Минимизация Javascript кода и CSS с помощью Microsoft Ajax Minifier / Habr
Скачивание объёмных ресурсов, связанных с веб-страницей, таких как JavaScript файлы и CSS, влияет не только на скорость загрузки страницы, но и увеличивает трафик, проходящий от сервера к клиентскому браузеру. Последнее обстоятельство особенно важно в подключениях с ограниченным тарифом или при размещении сайта на хостинге с заранее оговоренным объёмом исходящих данных.Один из способов борьбы с лишними байтами – сжатие данных на сервере и передача gzip’ированного потока браузеру, который уже распаковывает его во время отрисовки страницы. Обсуждение данного способа не входит в данную статью. Я бы хотел рассказать о способе уменьшения данных с помощью удаления всех незначащих символов из сопутствующих веб-странице файлов: JavaScript и CSS – минимизации.
При написании клиентских функций и стилей сайта программист/дизайнер использует отбивку строк пробелами или табами для улучшения читабельности текста и простоты сопровождения. Удобнее отловить ошибку, возникшую в середине 100-а строчного файла, когда код структурирован и отформатирован привычным для данного языка способом. Правила CSS и функции JavaScript будут работать точно так же, разместим мы их все в одну строку или, поместив каждое правило на отдельной строке.
Данные изыски читабельности являются просто лишними, когда сайт выходит на просторы Интернета. С другой стороны, при наличии нескольких файлов, требующих минимизации, процесс трансформации удобочитабельных файлов в минимизированный формат — дело не из лёгких и требует автоматизации.
16-го февраля 2010-го Microsoft выпустили четвёртую версию своей утилиты под названием Microsoft Ajax Minifier, задача которой упростить и автоматизировать трансформацию читабельных файлов JavaScript и CSS – в минимизированный формат. Эта утилита может применяться как из командной строки или из собственной программы на языке .NET (не входит в данную статью), так и с помощью системы MSBuild при разработке в Microsoft Visual Studio (я работаю с VS 2008).
После установки пакета Microsoft Ajax Minifier появляется возможность добавить задачу для MSBuild’а в проекты, созданные на основе встроенных веб-проектов, например ASP.NET Web Application. Сайты, добавленные в студию как Web site – не подходят, так как не обладают .proj файлом, в котором устанавливаются задачи MSBuild’а.
- Выбрать пункт Unload Project в контекстном меню проекта сайта.
- В контекстном меню уже отгруженного проекта выбрать Edit project name; Visual Studio отобразит файл *.proj для редактирования.
- Прописать следующий код внутри тега <Project>:
- <Import Project="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks"/>
- <Target Name="AfterBuild">
- <ItemGroup>
- <JS Include="**\*.js" Exclude="**\*.min.js;Scripts\*.js"/>
- <ItemGroup>
- <CSS Include="**\*.css" Exclude="**\*.min.css"/>
- </ItemGroup>
- <AjaxMin
- JsSourceFiles="@(JS)" JsSourceExtensionPattern="\.js$" JsTargetExtension=".min.js"
- CssSourceFiles="@(CSS)" CssSourceExtensionPattern="\.css$" CssTargetExtension=".min.css"/>
- </Target>
- Пункт контекстного меню данного проекта Reload Project – возвратит сайт в лоно Visual Studio и, теперь, можно сделать Build (или Rebuild) для проверки работоспособности.
- Важно заставить студию отображать файлы, не включённые в проект (меню Project, Show All Files).
- Также важно нажать на Refresh после компиляции проекта, иначе студия не покажет минимизированные файлы, добавленные задачей MSBuild’а.
- Если нигде не закралась ошибка – минимизированные файлы будут отображены в файловой структуре проекта как не принадлежащие данному проекту. Выбор включать ли их проект – за вами. Поскольку я просто копирую файлы с компьютера разработчика на FTP – сгенерированные файлы у меня в проект не включены.
Для тех, кто не знаком с языком MSBuild’а – краткое пояснение п. 3:
- Для включения новых задач, установленных вместе с Microsoft Ajax Minifier
<Import Project="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks"/>* This source code was highlighted with Source Code Highlighter.
- Объявление задания, запускаемого после успешного компилирования проекта
<Target Name="AfterBuild">* This source code was highlighted with Source Code Highlighter.
- <ItemGroup>
- <JS Include="**\*.js" Exclude="**\*.min.js;Scripts\*.js"/>
- </ItemGroup>
- <ItemGroup>
- <CSS Include="**\*.css" Exclude="**\*.min.css"/>
- </ItemGroup>
