Руководство по установке кода Google Analytics | Блог YAGLA
Трекинг-код Google Analytics – это фрагмент кода JavaScript, который собирает и отправляет данные об уникальных посещениях страницы в Google Analytics.
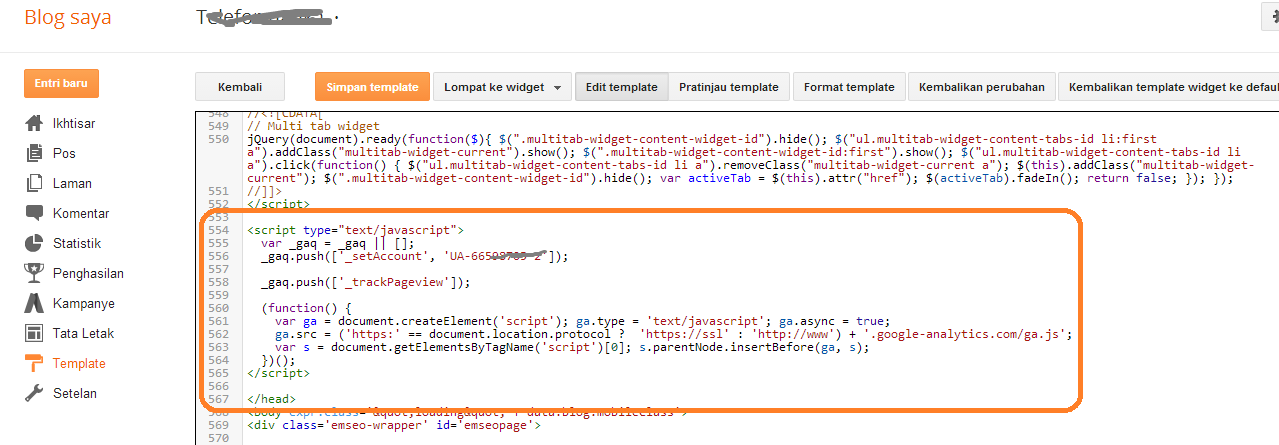
Чтобы активировать его работу, нужно вставить в шаблон страницы сайта часть кода перед закрывающим тегом </head> и заменить UA-XXXXX-X на ID.
Где брать этот код?
При создании ресурса в Google Analytics для сайта, который нужно отслеживать, в дополнительных параметрах вы сможете выбрать версию Google Analytics – предыдущую (Universal Analytics), новую (Google Analytics 4) или обе сразу.
Во всех случаях автоматически создаются уникальный идентификатор отслеживания и глобальный тег, содержащий этот идентификатор. Для существующего ресурса ищите его в пункте «Отслеживание».
Отличие в том, что для Universal Analytics идентификатор начинается с UA, для GA 4 – с G.
Теперь нужно установить глобальный тег на страницы сайта.
Где на странице размещать код Google Analytics
Конечно, код отслеживания выполняет функцию в любой части страницы. Другой вопрос – насколько хорошо он это делает.
Как и другие асинхронные коды, этот следует помещать в верхней части тега <head>, перед любым другим скриптом и тегами CSS. Так скрипт загружается один раз, затем сохраняется в кэше (сохраняется на компьютер, и не нужно загружать его повторно), что ускоряет процесс.
Есть два исключения, когда размещать код в «голове» страниц не нужно.
1) Пользовательские переменные отслеживания
Они всегда на странице в режиме ожидания очередного просмотра или другого события.
Пользовательскую переменную можно установить в «голове» документа, и она активируется до того, как Google отправит код HTML. Но если разработчики построили страницу иначе и вы не хотите ничего менять, можно создать пользовательскую переменную где угодно. Удалите эту строку из асинхронного кода:
Вставьте её на любую страницу после того, как установили переменные. Так код не прерывает загрузку, и вы можете отслеживать пользовательские переменные в любом блоке страницы.
Так код не прерывает загрузку, и вы можете отслеживать пользовательские переменные в любом блоке страницы.
Да, это может снизить точность данных, если посетитель уходит сразу после загрузки страницы.
