Выравнивание текста относительно картинки
Главная » HTML
На этой страничке я хочу показать Вам как можно прерывать обтекание картинок текстом. Давайте вспомним о теге <br>, который осуществляет принудительный перевод текста на другую строку. У тега тэга <br> есть атрибут clear. Допустим, текст обтекает объект картинку.
Едва утренний петербургский поезд, еще толком не вынырнув из клубов паровозного дыма, остановился у перрона Николаевского вокзала, едва кондукторы откинули лесенки и взяли под козырек, как из вагона первого класса на платформу спрыгнул молодой человек весьма примечательной наружности. Он словно сошел с картинки парижского журнала, воспевающего моды летнего сезона 1882 года: светло-песочный чесучовый костюм, широкополая шляпа итальянской соломки, остроносые туфли с белыми гамашами и серебряными кнопками, в руке — изящная тросточка с серебряным же набалдашником.
К примеру возникла необходимость, что вам нужно, чтобы текст после слов «человек весьма примечательной наружности.» обрывался, и следующее предложение «Он словно сошел с картинки» — уже начиналось под картинкой. Сама запись кода будет выглядеть так:
| <html> <head> <title>Моя первая страничка</title> </head> <body text=»#336699″ bgcolor=»#000000″> <div align=»center»> <h3>Это моя первая страница.</h3> <br> <font color=»#009933″>У меня все получится.  </font></div> </font></div><hr color=»#FF0033″> <div align=»Justify»> <font color=»#CCCCFF»> <img src=»photo.jpg» align=»left» hspace=»30″ vspace=»5″ border=»0″ alt=»Просто картинка»> <font size=»+1″ face=»Cosmic Sans, arial, verdana, courier»> Едва утренний петербургский поезд, еще толком не вынырнув из клубов паровозного дыма, остановился у перрона Николаевского вокзала, едва кондукторы откинули лесенки и взяли под козырек, как из вагона первого класса на платформу спрыгнул молодой человек весьма примечательной наружности. </font> <br clear=»left»> <b> Он словно сошел с картинки </b> парижского журнала, воспевающего моды летнего сезона 1882 года: светло-песочный чесучовый костюм, широкополая шляпа итальянской соломки, остроносые туфли с белыми гамашами и серебряными кнопками, в руке — изящная тросточка с серебряным же набалдашником. сколько импозантная, можно даже сказать, эффектная внешность.  <u> Молодой человек был высок, строен, широкоплеч, на мир смотрел ясными голубыми глазами, </u> ему необычайно шли тонкие подкрученные усики, а черные, аккуратно причесанные волосы имели странную особенность — интригующе серебрились на висках. <p align=»right»>Борис АКУНИН</p> </font> </div> </body> </html> |
У атрибута clear существует несколько значений: all, left, right.
- all — завершить обтекание объекта текстом.
- left — завершить обтекание текстом объекта, выровненного по левому краю.
- right — завершить обтекание текстом объекта, выровненного по правому краю.
В своем примере я задал clear=»left», так как картинка выровнена по левому краю.
| Вернуться назад | Перейти к следующей странице |
|---|
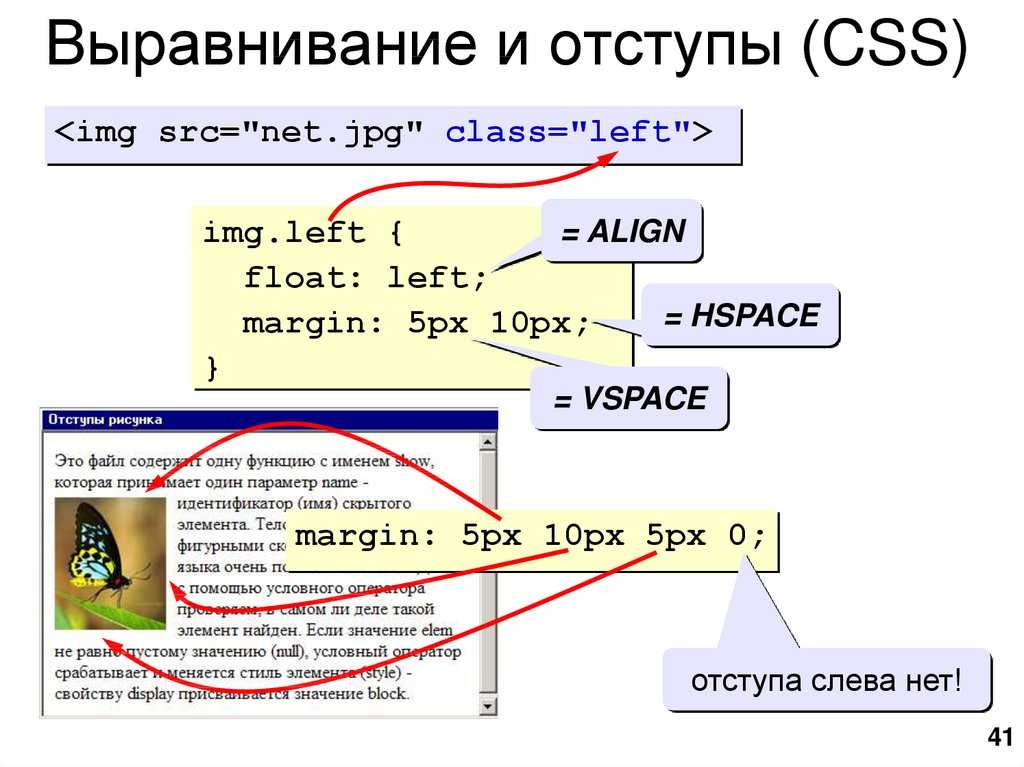
Учебник по Html для чайников. Простейшие.Ступенька 11-ая. Итак, мы задались вопросом как же сделать так, чтобы текст располагался весь рядом с картинкой, а не только одна его строчка. Все очень просто. Давайте вспомним об атрибуте align, который отвечает за выравнивание. Атрибут align есть и у картинок: <img src=»pr1.png» align=»left»> Это означает, что картинка будет прижата к левому краю экрана, а текст будет обтекать ее справа. Чтобы сделать наоборот (картинка справа, текст слева) надо прописать right: <img src=»pr1.png» align=»right»> Но это не все: текст может располагаться внизу картинки (это по умолчанию) — (1), посередине — (2), и вверху — (3): (1) — <img src=»pr1. Кроме