JavaScript | MDN
JavaScript® (часто просто JS) — это легковесный, интерпретируемый или JIT-компилируемый, объектно-ориентированный язык с функциями первого класса. Наиболее широкое применение находит как язык сценариев веб-страниц, но также используется и в других программных продуктах, например, node.js или Apache CouchDB. JavaScript это прототипно-ориентированный, мультипарадигменный язык с динамической типизацией, который поддерживает объектно-ориентированный, императивный и декларативный (например, функциональное программирование) стили программирования. Подробнее о JavaScript.
Эта часть сайта посвящена самому языку JavaScript, и она не затрагивает тонкостей, связанных с веб-страницами или окружением, в котором исполняется JavaScript. Информация об API, относящихся к веб-страницам, находится в разделах, посвящённых Веб-API и DOM (en-US).
Стандартом языка JavaScript является ECMAScript. По состоянию на 2012 год, все современные браузеры полностью поддерживают ECMAScript 5. 1. Старые версии браузеров поддерживают по крайней мере — ECMAScript 3. 17 июня 2015 года состоялся выпуск шестой версии ECMAScript. Эта версия официально называется ECMAScript 2015, которую чаще всего называют ECMAScript 2015 или просто ES2015. С недавнего времени стандарты ECMAScript выпускаются ежегодно. Эта документация относится к последней версии черновика, которой является ECMAScript 2018.
1. Старые версии браузеров поддерживают по крайней мере — ECMAScript 3. 17 июня 2015 года состоялся выпуск шестой версии ECMAScript. Эта версия официально называется ECMAScript 2015, которую чаще всего называют ECMAScript 2015 или просто ES2015. С недавнего времени стандарты ECMAScript выпускаются ежегодно. Эта документация относится к последней версии черновика, которой является ECMAScript 2018.
Не следует путать JavaScript c языком программирования Java. И «Java», и «JavaScript» являются торговыми марками или зарегистрированными торговыми марками Oracle в США и других странах. Однако, у обоих языков различный синтаксис, семантика и применение.
Научитесь программировать на JavaScript вместе с нашим руководством.
Для абсолютных новичков
Загляните в наш Учебный План, если вам хочется изучить JavaScript, но у вас нет опыта в JavaScript или программировании. Доступные разделы:
- Первые шаги в JavaScript
Отвечаем на такие вопросы, как «что такое JavaScript?», «как он выглядит?», «и что он может делать?», а также обсуждаем основные возможности JavaScript, такие, как переменные, строки, числа и массивы.

- Структурные элементы JavaScript
Продолжаем наше изучение главных возможностей JavaScript, обращаем наше внимание на самые часто встречающиеся блоки кода, такие, как условные выражения, циклы, функции и события.
- Введение в объекты JavaScript
Объектно-ориентированная природа JavaScript важна для понимания, если вы хотите углубить знание языка и писать более эффективный код. Поэтому мы подготовили модуль, который поможет вам в этом.
- Асинхронный JavaScript
Обсуждение асинхронного JavaScript: почему это так важно, как эта возможность языка может использована для обработки потенциальных блокирующих операций, как, например получение данных с сервера.
- Клиентские (браузерные) веб-API
Когда вы пишите клиент веб-сайтов или приложений на JavaScript, вы не далеко уйдёте без использования API – интерфейсов для взаимодействия с браузером и операционной системой, на которой запущен сайт, или даже для операций с данными, полученными от других веб-сайтов и сервисов.
 В этом цикле статей мы разбираемся, что такое API и как использовать некоторые самые распространённые API, которые вам встретятся при разработке.
В этом цикле статей мы разбираемся, что такое API и как использовать некоторые самые распространённые API, которые вам встретятся при разработке.
Руководство по JavaScript
- Руководство по JavaScript
Более подробное руководство по языку программирования JavaScript, нацеленное на тех, кто уже имеет опыт программирования на JavaScript или на любом другом языке.
Средний уровень
- Понимание JavaScript-фреймворков для фронтенда
JavaScript-ффреймворки являются неотъемлемой частью современной веб-разработки,предоставляя разработчикам проверенные и протестированныеинструменты для создания масштабируемых и интерактивных веб-приложений. Многиесовременные компании используют фреймворки для своих решений, поэтому многие задачи связанные с разработкой клиентской части веб-приложений теперь требуют опыта работы с ними.
- Повторное введение в JavaScript
Обзор для тех, кто думает, что знает JavaScript.

- Структуры данных JavaScript
Обзор существующих структур данных в JavaScript.
- Операторы сравнения и тождественности
JavaScript предоставляет три различных оператора сравнения значений: строгое равенство
===, с приведением типов==и методObject.is().- Замыкания
Замыкания это сочетание функции и лексического окружения в котором она была определена.
Продвинутый уровень
- Наследование и цепочка прототипов
Статья разъясняет бытующие заблуждения и недооцененность наследования, основанного на прототипах.
- Строгий режим — «use strict»
Строгий режим говорит о том, что вы не можете использовать какую-либо переменную до её объявления. Это ограниченный вариант ECMAScript 5, для более быстрой производительности и простой отладки.
