Выравнивание строк и столбцов. align-content
Последнее обновление: 18.04.2017
Свойство align-content управляет выравниванием рядов (строк и столбцов) во flex-контейнере и поэтому применяется, если
свойство flex-wrap имеет значение wrap или wrap-reverse. Свойство align-content может иметь следующие значения:
stretch: значение по умолчанию, при котором строки (столбцы) растягиваются, занимая все свободное место
flex-start: строки (столбцы) выравниваются по началу контейнера (для строк — это верхний край, для столбцов — это левый край контейнера)
flex-end: строки (столбцы) выравниваются по концу контейнера (строки — по нижнему краю, столбцы — по правому краю)
center: строки (столбцы) позиционируются по центру контейнера
space-between: строки (столбцы) равномерно распределяются по контейнеру, а между ними образуются одинаковые отступы.
 Если же имеющегося в контейнере места недостаточно,
то действует аналогично значению
Если же имеющегося в контейнере места недостаточно,
то действует аналогично значению space-around: строки (столбцы) равным образом распределяют пространство контейнера, а растояние между первой и последней строкой (столбцом) и границами контейнера составляет половину расстояния между соседними строками (столбцами).
Стоит учитывать, что это свойство имеет смысл, если в контейнере две и больше строки (столбца).
Например, расположение строк в начале контейнера:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
flex-wrap: wrap;
height:200px;
align-content: flex-start;
}
.flex-item {
text-align:center;
font-size: 16px;
padding: 10px;
color: white;
}
. item1 {background-color: #675BA7;}
.item2 {background-color: #9BC850;}
.item3 {background-color: #A62E5C;}
.item4 {background-color: #2A9FBC;}
.item5 {background-color: #F15B2A;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
<div>Flex Item 6</div>
<div>Flex Item 7</div>
<div>Flex Item 8</div>
</div>
</html>
item1 {background-color: #675BA7;}
.item2 {background-color: #9BC850;}
.item3 {background-color: #A62E5C;}
.item4 {background-color: #2A9FBC;}
.item5 {background-color: #F15B2A;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
<div>Flex Item 6</div>
<div>Flex Item 7</div>
<div>Flex Item 8</div>
</div>
</html>
Изменим стиль контейнера:
.flex-container {
display: flex;
border:1px #ccc solid;
flex-wrap: wrap;
height:200px;
align-content: space-between;
flex-direction: column;
}
И в этом случае мы получим ряд столбцов, разделенных отступами:
НазадСодержаниеВперед
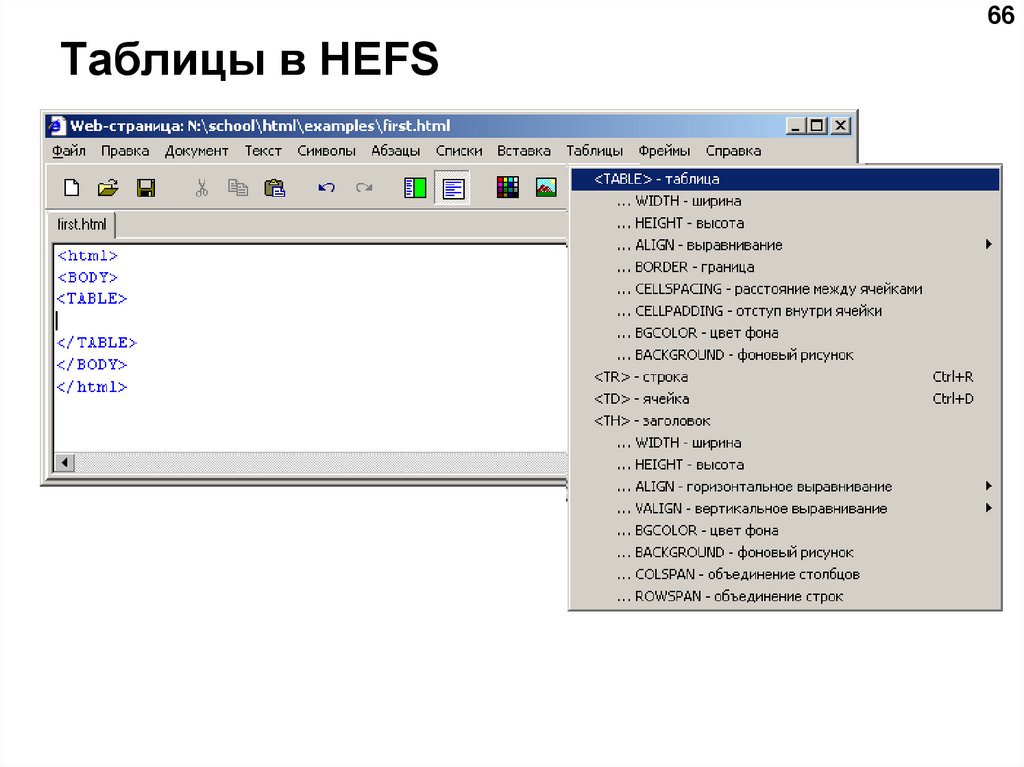
Таблицы: учебник HTML:
Простейшая таблица
Таблицы на Web-страницах используются не только для представления табличного материала,
но и для того, чтобы выровнять текст и рисунки. Например, с помощью
таблиц (без рамки) можно расположить текст и рисунки в несколько колонок.
