Какой язык программирования учить новичку?
Думаете об обучении программированию, но не знаете, с какого языка начать? Это один из самых частых вопросов, которые задают студенты: «Какой язык программирования лучше выбрать для изучения новичку и почему?»
Независимо от того, хотите ли вы начать кодирование в качестве хобби, новой карьеры или просто повысить свою текущую роль, первое, что вам нужно сделать, это решить, с какого языка программирования вы хотите начать. Правильного ответа, конечно же, нет. Выбор первого языка будет зависеть от того, над какими проектами вы хотите работать, на кого вы хотите работать или какой уровень сложности вам нужен. В этой статье мы расскажем вам, как понять, какой язык программирования учить, на каком языке лучше программировать, а также расскажем о самых популярных языках и сферах их применения.
Что такое языки программирования?
Языки программирования — это инструменты, которые мы используем для написания инструкций для компьютеров. Компьютеры мыслят бинарно, а языки программирования помогают нам переводить 1 и 0 в код, понятный людям.
Компьютеры мыслят бинарно, а языки программирования помогают нам переводить 1 и 0 в код, понятный людям.
Можно ли выбрать «неправильный» язык программирования?
Начинающие разработчики часто колеблются, прежде чем выбрать язык программирования, опасаясь, что они потратят время и энергию на изучение того, что никогда не будут использовать. Но правда в том, что на самом деле нет такого, как выбор «неправильного» языка. Независимо от того, какой язык вы выберете, вы все равно будете приобретать ценные навыки.
На первый взгляд языки программирования могут выглядеть по-разному, но у них много общего. Они имеют схожие шаблоны и структуры, и, изучая один язык, вы познакомитесь с ключевыми концепциями кодирования, которые помогут вам изучать другие языки в будущем. Кроме того, разработчики нередко переключаются между разными языками на протяжении всей своей карьеры, поскольку их просят решать проблемы разного рода. Так что не беспокойтесь слишком о том, изучаете ли вы «лучший» язык программирования. Вместо этого сосредоточьтесь на получении базовых знаний на любом языке, который вы выберете.
Вместо этого сосредоточьтесь на получении базовых знаний на любом языке, который вы выберете.
Базовые советы перед выбором языка программирования
Итак, вы должны учитывать следующие факторы:
- рынок труда для языка;
- долгосрочные перспективы языка;
- как легко выучить язык;
- какие проекты вы можете создавать во время обучения на этом языке.
Для начала вам нужно будет хорошо выучить один язык, а затем уже приступать ко второму, третьему и так далее.
Если вы будете постоянно перепрыгивать с языка на язык, вы далеко не подниметесь по карьерной лестнице.
Чтобы выйти за рамки основ, вам нужно хорошо выучить свой первый язык, тогда уже овладеть вторым языком будет намного проще.
Популярные языки программирования и какие задачи они выполняют
Еще один часто задаваемый вопрос: «Как сравнивать языки программирования?» Ответ очень прост и лаконичен: их не нужно сравнивать, потому что каждый из них хорош для определенной задачи, поэтому для начала вам нужно определиться, что вы хотите создать благодаря определенному языку программирования. Ниже мы расскажем о самых популярных из них.
Ниже мы расскажем о самых популярных из них.
HTML, CSS
Если вы находитесь в самом начале своего пути к кодированию, вам нужно изучить основные языки разметки, такие как HTML и CSS. Эти два элемента необходимы для Frontend-разработки и могут использоваться для структурирования и дизайна веб-страниц с интерактивными элементами.
HTML широко используется в веб-разработке. HTML — это код, который служит основой веб-страниц, позволяющий людям создавать и структурировать электронные документы для просмотра в Интернете.
Изучение HTML и CSS — отличная отправная точка для тех, кто хочет создавать веб-сайты с нуля. Ознакомившись с HTML/CSS, вы можете перейти к языкам и библиотекам, таким как JavaScript, Node.js или React , чтобы обеспечить вашему веб-сайту необходимую функциональность.
Python
Его всегда рекомендуют, если вы ищете простой и интересный язык для изучения программирования.
Простота использования этого языка обусловлена его простым, менее загроможденным синтаксисом и грамматикой со свободой методологии во время программировании. В отличие от большинства языков, в python вместо пунктуации используются английские слова. Это позволяет вам получить базовые знания о методах кодирования, не зацикливаясь на мелких деталях, которые часто важны в других языках. Это отличный шаг к изучению более сложных языков программирования и фреймворков!
В отличие от большинства языков, в python вместо пунктуации используются английские слова. Это позволяет вам получить базовые знания о методах кодирования, не зацикливаясь на мелких деталях, которые часто важны в других языках. Это отличный шаг к изучению более сложных языков программирования и фреймворков!
Python также идеально подходит для веб-разработки, графических пользовательских интерфейсов и разработки программного обеспечения. Фактически, он использовался для создания Instagram, YouTube и Spotify , поэтому он явно пользуется спросом у работодателей в дополнение к более быстрой адаптации. Разработчики из разных отраслей полагаются на Python для автоматизации, обработки больших данных и интеллектуального анализа данных. Он идеально подходит для приложений общего назначения.
Используется для разработки прототипов. Python прост, его легко читать и работать, и, что самое главное, он очень универсален. Python идеально подходит для крупных проектов разработки, начинающих разработчиков и мультипрограммистов.
Несмотря на свои преимущества, Python часто считают медленным языком, который требует большего количества тестов и не так удобен для разработки мобильных приложений, как другие языки.
С
Хотя C один из самых сложных языков для изучения, он по-прежнему является отличным первым языком, потому что в нем реализованы почти все языки программирования. Это означает, что как только вы изучите C, вам будет легко выучить другие языки, такие как C++ и C# .
Поскольку C имеет статус более «машинного уровня», его изучение отлично поможет вам понять принцип работы компьютера. Разработчик программного обеспечения Джоэл Спольски, сравнивает это с пониманием основ анатомии до того, как стать врачом.
Таким образом, C — это исключительный выбор для того, чтобы стать мастером кодирования и талантливым разработчиком с самого начала, если вы готовы принять сложный вызов.