- Типизированные массивы
Типизированные массивы предоставляют механизм для работы с необработанными двоичными данными в JavaScript.

- Управление памятью
Жизненный цикл памяти и сборка мусора в JavaScript.
- Модель параллелизма (мультипоточности) и цикл событий
В JavaScript есть модель параллелизма, основанная на «цикле событий».
- Введение в использование XPath в JavaScript (en-US)
Этот документ описывает интерфейс для использования XPath в JavaScript напрямую, внутри расширений и на веб-сайтах.
Подробный справочник по JavaScript.
- Стандартные встроенные объекты
Узнайте о стандартных встроенных объектах
Array,Boolean,Date,Error,Function,JSON,Math,Number,Object,RegExp,StringMap(en-US),Set,WeakMap,WeakSetи других.- Выражения и операторы
Узнайте о поведении таких операторов в JavaScript, как
instanceof,typeof,new,this, приоритете операторов и многом другом.
- Инструкции и объявления
Узнайте о
do-while,for-in,for-of,try-catch,let,var,const,if-else,switchи многих других выражениях и ключевых словах в JavaScript.- Функции
Узнайте, как работать с функциями в JavaScript, чтобы разрабатывать свои приложения.
Полезные инструменты для написания и отладки вашего JavaScript кода.
- Инструменты разработчика Firefox
Простой редактор JavaScript, Веб-консоль, JavaScript Профайлер (en-US), Отладчик и другие.
- JavaScript шеллы
JavaScript шеллы позволяют быстро проверять фрагменты JavaScript-кода.
- TogetherJS
Объединение усилий стало проще. Добавляя TogetherJS на вашу веб-страницу, ваши пользователи могут помочь другу-другу в реальном времени!
- Stack Overflow
Вопросы по JavaScript на Stack Overflow.

- Версии JavaScript и информация о релизах
Просмотрите историю возможностей JavaScript и их статус.
- JSFiddle
- Plunker
Plunker — это онлайн-сообщество для создания, обмена и совместной работы над идеями, касающимися веб-разработки. Редактируйте ваши JavaScript, CSS, HTML файлы, смотрите результат их выполнения и организуйте их в файловую структуру.
- JSBin
JS Bin это инструмент с открытым исходным кодом для отладки и совместной разработки.
- Codepen
Codepen ещё одна платформа для совместной веб-разработки, дающие результат в реальном-времени.
- StackBlitz
StackBlitz — это «песочница»/инструмент отладки, где вы можете размещать полновесные приложения написанные на React, Angular, т др.

Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
С чего начать изучение JavaScript и как это делать эффективно
В этой статье рассказываем, с чего начать изучение JS, сколько на это потребуется времени и как сделать учебный процесс более эффективным.
Несколько фактов о языке JavaScript
JavaScript (JS) — это многофункциональный язык программирования. В основном разработчики используют этот язык в вебе. По данным рейтинга W3Techs на сентябрь 2022 года, на JavaScript работает 98% всех сайтов.
JS, наравне с HTML и CSS, используется в создании веб-страниц. С его помощью фронтенд-разработчики придают веб-страницам интерактивность: добавляют различные слайдеры, плашки, кнопки, анимации и тем самым делают сайты удобнее для пользователей.
В бэкенд-разработке программисты с помощью JavaScript создают серверные приложения на базе программной платформы Node.js. Данные об активности пользователя на сайте, файлы, которыми он делится, отправляемые запросы — все это делается на JavaScript.
Кроме того, JavaScript используют в этих областях программирования:
- Мобильная разработка
- Разработка игр
- Машинное обучение
- Базы данных
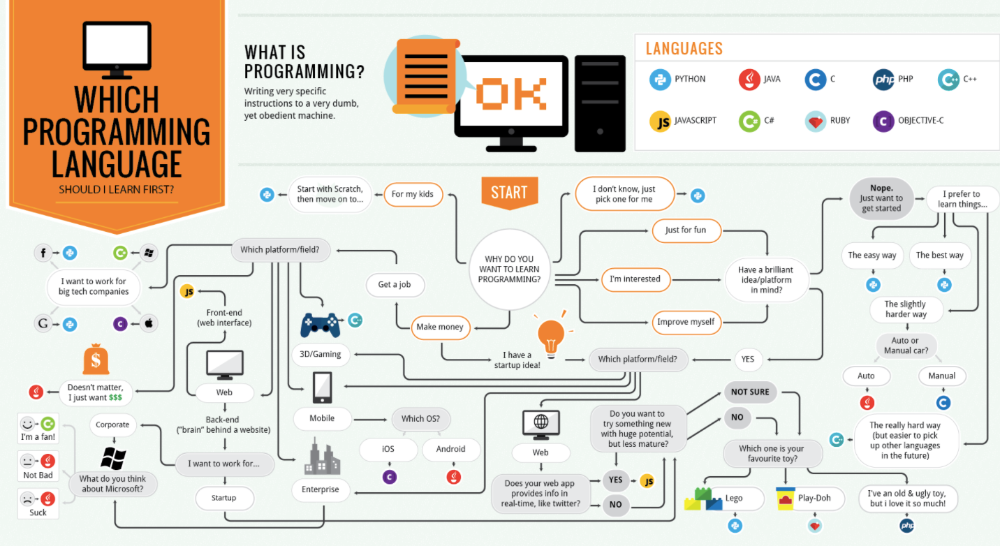
С чего начать изучать JavaScript
Будьте готовы к тому, что начало изучения JavaScript — трудный этап. JS далеко не самый простой язык для изучения из-за сложного синтаксиса, хотя его правила все же легче, чем у C-подобных языков вроде Java или C++. Чтобы в будущем вам было легче кодить на JS, нужно грамотно подойти к составлению программы своего обучения.
