Как работает интерпретатор javascript на пальцах? — Хабр Q&A
Здравствуйте.
Для меня джаваскрипт — это один большой вопрос. Мне не понятно, как это все работает. В книгах очень много не договаривают. В книгах пишут о том, что джаваскрипт состоит из DOM, BOM , JavaScript. Что BOM — это система «готовых» объектов для работы с окном. Что DOM (лежит внутри BOM ) — это также система «готовых» объектов, но уже для работы с документом. Понятно только то, что BOM содержит DOM. Еще можно как-то представить объект window, как большую коробку, внутри которой много коробок, одна из которых называется DOM. Больше в книгах я ничего не нашел. А JavaScript как к ним примыкает? Пишется «джаваскрипт — это прослойка между BOM и DOM «. Не понимаю смысл слова «прослойка». Джаваскрипт в воздухе висеть просто не может, должна быть какая-то точка отсчета, какое-то «место крепления» языка джаваскрипт ко всей браузерной объектной модели. Плюс, весь джаваскрипт язык (а он наверно, огромный) же не запихивается в каждый объект window, память надо экономить.
Не понимаю, как работает интерпретатор. Одни догадки у меня только. Интрерпретатор не может «знать» джаваскрипт, ведь интерпретатор — это не человек. Получается, язык программирования джаваскрипт «где-то» лежит, интерпретатор его не знает и постоянно «туда» подглядывает, чтобы узнать «а что же значит конкретное ключевое слово». Аналогию можно придумать такую: человек не знает английский (этот человек- интерпретатор), читает текст и переводит (это мой документ), постоянно подглядывает в книгу по английскому и словарь (это место непонятное, где вся джавакриптовая база лежит), чтобы понять, что значит конкретное слово (ключевое слово) или предложение (инструкция). Я не знаю, правильная это аналогия или нет — другой не придумал. Интерпретатор — это тупо исполнитель кода.
 Он читает по строкам код, находит ключевые слова и заглядывает «куда-то в другое место, где сам язык описан» (в библиотеку какую-то или что-то похожее), чтобы прочитать, а что это за ключевое слово и что с ним делать? А что это за место «куда-то в другое место, где сам язык описан»? Ведь не будет же (аналогия), словарь английского прикрепляться к каждому тексту по английскому, словарей не напасешься, логичней было бы словарь «в стороне» держать и, когда надо, посматривать в него.
Он читает по строкам код, находит ключевые слова и заглядывает «куда-то в другое место, где сам язык описан» (в библиотеку какую-то или что-то похожее), чтобы прочитать, а что это за ключевое слово и что с ним делать? А что это за место «куда-то в другое место, где сам язык описан»? Ведь не будет же (аналогия), словарь английского прикрепляться к каждому тексту по английскому, словарей не напасешься, логичней было бы словарь «в стороне» держать и, когда надо, посматривать в него.С HTML, CSS тот же вопрос. Интерпретатор тоже ведь читает документ сверху вниз и слева направо в поиске ключевых слов, потом заглядывает опять же «куда-то», чтобы понять, а что за ключевое слово перед ним и что с ним делать.
Столько много написал я потому, что не понимаю, как точно сформулировать вопрос. Потому что понимания полного нет. А когда не получается мысль оформить, приходится изворачиваться — аналогии придумывать, чтобы другие поняли, что ты хочешь.

- Вопрос задан
- 14851 просмотр
Объяснение как работает JavaScript Engine с помощью визуализации — bool.dev
JavaScript девелоперам обычно не приходится иметь дело с компиляторами, тем не менее, будет полезно знать основы движка джаваскрипта и понимать как он обрабатывает js код.
Механизм JavaScript может быть реализован как стандартный интерпретатор или just-in-time компилятор, который компилирует JavaScript в байт-код в той или иной форме. Первые движки JavaScript были почти только интерпретаторами, но большинство современных движков используют JIT-компиляцию для повышения производительности.