2) Отслеживание событий
Второе исключение – функция «Отслеживание событий». Когда происходит событие, сигнал идет к переменной отслеживания. Как учесть «быстрых» посетителей:
- Создаем переменную, устанавливаем в ключевом пространстве 1 (из 5). Называем её «Статус». Устанавливаем значение «Logged In» – оно не изменится, пока не произойдет нужное событие.
- Создаем событие, относим его к группе «Пользовательские» и определяем действие – «Загрузка страницы».
Варианта два: событие произошло и событие не произошло.
Для первого присваиваем ярлык, например 0 (может быть любое другое значение, удобное для вас). Также устанавливаем значение для второго варианта (событие не произошло).
Какие коды отслеживания актуальны
Чтобы узнать, какая библиотека Google Analytics на вашем сайте, посмотрите, что подгружается в коде.
Либо вызовите консоль разработчика и на вкладке «Сеть (Network)» посмотрите подгружаемые скрипты .js.
Код ga.js на данный момент устарел, использовать его не рекомендуется.
Актуальны коды analytics.js и gtag.js. Если вы используете gtag, отдельно код Universal Analytics (analytics.js) устанавливать не нужно – просто устанавливаете глобальный тег. Дополнительные изменения вносить в код не нужно.
Как работает код analytics.js
Стандартный фрагмент кода выглядит так:
Его основные задачи следующие:
- Создает элемент <script>, который инициирует асинхронную загрузку библиотеки analytics.js со страницы https://www.google-analytics.com/analytics.js;
- Инициирует глобальную функцию ga (или очередь команд ga()), которая позволяет запланировать выполнение команд после полной загрузки и готовности библиотеки analytics.js;
- Добавляет в очередь команд ga() команду создания нового счетчика для ресурса, который указан в параметре ‘UA-XXXXX-Y’;
- Добавляет в очередь команд ga() команду отправить в Google Analytics обращение типа pageview для текущей страницы.

Для передачи событий нужно добавить конструкцию:
Загружается и выполняется этот код асинхронно на всех браузерах. Однако современные браузеры не поддерживают его предварительную загрузку. На этот случай есть альтернативный асинхронный код:
Обратите внимание, в Internet Explorer 9 и старых мобильных браузерах, которые не распознают атрибут async, скрипт может загружаться синхронно. Поэтому учитывайте особенности вашей аудитории.
Неважно, какой код analytics.js вы используете – стандартный или альтернативный. Оба варианта допустимы. Главное, чтобы ваш браузер поддерживал предварительную загрузку первого скрипта. Второй, как правило, позволяет повысить производительность в современных браузерах.
Какие данные получает код отслеживания
При каждом посещении страниц сайта в Google Analytics отправляется обращение категории pageview. Благодаря этому можно узнать, например:
- Как долго пользователь был на сайте;
- Сколько времени он находился на каждой странице и в каком порядке их посещал;
- Какие ссылки нажимал (в соответствии с URL следующего обращения типа pageview).

Скрипт анализирует первоначальную страницу, IP-адрес и агента, что позволяет также определять такие параметры посетителя, как:
- Географическое положение;
- Браузер и ОС;
- Размер экрана и наличие Flash или Java;
- Источник перехода.
Чтобы получать информацию о дополнительных взаимодействиях, может потребоваться изменить последние две строки фрагмента отслеживания JavaScript (команды create и send) или добавить код.
Не модифицируйте код, который загружает библиотеку analytics.js или инициирует функцию очереди команд ga().
Если вы хотите отслеживать электронную торговлю, для неё есть специальный код. Он учитывает специфику e-commerce, установите его отдельно.
Причем для использования электронной торговли необходимо в коде подключить дополнительный плагин:
Как работает код gtag.js
Функция Global Site Tag доступна с октября 2017 года.
В чем разница gtag и analytics. js?
js?
Если для analytics.js нужно добавлять по отдельности фрагменты кода всех продуктов Google – для отслеживания конверсий, ремаркетинга, электронной коммерции и т.д., – здесь появляется единый тег, который отправляет данные во все маркетинговые и аналитические инструменты Google.
