Учебник HTML5
260
Web-программирование — Учебник HTML5
С первого взгляда можно предположить, что HTML5 — это пятая версия языка HTML для создания веб-страниц. Но в действительности все не так просто.
HTML5 — неформал. Его придумала группа вольнодумцев, которые не входили в группу, отвечавшую за официальный стандарт HTML. В стандарте HTML5 разрешаются методы написания страниц, которые были запрещены десять лет тому назад. В нем подробно изложены инструкции браузерам, как обрабатывать ошибки в разметке страниц, чтобы попытаться отобразить эти страницы, вместо того чтобы сразу же забраковывать их.
Он, наконец, позволяет воспроизводить видео, не прибегая к помощи модулей расширения браузера, таких как, например, Flash. Также в этом стандарте вводится лавина функциональностей, движимых JavaScript, которые могут придать веб-страницам определенные расширенные, интерактивные возможности, встречаемые в программном обеспечении для настольных компьютеров.
Разобраться в HTML5 — задача не из легких. Самой большой проблемой является то обстоятельство, что термин «HTML5» используется для обозначения свыше дюжины отдельных стандартов. (Как мы узнаем, эта ситуация является результатом эволюции HTML5, который начинался как единый стандарт, но впоследствии был разделен на более управляемые части.)
В действительности, термин «HTML5» сейчас означает «HTML5 и связанные стандарты» и, в еще более широком понимании, «следующее поколение технологий разработки веб-страниц». Вот такую версию HTML5 мы и будем рассматривать: все от базового языка HTML5 до новых возможностей, сброшенных в одну кучу с HTML5, хотя они никогда и не были частью этого стандарта.
1. Введение в HTML5
- История HTML5
- Простой документ HTML5
- Синтаксис HTML5
- Семейства элементов
- Поддержка браузерами HTML5
- Семантические элементы
- Браузерная совместимость семантических элементов
- Текстовые семантические элементы
- Семантическая разметка и микроформаты
2.
 Веб-формы
Веб-формы
- Формы HTML5
- Валидация форм
- Новые типы элемента <input>
- Новые элементы форм
- HTML редактор
3. Аудио и видео
- Аудио и видео
- Поддерживаемые форматы аудио и видео
- Управление плеером с помощью JavaScript
4. Canvas
- Элемент Canvas
- Трансформации и прозрачность
- Простая программа рисования
- Браузерная совместимость элемента Canvas
- Вставка изображений и текста
- Тени и градиентная заливка
- Интерактивные фигуры
- Анимация
- Простая игра на Canvas
5.
 Web Storage API и File API
Web Storage API и File API
- Обзор Web Storage
- Работа с Web Storage
- Пример приложения Web Storage
- Чтение файлов
-
6. Автономные приложения
- Обзор автономных приложений
- Файл манифеста
- Практические методы кэширования
7. Взаимодействие с веб-сервером
- Объект XMLHttpRequest
- Серверные события
- Веб-сокеты
8. Geolocation API, Web Workers и другие средства
- Геолокация
- Web Workers API — фоновые вычисления
- Управление историей просмотров
Самоучитель, справочник html, css, javascript и php
Сеть Интернет уже давно стала для нас чем-то необходимым, каждодневным и универсальным. В сети каждый находит для себя что-то нужное, интересное или даже необходимое. Обилие Интернет сайтов, сервисов социальных сетей, форумов и многих других, полезных и не очень, ресурсов просто поражает. В сети можно найти все: от списка ресторанов и кинотеатров, куда бы вы хотели пойти, до подробного описания принципа работы адронного коллайдера, с подробными примерами и чертежами по его созданию.
В сети каждый находит для себя что-то нужное, интересное или даже необходимое. Обилие Интернет сайтов, сервисов социальных сетей, форумов и многих других, полезных и не очень, ресурсов просто поражает. В сети можно найти все: от списка ресторанов и кинотеатров, куда бы вы хотели пойти, до подробного описания принципа работы адронного коллайдера, с подробными примерами и чертежами по его созданию.
Но как это работает, что нужно сделать, чтобы построить свой собственный сайт?