- Запускаем задание на минимизацию. Группы JavaScript и CSS файлов для минимизации обозначается именами, указанными в предыдущих строках (<JS> и <CSS>). Файлы, подлежащие минимизации, и расширение для ново-утрамбованных файлов указанны в атрибутах JsSourceExtensionPattern, CssSourceExtensionPattern и JsTargetExtension, CssTargetExtension, соответственно.
<AjaxMin JsSourceFiles="@(JS)" JsSourceExtensionPattern="\.js$" JsTargetExtension=".min.js" CssSourceFiles="@(CSS)" CssSourceExtensionPattern="\.css$" CssTargetExtension=".min.css"/>* This source code was highlighted with Source Code Highlighter.
Задача имеет ряд дополнительных параметров:
JsCollapseToLiteral="true|false"* This source code was highlighted with Source Code Highlighter.
Переводит new Object() в {}, new Array() в [].JsCombineDuplicateLiterals="true|false"
Подставляет локальную переменную вместо повторяющихся строковых или цифровых значений в коде.JsEvalTreatment="MakeAllSafe|Ignore|MakeImmediateSafe"* This source code was highlighted with Source Code Highlighter.
Указывает, возможно, ли применить методику переименования функций и локальных переменных в коде, использующем eval. Следует избегать данной установки, когда природа кода в eval не ясна или может измениться.JsIndentSize="number"* This source code was highlighted with Source Code Highlighter.
Когда JsOutputMode=«MultipleLines», указывает количество пробелов для отбивки вложенных конструкций.JsInlineSafeStrings="true|false"* This source code was highlighted with Source Code Highlighter.
JsLocalRenaming="CrunchAll|KeepAll|KeepLocalizationVars"* This source code was highlighted with Source Code Highlighter.
Степень применения методики переименования локальных переменных и функций. Когда JsLocalRenaming=«KeepLocalizationVars», переменные, начинающиеся с L_, не будут переименованы.JsMacSafariQuirks="true|false"* This source code was highlighted with Source Code Highlighter.
Поддержка требований движка JavaScript в Safari под Mac.JsOutputMode="SingleLine|MultipleLines"* This source code was highlighted with Source Code Highlighter.
Позволяет минимизировать код, сохраняя некую читабельность, хотя все остальные методики минимизации (переименование локальных переменных, например) – будут всё равно применены.JsRemoveFunctionExpressionNames="true|false"* This source code was highlighted with Source Code Highlighter.
JsRemoveUnneededCode="true|false"* This source code was highlighted with Source Code Highlighter.
Убирает код, который не участвует в процессе выполнения программы (unreachable code).JsStripDebugStatements="true|false"* This source code was highlighted with Source Code Highlighter.
Изымает обращение к: debugger, $Debug, Debug, Web.Debug или Msn.Debug, WAssert.CssColorNames="Strict|Hex|Major"* This source code was highlighted with Source Code Highlighter.
Указывает на возможность подстановки имени цвета вместо RGB кода, если данное имя короче ( CssColorNames=«Strict»).CssCommentMode="None|All|Hacks"* This source code was highlighted with Source Code Highlighter.
Указывает на возможность минимизации за счёт CSS комментариев. CssCommentMode=«Hacks», например, оставит в коде только условно комментированные CSS-хаки.CssExpandOutput="true|false"* This source code was highlighted with Source Code Highlighter.
Позволяет минимизировать код, сохраняя некую читабельность, когда код будет представлен в несколько строк, вместо одной.CssSeverity="number"* This source code was highlighted with Source Code Highlighter.
Указывает, какие неточности CSS будут выведены как ошибки.CssTermSemicolons="true|false"* This source code was highlighted with Source Code Highlighter.
Управляет расстановкой точки с запятой после правил CSS.
Следует иметь в виду, что компилирование такого проекта — с задачами Microsoft Ajax Minifier — требует установки данной утилиты на все машины, участвующие в процессе компиляции.
Ссылки:
- Сайт Microsoft Ajax Minifier: http://aspnet.codeplex.com/releases/view/40584
- Учимся пользоваться Microsoft Ajax Minifier: http://www.asp.net/ajaxlibrary/AjaxMinQuickStart.ashx
- Параметры задачи MSBuild’а для Microsoft Ajax Minifier: http://www.asp.net/ajaxLibrary/AjaxMinTask.ashx
В продолжение темы хочу написать статью об использовании следующего поколения клиентских библиотек от Microsoft — Microsoft Ajax Library, в связке с обычными и минимизированными файлами JavaScript, в зависимости от конфигурации.
Несколько способов оптимизировать CSS и JavaScript для ускорения загрузки сайта

