Тернарный оператор — JavaScript — Дока
Кратко
Секция статьи «Кратко»Тернарный оператор работает с тремя операндами: одним условием и двумя выражениями. Возвращает первое выражение, если условие истинно и второе, если условие ложно.
Используется как компактная замена условного оператора if.
Пример
Секция статьи «Пример»const num = 5console.log(num === 5 ? 'Пять' : 'Не пять')// Пять
const num = 5
console.log(num === 5 ? 'Пять' : 'Не пять')
// Пять
Как пишется
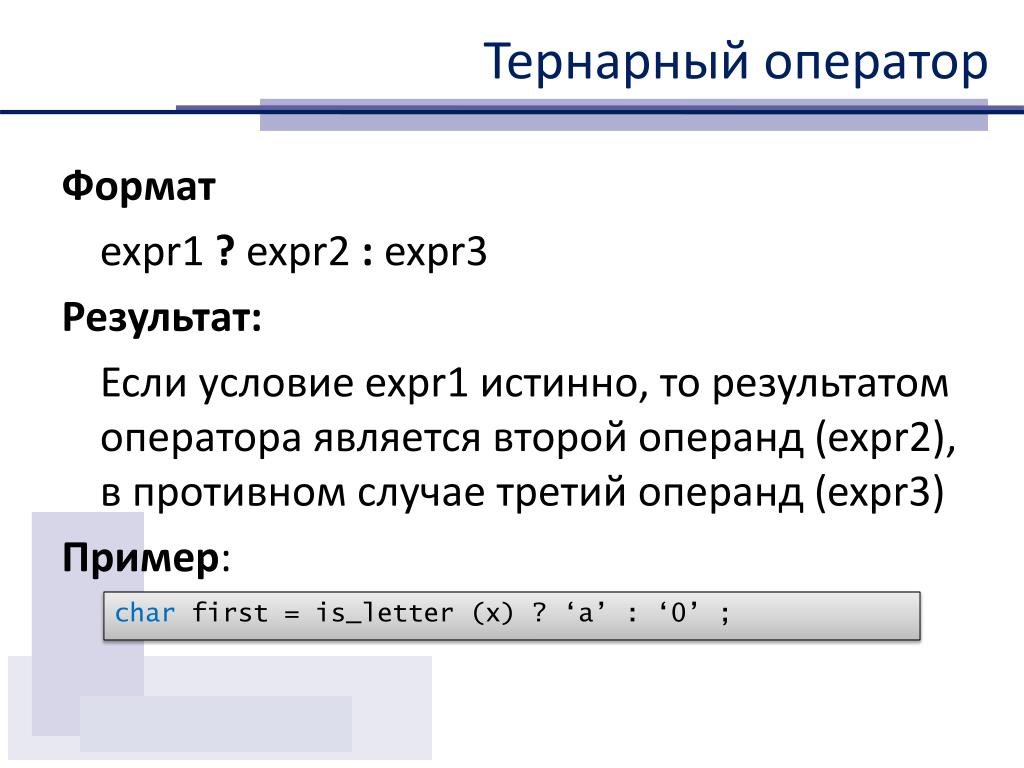
Секция статьи «Как пишется»(A) ? (B) : (C)
(A) ? (B) : (C)
Где A — условие, B — первое выражение, C — второе выражение.
Если первый операнд A вычисляется в истинное выражение true, то оператор вернёт выражение B. Если в false — вернёт выражение C.
Как понять
Секция статьи «Как понять»По механике работы тернарный оператор похож на инструкцию if, но позволяет писать меньше кода и записывать результат работы сразу в переменную.
В качестве примера преобразуем код, который использует инструкцию if:
const num = 10let resultif (num > 10) { result = 'Число больше 10'} else { result = 'Число меньше или равно 10'}console.log(result)
const num = 10
let result
if (num > 10) {
result = 'Число больше 10'
} else {
result = 'Число меньше или равно 10'
}
console.log(result)
Заменим условную конструкцию тернарным оператором:
const num = 10const result = num > 10 ? 'Число больше 10' : 'Число меньше или равно 10'console.log(result)
const num = 10
const result = num > 10 ? 'Число больше 10' : 'Число меньше или равно 10'
console. log(result)
log(result)
Код сократился и стал устанавливать значение переменной num сразу при объявлении. Это позволило использовать const вместо let.
