2D трансформации. Масштабирование | CSS: Transform (трансформация объектов)
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Масштабирование — возможность увеличивать или уменьшать элемент на определённый коэффициент. Это полезный трюк, который очень часто используется в анимациях. Например, вы могли его встречать при наведении курсора на какой-либо элемент. В таком случае масштабирование используется во время события hover. Попробуйте навести курсор мыши на квадрат в следующем примере:
Для масштабирования квадрата использовалась функция scale() свойства transform. В качестве значения может быть указано одно или два числа. На самом деле таких чисел может быть и три, но подробнее об этом мы поговорим в уроке, посвящённом масштабированию в 3D.
- Одно значение: масштабирование происходит на одинаковый коэффициент и по оси x и по оси y. Именно одно значение было использовано в примере выше.

- Два значения: в качестве первого значения передаётся масштабирование по оси
Но что именно масштабируется? Если вы попробовали навести курсор в прошлом примере, то заметили, что масштабировался не только сам квадрат, но и текст внутри него. Именно так и будет происходить: функция scale() влияет на всё, что расположено внутри блока и на него самого.
Стандартным значением функции scale() является единица. Вы можете думать о значениях, как об процентах, где единица равна 100%. Так достаточно просто определить диапазон возможных значений: 0 <= x < ∞. Или, другими словами, функция scale() принимает значение от нуля до бесконечности. Если элемент получит масштабирование со значением ноль, то он просто скроется. Мы можем увеличивать объект до абсолютно любого размера. Но так обычно не делают 🙂
Любое значение меньше единицы уменьшает элемент, а больше единицы увеличивает его.
scale(1.2), scale(0.3), scale(2.1) и так далее. Главное — использовать разделитель в виде точки, иначе вы случайно укажете два разных значения: для оси x и для оси y.Пример выше хоть и выглядит достаточно простым, но кроет в себе несколько важных моментов, о которых стоит помнить:
- Функция
scale()не влияет на HTML элементы, расположенные рядом. Попробуйте убрать свойствоtransformу блока с классомsquare blue. Вы увидите, что он окажется под зелёным блоком, ровно в том месте, где и был бы без использования свойстваtransform. То есть элемент ведёт себя так, как будто у него установлено относительное позиционирование. - По умолчанию, зелёный элемент оказался выше красного. Здесь происходит контекст наложения элементов друг на друга и он такой же, как и при использовании абсолютного позиционирования: блоки, расположенные ниже в HTML, по умолчанию, будут располагаться выше в контексте наложения, если не указать иного с помощью свойства
z-index.
На самом деле, вы можете указать отрицательное значение для любого направления при использовании функции scale. Но что это даст? Представьте, что происходит с элементом, когда его масштабирование по оси x стремится к нулю. Элемент всё больше начинает сплющиваться до тех пор, пока значение не станет нулём. Элемент визуально исчезнет, хотя, на самом деле он продолжит своё существование. Если дать теперь отрицательное значение, то элементу нужно расти, но куда? Правильно — в противоположную сторону. Таким образом мы увидим элемент как если бы находились позади него, или, по-простому, мы отзеркалим элемент по оси
Точка трансформации и масштабирование
При использовании scale вы также можете установить произвольную точку трансформации с помощью transform-origin.
Зачастую в этом нет особого смысла, кроме как в использовании одного из четырёх стандартных значений:
toprightbottomleft
Что же произойдёт при использовании этих значений? На самом деле всё будет работать так, как и надо — мы просто сменим точку трансформации. Но в случае с масштабированием не очень понятно, о чём пойдёт речь, поэтому свойство часто используют для контроля за месторасположением элемента после трансформации.
Но в случае с масштабированием не очень понятно, о чём пойдёт речь, поэтому свойство часто используют для контроля за месторасположением элемента после трансформации.
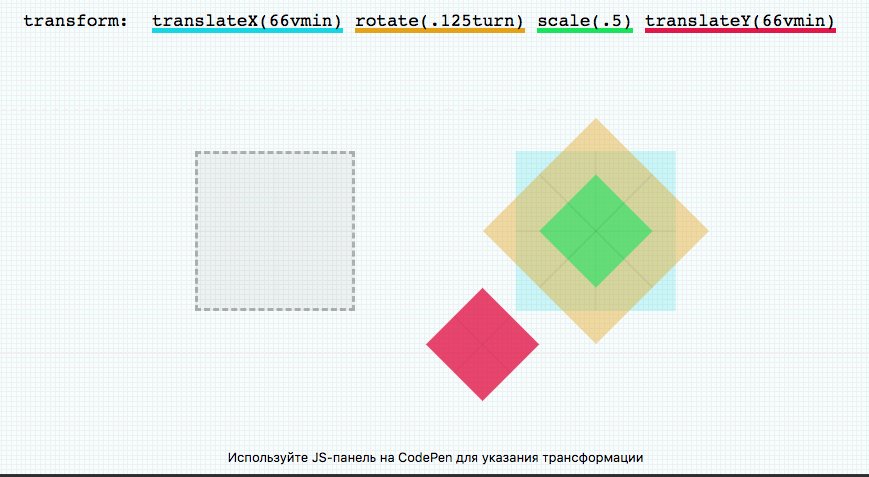
Вернёмся к первому примеру урока:
После применения scale(1.5) к центральному блоку он немного сменил своё расположение, так как трансформировался от центральной точки элемента. Именно от неё произошло увеличение. Но что делать, если мы хотим увеличить элемент, но оставить верхнюю левую точку там, где она была бы до применения трансформации? Это может быть очень полезно при создании анимации, так как мы уверены в том, где элемент будет находиться.
