node.js — npm init для чего нужен entry point: (index.js)
Вопрос задан
Изменён 7 лет 2 месяца назад
Просмотрен 5k раз
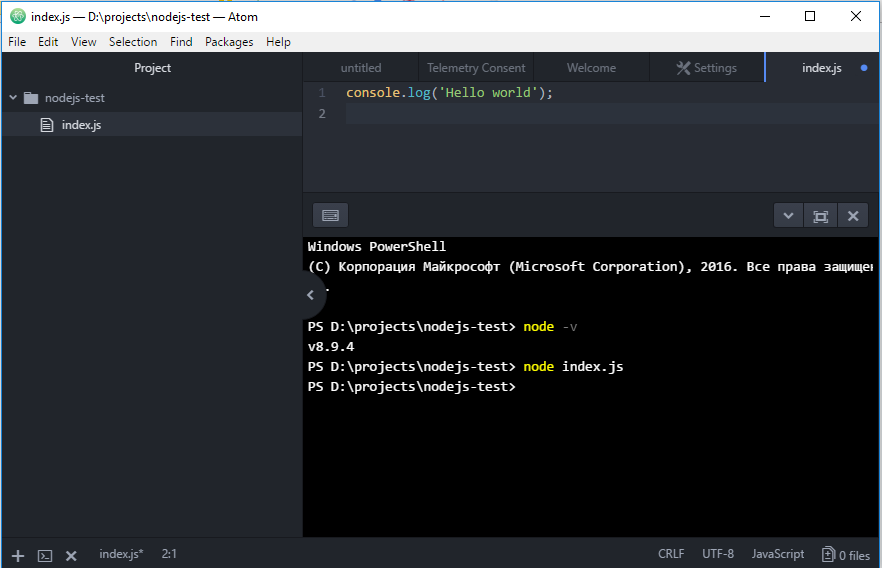
При генерации package.json для npm возникает запрос — entry point: (index.js)
Вопрос: Для чего он нужен, и что если у меня его нету? Ответьте как можно более конкретнее, пожалуйста.
Для чего он нужен — он — имеется в виду тот модуль который будет использовать при подключении в поле main. для чего его вообще нужно подключать, какую функцию он несет в себе и как он работает (архитектура) , что как передается как что подключается и.т.д
- node.
 js
js
3
Модуль в JS, грубо говоря, просто исполняемый файл с кодом.
main — поле в package.json, нужное самому Node.js для опознания модуля внутри папки. Если его нет, require этой папки сделать нельзя. Кроме этого никаких последствий нет, на явный require конкретных файлов из этой папки это никак не повлияет.
Рабочий пример простейшего использования модуля-папки:
./main.jsrequire('./example')./example/main.jsconsole.log('hi')./example/package.json{ "main": "main.js" }
Это не единственный способ. Но остальные не требуют main и описаны в документации.
10
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Структура файлов – React
Есть ли рекомендации по структуре React-проектов?
Единого мнения не существует. Однако, есть несколько популярных подходов, которые вы можете рассмотреть.
Однако, есть несколько популярных подходов, которые вы можете рассмотреть.
Группировка по функциональности или маршруту
Один из популярных подходов — это размещение файлов CSS, JS и тестов в папках, сгруппированных по функциональности или маршруту.
common/ Avatar.js Avatar.css APIUtils.js APIUtils.test.js feed/ index.js Feed.js Feed.css FeedStory.js FeedStory.test.js FeedAPI.js profile/ index.js Profile.js ProfileHeader.js ProfileHeader.css ProfileAPI.js
Понятие «функциональность» не является универсальным, поэтому выбор уровня детализации остаётся за вами. Если у вас не получается составить список папок верхнего уровня, вы можете спросить у пользователей вашего продукта, из каких основных частей он состоит, и взять модель мышления пользователей за образец.
