Помогите! Я не могу открыть файл JS!
Загрузить Просмотр файлов Универсальный (File Magic)
Установить необязательные продукты — File Magic (Solvusoft) | EULA | Privacy Policy | Terms | Uninstall
У меня есть правильная программа?
Если на вашем компьютере не установлена программа, совместимая с файлами JS, вы не сможете ее открыть. Посмотрите, есть ли у вас одна из наиболее распространенных программ, связанных с файлами JS, перечисленными ниже.
- JetScript Output File
- JACOsub Script
- Mozilla Settings (Mozilla.org)
- JavaScript Source Code
Какой тип файла?
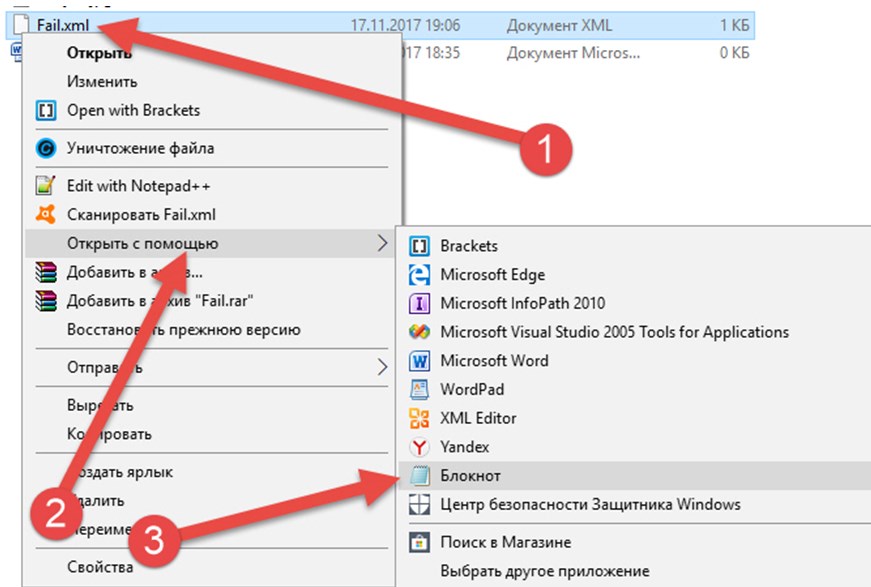
Если вы не можете открыть файлы JS, попробуйте выяснить тип файла. Это поможет вам найти нужную программу для ее открытия. Обычно файлы JS считаются Исполняемые файлы. Однако вы можете искать тип файла, чтобы быть уверенным. Начните с правого щелчка на значке файла и нажмите «Свойства» («Дополнительная информация», если вы на Mac). Затем найдите тип файла в разделе «Тип файла» («Вид» на Mac).
Это поможет вам найти нужную программу для ее открытия. Обычно файлы JS считаются Исполняемые файлы. Однако вы можете искать тип файла, чтобы быть уверенным. Начните с правого щелчка на значке файла и нажмите «Свойства» («Дополнительная информация», если вы на Mac). Затем найдите тип файла в разделе «Тип файла» («Вид» на Mac).
Может ли разработчик помочь?
Когда вы не можете открыть файлы JS, разработчик программного обеспечения может помочь. Разработчики для упомянутых выше программ выглядят следующим образом:
| Программного обеспечения | разработчик |
|---|---|
| JetScript Output File | Windows Programmer |
| JACOsub Script | PC Software Company |
Mozilla Settings (Mozilla. org) org) | Netscape |
| JavaScript Source Code | Windows Programmer |
Попробуйте связаться с одним из этих разработчиков, чтобы узнать, как открыть файл JS.
Можно ли использовать универсальный просмотрщик файлов?
Универсальный просмотрщик файлов — это путь, когда у вас есть файлы JS, которые не могут быть открыты какой-либо другой программой. Установите универсальный просмотрщик файлов, например File Magic (Загрузить), и посмотрите, откроет ли ваш файл JS. Помните, что если ваш файл несовместим, универсальный просмотрщик файлов откроет его только в двоичном формате.
Рекомендуем Sorry, your browser doesn’t support embedded videos.
Скачать
Загрузить Просмотр файлов Универсальный (File Magic)
Установить необязательные продукты — File Magic (Solvusoft) | EULA | Privacy Policy | Terms | Uninstall
Кем создано
Открывает все ваши файлы, как
МАГИЯ!1
Загрузка
Установить необязательные продукты — File Magic (Solvusoft)
EULA | Privacy Policy | Terms | Uninstall
1Типы файлов, которые не поддерживаются, могут быть открыты в двоичном формате.