Достаточно создать счетчик Google Analytics 4 и установить глобальный тег на сайт.
Так гораздо проще совмещать разные теги в коде и подключать продукты. Например, чтобы не дублировать полностью два кода Google Аналитики, можно добавить одну строку:
При создании нового счетчика код gtag.js выглядит так:
config – это команда, которая подтягивает соответствующую библиотеку для выбранного продукта, например analytics.js для Google Analytics или conversion.js для Google Рекламы.
Для передачи событий в gtag.js используйте следующую конструкцию:
- <action> – это строка, которая указывается в отчетах Google Analytics как действие по событию;
- <category> – категория события;
- <label> – ярлык события;
- <value> – ценность события, выраженная целым неотрицательным числом.

Пример для события «Покупка» (purchase) в электронной торговле:
Стоит один раз его установить – и можно использовать все новые фишки Google Аналитики без подключения новых скриптов. К тому же у вас всегда будут обновленные скрипты сервисов Google.
Также смотрите, чем удобен Global Site Tag при настройке целей.
При подготовке статьи использованы материалы блога Якова Осипенкова.
Установка Google Analytics на сайт, принцип работы Аналитики
Читайте весь гайд по Google Analytics:
Google Analytics — это мастхэв для предпринимателей и маркетологов всех направлений, от контентных до РРС. Он помогает:
- оценивать трафик сайта;
- считать конверсии;
- проводить а/б-тестирование;
- смотреть на поведение пользователей;
- анализировать рекламные каналы и еще миллион полезных вещей.
Чтобы Google Аналитика работала и собирала данные, на все страницы сайта добавляется фрагмент Javascript-кода. Этот код фиксирует действия пользователей и отправляет информацию в Аналитику, где она формируется в отчеты.
Этот код фиксирует действия пользователей и отправляет информацию в Аналитику, где она формируется в отчеты.
Penguin-team представляет новый гайд, в котором мы планируем собрать весь наш опыт и все возможности Google Аналитики для бизнеса! В этой части — все про установку Google Analytics на сайт. Поехали?
Для старта работы нужно создать аккаунт Google Analytics — можно использовать обычную учетную запись Google, почту Gmail. При регистрации нужно указать название аккаунта — лучше используйте тут название проекта.
1 учетная запись Google позволяет создавать 100 аккаунтов Google Analytics
↓
1 аккаунт Google Analytics — 50 ресурсов (сайтов или мобильных приложений)
↓
1 ресурс — 25 представлений
После регистрации система выдаст нужный фрагмент кода и идентификатор Google Analytics.
Как установить код Google Analytics на сайтУ Google Аналитики есть 3 разных кода, которые можно использовать для установки:
- Classic Analytics — первый код, который использовался, старая версия;
- Universal Analytics — обновление, вторая версия первого кода;
- gtag.
 js — новый унифицированный скрипт, который вы можете видеть на скрине выше. Он сам подгружает на сайт код analytics.js для Google Аналитики и дополнительные коды для других инструментов Google, к примеру, conversions.js для Google Ads. То есть это такой централизованный тег, который помогает встраивать код на страницу напрямую, без использования менеджера тегов.
js — новый унифицированный скрипт, который вы можете видеть на скрине выше. Он сам подгружает на сайт код analytics.js для Google Аналитики и дополнительные коды для других инструментов Google, к примеру, conversions.js для Google Ads. То есть это такой централизованный тег, который помогает встраивать код на страницу напрямую, без использования менеджера тегов.
Важно!
Менеджер тегов (Google Tag Manager) — вспомогательный сервис для управления скриптами разных сервисов. Обратите внимание: первые два кода созданы конкретно для Аналитики, а GTAG — унифицированный тег для всех сервисов Google. Из-за этого он конфликтует с менеджером тегов.
Поэтому:
- если будете устанавливать код Google Analytics без Google Tag Manager — выбирайте код gtag.js;
- если будете устанавливать код Google Analytics через Google Tag Manager — устанавливайте Universal Analytics.
