Еженедельная подборка красивых эффектов на CSS/SVG/JS #71 — CSS-LIVE
Подборка свежих эффектов, интересных идей и полезных наработок.
«Волк Шредингера»
Кликом справа или слева вы изменяете ширину синего блока.
Технологии: CSS, CSS-анимация, CSS-трансформации, transition, mo.js (Motion Graphics for the Web).
Автор: Jean (@jeankvd)
Посмотреть живой пример
Одинокое дерево
Технологии: canvas, JS.
Автор: Жерар Феррандес (@ge1doot)
Посмотреть живой пример
Плавный скролл и «прилипающее» меню
Технологии: CSS-трансформации, JS, jQuery.js.
Автор: Правейн Бишт (@prvnbist)
Посмотреть живой пример
«Конструктор» гамбургера
Ссылками в левой части добавляете ингридиенты, потом кнопкой «Order» вы «Заказываете» гамбургер.
Технологии: SVG, CSS, Vue.js, Anime.js.
Автор: Тиффани Чхонг (@tiffachoo)
Посмотреть живой пример
CSS-портрет со сменой прически
Навигацией слева можно менять волосы.
Технологии: CSS-анимация, CSS-трансформации.
Автор: white pallet (@WhitePallet)
Посмотреть живой пример
Бесконечный туннель
Наведением курсора можно менять направление обзора.
Технологии: GLSL, JS.
Автор: Лиам Эган (@shubniggurath)
Посмотреть живой пример
Блокноты Moleskine
Анимация при наведении.
Технологии: CSS.
Автор: Оливия (@oliviale)
Посмотреть живой пример
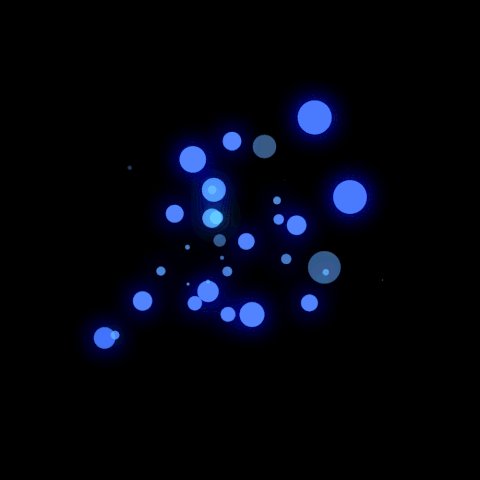
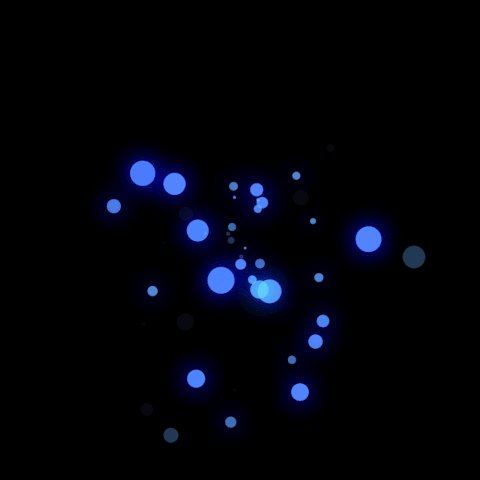
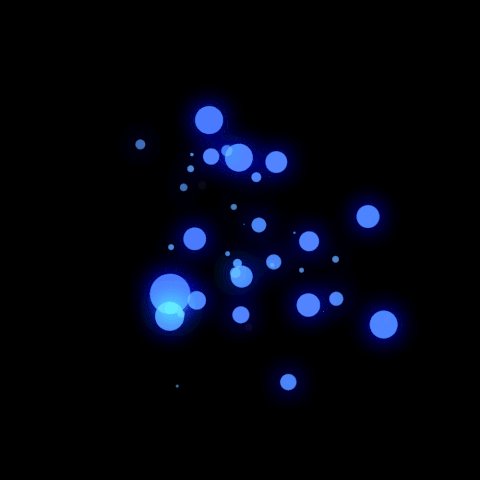
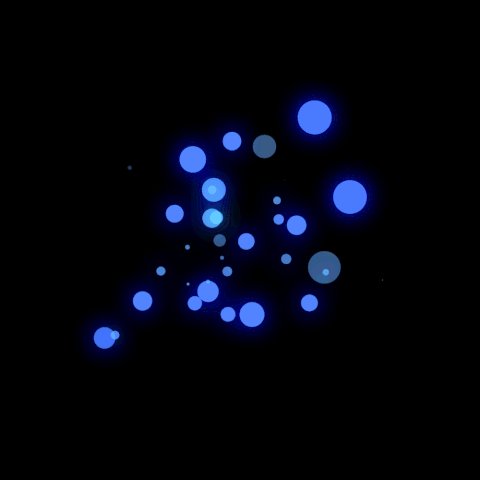
Бесконечность
Технологии: CSS, GLSL, Three.js.