Восстановление файлов формата JS после удаления или форматирования в 2021
Skip to contentРуководство для Windows, MacOS, Android и IOS систем в 2021
Что такое файл с расширением .JS?
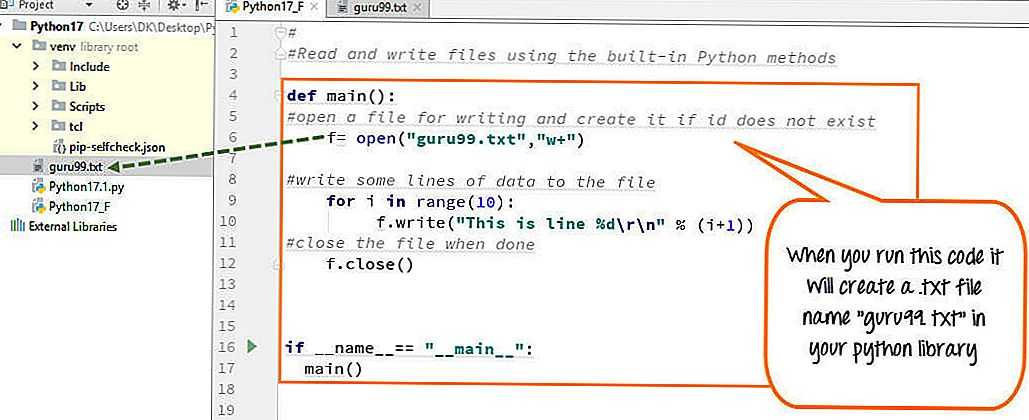
Файл JS содержит код исполняемого сценария, написанного на языке JavaScript. JavaScript — это широко распространенный язык программирования, используемый при создании интерактивных и динамических веб-страниц, виджетов, плагинов, веб-приложений, прикладных программ, а также для автоматизации различных действий в веб-браузерах или офисных приложениях. Код на JavaScript представляет собой простой текст, поэтому файлы JS могут быть открыты в текстовом редакторе, например, Notepad++.
Как восстановить утерянные .JS файлы?
Во время работы компьютера, ноутбука или других стационарных и мобильных устройств, даже несмотря на регулярное обновление и очистку, возникают баги, зависания, аппаратные или системные сбои. В результате, важный .JS файл может быть удалён.
Далеко не во всех случаях единственным способом восстановления .JS файла, будет его повторное создание.
Используйте программы для восстановления .JS файлов после намеренного или случайного удаления, форматирования памяти устройства или карты памяти, заражения вирусом, сбоя или очистки памяти.
Программы для восстановления файлов
Ищете как восстановить ?
В случаях, когда файлы удалены и стандартными средствами системы их восстановить уже не предоставляется возможным, используйте Hetman Partition Recovery.
Для этого:
1. Загрузите, установите и запустите программу.
2. Программа автоматически просканирует компьютер и отобразит все подключенные к нему жесткие диски и съёмные носители информации, физические и локальные диски.
3. Дважды кликните на диске, файлы из которого необходимо восстановить, и выберите тип анализа.
4. После окончания процесса сканирования вам будут предоставлены файлы для восстановления.
6. Выделите нужные файлы и нажмите кнопку «Восстановить».
7. Выберите один из предложенных способов сохранения файлов и восстановите их.
Программа для восстановления файлов
Чем открыть файл с расширением .js?
Ищете как открыть сценарий javascript?
Дополнительная информация
Тип файла: Сценарий JavaScript
Расширение файла: .JS
Разработчик: Невідомо
Категория: Интернет, web файлы
Формат: Текстовый
Mime-type: application/javascript
Типы файлов использующие расширение JS:
— JScript Executable Script
Программы, которые открывают файлы JS
Windows
Mac
Linux
Web
iOS
Android
Windows
| File Viewer Plus |
| Adobe Dreamweaver CC 2019 |
| Adobe ColdFusion Builder |
| Microsoft Visual Studio 2019 |
| Jetbrains IntelliJ IDEA |
| ES-Computing EditPlus |
| Other text editor |
| Any Web browser |
Mac
| Adobe Dreamweaver CC 2019 |
| Adobe ColdFusion Builder |
| Apple Dashcode |
| Bare Bones BBEdit |
| MacroMates TextMate |
| Other text editor |
| Any Web browser |
Linux
| Any Web browser |
| Any text editor |
Web
Информация отсутствует
iOS
Информация отсутствует
Android
| File Viewer for Android |
javascript — Почему Prettier не форматирует код в VS Code?