Flow работы Javascript Engine
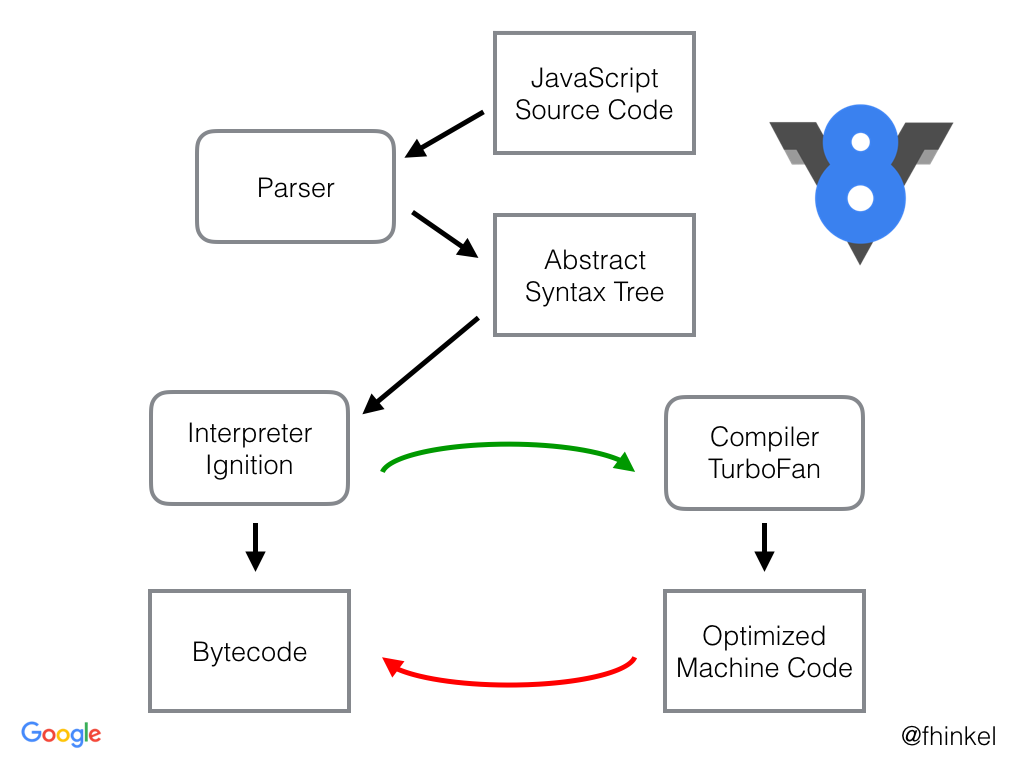
давайте рассмотрим упрощенную схему работы движка:
Parser
Первоначально парсер HTML обнаруживал тег скрипта с источником JavaScript. Исходный код в этом сценарии будет загружен как поток байтов UTF-16 в декодер потока байтов. Эти байты декодируются в токены, которые пересылаются синтаксическому анализатору. Движок всегда будет избегать синтаксического анализа кода, который в настоящее время не нужен, чтобы быть более эффективным.
Исходный код в этом сценарии будет загружен как поток байтов UTF-16 в декодер потока байтов. Эти байты декодируются в токены, которые пересылаются синтаксическому анализатору. Движок всегда будет избегать синтаксического анализа кода, который в настоящее время не нужен, чтобы быть более эффективным.
Byte stream decoder создает токены из декодированного потока байтов.
JS engine юзает 2 парсера: pre-parser и parser. Чтобы сократить время, необходимое для загрузки веб-сайта, движок пытается избежать парсинг кода, который не нужен сразу. Pre-parser обрабатывает код, который может быть использован позже, в то время как parser обрабатывает код, который нужен немедленно. Если определенная функция будет вызвана только после того, как пользователь нажмет кнопку, нет необходимости, чтобы этот код компилировался немедленно, просто чтобы загрузить веб-сайт. Если пользователь в конечном итоге нажимает кнопку и запрашивает этот фрагмент кода, он отправляется парсеру.