Если Вас интересуют именно эти вопросы — Вы зашли по адресу. Сайт www.puzzleweb.ru — это универсальный самоучитель и справочник по HTML 5, CSS, JavaScript и PHP, на страницах которого Вы сможете не только узнать, как работают интернет сайты, но и научитесь создавать их самостоятельно.
Как пользоваться сайтом?
Для удобства восприятия и изучения материала сайт разделен на четыре основных раздела, в каждом из которых вы найдете всю необходимую информацию по интересующей вас теме:
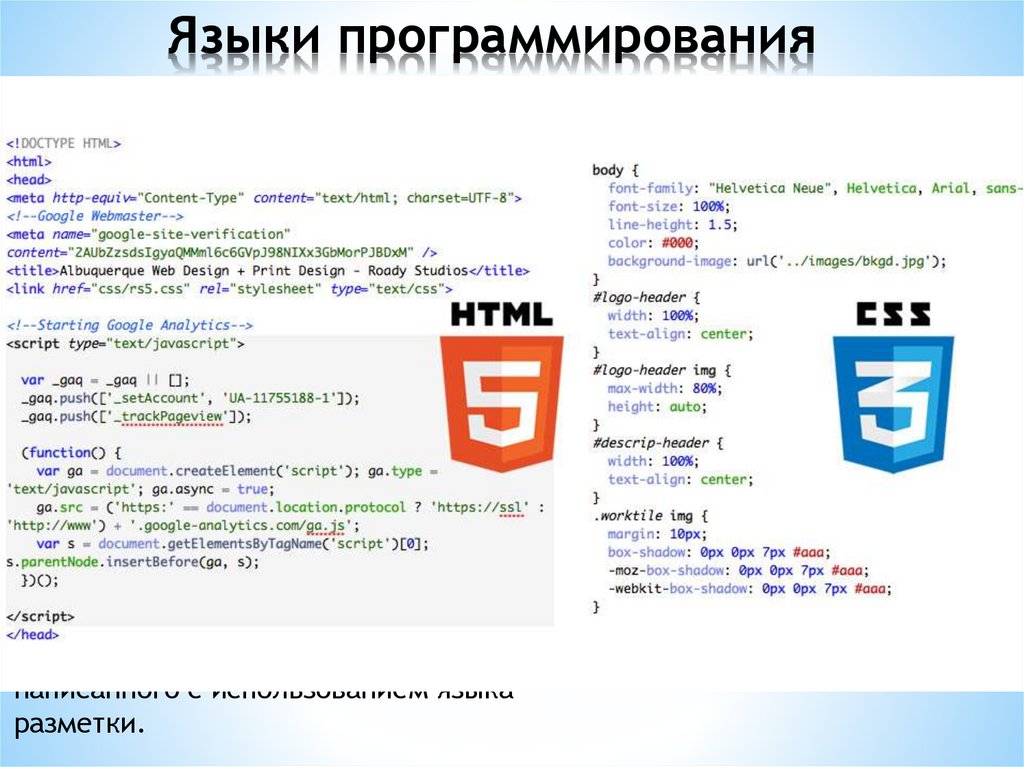
HTMLСамоучитель HTML — это подробное руководство по языку разметки HTML, включая все обновления и дополнения к языку в версии HTML 5. |
CSSСамоучитель CSS, а также удобный справочник CSS, откроют перед вами практически безграничные возможности по оформлению интернет сайта. Перед вами предстанет интереснейший мир разнообразия форм и цветов, какими может обладать ваш сайт. |
JavaScriptСамоучитель JavaScript — это удобнейшее онлайн пособие для начинающего программиста, после изучения которого вы научитесь создавать интерактивные интернет сайты. Изучение JavaScript даст вам возможность более качественно удовлетворять потребности посетителей вашего сайта. |
PHPЕсли вы хотите научиться создавать динамические веб-сайты, уже знакомы с основами разметки HTML, но не представляете себе, как использовать для этих целей язык программирования PHP, то наш раздел по PHP станет вашим незаменимым помощником. |
Для кого создан сайт www.puzzleweb.ru?