Тернарный оператор как выражение
Секция статьи «Тернарный оператор как выражение» Тернарный оператор возвращает результат, его можно записать в переменную, как в примере выше, или вернуть с помощьюreturn из функции:const salutation = function(name) { return name ? `Рад видеть, ${name}!` : 'Привет, друг!'}console.log(salutation('Дока Дог'))// 'Рад видеть, Дока Дог!'console.log(salutation())// 'Привет, друг!'
const salutation = function(name) {
return name ? `Рад видеть, ${name}!` : 'Привет, друг!'
}
console.log(salutation('Дока Дог'))
// 'Рад видеть, Дока Дог!'
console.log(salutation())
// 'Привет, друг!'
💡
Так как результат работы тернарного оператора можно записать в переменную, то смело делаем вывод, тернарный оператор — выражение. Подробнее о разнице между выражениями и инструкциями читайте в отдельной статье.
Подробнее о разнице между выражениями и инструкциями читайте в отдельной статье.
Вложенные тернарные операторы
Секция статьи «Вложенные тернарные операторы»Внутри одного тернарного оператора можно написать другой:
const num = 10const result = num > 10 ? 'Число больше 10' : num === 10 ? 'Число равно 10' : 'Число меньше 10'console.log(result)// 'Число равно 10'
const num = 10
const result = num > 10 ? 'Число больше 10' :
num === 10 ? 'Число равно 10' : 'Число меньше 10'
console.log(result)
// 'Число равно 10'
В этом случае запись идентична использованию конструкций if. Сначала проверяется первое условие, если оно ложно, то проверяется второе и так далее. Отступы в примере проставлены для лучшей читаемости конструкции, они не влияют на выполнение кода.
На практике
Секция статьи «На практике»Илья Космачев советует
Секция статьи «Илья Космачев советует»При выборе между if и тернарным оператором в приоритет нужно ставить читабельность. Код читается чаще, чем пишется, поэтому чем лучше код читается, тем легче его понимать и изменять.
Разберём выбор между тернарным оператором и if на примерах.
Допустим, нужно по-разному поприветствовать нового и уже зарегистрированного пользователя. Здесь удобно использовать тернарный оператор, так как проверка короткая:
const greetings = function(isRegistered, userName) { return isRegistered ? `Привет, ${userName}!` : 'Привет, незнакомец'}
const greetings = function(isRegistered, userName) {
return isRegistered ? `Привет, ${userName}!` : 'Привет, незнакомец'
}
Когда появляются вложенные тернарные операторы, лучше переходить на if. Сравните код с тернарным оператором:
const greetings = function(isRegistered, userName, bePolite) { return isRegistered ? `Привет, ${userName}!` : bePolite ? 'Здравствуйте!' : 'Привет, незнакомец'}
const greetings = function(isRegistered, userName, bePolite) {
return isRegistered ? `Привет, ${userName}!` : bePolite ? 'Здравствуйте!' : 'Привет, незнакомец'
}
И код с if:
const greetings = function(isRegistered, userName, bePolite) { if (isRegistered) { return `Привет, ${userName}!` } else if (bePolite) { return 'Здравствуйте!' } else { return 'Привет, незнакомец' }}
const greetings = function(isRegistered, userName, bePolite) {
if (isRegistered) {
return `Привет, ${userName}!`
} else if (bePolite) {
return 'Здравствуйте!'
} else {
return 'Привет, незнакомец'
}
}
Если же приветствие зависит от роли, то цепочки вложенных тернарных операторов становятся нечитаемыми:
const greetings = function(role) { return result = role === 'admin' ? 'Приветствую, босс' : role === 'moder' ? 'Приветствую, смотритель порядка' : role === 'user' ? 'Здравствуй, пользователь' : role === 'guest' ? 'Здравствуй, гость' : 'Привет, некто'}
const greetings = function(role) {
return result = role === 'admin' ? 'Приветствую, босс' : role === 'moder' ? 'Приветствую, смотритель порядка' : role === 'user' ? 'Здравствуй, пользователь' : role === 'guest' ? 'Здравствуй, гость' : 'Привет, некто'
}
Такой код можно улучшить форматированием, но лучше использовать switch:
const greetings = function(role) { switch (role) { case 'admin': return 'Приветствую, босс' case 'moder': return 'Приветствую, смотритель порядка' case 'user': return 'Здравствуй, пользователь' case 'guest': return 'Здравствуй, гость' default: return 'Привет, некто' }}
const greetings = function(role) {
switch (role) {
case 'admin':
return 'Приветствую, босс'
case 'moder':
return 'Приветствую, смотритель порядка'
case 'user':
return 'Здравствуй, пользователь'
case 'guest':
return 'Здравствуй, гость'
default:
return 'Привет, некто'
}
}
Тернарный оператор | Основы JavaScript
Для перемещения по курсу нужно зарегистрироваться
1. Введение
↳
теория
Введение
↳
теория
2. Hello, World! ↳ теория / тесты / упражнение
3. Инструкции ↳ теория / тесты / упражнение
4. Арифметические операции ↳ теория / тесты / упражнение
5. Ошибки оформления (синтаксиса и линтера) ↳ теория / тесты / упражнение
6. Строки ↳ теория / тесты / упражнение
7. Переменные ↳ теория / тесты / упражнение
8. Выражения в определениях ↳ теория / тесты / упражнение
9. Именование ↳ теория / тесты / упражнение
10. Интерполяция ↳ теория / тесты / упражнение
11. Извлечение символов из строки ↳ теория / тесты / упражнение
12. Типы данных ↳ теория / тесты / упражнение
13. Неизменяемость и примитивные типы ↳ теория / тесты / упражнение
14. Функции и их вызов ↳ теория / тесты / упражнение
15. Сигнатура функции ↳ теория / тесты / упражнение
16. Вызов функции — выражение ↳ теория / тесты / упражнение
17. Функции с переменным числом параметров ↳ теория / тесты / упражнение
18. Детерминированность ↳ теория / тесты / упражнение
19.
