|
|
Различия операторов == и === в JavaScript
Анатолий Гладкий
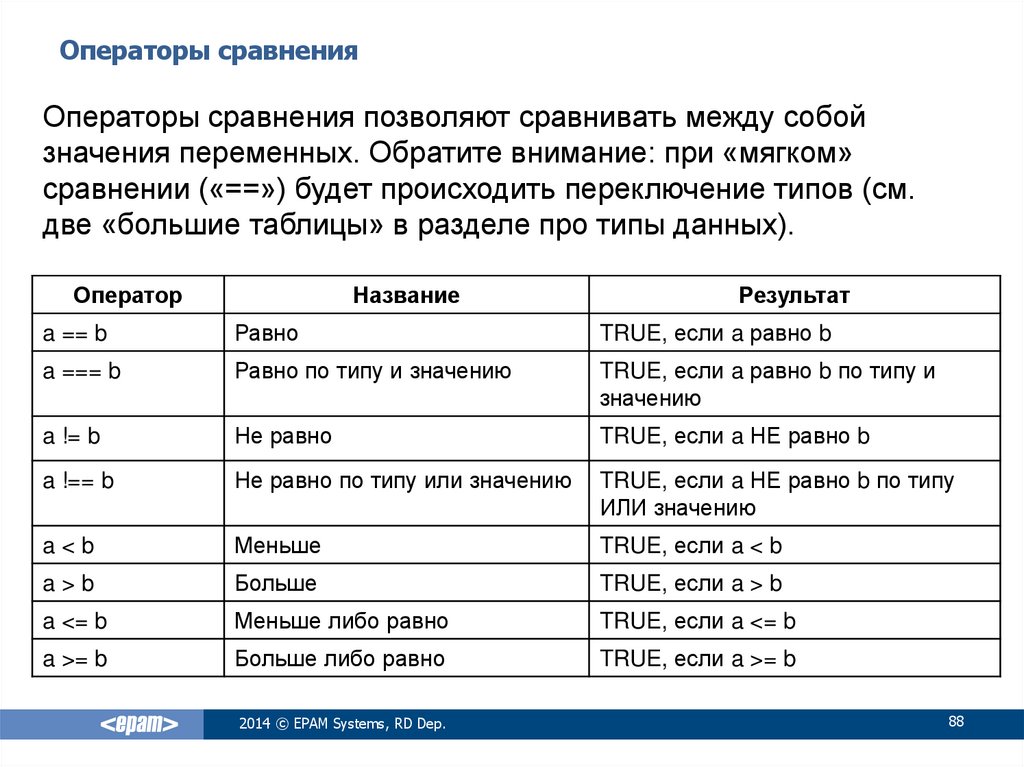
Различия операторов == и === в JavaScript Каждый раз я с опаской заменяю== на === — боюсь сломать логическое выражение. Ведь оператор равенства == реализует много неявной логики по сравнению значений, чем мог воспользоваться предыдущий разработчик.Операторы == и === проверяют значения на совпадение, используя различные определения совпадения. Оператор идентичности (identity)
Оператор идентичности (identity) === проверяет операнды на «идентичность», руководствуясь строгим определением совпадения. Оператор равенства (equality) == проверяет по менее строгим правилам, допускающим преобразования типов.
Оператор идентичности === вычисляет значения своих операндов, а затем сравнивает, без преобразования типов. Он руководствуется правилами:
- Если у значений разные типы — они не идентичны.
- Если оба значения или
undefined— они идентичны. - Если оба значения или
trueилиfalse— они идентичны. - Если одно или оба значения —
NaN— они не идентичны. (ЗначениеNaNникогда не идентично никакому значению, даже самому себе. Чтобы проверить значениеxнаNaN, используйте выражениеx !== x. Только дляNaNтакая проверка вернетtrue). - Если оба операнда это числа с одним и тем же значением — они идентичны.
