Сравнение через оператор switch в JavaScript
Как в javascript правильно делать сравнения через switch
Стандартным методом для сравнения в JavaScript применяется оператор if с конструкцией else if и else. Об этом написано во всех учебниках по javascript с разбором разных вариантов.
Но как выполнить сравнение через оператор switch ?
Для того чтобы в switch выполнить сравнение, нужно в switch параметром указать логический оператор true (является ли условие правдой) и тогда уже использовать операторы сравнения:
switch(true) {
case(a > b) : x = a * b; y = b / a; break;
case(a < b) : x = a / b; y = a * b; break;
case(a == b) : x = 150; y = 150; break;
}
Так же можем в результате сравнения выдавать текст и всё что угодно:
let x;
switch(true) {
case(a > b) : x = "Первое больше второго"; break;
case(a < b) : x = "Первое меньше второго"; break;
case(a == b) : x = "Первое равно второму"; break;
}
Главное не забывать проставлять break; так как это является обязательным условием для оператора switch
Записи по теме
JavaScript методы, свойства и события для video и audio
Эти методы, свойства и события позволяют нам управлять элементами audio и video с помощью JavaScript, что позволяет писать собственные видео-плееры и аудио-проигрыватели с любым необходимым функционалом.
Как обновить node.js для Windows
Нехитрый и в тоже время простой способ как можно обновить Node JS на устройстве Windows
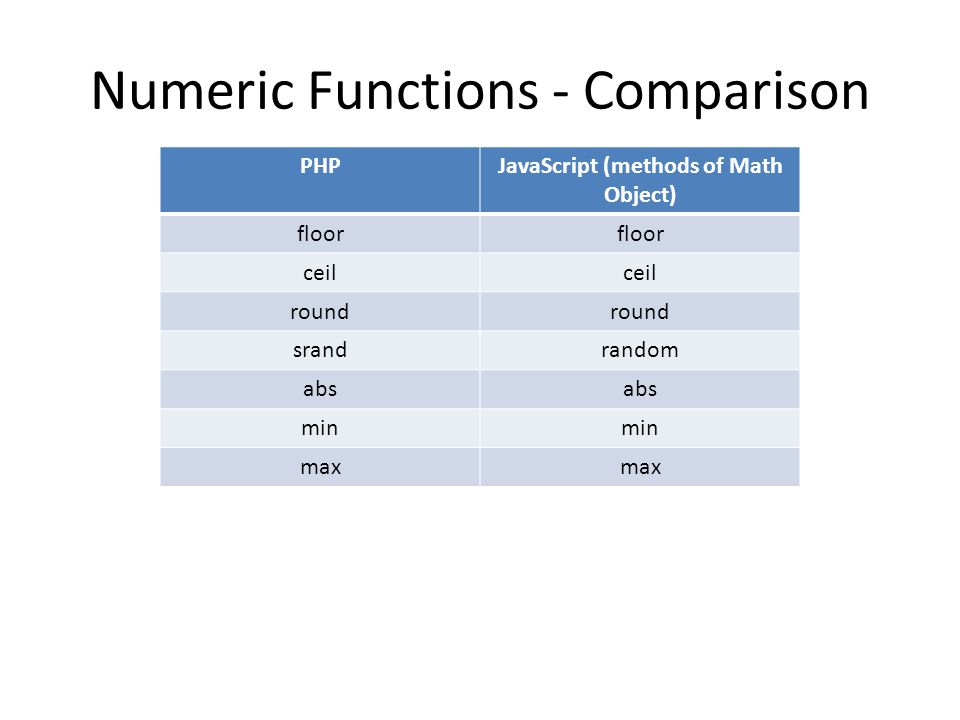
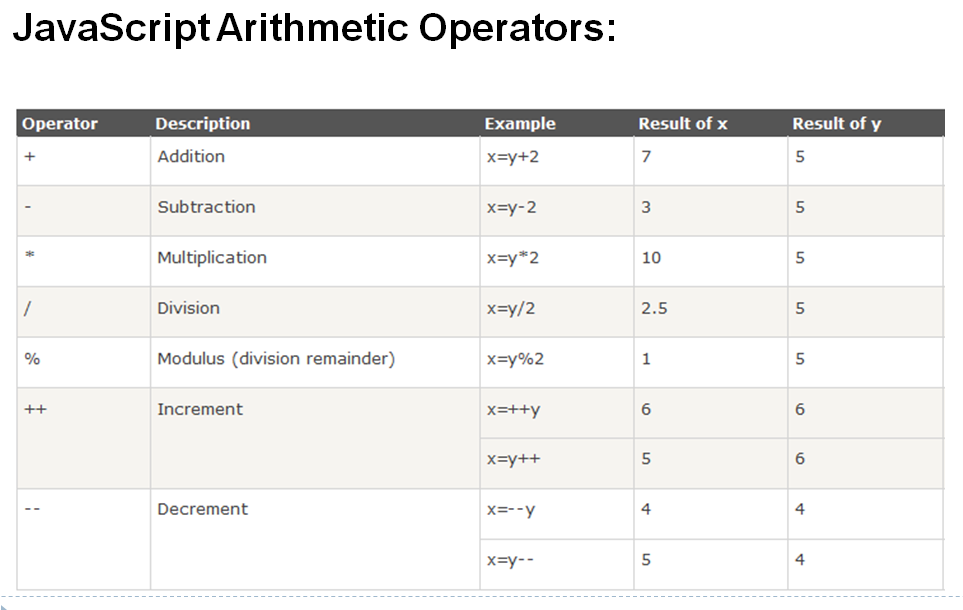
Математические функции и операторы в JavaScript
Сборка арифметических операторов и методов чисел в JavaScript. Всё что связано с математикой в JavaScript с примерами функций и решений, собрано вместе на одной странице.
