Особенности Google CDN / Хабр
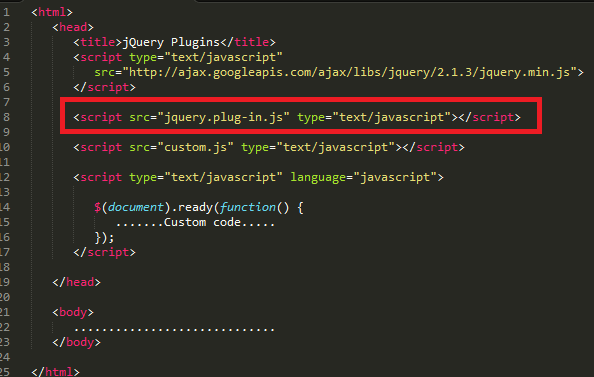
Сначала посмотрите на это:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
С помощью этого кода вы можете загрузить библиотеку jQuery напрямую из сети доставки контента (CDN) Google.
Обратите внимание, вы можете прямо указать какую версию (/1.4.4/) библиотеки следует загрузить. Но это далеко не все, что можно сделать. Путем простого изменения этой части ссылки можно творить маленькие приятности:
/1.4.4/ – загрузит точно указанную версию библиотеки, которая никогда не изменится.
/1.4/ – прямо сейчас загрузит версию 1.4.4, но если завтра выйдет версия 1.4.5, то эта ссылка будет указывать на нее. Если затем появится 1.5, то будет указывать на последний релиз в ветке 1.4.х.
/1/ – прямо сейчас загрузит версию 1.4.4. Если завтра появится 1.5, то будет указывать на нее. После выхода версии 2.0 будет указывать на последний релиз в jQuery 1.
Маленькое напоминание о том, ради чего все это вообще делается
Уменьшаем задержки – файл грузится с ближайшего географически сервера.
Распараллеливаем загрузку – браузеры ограничивают число одновременных подключений к одному домену, а так файлы могут грузиться параллельно, ускоряя загрузку.
Улучшаем кеширование – есть большая вероятность, что в браузерном кеше посетителя файл уже лежит и это скорейший способ загрузить его.
Сохраняем траффик – сжатая версия 1.4.4 «весит» 82 килобайта. Если ваши посетители запросят миллион страниц с пустым кешем браузера, вы сэкономите 74 гигабайта трафика.
Кеширование
Тут следует сделать важное замечание. От того, по какой ссылке вы будете загружать библиотеку, зависит тип кеширования. Только ссылка на прямую версию даст наилучший результат.
/1.4.4/ – public, max-age=31536000 (один год)
/1.4/ – public, must-revalidate, proxy-revalidate, max-age=3600 (один час с перепроверкой)
/1/ – public, must-revalidate, proxy-revalidate, max-age=3600 (один час с перепроверкой)
Очевидно, кешировать на один час совершенно бесполезно. С другой стороны, пи выходе версии 1.4.5 тот, кто закешировал 1.4.4 на год, получал бы несвежую версию, а это тоже не очень хорошо.
С другой стороны, пи выходе версии 1.4.5 тот, кто закешировал 1.4.4 на год, получал бы несвежую версию, а это тоже не очень хорошо.
Учет факторов задержек, параллельности загрузки и сохранения траффика по-прежнему важен, но кеширование не менее значимо. Так что если уж кеширование играет для нас большую роль, используйте вариант ссылки на строго определенную версию.
Что выбрать
/1.4.4/ – никогда не изменится, никогда не разрушит функционал, лучше всех кешируется, интуитивно понятно
/1.4/ – может привести к нарушению работы кода при обновлениях, плохо кешируется.
/1/
Таким образом, для большинства сценариев применения наилучшим образом подойдет вариант с жестким указанием версии. Это также позволит держать работу вашего сайта или приложения под контролем.
Не забудьте, конечно, объединить и все свои скрипты. Прописная истина: один файл загружать всегда лучше, чем несколько.
Не jQuery единым
Приведенные выше соображения справедливы для всех библиотек в Google CDN. Автор проверил их в отношении MooTools и все работает аналогичным образом.