 Если одно число равно
Если одно число равно 0, а другое-0, они также идентичны. - Если оба значения это строки и содержат одни и те же 16-битные значения в одинаковых позициях — они идентичны. Две строки могут иметь один и тот же смысл и одинаково выглядеть на экране, но содержать отличающиеся последовательности 16-битных значений. Интерпретатор JavaScript не выполняет нормализацию символов юникода, поэтому подобные пары строк не считаются операторами
===и==ни равными, ни идентичными. - Если оба значения ссылаются на один и тот же объект, массив или функцию — они идентичны. Если они ссылаются на различные объекты — они не идентичны, даже при идентичных свойствах.
Оператор равенства == похож на оператор идентичности, но он использует менее строгие правила. Если у значений разные типы — они преобразуются и сравниваются:
- Если у значений одинаковый тип, они проверяются на идентичность, как описано выше.
- Если значения не относятся к одному типу, оператор
==считает их равными, при следующих правилах:- Если одно значение
null, а другоеundefined— они равны.
- Если одно значение число, а другое строка, то строка преобразуется в число и выполняется сравнение.
- Если одно значение —
true, оно перед сравнением преобразуется в1. Если —false, оно преобразуется в0и сравнение выполняется снова. - Если одно значение число или строка, а другое — объект, то перед сравнением объект преобразуется в простой тип. Встроенные классы преобразуются методом
valueOf(), если не получилось, тоtoString(). КлассDateвсегда выполняет преобразованиеtoString(). Не базовые объекты джаваскрипта сами определяют способ преобразования в простые типы. - Любые другие комбинации значений не равны.
- Если одно значение
Правила преобразования типов и сравнения значений для оператора равенства == сложные и труднозапоминаемые. Интересные случаи:
'' == '0' // false 0 == '' // true 0 == '0' // true false == 'false' // false false == '0' // true false == undefined // false false == null // false null == undefined // true ' \t\r\n ' == 0 // true
Особый случай — сравнение литерал с объектом:
"abc" == new String("abc") // true
"abc" === new String("abc") // false
Здесь, оператор == проверяет значение объектов и возвращает true. Оператор
Оператор === возвращает false, т.к. у объектов различные типы. Какое поведение корректно? Зависит от того, что сравнивать. Но лучше обойти вопрос, и не использовать конструктор для создания строковых объектов.
В заключении — таблицы сравнения значений для операторов равенства и идентичности с сайта dorey.github.io.
Для оператора == (или !=):
Для оператора === (или !==):
Из таблиц следует вывод, что поведение == не очевидно и может только запутать. Используя === можно быть уверенным в возвращаемом значении.
Интересная статья: When is it OK to use == in JavaScript?
Твитнуть
Поделиться
Поделиться
Отправить
2016
javascript
← Новый оператор ?. в C# 6
Что такое монады на примере C# →
Справочник по операторам сравнения OData — Azure Cognitive Search
- Статья
- Чтение занимает 4 мин
Наиболее простой операцией в выражении фильтра OData в службе «Когнитивный поиске Azure» является сравнение поля с заданным значением. Возможны два типа сравнения — сравнение на равенство и сравнение диапазонов. Для сравнения поля с постоянным значением можно использовать следующие операторы:
Возможны два типа сравнения — сравнение на равенство и сравнение диапазонов. Для сравнения поля с постоянным значением можно использовать следующие операторы:
Операторы равенства:
eq: проверяет, является ли поле равным постоянному значению.ne: проверяет, является ли поле не равным постоянному значению.
Операторы диапазона:
gt: проверяет, больше ли поле постоянного значения.lt: проверяет, меньше ли поле постоянного значения.ge: проверяет, больше или равно поле постоянному значению.le: проверяет, меньше или равно поле постоянному значению.
Для проверки того, находится ли поле в определенном диапазоне значений, можно использовать операторы диапазона в сочетании с логическими операторами. См. примеры далее в этой статье.
Примечание
При желании можно разместить константу в левой части оператора, а имя поля — в правой. Для операторов диапазона значение сравнения изменяется на противоположное. Например, если значение константы находится слева, gt будет проверять, больше ли значение константы, чем поле. Операторы сравнения также можно использовать для сравнения результатов функции, например geo.distance, с определенным значением. Для логических функций, таких как search.ismatch, сравнение результата с true или false является необязательным.
