Как преобразовать строку в число в JavaScript
Узнайте, как преобразовать строку в число с помощью JavaScript
JavaScript предоставляет различные способы преобразования строкового значения в число.
Лучшее: используйте объект Number
На мой взгляд, лучше всего использовать объект Number в контексте, отличном от конструктора (безnewключевое слово):
const count = Number('1234') //1234
Это также заботится о десятичных дробях.
Число — этообъект-оболочкакоторый может выполнять множество операций. Если мы воспользуемся конструктором (new Number("1234")) он возвращает нам объект Number вместо числового значения, поэтому обратите внимание.
Следите за разделителями между цифрами:
Number('10,000') //NaN
Number('10. 00') //10
Number('10000') //10000
00') //10
Number('10000') //10000
В случае, если вам нужно проанализировать строку с десятичными разделителями, используйтеIntl.NumberFormatвместо.
Другие решения
Использовать
parseInt()иparseFloat()Еще одно хорошее решение для целых чисел — вызватьparseInt()функция:
const count = parseInt('1234', 10) //1234
Не забывайте второй параметр, который является основанием системы счисления, всегда 10 для десятичных чисел, иначе преобразование может попытаться угадать основание системы счисления и дать неожиданные результаты.
parseInt()пытается получить число из строки, которая не только содержит число:
parseInt('10 lions', 10) //10
но если строка не начинается с числа, вы получитеNaN(Не число):
parseInt("I'm 10", 10) //NaN
Кроме того, как и в случае с Number, использование разделителей между цифрами ненадежно:
parseInt('10,000', 10) //10 ❌
parseInt('10. 00', 10) //10 ✅ (considered decimals, cut)
parseInt('10.000', 10) //10 ✅ (considered decimals, cut)
parseInt('10.20', 10) //10 ✅ (considered decimals, cut)
parseInt('10.81', 10) //10 ✅ (considered decimals, cut)
parseInt('10000', 10) //10000 ✅
00', 10) //10 ✅ (considered decimals, cut)
parseInt('10.000', 10) //10 ✅ (considered decimals, cut)
parseInt('10.20', 10) //10 ✅ (considered decimals, cut)
parseInt('10.81', 10) //10 ✅ (considered decimals, cut)
parseInt('10000', 10) //10000 ✅
Если вы хотите сохранить десятичную часть, а не просто получить целую часть, используйтеparseFloat(). Обратите внимание, что в отличие отparseInt()брат, требуется только один аргумент — строка, которую нужно преобразовать:
parseFloat('10,000') //10 ❌
parseFloat('10.00') //10 ✅ (considered decimals, cut)
parseFloat('10.000') //10 ✅ (considered decimals, cut)
parseFloat('10.20') //10.2 ✅ (considered decimals)
parseFloat('10.81') //10.81 ✅ (considered decimals)
parseFloat('10000') //10000 ✅
Использовать
+Один из приемов — использовать унарный оператор.+перед строкой:
+'10,000' //NaN ✅ +'10.000' //10 ✅ +'10.00' //10 ✅ +'10.20' //10.2 ✅ +'10.81' //10.81 ✅ +'10000' //10000 ✅
Посмотрите, как он возвращаетсяNaNв первом примере это правильное поведение: это не число.
Использовать
Math.floor()Подобно+унарный оператор, но возвращает целую часть, заключается в использованииMath.floor():
Math.floor('10,000') //NaN ✅
Math.floor('10.000') //10 ✅
Math.floor('10.00') //10 ✅
Math.floor('10.20') //10 ✅
Math.floor('10.81') //10 ✅
Math.floor('10000') //10000 ✅
Использовать
* 1Обычно один из самых быстрых вариантов, ведет себя как+унарный оператор, поэтому он не выполняет преобразование в целое число, если число является плавающим.
'10,000' * 1 //NaN ✅ '10.000' * 1 //10 ✅ '10.00' * 1 //10 ✅ '10.20' * 1 //10.2 ✅ '10.81' * 1 //10.81 ✅ '10000' * 1 //10000 ✅
Спектакль
Каждый из этих методов имеет разную производительность в разных средах, так как все зависит от реализации. В моем случае,
В моем случае,* 1является победителем с точки зрения производительности в 10 раз быстрее, чем другие альтернативы.
ИспользоватьJSPerfпопробовать себя:
Скачать мою бесплатнуюРуководство для начинающих по JavaScript
Больше руководств по js:
- Чего следует избегать в JavaScript (плохие части)
- Отсрочки и обещания в JavaScript (+ пример Ember.js)
- Как загрузить файлы на сервер с помощью JavaScript
- Стиль кодирования JavaScript
- Введение в массивы JavaScript
- Введение в язык программирования JavaScript
- Полное руководство по ECMAScript 2015-2019
- Понимание обещаний JavaScript
- Лексическая структура JavaScript
- Типы JavaScript
- Переменные JavaScript
- Список примеров идей веб-приложений
- Введение в функциональное программирование с помощью JavaScript
- Современный асинхронный JavaScript с Async и Await
- Циклы и область действия JavaScript
- Структура данных JavaScript карты
- Заданная структура данных JavaScript
- Руководство по шаблонным литералам JavaScript
- Дорожная карта для изучения JavaScript
- Выражения JavaScript
- Откройте для себя таймеры JavaScript
- Объяснение событий JavaScript
- Циклы JavaScript
- Пишите циклы JavaScript, используя map, filter, reduce и find
- Цикл событий JavaScript
- Функции JavaScript
- Глоссарий JavaScript
- Замыкания JavaScript объяснены
- Учебник по функциям стрелок в JavaScript
- Руководство по регулярным выражениям JavaScript
- Как проверить, содержит ли строка подстроку в JavaScript
- Как удалить элемент из массива в JavaScript
- Как глубоко клонировать объект JavaScript
- Introduction to Unicode and UTF-8
- Юникод в JavaScript
- Как ввести первую букву строки в верхний регистр в JavaScript
- Как отформатировать число как денежное значение в JavaScript
- Как преобразовать строку в число в JavaScript
- это в JavaScript
- Как получить текущую метку времени в JavaScript
- Строгий режим JavaScript
- Выражения функции немедленного вызова JavaScript (IIFE)
- Как перенаправить на другую веб-страницу с помощью JavaScript
- Как удалить свойство из объекта JavaScript
- Как добавить элемент в массив в JavaScript
- Как проверить, не определено ли свойство объекта JavaScript
- Введение в модули ES
- Введение в CommonJS
- Асинхронное программирование и обратные вызовы JavaScript
- Как заменить все вхождения строки в JavaScript
- Краткое справочное руководство по современному синтаксису JavaScript
- Как обрезать ведущий ноль в числе в JavaScript
- Как проверить объект JavaScript
- Полное руководство по датам JavaScript
- Учебник Moment.
 js
js - Точка с запятой в JavaScript
- Арифметические операторы JavaScript
- Объект JavaScript Math
- Создавайте случайные и уникальные строки в JavaScript
- Как заставить ваши функции JavaScript спать
- Прототипное наследование JavaScript
- Исключения JavaScript
- Как использовать классы JavaScript
- Поваренная книга JavaScript
- Цитаты в JavaScript
- Как проверить адрес электронной почты в JavaScript
- Как получить уникальные свойства набора объектов в массиве JavaScript
- Как проверить, начинается ли строка с другой в JavaScript
- Как создать многострочную строку в JavaScript
- Руководство по ES6
- Как получить текущий URL в JavaScript
- Руководство ES2016
- Как инициализировать новый массив значениями в JavaScript
- Руководство ES2017
- Руководство ES2018
- Как использовать Async и Await с Array.prototype.map ()
- Асинхронный и синхронный код
- Как сгенерировать случайное число между двумя числами в JavaScript
- Учебное пособие по HTML Canvas API
- Как получить индекс итерации в цикле for-of в JavaScript
- Что такое одностраничное приложение?