Есть 3 способа добавить код Google Analytics на сайт:
- использовать Global Site Tag — нужно вручную лезть в код;
- через менеджер тегов — все еще нужно вручную лезть в код;
- при помощи плагинов для CMS — можно никуда не лезть, но не факт, что сработает.

Разберемся в каждом способе.
Скрипт Global Site Tag — установка Google AnalyticsУ веб-мастера или разработчика добавление скрипта займет 5 минут. Но во многих CMS-системах это можно сделать в админ-панели и без разработчика. Об этом мы писали в статье «Как PPC-специалисту самостоятельно установить код на сайт». Инструкция от агентства контекстной рекламы Penguin-team поможет не только РРС-специалистам, но и редакторам, маркетологам, владельцам сайтов и всем сопричастным.
Чтобы установить код Google Analytics
Чем выше расположен код, тем раньше он будет срабатывать при загрузке страницы, но если вы поставите его вторым или третьим среди скриптов — это тоже нормально. Главное, чтобы он был до </head>.
OpenCartShopify Встановлення Google Analytics WixWordPressPrevious
Next
Итого: скрипт Global Site Tag ставится между head и body.
GTM дает больше возможностей для гибкой настройки отслеживаний, но для установки тоже придется немного покопаться и залезть в код. Чтобы понять принцип работы Менеджера тегов, читайте наш гайд по GTM.
Как настроить
1. Открыть диспетчер тегов и создать новый аккаунт.
2. После регистрации система выдаст окно со скриптами — их нужно разместить в коде на всех страницах сайта. Обратите внимание: часть кода ставится перед закрывающим тегом </head> и еще часть кода сразу после тега <body>.
3. В GTM открыть вкладку «Теги» → «Создать» — это создаст тег для установки связи с Google Analytics.
4. В окне выберите «Конфигурация тега» → Тип тега «Universal Analytics».
5. Установить тип отслеживания → «Просмотр страницы».
6. Ниже выбрать «Новая переменная».
7. В открывшемся окне в строку идентификатор Google Analytics отслеживания скопировать идентификатор Google Analytics, после регистрации (по типу UA-123456789-0).
8. В блоке дополнительных настроек поставить галочку на «Включить функции для контекстно-медийной сети».
9. В блоге «Триггеры» кликнуть на «Выберите триггер» и выбрать «Все страницу/All Pages».
10. После сохранения в правом верхнем углу будет кнопка «Отправить» — это отправит данные на публикацию. Нажимаем.
11. Для проверки можно установить плагин Tag Assistant для Google Chrome в магазине и посмотреть, работает ли нужный тег на сайте.
Установка Google Analytics через плагины для CMSЕсли залезть в код сайта вообще никак, используйте плагины для CMS: в них в настройках нужно указать идентификатор Google Analytics и они сами установят скрипт в код страниц.
Для установки Google Analytics
Важно! Не все плагины корректно работают: некоторые могут устанавливать скрипт не на то место кода. Пользуйтесь только проверенными плагинами или проверяйте наличие скрипта вручную.
Для сбора данных о пользователе, точнее, для уточнения дополнительной информации используются куки.
Куки — это хранилище браузера, специальный участок в памяти, который позволяет сайтам хранить нужные им данные на вашем устройстве. Куки позволяют собирать информацию про выбранный пользователем город на сайте, языковую версию, валюту, в которой он смотрит цены.
Аналитика использует куки для записи информации о пользователе. Вот как это выглядит глазами разработчикаНа одном сайте может быть более 10 разных параметров, которые фиксирует Google Аналитика. Именно при помощи них происходит отслеживание поведения на сайте, а также сбор информации про тип устройства, браузер, размер экрана и т.д.
Что стоит знать про куки?
- у них ограниченный «срок жизни»: временные куки существуют на протяжении 1 сеанса и удаляются по его завершении, постоянные куки «живут» 2 года;
- они не содержат прямых персональных данных: имени, фамилии и другой опознавательной информации;
- вся информация чаще всего хранится в зашифрованном виде;
- данные всегда имеют погрешности и не бывают на 100% точными;
- если пользователь блокирует использование куки в своем браузере, сайт не может их использовать и отслеживание не происходит.