Хорошо, вместо того, чтобы давать руководство о том, как использовать расширение VScode Prettier, я лучше объясню, как полагаться на ESlint и иметь оба мира: проверку правильности кода (ESlint), а затем его форматирование (Prettier).
Каковы преимущества этого?
- не заставляя всю вашу команду использовать VScode с расширением Prettier, возможно, некоторые предпочитают Vim, Webstorm IntelliJ, Emacs и т. д. Решение, не зависящее от инструментов, IMO всегда лучше.
- Я думаю, что линтинг вашего кода более важен, чем его форматирование, но если у вас одновременно работают оба расширения, у вас могут возникнуть конфликты между форматированием и линтингом.
- ваше оборудование будет работать меньше, если у вас запущено меньше расширений (в основном потому, что это может остановить конфликты)
- с использованием комбинации ESlint + Prettier избавит вас от необходимости иметь конкретную личную конфигурацию помимо кодовой базы (не отслеживается). Вы также выиграете от специальных правил ESlint для Vue/Nuxt и более простой/универсальной конфигурации.
- конфигурация ESlint может быть настроена для запуска перед фиксацией, в CI/CD или где угодно.
Как добиться такой настройки?
Начнем сначала с установки расширения ESlint и только его, НЕ устанавливайте более красивое.
Vetur еще не установлен?
Я настоятельно рекомендую его для приложений Vue2 (то, что Nuxt работает на сегодняшний день), вы можете найти его ниже. Это позволит быстро и просто ESlint (+ Prettier) любые .vue файлов.
Когда это будет сделано, откройте палитру команд с помощью ctrl + shift + p (Windows/Linux) или cmd + shift + p (Mac) и введите Preferences: Open Default Settings (JSON)
У вас должно получиться что-то вроде этого
{
"workbench.colorTheme": "Solarized Dark", // пример вашей собственной конфигурации
"editor.codeActionsOnSave": {
"source.fixAll": правда,
},
"eslint.options": {
"расширения": [
".html",
".js",
".vue",
".jsx",
]
},
"eslint.validate": [
"джаваскрипт",
"javascriptреагировать",
"машинопись",
"реакция на машинопись",
"html",
"вью",
],
}
Как проверить, что ваша конфигурация теперь работает?
Чтобы проверить, работает ли мое решение, загрузите этот репозиторий Github, получите последнюю стабильную версию Node (например, 14) и запустите yarn , чтобы оно заработало. В противном случае просто откройте VScode.
В противном случае просто откройте VScode.
Этот репозиторий также можно использовать для перепроверки правильности настройки вашего репозитория путем проверки моих файлов!
Затем вы можете получить доступ к любому файлу .js или .vue и увидеть там проблемы (палитра команд: Проблемы: сосредоточиться на просмотре проблем ). nuxt.config.js и /pages/index.vue — хорошие примеры, вот файл index.vue .
Вы можете видеть, что у нас есть несколько вещей, которые Prettier может исправить, но у нас также есть ошибка eslint(vue/require-v-for-key) . Решение доступно в виде комментария чуть ниже, кстати.
PS: если вы хотите иметь встроенные предупреждения/ошибки ESlint, как на скриншоте, вы можете установить Error Lens, это супер замечательное расширение, если вы хотите избавиться от ошибок.
Сохраните этот файл и вы увидите, что все автоматически исправимые вещи сделаны за вас. Обычно это в основном проблемы Prettier, но иногда это может быть и ESlint. Так как у нас есть правила ESlint от Nuxt, вы также получите несколько хороших практик из коробки!
Обычно это в основном проблемы Prettier, но иногда это может быть и ESlint. Так как у нас есть правила ESlint от Nuxt, вы также получите несколько хороших практик из коробки!
Тада, работает! Если это не так, прочитайте раздел в конце моего ответа.
Если вы хотите создать совершенно новый проект
Вы можете запустить npx create-nuxt-app my-super-awesome-project и выберите там несколько элементов, наиболее важными из которых являются Инструменты линтинга: Eslint + Prettier , конечно (нажмите пробел, чтобы выбрать один из них).
Предупреждение : на сегодняшний день необходимо выполнить дополнительный шаг, чтобы ESlint + Prettier работал правильно, как показано в этой проблеме Github. Исправление должно выйти довольно скоро, тогда приведенная ниже конфигурация больше не понадобится!
