Работа с числами и математическими методами в JavaScript
Вам будет проще разобраться с этими методами, если вы уже знакомы с типами данных в JavaScript.
Основы работы с числами
- В JavaScript существует всего один числовой тип. Таким образом, значения 5 и 5.12 принадлежат к одному и тому же типу.
- JS использует формат 64-битных чисел двойной точности по стандарту IEEE 754.
Это означает, что все числа в JavaScript имеют плавающую запятую. Пусть вас не обманывает запись var x = 1 , на самом деле это float, равный 1.0 .
Если вы действительно хотите разобраться в особенностях чисел в JS, загляните сюда:
А в этой статье мы сконцентрируемся на методах работы со значениями типа Number.
Создание чисел
Объявить переменную, содержащую числовое значение, можно с помощью ключевых слов let (если она будет изменяться) или const (если не будет). Перед отрицательными числами ставится – :
Единственный 0 в целой или дробной части числа можно не указывать, но все же стоит это делать для лучшей читаемости кода.
Будьте осторожны с ограничениями по размеру:
Конвертация в число:
Можно работать и в других системах счисления:
Важные принципы
- все числа – с плавающей точкой;
- все числа имеют один тип – “number”;
- как и в других языках, в JS существуют ограничения по максимальному размеру и точности чисел.
Основные методы
Безопасные числа
Скорее всего, вы хотите, чтобы значение числа всегда оставалось тем же самым, что вы ему задали. Но если вы используете в коде, к примеру, число 900719925474099164 оно превратится в 900719925474099200. Дело в том, что оно выходит за пределы так называемого безопасного диапазона.
Узнать эти пределы можно, обратившись к свойствам объекта Number MIN_SAFE_INTEGER и MAX_SAFE_INTEGER. А с помощью функции Number.isSafeInteger можно определить, является ли число безопасным.
Целое ли число?
Используйте метод isInteger объекта Number . Если число не имеет десятичной части, он возвращает true . Обратите внимание, что числа с пустой десятичной частью автоматически конвертируются в целые.
Обратите внимание, что числа с пустой десятичной частью автоматически конвертируются в целые.
Есть более короткий, но менее читаемый способ проверить, целое ли число:
Изменение количества знаков после запятой
Используйте метод Number.toFixed , который принимает количество знаков десятичной части, а возвращает строковое представление числа в нужном формате.
Также можно воспользоваться методом Number.toPrecision , которому нужно передать количество значащих цифр числа. На выходе также получается строка:
Преобразование в экспоненциальную форму
Экспоненциальная форма известна также известна как научная нотация. Для преобразования существует специальный метод toExponential . Его единственный необязательный параметр – количество цифр после запятой.
Глобальные функции для работы с числами и методы Number
Вы, возможно, знаете, что существуют глобальные функции вроде parseInt , но только что мы использовали Number.parseInt() .
Дело в том, что последний стандарт JavaScript пытается модуляризировать глобальные сущности и обновляет некоторые существующие модули. Например, метод isNaN отличается от нового метода Number.isNaN .
Например, метод isNaN отличается от нового метода Number.isNaN .
Работа с большими числами
Тип BigInt на данный момент находится в статусе предложения и недоступен в ряде браузеров. Большие числа создаются путем добавления n в конец числа или с помощью конструктора.
Пока нет полной поддержки BigInt, вы можете использовать библиотеку bignumber.js.
Преобразование в другую систему счисления
Перевести число из десятичной системы в другую можно с помощью метода toString , указав желаемое основание системы (от 2 до 36). Для обратного преобразования используйте метод parseInt :
Методы числовых литералов
Возможно, вы попытались применить какой-нибудь метод к числовому литералу ( 23.toString(2) ) и получили синтаксическую ошибку. Это связано со специфическим представлением чисел в JavaScript. Валидная форма для числа 23 – 23. или 23.0 (0 в дробной части можно не указывать).
Когда вы пишете 23.toString(2) JavaScript считает эту запись числом и не понимает, что вызывается метод.
Решением может быть использование скобок или двух точек для указания дробной части (хотя это довольно непонятная запись):
Не число – это число
Подробное объяснение этого феномена можно найти в статье JS Essentials: Types & Data Structures.
Коротко говоря, NaN является объектом класса Number, но определяется как результат математических операций, значение которых количественно число не является. Правильнее было бы назвать его Invalid Number.
