Логические операторы
← предыдущая следующая →
В этом уроке описаны логические операторы. JavaScript поддерживает три логических оператора: || (ИЛИ), && (И) и ! (НЕ), которые очень часто используются в условных конструкциях, например if, while или for. Благодаря логическим операторам можно объединять два выражения в одно более сложное.
JavaScript: Табnица истинности
Основными логическими или булевыми операциями, названными в честь одного из математиков — Джорджа Буля (1815-1864), являются:
- ИЛИ
||– логическое сложение (дизъюнкция) – OR; - И
&&– логическое умножение (конъюнкция) – AND; - НЕ
!– логическое отрицание (инверсия) – NOT.
Логические операторы работают с операндами так же, как и с булевыми значениями, возвращая true или false, поэтому эти операции можно описать таблицей истинности, в которой полностью описано их поведение:
| X | Y | X || Y | X && Y | !X |
|---|---|---|---|---|
| false | false | false | false | true |
| true | false | true | false | false |
| false | true | true | false | true |
| true | true | true | true | false |
Из этой таблицы видно, что результатом работы оператора ИЛИ || будет false, только если оба его операнда – false; результатом оператора И && будет true, только если оба из его операндов – true. Оператор НЕ
Оператор НЕ ! прост – он получает один операнд и возвращает обратное значение.
Логические операторы не требуют, что бы их операнды были логическими значениями. Стоит отметить, что все значения в языке JavaScript являются либо истинными true, либо ложными false.
На заметку: Ложными (false) значениями являются false, null, undefined, 0, –0, NaN и "" (пустя строка). Все другие значения, включая все объекты, являются истинными (true).
Логическое И (&&)
Логический оператор И && выполняет логическую операцию конъюнкции двух булевых значений. Конъюнкция – это сложное логическое выражение, которое считается истинным true только в том случае, когда оба его операнда (выражения) являются истинными true, во всех остальных случаях данное сложное выражение ложно false.
Примеры:
Выполнить код »
Часто оператор И && используется совместно с двумя выражениями сравнения:
Выполнить код »
Операторы сравнения, согласно таблицы приоритетов, имеют более высокий приоритет, чем логические операторы && и ||, поэтому приведенное выше выражение можно писать без скобок.
Для оператора && не обязательно, чтобы его операнды бьли булевыми значениями. Он принимает любые значения, поскольку они могут быть преобразованы в булевы.
Например, в следующем примере число 1 будет воспринято как true, а 0 – как false:
Выполнить код »
Логическое И && начинает работу с вычисления левого операнда. Если получившееся значение может быть преобразовано в false (например, null, undefined, 0, –0, NaN или ""), значит, результат выражения равен false или непреобразованному значению левого выражения. Поэтому вычисление и преобразование второго операнда не выполняется. В противном случае, если значение слева является истинным, тогда результат всего выражения определяется значением справа. Поэтому, когда значение слева является истинным, оператор
Поэтому вычисление и преобразование второго операнда не выполняется. В противном случае, если значение слева является истинным, тогда результат всего выражения определяется значением справа. Поэтому, когда значение слева является истинным, оператор && вычисляет и возвращает значение справа:
Выполнить код »
Итак, оператор && вычисляет операнды слева направо до первого ложного false аргумента и возвращает его значение, а если все операнды истинные true – то возвращается значение последнего. Если первый операнд – false
false, и остальные значения игнорируются.
Такое поведение оператора &&, позволяющее экономить ресурсы и не вычислять правый аргумент, иногда называют «короткой схемой вычислений».
Это особенно заметно, когда выражения, имеющие побочные эффекты (присваивания, инкременты, декременты и вызовы функций), помещаются в правую часть оператора &&:
Выполнить код »
При выполнении логического И && в этом коде возникает ошибка, потому что переменная y не объявлена. Значение левого операнда –
Значение левого операнда – true, поэтому интерпретатор переходит к оценке правого операнда. Если изменить значение левого операнда на false, ошибка не возникает:
Выполнить код »
В этом примере переменная y тоже не определена, но правый операнд никогда не оценивается, потому что левый операнд равен false и, следовательно, результатом данного кода тоже может быть только false. Используя оператор И &&, помните о так называемой «сокращенной схеме его вычисления».
