jquery ui slider, дробные числа, float values
Авторизация
E-mail: Пароль:
Регистрация, Забыл пароль
- HTML и CSS
- CSS3 shape-outside или обтекание картинки текстом
- Маштабируемый фон background css
- CSS выравнивание по вертикали
- Хранение картинок в css с помощью base64
- Как сделать ссылку, якорь?
- CSS3 для Internet Explirer 6 и старше
- Вёрстка для мобильных устройств
- Растягиваем html на всю страницу
- Таблица цветов CSS
- Выравнивание тега LI в контенте
- Оооох какой прекрасный box-sizing
- Делаем таблицу при помощи div и css
- Как сделать кросбраузерный linear-gradient без особых усилий
- CSS прозрачность для всех
- CSS для печати @media print
- Выравнивание блоков с помощью css {display: inline-block}
- Замечательное значение inherit
- Тень блочных элементов в CSS3
- Обводка текста с помощью CSS
- Полезные html символы
- Хаки или CSS для Internet Explorer-ов
- Делаем трёхуровневое меню на css
- jQuery, javaScript
- Устанавливаем на Яндекс Карте свою картинку вместо стандартной метки
- Адаптивные фотогалереи, слайдеры, карусели для сайта
- Узнаём координаты для установки скрипта Яндекс Карт
- Собственный фильтр для селекторов.
 Выбираем случайный элемент на jQuery
Выбираем случайный элемент на jQuery - closeClick true fancyBox 2, closeClick :true
- jquery ui slider, дробные числа, float values
- Парсер параметров из адресной строки jQuery
- Подсказки по javascript
- Выпадающее горизонтальное меню
- Работа с объектами в JavaScript: теория и практика
- Работа с массивами в jquery
- PHP
- Регулярные выражения онлайн
- Как определить путь к файлу текущего класса
- PHP скрипт для поиска. Удаление вируса с сайта
- UMI-CMS
- UMI CMS rel canonical
- UMI CMS API Шаблоны данных Вывести текст из подсказки
- UMI CMS API Шаблоны данных Добавить префикс к полю
- Если надо в UMI CMS открыть доступ к файлу в корне сайта htaccess
- Как перенести контент со старой UMI на новую UMI CMS с помощью umiDump
- Отправка письма с вложением UMI CMS API
- Как вывести из набор изображений одну картинку UMI CMS API (или случайную)
- UMI CMS Основные поля для отправки формы в модуле Конструктор форм
- Функции API UMI CMS для добавления, редактирования, удаления объектов каталога
- Функции API UMI CMS для добавления, редактирования, удаления объектов каталога
- UMI CMS Фильтрация спама на сайте
- Работа с набором изображений (multiple_image) TPL в UMI.
 CMS
CMS - UMI CMS Ошибка «I expect value in request for param»
- UMI.CMS USEL кириллица не работает
- UMI Добавление дополнительных настроик на примере модуля catalog
- Подключение шаблонов в UMI.CMS в TPL шаблонизаторе
- UMI.CMS — забыл пароль администратора. Как восстановить?
- UMI Selector USEL фильтрация в PHP
- Передать в xslt xpath в запросе знак амперсанда
- Работа с system makeThumbnail
- Вывести названия методов в UMI
- UMI CMS API загрузка модуля
- UMI CMS карта сайта с помощью Usel
- UMI выгрузка из 1C поиск страницы копии, удаление копии
- Как в UMI.CMS изменить адрес домена в sitemap.xml и robots.txt. Изменить HTTP на HTTPS
- Вывод баннеров/слайдера в umi xslt
- UMI.CMS нет вкладок в админке
- XSLT вывод ссылки в которой присутствует знак амперсанда &
- UMI CMS Выгрузка из 1С нужно чтобы название товара (страницы каталога) не менялось
- Как в UMI поставить всем страницам галку на просмотр гостю
- Как узнать у страницы id шаблона данных через api?
- UMI.
 CMS работа с debug config.ini фильтрация по IP
CMS работа с debug config.ini фильтрация по IP - Как задать заголовок h2 (header) на странице созданного метода UMI CMS
- Выводим случайную статью в UMI CMS с помощью usel в tpl
- UMI.CMS Открыть закрытые поля в шаблонах данных ?skip-lock=1
- Как отредактировать облако тегов
- Как узнать позицию страницы среди соседних страниц в UMI
- umi cms usel вывод страниц каталога c фильтрацией
- Вывод справочника при помощи usel
- Как в umi узнать umiHierarchyElement из id umiObject
- Карта сайта на UMI CMS с помощью кастомного метода
- Редирект со страницы на страницу
- Создание, обслуживание, поддержка сайта
- Как удалить в картинке jpg, jpeg, gif? eval или base64_decode
- Основные технические ошибки, допускаемые при создании сайта
- Как выбрать домен?