От автора: для чего нужно оптимизировать CSS и JavaScript? Когда дело касается онлайн-бизнеса, пользовательское восприятие является ключевым фактором. Неважно, ведете ли вы нишевый блог, SaaS сайт или интернет-магазин. Если вы не заботитесь о том, как пользователи воспринимают ваш продукт, не надейтесь, что они когда-либо что-нибудь купят.
Впрочем, любой бренд может улучшить опыт взаимодействия пользователя с сайтом, обращая внимание на некоторые факторы.
Примером таковых является скорость загрузки. Большинство владельцев веб-сайтов это упускают из виду.
Увеличение скорости загрузки интернет-страницы с восьми до двух секунд может увеличить коэффициент конверсии до 74 процентов. Это значит, что медленный сайт может стоить вам практически половины потенциальных клиентов.
Полная картина с помощью PageSpeed Insights
Чтобы выявить проблемы вашего веб-сайта, которые влияют на скорость загрузки страницы, можно использовать Google PageSpeed Insights. Это бесплатный инструмент, который автоматически сканирует и стационарную, и мобильную версии сайта.


JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееКроме обнаружения проблемных моментов, PageSpeed Insights также предоставляет много полезных рекомендаций. Владельцы сайтов, которые никогда не задумывались о скорости загрузки страницы, могут обратить внимание на следующие моменты:

На данном изображении показано, что CSS и JavaScript замедляют ваш сайт. Хотя это и похоже на задачу для продвинутых веб-разработчиков, их очень легко оптимизировать с помощью соответствующих инструментов. Давайте сразу рассмотрим, что нужно сделать, чтобы минимизировать CSS и JavaScript ресурсы.
Определить код, который нужно минимизировать
Минимизация кода – это процесс удаления символов, которые не выполняют никакие функции, кроме улучшения читаемости кода.
Например, однострочные комментарии помогают разработчикам понять, что делает конкретный раздел кода. Это действительно облегчает анализ кода и исправление багов, но, в то же время, значительно увеличивает размер.
При минимизации мы убираем эти лишние символы и тем самым уменьшает траффик и увеличивает скорость загрузки страницы. С помощью PageSpeed Insights вы легко можете определить, какой код нужно минимизировать. Просто нажмите ссылку «Показать, как исправить» и найдите данный ресурс через систему управления контентом (CMS) или через FTP.

Например, если веб-сайт работает на WordPress, тогда весь код должен быть доступен для редактирования в панели «Редактор». Ее можно найти в разделе «Внешний вид» панели администрирования.

Оптимизация кода
Теперь, когда вы определили, какой код нужно минимизировать, пора узнать, как это сделать. Наверное, самый легкий способ минимизировать код – это применить автоматизированные инструменты. Если речь идет о CSS и JavaScript, то наилучшими инструментами для минимизации кода являются CSS Minifier и JSCompress.
Использование CSS Minifier
CSS Minifier – это бесплатный и простой инструмент для сжатия CSS-ресурсов. Все, что вам нужно сделать, это вставить код в поле ввода, задать уровень сжатия и нажать кнопку «Minify».

Процесс минимизации кода может занять от нескольких секунд до минуты, в зависимости от его размера. Новый код можно вставить через интерфейс CMS или FTP.
Важно: В качестве меры предосторожности, не забудьте сделать копии кода перед тем, как вносить в него изменения. Проще всего сделать офлайн копии или копии в облаке.

Чтобы проверить, сработала ли минимизация, выполните еще один тест через PageSpeed Insights. CSS файл, который недавно был сжат, не должен больше выдавать сообщение «минимизируйте CSS».