Логическое ИЛИ (||)
Оператор логическое ИЛИ || вычисляет дизъюнкцию (логическим сложением) двух операндов. Если хотя бы один или оба операнда преобразуются в true, он возвращает true или непреобразованное значение. Если же оба операнда преобразуются в false, он возвращает false или непреобразованное значение.
Логическое ИЛИ ||, как и логическое И && поддерживает сокращенные вычисления.
В этом прмере правый операнд не оценивается, потому что левый эквивалентен значению
Выполнить код »
Если же левый операнд имеет значение false или значение, которое может быть преобразовано в false, оператор || переходит к вычислению значения правого операнда, и возвращает его значение:
Выполнить код »
На заметку: Логическое ИЛИ || вычисляет операнды слева направо до первого истинного значения и возвращает его, а если все значения ложные – то возвращает последнее значение.
Логическое НЕ (!)
Оператор логического НЕ ! является унарным оператором, помещаемым перед одиночным операндом. Он преобразует значение своего операнда в булево значение, затем инвертирует это значение в противоположное и возвращает, полученное в результате инвертирования, булево значение.
Вот некоторые примеры:
Выполнить код »
Таким обазом, оператор ! всегда возвращает true или false, поэтому его можно использовать для преобразования любого значения x в его логический эквивалент, дважды применив этот оператор: !!x.
Выполнить код »
Комбинирование логических операторов
Оператор НЕ !, будучи унарным, имеет высокий приоритет (16) и тесно связан с своим аргументом. Приоритет оператора И && больше, чем приоритет оператора ИЛИ || – соответственно 6 и 5.
Учитывая приоритетность логических операторов, следующие проверки на идентичность дают истинный true результат при любых значениях выражений x и y
Выполнить код »
В следующем коде сначала будет вычислено правое логическое И &&, а уже потом – &&:
Выполнить код »
Изменить результат сложного выражения можно применив в нужном месте кода скобки ():
Выполнить код »
Итоги
- Логическое И
&&возвращаетtrueтогда и только тогда, когда оба операнда преобразуются вtrue.
- Логическое ИЛИ
||возвращаетtrueесли хотя бы один или оба операнда преобразуются вtrue. - Операторы
&&и||поддерживают сокращенное вычисление: если первого операнда достаточно для определения результата, второй операнд не оценивается. Так, если первый операнд логического И&&эквивалентен значениюfalse, то второй операнд не оценивается. В случае с логическим ИЛИ||наоборот, правый операнд не оценивается, если левый эквивалентен значениюtrue. - Логическое отрицание НЕ
!используется для инверсии (переворачивание смысла) логического значения своего операнда и всегда возвращаетtrueилиfalse. - С помощью двух логических НЕ
!!можно преобразовать значение операнда в его логический эквивалент. - Логические операторы
!,&&и||имеют разные приоритеты – соответственно16, 6 и 5. Поэтому встретившись в одном выражении (без приоритетных скобок) эти операторы выполнятся в указанной последовательности.
Поэтому встретившись в одном выражении (без приоритетных скобок) эти операторы выполнятся в указанной последовательности.
Задачи
Операторы JavaScript | Приоритет операторов
Оператор – это символ(ы) или ключевое слово, благодаря которому производятся некоторые виды вычислений с участием одного или нескольких значений. Значения, располагающиеся слева и справа от оператора, называются операндами. Оператор с одним операндом называется унарным, с двумя – бинарным, с тремя – тернарным.
Операторы могут автоматически преобразовывать типы своих операндов по мере необходимости. Например, оператор умножения * ожидает получить числа, поэтому выражение "2" * "3" считается вполне допустимым благодаря тому, что интерпретатор выполнит неявное преобразование строк в числа.
