javascript — Галерея с оверлеем
Помогите пожалуйста реализовать галерею, или подскажите готовое решение с готовым функционалом как на скриншоте: http://prntscr.com/vmn588
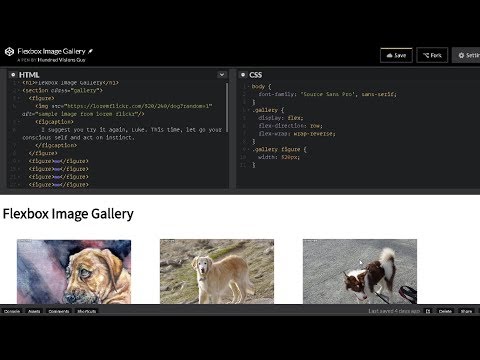
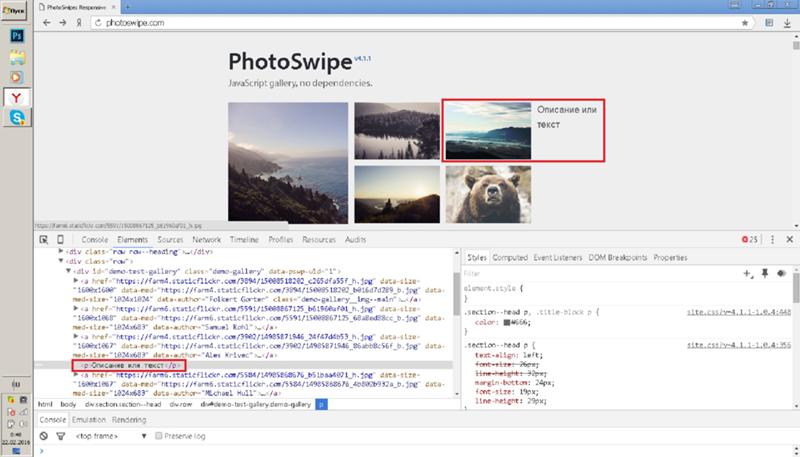
Если подробнее, нужно сделать Grid сетку и в ней разместить изображения, по нажатию на которые будет открываться такой оверлей с возможностью переключаться между изображениями. Я нашёл парочку подходящих вариантов, но там настройка стилей, построение блоков и добавление самих изображений реализовано через JS, а хотелось бы размещать и стилизовать блоки (например добавлять описание под изображением) в HTML+CSS, как тут, например:
- javascript
- html
- css
- gallery
посидел и подумал… Вот принцип, как можно всё реализовать, почти готовое решение
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.
jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
<link rel="stylesheet" href="./styles/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="./styles/css1.css">
</head>
<body>
<div>
<div>
<div>
<div>
<a href="#mainimg"><img src="img/LogoWRP170x150. png"></img></a>
<div>
<p>Описание:</p>
</div>
</div>
<div>
<img src="img/LogoWRP170x150.png"></img>
<div>
<p>Описание:</p>
</div>
<a href="#">
<div>
<img src="img/LogoWRP170x150.png"></img>
</div>
</a>
</div>
<div>
<img src="img/LogoWRP170x150.png"></img>
<div>
<p>Описание:</p>
</div>
</div>
<div>
<img src="img/LogoWRP170x150.png"></img>
<div>
<p>Описание:</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
png"></img></a>
<div>
<p>Описание:</p>
</div>
</div>
<div>
<img src="img/LogoWRP170x150.png"></img>
<div>
<p>Описание:</p>
</div>
<a href="#">
<div>
<img src="img/LogoWRP170x150.png"></img>
</div>
</a>
</div>
<div>
<img src="img/LogoWRP170x150.png"></img>
<div>
<p>Описание:</p>
</div>
</div>
<div>
<img src="img/LogoWRP170x150.png"></img>
<div>
<p>Описание:</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
css
body
{
padding: 0%;
margin: 0;
}
. header
{
background: wheat;
height: 150px;
}
.main
{
background: yellowgreen;
height: 500px;
}
.grid
{
background: yellow;
height: 170px;
width: 200px;
margin-top: 10%;
margin-left: 2%;
margin-right: 2%;
}
.info
{
background: blue;
}
#mainimg
{
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#okno
{
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 1px solid whitesmoke;
border-radius: 200px;
color: #0000cc;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
#mainimg:target {display: block;}
header
{
background: wheat;
height: 150px;
}
.main
{
background: yellowgreen;
height: 500px;
}
.grid
{
background: yellow;
height: 170px;
width: 200px;
margin-top: 10%;
margin-left: 2%;
margin-right: 2%;
}
.info
{
background: blue;
}
#mainimg
{
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#okno
{
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 1px solid whitesmoke;
border-radius: 200px;
color: #0000cc;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
#mainimg:target {display: block;}
Принцип работы: https://ibb.co/JFj0mRz https://ibb.co/bP40j7j
p.s Сорямба за кислотность, мне так удобнее блоки верстать.