Например, с помощью
таблиц (без рамки) можно расположить текст и рисунки в несколько колонок.
Ниже приведен код простейшей таблицы
<BODY>
<TABLE BORDER=»1″>
<TR>
<TD>Таблица из одной строки</TD>
<TD>из трех столбцов</TD>
<TD>без указания ширины таблицы и ячеек.</TD>
</TR>
</TABLE>
</BODY>
и вид окна браузера
Таблица начинается тэгом <TABLE> (от английского table — таблица) и заканчивается парным ему тэгом </TABLE>. Параметр BORDER тэга <TABLE> обозначает ширину рамки таблицы.
Содержимое таблицы описывается по строкам сверху вниз (начиная с верхней строки).
Каждая строка начинается тэгом <TR>
(от английского table row — строка таблицы)
и заканчивается парным ему тэгом </TR>.
Ячейки в строке описываются слева направо. Каждая ячейка начинается тэгом <TD> (от английского table data — данные таблицы) и заканчивается парным ему тэгом </TD>. В ячейку можно помещать все, что угодно, в том числе текст, рисунки и даже другие таблицы (вложенные таблицы).
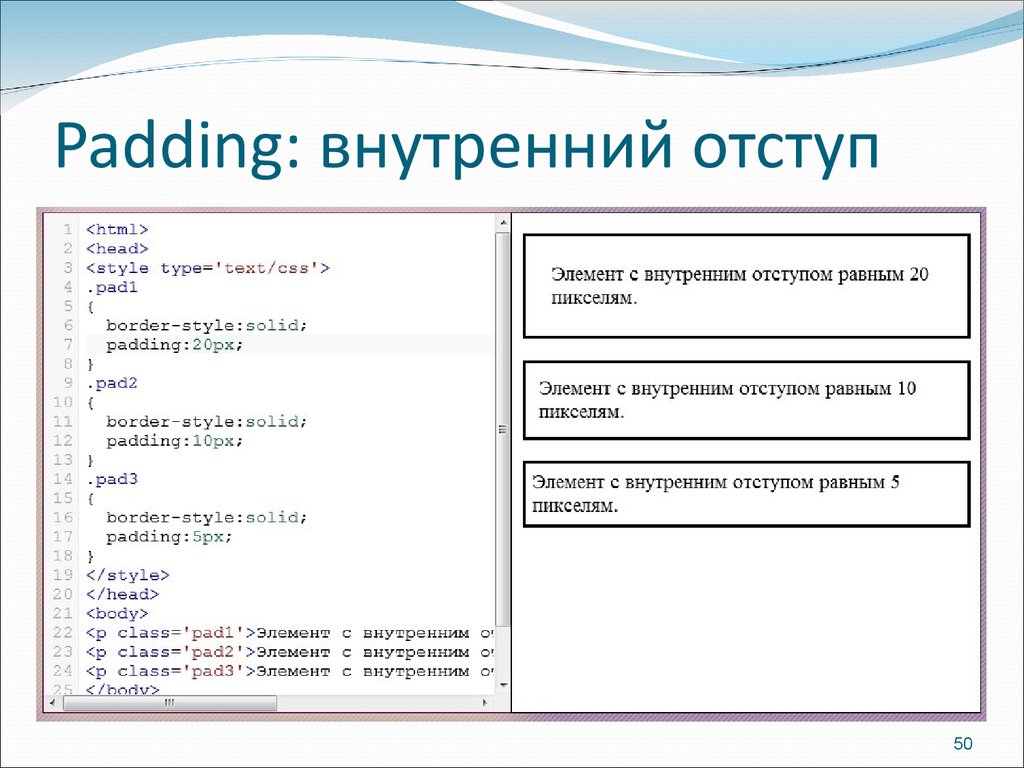
Отступы
Тэг <TABLE> позволяет задать два вида отступов:
- CELLSPACING — расстояние между границами соседних ячейками
- CELLPADDING — расстояние между границами ячейки и ее содержимом
Например:
<TABLE CELLSPACING=»5″ CELLPADDING=»10″>
Размеры
Каждый из тэгов <TABLE>, <TR> и <TD> имеет параметры, задающие размеры в пикселях или в процентах от общей высоты или ширины. По умолчанию каждой ячейке отводится минимальное место, необходимое для размещения всей информации.