Чтобы исправить это, запустите yarn add -D eslint-plugin-prettier и дважды проверьте, что ваши . файл выглядит следующим образом: eslintrc.js
eslintrc.js
module.exports = {
корень: правда,
среда: {
браузер: правда,
узел: правда
},
ПарсерОптионс: {
парсер: '@babel/eslint-parser',
ТребоватьКонфигФайле: ложь
},
расширяется: [
'@nuxtjs',
'plugin:prettier/recommended', // эта строка была обновлена
красивее
],
плагины: [
],
// добавьте сюда свои пользовательские правила
правила: {}
}
Тогда все будет нормально работать, как указано выше. Сохраните файл, и он должен запустить ESlint, а затем Prettier один за другим!
Если у вас все еще есть проблемы
- попробуйте снова использовать
Командную палитруиESLINT: перезапустите ESLint Serverили дажеРазработчик: Перезагрузите окно - не стесняйтесь оставлять комментарии или обращаться ко мне, если вам нужна помощь
VS Code — вам не нужно расширение форматирования (Prettier и друзья)
В предыдущем посте VS Code: вам не нужно это расширение. ) форматирование вашего кода (см. пункт 5). Вы можете использовать встроенные средства форматирования для ряда языков. Однако в то время мой совет сопровождался некоторыми оговорками.
) форматирование вашего кода (см. пункт 5). Вы можете использовать встроенные средства форматирования для ряда языков. Однако в то время мой совет сопровождался некоторыми оговорками.
VS Code имеет встроенные средства форматирования для HTML, JavaScript, TypeScript и JSON. Это достойная основа для фронтенд-разработчиков и бэкэнд-разработчиков, ориентированных на JavaScript. Однако для CSS и CSS-подобного синтаксиса ничего не было. На мой взгляд большое упущение!
Исправлено в версии 1.66 (март 2022 г.). Встроенное расширение CSS теперь поставляется с средством форматирования. Средство форматирования работает с CSS, LESS и SCSS. Он реализован с помощью библиотеки JS Beautify. 🌟
Настройки для языков со встроенным форматированием
Чтобы использовать встроенные средства форматирования, вы можете добавить следующие настройки в свой Settings.json :
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"[javascript][javascriptreact][typescript]": {
"editor. defaultFormatter": "vscode.typescript-language-features"
},
"[json][jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[css][scss][меньше]": {
"editor.defaultFormatter": "vscode.css-language-features"
}
defaultFormatter": "vscode.typescript-language-features"
},
"[json][jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[css][scss][меньше]": {
"editor.defaultFormatter": "vscode.css-language-features"
}
Войти в полноэкранный режимВыйти из полноэкранного режимаИспользуется многоязычный синтаксис, добавленный в версии 1.63.2 в ноябре 2021 года.
Поскольку VS Code использует библиотеку JS Beautify под капотом, которая также используется расширением Beautify, вы можете ожидать аналогичных результатов для этого расширения. Это может вам понравиться, а может и нет, но работает отлично.
Ваш пробег может варьироваться для форматирования JSONC, он запрашивает расширение JSON Language Features для обработки «незаконных» комментариев, но, похоже, оно справляется без проблем. Я не использую React, поэтому не могу прокомментировать, насколько хорошо отформатирован код React.
Добавлены настройки для управления форматированием CSS, LESS и SCSS.

Вы настраиваете способ форматирования со следующими параметрами:
-
css.format.enable— Включить/отключить средство форматирования CSS по умолчанию. -
css.format.newlineBetweenRules— наборы правил разделяются пустой строкой. -
css.format.newlineBetweenSelectors— Разделяйте селекторы новой строкой. -
css.format.spaceAroundSelectorSeparator— Обеспечьте наличие пробела вокруг разделителей селекторов ‘>’, ‘+’, ‘~’ (например,a > b).
Те же настройки существуют для Less и SCSS. Возможно, позже будут представлены дополнительные параметры конфигурации JSBeautify. Посмотрим, я думаю!
Заключительное слово
Для фронтенд-разработчиков и бэкенд-разработчиков, ориентированных на JavaScript, встроенные средства форматирования теперь должны быть вам доступны. Пока вы довольны результатом, вам может не понадобиться другое расширение форматирования.

 defaultFormatter": "vscode.typescript-language-features"
},
"[json][jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[css][scss][меньше]": {
"editor.defaultFormatter": "vscode.css-language-features"
}
defaultFormatter": "vscode.typescript-language-features"
},
"[json][jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[css][scss][меньше]": {
"editor.defaultFormatter": "vscode.css-language-features"
}