1
Вдруг кому-то пригодится подобное решение. Готовая галерея FancyBox имеет кучу настроек, своего рода Swiper в мире галерей 😀 Ссылка: Перейти на сайт FancyBox
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Галерея примеров JavaScript API — GeoMixer
skip to Main Content
Плагин Leaflet-GeoMixer
Пример | Описание | Примечание |
GeoMixerMap. html html | Загрузка карты с сервера GeoMixer-а | Загружаются все видимые слои заданной карты |
| satelliteLayer.html | Загрузка базовой подложки – снимки | |
| GMXLayerLeaflet.html | Загрузка слоя с сервера Geomixer. Демонстрируется работа с мультивременным слоем. | |
| Animation.html | Предварительная загрузка данных слоя точек пожаров – показ точек за любой день при помощи ползунка. | |
| Plugins.html | Интеграция с другими Leaflet плагинами | |
| MultipleMaps.html | Несколько карт на одной странице | |
| bindPopup.html | Включение балуна для векторного слоя | Добавление пользовательского контента в тело балуна. |
Пример | Описание |
| canvas-boundary-edit.html | Draw boundary of a raster layer yourself |
canvas-boundary. html html | A multipolygon with holes as a border |
Пример | Описание | |
| Landsat8.html | Снимки Landsat | |
| Editing.html | Перепривязка снимка |
Пользователь сам выбирает набор необходимых ему контролов.
Пример | Описание | Примечание |
| L.Control.gmxLayers.html | Контрол слоев | |
| L.Control.gmxZoom.html | Контрол зуммирования | |
| L.Control.gmxBottom.html | Подкладка нижних контролов | |
| L.Control.gmxCopyright.html | Контрол копирайтов | |
| L.Control.gmxLocation.html | Контрол текущего масштаба и положения карты | |
| L.Control.gmxIcon.html | Контрол иконок | |
L. Control.gmxIconGroup.html Control.gmxIconGroup.html | Контрол группы иконок | |
| L.Control.boxZoom.html | BoxZoom контрол | |
| L.Control.gmxHide.html | Контрол видимости верхних контролов | |
| ScanexControls.html | Все плагины контролов GeoMixer-а |
Пример | Описание |
| addDrawingObjects.html | Добавление редактируемых объектов на карту |
| useDrawingControls.html | Использование контролов рисования |
10 лучших галерейных библиотек лайтбоксов на чистом JavaScript/CSS (обновление 2022 г.)
Вот постоянно обновляемый список 10 лучших галерейных лайтбоксов на основе JavaScript и Pure CSS для элегантного представления ваших изображений и продуктов.
Надеюсь, вам понравится, и не забудьте распространить по миру.
Первоначально опубликовано 22 ноября 2017 г. , обновлено 2 марта 2022 г.
, обновлено 2 марта 2022 г.
0013
Скачать демонстрационную версию
lightGallery.js — это отзывчивая, сенсорная, независимая библиотека лайтбоксов JavaScript, которая позволяет отображать различные типы мультимедиа (изображения, видео и т. д.) в полноэкранном режиме, с возможностью масштабирования, навигации, совместно используемое, загружаемое и анимированное всплывающее окно с галереей CSS3.
2. Минимальный лайтбокс с адаптивной галереей изображений только CSS — CSSBox
Скачать демоверсию
Минималистичный лайтбокс с адаптивной галереей изображений, в котором пользователь может перемещаться между полноразмерными изображениями во всплывающем полноэкранном лайтбоксе. Построен с использованием CSS/CSS3 и простой html-разметки.
3. Многофункциональная галерея лайтбоксов на основе Bootstrap 5 – bs5-lightbox.js
Скачать демоверсию
Плагин JavaScript-галереи лайтбоксов для демонстрации изображений, видео, постов в Instagram, фреймов в модальных и карусельных компонентах Bootstrap 5 .
4. Элегантный лайтбокс галереи любого контента на чистом JavaScript – GLightbox
Скачать демоверсию
GLightbox – это простой, но мощный плагин лайтбокса галереи, оптимизированный для мобильных устройств, написанный на чистом JavaScript и CSS/CSS3.
5. Tiny Gallery Lightbox для изображений и видео — MK Lightbox
Скачать демоверсию
Очень простая библиотека JavaScript для отображения ваших изображений и видео во всплывающем окне лайтбокса или навигационном лайтбоксе галереи без необходимости написания кода JS. код.