20. Свойства и методы ↳ теория / тесты / упражнение
21. Цепочка вызовов ↳ теория / тесты / упражнение
22. Определение функций ↳ теория / тесты / упражнение
23. Возврат значений ↳ теория / тесты / упражнение
24. Параметры функций ↳ теория / тесты / упражнение
25. Необязательные параметры функций ↳ теория / тесты / упражнение
26. Упрощенный синтаксис функций ↳ теория / тесты / упражнение
27. Логика ↳ теория / тесты / упражнение
28. Логические операторы ↳ теория / тесты / упражнение
29. Результат логических операций ↳ теория / тесты / упражнение
30. Условные конструкции ↳ теория / тесты / упражнение
31. Тернарный оператор ↳ теория / тесты / упражнение
32. Конструкция Switch ↳ теория / тесты / упражнение
33. Цикл while ↳ теория / тесты / упражнение
34. Агрегация данных ↳ теория / тесты / упражнение
35. Обход строк в цикле ↳ теория / тесты / упражнение
36. Условия внутри тела цикла
↳
теория
/
тесты
/
упражнение
Условия внутри тела цикла
↳
теория
/
тесты
/
упражнение
37. Инкремент и декремент ↳ теория / тесты / упражнение
38. Цикл for ↳ теория / тесты / упражнение
39. Модули ↳ теория / тесты / упражнение
Порой обучение продвигается с трудом. Сложная теория, непонятные задания… Хочется бросить. Не сдавайтесь, все сложности можно преодолеть. Рассказываем, как
Не понятна формулировка, нашли опечатку?
Выделите текст, нажмите ctrl + enter и опишите проблему, затем отправьте нам. В течение нескольких дней мы улучшим формулировку или исправим опечатку
Что-то не получается в уроке?
Загляните в раздел «Обсуждение»:
- Изучите вопросы, которые задавали по уроку другие студенты — возможно, ответ на ваш уже есть
- Если вопросы остались, задайте свой. Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
- Мы отвечаем на сообщения в течение 2-3 дней.
 К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
Подробнее о том, как задавать вопросы по уроку
Тернарный оператор JavaScript — Pi My Life Up
В этом руководстве вы узнаете, как использовать тернарный оператор в JavaScript.
Тернарный оператор — невероятно полезный условный оператор, поддерживаемый JavaScript. Используя этот оператор, вы можете вернуть значение в зависимости от того, является ли условие истинным или ложным .
Из всех операторов, поддерживаемых JavaScript, только тернарный оператор имеет три параметра.
Одно из лучших применений тернарного оператора — упрощение кода. Например, вы можете использовать тернарный оператор, чтобы установить значение переменной в зависимости от условия. Это избавляет вас от необходимости использовать несколько более запутанный оператор if…else.
В следующих нескольких разделах мы покажем вам, как использовать тернарную операцию в JavaScript.
Синтаксис тернарного оператора JavaScript
Как упоминалось ранее, тернарный оператор немного отличается тем, что работает с тремя операндами. Эти операнды являются условием, « true », затем выражение « false ».
При написании этого оператора вы начинаете с указания условного оператора, за которым следует вопросительный знак ( ? ).
Затем вы указываете выражение, которое будет выполняться, если условие верно , за которым следует двоеточие ( : ).
Наконец, тернарный оператор заканчивается выражением, которое будет выполнено, если ваше условие false .