Преимущества изучения C#
C# часто считается одним из самых универсальных языков программирования, идеально подходящих для создания надежных приложений. Поскольку это объектно-ориентированные веб-сайты, созданные с использованием C#, они легко масштабируются и очень эффективны. Инженеры, хорошо разбирающиеся в C и C++, могут легко освоить C#, им не нужна специальная подготовка.
Поскольку это объектно-ориентированные веб-сайты, созданные с использованием C#, они легко масштабируются и очень эффективны. Инженеры, хорошо разбирающиеся в C и C++, могут легко освоить C#, им не нужна специальная подготовка.
C# идеально подходит для создания динамических веб-сайтов и приложений.
С++
В недавнем опросе Stack Overflow среди тысяч разработчиков по всему миру 22,55% назвали C++ своим любимым языком программирования . Это мощный универсальный язык программирования, используемый для создания приложений с более высокой производительностью и гораздо более эффективной масштабируемостью. На самом деле базовая основа большинства программ для Windows была написана на C++.
C++ идеально подходит для управления ресурсоемкими приложениями, такими как веб-браузеры, операционные системы, настольные приложения, облачные вычисления и даже видеоигры. Он используется в различных отраслях, включая виртуальную реальность, робототехнику, разработку программного обеспечения и игр, а также научные вычисления. Ключевыми особенностями этого языка являются его кроссплатформенная аппаратная поддержка и адаптируемость к меняющейся внутренней среде.
Ключевыми особенностями этого языка являются его кроссплатформенная аппаратная поддержка и адаптируемость к меняющейся внутренней среде.
С#
C# — это язык программирования Microsoft. Он адаптирован для платформ Windows, Linux, iOS и Android. C# также известен наличием огромной коллекции библиотек и фреймворков.
Его часто выбирают разработчики игр и создатели мобильных приложений, хотя он также используется в корпоративном программном обеспечении. Если вас интересует игровой дизайн, вы, скорее всего, столкнетесь с C# при создании новой игры.
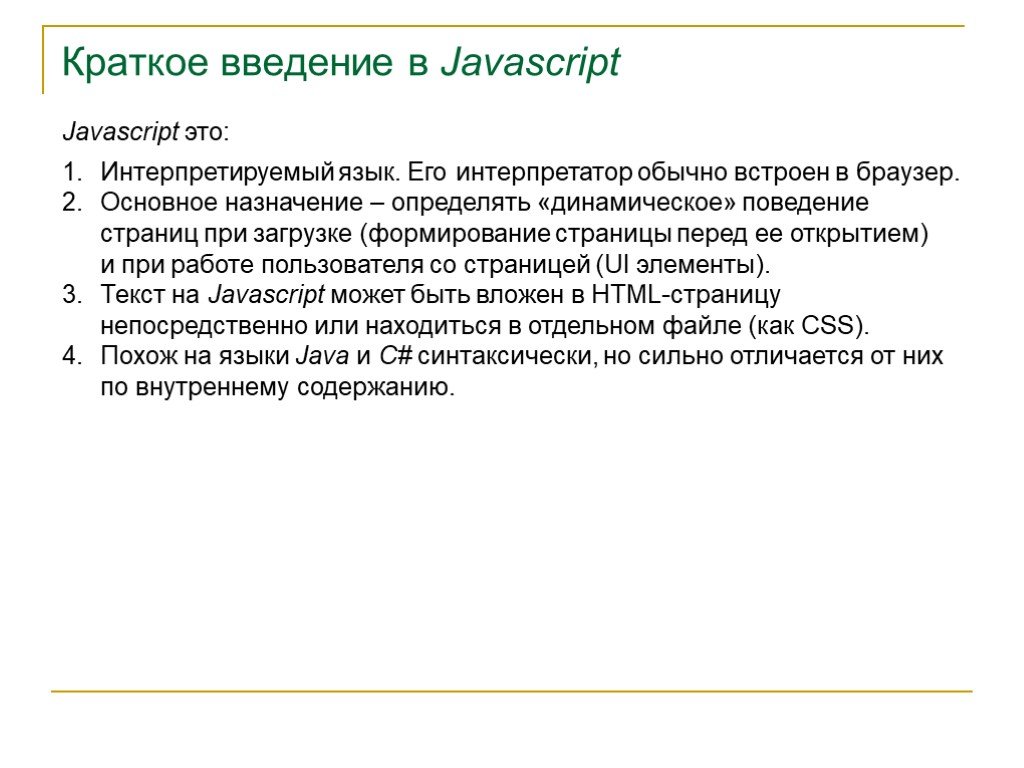
JavaScript
JavaScript — самый популярный в мире язык программирования. По данным Генеральной Ассамблеи, многие веб-сайты, которые вы используете каждый день, используют JavaScript, включая Twitter, Gmail, Facebook. Прошли те времена, когда Javascript использовался только для базовой разработки веб-сайтов. Теперь это неотъемлемая часть почти 95% веб-сайтов и приложений.