- Введение в WebAssembly
- Введение в JSON
- Руководство по JSONP
- Should you use or learn jQuery in 2020?
- Как скрыть элемент DOM с помощью простого JavaScript
- Как объединить два объекта в JavaScript
- Как очистить массив JavaScript
- Как закодировать URL-адрес с помощью JavaScript
- Как установить значения параметров по умолчанию в JavaScript
- Как отсортировать массив объектов по значению свойства в JavaScript
- Как подсчитать количество свойств в объекте JavaScript
- call () и apply () в JavaScript
- Введение в PeerJS, библиотеку WebRTC
- Работа с объектами и массивами с помощью Rest и Spread
- Разрушение объектов и массивов в JavaScript
- Полное руководство по отладке JavaScript
- Руководство по TypeScript
- Динамически выбирать метод объекта в JavaScript
- Передача undefined в JavaScript с немедленным вызовом функциональных выражений
- Свободно типизированные языки против строго типизированных языков
- Как стилизовать элементы DOM с помощью JavaScript
- Трансляция в JavaScript
- Руководство по генераторам JavaScript
- Размер папки node_modules не является проблемой.

- Как решить непредвиденную ошибку идентификатора при импорте модулей в JavaScript
- Как перечислить все методы объекта в JavaScript
- Метод String replace ()
- Метод String search ()
- Как я запускаю небольшие фрагменты кода JavaScript
- Руководство ES2019
- Метод String charAt ()
- Метод String charCodeAt ()
- Метод String codePointAt ()
- Метод String concat ()
- Метод String EndWith ()
- Метод String includes ()
- Метод String indexOf ()
- Метод String lastIndexOf ()
- Метод String localeCompare ()
- Метод String match ()
- Метод String normalize ()
- Метод String padEnd ()
- Метод String padStart ()
- Метод String repeat ()
- Метод String slice ()
- Метод String split ()
- Метод String startWith ()
- Метод String substring ()
- Метод String toLocaleLowerCase ()
- Метод String toLocaleUpperCase ()
- Метод String toLowerCase ()
- Метод String toString ()
- Метод String toUpperCase ()
- Метод String trim ()
- Метод String trimEnd ()
- Метод String trimStart ()
- Мемоизация в JavaScript
- Метод String valueOf ()
- Ссылка на JavaScript: Строка
- Метод Number isInteger ()
- Метод Number isNaN ()
- Метод Number isSafeInteger ()
- Метод Number parseFloat ()
- Метод Number parseInt ()
- Метод Number toString ()
- Метод Number valueOf ()
- Метод Number toPrecision ()
- Метод Number toExponential ()
- Метод Number toLocaleString ()
- Метод Number toFixed ()
- Метод Number isFinite ()
- Ссылка на JavaScript: номер
- Дескрипторы свойств JavaScript
- Метод Object assign ()
- Метод Object create ()
- Метод Object defineProperties ()
- Метод Object defineProperty ()
- Метод записи объекта ()
- Метод Object freeze ()
- Метод Object getOwnPropertyDescriptor ()
- Метод Object getOwnPropertyDescriptors ()
- Метод Object getOwnPropertyNames ()
- Метод Object getOwnPropertySymbols ()
- Метод Object getPrototypeOf ()
- Метод Object is ()
- Метод Object isExtensible ()
- Метод Object isFrozen ()
- Метод Object isSealed ()
- Метод Object keys ()
- Метод Object preventExtensions ()
- Метод Object seal ()
- Метод Object setPrototypeOf ()
- Метод значений объекта ()
- Метод Object hasOwnProperty ()
- Метод Object isPrototypeOf ()
- Метод Object propertyIsEnumerable ()
- Метод Object toLocaleString ()
- Метод Object toString ()
- Метод Object valueOf ()
- Справка по JavaScript: объект
- Оператор присваивания JavaScript
- Интернационализация JavaScript
- Оператор типа JavaScript
- Новый оператор JavaScript
- Операторы сравнения JavaScript
- Правила приоритета операторов JavaScript
- Оператор instanceof в JavaScript
- Заявления JavaScript
- Область действия JavaScript
- Преобразования типов JavaScript (приведение)
- Операторы равенства JavaScript
- Условное выражение if / else в JavaScript
- Условное переключение JavaScript
- Оператор удаления JavaScript
- Параметры функции JavaScript
- Оператор распространения JavaScript
- Возвращаемые значения JavaScript
- Логические операторы JavaScript
- Тернарный оператор JavaScript
- Рекурсия JavaScript
- Свойства объекта JavaScript
- Объекты ошибок JavaScript
- Глобальный объект JavaScript
- Функция JavaScript filter ()
- Функция JavaScript map ()
- Функция JavaScript reduce ()
- Оператор `in` в JavaScript
- Операторы JavaScript
- Как получить значение свойства CSS в JavaScript
- Как добавить прослушиватель событий к нескольким элементам в JavaScript
- Поля частного класса JavaScript
- Как отсортировать массив по значению даты в JavaScript
- Поля открытого класса JavaScript
- Символы JavaScript
- Как использовать библиотеку JavaScript bcrypt
- Как переименовывать поля при деструктуризации объекта
- Как проверять типы в JavaScript без использования TypeScript
- Как проверить, содержит ли массив JavaScript определенное значение
- При чем тут оператор двойного отрицания !! делать в JavaScript?
- Какой оператор равенства следует использовать при сравнении JavaScript? == против ===
- Стоит ли изучать JavaScript?
- Как вернуть результат асинхронной функции в JavaScript
- Как проверить, пустой ли объект в JavaScript
- Как выйти из цикла for в JavaScript
- Как добавить элемент в массив по определенному индексу в JavaScript
- Почему не следует изменять прототип объекта JavaScript
- В чем разница между использованием let и var в JavaScript?
- Ссылки, используемые для активации функций JavaScript
- Как соединить две строки в JavaScript
- Как соединить два массива в JavaScript
- Как проверить, является ли значение JavaScript массивом?