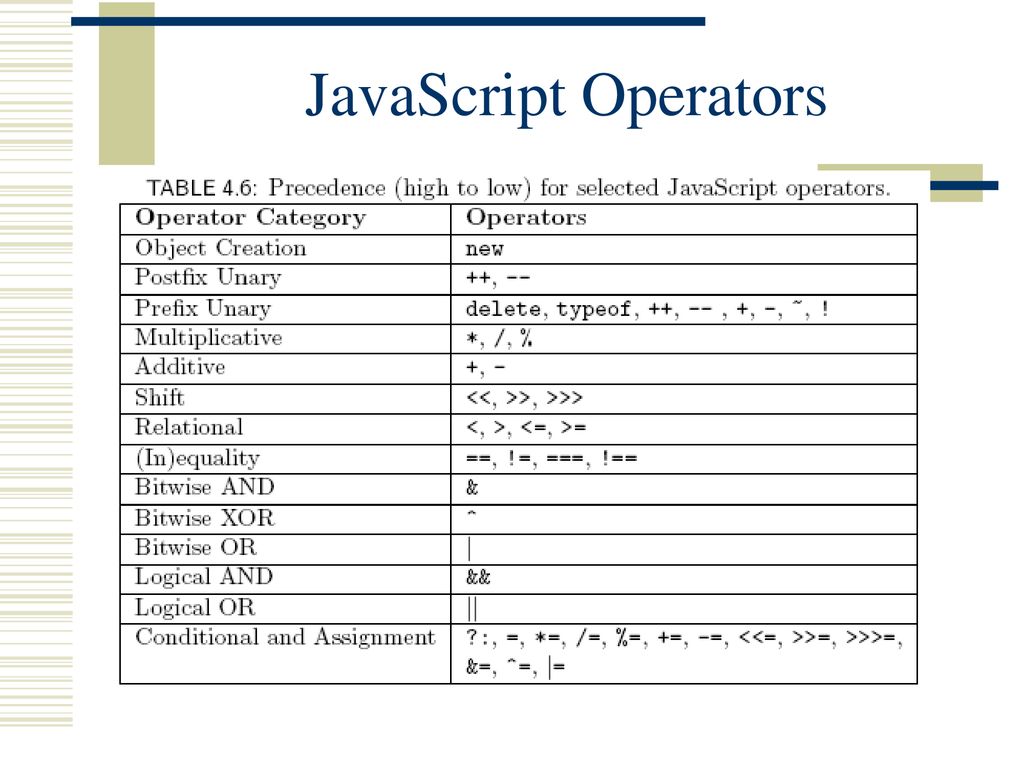
Приоритет оператора – это свойство оператора, влияющее на очерёдность его выполнения в выражении с несколькими различными операторами при отсутствии явного указания на порядок их вычисления. Операторы с более высоким приоритетом выполняются раньше операторов с более низким приоритетом.
Операторы с более высоким приоритетом выполняются раньше операторов с более низким приоритетом.
В колонке Оператор
троеточием показано расположение операндов относительно оператора.
В колонке А
указана ассоциативность оператора. Ассоциативность — это порядок, в котором обрабатываются операторы с одинаковым приоритетом. Например, оператор вычитания имеет ассоциативность слева направо, поэтому следующие два выражения эквивалентны:
x - y - z (x - y) - z
Оператор присваивания имеет ассоциативность справа налево, поэтому следующие два выражения эквивалентны:
w = x = y = z w = (x = (y = z))
В колонке О
указано количество операндов.
В колонке Типы значений
перед стрелкой указаны ожидаемые типы операндов, а после стрелки тип возвращаемого значения.
lval (сокращение от left value) – левостороннее выражение. Это исторический термин, обозначающий выражение, которое может присутствовать слева от оператора присваивания. Левосторонними выражениями являются: переменные, свойства объектов и элементы массивов.