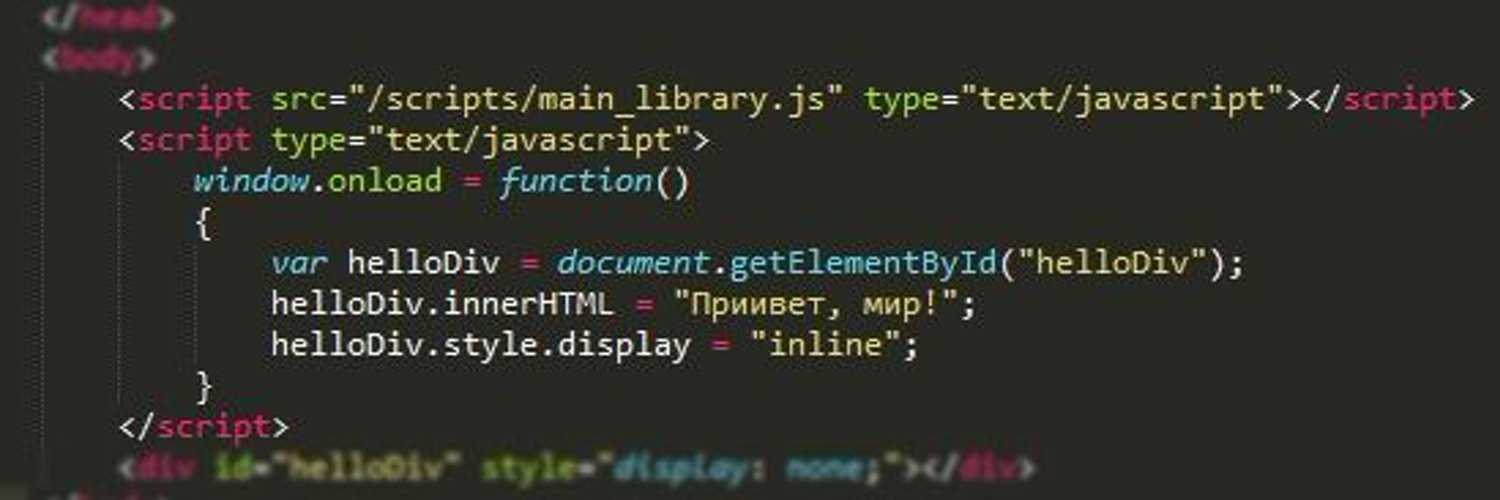
Он имеет динамическую типизацию, первоклассные функции и объектную ориентацию на основе прототипов. В то время как HTML создает основу для веб-сайтов, JavaScript управляет веб-сайтами. В JavaScript есть известная библиотека JQuery, используемая большинством веб-сайтов.
В то время как HTML создает основу для веб-сайтов, JavaScript управляет веб-сайтами. В JavaScript есть известная библиотека JQuery, используемая большинством веб-сайтов.
Кроме того, он необходим при добавлении интерактивности на веб-сайты, поскольку он взаимодействует с HTML и CSS. Это делает его незаменимым для клиентской разработки и веб-сайтов, ориентированных на потребителя, и в то же время становится все более важным для серверной разработки, а спрос на него постоянно растет.
С JavaScript нечего устанавливать, так как он уже встроен в браузеры, так что это самый простой язык для начала работы с точки зрения настройки. Минус здесь в том, что это означает, что он интерпретируется по-разному в разных браузерах (вам потребуется провести дополнительное кросс-браузерное тестирование) и может иметь недостатки в адаптивном дизайне.
Java
Java — это объектно-ориентированный и многофункциональный язык программирования, пользующийся большим спросом. Он был построен по принципу «Напиши один раз, работай где угодно», что означает, что его можно писать на любом устройстве и работать на разных платформах.
Это делает его одним из самых высокооплачиваемых языковых навыков. Так что, если вы хотите выучить язык, который поможет вам сделать хорошую карьеру, это может быть именно то, что вам нужно.
Кроме того, Java часто используется для разработки приложений для Android и iOS, поскольку он является основой операционной системы Android, что делает его одним из лучших вариантов для создания мобильных приложений.
Чем отличается Java от JavaScript?
Java отличается от JavaScript тем, что это строго типизированный язык, требующий более глубокого изучения. Сложность — это преимущество, благодаря которому Java имеет более высокую производительность. Разработчики также используют Java для создания приложений Android для мобильных устройств. Виртуальная машина Java позволяет языку работать на многих платформах.
Ruby
Ruby похож на Python тем, что это один из самых простых языков для людей, не имеющих опыта программирования. Вам не нужно знать массу команд или иметь словарный запас программирования, чтобы изучить его, и у него есть множество библиотек и инструментов, которые пригодятся в дальнейшем.
Он используется для анализа и визуализации данных и обладает возможностями статистических вычислений, которые делают его полезным инструментом для специалистов по данным и бизнес-аналитиков.
Важная причина, по которой люди любят Ruby, заключается в потрясающем полнофункциональном фреймворке Ruby on Rails , который становится все более популярным среди стартапов и корпоративных решений. Airbnb, Groupon, Hulu и Soundcloud — это лишь некоторые из веб-сайтов, которые были созданы с помощью Ruby on Rails , и Ruby сегодня имеет довольно активное сообщество разработчиков.
Однако причина, по которой он так популярен среди малого бизнеса, часто является одной из многих критических замечаний в его адрес. У Ruby могут возникнуть проблемы с масштабируемостью в большой системе и проблемы с производительностью на больших веб-сайтах.
Заключение- Если вы новичок и ищете что-то простое и широко используемое: выбирайте Python.
- Ищете прочную основу, чтобы в будущем стать мастером-разработчиком: C, C++, C#.

- Вы ищете работу разработчика или хотите создавать мобильные приложения, используйте надежный язык: Java.
- Хотите попробовать фронтенд-разработку, но также хотите, чтобы язык был универсальным для серверной части, мобильных приложений и разработки игр: Javascript.
- Вы программируете веб-сайт своего стартапа и ищете надежный язык программирования с последовательными процессами: Ruby.
Если вы подумываете о карьере в IT-сфере и ищите курсы обучения it, то рекомендуем обратить внимание на компанию DAN.IT. Благодаря актуальным знаниям, которые вы получите во время обучения от преподавателей-практиков, вы сможете начать карьеру программиста, дата-аналитика, веб-дизайнера, маркетолога или тестировщика, а в дальнейшем — стать востребованным айтишником. Советуем обратить внимание на обучение javascript и курс ux ui. Регистрируйтесь на бесплатную консультацию уже сейчас.
Разница между Javascript и TypeScript
JavaScript — один из самых популярных языков программирования, который в основном используется для создания интерактивных веб-страниц. Исходя из доступных вакансий, JavaScript является третьим наиболее востребованным языком 2019 года.
Исходя из доступных вакансий, JavaScript является третьим наиболее востребованным языком 2019 года.
Если вы занимаетесь программированием или разработкой программного обеспечения, вы наверняка знаете о JavaScript. Но знаете ли вы о TypeScript? Есть много людей, которые до сих пор не имеют представления о TypeScript. Сегодня мы рассмотрим оба эти языка и поймем разницу между JavaScript и TypeScript.
Что такое JavaScript?