6. Простой лайтбокс галереи с Javascript и CSS3 – baguetteBox.js
Скачать демоверсию лайтбокс. Вы можете перемещаться по изображениям галереи с помощью стрелок или жестов смахивания на сенсорных устройствах.
7. Адаптивная фотогалерея и лайтбокс — FG-Gallery
Скачать демоверсию
Легкая, простая в использовании и адаптивная библиотека галереи JavaScript, в которой пользователи могут просматривать все изображения во всплывающем окне лайтбокса с помощью стрелок. навигация.
навигация.
8. Easy Any Content Lightbox & Gallery – PlayBox.js
Скачать демоверсию
Простой в использовании полнофункциональный плагин лайтбокса для отображения содержимого HTML или галерей изображений в полноэкранном всплывающем окне.
9. Библиотека JavaScript Lightbox мультимедийной галереи — MixGallery.js
Скачать демоверсию
Легкая, отзывчивая, фильтруемая библиотека JavaScript Lightbox галереи, которая поддерживает любой тип веб-контента, такой как видео, аудио, изображения, ссылки и т. д.
10. Многоцелевая галерея лайтбоксов с JavaScript — Ensemble Lightbox
Скачать демоверсию
Отзывчивая, многофункциональная галерея лайтбоксов, созданная с использованием простого JavaScript без каких-либо зависимостей.
Чтобы найти дополнительные библиотеки JavaScript и/или CSS для демонстрации ваших любимых изображений в веб-приложении, не забудьте ознакомиться с другими нашими замечательными ресурсами.
- 10 лучших галерей на чистом JavaScript и CSS
- 7 лучших компонентов галереи Vue.js
- 10 лучших плагинов галереи Lightbox на JavaScript и CSS
Галерея — примеры React.js
Полный веб-сайт NFT с функциями Minting и Gallery, созданный с помощью React
08 августа 2022 г.
Компонент лайтбокса Modern React. Производительный, простой в использовании, настраиваемый и расширяемый.
07 августа 2022 г.
Веб-сайт фотогалереи с серверной частью, инициализированной с помощью Firebase
27 июля 2022 г.
Адаптивный карусельный компонент React с сеткой для простого создания фотогалереи в виде карусели
06 июня 2022 г.
Приложение для блогов и галерей, созданное с помощью React.Js
01 июня 2022 г.
Средство просмотра изображений на основе библиотеки lightgallery, адаптированной для компонентов Ionic React
17 мая 2022 г.
Библиотека для переключения между изображениями в галерее
17 мая 2022 г.
Красивая и приятная тема Шаблон галереи React
14 мая 2022 г.
Проект фотогалереи с использованием FireBase (загрузка и отображение)
06 мая 2022 г.
Приложение фотогалереи с React и Firebase
22 апреля 2022 г.
Простой в использовании и совместимый с TypeScript карусельный компонент
08 апреля 2022 г.
Представление галереи NPC на основе ReactJS, которое вы можете разместить на страницах GitHub.
04 апреля 2022 г.
React Photo Album — это адаптивный компонент фотогалереи для React.
31 марта 2022 г.
Веб-сайт с фотографиями, созданный с помощью React
10 марта 2022 г.
Веб-сайт со слайд-шоу Galleria, созданный с помощью React
09 марта 2022 г.
Пример средства просмотра изображений для react.js
01 февраля 2022 г.
Полный веб-сайт NFT с функциями Minting и Gallery
23 января 2022 г.
Альбом-заполнитель Json, созданный с помощью React.Js
29 декабря 2021 г.
Вы можете загрузить свою коллекцию изображений, нажав кнопку загрузки. Нажмите на изображения, чтобы просмотреть полное изображение.
15 декабря 2021 г.
Компонент React для отображения NFT любого адреса Ethereum в виде галереи
01 декабря 2021 г.
Минималистичная галерея изображений для реакции, адаптивная, со всеми важными функциями и плавной анимацией
29 ноября 2021 г.
Галерея изображений, похожих на facebook для реакции
16 ноября 2021 г.
Адаптивная галерея для безопасного и простого просмотра изображений и видео.
07 сентября 2021 г.
Простой в использовании, отзывчивый и настраиваемый карусельный компонент для проектов React.
12 августа 2021 г.
Легкий пакет NPM LightBox, созданный с учетом простоты.
29 июля 2021 г.
Свободный от зависимостей карусельный компонент React с поддержкой отложенной загрузки, масштабирования щипком и касания.
31 марта 2021 г.
Оболочка компонента React вокруг PhotoSwipe.