JavaScript — самый популярный язык среди разработчиков в 2022 году по версии исследования GitHub, база знаний у него очень большая. Важно в ней не теряться. Давайте разберемся, как начать изучать JavaScript с нуля и не запутаться в обилии информации.
Читайте также: Стоит ли учить JavaScript: перспективы, ситуация на рынке труда, мнения экспертов
Составьте план обучения
Для начала определитесь, когда вы будете заниматься и как долго. Осознание четких временных границ поможет вам не перерабатывать до усталости и выгорания, но дисциплинирует.
Изучите основы языка
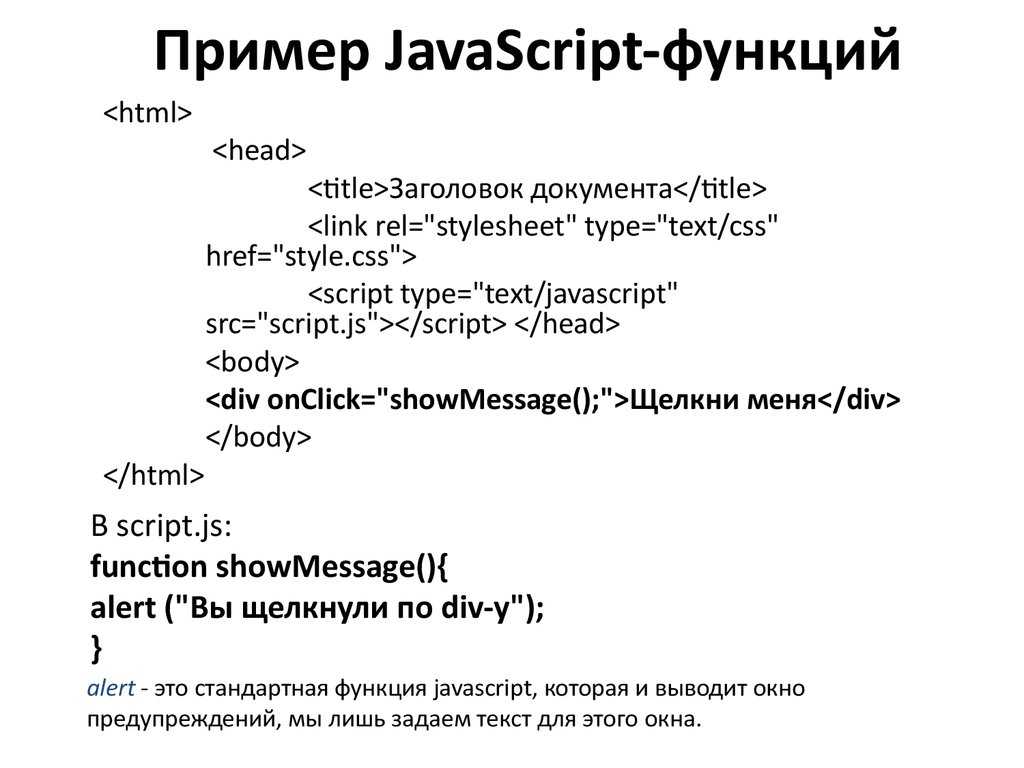
- Лексика, синтаксис и семантика — то, без чего вы не освоите ни один язык программирования. На этом этапе вы должны понять, в какой последовательности давать компьютеру инструкции, как выводить информацию на экран и писать простейшие программы на языке JavaScript.
- Типы данных: что такое числа, строки, в чем разница между null и undefined.