Методы консоли в JavaScript
В JavaScript специально для работы с консолью есть объект console. Ниже описаны доступные для объекта Console методы и приведены несколько примеров их использования.
Ниже описаны доступные для объекта Console методы и приведены несколько примеров их использования.
Методы массивов JavaScript
Методы массивов в JavaScript и примеры их использования: push, pop, unshift, shift, split, join, slice, splice, reverse, map, filter, reduce, sort, includes …
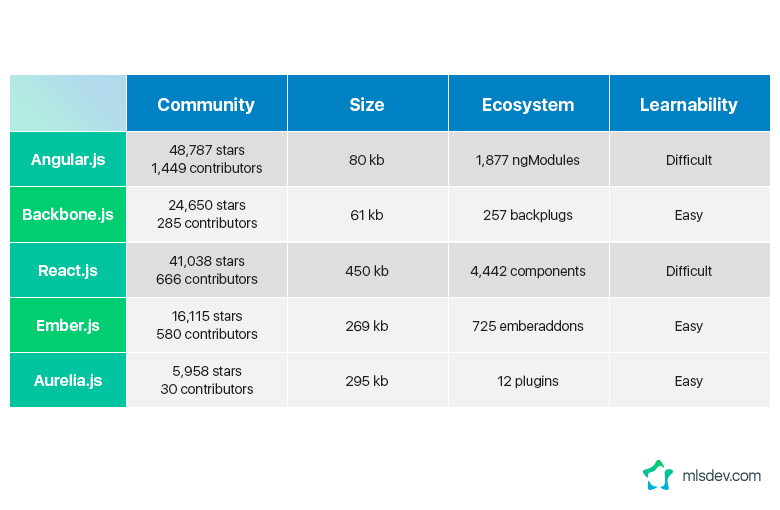
Сравнение бэкенд-технологий: Node.js против PHP
Раньше PHP и JavaScript использовали в одном комплексе для разработки на серверной и интерфейсной частях соответственно. Но потом возникла Node.js – платформа на основе JS, направленная на веб-разработку. В итоге JavaScript стал универсальным, а многие PHP-разработчики начали смотреть в сторону Node.js.
Сейчас PHP и Node.js лидируют, опережая другие инструменты backend. Разберемся, чем они отличаются и что стоит выбрать, если вы хотите заниматься бэкендом.
PHP
PHP – веб-ориентированный язык программирования, созданный еще в 90-х годах. Он считается стандартом веб-разработки, и его до сих пор используют на большом количестве ресурсов (до 80%). На PHP работают многие крупные площадки, такие как Facebook и Yahoo!. По большей части его используют как инструмент для создания веб-приложений разных направлений.
PHP работает на движке Zend, его легко установить и использовать на стороне сервера. Это синхронный язык программирования – он выполняется построчно, и действие следующей строки начинается тогда, когда текущая строка уже выполнена.
Язык PHP поддерживается в большинстве популярных CMS. Среди них, например, Drupal и WordPress. Также он входит в популярный стек технологий для хостинга сайтов LAMP, который включает в том числе операционную систему Linux, веб-сервер Apache и систему управления базами данных MySQL.
Благодаря тому, что PHP существует уже несколько десятков лет, и за этот период было создано множество руководств. На официальном сайте представлена довольно большая документация на нескольких языках, в том числе на русском. Также найти способ решения проблемы, если она у вас возникла, можно на любом форуме, посвященном PHP.
На официальном сайте представлена довольно большая документация на нескольких языках, в том числе на русском. Также найти способ решения проблемы, если она у вас возникла, можно на любом форуме, посвященном PHP.