AST
Анализатор создает ноды на основе токенов, которые он получает от byte stream decoder’а. С помощью этих узлов он создает абстрактное синтаксическое дерево (AST)🌳.
Интерпритатор
Далее, в работу включается интерпретатор. Он проходит через AST и генерирует байтовый код на основе информации, содержащейся в AST. После того, как байт-код был полностью сгенерирован, AST удаляется, освобождая место в памяти.
Profiler & Compiler
Байт код работает быстро, но всегда можно быстрее, по-этому, в js engine есть еще optimizing compiler. Он принимает байтовый код + «type feedback» и генерирует из них высоко оптимизированный машинный код. 🚀
JavaScript — это язык с динамической типизацией, что означает, что типы данных могут постоянно меняться. Было бы очень напряжненько, если бы движку JavaScript приходилось каждый раз проверять, какой тип данных имеет значение.
Чтобы сократить время, необходимое для интерпретации кода, оптимизированный машинный код обрабатывает только те случаи, которые engine видел раньше при выполнении байт-кода. Если мы неоднократно использовали определенный фрагмент кода, который возвращал один и тот же тип данных снова и снова, оптимизированный машинный код можно просто повторно использовать, чтобы ускорить процесс. Однако, поскольку JavaScript динамически типизирован, может случиться так, что один и тот же фрагмент кода внезапно вернет другой тип данных. Если это произойдет, машинный код будет деоптимизирован, и движок вернется к интерпретации сгенерированного байтового кода.
Если мы неоднократно использовали определенный фрагмент кода, который возвращал один и тот же тип данных снова и снова, оптимизированный машинный код можно просто повторно использовать, чтобы ускорить процесс. Однако, поскольку JavaScript динамически типизирован, может случиться так, что один и тот же фрагмент кода внезапно вернет другой тип данных. Если это произойдет, машинный код будет деоптимизирован, и движок вернется к интерпретации сгенерированного байтового кода.
Скажем, определенная функция вызывается 100 раз и до сих пор всегда возвращала одно и то же значение. Предполагается, что он также вернет это значение в 101-й раз, когда вы его вызовете.
Допустим, у нас есть следующая функция sum, которая всегда вызывалась с числовыми значениями в качестве аргументов:
Эта функция вернет число 3. В следующий раз, когда мы вызовем ее, engine предположит, что мы вызываем функцию снова с двумя числовыми значениями.
Если это так, то динамический поиск не требуется, и можно просто повторно использовать оптимизированный машинный код. В противном случае, если предположение было неверным, он вернется к исходному байтовому коду вместо оптимизированного машинного кода.
В противном случае, если предположение было неверным, он вернется к исходному байтовому коду вместо оптимизированного машинного кода.
Например, в следующий раз, когда мы вызываем функцию, мы передаем строку вместо числа. Поскольку JavaScript динамически типизирован, мы можем сделать это без ошибок!
В данном случае число 2 будет преобразовано в строку, а функция вместо этого вернет строку «12». Он возвращается к выполнению интерпретируемого байт-кода и обновлит «type feedback».
Конечно, есть много частей движка, которые я мы не рассмотрели в этом посте (JS heap, стек вызовов и т.д.), О которых мы поговорим в следующих постах. Если вас интересует внутреннее устройство JavaScript. V8 является открытым исходным кодом и имеет отличную документацию о том, как он работает под капотом, ссылки:
V8 Docs || V8 Github || Chrome University 2018: Life Of A Script
Диалог интерпретаторовNode.js | Документация WebStorm
Следующие версии Node. js поддерживаются в WebStorm 2020.3 и более поздних версиях:
js поддерживаются в WebStorm 2020.3 и более поздних версиях:
Дополнительные сведения см. в разделе Поддерживаемые версии Node.js.
Используйте это диалоговое окно для настройки локального или удаленного интерпретатора Node.js или Node.js в подсистеме Windows для Linux.