NaN превращает все, с чем имеет дело, в NaN .
Проверка на NaN
Это единственное значение в JavaScript, которое не равно самому себе. Мы можем использовать это, применяя проверку x !== x . Если это условие возвращает true , то x – это NaN .
Помимо этого можно использовать методы Object.is , isNaN и новый метод Number.isNaN . Обратите внимание, два последних метода ведут себя по-разному с нечисловыми значениями.
Способы округления чисел
Возведение в степень
В JavaScript существует специальный оператор степени – ** . Также можно воспользоваться методом Math.pow .
Также можно воспользоваться методом Math.pow .
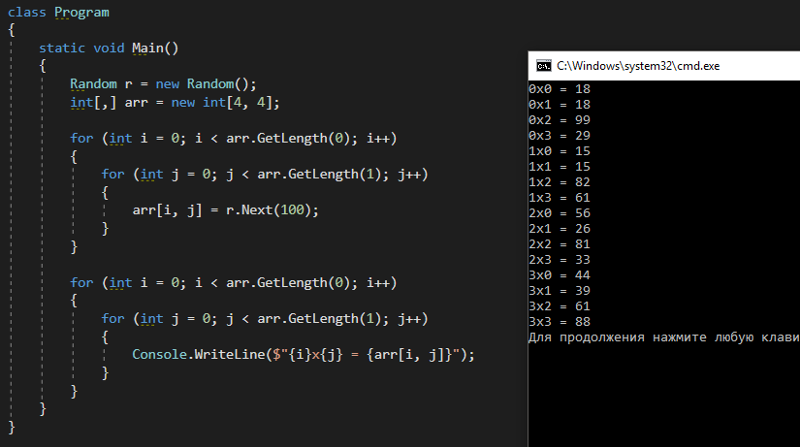
Генерация случайного числа
Метод Math.random генерирует дробное число в диапазоне от 0 (включая) до 1 (не включая).
Вот небольшой пример: создадим сет – набор уникальных значений, заполним его случайными числами с помощью метода getRandom и отсортируем:
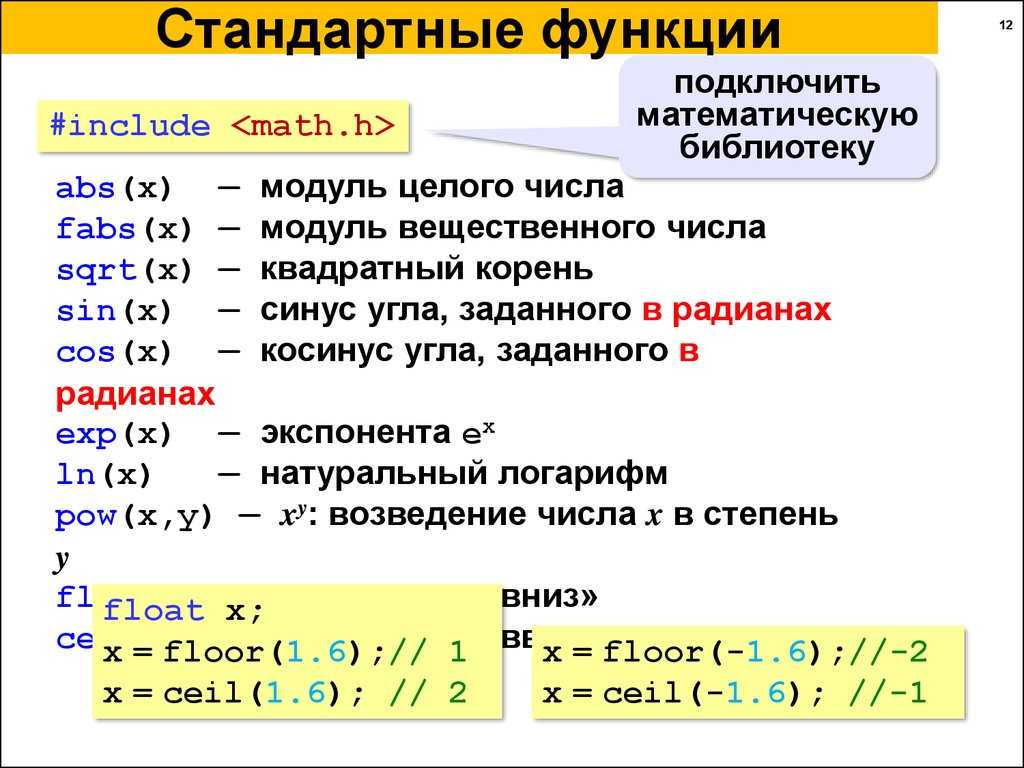
Математические функции
В модуле Math очень много полезных методов, которые вы можете найти в документации. Все они имеют довольно очевидный принцип работы.