Автор: Лиам Эган (@shubniggurath)
Посмотреть живой пример
Текст и рамка
Текст внизу можно менять. Длина рамки будет тоже соответственно уменьшаться или увеличиваться.
Технологии: CSS-гриды.
Автор: Дэвид Дарнс (@daviddarnes)
Посмотреть живой пример
Интересный дизайн фото и текста
Можно наводить курсором на текст и фото.
Технологии: SVG, SVG-фильтры.
Автор: Lisi (@lisilinhart)
Посмотреть живой пример
Бегущий человечек на CSS
Технологии: CSS, CSS-анимация, CSS-трансформации.
Автор: Юсуке Накая (@YusukeNakaya)
Посмотреть живой пример
Текст из молнии
Внизу есть поле для ввода. Туда можно ввести свой текст.
Технологии: canvas, JS.
Автор: Во Хай Данг (@haidang)
Посмотреть живой пример
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно:
- Canvas, CSS, CSS3, HTML, JavaScript, JSS, SVG, анимация
Последние новости
Последние новости
Последние комментарии
Последние комментарии
Поддержите проект
BOSS — eBand JS-10 | Аудио плеер с гитарными эффектами
Video Library
eBand JS-10 Overview
Introducing the eBand JS-10 Audio Player with Guitar Effects.

eBand JS-10 Herman Li Demo
Herman Li of DragonForce demonstrates the eBand JS-10 Audio Player with Guitar Effects.
eBand JS-10 John Petrucci Demo
John Petrucci of Dream Theater demonstrates the eBand JS-10 Audio Player with Guitar Effects.
Система 2.1
BOSS eBand JS-10 компактный и легкий, но возможности очень велики. Инновационная система динамиков 2.1 обеспечивает богатый мощный звук, воспроизводя ваши треки с глубокми мощным басом; встроенные эффекты с моделирование COSM amps
Профессиональные эффекты BOSS
Наслаждайтесь великолепными эффектами BOSS, взятыми из флагмана гитарных процессоров — GT-100 — плюс замечательные дополнительные функции записи и Center Cancel для создания своего минуса во время игры.![]()
Два входных канала с индивидульными настройками
Два независимых входных канала, каждый с собственными настройками и эффектами. Вы можете подключать в любой канал любой инструмент (гитару, бас или вокал) идеально для джема между музыкнатами или занятий учитель/ученик.
Расширенная библиотека звуков
eBand JS-10 упакован новыми великолепными фразами/лупами, включая 50 новых песен. Выбор стал шире с новыми вариациями использования разных инструментов — под бас, под две гитару, одну гитару и под вокал. Вы можете так же загружать MP3 и WAV файлы напрямую с USB, или импортировать с компьютера. В дополнении, вы можете записывать ваши выступления, используя эффекты, вместе с минусом.
Великолепен для упражнений
С eBand JS-10 вы можете подыгрывать вашим любимым исполнителям, свободно меняя темп и тональность ез потери качества. Вы можете так же зациклировать любой отрезок песни, замедлить темп для анализа партии, выучить и продолжить играть уже при нормальном темпе. Наличие двух входов eBand так же великолепны для занятий. К примеру, учитель и ученик могут подключить свои инструменты к одному eBand; учитель показывает рифф или соло под минус, записывает его, и потом ученик разучивает и играет это же соло под тот же минус. Это очень удобный, эффективный и интересный метод для обучения!
Наличие двух входов eBand так же великолепны для занятий. К примеру, учитель и ученик могут подключить свои инструменты к одному eBand; учитель показывает рифф или соло под минус, записывает его, и потом ученик разучивает и играет это же соло под тот же минус. Это очень удобный, эффективный и интересный метод для обучения!