Вот и все, что нужно для установки Google Analytics на ваш сайт. Остались вопросы? Не получается что-то сделать? Напишите нам в комментарии ↓ — мы поможем!
Закажите базовый или полный аудит вашего аккаунта Ads
Проверьте технические и маркетинговые составляющие аккаунта, чтобы получить план по оптимизации для роста продаж, дохода и рентабельности
Наш менеджер свяжется с вами для уточнения деталей
Денис Березкин
Менеджер по работе с клиентами
Читайте весь гайд по Google Analytics:
Понравилась статья? Оцените ее:
Loading…
Пошаговая инструкция по настройке цели для нажатия на кнопку в Google Analytics
Содержание
- Что такое микро- и макроконверсии?
- Как настроить цели в Google Analytics?
- Как внести код отслеживания клика в HTML-код сайта?
Целью называют то действие, в выполнении которого заинтересован владелец сайта или приложения. Они напрямую зависят от специфики бизнеса и формата сайта. В интернет-магазине в качестве цели предстает покупка товара. На лендинге, который создан для привлечения клиентов – получение контактной информации. В социальной сети – подписка на рассылку. Вместо термина «цель» часто используют термин «конверсия». Они взаимозаменяемы.
Они напрямую зависят от специфики бизнеса и формата сайта. В интернет-магазине в качестве цели предстает покупка товара. На лендинге, который создан для привлечения клиентов – получение контактной информации. В социальной сети – подписка на рассылку. Вместо термина «цель» часто используют термин «конверсия». Они взаимозаменяемы.
С определением разобрались. Прежде чем начать настройку целей, давайте выясним, какими они бывают.
В рамках интернет-маркетинга цели или конверсии делят на 2 типа: микро- и макроконверсии. При этом учитывают тип сайта и важность цели для бизнеса.
При выставлении целей для интернет-магазина микроконверсиями называют:
- добавление товара в корзину;
- добавление товара в сравнение;
- заказ телефонного звонка;
- телефонный звонок;
- отзыв;
- подписка на email-рассылку;
- взаимодействие с онлайн-чатом;
- регистрация в личном кабинете.

Макроцелями для интернет-магазина можно назвать оформление покупки из корзины и заказ товара «в 1 клик».
Цели корпоративного сайта существенно отличаются от целей интернет-магазина. К микро- относят:
- регистрацию в личном кабинете;
- взаимодействие с онлайн-чатом;
- скачивание white book, или презентации;
- заказ телефонного звонка;
- переход на страницу «контакты»;
- подписка на email-рассылку.
В качестве макроцели в Google Analytics может выступать отправка формы. При этом для аналитики важно не столько само нажатие на кнопку, сколько правильное и полное заполнение формы и ее последующая отправка. Еще одна макроцель для пользователей интернет-магазина – телефонный звонок.
С landing page все немного проще. Микроцели здесь всего 3: взаимодействие с онлайн-чатом; подписка на email-рассылку и заказ телефонного звонка. Макроцели на лендинге такие же, как на корпоративном сайте.
Макроцели на лендинге такие же, как на корпоративном сайте.
- Если у вас уже есть аккаунт в Google.Аналитике, авторизуйтесь в нем. Если его нет, как и счетчика на сайте, прочитайте, как ими обзавестись в нашей статье.
- В боковом меню найдите вкладку «Администратор» и перейдите в нее.
- Перед вами появились настройки. В Google Analytics цели для нажатия на кнопку настраиваются в одноименном разделе.
- Для добавления новой цели нажмите на красную кнопку «+ Цель».
- В открывшемся подразделе «Установка цели» активируйте пункт «Собственная» и нажмите на синюю кнопку «Далее».
- В подразделе «Описание цели» введите ее название. А затем среди типов цели отметьте «Событие».
- В последнем подразделе («Подробные сведения о цели») необходимо заполнить пункты «Категория», «Действие», «Ярлык». Во избежания путаницы делайте это максимально понятно и не повторяйтесь в названиях.

- Пункт «Ценность» заполняется по желанию.
Поздравляем, вы создали цель в Google Analytics для нажатия на кнопку. Остались сущие мелочи.
