При видимости: скрытый элемент по-прежнему занимает место. С display:none он эффективно удаляется из DOM.
Скрытие элементов DOM с помощью CSS — распространенная задача. Некоторые задаются вопросом, должны ли они использовать visibility:hidden или display:none . Итак, давайте подумаем о скрытой видимости и отсутствии отображения. Прежде чем принять решение, задайте себе вопрос: «Хочу ли я, чтобы элемент по-прежнему физически влиял на DOM? или я хочу, чтобы элемент выглядел так, как будто он был удален со страницы?» . Это важный вопрос. Разница между visible:hidden и display:none в CSS заключается в том, как скрытый элемент влияет на DOM.
Когда visibility:hidden применяется к элементу HTML, он не отображается на странице, что имеет смысл. Но важно помнить, что этот элемент HTML по-прежнему влияет на модель DOM. На самом деле HTML-элемент влияет на DOM так, как будто он все еще виден. Теперь это может показаться странной особенностью, т. е. если вы не хотите, чтобы что-то было видимым, то почему вы хотите, чтобы это все еще влияло на DOM? Что ж, я могу без колебаний заявить, что я действительно попадал в ситуации, в которых такое поведение было именно тем, что мне было нужно. Итак, просто помните, что, хотя это может показаться странным, visibility:hidden действительно предлагает особую ценность, когда вам это нужно.
На самом деле HTML-элемент влияет на DOM так, как будто он все еще виден. Теперь это может показаться странной особенностью, т. е. если вы не хотите, чтобы что-то было видимым, то почему вы хотите, чтобы это все еще влияло на DOM? Что ж, я могу без колебаний заявить, что я действительно попадал в ситуации, в которых такое поведение было именно тем, что мне было нужно. Итак, просто помните, что, хотя это может показаться странным, visibility:hidden действительно предлагает особую ценность, когда вам это нужно.
С другой стороны, когда display:none применяется к элементу HTML, он не отображается на странице, и это тоже имеет смысл. Однако в этом случае элемент не оказывает никакого влияния на DOM, а что касается других элементов вокруг него, то он просто не существует. Это важная деталь, потому что с display:none вы эффективно удаляете элемент из DOM. Однако в то же время у вас есть полный доступ к этому элементу, и вы можете изменять его, стилизовать или даже изменять отображаемое значение, чтобы он снова отображался в DOM. Наиболее распространенные значения свойства отображения CSS: « блок », «встроенный» и « встроенный блок ».
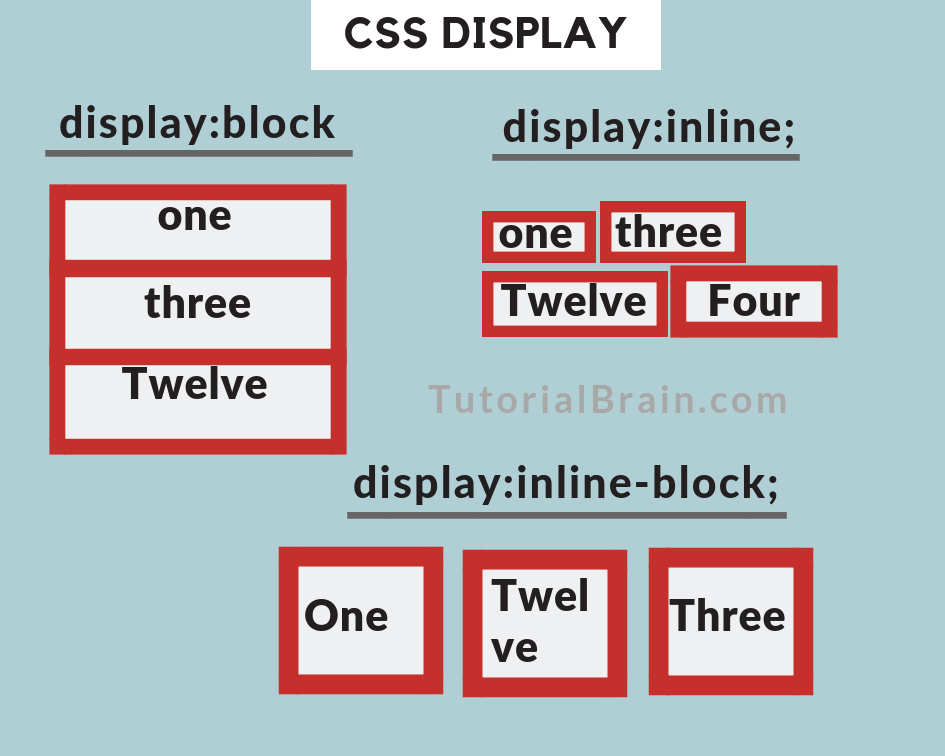
Наиболее распространенные значения свойства отображения CSS: « блок », «встроенный» и « встроенный блок ».