Использование асинхронной загрузки для JavaScript
В отличии от CSS, оптимизация JavaScript выполняется немного сложнее. Перед тем, как пропустить код через JSCompress, нужно сначала рассмотреть вариант асинхронной загрузки кода.
Асинхронную загрузку часто называют «отложенной загрузкой», но, в контексте JavaScript, такой вид загрузки работает посредством функций динамической загрузки.
Чтобы осуществить асинхронную загрузку, просто добавьте тэг async в код вызова .js-файла. Это можно сделать в исходном HTML-коде вашего веб-сайта. Ниже приведен пример того, как это сделать:
<script src=»yourscript.js» async></script>
<script src=»yourscript.js» async></script> |
Чтобы получить дополнительную информацию о том, как это работает и где используется, перейдите по этой ссылке.
Объединение JavaScript-файлов
Следующий момент, которому нужно уделить внимание, если речь идет об оптимизации JavaScript, это объединение нескольких файлов на одной странице. Это уменьшит количество HTTP-запросов браузера и, соответственно, увеличит скорость загрузки страницы.
Например, вместо того, чтобы вызывать несколько .js файлов в исходном коде:

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее<script src=»http://www.yoursite.com/menu.js»></script> <script src=»http://www.yoursite.com/tools.js»></script> <script src=»http://www.yoursite.com/footer.js»></script>
<script src=»http://www.yoursite.com/menu.js»></script> <script src=»http://www.yoursite.com/tools.js»></script> <script src=»http://www.yoursite.com/footer.js»></script> |
Вы всегда можете объединить их в один JavaScript-файл, используя редактор кода, и вызвать все за один раз:
<script src=»http://www.yoursite.com/all.js»></script>
<script src=»http://www.yoursite.com/all.js»></script> |
Чтобы еще больше ускорить время обработки скриптов, попробуйте опустить тэги http и type. Например, вместо:
<script src=»http://www.yoursite.com/all.js» type=»text/javascript»></script>
<script src=»http://www.yoursite.com/all.js» type=»text/javascript»></script> |
Просто введите:
<script src=»//www.yoursite.com/all.js»></script>
<script src=»//www.yoursite.com/all.js»></script> |
Использование JSCompress
Наконец, JSCompress так же прост в использовании, как и CSS Minifier. Просто вставьте код в область ввода и нажмите на кнопку «Compress JavaScript».

Дальше перейдите к вкладке «Output», чтобы просмотреть сжатый JavaScript:

Удаление ненужного кода
Следующей проблемой функционирования является наличие ненужного или повторяющегося кода. Обычно такое случается, когда элементы страницы удаляются и код остается неиспользованным.
Найти ненужный код очень легко, если использовать встроенные инструменты для разработчиков в Google Chrome. Для этого нужно открыть главное меню, выбрать «Дополнительные инструменты» и затем «Инструменты для разработчиков».

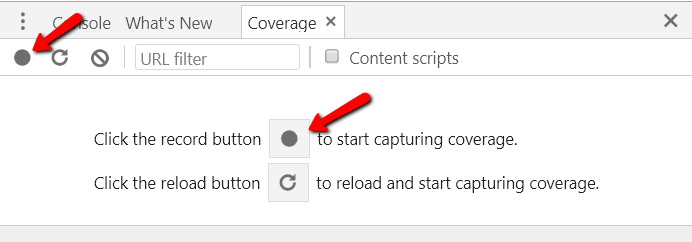
Не забудьте, что вам нужно находиться на той странице, которую вы хотите оптимизировать. В открывшейся панели инструментов для разработчиков, нажмите на «Coverage» в подсекции «More Tools» меню настроек.

Так вы откроете вкладку «Coverage» в Developer Console. Дальше нажмите на «Instrument Coverage», чтобы начать проверку.

