Подробнее о функциях | Карманная книга по TypeScript
- Тип функции в форме выражения (function type expressions)
- Сигнатуры вызова (call signatures)
- Сигнатуры конструктора (construct signatures)
- Общие функции или функции-дженерики
- Предположение типа
- Ограничения
- Работа с ограниченными значениями
- Определение параметров типа
- Руководство по написанию хороших функций-дженериков
- Используйте типы параметра без ограничений
- Используйте минимальное количество типов параметра
- Типы параметра должны указываться дважды
- Опциональные параметры
- Опциональные параметры в функциях обратного вызова
- Перегрузка функции (function overload)
- Сигнатуры перегрузки и сигнатура реализации (overload signatures and the implementation signature)
- Правила реализации хороших перегрузок функции
- Определение
thisв функциях - Другие типы, о которых следует знать
voidobjectunknownneverFunction
- Оставшиеся параметры и аргументы
- Оставшиеся параметры (rest parameters)
- Оставшиеся аргументы (rest arguments)
- Деструктуризация параметров (parameter destructuring)
- Возможность присвоения функций переменным
Функции — это основные строительные блоки любого приложения, будь то функции, импортируемые из другого модуля, или методы класса. В
В TS существует несколько способов описания того, как фукнции вызываются.
Тип функции в форме выражения (function type expressions)#
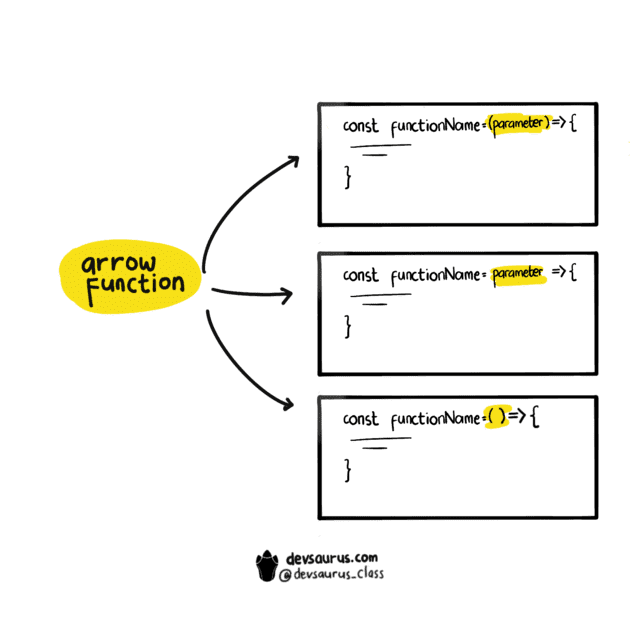
Простейшим способом описания типа функции является выражение. Такие типы похожи на стрелочные функции:
Выражение (a: string) => void означает «функция с одним параметром a типа string, которая ничего не возвращает». Как и в случае с определением функции, если тип параметра не указан, он будет иметь значение any.
Обратите внимание
Название параметра является обязательным. Тип функции (string) => void означает «функция с параметром string типа any«!
Разумеется, для типа функции можно использовать синоним:
Сигнатуры вызова (call signatures)#
В JS функции, кроме того, что являются вызываемыми (callable), могут иметь свойства. Однако, тип-выражение не позволяет определять свойства функции. Для описания вызываемой сущности (entity), обладающей некоторыми свойствами, можно использовать сигнатуру вызова (call signature) в объектном типе:
Для описания вызываемой сущности (entity), обладающей некоторыми свойствами, можно использовать сигнатуру вызова (call signature) в объектном типе:
Обратите внимание
Данный синтаксис немного отличается от типа-выражения функции — между параметрами и возвращаемым значением используется : вместо =>.