См. Pen CSS Visibility Hidden by Front End Video (@frontendvideo) на CodePen.
В примере №1 есть целая куча текста, а прямо посередине — изображение. Изображение имеет видимость : скрытую , установленную в его CSS. В итоге имеем пустую коробку. Это пустое поле представляет собой пространство, которое изображение занимает в DOM. Так что образ во многом еще существует. Но с визуальной точки зрения он был скрыт от глаз. Так что с visibility:hidden , просто имейте в виду: «он все еще там, но мы его не видим» .
Но с визуальной точки зрения он был скрыт от глаз. Так что с visibility:hidden , просто имейте в виду: «он все еще там, но мы его не видим» .
И дело не только в том, что «он все еще там». это фактически влияет на DOM. Этот скрытый элемент буквально толкает другие элементы вверх и вниз, как если бы он был видимым. Так что, как вы понимаете, если вы не совсем понимаете, как работает visible:hidden, вы можете рвать на себе волосы, пытаясь понять, почему скрытый элемент все еще влияет на DOM. Просто имейте в виду: visibility:hidden не отменяет влияние этого элемента на другие элементы вокруг него.
Пример № 2 — display:none
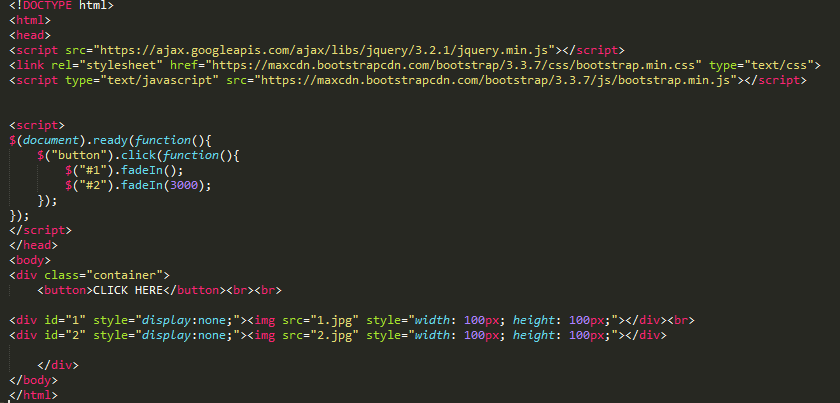
См. «Видимость CSS пера, скрытая внешним видео» (@frontendvideo) на CodePen.
В примере №2 все аналогично: есть целая куча текста, а прямо посередине — изображение. Изображение имеет display:none , установленное в его CSS. Но на этот раз пустого ящика нет. Это связано с тем, что элемент больше не влияет на DOM. Изображение все еще существует, но оно не только скрыто от глаз, оно больше не влияет на поток документов. Так что с display:none , только имейте в виду: «как будто совсем убрали со страницы» .
Изображение имеет display:none , установленное в его CSS. Но на этот раз пустого ящика нет. Это связано с тем, что элемент больше не влияет на DOM. Изображение все еще существует, но оно не только скрыто от глаз, оно больше не влияет на поток документов. Так что с display:none , только имейте в виду: «как будто совсем убрали со страницы» .
Но опять же, хотя элемент выглядит так, как будто он был удален из DOM, у вас все еще есть полный доступ к нему. Вы можете управлять этим элементом так же, как и любым другим. Единственная разница в том, что пока применяется display:none, будет казаться, что он больше не существует (как визуально, так и физически).
Итог
Итак, помните: при сравнении visibility:hidden и display:none , самый важный вопрос, который нужно задать: «Хочу ли я, чтобы элемент по-прежнему влиял на DOM?» После того, как вы ответили на этот вопрос, вы можете продолжить, зная, что вы можете скрыть элемент HTML одним из двух способов. В одном случае этот элемент по-прежнему оказывает физическое влияние на другие элементы вокруг него (видимость: скрытый), а в другом элемент будет казаться полностью удаленным (отображение: нет).