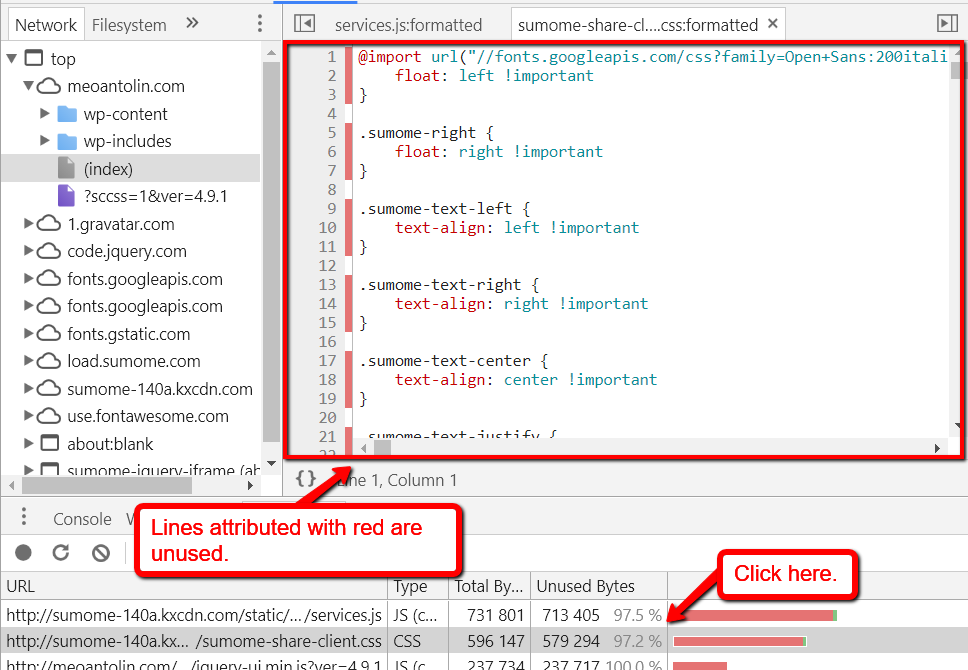
После окончания проверки вы увидите список ресурсов с объемом неиспользуемого в них кода в битах. Этот список отображается справа в многостолбцовом отчете с цветовым выделением.

Если вы проверяете код в первый раз, то найдете в этом списке сочетание ресурсов CSS и JavaScript. Ознакомьтесь с этим списком внимательно, чтобы узнать, используются они или нет.