Сайт будет полезен не только для начинающих WEB-программистов, но и для тех, кто уже умеет создавать сайты и приложения. Благодаря наличию на нашем ресурсе удобных справочников по CSS и HTML, вы всегда сможете быстро определить значение интересующего вас тега или свойства, не теряя времени на поиски информации в книгах или в Интернете. На страницах наших самоучителей вы найдете множество практических примеров исходного кода страниц, скриптов, которые вы с легкостью сможете применить для создания собственного проекта.
Насколько сложно выучить HTML?
Среди многих фундаментальных столпов цифрового мира HTML существует уже давно. Он используется для создания веб-страниц и приложений и по сей день остается одним из наиболее широко используемых языков программирования.
Если вы читаете эту статью, скорее всего, вы заинтересованы в изучении HTML. Возможно, вы даже подумываете стать веб-разработчиком или UX-дизайнером. В этой статье мы объясним основы HTML, почему он полезен и как вы можете научиться его осваивать. Но прежде чем мы двинемся дальше, вам нужно знать следующие термины.
В этой статье мы объясним основы HTML, почему он полезен и как вы можете научиться его осваивать. Но прежде чем мы двинемся дальше, вам нужно знать следующие термины.
Посетите бесплатный вебинар
Наши семинары помогут вам начать новую карьеру, создадут возможности для сотрудничества с экспертами и студентами-единомышленниками или научат вас новым навыкам.
Гипертекст : «Гипертекст» можно описать как «текст в тексте». Любой текст, внутри которого есть ссылка, называется гипертекстом. Таким образом, всякий раз, когда вы нажимаете на ссылку на веб-странице, которая отправляет вас на другую веб-страницу, это означает, что вы нажали на гипертекст. Это ссылка для соединения двух или более веб-страниц или HTML-документов друг с другом.
Например, узнайте больше о разработке программного обеспечения с помощью полезных ресурсов Thinkful.
Язык разметки: Язык разметки — это компьютерный язык, используемый для применения изменений макета и форматирования к текстовому документу. Язык разметки помогает сделать ваш текст более интерактивным и динамичным. Его также можно использовать для преобразования текста в изображения, таблицы и ссылки.
Зачем вам изучать HTML?
Есть несколько причин, по которым вам полезно изучать HTML:
- Это один из наиболее часто используемых языков программирования.
- Это полезно в различных настройках веб-разработки.
- HTML полезен как для непрограммистов, так и для профессиональных инженеров-программистов.
- Он научит вас думать как кодер.
Существуют буквально сотни языков программирования. Все они имеют свои собственные возможности и области применения. Таким образом, вы можете спросить себя, стоит ли конкретно HTML вашего времени.
HTML — один из наиболее широко используемых языков кодирования. Таким образом, независимо от того, решите ли вы в конечном итоге специализироваться на интерфейсе, сервере, программировании видеоигр или разработке приложений, вы, вероятно, где-нибудь натолкнетесь на некоторые строки HTML.
Поскольку язык HTML настолько распространен, это полезный навык даже для непрограммистов. Если вы выполняете обязанности, связанные с добавлением контента на веб-сайт или рекомендацией изменений в дизайне, знание некоторых основ HTML позволит вам вносить необходимые изменения самостоятельно, а не полагаться на команду разработчиков.
Наконец, изучение HTML поможет вам заложить основу для того, чтобы стать инженером-программистом. По мере изучения языка вы постепенно начнете думать как программист. Он готовит почву для изучения других, более нюансированных языков.
Теперь, когда вы убедились в его ценности, давайте посмотрим, насколько сложно учиться начинающим программистам.
Насколько сложно выучить HTML? А как выучить HTML?
Поскольку основы можно освоить довольно быстро, изучение HTML относительно простое. И с тем, что он позволяет вам создавать, это также довольно мощный инструмент. Под руководством World Wide Web Consortium, или W3C, организации, занимающейся разработкой и поддержкой языка, HTML постоянно совершенствуется. Их цель — удовлетворить потребности быстро растущей интернет-аудитории.
Время, необходимое для изучения HTML, зависит от того, для чего вы хотите его использовать. Простое знание принципов HTML должно занять несколько дней чтения и запоминания кодов. На самом деле, вы можете изучить основы всего за час! И как только вы разберетесь с тегами, вы даже сможете начать создавать свои собственные HTML-страницы!