Node.js
Node.js намного моложе PHP – платформа появилась только в конце нулевых. Это среда выполнения для JavaScript на стороне сервера, работающая на движке V8. Его отличие от PHP – асинхронность кода, что обозначает его одновременное выполнение. Node.js по умолчанию поставляется в комплекте с системой управления пакетами NPM, с помощью которой можно управлять модулями. NPM не нужен веб-сервер, поскольку он работает в собственной среде выполнения.
В отличие от PHP, Node.js – удачный выбор для динамических масштабируемых решений, там, где требуется проведение множественных input/output-операций.
Поскольку Node.js – довольно молодая программная платформа, поддержка со стороны комьюнити еще не доросла до уровня PHP. Форумы, на которых можно обсудить ее с другими веб-разработчиками, есть, но важной информации может не хватать. В то же время, на официальном сайте вы найдете подробную документацию, которая поможет вам справиться с трудностями разработки. Информация представлена и в русскоязычной версии.
В то же время, на официальном сайте вы найдете подробную документацию, которая поможет вам справиться с трудностями разработки. Информация представлена и в русскоязычной версии.
PHP vs. Node.js: результаты сравнения
Споры вокруг того, что выбрать для backend-разработки, ведутся с того момента, как появился Node.js. Краткое резюме их основных свойств, которое поможет вам сориентироваться:
1. PHP. Подходит для применения на централизованном сервере, если нет потребности дальнейшего масштабирования. PHP простой в развертывании, поскольку он установлен на практически всех хостингах. Изучить и использовать его легко, поскольку за более чем 20 лет существования языка не осталось вопросов, на которые бы разработчики еще не ответили.
2. Node.js. Лучший выбор для разработки динамичных высокопроизводительных приложений. Например, Node.js подходит для создания многопользовательского игрового веб-приложения. Комьюнити платформы еще не такое большое, как у конкурента, но сейчас она переживает активное развитие.
Таким образом, в выборе стоит учитывать, прежде всего, особенности проекта, над которым вы будете работать, и принимать во внимание уровень собственных навыков.
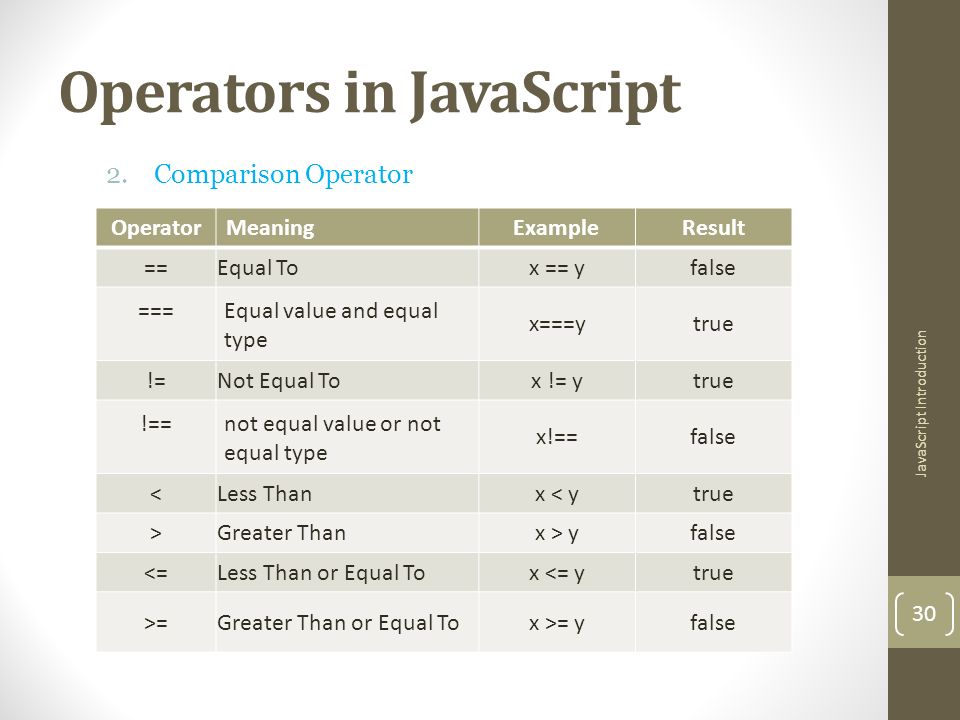
операторов сравнения JavaScript | Учебник W3Docs по JavaScript
❮ Пред. Следующий ❯
Вы знаете операторы сравнения из уроков математики, но давайте освежим ваши знания:
Оператор «больше чем» (a > b) возвращает истину, если левый операнд больше правого операнда.
Пример оператора «больше чем»:
Оператор «меньше чем» (a возвращает true, если левый операнд меньше правого операнда.