Синтаксис
Приведенная далее EBNF (расширенная форма Бэкуса — Наура) определяет грамматику выражения OData, в котором используются операторы сравнения.
comparison_expression ::=
variable_or_function comparison_operator constant |
constant comparison_operator variable_or_function
variable_or_function ::= variable | function_call
comparison_operator ::= 'gt' | 'lt' | 'ge' | 'le' | 'eq' | 'ne'
Кроме того, доступна интерактивная схема синтаксиса:
Схема синтаксиса OData для Когнитивного поиска Azure
Примечание
Полную EBNF см. в Справочнике синтаксиса выражений OData для Когнитивного поиска Azure.
в Справочнике синтаксиса выражений OData для Когнитивного поиска Azure.
Существует две формы выражений сравнения. Единственное различие между ними заключается в том, стоит ли константа в левой или правой части оператора. Выражение на другой стороне оператора должно быть переменной или вызовом функции. Переменная может быть именем поля или переменной диапазона в случае лямбда-выражения.
Типы данных для сравнений
Типы данных с обеих сторон оператора сравнения должны быть совместимыми. Например, если левая часть является полем типа Edm.DateTimeOffset, то правая часть должна быть константой даты и времени. Числовые типы данных являются более гибкими. Переменные и функции любого числового типа можно сравнивать с константами любого другого числового типа с некоторыми ограничениями, как описано в таблице ниже.
| Тип переменной или функции | Тип значения константы | Ограничения |
|---|---|---|
Edm. | Edm.Double | При сравнении действуют специальные правила в отношении NaN. |
Edm.Double | Edm.Int64 | Константа преобразуется в Edm.Double, что приводит к потере точности для значений большой величины. |
Edm.Double | Edm.Int32 | Недоступно |
Edm.Int64 | Edm.Double | Сравнения с NaN, -INF и INF не допускаются. |
Edm.Int64 | Edm.Int64 | Недоступно |
Edm.Int64 | Edm.Int32 | Константа преобразуется в Edm.Int64 перед сравнением. |
Edm.Int32 | Edm.Double | Сравнения с NaN, -INF и INF не допускаются. |
Edm. | Edm.Int64 | Недоступно |
Edm.Int32 | Edm.Int32 | Недоступно |
Для недопустимых сравнений, например для сравнения поля типа Edm.Int64 с NaN, REST API Когнитивного поиска Azure будет возвращать ошибку «HTTP 400: недопустимый запрос».
Важно!
Хотя возможности для сравнения числовых типов являются более гибкими, мы настоятельно рекомендуем использовать сравнения в фильтрах таким образом, чтобы значение константы совпадало с типом данных переменной или функции, с которой выполняется сравнение. Это особенно важно при одновременном использовании значений с плавающей запятой и целых чисел, где возможны неявные преобразования с потерей точности.
Особые случаи для
null и NaNПри использовании операторов сравнения важно помнить, что все поля, не связанные с коллекцией, в Когнитивном поиске Azure могут принимать значение null. В таблице ниже показаны все возможные результаты для выражения сравнения, где с любой из сторон может быть
В таблице ниже показаны все возможные результаты для выражения сравнения, где с любой из сторон может быть null.
| Оператор | Результат, если только поле или переменная имеет значение null | Результат, если только константа имеет значение null | Результат, если как поле или переменная, так и константа имеют значение null |
|---|---|---|---|
gt | false | Ошибка «HTTP 400: неверный запрос» | Ошибка «HTTP 400: неверный запрос» |
lt | false | Ошибка «HTTP 400: неверный запрос» | Ошибка «HTTP 400: неверный запрос» |
ge | false | Ошибка «HTTP 400: неверный запрос» | Ошибка «HTTP 400: неверный запрос» |
le | false | Ошибка «HTTP 400: неверный запрос» | Ошибка «HTTP 400: неверный запрос» |
eq | false | false | true |
ne | true | true | false |
Можно сказать, что значение null равно только самому себе и не является меньше или больше какого-либо другого значения.