Однако использование HTML и разработка интерактивных веб-сайтов — это совсем другая история. Мы считаем, что разработка хорошего веб-сайта — это примерно 50% умения и 50% таланта. Изучение методов HTML и знание правильного использования тегов может значительно улучшить вашу работу.
Кроме того, хорошие знания дизайна и аудитории, на которую вы ориентируетесь, увеличат шансы вашего сайта на успех. К счастью, все эти требования можно изучить и выполнить. Вам просто нужно быть готовым приложить усилия. Это в конечном итоге приведет вас к созданию лучших веб-сайтов.
Как только вы начнете управлять своим веб-сайтом, вы будете поражены, увидев широкий спектр навыков, которые вы можете получить на нем помимо HTML. Эти навыки могут варьироваться от аспектов графического дизайна и типографики до компьютерного программирования. Вы заметите, что ваша общая эффективность работы с компьютером значительно улучшится.
Самое приятное в изучении HTML то, что вам не нужно постоянно находиться в сети! Вы можете написать код для всего вашего сайта в автономном режиме и сохранить его на своем компьютере. Затем все, что вам нужно сделать, это перенести все файлы в Интернет. Всякий раз, когда у вас есть новый контент для добавления, вы просто загружаете его в существующую онлайн-версию вашего веб-сайта — вот и все!
Хотя вам не нужно специальное программное обеспечение для написания HTML-кода, и любой текстовый редактор справится с этой задачей, хороший HTML-редактор предлагает больше функциональных возможностей и простоту использования. При написании вашего HTML-кода всегда рекомендуется проверять его с помощью валидатора HTML, такого как тот, который бесплатно предлагается консорциумом World Wide Web.
При написании вашего HTML-кода всегда рекомендуется проверять его с помощью валидатора HTML, такого как тот, который бесплатно предлагается консорциумом World Wide Web.
Получайте удовольствие и экспериментируйте! Но не забудьте удалить весь ненужный код, когда закончите. Чем короче код, тем легче его загрузить браузеру.
Станьте профессиональным программистом
Надеюсь, эта статья дала вам некоторые идеи и ответы на вопросы, касающиеся HTML. HTML, пожалуй, один из самых простых в освоении языков программирования. Так что если вы хотите выучить HTML, то дерзайте! С терпением и практикой вы научитесь максимально использовать этот популярный язык.
Если вам интересно узнать больше о начале карьеры в сфере технологий, блог Thinkful полон полезных ресурсов, которые направят вас в правильном направлении.
Учитесь программировать с Thinkful
Выберите проверенный путь к высокооплачиваемой карьере с профессиональным наставничеством и поддержкой, гибкими способами оплаты и реальным проектным обучением.
- Обучение программированию
- Career Info
- HTML, CSS и JavaScript
- Python и SQL
Является ли HTML языком программирования? Путеводитель по великим дебатам
HTML определяет структуру веб-страниц в Интернете. В зависимости от вашего возраста вы можете знать HTML как «то, что вы использовали для оформления своего профиля на Myspace» (было там).
В зависимости от вашего возраста вы можете знать HTML как «то, что вы использовали для оформления своего профиля на Myspace» (было там).
Но что это на самом деле? Является ли HTML языком программирования? На самом деле это довольно горячая тема, в зависимости от того, с кем вы разговариваете.
В этой статье мы рассмотрим, что такое HTML и как его использовать. Мы также представим обе стороны вопроса «Является ли HTML языком программирования?» аргумент, так что вы можете решить для себя!
Щелкните заголовок ниже, чтобы сразу перейти к этому разделу:
- Что такое HTML?
- Итак, HTML — это язык программирования?
- Что такое язык программирования?
- Что завершено по Тьюрингу?
- Почему HTML нельзя считать языком программирования
- Как насчет языка кодирования? Считаются ли HTML и CSS программированием?
- Должны ли новые программисты изучать HTML?
- Как изучить HTML и CSS
- Заключительные мысли
1.
 Что такое HTML?
Что такое HTML?HTML означает язык разметки гипертекста.