Именно здесь пригодится свойство transform-origin. Как было сказано в прошлых уроках, оно может принимать одно или несколько значений:
- Одно значение — установка точки трансформации по оси x.
- Два значения — установка точки трансформации по осям x и y.
Воспользуемся этими значениями и укажем, что центральный блок должен иметь точку трансформации в следующем виде:
- По оси x точка трансформации должна находиться слева
- По оси y точка трансформации должна находиться сверху
Таким образом точкой трансформации станет верхний левый угол, а значит масштабирование будет происходит именно от этой точки, что не даст ей переместиться:
Именно использование свойства transform-origin позволяет добиться эффекта появления элемента слева направо, как часто бывает при наведении на элемент. Попробуйте в следующем примере навести курсор мыши на иконку подписки.
Попробуйте в следующем примере навести курсор мыши на иконку подписки.
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Преобразование JavaScript: другие возможности: Jitsu Documentation
Используйте возможности Javascript для изменения объекта входящего события, замены его совершенно новым событием или создания нескольких событий на основе входящих данных.

- Обзор
- Конфигурация сервера YAML
- Изменить входящее событие
- Создать новое событие
- Создание нескольких событий
- Переопределить таблицу назначения
- Переопределить тип столбца SQL
- Предопределенные константы и функции
- Использование заголовков HTTP в преобразованиях
Обзор#
Преобразование не поддерживает сопоставления. После того, как преобразование включено для места назначения, все конфигурации сопоставления игнорируются.
Вы можете использовать современные возможности языка javascript и встроенные функции для преобразования входящего события.
Jitsu помещает входящее событие как глобальную переменную:
$ Предоставленный javascript должен вернуть:
- одиночный объект — измененное входящее событие или совершенно новый объект
- массив объектов — одно входящее событие приведет к нескольким событиям в пунктах назначения
- null — пропустить событие из обработки
Чтобы переопределить целевую таблицу, необходимо добавить к результирующим событиям специальное свойство с именем JITSU_TABLE_NAME .
Чтобы переопределить тип столбца SQL назначения для определенного поля объекта, необходимо добавить дополнительное свойство со специальным префиксом __sql_type_ , добавленным к имени поля в результирующие события. Например:
__sql_type_utc_time: "дата" устанавливает тип SQL дату для столбца utc_time ПРИМЕЧАНИЕ Jitsu использует Node.js для выполнения JavaScript. Для этого требуется, чтобы исполняемые файлы node и npm были
присутствует в $ПУТЬ . Кроме того, Jitsu требуется модулей node-fetch@2.6.7 и vm2@3.9.9 NPM для запуска JavaScript.
преобразования и плагины. Эти модули автоматически устанавливаются во временный каталог при запуске Jitsu Server.
но вы можете установить переменную среды NODE_PATH с расположением каталога node_modules с node-fetch и vm2 установлен для использования предустановленных модулей. Вы также можете использовать наш образ Docker, который уже настроен для запуска JavaScript.
преобразования и плагины.
Вы также можете использовать наш образ Docker, который уже настроен для запуска JavaScript.
преобразования и плагины.
Конфигурация сервера YAML#
Преобразование управляется через свойства data_layout.transform_enabled и data_layout.transform объекта назначения .
Пример:
направлений:
пример:
тип: google_analytics
режим: поток
data_layout:
преобразование_включено: правда
трансформировать: |-
константный контекст = $.eventn_ctx || $
возвращаться {
...$,
дл: context.url,
дх: контекст.doc_host,
дп: context.doc_path,
ДТ: context.page_title,
} Изменить входящее событие#
Оператор распространения Javascript позволяет сделать копию входящего события с внесением некоторых изменений всего в несколько строк кода:
возврат {...$,
новое_свойство: $.event_type
} Добавить свойство к объекту пользователя:
возврат {.