Параметры WIDTH и
HEIGHT тэга <TABLE>
обозначают общую ширину и высоту таблицы. Например таблица:
Например таблица:
<TABLE>
должна занимать 50 процентов ширины окна браузера и иметь высоту 300 пикселов. Однако если вся нужная информация не поместится в эту область, таблица будет расширена (чаще всего увеличивается ее высота).
Параметр HEIGHT тэга <TR> задает высоту строки таблицы в пикселах или в процентах от общей высоты таблицы. Например строка:
<TR>
должна иметь высоту 30 пикселов. Однако если вся нужная информация не поместится в эту область, ее высота будет увеличена.
Параметры WIDTH и HEIGHT тэга <TD> обозначают ширину и высоту ячейки таблицы. Например ячейка:
<TD>
должна иметь ширину 50 и высоту 30 пикселов. Однако если вся нужная информация не поместится в эту область или эти размеры не стыкуются с другими, эти команды не выполняются.
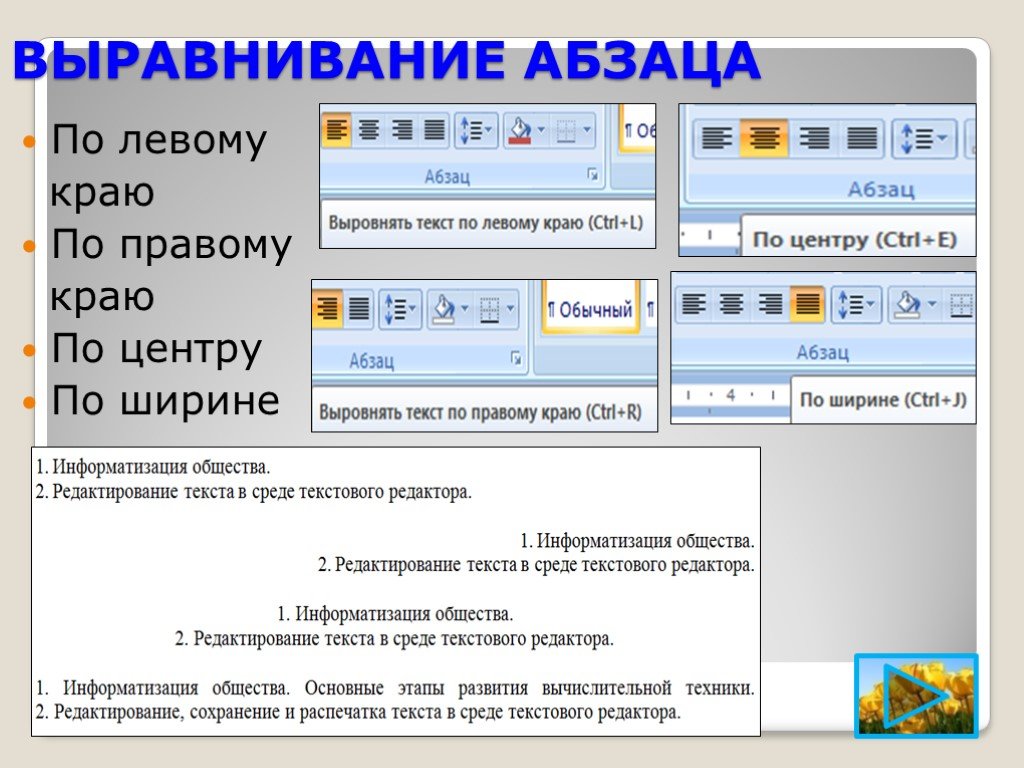
Выравнивание
Для строки или для отдельной ячейки можно задать два параметра,
которые обеспечивают выравнивание информации в ячейках по горизонтали
(параметр ALIGN) и по вертикали
(VALIGN).
- left — по левой границе
- right — по правой границе
- center — по центру
Параметр VALIGN может принимать значения
- top — по верхней границе
- bottom — по нижней границе
- middle — по середиен
Например:
<TR ALIGN=»center» VALIGN=»top»>
<TD>По центру, по верхней границе</TD>
<TD ALIGN=»right» VALIGN=»middle»>По правой границе,
по середине</TD>
</TR>
Фон и текст
Для того, чтобы задать фон таблицы, строки или даже отдельной ячейки, тэги <TABLE>, <TR> и <TD> имеют параметры
- BGCOLOR — задает цвет фона в виде названия или шестнадцатеричного кода (см. раздел Цвета)
- BACKGROUND — задает фон-рисунок, можно указать
имя файла, путь к нему или URL (см.