- Хостинг, что это и для чего он нужен
- htaccess редиректы
- Наполнение сайта
- Цены на разработку сайта в Петербурге
- Какова может быть стоимость поддержки сайта?
- Важные мелочи!
- Каким должен быть сайт по версии яндекса
- 5 советов верстальщику
- Копирайтинг, seo, продвижение
- Ранжирование сайтов в поисковиках, выдача поисковых систем, поисковый алгоритм, поисковое ранжирование сайта
- Что нужно делать чтобы сайт был на первых местах?
- Копирайтинг — что это?
- Добавить сайты в индекс поисковых систем, регистрация в поисковиках
- Почему сайт не может приносить прибыль сразу?
- Почему следует вкладывать деньги в сайт?
- SEO статья о SEO-копирайтинге (seo copyrighting, seo copywriting).
 Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация?
Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация? - Как верстать сайт для SEO?
- Контекстная реклама
- О контекстной рекламе
- Контекстная реклама Яндекс.Директ
http://forum.jquery.com/topic/floats-in-jquery-ui-sliders
Slider Widget
Чтобы скрипт jquery ui slider понимал дробные числа или числа с плавающей точкой нужно в параметрах задать step : 0.1
[ Saitadmin.ru || с 2006 по текущий год || Санкт-Петербург ]
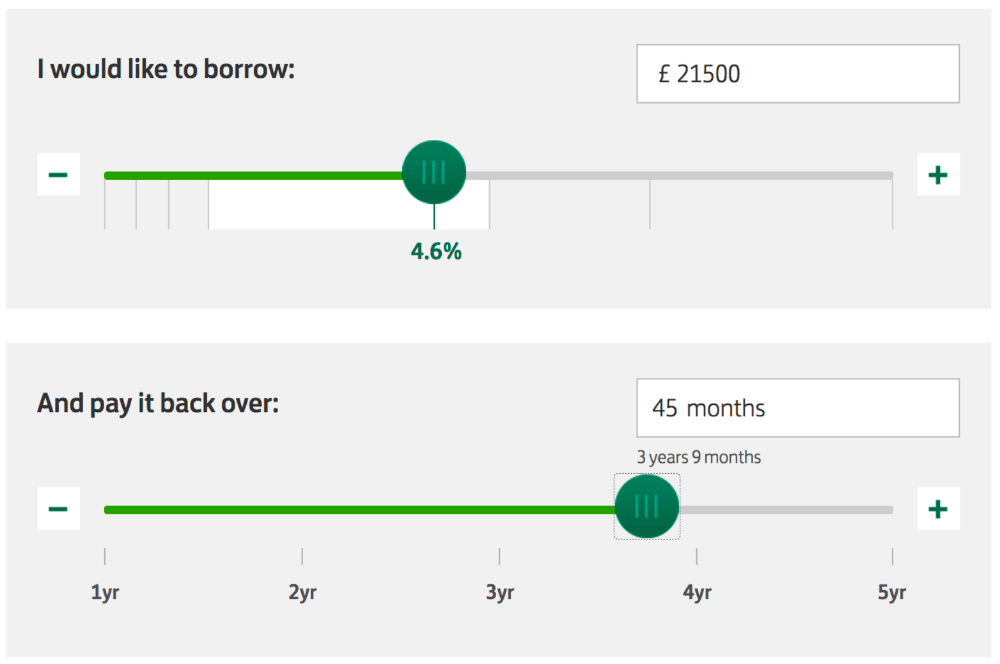
25+ jQuery Range Sliders — Бесплатный код + демоверсии
1. Range Slider с динамическими иконками
Автор: LeFourbeFromage (lefourbefromage)
Ссылки: Исходный код, Демо
4 2019
Сделано с: HTML, Less, JS
2. Резиновый слайдер
Автор: Аарон Икер (aaroniker)
Ссылки: Dribble Shot / Demo0004 Создано по телефону: 30 сентября 2019 г.
Сделано с: HTML, SCSS, JS
Теги: Rubber, Elastic, Greensock, Slider, UI
3. Диапазон предварительного просмотра HSL
. ползунок диапазона ввода с использованием чистого CSS. JS только для получения значения.
Автор: imchriskitchens (imchriskitchens)
Ссылки: Исходный код / Демо
Создано: 9 марта 2019 г.