JavaScript — это в основном язык сценариев, который следует правилам программирования на стороне клиента. Он работает в веб-браузере без необходимости веб-сервера или чего-то еще. Это позволяет нашему коду взаимодействовать с браузером и даже может изменять или обновлять как HTML, так и CSS. Хотя вы можете использовать JavaScript с REST API, XML и т.д. Он не предназначен для разработки приложений, апплетов или больших сложных систем.
Первоначально JavaScript был разработан как язык программирования на стороне клиента, но через некоторое время разработчики осознали, что его также можно использовать для программирования на стороне сервера. Когда JavaScript рос, его код становился тяжелым и сложным до такой степени, что он даже не мог выполнить требования объектно-ориентированного программирования.
Когда JavaScript рос, его код становился тяжелым и сложным до такой степени, что он даже не мог выполнить требования объектно-ориентированного программирования.
Это ограничивало дальнейший рост JavaScript как серверного языка. Тогда и появился TypeScript.
Что такое TypeScript?
Typescript — это своего рода обновленная версия языка Javascript. Он может работать на Node.js или любом веб-браузере, который поддерживает ECMAScript 3 или выше. TypeScript — это статически скомпилированный язык, который обеспечивает необязательную статическую типизацию, классы и интерфейс. Он позволяет вам писать простой и чистый код JavaScript. Таким образом, принятие TypeScript может помочь вам создать более легко развертываемое и более надежное программное обеспечение.
Преимущества TypeScript
- TypeScript обеспечивает простую навигацию по коду, предотвращение ошибок и поддержку кода.
- Он поддерживает статическую типизацию.
- Он также поддерживает интерфейсы, подчиненные интерфейсы, классы, подклассы и ECMAScript 6 или ES6.

- Он поставляется с возможностями объектно-ориентированного программирования с наследованием закрытых членов и интерфейсов.
- Много доступных IDE.
Преимущества JavaScript
- JavaScript — это гибкий и мощный язык с открытым исходным кодом, поддерживаемый такими легендами, как Microsoft и Mozilla.
- Он может быть использован как на стороне клиента, так и на стороне сервера.
- Он поддерживает классы, интерфейсы и модули.
- Он специально разработан для небольших сценариев.
- Это кроссплатформенный язык.
- Он обеспечивает надежный рабочий процесс тестирования и поддержку зависимостей.
Разница между JavaScript и TypeScript
- JavaScript — это легкий для изучения язык, в то время как TypeScript имеет жесткую кривую обучения и требует предварительных знаний в области написания сценариев.
- JavaScript — это язык сценариев, а TypeScript — это объектно-ориентированный язык программирования.
- TypeScript поддерживает модули, а JavaScript — нет.

- TypeScript поддерживает статическую типизацию, которая позволяет вам проверять правильность типа во время компиляции, тогда как JavaScript не поддерживает ее.
- Код TypeScript должен быть скомпилирован, но нет необходимости компилировать JavaScript.
- TypeScript поддерживает функцию необязательного параметра, а JavaScript — нет.
- JavaScript имеет большое сообщество разработчиков, а TypeScript — нет.
Airbnb, Codecademy и Instagram — это несколько компаний, которые используют JavaScript, тогда как TypeScript используется Asana, Clever, Screen Awards и т.д.
Поддерживаемые языки — документация по highlight.js 11.7.0
В таблице ниже приведен полный список языков (и соответствующих классов/псевдонимов), поддерживаемых Highlight.js. Языки, перечисленные ниже в списке Package , являются сторонними языками и не входят в состав основной библиотеки. Вы можете найти их репозитории, перейдя по ссылкам.
Примечание: Доступные языки будут зависеть от того, как вы создали или включили библиотеку в свое приложение. Например, наша уменьшенная веб-сборка по умолчанию включает только около 40 популярных языков. См. «Получение библиотеки» и «Импорт библиотеки» в файле README, где приведены примеры того, как загружать дополнительные/конкретные языки.
Например, наша уменьшенная веб-сборка по умолчанию включает только около 40 популярных языков. См. «Получение библиотеки» и «Импорт библиотеки» в файле README, где приведены примеры того, как загружать дополнительные/конкретные языки.
Язык | Псевдонимы | Упаковка |
|---|---|---|
1С | 1с | |
4D | 4д | основные моменты-4d |
ABAP | сап-абап, абап | подсветка-сап-абап |
АБНФ | абнф | |
Журналы доступа | журнал доступа | |
Ада | и | |
Вершина | вершина | HighlightJS-вершина |