選擇語言Bahasa Indonesia (Bahasa Indonesia)Bahasa Malaysia (Malay)Čeština (Czech)Dansk (Danish)Deutsch (German)English (English)Español (Spanish)繁體中文 (Chinese (Traditional))Français (French)한국어 (Korean)Italiano (Italian)简体中文 (Chinese (Simplified))Nederlands (Dutch)日本語 (Japanese)Norsk (Norwegian)Polski (Polish)Português (Portuguese)Română (Romanian)Русский (Russian)Svenska (Swedish)Tagalog (Tagalog)ภาษาไทย (Thai)Türkçe (Turkish)العربية (Arabic)
عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها.
 برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات الإنتقال لموجزك الرئيسي
برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات الإنتقال لموجزك الرئيسيOmlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanáluVi kan desværre ikke finde den side, du leder efter. Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger
Gå til dit feedDie gewünschte Seite konnte leider nicht gefunden werden. Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren.
Zu Ihrem FeedUh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feedVaya, parece que no podemos encontrar la página que buscas.
 Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información. Ir a tu feed
Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información. Ir a tu feedNous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre filMaaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari. Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut
Buka feed AndaNon abbiamo trovato la pagina che stai cercando. Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più.
Vai al tuo feed申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기Harap maaf, kami tidak dapat menemui laman yang ingin anda cari.
 Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut Pergi ke suapan
Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut Pergi ke suapan De pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feedVi finner ikke siden du leter etter. Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon
Gå til din feedNie możemy znaleźć strony, której szukasz. Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji
Przejdź do swojego kanałuA página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feedNe pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.
Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к лентеSidan du letar efter hittades inte. Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information
Gå till ditt nyhetsflödeขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณNaku, mukhang hindi namin mahanap ang pahina na hinahanap mo. Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon
Pumunta sa iyong feedAradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態Полезные математические функции JavaScript и способы их использования — SitePoint
JavaScript
Math.max и Math.min
Эти функции в значительной степени делают то, что вы ожидаете: они возвращают максимум или минимум списка предоставленных аргументов:
Мат.макс.(1,2,3,4,5) << 5 Мат.мин(4,71,-7,2,1,0) << -7
Аргументы все должны иметь тип данных Число . В противном случае будет возвращено NaN :
Math.max('a','b','c')
<< NaN
Мат.мин(5,"привет",6)
<< NaN
Будьте осторожны. JavaScript попытается преобразовать значений в число:
Math.min(5,true,6) << 1
В этом примере логическое значение true преобразуется в число 1 , поэтому оно возвращается как минимальное значение. Если вы не знакомы с приведением типов, это происходит, когда операнды оператора относятся к разным типам. В этом случае JavaScript попытается преобразовать один операнд в эквивалентное значение типа другого операнда. Вы можете прочитать больше о приведении типов в JavaScript: Novice to Ninja, 2nd Edition
Вы можете прочитать больше о приведении типов в JavaScript: Novice to Ninja, 2nd Edition
В качестве аргумента необходимо указать список чисел, а не массив, но вы можете использовать оператор расширения (0024 ... ) для распаковки массива чисел:
Math.max(...[8,4,2,1]) << 8
Функция Math.max полезна для поиска максимального результата из списка результатов, сохраненного в массиве:
const scores = [23,12,52,6,25,38,19,37,76, 54,24] const highScore = Math.max(...scores) << 76
Функция Math.min полезна для поиска лучшей цены на сайте сравнения цен:
const price = [19,99, 20,25, 18,57, 19,75, 25, 22.50] const bestPrice = Math.min(... цены) << 18.57
Абсолютные значения
Абсолютное значение — это просто размер числа, независимо от его размера. Это означает, что положительные числа остаются прежними, а отрицательные теряют знак минус.