- Как получить последний элемент массива в JavaScript?
- Как отправить urlencoded данные с помощью Axios
- Как получить дату завтрашнего дня с помощью JavaScript
- Как получить вчерашнюю дату с помощью JavaScript
- Как получить название месяца из даты JavaScript
- Как проверить, совпадают ли две даты в один и тот же день в JavaScript
- Как проверить, относится ли дата к дню в прошлом в JavaScript
- Операторы с пометкой JavaScript
- Как дождаться выполнения 2 или более обещаний в JavaScript
- Как получить дни между двумя датами в JavaScript
- Как загрузить файл с помощью Fetch
- Как отформатировать дату в JavaScript
- Как перебирать свойства объекта в JavaScript
- Как рассчитать количество дней между двумя датами в JavaScript
- Как использовать ожидание верхнего уровня в модулях ES
- Динамический импорт JavaScript
- Необязательная цепочка JavaScript
- Как заменить пробел внутри строки в JavaScript
- Нулевое объединение JavaScript
- Как сгладить массив в JavaScript
- Это десятилетие в JavaScript
- Как отправить заголовок авторизации с помощью Axios
- Список ключевых слов и зарезервированных слов в JavaScript
- Как преобразовать массив в строку в JavaScript
- Как удалить все содержимое папок node_modules
- Как удалить дубликаты из массива JavaScript
- Let vs Const в JavaScript
- Один и тот же вызов POST API в различных библиотеках JavaScript.

- Как получить первые n элементов массива в JS
- Как разделить массив на несколько равных частей в JS
- Как замедлить цикл в JavaScript
- Как загрузить изображение на холст HTML
- Как разрезать строку на слова в JavaScript
- Как разделить массив пополам в JavaScript
- Как написать текст на холсте HTML
- Как удалить последний символ строки в JavaScript
- Как удалить первый символ строки в JavaScript
- Как исправить ошибку TypeError: невозможно назначить только для чтения свойство «exports» объекта «# & lt; Object & gt;» ошибка
- Как создать всплывающее окно с намерением выхода
- Как проверить, является ли элемент потомком другого
- Как принудительно вводить учетные данные для каждого запроса Axios
- Как устранить ошибку «не функция» в JavaScript
- Гэтсби, как изменить фавикон
- Загрузка внешнего файла JS с помощью Gatsby
- Как определить темный режим с помощью JavaScript
- Посылка, как исправить ошибку `регенераторВремя выполнения не определено`
- Как определить, используется ли блокировщик рекламы с JavaScript
- Деструктуризация объектов с типами в TypeScript
- Справочник Deno: краткое введение в Deno 🦕
- Как получить последний сегмент пути или URL-адреса с помощью JavaScript
- Как перемешать элементы в массиве JavaScript
- Как проверить, существует ли ключ в объекте JavaScript
- Возбуждение событий и захват событий
- event.
 stopPropagation против event.preventDefault () против return false в событиях DOM
stopPropagation против event.preventDefault () против return false в событиях DOM - Примитивные типы и объекты в JavaScript
- Как узнать, к какому типу относится значение в JavaScript?
- Как вернуть несколько значений из функции в JavaScript
- Стрелочные функции и обычные функции в JavaScript
- Как мы можем получить доступ к значению свойства объекта?
- В чем разница между null и undefined в JavaScript?
- В чем разница между методом и функцией?
- Как мы можем выйти из цикла в JavaScript?
- Цикл for..of в JavaScript
- Что такое деструктуризация объектов в JavaScript?
- Что такое подъем в JavaScript?
- Как заменить запятые на точки с помощью JavaScript
- Важность тайминга при работе с DOM
- Как перевернуть массив JavaScript
- Как проверить, является ли значение числом в JavaScript
- Как принять неограниченное количество параметров в функции JavaScript
- Объекты прокси JavaScript
- Делегирование событий в браузере с использованием ванильного JavaScript
- Ключевое слово JavaScript super
- Введение в XState
- Значения передаются по ссылке или по значению в JavaScript?
- Пользовательские события в JavaScript
- Пользовательские ошибки в JavaScript
- Пространства имен в JavaScript
- Любопытное использование запятых в JavaScript
- Цепочка вызовов методов в JavaScript
- Как справиться с отклонением обещаний
- Как поменять местами два элемента массива в JavaScript
- Как я исправил ошибку «cb.
 apply is not a function» при использовании Gitbook
apply is not a function» при использовании Gitbook - Как добавить элемент в начало массива в JavaScript
- Гэтсби, исправьте ошибку «не удается найти модуль gatsby-cli / lib / reporter»
- Как получить индекс элемента в массиве JavaScript
- Как проверить пустой объект в JavaScript
- Как деструктурировать объект до существующих переменных в JavaScript
- Структура данных JavaScript в виде массива
- Структура данных Stack JavaScript
- Структуры данных JavaScript: очередь
- Структуры данных JavaScript: Установить
- Структуры данных JavaScript: словари
- Структуры данных JavaScript: связанные списки
- JavaScript, как экспортировать функцию
- JavaScript, как экспортировать несколько функций
- JavaScript, как выйти из функции
- JavaScript, как найти символ в строке
- JavaScript, как фильтровать массив
- JavaScript, как расширить класс
- JavaScript, как найти дубликаты в массиве
- JavaScript, как заменить элемент массива
- Алгоритмы JavaScript: линейный поиск
- Алгоритмы JavaScript: двоичный поиск
- Алгоритмы JavaScript: сортировка выбора
- Алгоритмы JavaScript: быстрая сортировка
- Алгоритмы JavaScript: сортировка слиянием
- Алгоритмы JavaScript: пузырьковая сортировка
Как преобразовать строку в число js
Преобразование типов
Чаще всего операторы и функции автоматически приводят переданные им значения к нужному типу.
Например, alert автоматически преобразует любое значение к строке. Математические операторы преобразуют значения к числам.
Есть также случаи, когда нам нужно явно преобразовать значение в ожидаемый тип.
В этой главе мы не касаемся объектов. Сначала мы разберём преобразование примитивных значений.
Мы разберём преобразование объектов позже, в главе Преобразование объектов в примитивы.
Строковое преобразование
Строковое преобразование происходит, когда требуется представление чего-либо в виде строки.
Например, alert(value) преобразует значение к строке.
Также мы можем использовать функцию String(value) , чтобы преобразовать значение к строке:
Преобразование происходит очевидным образом. false становится «false» , null становится «null» и т.п.
Численное преобразование
Численное преобразование происходит в математических функциях и выражениях.
Например, когда операция деления / применяется не к числу:
Мы можем использовать функцию Number(value) , чтобы явно преобразовать value к числу:
Явное преобразование часто применяется, когда мы ожидаем получить число из строкового контекста, например из текстовых полей форм.