Для этого нужно перейти на сайт, активность пользователей которого вы собираетесь отслеживать. Затем открыть страницу, где располагается нужная вам кнопка. Нажать на нее правой клавишей мыши, чтобы увидеть ее код.
После открытия консоли отобразится код элемента, выделенный цветом.
Его нужно скопировать в текстовый документ. Затем зайти на страницу, на которой размещена ваша кнопка, через FTP и скачать страницу. Далее открыть ее исходный код и найти код кнопки. Чтобы упростить себе задачу, воспользуйтесь кодом, скопированным в текстовый документ.
После того как вы найдете код кнопки ваша задача – добавить в него событие. Вам необходимо вписать в него следующий шаблон:
(подходит для старой версии счетчика (ga. js))
js))
Слова «Категория», «Действие» и «Ярлык» необходимо заменить на идентификаторы, которые вы вводили во время создания цели для нажатия на кнопку в Google.Analytics. В нашем случае это будет выглядеть вот так:
Для новой версии счетчика (gtag.js) используется другой шаблон:
где под aaa подразумевается действие, под bbb – категория, а под ссс – ярлык.
Когда вы закончите вносить изменения в код страницы, сохраните их и загрузите обновленную версию документа на сайт.
Чтобы выяснить, удалось ли вам настроить цель в Google Analytics для нажатия на кнопку, нужно совершить еще несколько действий:
-
Через 15-20 минут после окончания правки кода открыть страницу с интересующей вас кнопкой и нажать на нее.
-
Посмотреть, зафиксировал ли счетчик ваше действие.
Возникли сложности с настройкой целей? Или появились вопросы о работе с Google. Аналитикой? Обращайтесь за помощью к нам. Специалисты Студии ЯЛ с радостью поделятся своим опытом и сделают аудит вашего сайта.
Аналитикой? Обращайтесь за помощью к нам. Специалисты Студии ЯЛ с радостью поделятся своим опытом и сделают аудит вашего сайта.
Другие материалы:
- Таргетированная реклама в Инстаграм (признана экстремистской организацией, деятельность которой запрещена в Российской Федерации): виды и правила настройки
- Тильда: возможности и преимущества, недостатки и нюансы
- Что такое расширенный сниппет для Google и Яндекса? Как его настроить?
Оцените статью:
Хотите узнать разницу?
21 комментарий / WordPress / 17 августа 2019 г. (обновлено: 8 июня 2022 г.) / 4 минуты чтения
Помимо analytics.js , я недавно добавил поддержку gtag.js в CAOS. Честно говоря, я особо не продумывал. Многие люди просили о поддержке  Беспорядки на улицах. ПО ВСЕМУ МИРУ C-H-AOS! ( ) Так же, вопросы. Потому что какая разница между
Беспорядки на улицах. ПО ВСЕМУ МИРУ C-H-AOS! ( ) Так же, вопросы. Потому что какая разница между ga.js , analytics.js и gtag.js !? Что ж, узнаем!
Первый… Урок истории
Google Analytics существует с (почти) зарождения Интернета. С тех пор Интернет развивался и (к счастью) Google Analytics. Я не знаю, как это было реализовано тогда, потому что я не использовал Google Analytics до 2009 года, примерно в то время, когда 9Выпущен 0005 ga.js .
Реализация Google Analytics практически не изменилась. Реализация analytics.js была в основном такой же, как ga.js . До 2017 года, когда был выпущен gtag.js , обещающий более унифицированное решение для интеграции различных платформ Google, например. Аналитика, Менеджер кампаний и Реклама.
Так в чем же разница между analytics.js, gtag.js и ga.js?
Краткий ответ: особенности . * Осторожно, спойлер! *
* Осторожно, спойлер! *
Интернет развивался, как и его пользователи. В настоящее время данные — это валюта, а Google (одна из) биржи.
Итак, для вас, чтобы решить, какой файл выбрать, вопрос будет таким: какие данные вас интересуют?
Ожидание окончено!
Какой вы пользователь Google Analytics?