Если в индексе есть поля типа Edm.Double и вы загружаете в эти поля значения NaN, необходимо учитывать это при составлении фильтров. В Когнитивном поиске Azure реализован стандарт IEEE 754 при обработке значений NaN, и сравнения с такими значениями дают неочевидные результаты, как показано в таблице ниже.
| Оператор | Результат, если хотя бы один операнд имеет значение NaN |
|---|---|
gt | false |
lt | false |
ge | false |
le | false |
eq | false |
ne | true |
Можно сказать, что значение NaN не равно никакому другому значению, включая его само.
Сравнение геопространственных данных
Сравнивать поле типа Edm. с постоянным значением напрямую нельзя, но можно использовать функцию  GeographyPoint
GeographyPointgeo.distance. Эта функция возвращает значение типа Edm.Double, которое можно сравнить с числовой константой для фильтрации по расстоянию от фиксированных геопространственных координат. См. примеры ниже.
Сравнение строковых данных
Строки можно сравнивать в фильтрах на предмет точного совпадения с помощью операторов eq и ne. При сравнении строк учитывается регистр.
Примеры
Найти документы, в которых значение в поле Rating лежит в диапазоне между 3 и 5 включительно:
Rating ge 3 and Rating le 5
Найти документы, в которых значение в поле Location находится на расстоянии меньше 2 километров от заданных координат широты и долготы:
geo.distance(Location, geography'POINT(-122.031577 47.578581)') lt 2.0
Найти документы, в которых значение в поле LastRenovationDate больше или равно 1 января 2015 г. , полночь по UTC:
, полночь по UTC:
LastRenovationDate ge 2015-01-01T00:00:00.000Z
Найти документы, в которых значение в поле Details/Sku не равно null:
Details/Sku ne null
Найти документов для гостиниц, где по меньшей мере один номер относится к типу «Deluxe Room» (Номер люкс), а строка поля Rooms/Type в точности соответствует фильтру:
Rooms/any(room: room/Type eq 'Deluxe Room')
Дальнейшие действия
- Фильтры в Когнитивном поиске Azure
- Общие сведения про язык выражений OData для Когнитивного поиска Azure
- Справочник по синтаксису выражений OData для Когнитивного поиска Azure
- Поиск документов (REST API Когнитивного поиска Azure)
Javascript Not Equal — что это значит
Javascript Not Equal — это простой/продвинутый инструмент для проверки равенства двух строк. Есть несколько библиотек и инструментов, которые уже делают это, но они, как правило, сложны и требуют большого количества кода. Эта библиотека минимальна и проста в освоении, но все же позволяет вам выполнять все необходимые тесты. Он также включает в себя несколько полезных функций, которых нет больше нигде. Попрощайтесь с утомительным сравнением строк и поприветствуйте силу Javascript!
Эта библиотека минимальна и проста в освоении, но все же позволяет вам выполнять все необходимые тесты. Он также включает в себя несколько полезных функций, которых нет больше нигде. Попрощайтесь с утомительным сравнением строк и поприветствуйте силу Javascript!
Javascript Not Equal (NZE) — это функция JavaScript, которая сравнивает две строки и возвращает true, если они не равны. Функция JavaScript NZE часто используется в качестве проверки условного запуска PHP-скрипта. Функцию NZE можно использовать для проверки условия и запуска сценария только в том случае, если условие выполнено. Эта функция может быть особенно полезна, если вы хотите проверить условие перед выполнением действия.
В этом руководстве вы узнаете, что такое Javascript Not Equal (NZE) и как использовать его в своих PHP-скриптах. Мы также рассмотрим, когда вам следует использовать NZE, а когда нет.
Javascript не равен, или сокращенно ПРИМЕЧАНИЕ, это логическое выражение, которое используется, когда вы хотите решить, равны ли два значения.