Если строка не может быть явно приведена к числу, то результатом преобразования будет NaN . Например:
Правила численного преобразования:
| Значение | Преобразуется в… |
|---|---|
| undefined | NaN |
| null | 0 |
| true / false | 1 / 0 |
| string | Пробельные символы по краям обрезаются. Далее, если остаётся пустая строка, то получаем 0 , иначе из непустой строки «считывается» число. При ошибке результат NaN . |
Учтите, что null и undefined ведут себя по-разному. Так, null становится нулём, тогда как undefined приводится к NaN .
Большинство математических операторов также производит данное преобразование, как мы увидим в следующей главе.
Логическое преобразование
Логическое преобразование самое простое.
Происходит в логических операциях (позже мы познакомимся с условными проверками и подобными конструкциями), но также может быть выполнено явно с помощью функции Boolean(value) .
- Значения, которые интуитивно «пустые», вроде 0 , пустой строки, null , undefined и NaN , становятся false .
- Все остальные значения становятся true .
Некоторые языки (к примеру, PHP) воспринимают строку «0» как false . Но в JavaScript, если строка не пустая, то она всегда true .
Итого
Существует 3 наиболее широко используемых преобразования: строковое, численное и логическое.
Строковое – Происходит, когда нам нужно что-то вывести. Может быть вызвано с помощью String(value) . Для примитивных значений работает очевидным образом.
Численное – Происходит в математических операциях. Может быть вызвано с помощью Number(value) .
Преобразование подчиняется правилам:
| Значение | Становится… |
|---|---|
| undefined | NaN |
| null | 0 |
| true / false | 1 / 0 |
| string | Пробельные символы по краям обрезаются. Далее, если остаётся пустая строка, то получаем 0 , иначе из непустой строки «считывается» число. При ошибке результат NaN . Далее, если остаётся пустая строка, то получаем 0 , иначе из непустой строки «считывается» число. При ошибке результат NaN . |
Логическое – Происходит в логических операциях. Может быть вызвано с помощью Boolean(value) .
| Значение | Становится… |
|---|---|
| 0 , null , undefined , NaN , «» | false |
| любое другое значение | true |
Большую часть из этих правил легко понять и запомнить. Особые случаи, в которых часто допускаются ошибки:
- undefined при численном преобразовании становится NaN , не 0 .
- «0» и строки из одних пробелов типа » » при логическом преобразовании всегда true .
В этой главе мы не говорили об объектах. Мы вернёмся к ним позже, в главе Преобразование объектов в примитивы, посвящённой только объектам, сразу после того, как узнаем больше про основы JavaScript.
Как преобразовать строку в число js
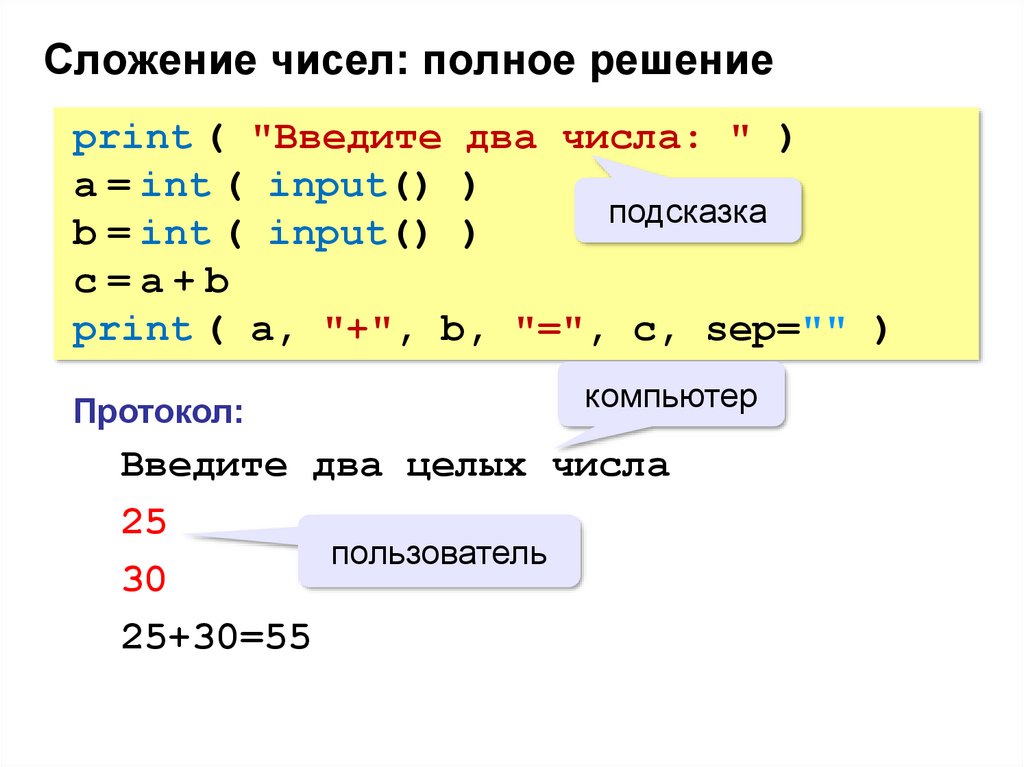
Нередко возникает необходимость преобразовать одни данные в другие. Некоторые преобразования javascript выполняет автоматически. Например:
Некоторые преобразования javascript выполняет автоматически. Например:
Здесь переменная number1 представляет строку, а точнее строковое представление числа. А переменная number2 представляет число. И в итоге мы получим не число 60, а строку 564.
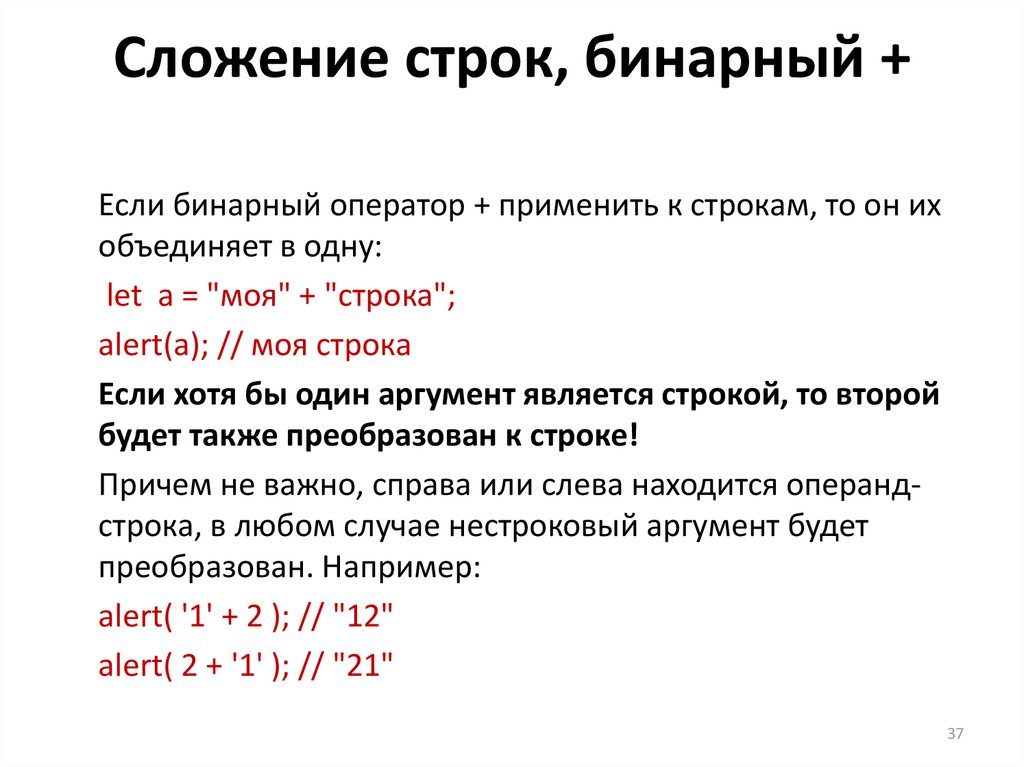
При сложении преобразования в JavaScript производятся по принципу:
Если оба операнда представляют числа, то происходит обычное арифметическое сложение
Если предыдущее условие не выполняется, то оба операнда преобразуются в строки и производится объединение строк.