Google Analytics — это передовое и гибкое приложение, созданное для любого варианта использования. Одним из недавних примеров является то, как легко настроить Google Analytics в соответствии с GDPR. Это, вероятно, самый простой пример, собирающий наименьшее количество данных. Но его возможности практически безграничны.
Разница между ga.js , analytics.js и gtag.js следует этой логике. ga.js является устаревшим кодом, имеет наименьший размер и наименьшее количество функций. analytics.js завоевал огромную аудиторию с момента своего выпуска в 2013 году и имеет полный набор функций по сравнению со своим предшественником.
gtag.js похож на analytics.js , но упрощает интеграцию других сервисов. Четкая разница.
ga.js (устаревший)
Честно говоря, больше нет причин использовать ga.js . Google сохраняет его для наследия, но не поддерживает с 2014 года. Есть большая вероятность, что вы не сможете использовать какие-либо функции, добавленные с тех пор, например. Расширенная электронная торговля.
Некоторые люди используют ga.js , потому что им не нужны расширенные функции Google Analytics. Они считают, что использование analytics.js излишне расширит их кодовую базу.
Если оптимизация является вашим аргументом в пользу использования ga.js , лучше использовать analytics.js . Его пользовательская база намного (!) больше, а это означает, что есть большая вероятность, что ваши посетители уже сохранили файл в кеше своего браузера. Противоположное верно для ga.js .
analytics.
 js
jsПредупреждение . Универсальная аналитика (версия 3) устарела и будет прекращена с 1 июля 2023 года. или использовать другие сервисы Google.
Хотя эта библиотека намного легче по весу (46 КБ) по сравнению с gtag.js, который (в зависимости от ваших настроек) может достигать> 100 КБ, я больше не могу рекомендовать эту библиотеку, так как она будет прекращена с 1 июля. , 2023.
Тем из вас, кто планирует перейти на Google Analytics версии 4, я бы рекомендовал перейти на gtag.js (версия 3) и настроить двойное отслеживание. CAOS позволяет легко настроить это.
gtag.js (v3/v4 API — beta)
Что раньше было библиотекой-оболочкой около analytics.js теперь имеет собственный полноценный API для работы с Google Analytics. Другими словами: analytics.js больше не будет загружаться gtag.js (в отличие от его предшественника, который добавлял дополнительный запрос к отпечатку вашего веб-сайта.)
До обновления я бы обескуражил пользователей CAOS. использовать
использовать gtag.js , так как это противоречит основному принципу CAOS: оптимизации. Поскольку это больше не библиотека-оболочка, ее можно использовать — ЕСЛИ вы используете ее набор функций. Начиная с версии 3.8.0, CAOS кэширует обновленную версию 9.0005 gtag.js для максимальной оптимизации.
Имейте в виду, что протокол измерений V4 только недавно был снят с бета-статуса (!) Если вы используете CAOS Pro в скрытом режиме, это может вызвать проблемы.
Я настоятельно рекомендую вам какое-то время запускать UA (v3) и GA4 параллельно — с помощью gtag.js — перед переключением на V4 API. Таким образом, вы можете сравнить данные и убедиться, что GA4 точно отслеживает ваш сайт.
CAOS позволяет легко настроить двойное отслеживание, просто предоставив идентификатор отслеживания UA и идентификатор G-измерения.
Резюме
В этом посте я обсудил различий между ga.js , analytics.js и gtag.js . Я привел несколько аргументов, чтобы помочь вам принять решение, и рекомендовал использовать
Я привел несколько аргументов, чтобы помочь вам принять решение, и рекомендовал использовать analytics.js или gtag.js — также для пользователей CAOS — по двум причинам: производительность и доступность функций.
Код отслеживания Google Analytics: подтверждение параллельного запуска старого ga.js и нового gtag.js
Задавать вопрос
Спросил
Изменено 3 года, 4 месяца назад
Просмотрено 359 раз
Все это время я использовал старый классический ga.js (например, _gaq.push() ) для создания ежемесячного отчета о трафике для моих клиентов. Теперь я решил перейти на последнюю версию gtag.js , чтобы заменить мои пользовательских переменных 9.0006 с новыми пользовательскими параметрами (или, возможно, также с пользовательскими показателями ). Но здесь есть одна проблема:
Но здесь есть одна проблема:
- Как мне обрабатывать переход месяца для точности данных отчета?
