Unminify JS, CSS, HTML, XML и JSON Code
Если вы минимизировали некоторый код для своего веб-сайта или веб-приложения, вы должны были сохранить исходный неминифицированный код для дальнейшего использования. Если вы случайно потеряли оригиналы или занимаетесь реинжинирингом некоторого кода от другого разработчика, вам может потребоваться отменить минимизацию уже минифицированного кода. Вот тут-то и пригодится наш абсолютно бесплатный инструмент для деминификации!
Что такое минификация?
Когда разработчик пишет код, он обычно пишет для себя, чтобы прочитать его. Они будут делать заметки для себя, разбивать код на несколько строк, чтобы его было легче читать, и даже записывать объяснения того, что происходит, чтобы они могли ссылаться на него позже.
Хотя это очень полезно для кодировщика — и любых других разработчиков, которые захотят его прочитать — это бесполезно для веб-страниц, так как время загрузки напрасно замедляется.
Минификация — это процесс удаления всех этих «бесполезных» битов и разбора кода только до того, что должен видеть компьютер. Это может значительно уменьшить размер файлов кода, что одновременно сокращает время загрузки.
Это может значительно уменьшить размер файлов кода, что одновременно сокращает время загрузки.
Что делает (и не делает) этот инструмент деминификации?
Этот неминифицирующий инструмент возьмет минимизированный код и расширит его, чтобы людям было легче его читать. Это можно сделать с помощью файлов или скопированных фрагментов кода. Он поддерживает код JavaScript (JS), CSS, HTML, XML и JSON.
Эта деминификация происходит в самом браузере, поэтому вам не нужно беспокоиться о том, что сервер просматривает ваш частный или проприетарный код. Весь ваш код и файлы остаются локальными.
Однако этот инструмент для деминификации будет анализировать код только на основе минимизированного кода. Он не восстановит уменьшенный файл до исходного состояния. Другими словами, если человек, который написал код, добавил много заметок и лишней информации в исходный файл, это не восстановит эти заметки, поскольку они были бы удалены в процессе минификации. Он возьмет только код, который вы ему дадите, и деобфусцирует или распаковывает его.
Как использовать этот инструмент деминификации?
Во-первых, вам понадобится код. Вы можете скопировать и вставить фрагмент кода, нажать кнопку ОБЗОР, чтобы загрузить файл кода, или просто перетащить файл в поле кода. Вам не нужно указывать тип кода, который вы используете — наш инструмент автоматически определит формат кода и отреагирует соответствующим образом.
Кроме того, вы можете нажать кнопку ЗАГРУЗИТЬ URL, чтобы наш инструмент загрузил код с определенной страницы. Обратите внимание, что рассматриваемая страница должна разрешить запросы из разных источников, чтобы это работало.
После загрузки нажмите кнопку UNMINIFY и наблюдайте, как ваш код мгновенно расширяется. Если хотите, вы можете изменить РАЗМЕР ВКЛАДКИ, изменив число по своему усмотрению. Нажмите кнопку UNMINIFY еще раз, чтобы увидеть разницу при изменении этого числа.
Когда ваш код не минифицирован, вы можете нажать кнопку ЗАГРУЗИТЬ, чтобы получить новый файл, заполненный этим распакованным кодом. Вы также можете нажать кнопку КОПИРОВАТЬ, чтобы вставить деобфусцированный код куда-нибудь.
Вы также можете нажать кнопку КОПИРОВАТЬ, чтобы вставить деобфусцированный код куда-нибудь.
Если вы хотите удалить новый код, нажмите кнопку ОЧИСТИТЬ и повторите эти шаги.
Unminify Код JS, CSS, HTML, JSON и XML
Что такое Unminification?