атрибута align для тэга <img> можно ввести еще несколько атрибутов: (1) — <img src=»pr1.png» vspace=»10″> (3) — <img src=»pr1.png» alt=»моя фотография»> (4) — <img src=»pr1.png»> (5) — <img src=»pr1.png»> (6) — <img src=»pr1.png» border=»5″> Теперь последуют объяснения по пунктам. (1) — атрибут vspace — задает расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях. Pixel — минимальная единица изображения, точка. Например, разрешение экрана 800х600 — 800 на 600 точек. В нашем примере расстояние равно 10 пикселям. (2) — атрибут hspace — тоже задает расстояние между текстом и рисунком, но по горизонтали. Расстояние задается в пикселях. В нашем примере оно равно 30 пикселям (точкам). (3) — атрибут alt — краткое описание картинки. (4) атрибут width — ширина самой картинки (в пикселях). Если ширину не задавать специально, то по умолчанию она будет равна реальной ширине картинки (а так вы можете ее сделать или уже, или шире). (5) — атрибут height — высота самой картинки (тоже в пикселях). Так же как в случае с width высоту (height) картинки можно и не задавать. Правда, те же умные люди говорят, что размеры картинок следует задавать, для тех же особенных людей с отключенной графикой. (6) – атрибут border — рамка вокруг самой картинки (в пикселях). Можно не задавать. Однако, по умолчанию, рамка вокруг картинки есть всегда. И если вы хотите убрать ее, то выставляйте атрибут border равным нулю. Как мы помним, атрибуты для одного тэга могут употребляться одновременно друг с другом, чтобы избежать путаницы продемонстрирую наглядно на нашей страничке. Введем следующие атрибуты для нашей картинки: <img src=»pr1.png» align=»left» hspace=»30″ vspace=»5″ alt=»моя фотография»> Наша картинка будет прижата к левому краю экрана, текст будет обтекать ее справа, расстояние до текста по горизонтали — 30 пикселей, по вертикали — 5 пикселей (чтобы красиво все смотрелось), ну, и если вы наведете на картинку курсор, то выскочит надпись — «моя фотография».
Советую вам прежде, чем двинуться дальше, поподставлять и другие атрибуты и их значения в наш пример: задать разное значение в пикселях для атрибутов и т. Вот мы узнали о том, как расположить текст относительно картинки (+ еще несколько нужных атрибутов), но мы не говорили, как расположить саму картинку в центре экрана (справа, слева). Здесь все очень просто, вспомните параграфы (<p></p>) или другие тэги для выравнивания текста, о которых мы говорили, ведь они не только текст выравнивают (см. наш пример, наша картинка заключена в параграф, как и текст). Да, чуть не забыла сказать о том, что картинку можно сделать фоном документа. Это безобразие прописывается в открывающем тэге боди: <body text=»#336699″ bgcolor=»#000000″ background=»ваш_фон.jpg»> Атрибут background указывает на то, где лежит фоновая картинка, в нашем примере он указывает на то, что наша фоновая картинка лежит в той же директории (папке), что и наш документ. Но зачем оставлять атрибут bgcolor, если есть background? А вдруг фоновая картинка не загрузится (представьте, такое может быть), тогда сами поймете зачем. Если вы достаточно поигрались с параметрами картинок, то продолжим наше обучение. <<< Ступенька 10-ая: Назад | Далее: Ступенька 12-ая >>> | |||||||||
HTMLImageElement.align — веб-API | MDN
Устарело: Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может находиться в процессе исключения или может быть сохранен только в целях совместимости. Избегайте его использования и обновляйте существующий код, если это возможно; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
устарел выровнять свойство интерфейса HTMLImageElement представляет собой строку, указывающую
как расположить изображение относительно его контейнера.
Вместо этого вы должны использовать
Свойство CSS vertical-align , которое на самом деле также работает с изображениями.
несмотря на свое название. Вы также можете использовать свойство float , чтобы плавать изображение.
к левому или правому краю.
выровнять 9Свойство 0011 отражает HTML align атрибут содержания.
Строка, указывающая одну из следующих строк, которые устанавливают режим выравнивания изображения.
Выравнивание базовой линии
Эти три значения определяют выравнивание элемента относительно базовой линии текста.
Их следует заменить с помощью свойства CSS вертикального выравнивания .
-
снизу Нижний край изображения должен быть выровнен по вертикали с текущим текстом. базовый уровень. Значение по умолчанию.
-
средний Центр объекта должен быть выровнен по вертикали с текущей базовой линией.

-
верх Верхний край объекта должен быть выровнен по вертикали с текущей базовой линией.
Возможно, стоит отметить, что вертикальное выравнивание предлагает несколько дополнительных
варианты его стоимости; вы можете рассмотреть их при изменении кода для его использования.
Плавающие изображения по горизонтали
Свойства левый и правый не влияют на
относительное базовое выравнивание. Вместо этого они заставляют изображение «плавать» влево или
правое поле, позволяя следующему тексту обтекать изображение. Вместо этого вы должны
используйте свойство CSS float , указав в качестве значения
либо слева , либо справа .
-
слева Перемещает изображение так, чтобы левый край располагался на одном уровне с текущим полем. Любой следующий за ним текст будет обтекать правый край изображения.

-
справа Плавает изображение, чтобы его правый край располагался на одном уровне с правым полем. Последующий текст будет обтекать левый край изображения.
| Спецификация |
|---|
| Стандарт HTML # attr-img-align |

 Ступенька 11-ая.
Ступенька 11-ая. png» align=»bottom»>
png» align=»bottom»> Если навести курсором мыши на рисунок, и так подержать его (курсор) несколько секунд, выскочит описание картинки. В нашем случае это будет фраза — «моя фотография». Если параметр alt не задавать, описания не будет. Но умные люди говорят, что описание картинкам задавать следует (особенно, если это кнопки), т.к. есть особенные люди, которые бродят по интернету с отключенной графикой. Без alt им не будет видно на что нажимать (если картинка является ссылкой или кнопкой в меню), т.к. картинка не отображается, а при заданном alt, можно увидеть надпись, для чего картинка предназначена.
Если навести курсором мыши на рисунок, и так подержать его (курсор) несколько секунд, выскочит описание картинки. В нашем случае это будет фраза — «моя фотография». Если параметр alt не задавать, описания не будет. Но умные люди говорят, что описание картинкам задавать следует (особенно, если это кнопки), т.к. есть особенные люди, которые бродят по интернету с отключенной графикой. Без alt им не будет видно на что нажимать (если картинка является ссылкой или кнопкой в меню), т.к. картинка не отображается, а при заданном alt, можно увидеть надпись, для чего картинка предназначена.
 </h4>
</h4> д. — это поможет вам лучше усвоить наш урок, все-таки тема большая и уже не такая простая:)
д. — это поможет вам лучше усвоить наш урок, все-таки тема большая и уже не такая простая:)


 Выравнивание по умолчанию — вверху слева, в частности,
Выравнивание по умолчанию — вверху слева, в частности,  truetype("Тесты/шрифты/NotoSans-Regular.ttf", 48)
im = Image.new("RGB", (200, 200), "белый")
d = ImageDraw.Draw(им)
d.line(((0, 100), (200, 100)), "серый")
d.line(((100, 0), (100, 200)), "серый")
d.text((100, 100), "Быстро", fill="black", anchor="ms", font=font)
truetype("Тесты/шрифты/NotoSans-Regular.ttf", 48)
im = Image.new("RGB", (200, 200), "белый")
d = ImageDraw.Draw(им)
d.line(((0, 100), (200, 100)), "серый")
d.line(((100, 0), (100, 200)), "серый")
d.text((100, 100), "Быстро", fill="black", anchor="ms", font=font)