- Capacity
- SD/SDHC Card: 1 G to 32 GB
- Data Types
- eBand Songs (Recording/Playback)
WAV (Quantization bit rate: 16 bits, Playback only)
MP3 (Bit rate: 64 K to 320 Kbps, Playback only) - External Memory
- USB Flash Memory (sold separately)
- AD Conversion
- 24 bits + AF method
- DA Conversion
- 24 bits
- Sampling Frequency
- 44.1 kHz
- Effect Patches
- Preset: 130
User: 100 - Effect Types
- AMP
COMP/LIMITER
OD/DS
NOISE SUPPRESSOR
MODULATION
(PHASER, FLANGER, CHORUS, TREMOLO, ROTARY, UNI-V, PAN)
DELAY
REVERB
WAH - Recording Time (eBand Songs)
- Hours per GB: 4 hours
32 GB: 130 hours
*The above-listed recording times are approximate. Times may be slightly shorter depending on the number of songs that were created.
Times may be slightly shorter depending on the number of songs that were created. - Recording Time (WAV/16 bits/Stereo)
- Hours per GB: 1.5 hours
32 GB: 50 hours
*The above-listed recording times are approximate. Times may be slightly shorter depending on the number of songs that were created. - Recording Time (MP3/128 Kbps/Stereo)
- Hours per GB: 17 hours
32 GB: 550 hours
*The above-listed recording times are approximate. Times may be slightly shorter depending on the number of songs that were created. - Nominal Input Level
- INPUT 1/2 GUITAR/MIC (INPUT GAIN = GUITAR): -10 dBu
INPUT 1/2 GUITAR/MIC (INPUT GAIN = MIC): -32 dBu
INPUT 2 AUX: -20 dBu - Input Impedance
- INPUT 1/2 GUITAR/MIC jacks: 1 M ohm
INPUT 2 AUX jack: 47 k ohms - Nominal Output Level
- LINE OUT jacks: -10 dBu
- Output Impedance
- LINE OUT jacks: 1 k ohm
- Internal Speakers
- 2.
 1 channels (2-channel Stereo and Woofer)
1 channels (2-channel Stereo and Woofer) - Rated Power Output
- 12 W (Stereo Speaker 3.5 W x 2 + Woofer 5 W)
- Display
- Graphic LCD 132 x 64 dots (with backlit)
- USB
- Audio Mass Storage Class
- Connectors
- INPUT 1 GUITAR/MIC jack (1/4-inch phone type)
INPUT 2 GUITAR/MIC jack (1/4-inch phone type)
INPUT 2 AUX jack (Stereo miniature phone type)
PHONES jack (Stereo miniature phone type)
LINE OUT jacks (RCA phono type)
EXP PEDAL/CTL 1, 2 jack (1/4-inch TRS phone type)
USB MEMORY port (USB A)
USB COMPUTER port (USB B)
DC IN jack - Current Draw
- 700 mA
- Accessories
- AC adaptor (PSB-1U + AC Cord Set)
SD card
USB cable
Owner’s Manual - Options (sold separately)
- Footswitch (FS-5U)
Dual Footswitch (FS-6, FS-7)
Expression Pedal (FV-500L,FV-500H, EV-30, Roland EV-5)
AC adaptor (PSB-1U)*When purchasing an AC adaptor, be sure to specify the adaptor (from the list that follows) that is designed for the region in which it will be used, and the voltage supplied there.

(PSB-120/PSB-120TW/PSB-230EU/PSB-230UK/PSB-240A) - Size and Weight
- Width
- 264 mm
10-7/16 inches - Depth
- 169 mm
6-11/16 inches - Height
- 209 mm
8-1/4 inches - Weight
- 1.8 kg
3 lbs. 16 oz.
Video Library
eBand JS-10 Overview
Introducing the eBand JS-10 Audio Player with Guitar Effects.
eBand JS-10 Herman Li Demo
Herman Li of DragonForce demonstrates the eBand JS-10 Audio Player with Guitar Effects.
eBand JS-10 John Petrucci Demo
John Petrucci of Dream Theater demonstrates the eBand JS-10 Audio Player with Guitar Effects.

Загрузки
Updates & Drivers
eBand JS-10 System Program (Ver1.01)
eBand Song List Editor Ver.1.01 for Windows
This software lets you do the following things.
— Rip songs from a music CD to the eBand gears
— Load WAV or MP3 format audio files into the eBand gears
— Save songs from the eBand gears to your computer
— Add or edit song titleseBand Song List Editor Ver.1.03 for macOS 10.15
eBand Song List Editor Ver.1.02 for macOS / OS X
-
eBand JS-10 Driver Ver.1.0.0 for Windows 10
This contains information on the eBand JS-10 driver compatible with Microsoft Windows 10.