Когда я думаю о параллельном запуске старого и нового кодов отслеживания (как минимум за 1 неделю до следующего месяца), я нашел это в справке Google Analytics:
Вы можете, например, установить несколько экземпляров универсального Тег Analytics (analytics.js) на ваших веб-страницах, но только один экземпляр кода Classic Analytics (ga.js) . Несколько экземпляров ga.js может привести к неточному сбору данных, их обработке или отчетности. Однако вы можете установить один или несколько экземпляров analytics.js в Интернете. страницы с кодом также содержат один экземпляр ga.js .
Поэтому я хотел бы подтвердить это с некоторыми экспертами здесь: БЕЗОПАСНО ли использовать один экземпляр ga.js и один экземпляр gtag. js на одной странице? Обратите внимание, что если я не реализую старый и новый коды GA одновременно, скажем, за 1 неделю до следующего месяца, мои пользовательских переменных потеряют данные за 1 неделю; между тем, если я использую новый отчет, мои пользовательских параметров потеряют данные за 3 недели. Кроме того, я просто не могу просто реализовать новый код 1 мая 2019 г., 00:00 -- Что, если моя новая реализация не работает? Мне нужно несколько дней, чтобы следить за ним.
js на одной странице? Обратите внимание, что если я не реализую старый и новый коды GA одновременно, скажем, за 1 неделю до следующего месяца, мои пользовательских переменных потеряют данные за 1 неделю; между тем, если я использую новый отчет, мои пользовательских параметров потеряют данные за 3 недели. Кроме того, я просто не могу просто реализовать новый код 1 мая 2019 г., 00:00 -- Что, если моя новая реализация не работает? Мне нужно несколько дней, чтобы следить за ним.
Так что это важно для меня. Интересно, сталкивался ли кто-нибудь из вас с этим и может уверить меня, что это безопасно идти вперед . Большое спасибо!
- google-analytics
ВАЖНОЕ ОБНОВЛЕНИЕ, 3 мая 2019 г.: после использования описанного ниже метода для параллельного запуска в течение 1 недели старый код отслеживания, похоже, не продолжает собирать данные о трафике, хотя я никогда не меняю его.
Хорошо, ребята, после моего эксперимента на целый день было подтверждено, что классический ga.js ( _gaq.push() ) и gtag.js может быть одновременно запущен на той же странице и на том же сайте ради решения проблемы миграции, как упоминалось в моем вопросе выше. Хитрость заключается в следующем: Создайте новое свойство с новым идентификатором отслеживания для вашего нового кода отслеживания (gtag.js) с аналогичными настройками просмотра и пользовательскими отчетами. Ниже приведены шаги:
Для нового gtag.js:
- Создайте новое свойство GA для того же веб-сайта с новым кодом отслеживания/идентификатором .
- Проверьте и заполните параметры View Settings для нового свойства, если это необходимо.
- Определите свои Пользовательские размеры соответственно.

- При необходимости создайте собственные отчеты.
- Получите ваш новый код отслеживания под новым свойством -> Информация об отслеживании -> Код отслеживания .
- Вставьте новый код отслеживания непосредственно перед старым кодом отслеживания (желательно в другом теге




 js — новый унифицированный скрипт, который вы можете видеть на скрине выше. Он сам подгружает на сайт код analytics.js для Google Аналитики и дополнительные коды для других инструментов Google, к примеру, conversions.js для Google Ads. То есть это такой централизованный тег, который помогает встраивать код на страницу напрямую, без использования менеджера тегов.
js — новый унифицированный скрипт, который вы можете видеть на скрине выше. Он сам подгружает на сайт код analytics.js для Google Аналитики и дополнительные коды для других инструментов Google, к примеру, conversions.js для Google Ads. То есть это такой централизованный тег, который помогает встраивать код на страницу напрямую, без использования менеджера тегов.