Math.abs вычислит абсолютное значение своего аргумента:Math.abs(5) << 5 Math.abs(-42) << 42 Math.abs(-3.14159) << 3,14159
Зачем вам это? Ну, иногда вы хотите вычислить разница между двумя значениями, которую вы вычисляете путем вычитания наименьшего из наибольшего, но часто заранее не знаете, какое из двух значений наименьшее. Чтобы обойти это, вы можете просто вычесть числа в любом порядке и взять абсолютное значение:
const x = 5 константа у = 8 постоянная разница = Math.abs(x - y) << 3
Практический пример может быть на веб-сайте по экономии денег, где вы хотите знать, сколько вы могли бы сэкономить, рассчитав разницу между двумя сделками, поскольку вы будете иметь дело с данными о ценах в реальном времени и не будете знать заранее, какие сделка была самой дешевой:
константа сделкиA = 150 константа сделкиB = 167 константная экономия = Math.abs(dealA - DealB) << 17
Math.pow
Math. выполняет вычисления мощности, например: pow
pow
3⁴ = 81
В приведенном выше примере число 3 известно как число по основанию , а 4 — как показатель степени . Мы бы прочитали это как «3 в степени 4 равно 81».
Функция принимает два значения — основание и показатель степени — и возвращает результат возведения основания в степень степени:
Math.pow(2,3) << 8 Math.pow(8,0) << 1 Math.pow(-1,-1) << -1
Math.pow в значительной степени был заменен инфиксным оператором возведения в степень ( ** ), представленным в ES2016, который выполняет точно такую же операцию:
2 ** 3 << 8 8 ** 0 << 1 (-1) ** (-1) << -1
Вычисление корней
Вычисление корней — операция, обратная степеням. Например, поскольку 3 в квадрате равно 9, квадратный корень из 9 равен 3.
Math.sqrt можно использовать для возврата квадратного корня из числа, предоставленного в качестве аргумента:
Math.sqrt(4) << 2 Мат.кв.(100) << 10 Мат.кв.(2) << 1,4142135623730951
Эта функция вернет NaN , если в качестве аргумента будет указано отрицательное число или нечисловое значение:
Math.sqrt(-1)
<< NaN
Math.sqrt("четыре")
<< NaN
Но будьте осторожны, потому что JavaScript попытается привести тип:
Math.sqrt('4')
<< 2
Math.sqrt(истина)
<< 1
Math.cbrt возвращает кубический корень числа. Это принимает все числа, включая отрицательные числа. Он также попытается принудить тип, если используется значение, не являющееся числом. Если он не может привести значение к числу, он вернет NaN :
Math.cbrt(1000)
<< 10
Math.cbrt(-1000)
<< -10
Math.cbrt("10")
<< 2,1544346884
Math.cbrt(ложь)
<< 0
Можно вычислить другие корни, используя оператор возведения в степень и дробную степень. Например, корень четвертой степени можно найти, возведя его в четверть степени (или 0,25). Таким образом, следующий код вернет корень четвертой степени из 625:
625 ** 0,25 << 5
Чтобы найти корень пятой степени числа, вы должны возвести его в степень одной пятой (или 0,2):
32 ** 0,2 << 2
В общем случае, чтобы найти корень числа n-й степени, нужно возвести его в степень 9. 0024 1/n , поэтому, чтобы найти корень из миллиона шестой степени, нужно возвести его в степень 1/6:
0024 1/n , поэтому, чтобы найти корень из миллиона шестой степени, нужно возвести его в степень 1/6:
1000000 ** (1/6) << 9,999999999999998
Обратите внимание, что здесь есть ошибка округления, так как ответ должен быть ровно 10. Это часто происходит с дробными степенями, которые нельзя точно выразить в двоичном виде. (Вы можете прочитать больше об этой проблеме округления в «Руководстве по округлению чисел в JavaScript».)
Также обратите внимание, что вы не можете найти корни отрицательных чисел, если корень четный. Это вернет НаН . Таким образом, вы не можете попытаться найти 10-й корень из -7, например (потому что 10 четно):
(-7) ** 0,1 // 0,1 равно 1/10 << NaN
Одна из причин, по которой вы можете захотеть рассчитать корни, — это вычисление темпов роста. Например, вы хотите увеличить свою прибыль в 10 раз к концу года. Насколько ваша прибыль должна расти каждый месяц? Чтобы это выяснить, вам нужно вычислить 12-й корень из 10 или 10 в двенадцатой степени:
10 ** (1/12) << 1,2115276586285884
Этот результат говорит нам о том, что месячный коэффициент роста должен быть около 1,21, чтобы к концу года увеличить прибыль в 10 раз.