19 января 2021 г.
react-awesome-slider — это расширяемый, настраиваемый, готовый к производству компонент React со скоростью 60 кадров в секунду, который отображает слайдер / карусель мультимедийной (изображения / видео) галереи.
31 мая 2019 г.
Простая фотогалерея на основе галереи изображений React и Airbnb.
12 февраля 2019 г.
Отзывчивый компонент фотогалереи React Masonry.
24 ноября 2018 г.
Библиотека для использования Swiper в качестве компонента ReactJs (предоставление облегченной версии Swiper, которая уменьшает уменьшенный размер примерно на 40 КБ)
20 сентября 2018 г.
Обоснованный компонент галереи изображений для React, вдохновленный Google Фото и основанный на React Images.
27 июня 2018 г.
Компонент лайтбокса изображения для ReactJS.
24 июня 2018 г.
Галерея изображений React — это компонент React для создания галерей изображений и каруселей.
30 мая 2018 г.
Animate Banner React Компонент.
25 мая 2018 г.
React Alice Carousel — это компонент React для создания галерей контента, ротаторов контента и любых каруселей React.
25 мая 2018 г.
Мощный, легкий и полностью настраиваемый карусельный компонент для приложений React.
22 мая 2018 г.
Средство выбора галереи реагирования.
18 мая 2018 г.
Фотогалерея с использованием React.js. Первая «крутая штука», которую я создал с помощью React 🙂
21 сентября 2017 г.
Горячая галерея изображений, созданная с помощью React, ES6 и небольших экспериментов с CSS Grid!
21 сентября 2017 г.
react-intense Этот компонент представляет собой порт Intense Image Viewer для использования с React. Использование Просто замените элемент компонентом: импортируйте ReactIntense из ‘react-intense’. ..
..
19 августа 2017 г.
React Image Lightbox Гибкий компонент лайтбокса для отображения изображений в проекте React. Компонент лайтбокса React. Особенности Сочетания клавиш (с ограничением скорости) Масштаб изображения Гибкая визуализация с использованием значений src, назначенных на
19 августа 2017 г.
React Responsive Photo Gallery Компонент отзывчивой фотогалереи React без сохранения состояния, который поддерживает исходное соотношение сторон ваших фотографий и масштабирует их в ответ. Добавьте свою собственную маршрутизацию, лайтбокс и управляйте собственными
19 августа 2017 г.
Простой, отзывчивый компонент Lightbox для ReactJS для отображения массива изображений.
18 августа 2017 г.
Живая демонстрация галереи изображений React (попробуйте ее на мобильном телефоне для поддержки смахивания) Галерея изображений React — это компонент React для создания галерей изображений и каруселей.


 png"></img></a>
<div>
<p>Описание:</p>
</div>
</div>
<div>
<img src="img/LogoWRP170x150.png"></img>
<div>
<p>Описание:</p>
</div>
<a href="#">
<div>
<img src="img/LogoWRP170x150.png"></img>
</div>
</a>
</div>
<div>
<img src="img/LogoWRP170x150.png"></img>
<div>
<p>Описание:</p>
</div>
</div>
<div>
<img src="img/LogoWRP170x150.png"></img>
<div>
<p>Описание:</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
png"></img></a>
<div>
<p>Описание:</p>
</div>
</div>
<div>
<img src="img/LogoWRP170x150.png"></img>
<div>
<p>Описание:</p>
</div>
<a href="#">
<div>
<img src="img/LogoWRP170x150.png"></img>
</div>
</a>
</div>
<div>
<img src="img/LogoWRP170x150.png"></img>
<div>
<p>Описание:</p>
</div>
</div>
<div>
<img src="img/LogoWRP170x150.png"></img>
<div>
<p>Описание:</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
 header
{
background: wheat;
height: 150px;
}
.main
{
background: yellowgreen;
height: 500px;
}
.grid
{
background: yellow;
height: 170px;
width: 200px;
margin-top: 10%;
margin-left: 2%;
margin-right: 2%;
}
.info
{
background: blue;
}
#mainimg
{
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#okno
{
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 1px solid whitesmoke;
border-radius: 200px;
color: #0000cc;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
#mainimg:target {display: block;}
header
{
background: wheat;
height: 150px;
}
.main
{
background: yellowgreen;
height: 500px;
}
.grid
{
background: yellow;
height: 170px;
width: 200px;
margin-top: 10%;
margin-left: 2%;
margin-right: 2%;
}
.info
{
background: blue;
}
#mainimg
{
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#okno
{
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 1px solid whitesmoke;
border-radius: 200px;
color: #0000cc;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
#mainimg:target {display: block;}