Сигнатуры конструктора (construct signatures)#
Как известно, функции могут вызываться с ключевым словом new. TS считает такие функции конструкторами, поскольку они, как правило, используются для создания объектов. Для определения типов таких функций используется сигнатура конструктора:
Некоторые объекты, такие, например, как объект Date, могут вызываться как с, так и без new. Сигнатуры вызова и конструктора можно использовать совместно:
Общие функции или функции-дженерики#
Часто тип данных, возвращаемых функцией, зависит от типа передаваемого функции аргумента или же два типа возвращаемых функцией значений зависят друг от друга. Рассмотрим функцию, возвращающую первый элемент массива:
Рассмотрим функцию, возвращающую первый элемент массива:
Функция делают свою работу, но, к сожалению, типом возвращаемого значения является any. Было бы лучше, если бы функция возвращала тип элемента массива.
В TS общие типы или дженерики (generics) используются для описания связи между двумя значениями. Это делается с помощью определения параметра Type в сигнатуре функции:
Добавив параметр Type и использовав его в двух местах, мы создали связь между входящими данными функции (массивом) и ее выходными данными (возвращаемым значением). Теперь при вызове функции возвращается более конкретный тип:
Предположение типа#
Мы можем использовать несколько параметров типа. Например, самописная версия функции map может выглядеть так:
Обратите внимание
В приведенном примере TS может сделать вывод относительно типа Input на основе переданного string[], а относительно типа Output на основе возвращаемого number.
Ограничения#
Ограничение, как следует из названия, используется для ограничения типов, принимаемых параметром типа.
Реализуем функцию, возвращающую самое длинное из двух значений. Для этого нам потребуется свойство length, которое будет числом. Мы ограничим параметр типа типом number с помощью ключевого слова extends:
Мы позволяем TS предполагать тип значения, возвращаемого из функции longest.
Поскольку мы свели Type к { length: number }, то получили доступ к свойству length параметров a и b. Без ограничения типа у нас бы не было такого доступа, потому что значения этих свойств могли бы иметь другой тип — без длины.
Типы longerArr и longerStr были выведены на основе аргументов. Запомните, дженерики определяют связь между двумя и более значениями одного типа!
Наконец, как мы и ожидали, вызов longest(10, 100) отклоняется, поскольку тип number не имеет свойства length.
Работа с ограниченными значениями#
Вот пример распространенной ошибки, возникающей при работе с ограничениями дженериков:
На первый взгляд может показаться, что все в порядке — Type сведен к { length: number }, и функция возвращает либо Type, либо значение, совпадающее с ограничением. Проблема состоит в том, что функция может вернуть объект, идентичный тому, который ей передается, а не просто объект, совпадающий с ограничением. Если бы во время компиляции не возникло ошибки, мы могли бы написать что-то вроде этого:
Определение параметров типа#
Обычно, TS делает правильные выводы относительно типов аргументов в вызове дженерика, но так бывает не всегда. Допустим, мы реализовали такую функцию для объединения двух массивов:
При обычном вызове данной функции с несовпадающими по типу массивами возникает ошибка:
Однако, мы можем вручную определить Type, и тогда все будет в порядке:
Руководство по написанию хороших функций-дженериков#
Используйте типы параметра без ограничений#
Рассмотрим две похожие функции:
Предполагаемым типом значения, возвращаемого функцией firstElement1 является Type, а значения, возвращаемого функцией firstElement2 — any. Это объясняется тем, что
Это объясняется тем, что TS разрешает (resolve) выражение arr[0] с помощью ограничения типа вместо того, чтобы ждать разрешения элемента после вызова функции.
Правило: по-возможности, используйте параметры типа без ограничений.
Используйте минимальное количество типов параметра#
Вот еще одна парочка похожих функций:
Во втором случае мы создаем параметр типа Func, который не связывает значения. Это означает, что при вызове функции придется определять дополнительный аргумент типа без веских на то причин. Это не есть хорошо.
Правило: всегда используйте минимальное количество параметров типа.
Типы параметра должны указываться дважды#
Иногда мы забываем, что функция не обязательно должна быть дженериком:
Вот упрощенная версия данной функции:
Запомните, параметры типа предназначены для связывания типов нескольких значений.