Соответственно в примере выше, поскольку первый операнд — строка, то второй операнд — число также преобразуется в строку, и в итоге получаем строку «564», а не число 60. Фактически мы получаем:
Функция String() и позволяет получить строковое представление значение. Так, выражение String(number2) получает строковое представление number2, то есть из числа 4 получает строку «4».
Но поведение по умолчанию не всегда может быть желательно. Например, в примере выше мы хотим, чтобы значения складывались не как строки, а как числа. В этом случае мы можем использовать функции преобразования.
В этом случае мы можем использовать функции преобразования.
parseInt()
Для преобразования строки в целое число применяется функция parseInt() :
При этом строка может иметь смешанное содержимое, например, «123hello», то есть в данном случае есть цифры, но есть и обычные символы. Функция parseInt() все равно попытается выполнить преобразование — она последовательно, начиная с первого символа, считывает цифры, пока не встретит первый нецифровой символ:
Стоит учитывать, что преобразуемое значение, которое преобразуется в число, всегда сначала преобразуется в строку. Это может приводить к неожиданным, на первый взгляд, результатам:
Выше в функцию parseInt передаются дробные числа, и мы ожидаем в обоих случаях получить число 0. Однако при преобразовании number2 мы получаем число 5. Почему?
Пример выше будет эквивалентен следующему:
Для дробных чисел меньше 10 -6 (0.000001) применяется экспоненциональная запись, то есть число 0.0000005 представляется как 5e-7 :
Далее число 5e-7 преобразуется в строку «5e-7», и эту строку parseInt пытается преобразовать в число. Соответственно на выходе получается число 5.
Соответственно на выходе получается число 5.
То же самое касается очень больших чисел типа 999999999999999999999, которые также представляются к экспоненциальной форме.
NaN и isNaN
Если функции parseInt() не удастся выполнить преобразование, то он возвращает значение NaN (Not a Number), которое говорит о том, что строка не представляет число и не может быть преобразована.
Что интересно, само значение NaN (не число) представляет тип number.
С помощью специальной функции isNaN() можно проверить, представляет ли строка число. Если строка не является числом, то функция возвращает true, если это число — то false:
Преобразование в другой системе исчисления
Выше мы рассматривали перевод строк в числа в десятичной системе. Но мы можем с помощью второго параметра явно указать, что хотим преобразовать строку в число в определенной системе. Например, преобразование в число в двоичной системе:
Результатом будет 6, так как 110 в двоичной системе — это число 6 в десятичной.
parseFloat
Для преобразования строк в дробные числа применяется функция parseFloat() , которая работает аналогичным образом:
Неявное преобразование типов в JavaScript. Сколько будет !+[]+[]+![]?
Приведение типов — это процесс преобразования значений из одного типа в другой (например — строки в число, объекта — в логическое значение, и так далее). Любой тип в JavaScript, идёт ли речь о примитивном типе, или об объекте, может быть преобразован в другой тип. Напомним, что примитивными типами данных в JS являются Number , String , Boolean , Null , Undefined . К этому списку в ES6 добавился тип Symbol , который ведёт себя совсем не так, как другие типы. Явное приведение типов — процесс простой и понятный, но всё меняется, когда дело доходит до неявного приведения типов. Тут то, что происходит в JavaScript, некоторые считают странным или нелогичным, хотя, конечно, если заглянуть в стандарты, становится понятно, что все эти «странности» являются особенностями языка. Как бы там ни было, любому JS-разработчику периодически приходится сталкиваться с неявным приведением типов, к тому же, каверзные вопросы о приведении типов вполне могут встретиться на собеседовании.
Как бы там ни было, любому JS-разработчику периодически приходится сталкиваться с неявным приведением типов, к тому же, каверзные вопросы о приведении типов вполне могут встретиться на собеседовании.
Эта статья посвящена особенностям работы механизмов приведения типов в JavaScript. Начнём мы её со списка выражений, результаты вычисления которых могут выглядеть совершенно неожиданными. Вы можете испытать себя, попытавшись найти значения этих выражений, не подглядывая в конец статьи, где будет приведён их разбор.
Проверь себя
Вот список интересных выражений, о которых мы только что говорили:
Тут полно такого, что выглядит более чем странно, но без проблем работает в JS, задействуя неявное приведение типов. В подавляющем большинстве случаев неявного приведения типов в JS лучше всего избегать. Рассматривайте этот список как упражнение для проверки ваших знаний о том, как работает приведение типов в JavaScript. Если же тут для вас ничего нового не нашлось — загляните на wtfjs. com.
com.
JavaScript полон странностей
Вот страница с таблицей, в которой показаны особенности поведения оператора нестрогого равенства в JavaScript, == , при сравнении значений разных типов. Неявное преобразование типов, выполняемое оператором == , делает эту таблицу гораздо менее понятной и логичной, чем, скажем, таблица для оператора строгого равенства, === , ссылку на которую можно найти на вышеупомянутой странице. Заучить таблицу сравнений для оператора == практически невозможно. Но запоминать всё это и не нужно — достаточно освоить принципы преобразования типов, применяемые в JavaScript.
Неявное преобразование типов и явное преобразование типов
Преобразование типов может быть явным и неявным. Когда разработчик выражает намерение сконвертировать значение одного типа в значение другого типа, записывая это соответствующим образом в коде, скажем, в виде Number(value) , это называется явным приведением типов (или явным преобразованием типов).
Так как JavaScript — это язык со слабой типизацией, значения могут быть конвертированы между различными типами автоматически. Это называют неявным приведением типов. Обычно такое происходит, когда в выражениях используют значения различных типов, вроде 1 == null , 2/’5′ , null + new Date() . Неявное преобразование типов может быть вызвано и контекстом выражения, вроде if (value) , где value неявно приводится к логическому типу данных.