Это очень простая концепция. На самом деле, если вы когда-либо сравнивали два значения и обнаруживали, что одно из них не совпадает с другим, вы, скорее всего, сталкивались с ЗАМЕЧАНИЕМ.
В этой статье обсуждается синтаксис NOTE и приводится несколько примеров, чтобы вы могли понять, что это такое.
Javascript — это популярный язык программирования, используемый для написания веб-приложений. Он известен своим синтаксисом, который является простым в освоении и написании языком. Несмотря на простоту, у него есть несколько очень мощных функций, которые делают его отличным выбором для веб-разработчиков.
Какова цель Javascript?
Javascript — это язык программирования, используемый для написания веб-приложений. Он также известен как ECMAScript. В основном Javascript используется для написания интерфейсных (клиентских) приложений. Другим основным применением Javascript является написание серверных (внутренних) приложений. Бывают случаи, когда полезно писать как клиентские, так и серверные приложения. Это известно как гибридные приложения. Основное преимущество написания клиентских приложений заключается в том, что их легче поддерживать. Другое преимущество написания серверных приложений заключается в том, что их можно использовать для создания приложений, которые работают без веб-браузера.
Бывают случаи, когда полезно писать как клиентские, так и серверные приложения. Это известно как гибридные приложения. Основное преимущество написания клиентских приложений заключается в том, что их легче поддерживать. Другое преимущество написания серверных приложений заключается в том, что их можно использовать для создания приложений, которые работают без веб-браузера.
Связано: Что такое HTML? – Руководство для начинающих по HTML-коду
Что, если вы хотите написать приложение для веб-браузера? Как бы вы это сделали? Если вам нужно написать приложение для веб-браузера, вы можете сделать это с помощью Javascript. Это называется клиентским приложением. Если вам нужно написать приложение, не основанное на браузере, вы можете сделать это, используя другой язык программирования. Это называется серверным приложением. Бывают случаи, когда полезно писать как клиентские, так и серверные приложения. Это известно как гибрид
Чему не равен Javascript?
Javascript отличается от HTML, CSS, JavaScript, DOM, JQuery и Ajax. Хотя это все языки программирования, Javascript чаще используется для создания веб-приложений. Он часто используется для создания внешнего интерфейса сайта. HTML, CSS, JavaScript, DOM, JQuery и Ajax используются для серверной части сайта. HTML, CSS, JavaScript, DOM, JQuery и Ajax также являются языками программирования, но они используются для создания контента или функций сайта. Основное различие между функциями HTMLcontent и Javascript заключается в типе контента, который они используют для создания. HTML используется для создания веб-страниц, веб-контента и другой статической информации. Javascript используется для создания веб-приложений, веб-контента и динамической информации.
Хотя это все языки программирования, Javascript чаще используется для создания веб-приложений. Он часто используется для создания внешнего интерфейса сайта. HTML, CSS, JavaScript, DOM, JQuery и Ajax используются для серверной части сайта. HTML, CSS, JavaScript, DOM, JQuery и Ajax также являются языками программирования, но они используются для создания контента или функций сайта. Основное различие между функциями HTMLcontent и Javascript заключается в типе контента, который они используют для создания. HTML используется для создания веб-страниц, веб-контента и другой статической информации. Javascript используется для создания веб-приложений, веб-контента и динамической информации.
Чему равен Javascript?
Javascript эквивалентен HTML, CSS, JavaScript, DOM, JQuery и Ajax.
Javascript эквивалентен HTML для содержимого. HTML используется для создания веб-страниц, веб-контента и другой статической информации. HTML — это язык программирования, который используется для создания внешнего интерфейса или пользовательского интерфейса сайта.
Javascript аналогичен CSS по функциональности. CSS — это язык программирования, который используется для оформления интерфейса сайта. CSS используется для создания внешнего интерфейса или пользовательского интерфейса сайта. CSS не используется для создания внутренних или функциональных областей сайта. CSS используется для создания внутренних или функциональных областей сайта. CSS также известен как каскадные таблицы стилей.