Правило: если параметр типа появляется в сигнатуре функции только один раз, то, скорее всего, он вам не нужен.
Опциональные параметры#
Функции в JS могут принимать произвольное количество аргументов. Например, метод toFixed принимает опциональное количество цифр после запятой:
Мы можем смоделировать это в TS, пометив параметр как опциональный с помощью ?:
Несмотря на то, что тип параметра определен как number, параметр x на самом деле имеет тип number | undefined, поскольку неопределенные параметры в JS получают значение undefined.
Мы также можем указать «дефолтный» параметр (параметр по умолчанию):
Теперь в теле функции f параметр x будет иметь тип number, поскольку любой аргумент со значением undefined будет заменен на 10. Обратите внимание: явная передача undefined означает «отсутствующий» аргумент.
Опциональные параметры в функциях обратного вызова#
При написании функций, вызывающих «колбеки», легко допустить такую ошибку:
Указав index?, мы хотим, чтобы оба этих вызова были легальными:
В действительности, это означает, что колбек может быть вызван с одним аргументом. Другими словами, определение функции говорит, что ее реализация может выглядеть так:
Другими словами, определение функции говорит, что ее реализация может выглядеть так:
Поэтому попытка вызова такой функции приводит к ошибке:
В JS при вызове функции с большим (ударение на первый слог) количеством аргументов, чем указано в определении фукнции, дополнительные параметры просто игнорируются. TS ведет себя аналогичным образом. Функции с меньшим количеством параметров (одного типа) могут заменять функции с большим количеством параметров.
Правило: при написании типа функции для колбека, не указывайте опциональные параметры до тех пор, пока не будете вызывать функцию без передачи этих параметров.
Перегрузка функции (function overload)#
Некоторые функции могут вызываться с разным количеством аргументов. Например, мы можем написать функцию, возвращающую Date, которая принимает время в мс (timestamp, один аргумент) или день/месяц/год (три аргумента).
В TS такую функцию можно реализовать с помощью сигнатур перегрузки (overload signatures). Для этого перед телом функции указывается несколько ее сигнатур:
Для этого перед телом функции указывается несколько ее сигнатур:
В приведенном примере мы реализовали две перегрузки: одну, принимающую один аргумент, и вторую, принимающую три аргумента. Первые две сигнатуры называются сигнатурами перегрузки.
Затем мы реализовали функцию с совместимой сигнатурой (compatible signature). Функции имеют сигнатуру реализации (implementation signature), но эта сигнатура не может вызываться напрямую. Несмотря на то, что мы написали функцию с двумя опциональными параметрами после обязательного, она не может вызываться с двумя параметрами!
Сигнатуры перегрузки и сигнатура реализации (overload signatures and the implementation signature)#
Предположим, что у нас имеется такой код:
Почему в данном случае возникает ошибка? Дело в том, что сигнатура реализации не видна снаружи (за пределами тела функции). Поэтому при написании перегруженной функции всегда нужно указывать две или более сигнатуры перегрузки перед сигнатурой реализации.
Кроме того, сигнатура реализации должна быть совместима с сигнатурами перегрузки. Например, при вызове следующих функций возникают ошибки, поскольку сигнатура реализации не совпадает с сигнатурами перегрузки:
Правила реализации хороших перегрузок функции#
Рассмотрим функцию, возвращающую длину строки или массива:
На первый взгляд кажется, что все в порядке. Мы можем вызывать функцию со строками или массивами. Однако, мы не можем вызывать ее со значением, которое может быть либо строкой, либо массивом, поскольку TS ассоциирует вызов функции с одной из ее перегрузок:
Поскольку обе перегрузки имеют одинаковое количество аргументов и один и тот же тип возвращаемого значения, мы можем реализовать такую «неперегруженную» версию данной функции:
Так намного лучше! Теперь мы можем вызывать функцию с любым значением и, кроме того, нам не нужно предварительно определять правильную сигнатуру реализации функцию.
Правило: по-возможности используйте объединения вместо перегрузок функции.