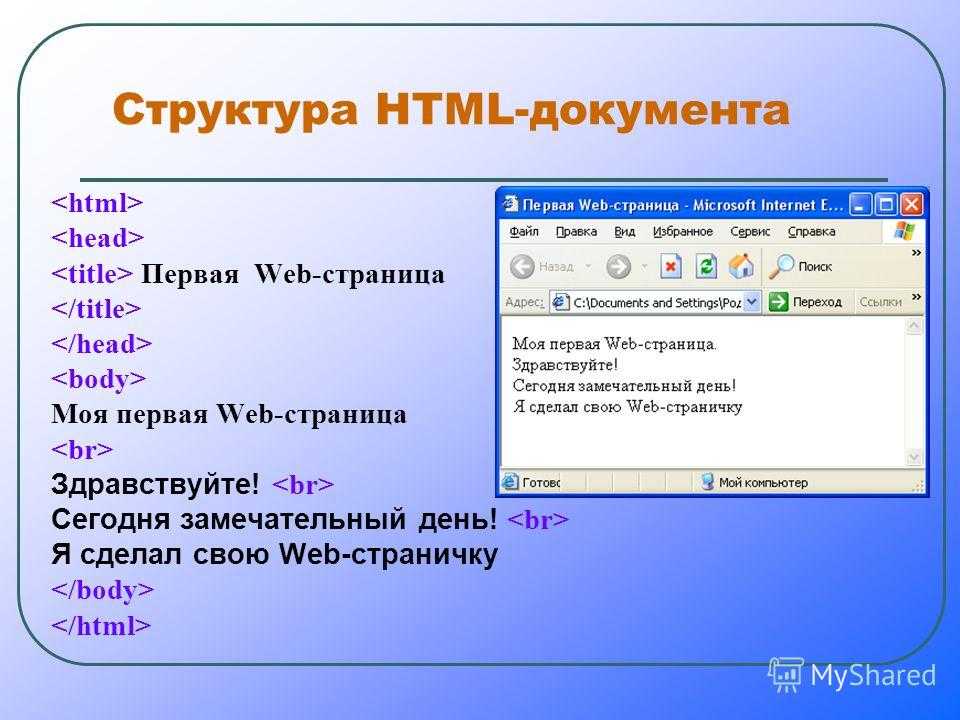
Хорошо, но что это за текст и почему он гипер? На самом деле гипертекст — это фрагмент текста, который используется для ссылки на другой фрагмент текста. В частности, это текст, содержащий ссылки (гиперссылки) на другой текст. Он может включать графику, видео и звук. Язык разметки сообщает браузеру, какова структура и стиль веб-страницы.
Если бы веб-сайт был домом, HTML был бы балками, определяющими его форму. Он состоит из ряда элементов, которые сообщают браузеру, как отображать контент. Когда вы оборачиваете HTML вокруг чего-либо, вы говорите: «Это заголовок», «это ссылка», «вот новый абзац» и т. д.
Если вы хотите узнать больше о том, как это работает, то возьмите взгляните на наше руководство для начинающих по HTML.
Элемент HTML включает начальный тег, некоторый контент и конечный тег. Вот пример очень простой статьи в блоге в Интернете:
<тело>Название моей основной статьи в блоге
<р>Вот подзаголовок
Это абзац под моим подзаголовком
<р>Еще один подзаголовок
Есть еще кое-что, что я должен сказать, но выделите это жирным шрифтом.


 Веб-формы
Веб-формы
 Web Storage API и File API
Web Storage API и File API
 Полезно знать, что на каком бы языке программирования ни был бы написан сайт, для браузера пользователя его структура всегда подается в виде HTML. Справочник html также поможет вам свободно ориентироваться в данном языке.
Полезно знать, что на каком бы языке программирования ни был бы написан сайт, для браузера пользователя его структура всегда подается в виде HTML. Справочник html также поможет вам свободно ориентироваться в данном языке.

 Давайте задумаемся об этом на минуту.
Давайте задумаемся об этом на минуту. Им нужен компилятор или интерпретатор для перевода языка на машинный язык.
Им нужен компилятор или интерпретатор для перевода языка на машинный язык.