Если бы вы воспроизвели поведение тернарного оператора с помощью « if...else », ваш код будет выглядеть так, как показано ниже.
Вы можете видеть, что этот оператор аккуратно сокращает ваш код с четырех до одной строки кода.
Использование тернарного оператора в JavaScript
Теперь, когда мы знаем, как записывается тернарный оператор в JavaScript, давайте покажем вам, как его использовать.
Мы изучим основы использования этого оператора и то, как вы можете связать несколько тернарных операторов вместе.
Основы использования тернарного оператора
В этом примере мы начинаем с объявления переменной с именем « a » и присваиваем ей значение 25 .
Затем мы объявляем переменную с именем « b ». Мы будем использовать тернарный оператор, чтобы указать значение этой переменной, используя простое условие.
Для условия тернарного оператора JavaScript мы используем оператор «меньше» ( < ), чтобы увидеть, меньше ли « a », чем 30 .
- Если “
a» меньше30, переменной «b» будет присвоен текст «Было меньше 30». - Если «
b» больше или равно30, переменной «b» будет присвоен текст «Было больше, чем 30».
Сценарий заканчивается тем, что мы записываем значение, хранящееся в нашей переменной « b », в консоль с помощью функции « console.». log()
log()
После запуска приведенного выше кода вы должны получить следующий результат, зарегистрированный на вашей консоли.
Пример, написанный как оператор if
Теперь, если бы вы написали тот же пример на JavaScript, используя условный оператор if вместо тернарного оператора, он выглядел бы так, как показано ниже.
Несмотря на то, что обе части кода дают одинаковый результат, вы можете видеть, как тернарный оператор позволяет вам писать более чистый и лаконичный код.
Объединение тернарных операторов в цепочки
В JavaScript тернарный оператор также допускает условные цепочки, в которых правостороннее условие связывается с другим тернарным оператором.
Объединяя тернарные операторы в цепочку, вы фактически создаете условную цепочку " if...else if...else ". Но, конечно, вы должны быть осторожны, чтобы объединение тернарных операторов не сделало ваш код менее читабельным.
Пример того, как вы могли бы написать это, показан ниже. Мы разбили каждую новую часть условной цепочки на новую строку, чтобы ее было легче читать. Вы можете объединить столько тернарных операторов, сколько захотите.
Мы разбили каждую новую часть условной цепочки на новую строку, чтобы ее было легче читать. Вы можете объединить столько тернарных операторов, сколько захотите.
Теперь, когда вы знаете, что в JavaScript можно объединять тернарные операторы, позвольте нам показать вам небольшой пример.
В этом примере мы создаем переменную с именем « a » и присваиваем ей значение 35 . Мы будем использовать эту переменную в обоих наших условиях.
- Затем мы создаем переменную с именем «
b», но JavaScript присвоит ей значение с помощью наших связанных тернарных операторов. - Первый тернарный оператор проверяет, меньше ли «
a» (<)30. Если значение меньше30, то текст «Значение было меньше 30” будет назначено. - Если значение равно или превышает
30, оно будет передано второму тернарному оператору. - С помощью второго тернарного оператора мы проверяем, меньше ли «
a», чем40. Если значение меньше , будет присвоен текст «
Если значение меньше , будет присвоен текст «Значение меньше 40». - Если значение больше
40, то будет присвоен текст «Значение было больше 40».
JavaScript присвоит результат связанного тернарного оператора нашей переменной « b ». Затем мы записываем переменную « b » в консоль благодаря использованию функции « console.log() ».
Если вы запустите приведенный выше пример, вы должны получить текст, приведенный ниже, в вашей консоли.
Значение было меньше 40
Пример Написано как оператор if
Ниже вы можете увидеть, как бы вы написали связанный тернарный оператор, если бы использовали « if...else if...else ” вместо условного оператора.
При объединении тернарных операторов в цепочку вам нужно быть более осторожным в том, как вы их пишете, чтобы не испортить читабельность вашего кода.
Заключение
В этом руководстве мы показывали вам, как использовать тернарный оператор в JavaScript.
Это единственный условный оператор, поддерживаемый JavaScript, который полезен для установки значения в зависимости от того, истинно или ложно условие.
Пожалуйста, прокомментируйте ниже, если у вас есть какие-либо вопросы об использовании этого оператора.
У нас также есть множество других руководств по JavaScript, если вы хотите узнать больше об этом языке. У нас также есть множество других руководств по кодированию, если вы хотите начать изучать новый язык.
Тернарный оператор JavaScript в деталях
18 мая 2020 г.