Логарифмы — или для краткости журналы — могут использоваться для нахождения показателя степени вычисления. Например, представьте, что вы хотите решить следующее уравнение:
2ˣ = 100
В приведенном выше уравнении x определенно не является целым числом, потому что 100 не является степенью числа 2. Это можно решить, используя логарифмы по основанию 2:
x = log²(100) = 6,64 (округлено до 2 д.п.)
Объект Math имеет метод log2 , который будет выполнять следующие вычисления:
Math.log2(100) << 6,643856189774724
Он также имеет метод log10 , который выполняет те же вычисления, но использует 10 в качестве базового числа:
Math.log10(100) << 2
Этот результат говорит нам о том, что для получения 100 нужно возвести 10 в степень 2.
Есть еще один метод логирования, который равен всего Math.log . Это вычисляет натуральный логарифм, который использует число Эйлера — e (приблизительно 2,7) — в качестве основания. Это значение может показаться странным для использования, но на самом деле оно часто встречается в природе, когда происходит экспоненциальный рост — отсюда и название «натуральные логарифмы»:
Math.log(10) << 4,605170185988092 Math.log(Math.E) << 1
Последнее вычисление показывает, что число Эйлера ( e ) — которое хранится как константа Math.E — нужно возвести в степень 1, чтобы получить себя. Это имеет смысл, потому что любое число в степени 1 на самом деле является самим собой. Те же результаты могут быть получены, если 2 и 10 указаны в качестве аргументов для Math.log2 и Math.log10 :
Math.log2(2) << 1 Math.log10(10) << 1
Зачем тебе логарифмы? Обычно при работе с данными, которые растут экспоненциально, используют логарифмическую шкалу, чтобы легче было увидеть скорость роста. Логарифмические шкалы часто использовались для измерения количества ежедневных случаев COVID-19.случаев во время пандемии, поскольку они так быстро росли.
Логарифмические шкалы часто использовались для измерения количества ежедневных случаев COVID-19.случаев во время пандемии, поскольку они так быстро росли.
Если вам посчастливилось иметь веб-сайт, популярность которого быстро растет (скажем, удваивается каждый день), вы можете рассмотреть возможность использования логарифмической шкалы, прежде чем отображать график, показывающий, как растет ваша популярность.
Гипотенуза
Возможно, вы помните, что в школе изучали теорему Пифагора. Это говорит о том, что длину наибольшей стороны прямоугольного треугольника ( гипотенузы ) можно найти по следующей формуле:
ч² = х² + у²
Здесь x и y — длины двух других сторон.
Объект Math имеет метод hypot , который вычисляет длину гипотенузы при наличии двух других длин в качестве аргументов. Например, если одна сторона имеет длину 3, а другая — 4, мы можем вычислить гипотенузу, используя следующий код:
Math.hypot(3,4) << 5
Но зачем это вообще нужно? Итак, гипотенуза — это мера кратчайшего расстояния между двумя точками. Это означает, что если вы знаете координаты x и y двух элементов на странице, вы можете использовать эту функцию, чтобы вычислить, насколько далеко они друг от друга:0003
константа корабля = {x: 220, y: 100}
постоянная лодка = {x: 340, y: 50}
константное расстояние = Math.hypot (корабль.x - лодка.x, корабль.y - лодка.y)
Я надеюсь, что этот краткий обзор был полезен и помог вам использовать всю мощь объекта JavaScript Math в ваших проектах.
Связанное чтение:
- Как генерировать случайные числа в JavaScript с помощью Math.random()
- Руководство по округлению чисел в JavaScript
Поделиться этой статьей
Даррен Джонс
Даррен Джонс — программист-самоучка, увлекающийся программированием на JavaScript, Haskell и Ruby. Он является автором книг «Учитесь кодировать с помощью JavaScript», «JavaScript: Novice to Ninja» и «Jump Start Sinatra». Он также является создателем Nanny State, крошечной альтернативы React. Он преподает математику и информатику в местной средней школе в Манчестере, и его можно найти в Твиттере @daz4126.