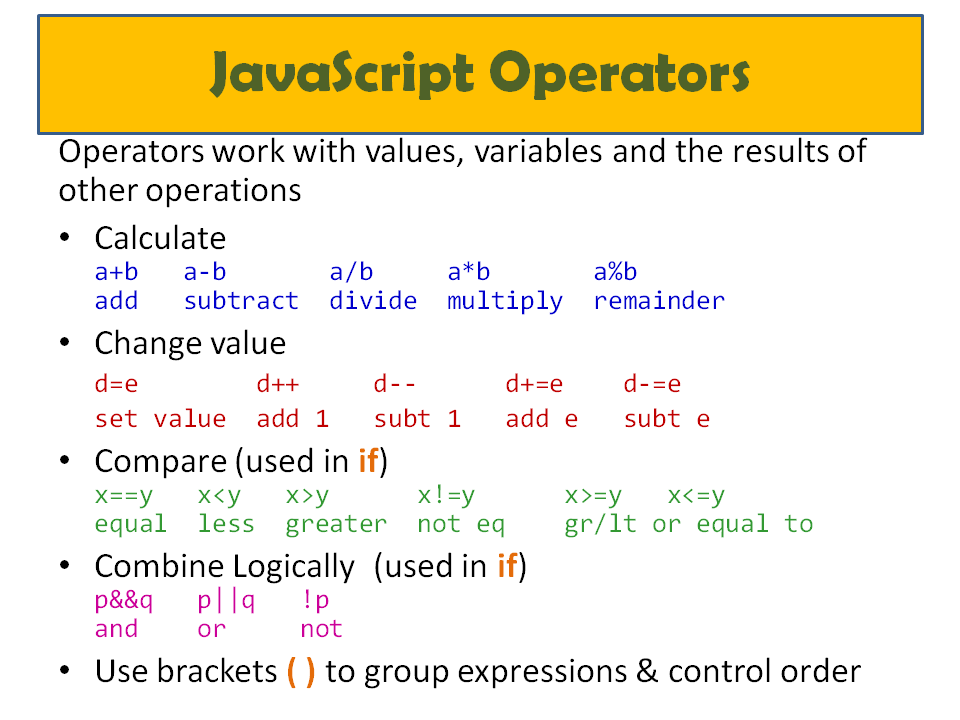
- Операторы. Здесь нужно узнать, какие бывают операции и чем они отличаются от операторов, как складывать, вычитать, умножать и делить числа на JS, и в каком приоритете это выполняет программа.
- Переменные: что это такое, зачем они нужны, как изменять переменные и именовать их, как использовать.

- Функции: зачем их используют разработчики, какие бывают функции, что такое их сигнатура, что такое чистая функция и какие у нее особенности.
- Условные конструкции: как строить условия, как выполняется код в зависимости от условия и как строятся сложные условные конструкции.
- Методы, объекты и свойства: в чем особенность каждого понятия, что такое объекты и структуры данных.
- Циклы: для чего они нужны, как их задавать.
Изучить основы языка вам поможет бесплатный курс «JavaScript для начинающих» на проекте Codebasics. Обучение там начинается с азов, информация структурирована и подается от простого к сложному.
В дополнение изучите документацию MDN JS. Это хороший вспомогательный инструмент, который поможет вам разобраться с основами. Для многих разработчиков документация MDN — как настольная книга.
Изучите HTML и CSS
Так как чаще всего разработчики используют JavaScript для работы с элементами веб-сайтов, вам нужно освоить HTML и CSS. Знание этих инструментов значительно облегчит вам дальнейшую работу с кодом на JS.
Знание этих инструментов значительно облегчит вам дальнейшую работу с кодом на JS.
Лучше всего изучать HTML и CSS параллельно с основами JS. Но здесь важно не переусердствовать и не запутаться в обилии информации. Если вы чувствуете, что в голове появляется «каша» из разных понятий, отложите изучение HTML и CSS и дайте знаниям время для усвоения. Занимайтесь в удобном для вас режиме.
Установите и настройте редактор кода
Кодить на JavaScript можно и в простом «Блокноте». Но программисты практически не пользуются им в повседневной практике — возможности этого редактора очень ограничены. Для полноценной работы на JavaScript лучше выбирать редакторы с более широким функционалом.
Вот примеры нескольких редакторов кода с настраиваемым интерфейсом, подсветкой синтаксиса и удобной навигацией:
- Visual Studio Code — редактор со встроенным дебаггером, Git-командами для работы с системой управления версий GitHub.
- Sublime Text — редактор с горячими клавишами, автосохранением, автодополнением.

- WebStorm — редактор, который обеспечивает автодополнение, навигацию по коду, рефакторинг и отладку. Он платный, но очень популярный среди разработчиков.
О том, как настроить редакторы кода на JS, можно почитать в гайдах Хекслета.
Пробуйте кодить
Установив редактор, как можно больше практикуйтесь. Начинайте с малого, не пытайтесь сразу применить все полученные знания и составлять сложные программы самостоятельно.
Зайдите на GitHub и найдите там открытый код на языке JS. Выберите из него самый привлекательный для вас фрагмент, скопируйте его и откройте у себя в редакторе. Изучите код, проанализируйте, почему он написан именно в таком порядке, за что отвечает каждая строка. Это хорошая практика, которая вырабатывает насмотренность и структурирует знания.
Найдите в интернете каталог плагинов для JavaScript. Выберите что-то простое, вроде слайдеров, плашек, каруселей и попытайтесь улучшить их код у себя в редакторе. Хорошее упражнение, которое научит вас, как писать JavaScript-код за счет использования сложных языковых конструкций.
Хорошее упражнение, которое научит вас, как писать JavaScript-код за счет использования сложных языковых конструкций.
Углубите свои знания
По мере вашего развития в программировании вам нужно будет познакомиться с этими понятиями языка JavaScript:
- Асинхронность и событийная модель
- BOM и DOM-дерево
- Объекты, классы, основы ООП
- Фреймворки React, Redux Toolkit и многое другое.