Это называют неявным приведением типов. Обычно такое происходит, когда в выражениях используют значения различных типов, вроде 1 == null , 2/’5′ , null + new Date() . Неявное преобразование типов может быть вызвано и контекстом выражения, вроде if (value) , где value неявно приводится к логическому типу данных.
Существует оператор, который не вызывает неявного преобразование типов — это оператор строгого равенства, === . Оператор нестрогого равенства, == , с другой стороны, выполняет и операцию сравнения, и, если нужно, выполняет неявное преобразование типов.
Неявное преобразование типов — палка о двух концах: это источник путаницы и ошибок, но это и полезный механизм, который позволяет писать меньше кода без потери его читабельности.
Три вида преобразования типов
Первая особенность работы с типами в JS, о которой нужно знать, заключается в том, что здесь есть только три вида преобразований:
- В строку ( String )
- В логическое значение ( Boolean )
- В число ( Number )
Примитивные типы данных
▍Преобразование к типу String
Для того чтобы явно преобразовать значение в строку, можно воспользоваться функцией String() . Неявное преобразование вызывает использование обычного оператора сложения, + , с двумя операндами, если один из них является строкой:
Неявное преобразование вызывает использование обычного оператора сложения, + , с двумя операндами, если один из них является строкой:
Все примитивные типы преобразуются в строки вполне естественным и ожидаемым образом:
В случае с типом Symbol дело несколько усложняется, так как значения этого типа можно преобразовать к строковому типу только явно. Здесь можно почитать подробности о правилах преобразования типа Symbol.
▍Преобразование к типу Boolean
Для того, чтобы явно преобразовать значение к логическому типу, используют функцию Boolean() . Неявное преобразование происходит в логическом контексте, или вызывается логическими операторами ( || && ! ).
Обратите внимание на то, что операторы, вроде || и && выполняют преобразование значений к логическому типу для внутренних целей, а возвращают значения исходных операндов, даже если они не являются логическими.
Так как при приведении значения к логическому типу возможны лишь два результата — true или false , легче всего освоить этот вид преобразований, запомнив те выражения, которые выдают false :
Любое значение, не входящее в этот список, преобразуется в true , включая объекты, функции, массивы, даты, а также типы, определённые пользователем. ,
,
Вот как в числа преобразуются примитивные значения:
При преобразовании строк в числа система сначала обрезает пробелы, а также символы \n и \t , находящиеся в начале или в конце строки, и возвращает NaN , если полученная строка не является действительным числом. Если строка пуста — возвращается 0 .
Значения null и undefined обрабатываются иначе: null преобразуется в 0 , в то время как undefined превращается в NaN .
Значения типа Symbol не могут быть преобразованы в число ни явно, ни неявно. Более того, при попытке такого преобразования выдаётся ошибка TypeError . Можно было бы ожидать, что подобное вызовет преобразование значения типа Symbol в NaN , как это происходит с undefined , но этого не происходит. Подробности о правилах преобразования значений типа Symbol вы можете найти на MDN.
Вот два особых правила, которые стоит запомнить:
При применении оператора == к null или undefined преобразования в число не производится. Значение null равно только null или undefined и не равно ничему больше.
Значение NaN не равно ничему, включая себя. В следующем примере, если значение не равно самому себе, значит мы имеем дело с NaN
Преобразование типов для объектов
Итак, мы рассмотрели преобразование типов для примитивных значений. Тут всё довольно просто. Когда же дело доходит до объектов, и система встречает выражения вроде [1] + [2,3] , сначала ей нужно преобразовать объект в примитивное значение, которое затем преобразуется в итоговой тип. При работе с объектами, напомним, также существует всего три направления преобразований: в число, в строку, и в логическое значение.
Самое простое — это преобразование в логическое значение: любое значение, не являющееся примитивом, всегда неявно конвертируется в true , это справедливо и для пустых объектов и массивов.
Объекты преобразуются в примитивные значения с использованием внутреннего метода [[ToPrimitive]] , который ответственен и за преобразование в числовой тип, и за преобразование в строку.
Вот псевдо-реализация метода [[ToPrimitive]] :
Методу [[ToPrimitive]] передаётся входное значение и предпочитаемый тип, к которому его надо преобразовать: Number или String . При этом аргумент preferredType необязателен.
При этом аргумент preferredType необязателен.
И при конверсии в число, и при конверсии в строку используются два метода объекта, передаваемого [[ToPrimitive]] : это valueOf и toString . Оба метода объявлены в Object.prototype , и, таким образом, доступны для любого типа, основанного на Object , например — это Date , Array , и так далее.
В целом, работа алгоритма выглядит следующим образом:
- Если входное значение является примитивом — не делать ничего и вернуть его.
- Вызвать input.toString() , если результат является значением примитивного типа — вернуть его.
- Вызвать input.valueOf() , если результат является значением примитивного типа — вернуть его.
- Если ни input.toString() , ни input.valueOf() не дают примитивное значение — выдать ошибку TypeError .
Большинство встроенных типов не имеют метода valueOf , или имеют valueOf , который возвращает сам объект, для которого он вызван ( this ), поэтому такое значение игнорируется, так как примитивом оно не является. Именно поэтому преобразование в число и в строку может работать одинаково — и то и другое сводится к вызову toString() .
Именно поэтому преобразование в число и в строку может работать одинаково — и то и другое сводится к вызову toString() .
Различные операторы могут вызывать либо преобразование в число, либо преобразование в строку с помощью параметра preferredType . Но есть два исключения: оператор нестрогого равенства == и оператор + с двумя операндами вызывают конверсию по умолчанию ( preferredType не указывается или устанавливается в значение default ). В этом случае большинство встроенных типов рассматривают, как стандартный вариант поведения, конверсию в число, за исключением типа Date , который выполняет преобразование объекта в строку.
Вот пример поведения Date при преобразовании типов:
Стандартные методы toString() и valueOf() можно переопределить для того, чтобы вмешаться в логику преобразования объекта в примитивные значения.
Обратите внимание на то, что obj + ‘’ возвращает ‘101’ в виде строки. Оператор + вызывает стандартный режим преобразования. Как уже было сказано, Object рассматривает приведение к числу как преобразование по умолчанию, поэтому использует сначала метод valueOf() а не toString() .
Метод Symbol.toPrimitive ES6
В ES5 допустимо менять логику преобразования объекта в примитивное значение путём переопределения методов toString и valueOf .
В ES6 можно пойти ещё дальше и полностью заменить внутренний механизм [[ToPrimitive]] , реализовав метод объекта [Symbol.toPrimtive] .
Разбор примеров
Вооружённые теорией, вернёмся к выражениям, приведённым в начале материала. Вот каковы результаты вычисления этих выражений:
Разберём каждый из этих примеров.