Он также является создателем Nanny State, крошечной альтернативы React. Он преподает математику и информатику в местной средней школе в Манчестере, и его можно найти в Твиттере @daz4126.
математика
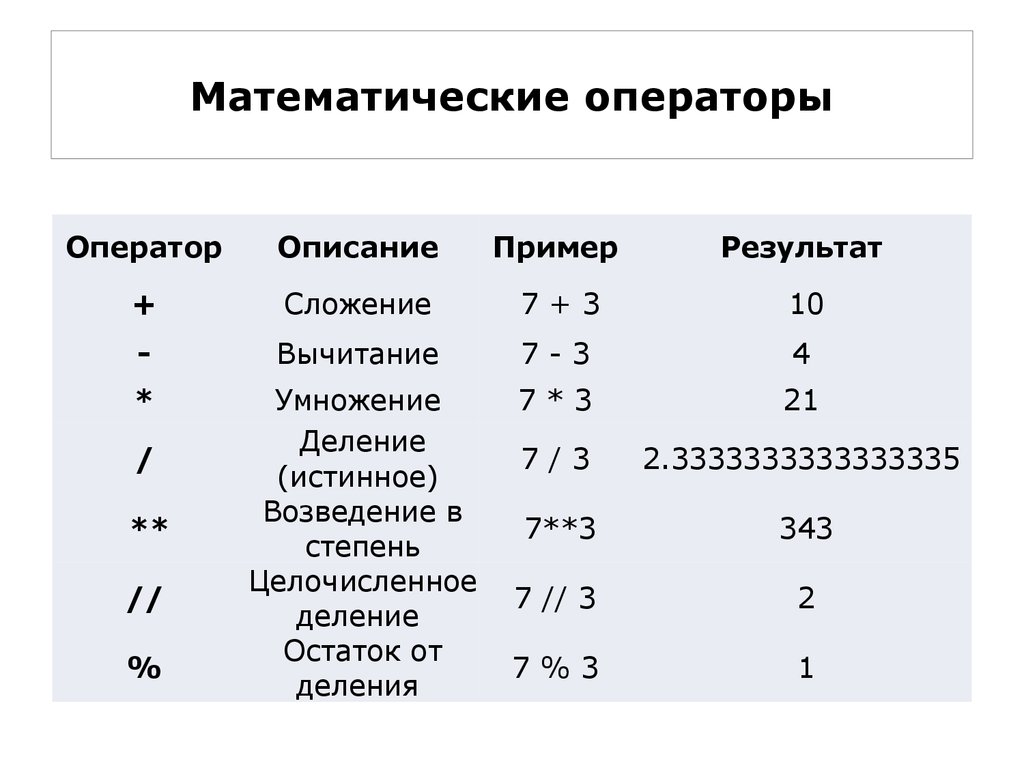
JavaScript Арифметические операции
Арифметические операции
| Часто задаваемые вопросы по JavaScript | Часто задаваемые вопросы о числах JavaScript |
Вопрос: Какие арифметические операции поддерживаются в JavaScript?
Ответ: JavaScript поддерживает следующие арифметические операции (которые вы можете сгруппировать в скобки, чтобы сформировать более сложные выражения):
- унарные операции
- бинарные операции
- смен
- математические функции:
абс,макс,мин,powи т. д.
д.