Сделано с: HTML, CSS, JS
Теги: Диапазон-Slider, SASS, вход, диапазон, слайдер
4. Слайдер с округлым диапазоном
Автор: Sabine Robart (_Sabine)
Ссылки: Исходный код / Демо
Дата создания: 21 ноября 2018 г.
Сделано с помощью: HTML, SCSS, JS
Теги: round, range-slider, handle, design, термостат 5 002 9 9 9 Анимация слайдера рейтинга смайликов
Автор: Aaron Iker (Aaroniker)
Ссылки: Исходный код / демонстрация, Shot Dribbble
Созданы на: . Насколько вы удовлетворены — JQuery Range Slider
Насколько вы удовлетворены — JQuery Range Slider
Пользовательский слайдер с нуля с помощью jquery
Автор: Вероника (veronicadev)
Ссылки: Исходный код / Демо Created on
0006 15 мая 2018 г.
Сделано с: HTML, CSS, JS
TAG: Slider, CSS3, JQUERY, JavaScript, SVG
7. Анимация реакций с использованием SVG
5 Автор: yahia Recaiea (Recementeaea receaiaea (Recementeaea receaiea (
5. Yahiarefaiea)
Ссылки: исходный код / демонстрация
Создано: 3 мая 2018
Сделано с: PUG, Stylus, Babel
CSS Предварительный.0005 Дж. 12 июля 2016 г.0007 Ползунок пользовательского диапазона, созданный с использованием пользовательского интерфейса jQuery. Автор: Mariusz Dabrowski (Mariod) Ссылки: Исходный код / демонстрация Создана на: 4 апреля 2016 Made with: HTML, SCSS, JS TATS: HTML, SCSS, JS . ползунок, jquery, диапазон Автор: Майки Уиллс (mukealicious) Ссылки: Исходный код / демонстрация Создано по телефону: 19 февраля 2016 г. Сделано с: HTML, SCSS, JS Автор: AndReas Storm (AndReasStorm. 14 октября 2014 г.0007 Дж. Marine Piette (mayuMPH) Ссылки: Исходный код / Демо Создано: 1 августа 2018 г. Сделано с: HTML, SCSS, JS Взаимодействие для Slider Автор: Dropinks (Dropinks) Ссылки: Исходный код / демонстрация Созданы на: 27 июля, 2020 . Теги: rangeslider, sliderinetraction, слайдер0047 Автор: Mario S Maselli (Mariosmaselli) Ссылки: Исходный код / демонстрация Создано: 21 июня 2014 Made with: HTML, SCSS, JS . css, ux, ui Ползунок пользовательского диапазона, созданный с использованием пользовательского интерфейса jQuery. Автор: Mariusz Dabrowski (MarioD) Ссылки: Исходный код / Демо Создан: 4 апреля 2016 г. Сделано с: HTML, SCSS, JS Теги: Slider, JQUERY, диапазон 9. Ползунок переключения передач

10. Ползунок диапазона с обратной связью
11. Слайдер дизайна материала
9 130044

15. Ползунок Gear
16. Hetzel (Trevanhetzel)
Ссылки: Исходный код / демонстрация
Созданы: 8 сентября 2015
Сделано с: HTML, SCSS, JS
Теги: , ползунок
17.
 Logarithmic Slider
Logarithmic Slider. Логарифмический слайдер, построенный с помощью Ion.Rangeslider JQUERY Plagin
Автор: Florian Strasser (Flostrasser)
Links: 66667
6666666666666 гг. 24 июля 2020 г.Сделано с: HTML, CSS, JS
Теги: логарифмический, слайдер, диапазон, jquery, диапазон
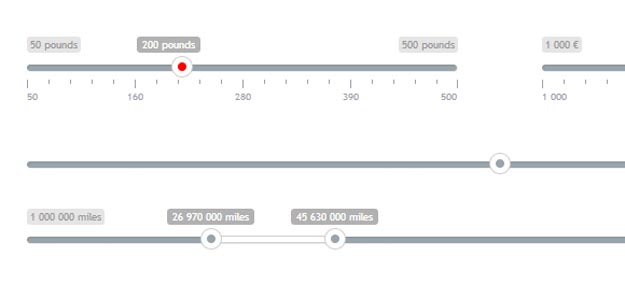
18. Перетаскиваемая шкала цен
Пользовательский интерфейс для https://github.com/skidding/dragdealer с некоторыми предустановленными данными