Javascript по функциональности аналогичен JavaScript. JS — это язык программирования, который используется для создания внутренних или функциональных областей сайта. JS не используется для создания интерфейса или пользовательского интерфейса сайта. JS используется для создания внешнего интерфейса или пользовательского интерфейса сайта.
Javascript эквивалентен DOM для данных. DOM — это модель программирования, которая используется для создания сайта. HTML-документы соединяются вместе для создания сайта. Документы HTML используют модель программирования DOM для создания сайта. DOM не используется для создания содержимого сайта. DOM используется для создания информации о сайте.
DOM не используется для создания содержимого сайта. DOM используется для создания информации о сайте.
Javascript аналогичен JQuery по функциональности. JQuery — это язык программирования, который используется для создания внутренних или функциональных областей сайта. JQuery не используется для создания внешнего интерфейса или пользовательского интерфейса сайта. JQuery используется для создания внешнего интерфейса или пользовательского интерфейса сайта.
Javascript аналогичен Ajax по функциональности. Ajax — это язык программирования, который используется для создания внешнего интерфейса или пользовательского интерфейса сайта. Ajax используется для создания внешнего интерфейса или пользовательского интерфейса сайта.
Итак, Javascript равен HTML?
Javascript эквивалентен HTML для содержимого. HTML используется для создания веб-страниц, веб-контента и другой статической информации. HTML — это язык программирования, который используется для создания внешнего интерфейса или пользовательского интерфейса сайта.
Основное различие между функциями HTMLcontent и Javascript заключается в типе контента, для создания которого они используются. HTML используется для создания веб-страниц, веб-контента и другой статической информации. HTML — это язык программирования, который используется для создания внешнего интерфейса или пользовательского интерфейса сайта. CSS используется для создания внешнего интерфейса или пользовательского интерфейса сайта. CSS не используется для создания внутренних или функциональных областей сайта. CSS используется для создания внутренних или функциональных областей сайта. CSS также известен как каскадные таблицы стилей.
Основное различие между функциями HTMLcontent и CSS заключается в типе контента, для создания которого они используются. HTML используется для создания веб-страниц, веб-контента и другой статической информации. CSS используется для создания внешнего интерфейса или пользовательского интерфейса сайта. CSS не используется для создания внутренних или функциональных областей сайта. CSS используется для создания внутренних или функциональных областей сайта. CSS также известен как каскадные таблицы стилей.
CSS используется для создания внутренних или функциональных областей сайта. CSS также известен как каскадные таблицы стилей.
Основное различие между HTML-контентом и функциональностью JS заключается в типе контента, для создания которого они используются. HTML используется для создания веб-страниц, веб-контента и другой статической информации. JS используется для создания серверной части или функциональных областей сайта. JS не используется для создания интерфейса или пользовательского интерфейса сайта. JS используется для создания внешнего интерфейса или пользовательского интерфейса сайта.
Основное различие между функциями HTMLcontent и DOM заключается в типе контента, для создания которого они используются. HTML используется для создания веб-страниц, веб-контента и другой статической информации. DOM используется для создания сайта. DOM не используется для создания содержимого сайта. DOM используется для создания информации о сайте.
Основное различие между функциями HTMLcontent и JQuery заключается в типе контента, для создания которого они используются. HTML используется для создания веб-страниц, веб-контента и другой статической информации. JQuery используется для создания внутренних или функциональных областей сайта. JQuery используется для создания внутренних или функциональных областей сайта.
HTML используется для создания веб-страниц, веб-контента и другой статической информации. JQuery используется для создания внутренних или функциональных областей сайта. JQuery используется для создания внутренних или функциональных областей сайта.
Основное различие между функциями HTMLcontent и Ajax заключается в типе контента, для создания которого они используются. HTML используется для создания веб-страниц, веб-контента и другой статической информации. Ajax используется для создания внешнего интерфейса или пользовательского интерфейса сайта.
Javascript не равен CSS
Javascript не равен CSS. CSS — это язык программирования, который используется для оформления интерфейса сайта. CSS используется для создания внешнего интерфейса или пользовательского интерфейса сайта. CSS не используется для создания внутренних или функциональных областей сайта. CSS используется для создания внутренних или функциональных областей сайта. CSS также известен как каскадные таблицы стилей.