Группировка по типу файла
Другим популярным способом структурирования проектов является группировка похожих файлов, например:
api/ APIUtils.js APIUtils.test.js ProfileAPI.js UserAPI.js components/ Avatar.js Avatar.css Feed.js Feed.css FeedStory.js FeedStory.test.js Profile.js ProfileHeader.js ProfileHeader.css
Некоторые предпочитают идти ещё дальше и размещать компоненты в различные папки в зависимости от их роли в приложении. К примеру, методология разработки Atomic Design построена на этом принципе. Помните, что данные методологии следует рассматривать как полезные примеры, а не как строгие правила.
Избегайте чрезмерной вложенности
Проблем, связанных с чрезмерной вложенностью папок в JavaScript-проектах, может возникнуть достаточно много. Одна из них — это сложность контроля относительных импортов или обновления этих импортов при перемещении файлов. Если у вас нет веских оснований использовать глубокую вложенность папок, подумайте о том, чтобы ограничить себя максимум тремя или четырьмя уровнями вложенности в рамках одного проекта. Разумеется, это всего лишь рекомендация и она может быть не актуальна в случае вашего проекта.
Не переусердствуйте
Если вы только начинаете проект, не тратьте более 5 минут на выбор структуры проекта. Выберите любой из перечисленных выше подходов (или придумайте свой собственный) и начните писать код! Есть большая вероятность, что вы вернётесь к переосмыслению структуры проекта после написания некоторого количества кода.
Если вы чувствуете что окончательно застряли, начинайте с одной папки. Со временем, когда она станет настолько большой, что вам захочется отделить некоторые файлы от остальных, у вас будет достаточно знаний, чтобы определить, какие файлы вы редактируете чаще всего. Как правило, файлы, которые часто меняются вместе, следует держать ближе друг к другу. Этот принцип называется «совместное размещение».
На практике проекты часто используют сочетание нескольких вышеупомянутых подходов. Поэтому выбор «правильного» подхода в самом начале проекта не слишком важен.
javascript — Как использовать index.js в проекте?
Задавать вопрос
спросил
Изменено 1 год, 8 месяцев назад
Просмотрено 1к раз
У меня есть следующая структура проекта:
/приложение
/компоненты
/текстовые вводы
SearchInput.
js
TextInput.js
/Кнопки
Кнопка.js
CircleButton.js
/экраны
...
/утилиты
...
/услуги
...
/тема
тема.js
Я видел людей, использующих файлы index.js для импорта/экспорта материалов, чтобы очистить все импорты приложения.
Является ли это основной целью index.js? Хорошо ли иметь index.js для каждого каталога?
- javascript
- реакция
3
Если вам нужно импортировать несколько файлов из папки, например:
import {SearchInput} from './components/TextInputs/SearchInput'
импортировать {TextInput} из './components/TextInputs/TextInput'
Я бы рекомендовал создать индексный файл. Это уменьшит количество операторов импорта, которые вы собираетесь использовать в других компонентах:
/app
/компоненты
/текстовые вводы
SearchInput.js
TextInput.js
index. js
js
с содержимым: (/TextInputs/index.js)
import {SearchInput} из './SearchInput'
импортировать {TextInput} из './TextInput'
экспорт {SearchInput, TextInput}
и используйте его в других компонентах, например:
import {TextInput, SearchInput} from './components/TextInputs'
Вот почему в основном используется index.js , который в некоторых случаях делает импорт более управляемым и читабельным. Полностью зависит от разработчика!
Вероятно, это скорее личные предпочтения, чем нет, но я думаю, что у индексов есть 2 основных преимущества.
- Это позволяет вашему пользователю узнать, что этот файл является ключевым и основным файлом для этого каталога, например, если я вижу index.scss в /style, я немедленно предполагаю, что индекс будет @импортировать другие частичные файлы. Если я вижу index.js в корневом каталоге, я сразу же предполагаю, что это, вероятно, то, на что ссылается package.json. Таким образом, в некотором смысле это сообщает вам вещи.

- Большинство проектов typescript/react позволяют импортировать с индексом без необходимости указывать индексный файл, и он автоматически загружает его для вас.
// ./src/example/index.js пример импорта из './src/example' ... // ./тема/index.scss импортировать './тема'
Который автоматически импортирует индекс.