Arduino (C++ с библиотеками Arduino) | ардуино, ино | |
Сборщик ARM | кронштейн, рычаг | |
Сборщик AVR | авразм | |
ActionScript | скрипт действия, как | |
Алан ИФ | алан, я | HighlightJS-Алан |
Алан | п. | HighlightJS-Алан |
АнгелСкрипт | ангелскрипт, возрастание | |
Апач | апач, апачконф | |
AppleScript | эпплскрипт, осаскрипт | |
Аркада | аркада | |
AsciiDoc | asciidoc, адок | |
Аспект | аспектj | |
AutoHotkey | автогорячая клавиша | |
AutoIt | автоит | |
Авк | аук, мавк, нэйк, тарабарщина | |
Баш | баш, ш, зш | |
Базовый | базовый | |
BBCode | bbcode | Highlightjs-bbcode |
Лезвие (Ларавел) | лезвие | HighlightJS-лезвие |
БНФ | бнф | |
БКН | бкн | HighlightJS-BQN |
Брэйнфак | брейнфак, БФ | |
С# | csharp, кс | |
С | в, ч | |
С++ | cpp, hpp, cc, hh, c++, h++, cxx, hxx | |
К/АЛ | кал | |
Сценарий объекта кэширования | cos, cls | |
| откровенный | откровенно, сделал | основные моменты-мотоко |
CMake | cmake, cmake. | |
КОБОЛ | кобол, стандартный кобол | выделить js-кобол |
Coq | coq | |
CSP | КСП | |
УСБ | CSS | |
Капитан Прото | крышкапрото, крышка | |
Хаос | хаос, хаос | HighlightJS-хаос |
Часовня | часовня, чпл | подсветка часовни |
Интерфейс командной строки Cisco | сиско | основные моменты cisco-кли |
Кложур | кложур, клдж | |
Кофескрипт | coffeescript, кофе cson, со льдом | |
CpcdosC+ | кпк | подсветка js-cpcdos |
Крмш | крмш, крм, пкмк | |
Кристалл | кристалл, хром | |
CURL | завиток | Highlightjs-завиток |
Сайфер (Neo4j) | шифр | HighlightJS-Cypher |
Д | д | |
Дафни | дафний | основные моменты |
Дротик | дротик | |
Делфи | dpr, dfm, pas, паскаль | |
Дифф. | разница, патч | |
Джанго | Джанго, Джинджа | |
Файл зоны DNS | днс, зона, привязка | |
Докерфайл | докерфайл, докер | |
ДОС | ДОС, летучая мышь, cmd | |
dsconfig | дсконфиг | |
DTS (Дерево устройств) | дтс | |
Пыль | пыль, дст | |
Дилан | Дилан | Highlightjs-Дилан |
ЕБНФ | эбнф | |
Эликсир | эликсир | |
Вяз | вяз | |
Эрланг | эрланг, эрл | |
Excel | Excel, xls, xlsx | |
Экстемпор | экспромт, xtlang, xtm | Highlightjs-xtlang |
Ф# | фшарп, фс | |
ИСПРАВЛЕНИЕ | исправить | |
Фликс | флекс | основные моменты js-flix |
Фортран | фортран, ф90, ф95 | |
FunC | функция | основные функции js |
G-код | G-код, NC | |
Гамс | гэм, гм | |
ГАУСС | гаусс, гсс | |
GDScript | годо, gdscript | выделение js-gdscript |
Огурцы | корнишон | |
Glimmer и EmberJS | hbs, мерцание, html. | подсветка |
GN для ниндзя | гн, гин | Highlightjs-GN |
Перейти | го, голанг | |
Грамматическая основа | гф | Highlightjs-gf |
Голо | голо, гололанг | |
Грейдл | градиент | |
GraphQL | графql | |
Groovy | заводной | |
GSQL | gsql | HighlightJS-GSQL |
HTML, XML | xml, html, xhtml, rss, атом, xjb, xsd, xsl, plist, svg | |
HTTP | http, https | |
Хэмл | окорока | |
Руль | руль, hbs, html. | |
Хаскелл | хаскел, вс | |
Хаксе | шестигранный, шестигранный | |
Язык шейдеров высокого уровня | глсл | подсветка js-hlsl |
Хай | хай, хайланг | |
Ини, ТОМЛ | ини, томл | |
Информ7 | информ7, i7 | |
IRPF90 | ирпф90 | |
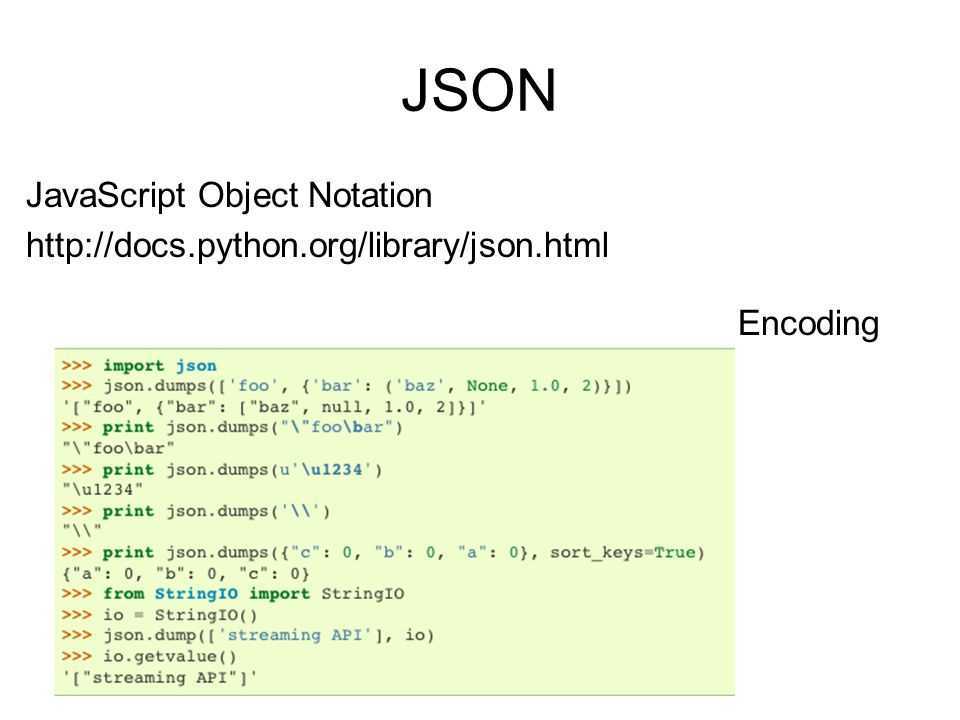
JSON | json | |
Ява | ява, ясп | |
JavaScript | javascript, js, jsx | |
Джоли | джоли, иол, ол | HighlightJS-Джоли |
Юлия | юлия, юлия-репл | |
Котлин | котлин, кт | |
Ланг | HighlightJS-язык | |
Латекс | текс | |
Лист | лист | |
Постное | тощий | HighlightJS-Lean |
Лассо | лассо, лс, лассокрипт | |
Меньше | меньше | |
LDIF | лдиф | |
Лисп | шепелявость | |
Сервер LiveCode | livecodeserver | |
LiveScript | livescript, лс | |
LookML | внешний вид | подсветка js-lookml |
Луа | суа | |
Маколей2 | Маколей2 | HighlightJS-Маколей2 |
Makefile | Makefile, mk, mak, make | |
Уценка | уценка, md, mkdown, mkd | |
Математика | математика, мма, вл | |
Матлаб | матлаб | |
Максима | максимум | |
Встроенный язык Maya | мел | |
Меркурий | ртуть | |
Язык сценариев mIRC | мкк, мкк | подсветка js-mirc |
Мицар | мизар | |
МКБ | МКБ | основные моменты-мкб |
МЛИР | мл | Highlightjs-mlir |
Мохоличиус | мохоликий | |
Обезьяна | обезьяна | |
Лунный сценарий | лунный сценарий, луна | |
Мотоко | мотоко, пн | основные моменты-мотоко |
N1QL | n1ql | |
НСИС | нсис | |
Никогда | никогда | HighlightJS-никогда |
Nginx | нгинкс, нгинксконф | |
ним | ним, нимрод | |
Никс | никс | |
Дуб | дуб | Дуб Highlightjs |
Язык ограничения объекта | окл | подсветка js-ocl |
ОКамл | окамл, мл | |
Объектив С | объектив с, мм, объект, объект-с, объект-С++, объект-С++ | |
Язык затенения OpenGL | гглсл | |
OpenSCAD | опенскад, скад | |
Язык правил Oracle | язык правил | |
Кислород | оксиген | |