Определение
this в функциях#Рассмотрим пример:
TS «понимает», что значением this функции user.becomeAdmin является внешний объект user. В большинстве случаев этого достаточно, но порой нам требуется больше контроля над тем, что представляет собой this. Спецификация JS определяет, что мы не можем использовать this в качестве названия параметра. TS использует это синтаксическое пространство (syntax space), позволяя определять тип this в теле функции:
Обратите внимание
В данном случае мы не можем использовать стрелочную функцию.
Другие типы, о которых следует знать#
void#void представляет значение, возвращаемое функцией, которая ничего не возвращает. Если в теле функции отсутствует оператор return или после этого оператора не указано возвращаемого значения, предполагаемым типом возвращаемого такой функцией значения будет void:
В JS функция, которая ничего не возвращает, «неявно» возвращает undefined. Однако, в
Однако, в TS void и undefined — это разные вещи.
Обратите внимание
void — это не тоже самое, что undefined.
object#Специальный тип object представляет значение, которое не является примитивом (string, number, boolean, symbol, null, undefined). object отличается от типа пустого объекта ({}), а также от глобального типа Object. Скорее всего, вам никогда не потребуется использовать Object.
Правило: object — это не Object. Всегда используйте object!
Обратите внимание
В JS функции — это объекты: они имеют свойства, Object.prototype в цепочке прототипов, являются instanceof Object, мы можем вызывать на них Object.keys и т.д. По этой причине в TS типом функций является object.
unknown#Тип unknown представляет любое значение. Он похож на тип any, но является более безопасным, поскольку не позволяет ничего делать с неизвестным значением:
Это бывает полезным для описания типа функции, поскольку таким способом мы можем описать функцию, принимающую любое значение без использования типа any в теле функции. Другими словами, мы можем описать функцию, возвращающую значение неизвестного типа:
never#Некоторые функции никогда не возвращают значений:
Тип never представляет значение, которого не существует. Чаще всего, это означает, что функция выбрасывает исключение или останавливает выполнение программы.
never также появляется, когда TS определяет, что в объединении больше ничего не осталось:
Function#Глобальный тип Function описывает такие свойства как bind, call, apply и другие, характерные для функций в JS. Он также имеет специальное свойство, позволяющее вызывать значения типа
Он также имеет специальное свойство, позволяющее вызывать значения типа Function — такие вызовы возвращают any:
Такой вызов функции называется нетипизированным и его лучше избегать из-за небезопасного возвращаемого типа any.
Если имеется необходимость принимать произвольную функцию без ее последующего вызова, лучше предпочесть более безопасный тип () => void.
Оставшиеся параметры и аргументы#
Оставшиеся параметры (rest parameters)#
Кроме использования опциональных параметров или перегрузок для создания функций, принимающих разное или фиксированное количество аргументов, мы можем определять функции, принимающие произвольное количество аргументов с помощью синтаксиса оставшихся параметров.
Оставшиеся параметры указываются после других параметров с помощью ...:
В TS неявным типом таких параметров является any[], а не any. Любая аннотация типа для них должна иметь вид Array<T> или T[], или являться кортежем.
Оставшиеся аргументы (rest arguments)#
Синтаксис распространения (синонимы: расширение, распаковка) (spread syntax) позволяет передавать произвольное количество элементов массива. Например, метод массива push принимает любое количество аргументов:
Обратите внимание
TS не считает массивы иммутабельными. Это может привести к неожиданному поведению.
Самым простым решением данной проблемы является использование const:
Деструктуризация параметров (parameter destructuring)#
Деструктуризация параметров используется для распаковки объекта, переданного в качестве аргумента, в одну или более локальную переменную в теле функции. В `JS` это выглядит так:
Аннотация типа для объекта указывается после деструктуризации:
Для краткости можно использовать именованный тип:
Возможность присвоения функций переменным#
Использование void в качестве типа возвращаемого функцией значения может приводить к необычному, но вполне ожидаемому поведению.