▍true + false
Оператор + с двумя операндами вызывает преобразование к числу для true и false :
▍12 / ‘6’
Арифметический оператор деления, / , вызывает преобразование к числу для строки ‘6’ :
▍«number» + 15 + 3
Оператор + имеет ассоциативность слева направо, поэтому выражение «number» + 15 выполняется первым. Так как один из операндов является строкой, оператор + вызывает преобразование к строке для числа 15 . На втором шаге вычисления выражения «number15» + 3 обрабатывается точно так же:
▍15 + 3 + «number»
Выражение 15 + 3 вычисляется первым. Тут совершенно не нужно преобразование типов, так как оба операнда являются числами. На втором шаге вычисляется значение выражения 18 + ‘number’ , и так как один из операндов является строкой — вызывается преобразование в строку.
Тут совершенно не нужно преобразование типов, так как оба операнда являются числами. На втором шаге вычисляется значение выражения 18 + ‘number’ , и так как один из операндов является строкой — вызывается преобразование в строку.
▍[1] > null
Оператор сравнения > выполняет числовое сравнение [1] и null :
▍«foo» + + «bar»
Унарный оператор + имеет более высокий приоритет, чем обычный оператор + . В результате выражение +’bar’ вычисляется первым. Унарный + вызывает для строки ‘bar’ преобразование в число. Так как строка не является допустимым числом, в результате получается NaN . На втором шаге вычисляется значение выражения ‘foo’ + NaN .
▍’true’ == true и false == ‘false’
Оператор == вызывает преобразование в число, строка ‘true’ преобразуется в NaN , логическое значение true преобразуется в 1 .
Оператор == обычно вызывает преобразование в число, но это не так в случае со значением null . Значение null равно только null или undefined и ничему больше.
▍!!«false» == !!«true»
Оператор !! конвертирует строки ‘true’ и ‘false’ в логическое true , так как они являются непустыми строками. Затем оператор == просто проверяет равенство двух логических значений true без преобразования типов.
Оператор == вызывает для массивов преобразование к числовому типу. Метод объекта Array.valueOf() возвращает сам массив, и это значение игнорируется, так как оно не является примитивом. Метод массива toString() преобразует массив [‘x’] в строку ‘x’ .
▍[] + null + 1
Оператор + вызывает преобразование в число для пустого массива [] . Метод объекта Array valueOf() игнорируется, так как он возвращает сам массив, который примитивом не является. Метод массива toString() возвращает пустую строку.
На втором шаге вычисляется значение выражения » + null + 1 .
Логические операторы || и && в процессе работы приводят значение операндов к логическому типу, но возвращают исходные операнды (которые имеют тип, отличный от логического). Значение 0 ложно, а значение ‘0’ истинно, так как является непустой строкой. Пустой объект так же преобразуется к истинному значению.
Значение 0 ложно, а значение ‘0’ истинно, так как является непустой строкой. Пустой объект так же преобразуется к истинному значению.
▍[1,2,3] == [1,2,3]
Преобразование типов не требуется, так как оба операнда имеют один и тот же тип. Так как оператор == выполняет проверку на равенство ссылок на объекты (а не на то, содержат ли объекты одинаковые значения) и два массива являются двумя разными объектами, в результате будет выдано false .
Все операнды не являются примитивными значениями, поэтому оператор + начинается с самого левого и вызывает его преобразование к числу. Метод valueOf для типов Object и Array возвращают сами эти объекты, поэтому это значение игнорируется. Метод toString() используется как запасной вариант. Хитрость тут в том, что первая пара фигурных скобок не рассматривается как объектный литерал, она воспринимается как блок кода, который игнорируется. Вычисление начинается со следующего выражения, +[] , которое преобразуется в пустую строку через метод toString() , а затем в 0.
Этот пример лучше объяснить пошагово в соответствии с порядком выполнения операций.
▍new Date(0) — 0
Оператор — вызывает преобразование в число для объекта типа Date . Метод Date.valueOf() возвращает число миллисекунд с начала эпохи Unix.
▍new Date(0) + 0
Оператор + вызывает преобразование по умолчанию. Объекты типа Data считают таким преобразованием конверсию в строку, в результате используется метод toString() , а не valueOf() .
Итоги
Преобразование типов — это один из базовых механизмом JavaScript, знание которого является основой продуктивной работы. Надеемся, сегодняшний материал помог тем, кто не очень хорошо разбирался в неявном преобразовании типов, расставить всё по своим местам, а тем, кто уверенно, с первого раза, никуда не подсматривая, смог решить «вступительную задачу», позволил вспомнить какой-нибудь интересный случай из их практики.
Уважаемые читатели! А в вашей практике случалось так, чтобы путаница с неявным преобразованием типов в JavaScript приводила к таинственным ошибкам?
2 способа преобразования значений в логические значения в JavaScript
Мой любимый вариант — использовать !! . Этот метод также рекомендуется руководством Airbnb по стилю JavaScript 👍
Этот метод также рекомендуется руководством Airbnb по стилю JavaScript 👍
Преобразовать значения в логические
Строка
Число
Ложные значения
В JavaScript есть 6 ложных значений. Если вы преобразуете любой из них в логическое значение , оно вернет false .
Все, что не входит в ложный список, вернет true 👍
Дополнительную информацию об этом вы можете прочитать в моих примечаниях к коду о ложных значениях
Примеры
Применение !! для ложных значений
Применение Boolean для ложных значений
Как
!! работ Первый ! приводит значение к логическому и инвертирует его. В этом случае !value вернет false . Итак, чтобы вернуть обратно , истинное , мы вставляем еще ! на нем. Отсюда и двойное использование !! .
Остерегайтесь
"false" Обратите внимание, что "false" находится в кавычках ' . Хотя он говорит
Хотя он говорит false , на самом деле это строка. Я знаю, что большинство из вас не купятся на это, но если вы похожи на меня, вы можете просто быть начеку, чтобы не пропустить эти забавные трюки с разумом, которые люди могут разыгрывать с вами 😂
@tassoevan: Мне нравится фильтровать ложь значения из таких массивов: myArray.filter(Boolean)
@fleonus: Мне нравится !+! просто чтобы быть крутым и сбить людей с толку
Похоже на !! немного быстрее, чем Boolean
Какой из них использовать?
Я получил много комментариев к этому сообщению. Некоторые люди предпочитают логическое значение , потому что оно более явное.
Но Кайл Симпсон из You Don’t Know JS упомянул, что оба являются явными.
Кайл Симпсон: YDKJS — Принуждение
Не думаю, что у меня есть для вас отличный ответ. Вы будете знать свою команду намного лучше, чем я. Я буду продолжать использовать
Я буду продолжать использовать !! в моих личных проектах, потому что это меньше печатать, и я понимаю этот синтаксис. Но если бы я был в команде, я бы выбрал Boolean , потому что я думаю, что большинство разработчиков поняли бы это лучше. Независимо от того, какой из них вы выберете, самое главное, чтобы соответствовал . Не переключайтесь между ними в кодовой базе. Выберите один и придерживайтесь его 💪
В дополнение к замечательному комментарию я получил:
@patrick_developer: Я говорю, что нужно понимать и то, и другое на тот случай, если вам будут представлены разные базы кода, которые используют каждую из них. Знание — сила.
