ниже.
Выравнивание текста с атрибутом
Выровненный по левому краю текст Div.
Текст Div, выровненный по центру.
Текст Div, выровненный по правому краю.
Выравнивание текста HTML с примерами кода
Выравнивание текста HTML с примерами кода
В этом уроке мы будем использовать программирование, чтобы попытаться решить загадку выравнивания HTML-текста. Это демонстрирует следующий код.
Это демонстрирует следующий код.
Выравнивание по левому краю
Чтобы решить ту же проблему, что и при выравнивании текста HTML, вы также можете использовать метод, который обсуждается далее на этой странице вместе с несколькими примерами кода.
Выравнивание по левому краю
Выравнивание по правому краю
Выровнять по центру
Выровнять по ширине
корпус {
выравнивание текста: по центру;
}
выравнивание текста:наследовать;
На многих примерах мы научились решать проблему выравнивания текста HTML.
Как равномерно выровнять текст в HTML?
Атрибут HTML
align используется для указания выравнивания текстового содержимого абзаца. Значения атрибута:
- слева: выравнивает текст по левому краю. Это значение по умолчанию.
- вправо: выравнивание текста по правому краю.
- center: выравнивание текста по центру.
- по ширине: растягивает текст абзаца, чтобы установить одинаковую ширину всех строк.

Что такое выравнивание HTML?
Атрибут align в HTML используется для указания выравнивания текстового содержимого элемента. этот атрибут используется во всех элементах. Атрибут Align также можно установить с помощью свойства CSS «text-align:» или в «vertical-align: «.06-Jun-2022
Как выровнять два текста рядом в HTML?
Самый распространенный способ разместить два блока div рядом — использовать свойство CSS inline-block. Свойство встроенного блока в родительском элементе поместило два элемента div рядом друг с другом, и, поскольку это встроенный блок, функция выравнивания текста работала здесь так же, как и встроенный элемент.05-Jul-2021
Как выровнять определенный текст?
Изменить выравнивание текста
- Чтобы выровнять текст по левому краю, нажмите Ctrl+L.
- Чтобы выровнять текст по правому краю, нажмите Ctrl+R.
- Чтобы центрировать текст, нажмите Ctrl+E.
Как выравнивать элементы в HTML?
Значения атрибутов:
- слева: выравнивает содержимое по левому краю.

- right: выравнивает содержимое по правому краю.
- центр: я устанавливаю элемент div в центр. По умолчанию он установлен в центре.
- по ширине: устанавливает содержимое в положение выравнивания.
Какие существуют 3 типа выравнивания?
Существуют ли различные типы выравнивания? Доступны три основных типа сход-развалов: передний, упорный и четырехколесный. Тип подвески вашего автомобиля определяет, какое выравнивание получит ваш автомобиль. Ваш механик сможет порекомендовать правильный тип развала-схождения для вашего автомобиля.
Какие 4 выравнивания текста?
Выравнивание определяет внешний вид и ориентацию краев абзаца: текст с выравниванием по левому краю, текст с выравниванием по правому краю, текст с выравниванием по центру или текст с выравниванием по ширине, который выравнивается равномерно вдоль левого и правого полей.
Какие четыре типа выравнивания существуют в HTML?
Существует четыре основных выравнивания: по левому краю, по правому краю, по центру и по ширине.

 .>…</FONT>
.>…</FONT>