Преобразование стиля HTML DOM Свойство
❮ Назад ❮ Справочник по объектам стиля Далее ❯
Пример
Поворот элемента div:
document.getElementById(«myDIV»).style.transform = «rotate(7deg)»;
Попробуйте сами »
Определение и использование
Свойство преобразования применяет к элементу двухмерное или трехмерное преобразование. Это свойство позволяет вращать, масштабировать, перемещать, наклонять и т. д. элементы.
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| преобразование | 36,0 | 10,0 | 16,0 | 9,0 | 23,0 |
Синтаксис
Вернуть свойство преобразования:
объект . style.transform
style.transform
Установить свойство преобразования:
объект .style.transform = «none| функции преобразования |initial|inherit»
Значения свойств
| Значение | Описание |
|---|---|
| нет | Определяет, что преобразования не должно быть |
| матрица( n, n, n, n, n, n ) | Определяет 2D-преобразование, используя матрицу из шести значений |
| matrix3d( n, n, n, n, и т.д…. ) | Определяет 3D-преобразование, используя матрицу 4×4 из 16 значений |
| перевести( х, у ) | Определяет 2D-преобразование |
| translate3d( х, у, г ) | Определяет трехмерное преобразование |
| перевестиX( x ) | Определяет перемещение, используя только значение для оси X |
| перевести Y( y ) | Определяет перемещение, используя только значение для оси Y |
| перевести Z( z ) | Определяет 3D-преобразование, используя только значение для оси Z |
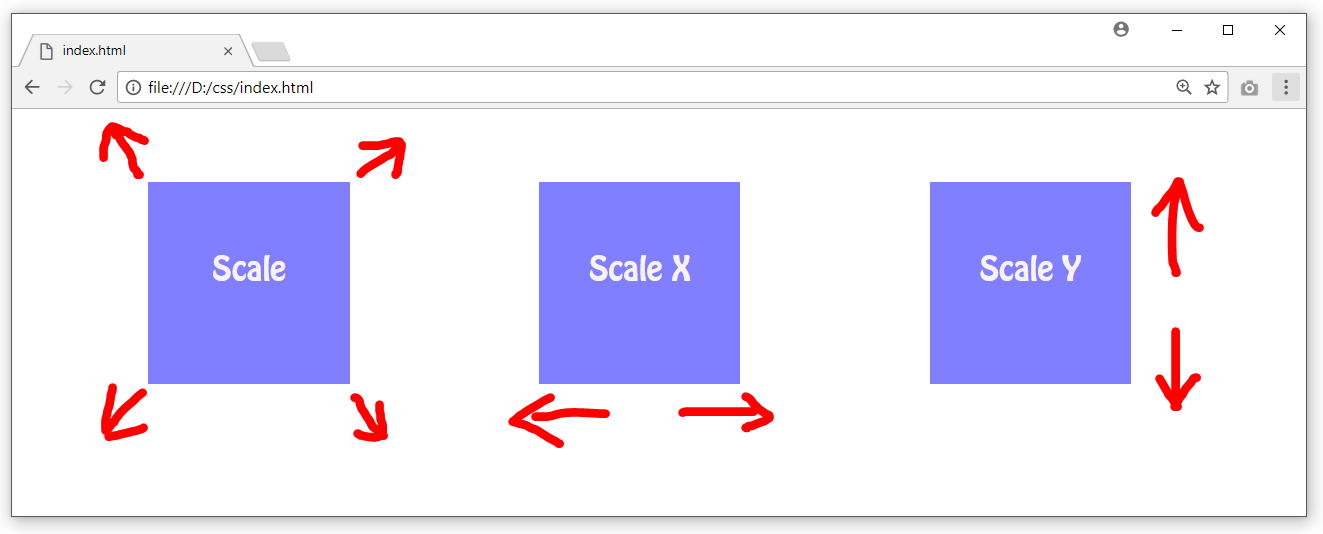
| масштаб( x, y ) | Определяет преобразование 2D-масштаба |
| scale3d( х, у, г ) | Определяет трансформацию трехмерного масштаба |
| масштабX( х ) | Определяет преобразование масштаба, задавая значение для оси X |
| шкала Y( y ) | Определяет преобразование масштаба, задавая значение для оси Y |
| масштаб Z( z ) | Определяет преобразование 3D-масштаба, задавая значение для оси Z |
| поворот( угол ) | Определяет 2D поворот, угол указывается в параметре |
| rotate3d( x, y, z, угол ) | Определяет трехмерное вращение |
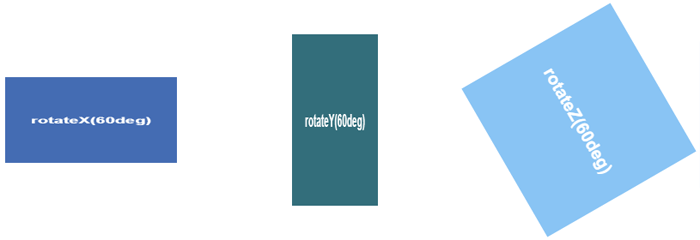
| rotateX( угол ) | Определяет трехмерное вращение вдоль оси X |
| повернутьY( угол ) | Определяет трехмерное вращение по оси Y |
| поворот Z( угол ) | Определяет трехмерное вращение вдоль оси Z |
| перекос( x-угол, y-угол ) | Определяет двумерное преобразование наклона по осям X и Y |
| skewX( угол ) | Определяет двумерное преобразование наклона вдоль оси X |
| наклон Y( угол ) | Определяет двумерное преобразование наклона вдоль оси Y |
| перспектива( n ) | Определяет вид в перспективе для 3D-трансформированного элемента |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Технические детали
| Значение по умолчанию: | нет |
|---|---|
| Возвращаемое значение: | Строка, представляющая свойство преобразования элемента |
| CSS версии | CSS3 |
Связанные страницы
Ссылка CSS: свойство преобразования