eBand JS-10 Driver Ver 1.0.1 for Windows 8/8.1
This is the eBand JS-10 driver for Microsoft(R) Windows(R) 8 / 8.1 64-bit Edition / 32-bit Edition.
eBand JS-10 Driver Ver.1.0.0 for Windows 7/Vista/XP
This is the eBand JS-10 driver for Microsoft Windows 7 / Vista / XP.
eBand JS-10 Driver Ver.1.0.4 for macOS 10.15
eBand JS-10 Driver Ver.1.0.3 for macOS 10.13 / 10.14
eBand JS-10 Driver Ver.1.0.2 for macOS 10.12
eBand JS-10 Driver Ver.1.0.1 for OS X 10.11
This is the eBand JS-10 driver for OS X 10.11.
eBand JS-10 Driver Ver.
 1.0.1 for OS X 10.10
1.0.1 for OS X 10.10eBand JS-10 Driver Ver.1.0.1 for OS X 10.9
This is a driver for using the eBand JS-10 on OS X 10.9.
eBand JS-10 Driver Ver.1.0.0 for OS X 10.8
This is a driver for using the eBand JS-10 on OS X 10.8.
eBand JS-10 Driver Ver.1.0.0 for Mac OS X v10.4 / v10.5 / v10.6 / v10.7
This is a driver for using the eBnad JS-10 on Mac OS X v10.4 / v10.5 / v10.6 / v10.7.
eBand JS-10 Tone Room Patches
The JS-10 Tone Room patches represent tones from 25 specific famous songs. Since many of these songs have parts with several different tones, we’ve chosen the tone we felt was most identifiable with the song.

eBand JS-10 Factory Data
eBand JS-10 Additional Library Data (Metronome sound)
This provides additional library data (metronome sound) to the preset library of eBand JS-10.
Поддержка
Если у вас есть вопросы по работе вашего устройства, пожалуйста, просмотрите список часто задаваемых вопросов.
Вы также можете связаться с нашей службой поддержки по телефону или электронной почте.
Кроме того, у нас есть библиотека руководств по эксплуатации и полезных материалов, которые вы можете загрузить и изучить.
Руководства пользователя
[7 Languages] eBand JS-10 Owner’s Manual
Сопутствующая документация
USB Flash Drives That Can Be Used Instead of the M-UF2G
дизайнов, тем, шаблонов и графических элементов Javascript Effect, загружаемых на Dribbble
Посмотреть Hover3d.
 js
jsHover3d.js
Просмотр эффекта следа изображения
Эффект следа изображения
Просмотр эффектов плавной прокрутки изображения
Эффекты изображения с плавной прокруткой
Просмотр изображения с эффектом перетаскивания № 8
Эффект перетаскивания изображения № 8
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Просмотр плавной прокрутки с анимацией внутреннего изображения
Плавная прокрутка с анимацией внутреннего изображения
Просмотр эффектов искажения текста с помощью Blotter.
 js
jsЭффекты искажения текста с использованием Blotter.js
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Просмотр перетаскиваемой полосы изображений
Перетаскиваемая полоса изображений
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Просмотр слайд-шоу «Перекрёсток»
Перекресток Слайд-шоу
Просмотр слайд-шоу с движением слоя
Слайд-шоу с движением слоев
Просмотр Animate повернутого наложения
Анимация повернутого наложения
Посмотреть параллакс оленя в комплекте Torus
Комплект Deer Parallax in Torus
Просмотр эффектов искажения текста с помощью Blotter.
 js
jsЭффекты искажения текста с использованием Blotter.js
Просмотреть эксперимент с эффектом кнопки
Эксперимент с эффектом кнопки
Просмотр эффекта текстового следа
Эффект текстового следа
Просмотр эффектов отображения сетки
Эффекты отображения сетки
Посмотреть анимацию загрузки волны
Волновая анимация загрузки
Просмотр перетаскиваемого меню с предварительным просмотром сетки изображений
Перетаскиваемое меню с предварительным просмотром сетки изображений
Посмотреть Jello Stretchy Variable Font Effect
Jello Stretchy Variable Font Effect
Посмотреть учебник 💡 Как сделать эффект 3D-анимации (например, AirPods)
Учебное пособие 💡 Как сделать эффект 3D-анимации (например, AirPods)
Просмотр столбцов анимированных изображений
Столбцы анимированных изображений
Просмотр изображения Показать эффекты при наведении
Эффекты отображения изображения при наведении
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Эффекты — мрамор.
 js
js Эффект :: Observable
Marble.js HttpEffect — это более специализированная форма Effect для обработки HTTP-запросов. В его обязанности входит сопоставление каждого входящего запроса с объектом ответа.
