Js с примерами кода
Блок отображения стилей Js с примерами кода
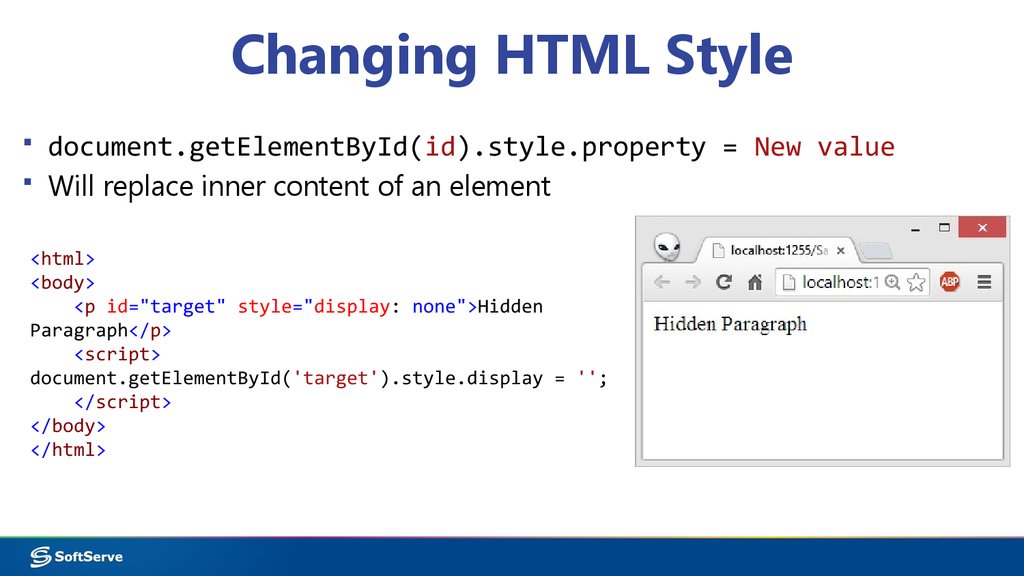
На этом занятии мы попробуем решить головоломку Style Display Block Js, используя компьютерный язык. Следующий фрагмент кода продемонстрирует этот момент.
document.getElementById("someElementId").style.display = "блокировать";
Решение той же проблемы, Style Display Block Js, также можно найти в другом методе, который будет обсуждаться ниже с некоторыми примерами кода.
document.getElementById("myDIV").style.display = "блок";
Мы объяснили, как решить проблему с блоком отображения стилей Js, используя множество примеров, взятых из реального мира.
Что делает блок отображения стиля?
Блочный элемент заполняет всю строку, и ни слева, ни справа от него ничего не отображается. Свойство display также позволяет автору отображать или скрывать элемент. Это похоже на свойство видимости.
Как отобразить блок в JavaScript?
getElementById(«элемент»). стиль. дисплей = «нет»; Чтобы отобразить элемент, установите для свойства отображения стиля значение «блок». 28 июля 2021 г.
стиль. дисплей = «нет»; Чтобы отобразить элемент, установите для свойства отображения стиля значение «блок». 28 июля 2021 г.
Что означает встроенный блок стиля отображения?
Свойство «display: inline-block». Это свойство используется для отображения элемента в виде блочного контейнера встроенного уровня. Сам элемент отформатирован как встроенный элемент, но он может применять значения высоты и ширины. Он размещается как встроенный элемент (на той же строке, что и соседнее содержимое).04-Dec-2018
Как изменить отображение без отображения на блок отображения в JavaScript?
JS
- документ. getElementById(«скрыть»). по клику = функция () {
- документ. GetElementById(«зарегистрировать»). стиль. дисплей = «нет»;
- }
- документ. получитьЭлементБиИд(«показать»). по клику = функция () {
- документ. GetElementById(«зарегистрировать»). стиль. дисплей = «заблокировать»;
- }
В чем разница между блоком отображения и встроенным?
Display: inline-block Значение По сравнению с display: block основное отличие заключается в том, что display: inline-block не добавляет разрыв строки после элемента, поэтому этот элемент может располагаться рядом с другими элементами.
Что значит отображать блок?
display: block означает, что элемент отображается как блок, как всегда были абзацы и заголовки. Блок имеет некоторые пробелы сверху и снизу и не допускает никаких элементов HTML рядом с ним, за исключением случаев, когда они упорядочены иначе (например, путем добавления объявления с плавающей запятой к другому элементу).
Как показать div?
Чтобы показать/скрыть элемент div по идентификатору:
- Доступ к стилю. отображать свойство элемента div.
- Если для свойства display установлено значение none, задайте для него значение block.
- В противном случае установите значение none.
Что такое отображаемое свойство?
Определение и использование. Свойство display определяет поведение отображения (тип поля рендеринга) элемента. В HTML значение свойства отображения по умолчанию берется из спецификаций HTML или из таблицы стилей браузера/пользователя по умолчанию. Значение по умолчанию в XML — встроенное, включая элементы SVG.
Что такое отображаемый CSS по умолчанию?
Значение отображения по умолчанию для большинства элементов — блочное или встроенное. Эта панель содержит элемент
Что такое встроенный CSS?
Встроенный CSS используется для применения уникального стиля к одному элементу HTML. Встроенный CSS использует атрибут стиля HTML-элемента.
Правильный способ переключения дисплея с помощью JavaScript
Переключение отображения элемента с помощью JavaScript не представляет большого труда, если вы знаете, как это сделать правильно.