Левосторонними выражениями являются: переменные, свойства объектов и элементы массивов.
В таблице ниже операторы перечислены в порядке уменьшения приоритета, горизонтальные линии отделяют группы операторов с разным уровнем приоритета.
| Оператор | Тип оператора | А | О | Типы значений |
|---|---|---|---|---|
| (…) | Группировка | отсутствует |
1 | любое→любое |
| … . … … […] new … ( ) |
Оператор доступа Оператор доступа new (со списком аргументов) |
слева направо слева направо отсутствует |
2 2 1 |
lval, lval → любой lval, строка или число → любой конструктор → объект |
| … ( ) new … |
Вызов функции new (без аргументов) |
слева направо справа налево |
1 1 |
функция → любой конструктор → объект |
| … ++ … — |
Постфиксный инкремент Постфиксный декремент |
отсутствует отсутствует |
1 1 |
lval → число lval → число |
| ! … ~ … + … — … ++ … — … delete … typeof … void … |
Логическое НЕ (инверсия) Побитовое НЕ (инверсия) Унарный плюс Унарный минус Префиксный инкремент Префиксный декремент Удаление Определяет тип данных Возврат неопределённого значения |
справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево |
1 1 1 1 1 1 1 1 1 |
любое → булево целое → целое число → число число → число lval → число lval → число lval → булево любое → строка любое → undefined |
| … ** … … * … … / … … % … |
Возведение в степень Умножение Деление Деление с остатком |
справа налево слева направо слева направо слева направо |
2 2 2 2 |
число, число → число число, число → число число, число → число число, число → число |
| … + … … — … … + … |
Сложение Вычитание Конкатенация |
слева направо слева направо слева направо |
2 2 2 |
число, число → число число, число → число строка, строка → строка |
| … << … … >> … … >>> … |
Сдвиг битов влево Сдвиг битов вправо с сохранением знака Сдвиг битов вправо с заполнением нулями |
слева направо слева направо слева направо |
2 2 2 |
целое, целое → целое целое, целое → целое целое, целое → целое |
| … < … … <= … … > … … >= … … in … … instanceof … |
Меньше чем Меньше или равно Больше чем Больше или равно Проверка наличия свойства Проверка на принадлежность к данному типу |
слева направо слева направо слева направо слева направо слева направо слева направо |
2 2 2 2 2 2 |
число, число → булево число, число → булево число, число → булево число, число → булево строка, объект → булево объект, конструктор → булево |
| … == … … != … … === … … !== … |
Равно Не равно Строго равно Строго не равно |
слева направо слева направо слева направо слева направо |
2 2 2 2 |
любое, любое → булево любое, любое → булево любое, любое → булево любое, любое → булево |
| … & … | Побитовое И | слева направо | 2 | целое, целое → целое |
| … ^ … | Побитовое ИСКЛЮЧАЮЩЕЕ ИЛИ | слева направо | 2 | целое, целое → целое |
| … | … | Побитовое ИЛИ | слева направо | 2 | целое, целое → целое |
| … && … | Логическое И | слева направо | 2 | любое, любое → любое |
| … || … | Логическое ИЛИ | слева направо | 2 | любое, любое → любое |
| … ? … : … | Тернарный оператор | справа налево | 3 | булево, любое, любое → любое |
| … = … … += … … -= … … **= … … *= … … /= … … %= … … <<= … … >>= … … >>>= … … &= … … ^= … … |= … |
Присваивание Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием |
справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево |
2 2 2 2 2 2 2 2 2 2 2 2 2 |
lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое |
| yield … yield* … |
yield yield* |
справа налево справа налево |
1 1 |
|
. .. … .. … |
Расширение | отсутствует | 1 | |
| … , … | Запятая | слева направо | 2 | любое, любое → любое |
операторов JavaScript | Типы операторов в JavaScript
Последнее обновление 14 апр. 2022 г. 3,4 тыс. просмотров
4 / 31 Блог из JavaScript
Стать сертифицированным специалистом
Оператор используется для управления определенным значением или операндом. Операторы используются для выполнения определенных математических и логических вычислений над операндами. В этой статье мы обсудим различные операторы JavaScript и то, как они используются в коде, в следующей последовательности:
- Кто такой оператор?