Термин локальный интерпретатор Node.js обозначает установку Node.js на вашем компьютере. Термин удаленный интерпретатор Node.js означает установку Node.js на удаленном узле или в виртуальной среде.
Прежде чем начать
Убедитесь, что на вашем компьютере установлен Node.js.
Убедитесь, что в настройках включен плагин Node.js. Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины.
 Перейдите на вкладку «Установлено». В поле поиска введите Node.js. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.
Перейдите на вкладку «Установлено». В поле поиска введите Node.js. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.Если вы собираетесь настроить удаленный интерпретатор, установите подключаемый модуль Node.js Remote Interpreter в разделе «Настройки | Страница плагинов, вкладка Marketplace, как описано в разделе Установка плагинов из репозитория JetBrains.
Открытие диалогового окна интерпретаторов Node.js
То, как вы попадете в диалоговое окно интерпретаторов Node.js, зависит от типа интерпретатора, который вы хотите использовать.
Вам нужен локальный интерпретатор или интерпретатор WSL Node.js
Откройте диалоговое окно «Настройки» ( Ctrl+Alt+S ), перейдите в раздел «Языки и платформы» | Node.
 js.
js.Щелкните рядом с полем Node Interpreter.
Вам нужен удаленный интерпретатор Node.js
В главном меню выберите Выполнить | Отредактируйте конфигурации, затем выберите требуемую конфигурацию запуска/отладки Node.js. Дополнительные сведения см. в разделе Работа с конфигурациями запуска/отладки.
В диалоговом окне «Выполнение/отладка конфигурации: Node.js» щелкните рядом с полем Node Interpreter.
Настройка интерпретаторов Node.js
В диалоговом окне «Интерпретаторы Node.js» перечислены все настроенные локальные, WSL и удаленные интерпретаторы Node.js, доступные в текущем контексте.
Вы можете открыть диалоговое окно со страницы Node.js или из конфигурации запуска Node.js.
Используйте , и для добавления и удаления существующих конфигураций Node.js, а также для создания новых на основе их настроек.
Последнее изменение: 11 января 2023 г.
Конфигурация запуска/отладки: Node.js Настройка диалогового окна удаленного интерпретатора Node.js
Диалоговое окно интерпретаторов Node.js | Документация PyCharm
Следующие версии Node.js поддерживаются в PyCharm 2020.3 и более поздних версиях:
Узнайте больше о поддерживаемых версиях Node.js.
Используйте это диалоговое окно для настройки локального или удаленного интерпретатора Node.js или Node.js в подсистеме Windows для Linux.
Термин локальный интерпретатор Node.js обозначает установку Node.js на вашем компьютере. Термин удаленный интерпретатор Node.js означает установку Node.js на удаленном узле или в виртуальной среде.
Перед началом работы
Загрузите и установите Node.js.
Убедитесь, что в настройках включен плагин Node.js. Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины.
 Перейдите на вкладку «Установлено». В поле поиска введите Node.js. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.
Перейдите на вкладку «Установлено». В поле поиска введите Node.js. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.Если вы собираетесь настроить удаленный интерпретатор, установите подключаемый модуль Node.js Remote Interpreter в разделе «Настройки | Страница плагинов, вкладка Marketplace, как описано в разделе Установка плагинов из репозитория JetBrains.
Открытие диалогового окна «Интерпретаторы Node.js»
Способ доступа к диалоговому окну «Интерпретаторы Node.js» зависит от типа интерпретатора, который вы хотите использовать.
Вам нужен локальный интерпретатор или интерпретатор WSL Node.js
Откройте диалоговое окно «Настройки» ( Ctrl+Alt+S ), перейдите в раздел «Языки и платформы» | Node.


 Перейдите на вкладку «Установлено». В поле поиска введите Node.js. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.
Перейдите на вкладку «Установлено». В поле поиска введите Node.js. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями. js.
js. Перейдите на вкладку «Установлено». В поле поиска введите Node.js. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.
Перейдите на вкладку «Установлено». В поле поиска введите Node.js. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.