Пример оператора меньше чем:
Оператор больше или равно (a >= b) возвращает истину, если левый операнд больше или равен правому операнду.
a >= b
Пример оператора больше или равно:
Оператор меньше или равно (a возвращает true, если левый операнд меньше или равен правому операнду.
a <= b
Пример оператора меньше или равно:
Оператор равенства (a == b) преобразует операнды, если они не одного типа , затем применяет строгое сравнение. Если оба операнда являются объектами , JavaScript сравнивает внутренние ссылки, которые равны, когда операнды ссылаются на один и тот же объект в памяти.
a == b
Пример оператора равенства:
Если операнды не равны, оператор неравенства (!=) возвращает истину. Когда два операнда имеют разные типы, JavaScript пытается преобразовать операнды в соответствующий тип для сравнения.
Если оба операнда являются объектами , JavaScript сравнивает ссылки, которые не равны, когда операнды ссылаются на разные объекты в памяти.
a != b
Пример оператора неравенства:
Сравнение возвращает значение, как и все другие операторы. Значение в данном случае является логическим.
- true – это «да», «правильно» или «правда»;
- false — это «нет», «неправильно» или «неправда».
Результат сравнения можно присвоить переменной, как и любому значению:
JavaScript использует «словарный» или «лексикографический» порядок, чтобы определить, больше ли одна строка другой. Другими словами, строки сравниваются побуквенно.
Пример сравнения строк:
В примерах сравнение 'Z' > 'A' приводит к результату на первом шаге, а строки "Хочу" и "Иду" сравниваются посимвольно:
- W такой же, как W.
- а совпадает с а.
- n больше l.
Для , сравнивающего значений разных типов, JavaScript преобразует значения в числа.
Для логических значений true становится 1, false становится 0.
Строгое равенство
Обычная проверка на равенство == имеет проблему, так как не может отличить 0 от false:
Мы встречаемся с тем же вещь с пустой строкой :
Неинтуитивное поведение - это когда null или undefined сравниваются с другими значениями.
Эти двое – «сладкая парочка», значит, они равны друг другу.
JavaScript имеет два визуально похожих, но очень разных способа проверки равенства:
== (двойной оператор равенства): оператор равенства или абстрактного сравнения
=== (тройной оператор равенства): оператор тождества или строгого сравнения
Вот различия между == и ===:
- перед отображением сравнения == преобразует значения переменных одного типа;
- === не выполняет преобразование типов и возвращает значение true, только если значения и типы идентичны для двух сравниваемых переменных.
Null/undefined преобразуются в числа, здесь null становится 0, undefined становится NaN.
Мы представляем вам некоторые забавные вещи, которые происходят, когда мы применяем эти правила. А также, как не попасться с ними в ловушку.
Пример сравнения нуля с нулем:
Математически это странно. Последний результат говорит о том, что «null больше или равен нулю», это означает, что в одном из сравнений выше оно должно быть истинным, но оба они ложны.
Основная причина в том, что проверка на равенство == и сравнения >= работают по-разному: сравнения преобразуют null в число, рассматривая его как 0. Вот почему (3) null >= 0 верно и (1) ноль > 0 ложно.
Но, с другой стороны, проверка на равенство == для undefined и null определяется без каких-либо преобразований. Они равны друг другу и не равны ничему другому, поэтому (2) null == 0 ложно.
Мы не можем сравнить значение
Причины, по которым мы получаем эти результаты: специальное числовое значение, которое возвращает false для всех сравнений.

Сравнение и логические операторы | Codecademy
Перейти к содержимомуМини-иконка со стрелкой внизFavicon IconCodecademy Team
Мини-иконка с кружкомИспользуйте эту статью в качестве справочного материала для сравнения JavaScript и логических операторов.
Используйте эту статью в качестве справочного материала для сравнения JavaScript и логических операторов.
- Операторы сравнения — операторы, сравнивающие значения и возвращающие
trueилиfalse. Операторы включают:>,<,>=,<=,===и!==. - Логические операторы — операторы, которые объединяют несколько логических выражений или значений и обеспечивают один логический вывод. К операторам относятся:
&&,||и!.
Операторы сравнения
Возможно, вы знакомы с операторами сравнения по математике. Убедитесь, что в ваших знаниях нет пробелов.
Убедитесь, что в ваших знаниях нет пробелов.
- Меньше чем (
<) — возвращаетtrue, если значение слева меньше значения справа, иначе возвращаетfalse. - Больше, чем (
>) — возвращаетtrue, если значение слева больше значения справа, в противном случае возвращаетсяложь. - Меньше или равно (
<=) — возвращаетfalse. - Больше или равно (
>=) — возвращаетtrue, если значение слева больше или равно значению справа, в противном случае возвращаетfalse. - Equal to (
===) — возвращаетtrue, если значение слева равно значению справа, иначе возвращаетложь. - Не равно (
!==) — возвращаетtrue, если значение слева не равно значению справа, иначе возвращаетfalse.