- Типы операторов JavaScript
- Арифметические операторы
- Операторы сравнения
- Побитовые операторы
- Логические операторы
- Операторы присваивания
- Арифметические операторы
- Сравнение операторов
- Операторы по биту
- Логические операторы
- Операторы назначения
9 Что такое оператор?
Операторы используются для сравнения значений, выполнения арифметических операций и т. д. Например, если мы возьмем простое выражение, 4 + 5 равно 9. Здесь 4 и 5 называются операндами, а «+» называется оператором. JavaScript состоит из разных типов операторов, которые используются для выполнения разных операций.
д. Например, если мы возьмем простое выражение, 4 + 5 равно 9. Здесь 4 и 5 называются операндами, а «+» называется оператором. JavaScript состоит из разных типов операторов, которые используются для выполнения разных операций.
В JavaScript существуют различные типы операторов, которые используются для выполнения различных операций. Некоторые из операторов JavaScript включают в себя:
Operator | Description | Example | |
+ | Adds two operands | 10 + 20 = 30 | |
– | Вычитает второй операнд из первого0065 / | Divide the numerator by the denominator | 20/10 = 2 |
* | Multiply two operands | 5 * 5 = 25 | |
% | Выходные выводы оставшаяся часть целочисленного подразделения | 20 % 10 = 0 | |
+ | |||
+ | |||
+ | |||
+ | |||
+ | |||
+ | Увеличивает целочисленное значение на единицу | var a=20; а++; Теперь a = 21 | |
— | Уменьшает целое число на единицу | var a=20; а–; Теперь a = 19 |
Оператор сравнения JavaScript сравнивает два операнда. Операторы сравнения следующие:
Операторы сравнения следующие:
Оператор | Описание | Пример | |
== | 7064 9005 9002. 9006S 9002. 9002. 9006S 9002. 9006S 9002. 9002. 9002. 9002. 9002. 9002. 9002. 9006S 9002. Если да, то условие становится истинным.20==30 = ложь | ||
=== | Находит идентичные (равные и одного типа) 33 | ||
!= | Проверяет, равны ли два операнда или нет. Если значения не равны, то условие становится истинной | 20! = 30 = True | |
! == | Это подразумевает, что два значения не идентичны | 20 0002 20 0002 20000202 20 0002 20 0002 20 0002 20 0002 20 0002 20000202 20 0002 20 0002 20 0002 20 0002 20000 20 0002 20000 20 0002 20000 20 0002 20 0002 20 !==20 = ложь | |
> | Проверяет, больше ли значение левого операнда, чем значение правого операнда. | 30>10 = true больше или равно значению правого операнда | 20>=10 = true |
< | Это проверяет, меньше ли значение левого операнда правый операнд | 20 <10 = false | |
<= | Проверки, если стоимость левого оперода меньше, чем или равна значению правой операции | 99966969696996996 30<=10 = false
Побитовые операторы используются для выполнения побитовых операций над операндами. Вот список побитовых операторов:
Operator | Description | Example | ||
& | Boolean AND operation on each bit of its integer arguments | (10 ==20 и 20==33) = ложь | ||
| | Он выполняет логическую операцию ИЛИ над каждым битом своих целочисленных аргументов 920 == 33) = false | |||
~ | Это неари | << | Перемещает все биты в первом операнде влево на число позиций, указанное во втором операнде. | (10<<2) = 40 |
>> | Значение левого операнда сдвигается вправо на число битов, указанное правым операндом. | (10>>2) = 2 | ||
>>> | >> Это сдвинуто влево, за исключением того, что операторы сдвинуты влево, за исключением того, что операторы сдвинуты влево, | >> всегда ноль. | (10>>>2) = 2 |
The list provides all the JavaScript logical operators:
Operator | Description | Example |
&& | Логические И — Если оба операнда отличны от нуля, то условие становится истинным | (10==20 && 20==33) = ложь |