Unminification — это процесс обращения процесса минификации, который применяется для уменьшения размера файла различных веб-технологий, таких как JavaScript (JS), каскадные таблицы стилей (CSS), язык разметки гипертекста (HTML), нотация объектов JavaScript ( JSON) и расширяемый язык разметки (XML). Когда разработчики оптимизируют размер файла этих технологий, удаляя ненужные символы, такие как пробелы, комментарии и разрывы строк, это называется минификацией. Деминификация — это процесс отмены минимизации для восстановления исходного кода технологии.
Преимущества минификации значительны. Меньший размер файла означает более быстрое время загрузки, меньшее использование полосы пропускания и лучшую производительность веб-сайта. Однако минимизированный код может быть трудно читать и изменять. Поэтому разработчикам может потребоваться деминифицировать код, чтобы понять исходную структуру кода, внести изменения и отладить его.
Однако минимизированный код может быть трудно читать и изменять. Поэтому разработчикам может потребоваться деминифицировать код, чтобы понять исходную структуру кода, внести изменения и отладить его.
Деминификация также полезна для обучения и образования. Это помогает новичкам понять структуру кода и синтаксис. Кроме того, это полезный метод обнаружения плагиата, поскольку он может помочь идентифицировать исходный код веб-страницы.
В этой статье мы обсудим, как отменить минификацию файлов JS, CSS, HTML, JSON и XML.
Как использовать деминификационный код?
Unminifying JavaScript (JS)
JavaScript — это популярный язык сценариев, используемый для создания интерактивных веб-страниц. Процесс минимизации кода JavaScript включает удаление пробелов, разрывов строк и комментариев. Это может затруднить чтение и отладку кода. Чтобы разминировать JS, вы можете использовать различные инструменты, в том числе онлайн-инструменты и плагины IDE.
Одним из популярных онлайн-инструментов для деминификации JS является Javascript Formatter Online. Этот инструмент позволяет разминировать и украсить JS-код, вставив уменьшенный код в поле ввода и нажав кнопку «Форматировать JS». На выходе будет неминифицированный код, отформатированный с правильными отступами, разрывами строк и комментариями.
Этот инструмент позволяет разминировать и украсить JS-код, вставив уменьшенный код в поле ввода и нажав кнопку «Форматировать JS». На выходе будет неминифицированный код, отформатированный с правильными отступами, разрывами строк и комментариями.
Еще один инструмент, который можно использовать для деминификации кода JS, — это Atom IDE с подключаемым модулем Atom-Beautify. Этот плагин предоставляет ряд параметров для настройки форматирования неминифицированного кода. Чтобы удалить JS-код с помощью Atom, вам нужно открыть файл в редакторе Atom и щелкнуть пункт меню «Пакеты», затем выбрать «Atom-Beautify» и нажать «Beautify Editor».
Удаление каскадных таблиц стилей (CSS)
Каскадные таблицы стилей (CSS) — это язык, используемый для описания представления веб-страниц. Как и JS, CSS можно минимизировать, чтобы уменьшить размер файла. Минификация включает в себя удаление пробелов, комментариев и разрывов строк. Однако это может затруднить чтение и изменение кода. Для отмены минимизации CSS в Интернете доступно несколько инструментов, таких как CSS Beautifier, CSS prettify и другие.
Одним из популярных инструментов для деминификации CSS является CSS Formatter Online. Чтобы использовать этот инструмент, вставьте уменьшенный код CSS в поле ввода и нажмите кнопку «Форматировать CSS». На выходе будет неминифицированный код CSS, отформатированный с правильными отступами, разрывами строк и комментариями.
Другим инструментом для деминификации CSS является редактор Sublime Text с подключаемым модулем Pretty CSS. Чтобы использовать этот плагин, вам необходимо установить его, перейдя в пункт меню «Управление пакетами» и выбрав «Установить пакет». После установки вы можете разминировать код CSS, выбрав код в редакторе и нажав сочетание клавиш «Ctrl+Shift+H».