Автор: Wayne Roddy (dubrod)
Ссылки: Исходный код / Демо
Создано: 6 октября 900 , 2014
Сделано с: HTML, CSS, JS
Теги: Ценообразование, масштаб, слайдер, диапазон, UI
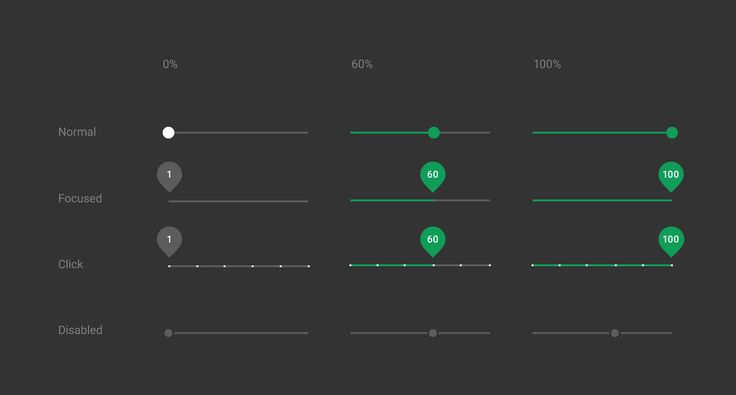
19. Материал Google Material Sliders
Как показано здесь:
Автор: . Ссылки: исходный код / демонстрация Создано: 16 мая 2016 г. Сделано с: HTML, CSS, JS Автор: Hristophe67 (Agnusdei) Ссылки: Исходный код / Демонстрация Сделано с: HTML, CSS, JS Цвет заливки SVG изменяется с помощью ползунка цветов на основе значений из noUI. Автор: Джош (Iamjoshellis) Ссылки: Исходный код / демонстрация Создано: 29 апреля 2015 Made with: HTML, CSS, JS . nouislider, range-slider, svg Простая попытка использовать ползунок пользовательского интерфейса JQuery с установкой минимального значения и ограничением перетаскивания ползунка за пределы минимального значения. Автор: Denish (Denishg) Ссылки: Исходный код / демонстрация Созданы: 12 марта 2014 г. Сделано с: html, CSS, JS Теги: Jquery-CSS, JS jquery-ui-slider простой слайдер jQuery в 3D-дизайне. Вдохновлено Эриком Дейнером /* см. титры */ Автор: Hornebom (Hornebom) Ссылки: Исходный код / Демо Дата создания: 8 августа 2013 г. Сделано с помощью: HTML, CSS, JS Теги: css3, transform, jquery, dribbble, градиент, слайдер bwalls1992
([email protected]) #1 Привет, Я пытаюсь поместить пользовательский интерфейс слайдера Jquery в блок div, он отображается на странице, но не визуально… может быть, он как-то скрыт? Leena Lavanya (Лееналаванья)
Leena Lavanya (Лееналаванья) 20. SVG Циркуляр Прогресс
21. Заливка SVG из значений ползунка диапазона NoUI
22. Ползунок пользовательского интерфейса JQuery Restricted Drag

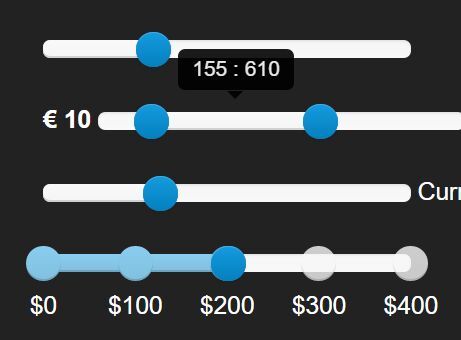
23. BudgetSlider
проблема? — Пользовательский код — Форум
Slider Widget
живой сайт: http://inkfndry.webflow.io/inksource/client-brief#tattoo-design-tab
2558×1488 354 КБ
2204×338 73,3 КБ
У кого-нибудь есть идеи??
самлев (webflowexpert.com)
#2
Ошибка JavaScript.
До эта строка:
selected_symbol_type: 'бутылки',
Добавьте эту строку:
},
bwalls1992
(brad. [email protected])
[email protected])
#3
Спасибо,
Однако это все еще не работает.
самлов (webflowexpert.com)
#4
Ваши изменения не опубликованы.
bwalls1992 ([email protected])
#5
Да, мне кажется, это опубликовано, я добавил эту строку, все равно получаю ошибку…
787×206 29,9 КБ
размер
(webflowexpert. com)
com)
#6
Это еще не сделано
bwalls1992 ([email protected])
#7
Извините, это уже сделано. К сожалению тот же результат
самлов (webflowexpert.com)
#8
Теперь отсутствует таблица стилей jQueryUI по умолчанию и таблица стилей темы.

 Выбираем случайный элемент на jQuery
Выбираем случайный элемент на jQuery CMS
CMS CMS работа с debug config.ini фильтрация по IP
CMS работа с debug config.ini фильтрация по IP Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация?
Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация?