css — Выровнять таблицу по центру блока не толкая блоки рядом
В общем, вот есть наш сайт.И надо выровнять таблицу по центру так что бы картинка стояла на том же уровне что и без выравнивания(надеюсь понятно объясняюсь)
Html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="style.css" type="text/css"/>
<title>Пример веб-страницы</title>
</head>
<body>
<div>
<h2>Выберите интересующую вас зону эпиляции</h2>
</div>
<hr color="#965376" size="10px">
<div>
<p>
Пройдите процедуру лазерной эпиляции в нашем центре косметологии<br>
и лазерной эпиляции ДОШИ насладитесь прикосновениями<br>
к своему гладкому и приятному телу
</p>
</div>
<div>
<img src="leftSide.png" alt="Здесь должна быть картинка">
<h3>ПРАЙС:</h3>
<table border="1" cellspacing="0" cellpadding="0">
<tr>
<td>консультация врача</td>
<td>бесплатно</td>
</tr>
<tr>
<th colspan="2">разовое посещение</th>
</tr>
<tr>
<td>1 любая зона</td>
<td>2980 руб</td>
</tr>
<tr>
<td>1 дополнительная зона</td>
<td>990 руб</td>
</tr>
<tr>
<td>всё тело</td>
<td>5980 руб</td>
</tr>
<tr>
<th colspan="2">абонемент на курс</th>
</tr>
<tr>
<td>1 любая зона</td>
<td>14900 руб</td>
</tr>
<tr>
<td>1 дополнительная зона</td>
<td>890 руб</td>
</tr>
<tr>
<td>всё тело</td>
<td>24900 руб</td>
</tr>
</table>
<img src="rightSide.
png" alt="Здесь должна быть картинка">
</div>
</body>
</html>
CSS:
#price-list-header h2{
font-size: 36px;
text-align:center;
color: #EB5674;
}
#priceListText{
text-align: center;
font-size: 28px;
color: #4B494C;
}
#priceList{
}
#priceList h3{
margin: 0 auto;
width: 500px;
text-align: center;
color:#4F4C53;
}
#priceList table{
}
#leftSideImg{
float: left;
}
#rightSideImg{
float: right;
}
#priceListTable{
align: center;
font-size: 26px;
border-width: 2px;
width: 425px;
height: 315px;
text-align: center;
}
#priceListTable th{
}
.price{
color: #EC5976;
}
1
#price-list-header h2{
font-size: 36px;
text-align:center;
color: #EB5674;
}
#priceListText{
text-align: center;
font-size: 28px;
color: #4B494C;
}
#priceList{
}
#priceList h3{
margin: 0 auto;
width: 500px;
text-align: center;
color:#4F4C53;
}
#priceList table{
}
#leftSideImg{
float: left;
}
#rightSideImg{
float: right;
}
#priceListTable{
align: center;
font-size: 26px;
border-width: 2px;
width: 425px;
height: 315px;
text-align: center;
margin:0 auto;
}
#priceListTable th{
}
. price{
color: #EC5976;
}
price{
color: #EC5976;
}<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="style.css" type="text/css"/>
<title>Пример веб-страницы</title>
</head>
<body>
<div>
<h2>Выберите интересующую вас зону эпиляции</h2>
</div>
<hr color="#965376" size="10px">
<div>
<p>
Пройдите процедуру лазерной эпиляции в нашем центре косметологии<br>
и лазерной эпиляции ДОШИ насладитесь прикосновениями<br>
к своему гладкому и приятному телу
</p>
</div>
<div>
<img src="leftSide.png" alt="Здесь должна быть картинка">
<img src="rightSide.png" alt="Здесь должна быть картинка">
<h3>ПРАЙС:</h3>
<table border="1" cellspacing="0" cellpadding="0">
<tr>
<td>консультация врача</td>
<td>бесплатно</td>
</tr>
<tr>
<th colspan="2">разовое посещение</th>
</tr>
<tr>
<td>1 любая зона</td>
<td>2980 руб</td>
</tr>
<tr>
<td>1 дополнительная зона</td>
<td>990 руб</td>
</tr>
<tr>
<td>всё тело</td>
<td>5980 руб</td>
</tr>
<tr>
<th colspan="2">абонемент на курс</th>
</tr>
<tr>
<td>1 любая зона</td>
<td>14900 руб</td>
</tr>
<tr>
<td>1 дополнительная зона</td>
<td>890 руб</td>
</tr>
<tr>
<td>всё тело</td>
<td>24900 руб</td>
</tr>
</table>
</body>
</html>1
В общем, если у кого либо похожая(или даже такая-же проблема) не ставьте картинку после таблицы, а иначе будет как у меня))) Стало
HTML <img src="leftSide.png" alt="Здесь должна быть картинка"> <img src="rightSide.png" alt="Здесь должна быть картинка"> <h3>ПРАЙС:</h3> <table border="1" cellspacing="0" cellpadding="0"> <tr> <td>консультация врача</td> <td>бесплатно</td> </tr> <tr> <th colspan="2">разовое посещение</th> </tr> <tr> <td>1 любая зона</td> <td>2980 руб</td> </tr> <tr> <td>1 дополнительная зона</td> <td>990 руб</td> </tr> <tr> <td>всё тело</td> <td>5980 руб</td> </tr> <tr> <th colspan="2">абонемент на курс</th> </tr> <tr> <td>1 любая зона</td> <td>14900 руб</td> </tr> <tr> <td>1 дополнительная зона</td> <td>890 руб</td> </tr> <tr> <td>всё тело</td> <td>24900 руб</td> </tr> </table>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
выравнивание таблицы по центру.
 : TeXнические обсуждения
: TeXнические обсужденияСообщения без ответов | Активные темы | Избранное
| Roxkisabsver |
| ||
26/06/13 |
| ||
| |||
| Xaositect |
| |||
06/10/08 |
| |||
| ||||
| Karan |
| |||||
19/10/15 |
| |||||
| ||||||
| Roxkisabsver |
| ||
26/06/13 |
| ||
| |||
| Xaositect |
| |||
06/10/08 |
| |||
| ||||
| Roxkisabsver |
| ||
26/06/13 |
| ||
| |||
| Xaositect |
| |||
06/10/08 |
| |||
| ||||
| Roxkisabsver |
| ||
26/06/13 |
| ||
| |||
| Xaositect |
| |||
06/10/08 |
| |||
| ||||
| Roxkisabsver |
| ||
26/06/13 |
| ||
| |||
| Показать сообщения за: Все сообщения1 день7 дней2 недели1 месяц3 месяца6 месяцев1 год Поле сортировки АвторВремя размещенияЗаголовокпо возрастаниюпо убыванию |
| Страница 1 из 1 | [ Сообщений: 10 ] |
Модераторы: Karan, Toucan, PAV, maxal, Супермодераторы
Кто сейчас на конференции |
Сейчас этот форум просматривают: нет зарегистрированных пользователей |
| Вы не можете начинать темы Вы не можете отвечать на сообщения Вы не можете редактировать свои сообщения Вы не можете удалять свои сообщения Вы не можете добавлять вложения |
| Найти: |
Как центрировать содержимое таблицы HTML?
В этой статье мы покажем, как выровнять содержимое таблицы по центру. Свойство text-align в CSS можно использовать для выравнивания содержимого данного контейнера или элемента.
Свойство text-align в CSS можно использовать для выравнивания содержимого данного контейнера или элемента.
Подход: Чтобы выровнять содержимое таблицы по центру, мы можем использовать свойство text-align в CSS. Таблица элементов может быть оформлена с помощью свойства text-align, и значение в качестве центра приведет к желаемому решению. По умолчанию для свойства text-align установлено значение left, поэтому содержимое выравнивается по левому краю. Мы переопределим значение этого свойства на центр, чтобы выровнять содержимое в соответствии с нашим требованием.
Синтаксис:
выравнивание текста: по левому краю;
Значение свойства:
- начальное значение: Это значение по умолчанию.
- наследование: Устанавливает значение свойства родительского элемента.
- слева: Выравнивает текст по левому краю (свойство по умолчанию).

- справа: Выравнивает текст по правому краю.
- center: Выравнивает текст по центру.
- по ширине: Растягивает содержимое элемента.
Пример 1: Сначала мы создадим шаблон HTML с элементом таблицы и добавим данные в строки и столбцы таблицы.
HTML
< td >North America |
Вывод:
Таблица выровнена по левому краю ячейки по умолчанию. Мы применили некоторые основные стили, такие как границы и отступы, чтобы сделать таблицу более наглядной. Эти стили, такие как граница, были установлены для визуализации выравнивания с границей, а также для добавления дополнительных отступов для масштабирования в табличном представлении и возможности лучше видеть свойство выравнивания.
Мы применили некоторые основные стили, такие как границы и отступы, чтобы сделать таблицу более наглядной. Эти стили, такие как граница, были установлены для визуализации выравнивания с границей, а также для добавления дополнительных отступов для масштабирования в табличном представлении и возможности лучше видеть свойство выравнивания.