HttpEffect :: Observable
import {HttpEffect, HttpEffectResponse, HttpRequest} из ‘@marblejs/http’;
import { Observable } из ‘rxjs/operators’;
import {mapTo} из ‘rxjs/operators’;
const hello$ = (req$: Observable
req$.pipe(
mapTo({ body: ‘Hello, world!’ }),
// то же, что и
const hello$: HttpEffect = req$ =>
req$.pipe(
mapTo({ body: ‘Hello, world!’ }),
Приведенный выше эффект отвечает на входящий запрос сообщением «Hello, world!» . В случае протокола HTTP каждый входящий запрос должен быть сопоставлен с объектом с body , status или заголовки атрибуты.Если код состояния или заголовки не определены, API по умолчанию отвечает
В случае протокола HTTP каждый входящий запрос должен быть сопоставлен с объектом с body , status или заголовки атрибуты.Если код состояния или заголовки не определены, API по умолчанию отвечает 200 OK статус и Content-Type: заголовок application/json .
Каждый эффект Marble.js охотно загружается при запуске приложения с собственным горячим Observable.
Это означает, что функция может действовать как конструктор, а возвращаемый поток как место, «где происходит волшебство». Это дает вам набор возможностей с точки зрения оптимизации, например. вы можете внедрить все необходимые средства чтения контекста во время запуска приложения только один раз.
вы можете внедрить все необходимые средства чтения контекста во время запуска приложения только один раз.
Для маршрутизации нашего первого HttpEffect , мы должны определить путь и метод, которым должен соответствовать входящий запрос. Простейшая реализация конечной точки HTTP API может выглядеть так.
hello.effect.ts
import { r } from ‘@marblejs/http’;
import {mapTo} из ‘rxjs/operators’;
const hello$ = r.pipe(
r.matchPath(‘/’),
r.matchType(‘GET’),
r.useEffect(req$ => req$.pipe(
mapTo ({ body: ‘Привет, мир!’ }),
Давайте определим более сложную конечную точку.
postUser.effect.ts
import { r } from ‘@marblejs/http’;
import {map, mergeMap} из ‘rxjs/operators’;
импорт {Пользователь, createUser} из ‘./user.helper’;
const postUser$ = r.pipe(
r.matchPath(‘/user’),
r. matchType(‘POST’),
matchType(‘POST’),
r.useEffect(req$ => req$.pipe(
map(req => req.body as User),
mergeMap(createUser),
map(body => ({ body }))
Приведенный выше пример будет соответствовать каждому POST-запросу, который соответствует URL-адресу /user . Используя ранее проанализированное тело (см. промежуточное ПО bodyParser$), мы можем плоско сопоставить его с другим потоком и снова сопоставить с объектом HttpEffectResponse в качестве подтверждения действия.
Предупреждение об устаревании
С появлением Marble.js 4.0 старый EffectFactory построитель HTTP-маршрутов больше не существует. Пожалуйста, используйте
Пожалуйста, используйте r.pipe 9Вместо этого застройщик 0288.
HttpRequest
Каждый HttpEffect имеет доступ к двум основным объектам, созданным http.Server. HttpRequest — это абстракция базового объекта Node.js http.IncomingMessage. Его можно использовать для доступа к статусу ответа, заголовкам и данным, но в большинстве сценариев вам не нужно иметь дело со всеми доступными API, предлагаемыми классом IncomingMessage. Наиболее распространенные свойства, доступные в объекте запроса:
Метод
Заголовки
Body (см.
 BodyParser $ Раздел)
BodyParser $ Раздел)Params (см. Главу по маршрутизации)
(Глава маршрутизации)
- 96666667888.
Дополнительные сведения о доступных API, предлагаемых в http.IncomingMessage , см. в официальной документации Node.js.
HttpResponse
Объект Response также является абстракцией над базовыми Node.js Объект http.ServerResponse. Помимо API по умолчанию, объект ответа предоставляет метод res.


 Times may be slightly shorter depending on the number of songs that were created.
Times may be slightly shorter depending on the number of songs that were created. 1 channels (2-channel Stereo and Woofer)
1 channels (2-channel Stereo and Woofer)


 1.0.1 for OS X 10.10
1.0.1 for OS X 10.10
 js
js js
js js
js BodyParser $ Раздел)
BodyParser $ Раздел)