Основное различие между функциональностью CSS и JavaScript заключается в типе контента, для создания которого они используются. CSS используется для создания внешнего интерфейса или пользовательского интерфейса сайта. CSS не используется для создания внутренних или функциональных областей сайта. CSS используется для создания внутренних или функциональных областей сайта. CSS также известен как каскадные таблицы стилей.
Основное различие между функциями CSS и DOM заключается в типе содержимого, для создания которого они используются. CSS используется для создания внешнего интерфейса или пользовательского интерфейса сайта. DOM используется для создания сайта. DOM не используется для создания содержимого сайта. DOM используется для создания информации о сайте.
Основное различие между функциональностью CSS и JQuery заключается в типе содержимого, для создания которого они используются. CSS используется для создания внешнего интерфейса или пользовательского интерфейса сайта. JQuery используется для создания внутренних или функциональных областей сайта.
JQuery используется для создания внутренних или функциональных областей сайта.
Javascript не равен DOM, JQuery и Ajax
Javascript не равен DOM, JQuery и Ajax. JQuery — это язык программирования, который используется для создания внутренних или функциональных областей сайта. DOM — это модель программирования, которая используется для создания сайта. DOM не используется для создания содержимого сайта. DOM используется для создания информации о сайте. Веб-браузер использует DOM для поиска определенной информации на сайте. Веб-браузер не использует DOM для создания содержимого сайта.
Основное различие между функциональностью DOM и JQuery заключается в типе контента, для создания которого они используются. DOM используется для создания информации о сайте. Веб-браузер не использует DOM для создания
|
Объект карты в javascript не равен array.
 map | by Frankie
map | by FrankieНаконец, мы можем использовать Map в javascript. Что такое Карта?
Фото Кевина Ку на UnsplashОбъект Map
содержит пары ключ-значение и запоминает исходный порядок вставки ключей. Любое значение (как объекты, так и примитивные значения) может быть использовано либо как ключ, либо как значение.
В этой статье я подытожу методы, свойства и некоторые распространенные ошибки, связанные с Map. Вы можете запустить все приведенные ниже коды в консоли браузера.
Как создать карту:
let map = new Map() // не забудьте поставить new перед Map()!!!
console.log(map) //Map{}
создать карту с начальным значением по массиву:
let map = new Map([['key1', 'value1'], ['key2', 'value2']])
console.log(map) //Map { key1 → "value1", key2 → " value2" }
В качестве ключа мы можем использовать объект, функцию, null, undefined, NaN, массив, число, строку, символ, логическое значение.
Для объекта , функции , массива , если мы объявим их внутри функции Map, Map будет рассматривать каждый из них как уникальный ключ, поскольку сравнение выполняется по ссылке. Например, каждый раз, когда вы запускаете {}, он создает новый пустой объект, поэтому, когда вы проверяете их на {} === {} , вы сравниваете два разных объекта. Это сравнение выполняется по ссылке, поэтому оно возвращает false. Следовательно, мы должны объявить именованный идентификатор для ссылки на объект , функцию , массив , если мы хотим использовать их в качестве ключа.
For null , undefined , NaN , bool , если результат им равен, то можно получить правильное значение, например map.get(1===1) будет вернуть значение ключа верно .
Для символа каждое значение символа, возвращаемое из Symbol() , уникально, Symbol('abc') === Symbol('abc') // false , поэтому Map будет рассматривать каждое значение как уникальный ключ.