Выравнивание содержимого по центру: Теперь, когда мы добавили содержимое таблицы, мы можем добавить свойство CSS для выравнивания содержимого таблицы по центру. Мы можем использовать элемент table и добавить свойство text-align, установив его по центру. Вы должны добавить следующий код в тег стиля, как показано ниже:


 price{
color: #EC5976;
}
price{
color: #EC5976;
} png" alt="Здесь должна быть картинка">
<img src="rightSide.png" alt="Здесь должна быть картинка">
<h3>ПРАЙС:</h3>
<table border="1" cellspacing="0" cellpadding="0">
<tr>
<td>консультация врача</td>
<td>бесплатно</td>
</tr>
<tr>
<th colspan="2">разовое посещение</th>
</tr>
<tr>
<td>1 любая зона</td>
<td>2980 руб</td>
</tr>
<tr>
<td>1 дополнительная зона</td>
<td>990 руб</td>
</tr>
<tr>
<td>всё тело</td>
<td>5980 руб</td>
</tr>
<tr>
<th colspan="2">абонемент на курс</th>
</tr>
<tr>
<td>1 любая зона</td>
<td>14900 руб</td>
</tr>
<tr>
<td>1 дополнительная зона</td>
<td>890 руб</td>
</tr>
<tr>
<td>всё тело</td>
<td>24900 руб</td>
</tr>
</table>
png" alt="Здесь должна быть картинка">
<img src="rightSide.png" alt="Здесь должна быть картинка">
<h3>ПРАЙС:</h3>
<table border="1" cellspacing="0" cellpadding="0">
<tr>
<td>консультация врача</td>
<td>бесплатно</td>
</tr>
<tr>
<th colspan="2">разовое посещение</th>
</tr>
<tr>
<td>1 любая зона</td>
<td>2980 руб</td>
</tr>
<tr>
<td>1 дополнительная зона</td>
<td>990 руб</td>
</tr>
<tr>
<td>всё тело</td>
<td>5980 руб</td>
</tr>
<tr>
<th colspan="2">абонемент на курс</th>
</tr>
<tr>
<td>1 любая зона</td>
<td>14900 руб</td>
</tr>
<tr>
<td>1 дополнительная зона</td>
<td>890 руб</td>
</tr>
<tr>
<td>всё тело</td>
<td>24900 руб</td>
</tr>
</table>
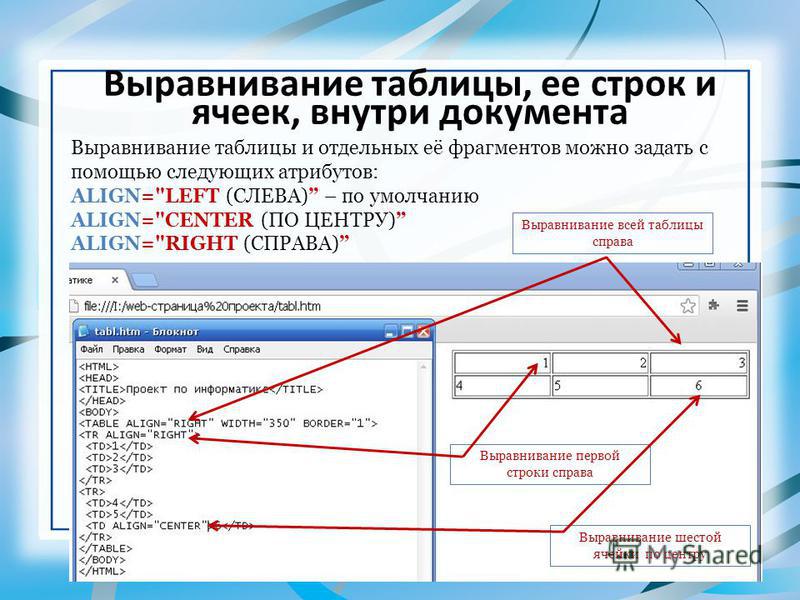
 В общем тема в том, что я сделал таблицу в техе, но (по непонятным мне причинам) вся она сдвинута вправо. Отмечу, что при компиляции никаких ошибок не вылезает. Как выровнять все в середину? Есть ли простой метод с помощью какого-нибудь окружения? Скрины прилагаю:
В общем тема в том, что я сделал таблицу в техе, но (по непонятным мне причинам) вся она сдвинута вправо. Отмечу, что при компиляции никаких ошибок не вылезает. Как выровнять все в середину? Есть ли простой метод с помощью какого-нибудь окружения? Скрины прилагаю: Скорее всего, у Вас просто поля слева большие и таблица широкая.
Скорее всего, у Вас просто поля слева большие и таблица широкая.

 Диск положить, но лучше все-таки тут.
Диск положить, но лучше все-таки тут. У меня есть код (скриншоты с яндекса). Код — таблица. В какое окружение поставить таблицу чтоб она по середине была? \syntax ? Что это вообще и куда его в коде вставлять?
У меня есть код (скриншоты с яндекса). Код — таблица. В какое окружение поставить таблицу чтоб она по середине была? \syntax ? Что это вообще и куда его в коде вставлять? Заключите в тэг [code] или [syntax].
Заключите в тэг [code] или [syntax]. sk/d/rcTPkvE5kjbqC
sk/d/rcTPkvE5kjbqC 69815pt too wide) in paragraph at lines 31—155
69815pt too wide) in paragraph at lines 31—155 Сделал так, как Вы и сказали. Все работает. Все на своем месте. Еще раз огромное спасибо.
Сделал так, как Вы и сказали. Все работает. Все на своем месте. Еще раз огромное спасибо.

 0056
0056  TD
TD