JavaScript
Одна из первых вещей, которым вас учат, когда вы учитесь программировать, это как обрабатывать условную логику с помощью , если / , иначе утверждений. Эти операторы if / else являются одним из наиболее распространенных фрагментов кода, которые вы пишете при программировании, и поэтому была создана сокращенная версия оператора if / else , называемая тернарным оператором. В этой статье я кратко объясню, что такое тернарный оператор и как его правильно использовать.
В этой статье я кратко объясню, что такое тернарный оператор и как его правильно использовать.
Если вы предпочитаете учиться визуально, посмотрите видеоверсию этой статьи.
Что такое тернарный оператор?
Возможно, вы смотрите на название ternary и задаетесь вопросом, что, черт возьми, это означает. Я должен согласиться с тем, что название «тернарный оператор» — довольно неудачное имя, но причина этого имени в том, что тернарный оператор означает «состоит из трех частей», а тернарный оператор — единственный оператор в JavaScript, который состоит из трех частей. Давайте кратко рассмотрим определение тернарного оператора, чтобы понять его более подробно.
Как видите, тернарный оператор состоит из трех отдельных частей. условие , trueResult и falseResult . Разберем каждую часть.
Условие является первой частью тернарного оператора и представляет собой просто выражение, которое оценивается как истинное или ложное. Например,
Например, person1.name === person2.name или number > 0 . По сути, это эквивалентно части в скобках оператора if . если (число > 0) . После условия знак вопроса используется для отделения условия от trueResult .
trueResult — это код, который вы хотите вернуть из тернарного оператора, когда условие истинно. По сути, это то же самое, что и код внутри инструкции if . После trueResult двоеточие используется для отделения trueResult от falseResult .
Наконец, falseResult — это код, который возвращается, если условие ложно. Это то же самое, что и код внутри части else оператора if / else .
Объединив все это вместе, мы можем написать следующий оператор if / else в виде тройки.
Используя тернарный оператор, мы можем писать значительно более короткий код, не жертвуя читабельностью всего кода. Это пример хорошего способа использования тернарного оператора. Практически в любое время, когда вы хотите вернуть то или иное значение на основе утверждения true/false, троичный вариант — отличный выбор. К сожалению, многие люди используют тернарии не только для этого простого варианта использования.
Распространенные ошибки тернарного оператора
Одна из самых больших ошибок, которую я вижу, разработчики делают с тернарным оператором, используя его вместо оператора if / else , когда они не хотят возвращать какие-либо результаты. Например, возьмем следующий оператор if / else .
Этот код не устанавливает переменную и не возвращает ничего из if / else . Этот код предназначен исключительно для определения потока программы, что означает, что вы не должны использовать тернарный оператор для этого кода. Если бы вы использовали тройку, это выглядело бы так.
Если бы вы использовали тройку, это выглядело бы так.
Хотя этот код может выглядеть нормально, он излишне запутан и затрудняет понимание хода программы, чем традиционный if / else . Мне нравится обычно использовать простое правило, согласно которому вы должны использовать троицу только в том случае, если trueResult и falseResult являются простыми значениями или свойствами, которые не определяют поток программы. Я также следую правилу, согласно которому тернарии никогда не должны использоваться, если только они не устанавливают значение переменной или не используются в качестве возврата для функции. Это помогает ограничить сложность кода.
Еще одно правило, которому я следую в отношении троичных объектов, заключается в том, что я никогда не вкладываю троичные объекты друг в друга. Поскольку тернарии могут выполнять только операторы if / else без части if else , многие разработчики прибегают к вложенным тернарникам для имитации того же поведения. Вот быстрый пример.
Вот быстрый пример.
Как видите, мы заключили вторую тройку в круглые скобки как falseResult первой тройки. Это позволяет нам эмулировать , если еще в троичном коде, но этот код очень трудно читать. Всякий раз, когда я сталкиваюсь с подобным кодом, это заставляет меня тратить время на разбор кода и попытки точно понять, как все работает, что является большой тратой времени и очень подвержено неправильному пониманию вложенных троичных элементов.
Заключение
Тернарный оператор — это уникальный оператор в JavaScript, который позволяет значительно сократить операторы if / else . Это отлично подходит для установки переменных на основе простого условия if / else , но может быть легко использовано неправильно, что приведет к сложному сопровождению и пониманию кода. Из-за этого вы должны быть особенно осторожны при использовании троичных файлов, чтобы убедиться, что они делают код более понятным, а не просто экономят вам несколько строк кода.

 log(result)
log(result)
 К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее! Если значение меньше , будет присвоен текст «
Если значение меньше , будет присвоен текст «