Унарные операции имеют один операнд (в следующих примерах
операнд a ):
-a // изменить знак a ~a // побитовое НЕ a ++a // добавить 1 к a (перед использованием a) a++ // добавить 1 к a (после использования a) --a // вычесть 1 из a (перед использованием a) a-- // вычесть 1 из a (после использования a) 9b // побитовое XOR b
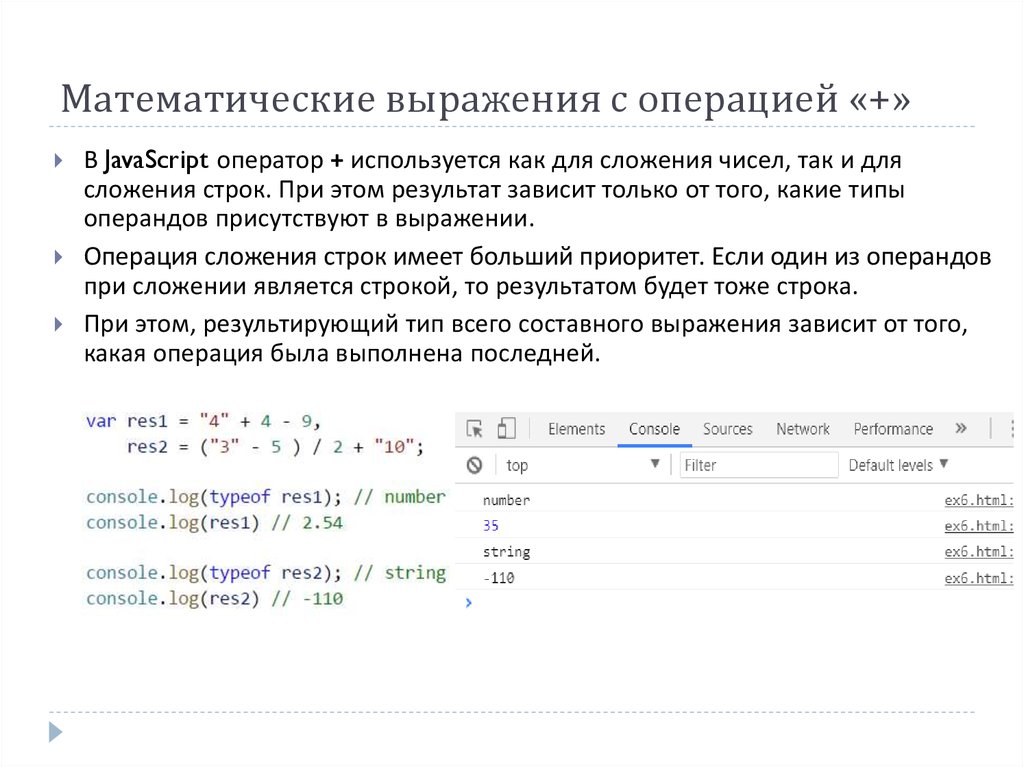
Внимание! Если хотя бы одно из значений a или b строка, а не число,
затем операция a + b обрабатывается как конкатенация строк , а не как арифметическое сложение.
Сменами являются следующие операции:
a << b // сдвиг a на b бит влево
// (дополнение нулями)
a >> b // сдвинем a на b бит вправо
// (копируем знаковый бит)
a >>> b // сдвигаем a на b бит вправо
// (дополнение нулями)
При использовании арифметических операций важно помнить, что внутренне
JavaScript хранит числа как значения с плавающей запятой в соответствии со стандартом IEEE-754. Целые числа меньше 2 53 по модулю всегда представляются точно,
в то время как большие целые числа могут или не могут быть представлены точно;
например нечетные целые числа больше 2 53 теряют одну или несколько младших значащих цифр.
(Дополнительную информацию об этом см. в разделе Точность.)
Целые числа меньше 2 53 по модулю всегда представляются точно,
в то время как большие целые числа могут или не могут быть представлены точно;
например нечетные целые числа больше 2 53 теряют одну или несколько младших значащих цифр.
(Дополнительную информацию об этом см. в разделе Точность.)
Чтобы еще больше усложнить ситуацию, JavaScript выполняет побитовые операторы и сдвиги.
как если бы операнды были 32-битными целыми числами:
(1) операнд временно преобразуется в 32-битное целое значение,
(2) над 32-битным значением выполняется побитовая операция или сдвиг,
(3) результат преобразуется обратно в формат с плавающей запятой IEEE-754.
Это означает, что в JavaScript операторы сдвига и побитовые операции могут быть заметно медленнее.
чем в других языках, таких как C или C++. (Обратите внимание, что производительность арифметики JavaScript
будет сильно зависеть от браузера пользователя и, в частности, от того, использует ли браузер
компилятор JIT или интерпретатор кода JavaScript.

 sqrt(4)
<< 2
Мат.кв.(100)
<< 10
Мат.кв.(2)
<< 1,4142135623730951
sqrt(4)
<< 2
Мат.кв.(100)
<< 10
Мат.кв.(2)
<< 1,4142135623730951
 hypot(3,4)
<< 5
hypot(3,4)
<< 5
 д.
д.