Изучить эти аспекты языка в одиночку будет трудно и не быстро. На этом этапе советуем вам найти себе комьюнити таких же начинающих JS-разработчиков, ментора или обучающие курсы.
Читайте также: Как джуну найти работу и где лучше начинать карьеру в IT: советы от Хекслета
Сколько времени нужно, чтобы выучить JavaScript
Скорость обучения у всех разная. Но в среднем начинающие программисты, которые изучают JavaScript и практикуются около 10 часов в неделю, могут претендовать на позицию Junior JavaScript-разработчика через 10-12 месяцев.
Как эффективно учить JavaScript
Изучайте дополнительные материалы
Читайте обучающие статьи на Хабре, учебники, смотрите видеоуроки на YouTube. Найдите комьюнити или присоединяйтесь к Хекслет Комьюнити в Slack, чтобы обсуждать свой прогресс в обучении, получать помощь и поддержку.
Есть много хороших книг по изучению JavaScript. Будет здорово, если вы прочитаете некоторые из них:
- Дэвид Флэнаган «JavaScript. Подробное руководство»
- Дуглас Крокфорд «Как устроен JavaScript»
- Алексей Васильев «JavaScript в примерах и задачах»
У Хекслета есть свой список рекомендованной литературы. Ознакомьтесь с этими книгами — они полезны для программистов любых направлений.
Соревнуйтесь на Codebattle
Codebattle — это платформа, на которой разработчики разных уровней и специализаций могут соревноваться в скорости написания кода или решать задачки по программированию.
Codebattle особенно полезен новичкам, потому что он:
- Прокачивает алгоритмическое мышление
- Знакомит с интересными и нестандартными задачами
- Дает полезные связи с разработчиками
- Помогает достичь минимального уровня, который требуется для прохождения собеседований
- Вносит в обучение элемент игры, что помогает лучше запоминать новую информацию.

Каждый месяц Хекслет проводит турниры на Codebattle. Чтобы принять участие, нужно зарегистрироваться на сайте. Если вы не хотите участвовать в турнирах, то можете при регистрации выбрать режим дуэлей и упражняться в кодинге с ботом или другом.
Если у вас появятся вопросы по кодингу на Codebattle, не стесняйтесь задавать их разработчикам напрямую. Это можно сделать в каналах по Codebattle в Хекслет Комьюнити. Чаще упражняйтесь в кодинге, постоянно прокачивайте свои знания и у вас все получится!
Никогда не останавливайтесь: В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте. Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
Для чего используется JavaScript? 5 примеров приложений JavaScript в 2023 году
Для чего используется JavaScript? Используя JavaScript, разработчики могут создавать интерактивные и динамические веб-страницы. Приложения JavaScript используются в Интернете с 1995 года.
Приложения JavaScript используются в Интернете с 1995 года.
Сегодня JavaScript используется для различных целей в нескольких секторах сети, а также за ее пределами. Продолжайте читать, чтобы узнать, для чего именно используется JavaScript и как этот язык может вам помочь.
В Trio есть знатоки JavaScript, которые могут наблюдать за вашим проектом в целом, от простого фрейма до полностью законченного веб-приложения или веб-сайта.
Что такое JavaScript?
JavaScript — это JIT-компилируемый мультипарадигмальный язык программирования с динамической типизацией. В сочетании с HTML и CSS JavaScript является одной из ведущих технологий, используемых во всемирной паутине.
До разработки JavaScript сеть была полностью статической. JavaScript позволяет веб-страницам иметь сложный контент, который может, так сказать, реагировать на манипуляции пользователя или анимироваться сам по себе.
Первоначально JavaScript можно было использовать только на стороне клиента, то есть в веб-браузерах. Но с помощью Node.js, кроссплатформенной среды выполнения для JavaScript, код можно писать и выполнять на стороне сервера.
Но с помощью Node.js, кроссплатформенной среды выполнения для JavaScript, код можно писать и выполнять на стороне сервера.
Почти каждый браузер имеет эксклюзивный движок JavaScript для выполнения кода. И большинство веб-сайтов зависят от JavaScript в своем поведении на стороне клиента.
JIT-компилятор JavaScript заслуживает особого внимания. Интерпретируемые языки известны тем, что они медленнее, чем компилируемые языки. Но компилятор JIT — это функция интерпретатора времени выполнения.
С его помощью вы можете использовать преимущества интерпретируемого языка, такие как динамическая типизация, наряду с преимуществами скомпилированного кода, такими как более строгое предотвращение ошибок.
Динамическая типизация — еще одна особенность JavaScript. Эта функция означает более слабые ограничения на объявления переменных.
Аналогичным образом, объектно-ориентированное программирование, одна из нескольких парадигм программирования, поддерживаемых JavaScript, дает разработчикам возможность мыслить более интуитивно.
Для чего используется JavaScript?