Контекстуальная типизация (contextual typing), основанная на void, не запрещает функции что-либо возвращать. Другими словами, функция, типом возвращаемого значения которой является void — type vf = () => void, может возвращать любое значение, но это значение будет игнорироваться.
Все приведенные ниже реализации типа () => void являются валидными:
Когда возвращаемое любой из этих функций значение присваивается переменной, она будет хранить тип void:
Поэтому следующий код является валидным, несмотря на то, что Array.prototype.push возвращает число, а Array.prototype.forEach ожидает получить функцию с типом возвращаемого значения void:
Существует один специальный случай, о котором следует помнить: когда литеральное определение функции имеет тип возвращаемого значения void, функция не должна ничего возвращать:
JavaScript | setTimeout() | Как передать параметры в функцию-обработчик? — efim360.
 ru
ruПример
Мы будем отложенно выводить в консоль браузера сумму чисел. То есть мы планируем передавать в функцию какие-нибудь числа, а потом дожидаться их сложения.
Напишем две функции:
- sum — складывает числа
- sleep2sec — запускает функцию sum, через 2 секунды
Функция sum()
function sum (x, y){
console.log(`Сумма чисел: ${x + y}`)
}Функция sum() — JavaScriptЭта функция выводит строку в консоль браузера. В этой строке есть статичная часть «Сумма чисел: «, которая не изменяется. Также есть динамичная часть «${x + y}«, которая отображает сумму двух чисел (или результат конкатенации строк) — эта часть всегда высчитывается в момент вызова работы функции.
Эта функция работает с двумя аргументами, поэтому в неё нужно передавать два параметра — два числа для сложения. Под «x» будет первое число, а под «y» — второе.
Мы хотим понять, каким образом можно передавать эти параметры (x, y) для вызова функции sleep2sec. То есть нам нужно сделать так, чтобы сначала передать два числа в функцию sleep2sec, а потом эти наши два числа каким-то образом пробросились внутрь функции setTimeout., а после неё пробросились во вложенную функцию sum.
Функция sleep2sec()
function sleep2sec (a, b){
console.log("Отложенный вызов начался")
setTimeout(sum, 2000, a, b)
}Передача параметров в функцию setTimeout осуществляется с третьего аргумента. То есть первым аргументом мы передаём функцию-обработчик, вторым аргументом — задержку в миллисекундах и начиная с третьего идут параметры через запятую.
В нашем случае:
- Первый аргумент функции setTimeout — это функция-обработчик sum
- Второй аргумент функции setTimeout — это число, которое обозначает миллисекунды — это время задержки (отложенного вызова sum)
- Третий аргумент функции setTimeout — это первое передаваемое число в sum
- Четвёртый аргумент функции setTimeout — это второе передаваемое число в sum
Вызов функции sleep2sec() с параметрами
sleep2sec(1,2)Вызов функции sleep2sec с параметрами 1, 2 — JavaScript
sleep2sec(473,593)Вызов функции sleep2sec с параметрами 473, 593 — JavaScript
После вызова функции sleep2sec проходит 2 секунды и в консоль выпадает сумма чисел.
Короткая справка по setTimeout()
handle = self . setTimeout( handler [, timeout [, arguments... ] ] )
Планирует тайм-аут для запуска обработчика после тайм-аута в миллисекундах. Любые аргументы передаются непосредственно обработчику.
handle = self . setTimeout( code [, timeout ] )
Планирует тайм-аут для компиляции и запуска кода после тайм-аута в миллисекундах.
Метод setTimeout() должен возвращать значение, возвращаемое этапами инициализации таймера, передавая им аргументы метода, объект, на котором реализован метод, для которого выполняется алгоритм (объект Window или WorkerGlobalScope) в качестве «контекста метода«, и флаг «повторения» установлен в значение false.