В одном случае этот элемент по-прежнему оказывает физическое влияние на другие элементы вокруг него (видимость: скрытый), а в другом элемент будет казаться полностью удаленным (отображение: нет).
Отображение и видимость — Пользовательский интерфейс Metro :: Популярная библиотека HTML, CSS и JS
Содержание
- Общий
- Дисплей
- Касаться или не трогать
- Видимость
- Печать
Быстро и оперативно переключайте отображаемое значение компонентов и многое другое с помощью наших утилит отображения. Включает поддержку некоторых из наиболее распространенных значений, а также некоторые дополнительные функции для управления отображением при печати.
Дисплей
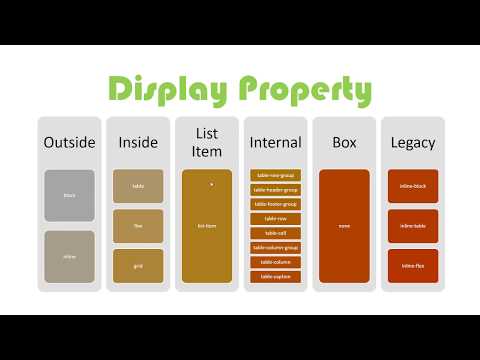
Свойство display принимает несколько значений, и мы поддерживаем многие из них с помощью служебных классов. Мы намеренно не предоставляем каждое значение как утилиту, поэтому вот что мы поддерживаем:
Мы намеренно не предоставляем каждое значение как утилиту, поэтому вот что мы поддерживаем:
-
-
.d-блок -
.d-встроенный -
.d-инлайн-блок -
.d-таблица -
.d-строка таблицы -
.d-таблица-ячейка -
.d-flex -
.d-inline-flex
Используйте их, применив любой из классов к элементу по вашему выбору. Например, вот как вы можете использовать встроенные, блочные или встроенные блочные утилиты (то же самое относится и к другим классам).
d-рядный
d-рядный
d-рядный
d-inline
d-inline
d-inline
Адаптивные варианты также существуют для каждой отдельной утилиты, упомянутой выше, с определенным суффиксом.
-
.d-none-[sm | мкр | ЛГ | XL | xxl] -
.d-блок-[см | мкр | ЛГ | XL | xxl] -
.d-inline-[sm | мкр | ЛГ | XL | xxl] -
.d-inline-block-[sm | мкр | ЛГ | XL | xxl] -
.d-таблица-[sm | мкр | ЛГ | XL | xxl] -
.d-таблица-строка-[sm | мкр | ЛГ | XL | xxl] -
.d-table-cell-[sm | мкр | ЛГ | XL | xxl] -
.d-flex-[см | мкр | ЛГ | XL | xxl] -
.d-inline-flex-[sm | мкр | ЛГ | XL | xxl]
* Запомнить! Отзывчивые утилиты работают с опцией min-width .
Сенсорный и не сенсорный
Вы можете указать свойство отображения в зависимости от сенсорного или не сенсорного устройства. Чтобы указать это поведение, используйте классы:
Чтобы указать это поведение, используйте классы:
Для сенсорного экрана
-
.d-не сенсорный -
.d-блок-сенсорный -
.d-inline-touch -
.d-inline-block-touch -
.d-стол-сенсорный -
.d-таблица-строка-прикосновение -
.d-table-cell-touch -
.d-flex-touch -
.d-inline-flex-touch
Бесконтактный
-
.d-нет-без касания -
.d-блок без касания -
.d-встроенный без касания -
. d-inline-block-no-touch
d-inline-block-no-touch -
.d-стол без касания -
.d-строка-таблица без касания -
.d-table-cell-no-touch -
.d-flex-без касания -
.d-inline-flex-no-touch
Видимость
Чтобы изменить видимость элемента, добавьте к элементу класс .no-visible . Адаптивные варианты также существуют для каждой отдельной утилиты, упомянутой выше, с определенным суффиксом.
-
.видимый -
.невидимый -
.видимый-[см | мкр | ЛГ | XL | xxl] -
.невидимый-[см | мкр | ЛГ | XL | xxl]
* Запомнить! Отзывчивые утилиты работают с опцией min-width .

 d-inline-block-no-touch
d-inline-block-no-touch