 раздел Рисунки)
раздел Рисунки)
Для того, чтобы изменить цвет текста в ячейке, используют тэг <FONT> (см. раздел Текст). Например, код
<TABLE BORDER=»1″ BGCOLOR=»green»>
<TR BGCOLOR=»blue»>
<TD><FONT COLOR=»white»>Привет!</FONT></TD>
<TD BGCOLOR=»red»></TD>
</TR>
<TR>
<TD BACKGROUND=»web.jpg»>Таблица из двух строк</TD>
<TD>и двух столбцов</TD>
</TR>
</TABLE>
дает такую таблицу:
Объединение ячеек
Соседние ячейки внутри одной строки или столбца можно объединять. Тэг <TD> имеет параметры COLSPAN (от английского
|
<TABLE BORDER=»1″> |
Во втором примере объединяются строки одного столбца:
|
<TABLE BORDER=»1″> <TR> <TD>Петя,</TD> </TR> <TR> <TD>Маша!</TD> </TR> </TABLE> |
Вложенные таблицы
В ячейки таблицы можно вставлять другие (вложенные) таблицы. Например, чтобы разместить две таблицы рядом, используют трюк,
при котором они «вкладываются» в ячейки другой таблицы со скрытой рамкой.
Так код
Например, чтобы разместить две таблицы рядом, используют трюк,
при котором они «вкладываются» в ячейки другой таблицы со скрытой рамкой.
Так код
<TABLE BORDER=»0″ CELLSPACING=10>
<TR><TD>
<TABLE BORDER=»1″>
<TR><TD>Вася</TD><TD>Петя</TD></TR>
<TR><TD>Маша</TD><TD>Даша</TD></TR>
</TABLE>
<TD>
<TABLE BORDER=»1″>
<TR><TD>1</TD><TD>22</TD></TR>
<TR><TD>333</TD><TD>4444</TD></TR>
</TABLE>
</TD></TR>
</TABLE>
дает изображение
Внешняя таблица имеет одну строку и два столбца, ее рамка скрыта.
Следующий раздел описывает сложные структуры — фреймы.
html — Самый простой способ выравнивания текста в ячейке таблицы
спросил
Изменено 11 лет, 6 месяцев назад
Просмотрено 3к раз
Я очень мало знаю html и почти не знаю css. Я хотел бы знать самый простой способ изменить текст, выровненный по левому краю, на выровненный по центру в ячейках. Кто-то из stackoverflow помог мне понять, как центрировать таблицу на моей странице WordPress с помощью следующего кода:
<дел>
<граница таблицы="0">
<граница таблицы="0">
ддд
ддд
<тд>
<тд>
Теперь мне нужно выяснить, как центрировать текст внутри ячеек. Я попытался использовать align=»center» рядом с td. Это показало, что текст был сосредоточен в области администратора WordPress, но на фактической веб-странице текст все еще был выровнен по левому краю. Другой парень порекомендовал мне поместить что-то в мой код заголовка и связать его с чем-то. Опять же, я очень мало знаю об этом и был бы признателен за самое простое решение. Спасибо.
Я попытался использовать align=»center» рядом с td. Это показало, что текст был сосредоточен в области администратора WordPress, но на фактической веб-странице текст все еще был выровнен по левому краю. Другой парень порекомендовал мне поместить что-то в мой код заголовка и связать его с чем-то. Опять же, я очень мало знаю об этом и был бы признателен за самое простое решение. Спасибо.
- html
- центр
- выравнивание
Добавьте следующий CSS (CSS должен быть добавлен в теги

 Если же имеющегося в контейнере места недостаточно,
то действует аналогично значению
Если же имеющегося в контейнере места недостаточно,
то действует аналогично значению  item1 {background-color: #675BA7;}
.item2 {background-color: #9BC850;}
.item3 {background-color: #A62E5C;}
.item4 {background-color: #2A9FBC;}
.item5 {background-color: #F15B2A;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
<div>Flex Item 6</div>
<div>Flex Item 7</div>
<div>Flex Item 8</div>
</div>
</html>
item1 {background-color: #675BA7;}
.item2 {background-color: #9BC850;}
.item3 {background-color: #A62E5C;}
.item4 {background-color: #2A9FBC;}
.item5 {background-color: #F15B2A;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
<div>Flex Item 6</div>
<div>Flex Item 7</div>
<div>Flex Item 8</div>
</div>
</html>
 раздел Рисунки)
раздел Рисунки)