❮ Предыдущая ❮ Справочник по объектам стиля Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Angular
Справочник по jQuery
Top5 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство преобразования стиля HTML DOM
Объект стиля
Пример
Поворот элемента div:
document.
Попробуйте сами »
Определение и использование
Свойство преобразования применяет двухмерное или трехмерное преобразование к элементу. Это свойство позволяет вращать, масштабировать, перемещать, наклонять и т. д. элементы.
Поддержка браузера
Свойство преобразования поддерживается в Internet Explorer 10 и Firefox.
Internet Explorer 9 поддерживает альтернативное свойство msTransform (только 2D-преобразования).
Opera, Chrome и Safari поддерживают альтернативу, свойство WebkitTransform (3D и 2D-преобразования).
Синтаксис
Вернуть свойство преобразования:
объект .style.transform
Установить свойство преобразования:
объект .style.transform=»none| функции преобразования |initial|наследовать»
Значения свойств
| Значение | Описание |
|---|---|
| нет | Определяет, что преобразования не должно быть |
| матрица( n,n,n,n,n,n ) | Определяет 2D-преобразование, используя матрицу из шести значений |
| матрица 3d ( н, н, н, н, н, н, н, н, н, н, н, н, н, н, н, н ) | Определяет 3D-преобразование, используя матрицу 4×4 из 16 значений |
| перевести( х,у ) | Определяет 2D-преобразование |
| translate3d( х, у, г ) | Определяет трехмерное преобразование |
| перевестиX( x ) | Определяет перемещение, используя только значение для оси X |
| перевести Y( y ) | Определяет перемещение, используя только значение для оси Y |
| перевести Z( z ) | Определяет 3D-преобразование, используя только значение для оси Z |
| масштаб( x,y ) | Определяет преобразование 2D-масштаба |
| масштаб3d( х, у, г ) | Определяет трансформацию трехмерного масштаба |
| шкала X( x ) | Определяет преобразование масштаба, задавая значение для оси X |
| шкала Y( y ) | Определяет преобразование масштаба, задавая значение для оси Y |
| масштаб Z( z ) | Определяет преобразование 3D-масштаба, задавая значение для оси Z |
| поворот( угол ) | Определяет 2D-вращение, угол указывается в параметр |
| rotate3d( x,y,z,угол ) | Определяет трехмерное вращение |
| rotateX( угол ) | Определяет трехмерное вращение вдоль оси X |
| повернутьY( угол ) | Определяет трехмерное вращение по оси Y |
| повернуть Z( угол ) | Определяет трехмерное вращение вдоль оси Z |
| перекос( x-угол, y-угол ) | Определяет двумерное преобразование наклона по осям X и Y |
| skewX( угол ) | Определяет двумерное преобразование наклона вдоль оси X |
| наклон Y( угол ) | Определяет двумерное преобразование наклона по оси Y |
| перспектива( n ) | Определяет вид в перспективе для 3D-трансформированного элемента |
| начальный | Устанавливает для этого свойства значение по умолчанию. |