ПФ | пф, пф. | |
PHP | PHP | |
Папирус | папирус, шт | HighlightJS-папирус |
Парсер3 | анализатор3 | |
Perl | перл, пл, пм | |
Сосновый сценарий | сосна, пинескрипт | подсветка сосны |
Открытый текст | открытый текст, тхт, текст | |
Пони | пони | |
PostgreSQL и PL/pgSQL | pgsql, постгрес, постгрес | |
PowerShell | powershell, PS, PS1 | |
Обработка | обработка | |
Пролог | пролог | |
Недвижимость | недвижимость | |
Буферы протоколов | протобуф | |
Кукла | марионетка, стр. | |
Питон | питон, питон, гип | |
Результаты профилировщика Python | профиль | |
Python REPL | Python-Repl, Пикон | |
Q# | QSharp | выделить js-qsharp |
В | к, кдб | |
QML | мл | |
Р | р | |
Бритва CSHTML | cshtml, бритва, бритва-cshtml | подсветка js-cshtml-бритва |
ReasonML | причина мл, повторно | |
Ребол и красный | редбол, ребол, красный, красная система | HighlightJS-Redbol |
RenderMan RIB | ребро | |
RenderMan RSL | рсл | |
РиСкрипт | Риск, Рискрипт | Highlightjs-рискрипт |
Робоконф | граф, экземпляры | |
Каркас робота | робот, RF | highlightjs-робот |
Файлы спецификации RPM | rpm-specfile, об/мин, спец, rpm-spec, спецфайл | highlightjs-rpm-specfile |
Рубин | рубин, рб, гемспек, подспек, тор, ирб | |
Ржавчина | ржавчина, руб. | |
RVT Сценарий | рвт, рвт-скрипт | Highlightjs-rvt-скрипт |
САС | САС, САС | |
СКСС | сксс | |
SQL | sql | |
ШАГ Часть 21 | п21, ступень, стп | |
Скала | скала | |
Схема | схема | |
Scilab | научная лаборатория, наука | |
Выражения формы | шекс | подсветка js-sexc |
Корпус | корпус, консоль | |
Смали | малый | |
Малый разговор | малая беседа, ст | |
SML | смл, мл | |
Прочность | плотность, золь | подсветка js-солидность |
Splunk SPL | спл | Highlightjs-spl |
Стан | стан, станфункс | |
Статус | статус | |
Структурированный текст | iecst, scl, stl, структурированный текст | highlightjs-структурированный текст |
Стилус | щуп, стиль | |
Подразделение | подразделение | |
Суперколлайдер | суперколлайдер, шт. | HighlightJS-суперколлайдер |
Тонкий | стройный | Highlightjs-svelte |
Свифт | свифт | |
Ткл | ткл, тк | |
Терраформ (HCL) | терраформ, tf, hcl | HighlightJS-терраформ |
Тестовый протокол | кран | |
Бережливость | бережливость | |
Тойт | до | toit-highlight |
ТП | тп | |
Transact-SQL | tsql | HighlightJS-TSQL |
Ветка | веточка, craftcms | |
Машинопись | машинопись, тс, тсх, мтс, кт | |
Бревно Unicorn Rails | unicorn-rails-log | highlightjs-unicorn-rails-log |
VB. | вбнет, вб | |
ВБА | вба | основные моменты-VBA |
VBScript | вбскрипт, вбс | |
VHDL | вхдл | |
Вала | вала | |
Верилог | верилог, в | |
Сценарий Vim | вим | |
X# | xsharp, xs, прг | выделить js-xsharp |
Х++ | аксапта, х++ | |
x86 в сборе | x86asm | |
XL | xl, тао | |
XQuery | xquery, xpath, xq | |
ЯМЛ | ямл, ямл | |
ZenScript | зенскрипт, зз | подсветка js-zenscript |
Зефир | зефир, зеп |
Если вы используете один из этих языков одновременно, обязательно
используйте полное имя, а не псевдоним, чтобы избежать двусмысленности.
Язык | Перекрытие |
|---|---|
SML | мл |
OCaml | мл |
Лассо | лс |
LiveScript | лс |
Настройка языковых параметров — ESLint
Экосистема JavaScript имеет множество сред выполнения, версий, расширений и фреймворков. Каждый из них может иметь различный поддерживаемый синтаксис и глобальные переменные. ESLint позволяет настраивать языковые параметры, специфичные для JavaScript, используемого в вашем проекте, например настраиваемые глобальные переменные. Вы также можете использовать плагины для расширения ESLint для поддержки языковых параметров вашего проекта.
Указание среды
Среда предоставляет предопределенные глобальные переменные. Доступные среды:
-
браузер— глобальные переменные браузера.
-
узел— глобальные переменные Node.js и область видимости Node.js. -
commonjs— глобальные переменные CommonJS и область видимости CommonJS (используйте это только для кода браузера, который использует Browserify/WebPack). -
shared-node-browser— глобальные переменные, общие как для Node.js, так и для браузера. -
es6— включить все функции ECMAScript 6, кроме модулей (это автоматически устанавливает для параметра парсераecmaVersionзначение 6). -
es2016— добавляет все глобальные переменные ECMAScript 2016 и автоматически устанавливает для параметра парсераecmaVersionзначение 7. -
es2017— добавляет все глобальные переменные ECMAScript 2017 и автоматически устанавливает для параметра парсераecmaVersionзначение 8. -
es2018— добавляет все глобальные переменные ECMAScript 2018 и автоматически устанавливаетecmaVersionвариант синтаксического анализатора до 9.