Чтобы подсчитать количество записей в карте , мы можем вызвать map.size . Одной из распространенных ошибок является то, что люди будут называть map.length , что неверно.
let map = new Map([['key1', 'value1'], ['key2', 'value2']])
console.log(map.size) //2
Вот несколько часто используемых методов:
map.set(key)
map.set(key,value)
Устанавливает значение для ключа в объекте Map и возвращает объект Map .
let map = new Map([[1,1]])
console.log(map) //Map { 1 => 1 } console.log(map.set(2)) //Map { 1 => 1, 2 => не определено } console.log(map.set(2,2)) // Карта { 1 => 1, 2 => 2 }
map.get(key)
Возвращает значение, связанное с ключом или undefined , если его нет.
let map = new Map([[1,1],[2,2]])
console.log(map) //Map { 1 => 1, 2 => 2 } console.log(map.get (1)) //1
console.log(map.get(3)) //undefined
map.has(key)
Возвращает логическое значение, подтверждающее, было ли значение связано с ключом в объект Map или нет.
let map = new Map([[1,1],[2,2]])
console.log(map) //Map { 1 => 1, 2 => 2 } console.log(map.has (1)) //true
console.log(map.has(3)) //false
map.clear()
Удалить все пары ключ-значение из объекта Map и ничего не возвращать .
let map = new Map([[1,1],[2,2]])
console.log(map) //Map { 1 => 1, 2 => 2 }
console.log(map. clear()) //undefined
console.log(map) //Map {}
map.delete(key)
Возвращает true , если элемент в объекте Map существовал и был удален, или false , если элемент не существует.
let map = new Map([[1,1],[2,2]])
console.log(map) //Map { 1 => 1, 2 => 2 } console.log(map.delete (null)) //false
console.log(map.delete(1)) //true
console.log(map) //Map { 2 => 2 }
Для последовательного доступа к элементам коллекции Карта предоставляет следующие методы:
map.forEach(( value,key )=>{...})
Вызывается один раз для каждой пары ключ-значение, присутствующей в объекте Map в порядке вставки.
let map = new Map([[1,"value 1"],[2,"value 2"]])
console.log(map) //Map { 1 => 1, 2 => 2 } карта .forEach((value,key)=>console.log(key,":",value))
//1 : значение 1 , 2 : значение 2
Если мы хотим изменить объект map в forEach мы можем добавить третий параметр.
map.forEach(( value,key,map )=>{...})
let map = new Map([[1,"значение 1"],[2,"значение 2" ]])
console.log(map) //Map { 1 => 1, 2 => 2 } map.forEach((value,key,map)=>map.set(key,"new value")) console .log(map) //Map { 1 => 'новое значение', 2 => 'новое значение' }
Вы можете использовать Iterator , а не forEach 92, если это включает async/await, чтобы узнать больше, пожалуйста, прочитайте моя история об async/await с forEach
Кроме того, Map предоставляет три метода возврата объектов Iterator , один для ключей, один для значений, один для ключей и значений.
map.keys()
Возвращает новый объект Iterator , который содержит ключей для каждого элемента в Map объект в порядке вставки .
map.values()
Возвращает новый Iterator , который содержит значений для каждого элемента в объекте карты в порядке вставки .
map.entries()
Возвращает новый объект Iterator , который содержит массив [ключ, значение] для каждого элемента в порядке 7 вставка 0 Map 6 объект 9ion.


 Если операнды имеют разный тип, javascript преобразовывает.
Если операнды имеют разный тип, javascript преобразовывает.
 Он преобразует объект к элементарному значению, строке или числу, используя методы
Он преобразует объект к элементарному значению, строке или числу, используя методы  Обработка ошибок.
Обработка ошибок. ..»> — плохо
..»> — плохо Если одно число равно
Если одно число равно 
 Double
Double Int32
Int32
 номер 523");
номер 523");  log(map) //Map { 1 => 1, 2 => 2 } console.log(map.get (1)) //1
log(map) //Map { 1 => 1, 2 => 2 } console.log(map.get (1)) //1  log(map) //Map { 1 => 1, 2 => 2 } console.log(map.delete (null)) //false
log(map) //Map { 1 => 1, 2 => 2 } console.log(map.delete (null)) //false  set(key,"new value")) console .log(map) //Map { 1 => 'новое значение', 2 => 'новое значение' }
set(key,"new value")) console .log(map) //Map { 1 => 'новое значение', 2 => 'новое значение' }