Другими словами, одно не лучше другого. Я бы сказал, что это больше предпочтения. Так что вы не ошибетесь. Но не лишайте себя понимания обоих. Как сказал Патрик, «Знание — сила» 💪
Избегайте
new Boolean Использовать примитивы вместо типов объектов
CJ J. : Стоит отметить, что
: Стоит отметить, что new Boolean не логическое значение, а экземпляр логического значения. Примитивы дешевле, и их следует предпочесть объектному типу.
CJ J. : new Boolean(str) возвращает тип объекта. Boolean(str) просто возвращает примитивное логическое значение. Я подозреваю, что Boolean(str) быстрее, чем !!str , потому что это только одна операция, но также вполне возможно, что браузеры реализуют такую оптимизацию, что когда они видят !! они знают, что нужно напрямую привести аргумент к логическому примитиву (вместо фактического выполнения NOT() дважды подряд).
CJ J. : Примитивы дешевы, потому что они неизменяемы, поэтому вы можете обмениваться ссылками и не должны хранить какое-либо состояние экземпляра. Это просто true или false . Но new Boolean(str) — это объект. Он имеет свой собственный уникальный адрес памяти и может хранить уникальное для него внутреннее состояние. Это означает, что он не может просто содержать ссылку на неизменяемый экземпляр singleton. Каждый звонок на
Это означает, что он не может просто содержать ссылку на неизменяемый экземпляр singleton. Каждый звонок на new Boolean(str) создает экземпляр всего нового объекта Boolean() .
Спасибо: CJ J.
Удаление пустых строк с помощью Boolean Constructor
CJ J. : Это классический пример. Если вы получаете список строковых значений, разделенных запятыми, и хотите отфильтровать пустые строки, вы можете передать функцию логического конструктора в Array.prototype.filter, и она автоматически удалит строки нулевой длины, оставив массив только действительные строки.
Спасибо: CJ J.
Ресурсы
- Scotch.io: Logical Not Operator
- Stack Overflow: What is not not operator
- Руководство по стилю JavaScript Airbnb
- new Boole в JavaScript?
- Двойное отрицание !!x
- Вы не знаете JS: Приведение
Js.Int | ReScript API
Предоставляет утилиты для обработки int .
в Экспоненциальный
let toExponential: int => строка
Форматирует int с использованием экспоненциальной (научной) записи.
Возвращает строку , представляющую заданное значение в экспоненциальной записи.
Вызывает RangeError , если цифры не находятся в диапазоне [0, 20] (включительно).
RES
/* печатает "7.7e+1" */ Js.log(Js.Int.toExponential(77))
toExponentialWithPrecision
let toExponentialWithPrecision: (int, ~digits: int) => строка
Форматирует int с использованием экспоненциальной (научной) записи. цифры указывает, сколько цифр должно быть после запятой. Значение должно быть в диапазоне [0, 20] (включительно).
Возвращает строку , представляющую заданное значение в экспоненциальной записи.
Выходные данные будут округлены или дополнены нулями, если это необходимо.
Вызывает RangeError , если цифры не находятся в диапазоне [0, 20] (включительно).
RES
/* печатает "7.70e+1" */ Js.log(Js.Int.toExponentialWithPrecision(77, ~цифры=2)) /* печатает "5.68e+3" */ Js.log(Js.Int.toExponentialWithPrecision(5678, ~цифры=2))
toPrecision
let toPrecision: int => string
Форматирует int , используя некоторые довольно произвольные правила.
Возвращает строку , представляющую заданное значение в фиксированной точке (обычно).
toPrecision отличается от до фиксированного тем, что первый форматирует число с полной точностью, а второй не выводит никаких цифр после запятой.
Вызывает RangeError , если цифры не входят в диапазон, принятый этой функцией.
RES
/* печатает "123456789" */ Js.log(Js.Int.toPrecision(123456789))
toPrecisionWithPrecision
let toPrecisionWithPrecision: (int, ~digits: int) => строка
Форматирует int , используя некоторые довольно произвольные правила. цифры указывает, сколько цифр должно появиться в общей сложности. Значение должно быть между 0 и некоторым произвольным числом, которое, как мы надеемся, по крайней мере больше 20 (для Node это 21. Почему? Кто знает).
Возвращает строку , представляющую заданное значение в фиксированной точке или экспоненциальном представлении.
Выходные данные будут округлены или дополнены нулями, если это необходимо.
toPrecisionWithPrecision отличается от до FixedWithPrecision тем, что первый будет считать все цифры с точностью, а второй будет считать только цифры после запятой.
toPrecisionWithPrecision также будет использовать экспоненциальное представление, если указанная точность меньше количества цифр до десятичной точки.
Вызывает RangeError , если цифры не входят в диапазон, принятый этой функцией.
RES
/* печатает "1.2e+8" */ Js.log(Js.Int.toPrecisionWithPrecision(123456789, ~цифры=2)) /* печатает "0.0" */ Js.log(Js.Int.toPrecisionWithPrecision(0, ~цифры=2))
toString
let toString: int => string
Форматирует int как строку .
Возвращает строку , представляющую заданное значение в фиксированной точке (обычно).
RES
/* печатает "123456789" */ Js.log(Js.Int.toString(123456789))
toStringWithRadix
let toStringWithRadix: (int, ~radix: int) => строка
Форматирует int как строку .

 00') //10
Number('10000') //10000
00') //10
Number('10000') //10000
 00', 10) //10 ✅ (considered decimals, cut)
parseInt('10.000', 10) //10 ✅ (considered decimals, cut)
parseInt('10.20', 10) //10 ✅ (considered decimals, cut)
parseInt('10.81', 10) //10 ✅ (considered decimals, cut)
parseInt('10000', 10) //10000 ✅
00', 10) //10 ✅ (considered decimals, cut)
parseInt('10.000', 10) //10 ✅ (considered decimals, cut)
parseInt('10.20', 10) //10 ✅ (considered decimals, cut)
parseInt('10.81', 10) //10 ✅ (considered decimals, cut)
parseInt('10000', 10) //10000 ✅
 000' //10 ✅
+'10.00' //10 ✅
+'10.20' //10.2 ✅
+'10.81' //10.81 ✅
+'10000' //10000 ✅
000' //10 ✅
+'10.00' //10 ✅
+'10.20' //10.2 ✅
+'10.81' //10.81 ✅
+'10000' //10000 ✅
 js
js

 stopPropagation против event.preventDefault () против return false в событиях DOM
stopPropagation против event.preventDefault () против return false в событиях DOM apply is not a function» при использовании Gitbook
apply is not a function» при использовании Gitbook