|| | Логический ИЛИ – Если любой из двух операндов отличен от нуля, условие становится истинным. | (10==20 || 20==33) = ложь |
! | Логический НЕ – Инвертирует логическое состояние своего операнда. | !(10==20) = true |
Операторы присваивания используются для присвоения значений операнду. The following operators are known as JavaScript assignment operators:
Operator | Description | Example |
= | Assigns values from the right побочный операнд к левому операнду | 20+10 = 30 |
+= | Добавляет правый операнд к левому операнду и присваивает результат левому операнду | var a=20; а+=10; Теперь a = 30 |
-= | Вычитает правый операнд из левого операнда и присваивает результат левому операнду | var a=30; а-=10; Теперь a = 20 |
*= | Умножает правый операнд на левый операнд и присваивает результат левому операнду | var a=10; а*=20; Теперь a = 200 |
/= | Он делит левый операнд на правый операнд и присваивает результат левому операнду | var a=10; а/=2; Теперь a = 5 |
%= | Он принимает модуль, используя два операнда, и присваивает результат левому операнду | вар а=10; а%=2; Теперь a = 0 |
Это были некоторые из распространенных операторов JavaScript с их определением и примером. На этом мы подошли к концу нашей статьи.
На этом мы подошли к концу нашей статьи.
Теперь, когда вы знаете об операторах JavaScript, ознакомьтесь с онлайн-курсом веб-разработчика от Edureka. Сертификационный курс по веб-разработке поможет вам научиться создавать впечатляющие веб-сайты с использованием HTML5, CSS3, Twitter Bootstrap 3, jQuery и Google API и развертывать их в Amazon Simple Storage Service (S3).
Есть к нам вопрос? Пожалуйста, укажите это в разделе комментариев «Оператор JavaScript», и мы свяжемся с вами.
Операторы JavaScript и инструмент тестирования
Язык C передал, как и многие другие языки, свои операторы JavaScript. Основные символы, содержащие клавиатуру, используются для поддержки ряда возможных операций в выражении.
Таким образом, результаты приведенного ниже тестового инструмента также действительны для других языков, использующих операторы C: PHP, Java, C#. Однако результат деления может быть другим для типизированных языков.
Проверка оператора
Введите цифры и оператора и нажмите Проверить для выполнения операции.
Операнд | Оператор | Операнд | Результат | |
Проверка выражения
Вы можете использовать переменную x для проверки простого или составного присваивания. Обнуляется кнопкой Clear .
Также можно использовать любую переменную, например y. Таким образом, одна и та же переменная изменяется в серии назначений, таких как: y = 5, затем y + = 12 и т. д.
Чтобы сбросить переменные, отличные от x, перезагрузите страницу.
| Выражение: | |
| Результат: |
Арифметические операторы
Существуют бинарные операторы, кроме отрицания, и поэтому имеют вид:
x = a + b
+ сложение - вычитание * умножение / разделение % модуля.Возвращает напоминание о делении двух чисел.
** возведение в степень, заменяет Math.pow (с 2017 г.). ++ инкремент, более простой способ добавить 1. -- декремент, вычитает 1. - отрицать, генерировать отрицательное число. В виде х = -у
Обратите внимание, что при делении можно получить целое число, если остатка нет, или вещественное число в противном случае. В типизированных языках это может быть иначе.
Строка имеет два оператора:
+ объединяет две строки: a = str1 + str2 += объединяет другую строку: a += str2
Операторы сравнения
Эти бинарные операторы используются в условных проверках для сравнения чисел или строк и возврата true , если сравнение прошло успешно или false в случае сбоя.
Когда операнды имеют разные типы, они преобразуются перед сравнением.
если(х == 5) ...