Другие CDN
JQuery можно забирать из сети Microsoft или с jquery.com. Они не дают большой свободы при выборе версий, но, стоит отметить, Майкрософт позволяет кешировать файл на год:
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.4.min.js"></script>
jQuery.com не указывает как кешировать его файл:
<script src="http://code.jquery.com/jquery-1.4.4.min.js"></script>
Update 1.
Поддерживайте отечественного производителя с обширным списком библиотек: api.yandex.ru/jslibs
Update 2.
Такая загрузка позволит поисковикам использовать этот инструмент как дополнительный источник статистики посещений тех или иных сайтов, если кого-то это смущает.
Кеширование даже на год часто не имеет смысла, т.![]() к. размер браузерного кеша у многих пользователей мал. У меня в Файрфоксе и Опере по умолчанию стояло 50 и 40 мегабайт соответственно. При таких размерах и нынешних скоростях доступа он будет обновляться очень часто ввиду вытеснения старых элементов новыми. Я увеличиваю размеры кешей до 500 мегабайт, хотя некоторые авторы предпочитают думать, что это сильно снижает быстродействие браузеров.
к. размер браузерного кеша у многих пользователей мал. У меня в Файрфоксе и Опере по умолчанию стояло 50 и 40 мегабайт соответственно. При таких размерах и нынешних скоростях доступа он будет обновляться очень часто ввиду вытеснения старых элементов новыми. Я увеличиваю размеры кешей до 500 мегабайт, хотя некоторые авторы предпочитают думать, что это сильно снижает быстродействие браузеров.
Update 3. Передаваемый трафик
Опыты с ФайрБагом показали, что минимальный траффик дает загрузка jQuery из CDN Yandex.st, а Микрософт еще зачем-то подсовывает плюшку:
| Yandex.st | Google CDN | Microsoft CDN |
| 24605 bytes, gzip | 27100 bytes, gzip | 34187 bytes, gzip + 1090 bytes cookie |
Update 4. Скорость отклика
Замеры производились в Краснодаре (Билайн) вручную посредством Yslow путем 10-кратного рефреша. В других городах результаты могут разительно отличаться. В скобках время первого отклика с чистым кешем.
В скобках время первого отклика с чистым кешем.
| Yandex.st | Google CDN | Microsoft CDN |
| ~53 мс (305-320 мс) | ~110 мс (324-333 мс) | ~400 мс (720-990 мс) |
Забудьте о Google и используйте эти размещенные библиотеки JavaScript в Китае
Использование популярных библиотек JavaScript, таких как jQuery, размещенных в CDN Google, Microsoft и других, является обычной практикой для веб-разработчиков. Это может улучшить производительность веб-сайта с точки зрения задержки, параллелизма и кэширования.
Однако из-за нестабильности услуг зарубежных компаний, таких как Google в Китае, иногда запросы к этим размещенным библиотекам завершаются неудачно, и тогда ваш сайт становится медленным и некрасивым для ваших посетителей — настоящий кошмар для компаний, которые полагаются на Интернет.
Итак, сегодня я собрал несколько популярных javascript-библиотек, размещенных китайскими интернет-компаниями. Они размещены на серверах в Китае, поэтому они намного стабильнее и быстрее.
Они размещены на серверах в Китае, поэтому они намного стабильнее и быстрее.
BootCDN
http://www.bootcdn.cn/
Bootstrap
//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.css |
//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css |
//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css |
//cdn.bootcss.com/bootstrap/3.3.7 /css/bootstrap.min.css |
//cdn.bootcss.com/bootstrap/3.3.7/fonts/glyphicons-halflings-regular.svg |
/ /cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.js |
//cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js |
/js. strap/3ots.sboot.com strap/3ots.sboot.com//cdn.com.bootstrap /npm.js |
More Bootstrap versions and libraries
JQuery
//cdn.bootcss.com/jquery/3.1.1/jquery.js |
//cdn.bootcss.com/jquery/3.1.1/jquery.min.js |
More jQuery versions and libraries
Font Awesome
//cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css |
//cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css |
//cdn.bootcss.com/font4.7.awesome 0/fonts/fontawesome-webfont.svg |
Другие версии и библиотеки Font Awesome
angular.js
//cdn.bootcss.com/angular.js/2.0.0-beta. | //cdn.bootcss.com/angular.js/2.0.0-beta.17/angular2-all.umd.dev.js |
//cdn.bootcss.com/angular. js/2.0.0-beta.17/angular2-all.umd.js |
//cdn.bootcss.com/angular.js/2.0.0-beta.17/angular2-all. umd.min.js |
//cdn.bootcss.com/angular.js/2.0.0-beta.17/angular2-polyfills.js |
//cdn.bootcss.com /angular.js/2.0.0-beta.17/angular2-polyfills.min.js |
//cdn.bootcss.com/angular.js/2.0.0-beta.17/angular2 .dev.js |
Дополнительные версии и библиотеки angular.js
Vue
//cdn.bootcss.com/vue/2.2.1/vue.common.js |
//cdn. |
//cdn.bootcss.com/vue/2.2.1/vue.js |
//cdn.bootcootCS.M. /vue.min.js |
Другие версии и библиотеки Vue
animate.css
//cdn.bootcss.com/animate.css/3.5.2/animate.css |
//cdn.bootcss.com/animate.css/3.5.2/animate.min. CSS |
Подробнее, версии и библиотеки. com/libs/jquery/jquery-1.9.1.min.js
Пользовательский интерфейс jQuery
http://upcdn.b0.upaiyun.com/libs/jqueryui/jquery.ui-1.10.2.min.js |
MooTools
http:/ /upcdn.b0.upaiyun.com/libs/mootoolscore/mootools.core-1.4.5.min.js |
Modernizr
. |
Додзё
http://upcdn.b0.upaiyun.com/libs/dojo/dojo-1.8.3.min.js |
Ember.js 9003
. upcdn.b0.upaiyun.com/libs/emberjs/emberjs-1.0.0-rc.1.min.js More from UpYun Library jQuery jQuery UI Bootstrap Dojo Веб-шрифт Yui More from Sina Related posts : оптимизация производительности Я часто видел, как разработчики спрашивают, где найти библиотеку пользовательского интерфейса jQuery и темы пользовательского интерфейса jQuery в Google CDN. jQuery Library — Библиотека jQuery (уменьшенная) — http://ajax.googleapis.com/ajax/libs/ jquery/1.5.1/jquery.min.js Библиотека пользовательского интерфейса jQuery — Пользовательский интерфейс jQuery Библиотека (уменьшенная) — http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.10/jquery-ui.min.js jQuery UI Base CSS — http://ajax.googleapis. com/ajax/libs/jqueryui/1.8.10/themes/base/jquery-ui.css Локализация jQuery — Примечание: Вы также можете read jQuery and jQuery UI Microsoft CDN Links and Visual Studio jQuery Intellisense over CDN black-tie blitzer cupertino dark-hive dot-luv eggplant велосипед флик 2 humanity le-frog mint-choc overcast мельница для перца редмонд гладкость0014 south-street start sunny swanky-purse trontastic ui-тьма VADER Вы сможете Bookmarm Это ссылка на Giple и Giple.
Sina Public Resources
http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.js
http://lib.sinaapp.com/?path=jquery-ui/1.10.2
http://lib .sinaapp.com/?path=bootstrap/latest
http://lib.
 sinaapp.com/js/dojo/1.8.3/dojo.js
sinaapp.com/js/dojo/1.8.3/dojo.js
http://lib.sinaapp.com/js/webfont/1.0.9/webfont.js
http://lib.sinaapp.com/js/yui/3.9/yui.js
Ссылки на последние jQuery и темы пользовательского интерфейса jQuery в Google CDN
 Вот список [обновлено — март 2011 г.]:
Вот список [обновлено — март 2011 г.]:
http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.js
http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.10/jquery-ui.js
http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.10/i18n/jquery-ui-i18n.min.js jQuery UI Themes
20014
2 13 UI-Lightness


 17/angular2-all-testing.umd.dev.js
17/angular2-all-testing.umd.dev.js  bootcss.com/vue/2.2.1/vue. .JS
bootcss.com/vue/2.2.1/vue. .JS  http://upcdn. libs/modernizr/modernizr-2.6.2.min.js
http://upcdn. libs/modernizr/modernizr-2.6.2.min.js