Информационные ссылки
JavaScript | setTimeout()
Стандарт HTML (whatwg) — Таймеры — https://html. spec.whatwg.org/multipage/timers-and-user-prompts.html#timers
spec.whatwg.org/multipage/timers-and-user-prompts.html#timers
HTML | Таймеры
Стандарт HTML (whatwg) — Миксин WindowOrWorkerGlobalScope — https://html.spec.whatwg.org/multipage/webappapis.html#windoworworkerglobalscope-mixin
Стандарт HTML (whatwg) — Метод setTimeout() — https://html.spec.whatwg.org/multipage/timers-and-user-prompts.html#dom-settimeout
Стандарт ECMAScript — Функции — https://tc39.es/ecma262/#sec-function-objects
АВЕДЕВ | | 4,5 | |
СРЕДНЯЯ | | 7,5 | |
СРЕДНЕЕA | СРЗНАЧA([2,4], [8,16]) | 7,5 | |
СРЕДНЕЕСЛИ | | 3,5 | |
СРЕДНЕСЛИМН | | 6 | |
БЕТАРАСП | БЕТАРАСП(2, 8, 10, правда, 1, 3) | 0,6854705810117458 | |
БЕТАИНВ | | 1.9999999999999998 | |
БИНОМРАСП | | 0,205078125 | |
КОРРЕЛ | | 0,9970544855015815 | |
СЧЕТ | | 4 | |
СЧЁТ | | 4 | |
СЧИТАТЬ ПУСТО | СЧИТАТЬПУСТО([1, ноль, 3, 'а', '', 'с']) | 2 | |
СЧЁТЕСЛИ | | 3 | |
СЧЁСЛИСТЬ | | 2 | |
СТРАНА УНИКАЛЬНАЯ | | 3 | |
КОВАРИАЦИЯP | | 5. 2 2 | |
КОВАРИАНТЫ | | 9,666666666666668 | |
DEVSQ | | 115 | |
ЭКСПОНДИСТ | | 0,8646647167633873 | |
FРАСП | | 0,0012237917087831735 | |
ФИНВ | | 0,10930991412457851 | |
ФИШЕР | | 0,9729550745276566 | |
ФИШЕРИНВ | | 0,75 | |
ПРОГНОЗ | ПРОГНОЗ(30, [6,7,9,15,21], [20,28,31,38,40]) | 10. 607253086419755 607253086419755 | |
ЧАСТОТА | | 1,2,4,2 | |
ГАММА | | 1.329340391 | |
ГАММАЛН | | 12.801827480081961 | |
ГАУСС |
| 0,4772498680518208 | |
ГЕОМЕАН | | 5. 656854249492381 656854249492381 | |
РОСТ | | 32.00000000000003 | |
ХАРМЕЙН | | 4.266666666666667 | |
ГИПЕОМРАСП | | 0,363261093 | 87 |
ПЕРЕХВАТ | | 0,04838709677419217 | |
КУРТ | | -0,15179963720841627 | |
БОЛЬШОЙ | | 5 | |
ЛИНЕЙН | | 2,1 | |
ЛОГНОРМРАСП | | 0,03 557068005 | |
ЛОГНОРМИНВ | 557068005, 3,5, 1,2, правда) | 4.000000000000001 | |
МАКС | | 0,8 | |
МАКСА | | 1 | |
МЕДИАНА | | 3,5 | |
МИН | | 0,1 | |
МИНА | | 0 | |
МОДЕМУЛЬТ | | 2,3 | |
МОДЕСНГЛ |
| 2 | |
НОРМРАСП | | 0,87802741321 | |
НОРМИНВ | | 42 | |
НОРМРАСП | | 0,8413447460685429 | |
НОРМСТОБР | | 1.0000000000000002 | |
ПИРСОН | | 0,6993786061802354 | |
ПРОЦЕНТИЛЬИСКЛ | | 1,5 | |
ПРОЦЕНТИЛЬ | | 1,9 | |
PERCENTRANKEXC | | 0,4 | |
ПРОЦЕНТРАНГ | | 0,33 | |
ПЕРМУТ | | 970200 | |
ПЕРЕСТАНОВКА | | 64 | |
PHI | | 0,30113743215480443 | |
РАСП ПУАССОНА |
| 0,12465201948308113 | |
ПРОБ | | 0,4 | |
КВАРТИЛЬEXC | | 1,25 | |
КВАРТИЛЕЙНК | | 1,75 | |
СРЕДНИЙ РАНГ | | 4,5 | |
RANKEQ | | 4 | |
RSQ | | 0,4891304347826088 | |
ПЕРЕКОС | | 0,3595430714067974 | |
SKEWP | | 0,303193339354144 | |
НАКЛОН | | 2 | |
МАЛЕНЬКИЙ | | 3 | |
СТАНДАРТНЫЙ | | 1.3333333333333333 | |
СТДЕВА | | 6.013872850889572 | |
СТДЕВП | | 5.3617381804 | |
СТДЕВПА | | 5. 489889697333535 489889697333535 | |
СТАНДОТКЛОН | | 6.191391873668904 | |