В основном JavaScript используется для создания веб-приложений. Вот некоторые из возможностей JavaScript для Интернета:
- добавление интерактивного поведения к веб-страницам, например увеличение и уменьшение масштаба или воспроизведение аудио/видео
- создание веб-приложений и мобильных приложений, наиболее популярными примерами являются Netflix и Uber .
- создание веб-серверов и серверных приложений с использованием Node.js
- создавать игры, работающие внутри браузера
5 Примеры приложений JavaScript
Чтобы лучше понять, для чего используется JavaScript и как внедрить его в свой бизнес, вот еще несколько подробностей о том, на что способен JavaScript.
1. Веб-приложения и мобильные приложения
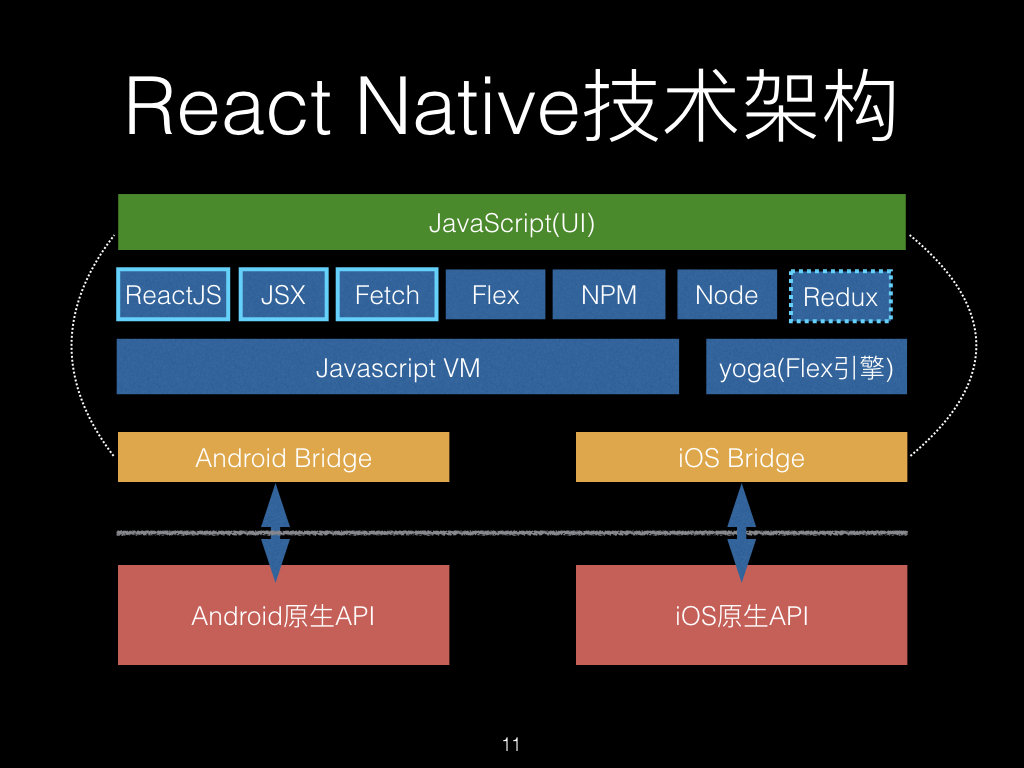
JavaScript имеет несколько различных сред для разработки веб-приложений и мобильных приложений, включая React Native, Ionic и Angular. Все эти фреймворки расширяют инструменты для упрощения разработки в зависимости от того, для чего используется JavaScript в каждом конкретном фреймворке.
Facebook — одна из популярных компаний, которая использует JavaScript для поддержки своего интернет-сообщества. React и соответствующий React Native — это две среды JavaScript, созданные Facebook.
2. Разработка игр
JavaScript можно использовать для разработки игр для веб-браузеров. GitHub предлагает набор игровых движков, многие из которых также используют HTML5.
JavaScript даже используется в индустрии виртуальной реальности с помощью WebXR Device API.
3. Серверные приложения
Сценарии на стороне сервера обладают неоспоримым преимуществом, позволяя загружать контент, не заботясь о пропускной способности браузера. Сокращение времени загрузки может привести к таким вещам, как улучшение SEO и повышение удовлетворенности клиентов.
Это еще один пример того, для чего используется JavaScript. Используя среду выполнения JavaScript, Node.js, разработчики могут создавать серверные приложения.
4. Интерактивный UX
Наиболее распространенный пример, описывающий, для чего используется JavaScript, включает предоставление интерактивного взаимодействия с пользователем (UX). JavaScript — первостепенная технология для фронтенд-разработки.
JavaScript — первостепенная технология для фронтенд-разработки.
Вы можете поблагодарить JavaScript за то, как вы перемещаетесь в Интернете, используя стрелку раскрывающегося списка для прокрутки вниз страницы.
5. Проекты искусственного интеллекта и машинного обучения
В JavaScript также есть библиотеки для поддержки разработки проектов, связанных с искусственным интеллектом. Например, Tensorflow.js — это библиотека JavaScript для машинного обучения. С помощью библиотеки можно создавать и обучать модели машинного обучения.
Заключение
Знание того, для чего используется JavaScript, может помочь вам скорректировать бизнес-план в соответствии с потребностями вашего проекта. Веб-разработка — это больше, чем просто создание веб-сайтов, и она охватывает несколько отраслей.
Для вашего проекта нужны квалифицированные разработчики JavaScript? Вы именно там, где вам нужно быть. В Trio опытных разработчиков JavaScript, готовых поделиться своими навыками для вашего следующего проекта!
это-что — нпм
Очень простые и маленькие функции проверки типа JS. Он полностью поддерживает TypeScript!
Он полностью поддерживает TypeScript!
нпм я-что
Или для deno доступно по адресу: "deno.land/x/is_what"
Также проверьте есть-где 🙈
Мотивация
Я построил это, потому что все существующие решения были слишком сложными или слишком плохо построенными.
Я искал:
- Простой способ проверки любого типа (включая непримитивы)
- Возможность проверить, является ли объект простым объектом
{}или специальным объектом (например, экземпляром класса) ‼️ - Разрешить TypeScript автоматически определять тип значения при проверке
И это именно то, что такое — что такое ! (какая замечательная игра слов 😃)
Usage
действительно прост в использовании, и большинство функций работают именно так, как вы ожидаете.
// импортировать функции, которые вы хотите использовать, следующим образом:
import { isString, isDate, isPlainObject } from 'is-what' - Сначала я рассмотрю доступные простые функции.
 Только
Только isNumberиisDateимеют специальную обработку. - После этого я расскажу о работе с объектами (простые объекты против экземпляров классов и т. д.).
- Наконец, я расскажу о реализации TypeScript
Функции проверки простого типа
// основы
isBoolean(истина) // истина
isBoolean(false) // истина
isUndefined(undefined) // правда
isNull(null) // правда
// строки
isString('') // правда
isEmptyString('') // истина
isFullString('') // ложь
// числа
isNumber(0) // правда
isNumber('0') // ложь
isNumber(NaN) // ложь *
isPositiveNumber(1) // правда
isNegativeNumber(-1) // правда
// * см. ниже специальные варианты использования NaN!
// массивы
isArray([]) // истина
isEmptyArray([]) // истина
isFullArray([1]) // истина
// объекты
isPlainObject({}) // истина *
isEmptyObject({}) // истина
isFullObject({ a: 1 }) // истина
// * см. ниже примеры использования специальных объектов (и экземпляров классов)!
// функции
isFunction(функция () {}) // истина
isFunction(() => {}) // истина
// даты
isDate(новая дата()) // истина
isDate(новая дата('неверная дата')) // false
// карты и наборы
isMap(новая карта()) // истина
isSet(новый набор()) // истина
isWeakMap(новая WeakMap()) // истина
isWeakSet(новый WeakSet()) // истина
// другие
isRegExp(/\s/gi) // истина
isSymbol(Symbol()) // правда
isBlob(новый BLOB()) // истина
isFile(новый файл([''], '', { type: 'text/html' })) // true
isError(новая ошибка('')) // истина
isPromise(new Promise((resolve) => {})) // true
// примитивы
isPrimitive('') // истина
// true для любого из: boolean, null, undefined, number, string, symbol Давайте поговорим о NaN
isNaN — это встроенная функция JS, но в ней нет смысла:
// 1)
typeof NaN === 'число' // правда
// 🤔 ("не число" это "число". ..)
// 2)
isNaN('1') // ложь
// 🤔 строка '1' не является "не числом"... так это число??
// 3)
isNaN('один') // правда
// 🤔 'один' - это NaN, но `NaN === 'один'` ложно...
..)
// 2)
isNaN('1') // ложь
// 🤔 строка '1' не является "не числом"... так это число??
// 3)
isNaN('один') // правда
// 🤔 'один' - это NaN, но `NaN === 'один'` ложно... С is-what то, как мы обращаемся с NaN, имеет немного больше смысла:
import { isNumber, isNaNValue } from 'есть-что'
// 1)
isNumber(NaN) // ложь!
// не будем рассматривать NaN как число
// 2)
isNaNValue('1') // ложь
// если это не NaN, то это не NaN!!
// 3)
isNaNValue('один') // ложь
// если это не NaN, то это не NaN!!
isNaNValue(NaN) // правда isPlainObject vs isAnyObject
Проверка объекта JavaScript может быть очень сложной. В JavaScript вы можете создавать классы, которые будут вести себя так же, как объекты JavaScript, но могут иметь совершенно другие прототипы. С is-what я пошел по этой классификации:
-
isPlainObjectбудет возвращатьtrueтолько для простых объектов JavaScript, а не для классов или других объектов -
isAnyObjectбудет более свободным и вернетtrueдля обычных объектов, классов и т. д.
д.
// определить простой объект
const plainObject = { hello: 'Я старый добрый объект.' }
// определяем специальный объект
класс СпециальныйОбъект {
конструктор (что-то особенное) {
this.speciality = нечто особенное
}
}
const specialObject = new SpecialObject('Я особый объект! Я экземпляр класса!!!')
// проверяем обычный объект
isPlainObject(plainObject) // возвращает true
isAnyObject(plainObject) // возвращает true
getType(plainObject) // возвращает 'Объект'
// проверяем специальный объект
isPlainObject(specialObject) // возвращает ложь !!!!!!!!!
isAnyObject(specialObject) // возвращает true
getType(specialObject) // возвращает 'Объект' Обратите внимание, что
isPlainObjectбудет возвращатьtrueтолько для обычных простых объектов JavaScript.
Получение и проверка определенных типов
Вы можете проверить определенные типы с помощью getType и isType :
import {getType, isType } from 'is-what'
getType('') // возвращает 'String'
// передать тип вторым параметром:
isType('', String) // возвращает true TypeScript
is-what заставляет TypeScript знать тип во время операторов if. Это означает, что проверка возвращает тип полезной нагрузки для пользователей TypeScript.
Это означает, что проверка возвращает тип полезной нагрузки для пользователей TypeScript.
function isNumber (полезная нагрузка: любая): полезная нагрузка — число {
// возвращаем логическое значение
}
// Как вы можете видеть выше, все функции возвращают логическое значение для JavaScript, но передают тип полезной нагрузки в TypeScript.
// пример использования:
функция fn (полезная нагрузка: строка | число): число {
если (число (полезная нагрузка)) {
// ↑ TypeScript уже знает, что полезная нагрузка — это число!
возврат полезной нагрузки
}
вернуть 0
} isPlainObject и isAnyObject с TypeScript объявят полезную нагрузку как тип объекта с любыми параметрами:
функция isPlainObject(полезная нагрузка: любая): полезная нагрузка {[ключ: строка]: любая}
функция isAnyObject (полезная нагрузка: любая): полезная нагрузка {[ключ: строка]: любая}
// Причина возврата `{[key: string]: any}` состоит в том, чтобы иметь возможность делать
if (isPlainObject(payload) && payload. id) вернуть payload.id
// если isPlainObject() вернет `payload is object`, то выдаст ошибку `payload.id`
id) вернуть payload.id
// если isPlainObject() вернет `payload is object`, то выдаст ошибку `payload.id` isObjectLike
Если вам нужен больший контроль над тем, какой интерфейс/тип используется при проверке объектов.
Для приведения к определенному типу при проверке isAnyObject можно использовать isObjectLike :
import { isObjectLike } from 'is-what'
const payload = { name: 'Mesqueeb' } // текущий тип: `{ name: string }`
// Без приведения:
если (isAnyObject(полезная нагрузка)) {
// здесь `полезная нагрузка` преобразуется в: `Record`
// МЫ ТЕРЯЕМ ТИП!
}
// С кастингом:
// вы можете передать определенный тип для TS, который будет приведен, когда функция вернется
if (isObjectLike<{ имя: строка }>(полезная нагрузка)) {
// здесь `payload` преобразуется в: `{ name: string }`
} Обратите внимание: эта библиотека на самом деле не проверяет форму объекта, вам нужно сделать это самостоятельно.
isObjectLike внутри работает так:
function isObjectLike(payload: any): payload is T { вернуть isAnyObject (полезная нагрузка) }
Познакомьтесь с семьей (больше крошечных утилит с поддержкой TS)
- это-что 🙉
- это-где 🙈
- слияние чего угодно 🥡
- проверяй что угодно 👁
- удалить что угодно ✂️
- геторсет-что угодно 🐊
- карта-что угодно 🗺
- фильтр-любой ⚔️
- копировать что угодно 🎭
- чехол-что угодно 🐫
- сгладить что угодно 🏏
- гнездо-что угодно 🧅
Исходный код
Буквально только эти функции:
function getType(payload) {
вернуть Object.prototype.toString.call(полезная нагрузка).slice(8, -1)
}
функция isUndefined (полезная нагрузка) {
вернуть getType (полезная нагрузка) === 'Не определено'
}
функция isString (полезная нагрузка) {
вернуть getType (полезная нагрузка) === 'Строка'
}
функция isAnyObject (полезная нагрузка) {
вернуть getType (полезная нагрузка) === 'Объект'
}
// и т.


 В этом цикле статей мы разбираемся, что такое API и как использовать некоторые самые распространённые API, которые вам встретятся при разработке.
В этом цикле статей мы разбираемся, что такое API и как использовать некоторые самые распространённые API, которые вам встретятся при разработке.







 Только
Только  ..)
// 2)
isNaN('1') // ложь
// 🤔 строка '1' не является "не числом"... так это число??
// 3)
isNaN('один') // правда
// 🤔 'один' - это NaN, но `NaN === 'один'` ложно...
..)
// 2)
isNaN('1') // ложь
// 🤔 строка '1' не является "не числом"... так это число??
// 3)
isNaN('один') // правда
// 🤔 'один' - это NaN, но `NaN === 'один'` ложно...  д.
д. id) вернуть payload.id
// если isPlainObject() вернет `payload is object`, то выдаст ошибку `payload.id`
id) вернуть payload.id
// если isPlainObject() вернет `payload is object`, то выдаст ошибку `payload.id`