..$,
пользователь: {...$.user, состояние: "активен"}
} Создать новое событие#
Собрать некоторые пользовательские свойства в новый объект:
возврат {
характеристики: [
{
свойство: "электронная почта",
значение: $.user?.email
},
{
свойство: "язык",
значение: $.user_language
}
]
} Поместите исходное событие в виде строковой полезной нагрузки:
возврат {
"event_type": "Событие POST",
"полезная нагрузка": JSON.stringify($)
} Создать несколько событий#
Создание нескольких событий покупки из одного события корзины:
если ($.event_type == "конверсия" && $.products?.length > 0) {
пусть результаты = []
for (постоянное произведение $.products) {
результаты.push({
event_type: "покупка",
product_id: продукт.id,
цена: продукт.цена
})
}
возвращать результаты
} еще {
//пропускать события без покупки
вернуть ноль
} Переопределить таблицу назначения#
Использование оператора распространения Javascript:
вернуть {. ..$, JITSU_TABLE_NAME: "new_table_name"}
..$, JITSU_TABLE_NAME: "new_table_name"} Обычный способ:
$.JITSU_TABLE_NAME = "new_table_name" возврат $
Переопределить тип столбца SQL#
Установить простые типы SQL:
возврат {...$,
event_date: $.utc_time,
__sql_type_event_date: "дата",
время_события: $.utc_time,
__sql_type_event_time: "время"
} типа Sql с дополнительными параметрами:
Некоторые хранилища данных поддерживают дополнительные параметры для типов столбцов во время создания таблицы. В таких случаях Transform использует следующий синтаксис, чтобы указать тип данных и тип столбца отдельно:
. возврат {...$,
заголовок: $.page_title,
__sql_type_title: ["varchar(256)", "varchar(256) закодировать zstd"]
} Предопределенные константы и функции#
Преобразование поставляется с предопределенными константами: destinationId и тип назначения которые можно использовать для обогащения ваших данных
возврат {. ..$,
destination_id: идентификатор назначения,
назначение_тип: тип назначения,
}
..$,
destination_id: идентификатор назначения,
назначение_тип: тип назначения,
} Также доступна функция toSegment(event) для настройки совместимости сегментов:
возврат в сегмент($)
Сервер Jitsu может быть настроен для обогащения входящих HTTP-событий HTTP-контекстом — заголовками и, возможно, другими вещами в будущем. Пожалуйста, обратитесь к разделу конфигурации Jitsu YAML и разделу конфигурации Jitsu Docker. для получения дополнительной информации о включении этой функции.
Чтобы получить доступ к контексту HTTP из преобразования JavaScript, вы можете использовать вспомогательную функцию $context.header() , которая
вернет первое значение заголовка (если есть):
возврат {...$,
content_type: $context.header("тип контента")
} Также возможен прямой доступ к контексту HTTP через $ :
возврат {...$,
content_type: $['__HTTP_CONTEXT__'].headers["content-type"][0]
} JavaScript — услуги преобразования | openHAB
Преобразование ввода в вывод с помощью JavaScript.
Ожидается, что правило преобразования будет прочитано из файла, который хранится в папке transform .
Для организации различных преобразований следует использовать подпапки.
Простые правила преобразования также могут быть заданы в виде встроенного скрипта.
Встроенный скрипт должен запускаться с | символ после JavaScript.
Помните, что сложный встроенный скрипт может вызвать проблемы, например. разбор файла элемента.
Примеры
Предположим, мы получили строку, содержащую foo bar baz , и мы ищем длину последнего слова ( baz ).
transform/getValue.js:
Синтаксис преобразования JavaScript также поддерживает дополнительные параметры, которые можно передать сценарию.
Это может предотвратить избыточность, когда преобразование необходимо для нескольких вариантов использования, но с небольшими адаптациями.
Дополнительные параметры можно передать скрипту через синтаксис запроса URI (opens new window).
Поскольку имя input зарезервировано для преобразованных данных, его нельзя использовать в параметрах запроса.
Тоже ? Символы , и зарезервированы, но если их нужно передать в качестве дополнительных данных, их можно экранировать в соответствии с синтаксисом URI.
transform/scale.js:
transform/scale.js?correctionFactor=1.1÷r=10
Следующий пример вернет значение 23,54 , когда input data is 9003 0 214 .
Пример встроенного скрипта:
Обычно преобразование JavaScript задается именем файла, например. JS(transform/getValue.js) .
Встроенный скрипт может быть предоставлен | символ после JavaScript, например. JS(| ввод/10) .
Проверка JavaScript
Вы можете использовать интерактивные тестеры JavaScript для проверки своего сценария.
Например. https://www.webtoolkitonline.com/javascript-tester.




 ..$, JITSU_TABLE_NAME: "new_table_name"}
..$, JITSU_TABLE_NAME: "new_table_name"}  ..$,
destination_id: идентификатор назначения,
назначение_тип: тип назначения,
}
..$,
destination_id: идентификатор назначения,
назначение_тип: тип назначения,
}