Удаление всех лишних элементов кода один за другим является трудоемким процессом. Но если вы хотите обеспечить лучший опыт взаимодействия пользователей, то это необходимо сделать. Имейте в виду, что неиспользуемый код может со временем накапливаться, так что запланируйте себе, когда в следующий раз вам нужно будет снова почистить ресурсы.
Заключение
Процесс оптимизации CSS и JavaScript кода может показаться на первый взгляд очень сложным. Но, если использовать правильные инструменты и web host, то вам не нужно быть продвинутым веб-разработчиком, чтобы сделать это.
Автор: Gary Stevens
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка-Мастер. От теории до верстки популярных шаблонов
Изучите современную верстку сайтов с нуля
ПодробнееМинификация CSS и Javascript в Website проекте ASP.NET / Habr
Про минимизацию javascript и css знают все. Ну если кто не знает, то, вкратце, это уменьшение объема файлов за счет удаления комментариев, разметки, переносов строк и прочего. Особенно актуально оно для интернет сайтов, которые при первом же визите пользователя должны порадовать его своей производительностью. Но наш проект, во-первых, работает в локальной сети, а во-вторых, используется на одних и тех же компьютерах изо дня в день, поэтому мы долгое время совсем не задумывались об оптимизации скриптов и стилей. Пока не стали плотно работать с ExtJS.Созданная страничка со всеми подключенными скриптами и стилями весит больше 5 Мб (около 200 файлов). Одно только сгенерированное DOM-дерево в коде HTML содержит более 500 000 байт. Работать с системой пользователь может начать не раньше, чем через 5 секунд после загрузки страницы (инициализация скриптов, ExtJS и т.п.).
Как оказалось, несмотря на наличие локальной сети у заказчика и частую работу с одними и теми же страницами (должно же быть встроенное кэширование в браузере), иногда с загрузкой страниц возникают проблемы. Поэтому было решено уменьшить количество запросов к серверу и поработать над общей производительностью ExtJS в IE8.
Для минификации скриптов сначала скачал Google Closure Compiler, как один из самых популярных, да и корпорация добра плохого не сделает…
Google Closure Compiler
Положил файлик compressor.jar в папку со скриптами. Чтобы его запускать, пришлось поставить java. Сделал bat-файлик запуска с двумя командами, последняя из которых всего лишь делает задержку в 10 секунд, чтобы можно было успеть увидеть возможные ошибки и самому закрыть окно командной строки. Вот таким вот образом слил все скрипты в один файл, вес уменьшился примерно в полтора раза (это содержимое bat-файла):
cd %0\..\
java -jar compiler.jar --js=NavigationJS.js --js=SSSC.js (здесь еще куча файликов аналогичным образом) --js_output_file=bcr_master.min.js
ping -n 1 -w 100000 192.168.254.254 >nul
Все просто и элегантно, провозился минут пять. Команда cd %0\..\ в начале файла нужна для того, чтобы дальнейшее выполнение команд происходило внутри директории, в которой расположен сам .bat файл, а не с директории по умолчанию после запуска командной строки.
Но тут возникла идея минимизировать не только JS, но и CSS файлы, а Google Closure этого делать, увы, не умеет. Поэтому решил переделать все на YUI Compressor, о котором много отзывов, и он также сжимает CSS.
YUI Compressor
Для объединения всех файлов проекта был написан батник уже значительно большего объема, потому что этот YUI не умеет воспринимать в строке сразу несколько файлов — ему можно скармливать только по одному файлу. А значит, предварительно нам нужно слепить файлы в один временный файл командой copy, а уже потом его сжать юай компрессором.
Кстати, важное замечание — все объединяемые файлы javascript должны иметь в конце файла точку с запятой, а лучше с переносом на след.строку. Вообще любые операторы должны заканчиваться точкой с запятой, и решарпер люто негодует, когда видит наш javascript.
cd %0\..\
copy /b .\..\..\Scripts\JSON.js + (еще много файликов) + Bids.js combined.js
java -jar yuicompressor-2.4.8.jar combined.js --type js -o combined.min.js --charset cp-1251
copy /b combined.min.js + (еще много уже минимизированных файликов) + .\..\..\Scripts\jquery\plugins.fileupload.min.js mbcrfull.min.js
del combined.min.js
del combined.js
::copy /b .\..\..\Styles\MPMessage.css + (еще много файликов) + .\..\..\BCR\Styles\Kondor.css combined1.css
::java -jar yuicompressor-2.4.8.jar combined1.css -o .\..\..\BCR\Styles\mbcrfull.min.css --charset cp-1251
::del combined1.css
::copy /b .\..\..\Styles\jquery\ui.all.css + (еще много файликов) + .\..\..\Styles\jquery\jqueryslidemenu.css combined2.css
::java -jar yuicompressor-2.4.8.jar combined2.css -o .\..\..\Styles\jquery\mbcrfull.min.css --charset cp-1251
::del combined2.css
::ping -n 1 -w 10000 192.168.254.254 >nul
Так выглядит файл запуска компрессора в настоящее время. Как видите, строки минификации CSS закомментированы в силу специфики нашего проекта. На самом деле в минификации CSS есть масса тонкостей, а сливать их а один файл — задача не из легких:
- Во-первых, нужно тщательно следить за использованием относительных путей к изображениям. Стили ExtJS и других библиотек основаны на относительных путях, а значит они сразу выпадают из нашего объединения (кстати, в большинстве своем они уже минифицированы).
- Во-вторых, в CSS файлах могут встречаться команды