-
es2019— добавляет все глобальные переменные ECMAScript 2019 и автоматически устанавливает для параметра парсераecmaVersionзначение 10. -
es2020— добавляет все глобальные переменные ECMAScript 2020 и автоматически устанавливает для параметра парсераecmaVersionзначение 11. -
es2021— добавляет все глобальные переменные ECMAScript 2021 и автоматически устанавливает для параметра парсераecmaVersionзначение 12. -
es2022— добавляет все глобальные переменные ECMAScript 2022 и автоматически устанавливает для параметра парсераecmaVersionзначение 13. -
worker— глобальные переменные веб-воркеров. -
amd— определяетrequire()иdefine()как глобальные переменные в соответствии со спецификацией amd. -
mocha— добавляет все глобальные переменные тестирования Mocha.
-
jasmine— добавляет все глобальные переменные тестирования Jasmine для версий 1.3 и 2.0. -
jest— глобальные переменные Jest. -
phantomjs— глобальные переменные PhantomJS. -
транспортир— глобальные переменные транспортира. -
qunit— глобальные переменные QUnit. -
jquery— глобальные переменные jQuery. -
Prototypejs— глобальные переменные Prototype.js. -
shelljs— глобальные переменные ShellJS. -
метеор— глобальные переменные метеора. -
mongo— глобальные переменные MongoDB. -
applescript— глобальные переменные AppleScript. -
nashorn— глобальные переменные Java 8 Nashorn. -
serviceworker— глобальные переменные Service Worker. -
atomtest— глобальные вспомогательные тесты Atom.
-
embertest— глобальные вспомогательные тесты Ember. -
webextensions— глобальные WebExtensions. -
жиромонки— глобальные переменные GreaseMonkey.
Эти среды не являются взаимоисключающими, поэтому вы можете определить несколько одновременно.
Среды можно указать внутри файла, в файлах конфигурации или с помощью флага командной строки --env .
Чтобы указать среды с комментарием внутри файла JavaScript, используйте следующий формат:
/* узел eslint-env, mocha */1
Это включает среды Node.js и Mocha.
Использование файлов конфигурации
Чтобы указать среды в файле конфигурации, используйте ключ env . Укажите, какие среды вы хотите включить, установив для каждой из них значение true . Например, следующее включает браузер и среду Node.js:
{
"окружение": {
"браузер": правда,
"узел": правда
}
}
1
2
3
4
5
6
Или в файле package. json
json
{
"имя": "мой пакет",
"версия": "0.0.1",
"eslintConfig": {
"окружение": {
"браузер": правда,
"узел": правда
}
}
}
1
2
3
4
5
6
7
8
9
10
И в YAML:
---
среда:
браузер: правда
узел: правда
1
2
3
4
Использование подключаемого модуля
Если вы хотите использовать среду из подключаемого модуля, обязательно укажите имя подключаемого модуля в массиве подключаемых модулей , а затем используйте имя подключаемого модуля без префикса, за которым следует косой чертой, за которой следует имя среды. Например:
{
"плагины": ["пример"],
"окружение": {
"пример/обычай": правда
}
}
1
2
3
4
5
6
Или в файле package.json
{
"имя": "мой пакет",
"версия": "0. 0.1",
"eslintConfig": {
"плагины": ["пример"],
"окружение": {
"пример/обычай": правда
}
}
}
0.1",
"eslintConfig": {
"плагины": ["пример"],
"окружение": {
"пример/обычай": правда
}
}
}
1
2
3
4
5
6
7
8
9
10
Указание глобальных переменных
Некоторые основные правила ESLint основаны на знании глобальных переменных, доступных вашему коду во время выполнения. Поскольку они могут сильно различаться в разных средах, а также изменяться во время выполнения, ESLint не делает никаких предположений о том, какие глобальные переменные существуют в вашей среде выполнения. Если вы хотите использовать правила, требующие знания доступных глобальных переменных, вы можете определить глобальные переменные в файле конфигурации или с помощью комментариев к конфигурации в исходном коде.
Чтобы указать глобальные переменные с помощью комментария внутри файла JavaScript, используйте следующий формат:
/* global var1, var2 */1
Здесь определяются две глобальные переменные, var1 и var2 . Если вы хотите опционально указать, что эти глобальные переменные могут быть записаны (а не только прочитаны), вы можете установить для каждой из них флаг
Если вы хотите опционально указать, что эти глобальные переменные могут быть записаны (а не только прочитаны), вы можете установить для каждой из них флаг "доступный для записи" :
/* global var1:writable, var2:writable */1
Использование файлов конфигурации
Чтобы настроить глобальные переменные внутри файла конфигурации, задайте для свойства конфигурации globals объект, содержащий ключи, названные для каждой из глобальных переменных, которые вы хотите использовать. Для каждого ключа глобальной переменной установите соответствующее значение, равное "доступно для записи" , чтобы разрешить перезапись переменной, или "только для чтения" , чтобы запретить перезапись. Например:
{
"глобальные": {
"var1": "доступен для записи",
"var2": "только для чтения"
}
}
1
2
3
4
5
6
И в YAML:
---
глобальные:
var1: доступен для записи
var2: только для чтения
1
2
3
4
Эти примеры позволяют перезаписать в вашем коде var1 , но запрещают это для var2 .
Глобальные переменные можно отключить, установив для них значение "выключено" . Например, в среде, где доступно большинство глобальных переменных ES2015, но Promise недоступен, вы можете использовать этот конфиг:
{
"окружение": {
"es6": правда
},
"глобальные": {
«Обещание»: «выкл.»
}
}
1
2
3
4
5
6
7
8
По историческим причинам, логическое значение False и строгий значение "Читаемое" . Точно так же логическое значение true и строковое значение "доступно для записи" эквивалентны 9.2797 «доступно для записи» . Однако использование этих старых значений не рекомендуется.