Это также очень помогает, когда вы используете что-то вроде css-модулей или стилей для каждого компонента, хранящихся в одном и том же каталоге, так что вы все равно можете импортировать обычный компонент без необходимости делать что-то вроде
import Header from './ Заголовок/header.js .Тем не менее, есть предостережение, хотя это дает некоторые преимущества, иногда также может быть трудно отлаживать, когда у вас есть 20 файлов с именем index, когда один из них ломается, а отладчик только сообщает вам, что он находится в файле с именем «index.js». «, не уточняя, какой файл или какой каталог.
О файлах index.
 js… Файлы index.js — это «симпатичная» функция… | Кристиан Дюпон
js… Файлы index.js — это «симпатичная» функция… | Кристиан ДюпонФайлы Index.js — это «симпатичная» функция, которую придумал Райан Даль, когда разрабатывал Node.js. Хотя он официально сожалеет о них, я думаю, что они превратились в полезный инструмент для структурирования кода. В этом посте я постараюсь сформулировать правила, которые я для себя вывел относительно них.
Фото Максима Кагарлицкого на UnsplashВ основном индексные файлы , служат одной из двух целей: как инкапсуляция или как пространство имен . Следствием этого является то, что индексные файлы действуют как ограждения для импорта — я избегаю импорта чего-либо из подпапки папки, содержащей индексный файл.
Инкапсуляция
Если индексный файл используется для инкапсуляции, он должен содержать экспорт по умолчанию для основного объекта (класса, компонента, функции и т. д.) в папке. Он также может содержать несколько экспортов имен для связанных, «вторичных» элементов. Это полезно, когда вы хотите скрыть детали реализации модуля и предоставить доступ только к одному интерфейсу. Например, рассмотрим следующую структуру папок:
Это полезно, когда вы хотите скрыть детали реализации модуля и предоставить доступ только к одному интерфейсу. Например, рассмотрим следующую структуру папок:
SRC
└acsture
├ack. для компонента верхней панели, включая несколько подкомпонентов. Индексный файл повторно экспортирует компонент в TopBar.js:// index.js
export { default } from './TopBar';Чтобы использовать компонент, вы должны импортировать экспорт по умолчанию из папки
TopBar:импортировать TopBar из './TopBar';Пространство имен
Если индексный файл используется в качестве пространства имен, он должен содержать набор именованных экспортов для всего в папке. Раньше я делал это часто, но на самом деле я перестал это делать в пользу того, чтобы просто иметь имя папки в импорте. Тем не менее, может быть полезно сгруппировать связанные объекты под одним идентификатором, если они кажутся особенно сильно связанными.
Например, рассмотрим следующую структуру папок:
src
└── общие компоненты
├acks ├acksbutton.jsx
├acks Spinner.jsx
└½ ─ Modaldialog
├ack. Модальдиалог.jsx
ë index.js
└мобил. ─ index.jsВ данном случае папка
shared-componentsсодержит четыре компонента. Файл index.js в экспорте{по умолчанию как LoadingButton} из './LoadingButton';
экспорт { по умолчанию как Spinner } из './Spinner';
экспорт { по умолчанию как ModalDialog } из './ModalDialog';
экспорт { по умолчанию как Chevron } из './Chevron';Это заставляет
общих компонентовработать как своего рода пакет, из которого вы можете импортировать компоненты. Преимущество импорта компонентов из соответствующих подкаталогов невелико, но может быть на ваше усмотрение.Импорт из вложенных папок
Если в папке есть индексный файл, я считаю это ограждением, которое должно помешать мне импортировать что-либо из вложенных папок. Теперь файлы, которые находятся в папке или подпапке, сами разрешены для импорта, вы просто не должны пересекать границу, так сказать.

 js
js test.js
ProfileAPI.js
UserAPI.js
components/
Avatar.js
Avatar.css
Feed.js
Feed.css
FeedStory.js
FeedStory.test.js
Profile.js
ProfileHeader.js
ProfileHeader.css
test.js
ProfileAPI.js
UserAPI.js
components/
Avatar.js
Avatar.css
Feed.js
Feed.css
FeedStory.js
FeedStory.test.js
Profile.js
ProfileHeader.js
ProfileHeader.css
 js
js

 jsx
jsx 