СТЕЙКС | | 3.305718950210041 | |
СТЬЮДРАСП | | 0,9946953263673741 | |
ИНН | | 59.99999999996535 | |
ОБРЕЗНОЕ СРЕДНЕЕ | | 3.7777777777777777 | |
ВАРА | | 36.16666666666667 | |
ВАРП | | 28,75 | |
ВАРПА | | 30. 13888888888889 13888888888889 | |
ВАРС | | 38.333333333333336 | |
РАССТ ВЕЙБУЛЛА | | 0,9295813 | 2769|
ЗТЕСТ | | 0,0 | 19685136381 |
| adobe.target.getOffer(options) | Эта функция инициирует запрос на получение целевого предложения. Используйте с adobe.target.applyOffer() для обработки ответа или используйте собственную обработку успеха. |
| adobe.target.getOffers(options) (at.js 2.x) | Эта функция позволяет получить несколько предложений, передав несколько mbox. Кроме того, можно получить несколько предложений для всех представлений в активных действиях. Примечание: Эта функция появилась в at.js 2.x. Эта функция недоступна для at.js версии 1. x . |
| adobe.target.applyOffer(options) | Эта функция предназначена для применения содержимого ответа. |
| adobe.target.applyOffers(options) (at.js 2.x) | Эта функция позволяет применить несколько предложений, полученных с помощью adobe.target.getOffers(). Примечание: Эта функция появилась в at.  js 2.x. Эта функция недоступна для at.js версии 1. х . js 2.x. Эта функция недоступна для at.js версии 1. х . |
| adobe.target.triggerView (viewName, options) (at.js 2.x) | Эту функцию можно вызывать всякий раз, когда загружается новая страница или когда компонент на странице повторно отображается. Эта функция должна быть реализована для одностраничных приложений (SPA), чтобы использовать Visual Experience Composer (VEC) для создания A/B-тестов и действий Experience Targeting (XT). |
| adobe.target.trackEvent(options) | Эта функция запускает запрос на отчет о действиях пользователя, таких как клики и конверсии. Он не выполняет действия в ответ. |
| mboxCreate(mbox,params) (at.js 1.x) | Выполняет запрос и применяет предложение к ближайшему DIV с именем класса mboxDefault. Примечание: Эта функция доступна только для версий at.js 1. x . Эта функция устарела с выпуском at.js 2.x. Эта функция возвращает содержимое по умолчанию, если используется с at.  js 2.x. js 2.x. |
| mboxDefine(опции) и mboxUpdate(опции) (at.js 1.x) | Определить и обновить mbox. Примечание: Эта функция доступна только для версий at.js 1. x . Эта функция устарела с выпуском at.js 2.x. Эта функция возвращает содержимое по умолчанию, если используется с at.js 2.x. |
| targetGlobalSettings(options) | Вы можете переопределить настройки в библиотеке at.js с помощью targetGlobalSettings() вместо того, чтобы настраивать их в пользовательском интерфейсе Target Standard/Premium или с помощью REST API.
|
| targetPageParams(options) | Этот метод позволяет прикрепить параметры к глобальному mbox из-за пределов кода запроса. |

 js?
js?