Язык разметки гипертекста (HTML)
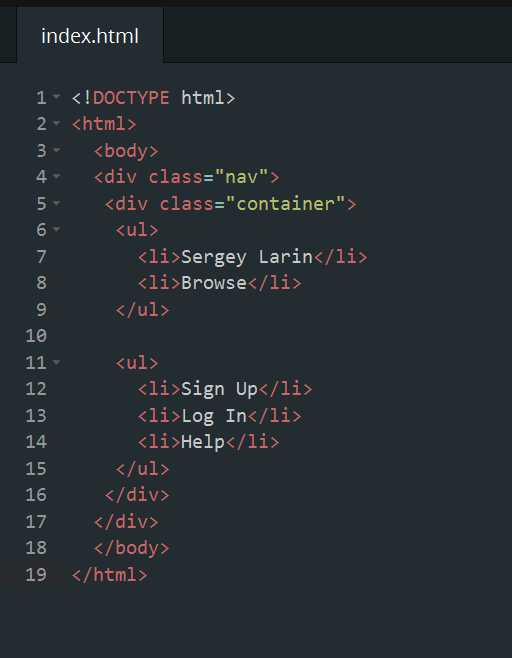
Язык разметки гипертекста (HTML) — это язык разметки, используемый для создания веб-страниц. Подобно CSS и JS, HTML можно минимизировать, чтобы уменьшить размер файла. Минификация включает в себя удаление ненужных символов, таких как пробелы, разрывы строк и комментарии..png) Однако это может затруднить чтение и изменение кода. Для деминификации HTML существует несколько инструментов, доступных онлайн и офлайн.
Однако это может затруднить чтение и изменение кода. Для деминификации HTML существует несколько инструментов, доступных онлайн и офлайн.
Одним из популярных онлайн-инструментов для деминификации HTML является HTML Formatter Online. Этот инструмент позволяет вставить уменьшенный код HTML в поле ввода и нажать кнопку «Формат HTML». На выходе будет неминифицированный HTML-код, отформатированный с правильными отступами, разрывами строк и комментариями.
Другим инструментом для деминификации HTML является редактор Notepad++ с подключаемым модулем HTML Tidy. Чтобы использовать этот плагин, вам необходимо установить его, перейдя в пункт меню «Менеджер плагинов» и выбрав «Показать менеджер плагинов». После установки вы можете отменить минимизацию HTML-кода, выбрав код в редакторе и щелкнув пункт меню «Плагины», затем выбрав «HTML Tidy» и нажав «Tidy HTML».
Устранение нотации объектов JavaScript (JSON)
Нотация объектов JavaScript (JSON) — это упрощенный формат обмена данными, используемый для передачи данных между сервером и клиентом. JSON можно минимизировать, чтобы уменьшить размер файла. Минификация включает в себя удаление пробелов, разрывов строк и комментариев. Для деминификации JSON существует несколько инструментов, доступных онлайн и офлайн.
JSON можно минимизировать, чтобы уменьшить размер файла. Минификация включает в себя удаление пробелов, разрывов строк и комментариев. Для деминификации JSON существует несколько инструментов, доступных онлайн и офлайн.
Одним из популярных онлайн-инструментов для деминификации JSON является JSON Formatter Online. Этот инструмент позволяет вставить уменьшенный код JSON в поле ввода и нажать кнопку «Форматировать JSON». На выходе будет неминифицированный код JSON, отформатированный с правильными отступами, разрывами строк и комментариями.
Другим инструментом для деминификации JSON является редактор кода Visual Studio с подключаемым модулем Prettify JSON. Чтобы использовать этот плагин, вам необходимо установить его, перейдя в пункт меню «Расширения» и выполнив поиск «Prettify JSON». После установки вы можете деминифицировать код JSON, выбрав код в редакторе и нажав сочетание клавиш «Shift+Alt+F».
Unminifying Extensible Markup Language (XML)
Extensible Markup Language (XML) — это язык разметки, используемый для описания данных.