Указание параметров парсера
ESLint позволяет указать параметры языка JavaScript, которые вы хотите поддерживать. По умолчанию ESLint ожидает синтаксис ECMAScript 5. Вы можете переопределить этот параметр, чтобы включить поддержку других версий ECMAScript и JSX, используя параметры парсера.
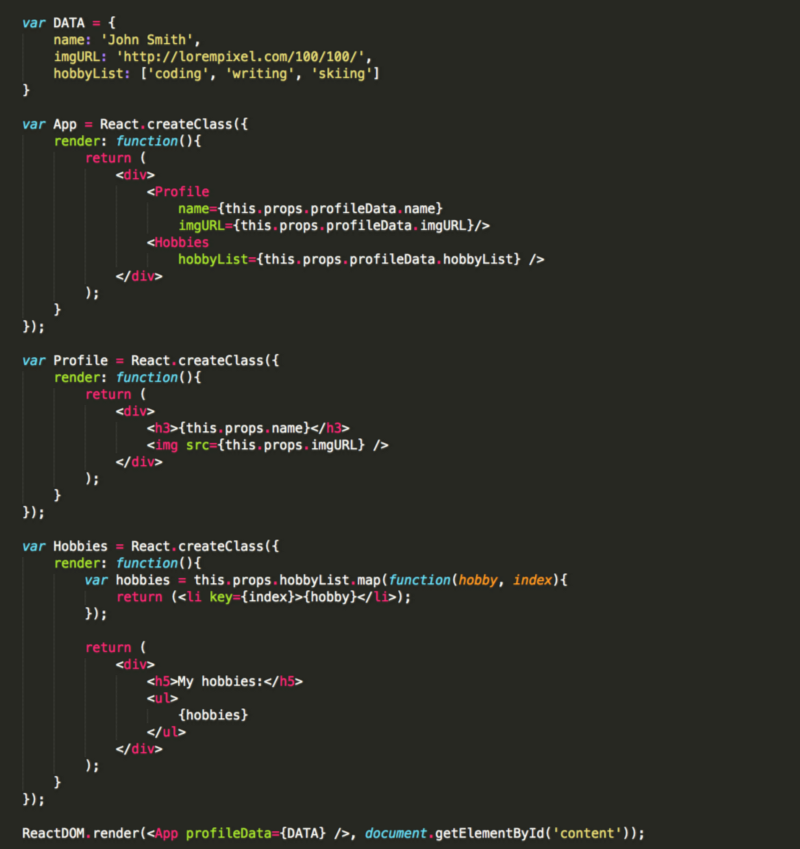
Обратите внимание, что поддержка синтаксиса JSX — это не то же самое, что поддержка React. React применяет к синтаксису JSX особую семантику, которую ESLint не распознает. Мы рекомендуем использовать eslint-plugin-react, если вы используете React.
Аналогичным образом, поддержка синтаксиса ES6 — это не то же самое, что поддержка новых глобальных переменных ES6 (например, новых типов, таких как Set ). Для синтаксиса ES6 используйте { "parserOptions": { "ecmaVersion": 6 } } ; для новых глобальных переменных ES6 используйте { "env": { "es6": true } } . Настройка { "env": { "es6": true } } автоматически включает синтаксис ES6, но { "parserOptions": { "ecmaVersion": 6 } } не включает глобальные переменные ES6 автоматически.
Опции парсера установлены в вашем .eslintrc.* со свойством parserOptions . Доступны следующие параметры:
-
ecmaVersion— установите значение 3, 5 (по умолчанию), 6, 7, 8, 9, 10, 11, 12, 13 или 14, чтобы указать версию синтаксиса ECMAScript, которую вы хотите использовать. . Вы также можете установить его на 2015 (аналогично 6), 2016 (аналогично 7), 2017 (аналогично 8), 2018 (аналогично 9), 2019 (аналогично 10), 2020 (аналогично 11), 2021 ( то же, что и 12), 2022 (то же самое, что и 13) или 2023 (то же самое, что и 14), чтобы использовать обозначение на основе года. Вы также можете установить
. Вы также можете установить его на 2015 (аналогично 6), 2016 (аналогично 7), 2017 (аналогично 8), 2018 (аналогично 9), 2019 (аналогично 10), 2020 (аналогично 11), 2021 ( то же, что и 12), 2022 (то же самое, что и 13) или 2023 (то же самое, что и 14), чтобы использовать обозначение на основе года. Вы также можете установить "последняя"для использования последней поддерживаемой версии. -
sourceType— установите«сценарий»(по умолчанию) или«модуль», если ваш код находится в модулях ECMAScript. -
allowReserved— разрешить использование зарезервированных слов в качестве идентификаторов (еслиecmaVersionравно 3). -
ecmaFeatures— объект, указывающий, какие дополнительные языковые функции вы хотели бы использовать:-
globalReturn— разрешитьвозвращаютоператоров в глобальной области видимости -
impliedStrict— включить глобальный строгий режим (еслиecmaVersion5 или выше) -
jsx— включить JSX
-
Вот пример файла .





 in
in
 hbs, html.handlebars, htmlbars
hbs, html.handlebars, htmlbars hbs, html.handlebars
hbs, html.handlebars конф
конф


 Net
Net



 0.1",
"eslintConfig": {
"плагины": ["пример"],
"окружение": {
"пример/обычай": правда
}
}
}
0.1",
"eslintConfig": {
"плагины": ["пример"],
"окружение": {
"пример/обычай": правда
}
}
}
 . Вы также можете установить его на 2015 (аналогично 6), 2016 (аналогично 7), 2017 (аналогично 8), 2018 (аналогично 9), 2019 (аналогично 10), 2020 (аналогично 11), 2021 ( то же, что и 12), 2022 (то же самое, что и 13) или 2023 (то же самое, что и 14), чтобы использовать обозначение на основе года. Вы также можете установить
. Вы также можете установить его на 2015 (аналогично 6), 2016 (аналогично 7), 2017 (аналогично 8), 2018 (аналогично 9), 2019 (аналогично 10), 2020 (аналогично 11), 2021 ( то же, что и 12), 2022 (то же самое, что и 13) или 2023 (то же самое, что и 14), чтобы использовать обозначение на основе года. Вы также можете установить