Это переключение, вообще говоря, зависит от двух вещей; цель и триггер . Состояние отображения для цели переключается каждый раз, когда событие выполняется в элементе триггера; обычно это событие клика. В этом руководстве вы узнаете, как правильно переключать отображение с помощью JavaScript. Но перед этим давайте рассмотрим несколько быстрых и не очень элегантных решений для того же самого.
Но перед этим давайте рассмотрим несколько быстрых и не очень элегантных решений для того же самого.
Быстрый и грязный JavaScript, чтобы показать/скрыть вещи
Давайте создадим простой метод для получения элемента в качестве аргумента и переключения его отображения.
const toggleDisplay = target => target.style.display =
(target.style.display == 'нет')?
'блокировать' :
'нет' Выше показан традиционный способ показать или скрыть любой элемент HTML с помощью простого JavaScript. Он ищет свойство CSS display в DOM и обновляет его в соответствии с базовой логикой переключения всякий раз, когда нажимается триггер.
Проще говоря, он берет ссылку на элемент, а затем переключает его отображение между «блок» и «нет». Прикрепим его к нажатию кнопки.
<дел>...
<кнопка
>
Переключить отображение
Выше приведен базовый HTML-код, необходимый для реализации метода toggleDisplay .
Код довольно прост и на первый взгляд может показаться правильным, но в нем есть проблема, которую мы рассмотрим в следующем разделе. Вот демонстрация, которую вы должны увидеть, прежде чем мы двинемся дальше.
Проблема
Эта проблема пока не очень заметна. Предположим, мы используем эту функцию с элементом со свойством отображения сетки. У меня есть демонстрация, подготовленная для того, чтобы вы заметили эту проблему.
Как видите, это испортило всю структуру сетки. Следующие сегменты охватывают некоторые быстрые исправления ограничения только одним типом дисплея.
Исправление
Пришло время сделать наш существующий метод переключения немного более интеллектуальным. Давайте добавим еще два параметра для ссылки на триггер и свойство отображения по умолчанию.
констант
toggleDisplay = (триггер, цель, defaultDisplay = 'блок') => {
...
} Как обсуждалось выше, добавление отображения по умолчанию в качестве встроенного CSS устраняет первую проблему. Еще один способ сделать это — добавить отображение по умолчанию с объектом стиля DOM.
Еще один способ сделать это — добавить отображение по умолчанию с объектом стиля DOM.
Давайте также переместим прослушиватель событий на наш метод, чтобы он мог использовать триггер для реализации логики переключения. Я демонстрирую это с помощью события click , вы можете добавить другое событие, например
const toggleDisplay = (триггер, цель, defaultDisplay = 'блок') => {
target.style.display = дисплей по умолчанию
trigger.addEventListener('щелчок', e => {
target.style.display =
(target.style.display == 'нет')?
по умолчаниюДисплей:
'никто'
})
} Посмотреть в действии можно здесь. Единственная проблема с этим заключается в том, что вам нужно указать отображение по умолчанию вручную.
Расширенное переключение отображения JavaScript
Наше предыдущее решение зависит от встроенного стиля отображения элемента для выполнения переключения отображения.
Простой способ создать лучшее решение для переключения отображения — определить скрытые и видимые классы в CSS, а затем переключать их с помощью функции переключения classList API.
Но тогда у него будет еще одна зависимость для правильной работы: классы CSS. Мы, конечно, можем сделать лучше, чем это.
Лучшим подходом в этом случае было бы удаление обсуждавшихся выше зависимостей. Давайте возьмем отображение по умолчанию из таблиц стилей автора (или пользовательского агента, если определения CSS автора недоступны) непосредственно с помощью веб-API getComputedStyle.
пусть defaultDisplay =
window.getComputedStyle(target).getPropertyValue('display') Остальная логика останется без изменений. Вот результат с некоторыми изменениями, основанными на приведенном выше плане.
const toggleDisplay = (цель, триггер) => {
пусть defaultDisplay =
window.getComputedStyle(target).getPropertyValue('display')
trigger. addEventListener('щелчок', e => {
target.style.display =
(target.style.display == 'нет')?
по умолчаниюДисплей:
'никто'
})
}
addEventListener('щелчок', e => {
target.style.display =
(target.style.display == 'нет')?
по умолчаниюДисплей:
'никто'
})
} См. демонстрацию в реальном времени
Дальнейшие улучшения
Мы можем добавить проверку DOM для цели и триггерных элементов. Это убережет нас от ошибок, если один из этих элементов недоступен в DOM.
const toggleDisplay = (цель, триггер) => {
если(!цель || !триггер) вернуть
пусть defaultDisplay =
window.getComputedStyle(target).getPropertyValue('display')
trigger.addEventListener('щелчок', e => {
target.style.display =
(target.style.display == 'нет')?
по умолчаниюДисплей:
'никто'
})
} Приведенный выше код не приведет к ошибке, даже если вы предоставите несуществующие ссылки на функцию toggleDisplay . В качестве альтернативы вы можете добавить предупреждение, подобное этому, чтобы помочь пользователю:
console.

 addEventListener('щелчок', e => {
target.style.display =
(target.style.display == 'нет')?
по умолчаниюДисплей:
'никто'
})
}
addEventListener('щелчок', e => {
target.style.display =
(target.style.display == 'нет')?
по умолчаниюДисплей:
'никто'
})
}