@import. Это ад. - В третьих, можно же создавать минифицированные объединенные стили отдельно в каждой из папок, а потом включать в проект, но, как выяснилось, таких файлов у нас получается не так уж много и прирост производительности будет небольшой. Поэтому решили минификацию CSS пока отложить. (Можно было и на Google Closure Compiler остановиться в таком случае)
А теперь самое интересное — батник у нас есть, объединенные скрипты генерируются успешно, осталось их прописать в релизной версии проекта. Все вроде работает, нужно коммитить…. каждый раз запуская скрипт.
Автоматизация минификации при коммите в релиз
Дело в том, что у нас две ветки в SVN — рабочая (DEV) и релизная. Каждый раз перед выкладыванием версии на сервер мы выполняем merge всех (ну или нужной части) изменений, билдим и только потом (если все нормально) коммитим. И надо, во-первых, не забывать самому постоянно выполнять этот батник перед коммитом в релиз, а во-вторых, следить за всеми разработчиками, чтобы тоже не забывали это делать.
И тут нам на помощь приходят Hook Scripts в TortoiseSVN!
В настройках клиента SVN заходим на вкладку Hook Scripts и выбираем там папку нашего проекта и сам батник. В опциях Hook Type выбираем «Start-Commit Hook«, чтобы скрипт запускался перед тем, как отобразится окно коммита.
Настройка запуска минификации перед коммитом
Вуаля, все работает и не надо ни за кем следить!
Есть, конечно, куча встроенных в visual studio средств объединения и минификации, но их тоже надо устанавливать на каждой машине, а еще в них тоже много тонкостей. До этого у нас использовался встроенный метод Composite Scripts, но он не обладает достаточной функциональностью в сравнении с теми же YUI или Google closure Compiler.
Оптимизация Javascript с помощью Google Closure Compiler / Habr
Google открыла исходные коды нескольких инструментов, которые использовались их сотрудниками при разработке таких проектов как Google Docs, Google Maps и GMail.
В числе этих инструментов имеется достаточно интересная штука, называемая Google Closure Compiler. Данная утилита минимизирует и оптимизирует javascript-код, за счет чего он начинает работать и загружаться быстрее.
«Компилятор» можно скачать по ссылке closure-compiler.googlecode.com/files/compiler-latest.zip (примерно 3Мб), но для того чтобы посмотреть его в действии достаточно пройти по адресу closure-compiler.appspot.com.
Перед Вами откроется окно, которое разделено на 2 части: слева Вы вводите свой код, а справа получаете результат. По умолчанию там уже будет функция Hello World
Нажмите кнопку «Compile» для того чтобы увидеть результат
Как видно из рисунка, этот простой пример «сжался» на 40.22%.
Но можно попробовать сжать что-нибудь побольше. Для этого нажимаем кнопку «reset», в поле «Add a URL» вводим «habrahabr.ru/js/1257170514/tm/validation.js?revision=29» и нажимаем кнопки «Add» и «Compile»
Данный код «сжался» на 68.40%. Для того чтобы оценить степень оптимизации можно в поле «Add a URL» выбрать из выпадающего списка какую-нибудь известную библиотеку и посмотреть как она будет сжиматься.
Сейчас уже существует достаточно много оптимизаторов javascript кодов, но, как утверждается на сайте проекта, в большинстве случаев Closure Compile оптимизирует javascript лучше.
Также Google открыл исходные коды ещё двух интересных проектов:
Closure Library и Closure Templates
javascript — как Минимизировать JS файлы в порядке с помощью хрюкать-вно-уродовать?
Хорошие вопросы!
1) уродовать будет изменить порядок функций в файле назначения , так что определения функций находятся на верхней и функции исполнения на дне , но это , кажется , что он будет сохранять порядок функциональных казней.
Это означает, что функция JQuery работает, чтобы определить свои глобальные функции будут введены первые, если вы убедитесь, что Jquery упоминается первым в конфигурации уродовать находится в Gruntfile.
Я использую этот конфиг:
uglify: {
options: {
sourceMap: true
},
build: {
files: {
'public/all.min.js': ['public/js/vendor/jquery-1.10.2.min.js', 'public/js/*.js'],
}
}
}
2) Я не думаю, что есть один определенный способ для достижения этой цели. Это зависит от того, какой веб-рамки, рамки шаблонного и какие требования вы имеете. Я использую экспресс + нефрит и в моем основном макете нефрита у меня есть:
if process.env.NODE_ENV === 'production'
script(src='/all.min.js')
else
script(src='/js/vendor/jquery-1.10.2.min.js')
script(src='/js/someScript.js')
script(src='/js/otherScript.js')
В моей package.json у меня есть:
"scripts": {
"postinstall": "grunt"
},
Это означает , что , когда я бегу npm installна развертывании (на Heroku) хрюкать запускается на Минимизировать файлы / Concat и когда приложение запускается с NODE_ENV=productionМинимизированный стороне клиента Javascript используется. Локально я получить служил оригинальной стороне клиента JavaScripts для облегчения отладки.
Две нижние стороны являются:
- Я должен держать два списка файлов сценариев в синхронизации (в Gruntfile и в layout.js) я решить эту проблему, используя
*.jsв Gruntfile , но это не все номера. Вы можете поместить список JavaScripts в Gruntfile и создать нефрит-шаблон из этого , но это кажется излишним для большинства проектов. - Если вы не доверяете своему Grunt конфига вы в основном должны проверить запуск приложения с помощью
NODE_ENV=productionлокально , чтобы убедиться , что минификация работала так , как вы задумывали.