== равно < меньше > больше <= меньше или равно >= больше или равно != не равно
Две строки равны, если они имеют одинаковый размер и одинаковые символы в одинаковых позициях.
Две переменные, соответствующие объектам, равны, если это один и тот же объект, присвоенный двум разным переменным.
Строгие операторы
Когда операнды строгого сравнения относятся к разным типам, результатом всегда будет false независимо от значений.
=== строгое равенство !== строгая разница
Коды null и undefined равны, но не строго равны.
В версии 1.5 JavaScript не было других строгих операторов.
Логические операторы
Они используются в условиях, как и операторы сравнения:
if(a && b) ...
&& логическое И. истина если два операнда равны истина .
|| логическое или. истина если один из двух операндов истина .
! логично нет. истина если операнд ложь .
Операторы присваивания
Простое присвоение выполняется с помощью оператора =:
a = 5
Но мы можем комбинировать присваивание с другими операциями, когда присваиваемая переменная является одним из двух операндов, например:
a += b аналогично a = a + b
+= добавить значение.=2, если значение было 4, то это 16. 9побитовый xor. ~ инвертировать значения битов. a << b сдвиг влево b раз. Пример: х = а << б. Si значение a было 0001 и b 10, результаты 0100. a >> b сдвиг вправо b раз, самый левый бит сохраняется. a >>> b сдвиг вправо b раз, самый левый бит тоже сдвигается и заменяется нулем.
Разница между >> и >>> заключается в том, что крайний левый бит, который является битом знака, сохраняется в первом случае, а не во втором. Это помогает сохранить знак, а во втором случае предполагается, что переменная используется как хранилище битов, а крайний левый бит не играет роли знака.
Другие операторы
Они играют разные роли в языке в зависимости от контекста.
. точка связывает элемент с объектом. [ ] индексы заключены в квадратные скобки. () скобки группы выражений. , запятая является разделителем. ? : эта конструкция означает для exp ? действие1 : действие2, если exp истинно, выполнить действие1, иначе действие2.
=> лямбда, заменить функцию () { } new перед конструктором, создайте объект.это обозначает внутреннюю переменную в объекте. во включении. Для x в y условие равно true , если x входит в число элементов y. удалить удалить объект, переменную. instanceof x instanceof y возвращает true, если объект x является экземпляром y. typeof typeof x отобразить строку, которая показывает тип x.
Annotation
Оператор аннотации, определенный в Asm.js (подмножество JavaScript), представляет собой логический оператор, используемый языком для определения типа переменной. Когда вы пишете:
х = х | 0
Это означает, что x равно x или нулю, а ноль подразумевает целочисленный тип, для числа с плавающей запятой это будет 0,0. В Asm.js есть только числовые типы.
Приоритет операторов JavaScript
Вы можете предоставить выражение без круглых скобок благодаря приоритету, который определяет, какие операнды первыми обрабатываются оператором.
Таким образом, (x * y) + z эквивалентно x * y + z, потому что * имеет приоритет над +.


 Поэтому встретившись в одном выражении (без приоритетных скобок) эти операторы выполнятся в указанной последовательности.
Поэтому встретившись в одном выражении (без приоритетных скобок) эти операторы выполнятся в указанной последовательности.

 Возвращает напоминание о делении двух чисел.
Возвращает напоминание о делении двух чисел.  =2, если значение было 4, то это 16. 9побитовый xor.
~ инвертировать значения битов.
a << b сдвиг влево b раз. Пример: х = а << б. Si значение a было 0001 и b 10, результаты 0100.
a >> b сдвиг вправо b раз, самый левый бит сохраняется.
a >>> b сдвиг вправо b раз, самый левый бит тоже сдвигается и заменяется нулем.
=2, если значение было 4, то это 16. 9побитовый xor.
~ инвертировать значения битов.
a << b сдвиг влево b раз. Пример: х = а << б. Si значение a было 0001 и b 10, результаты 0100.
a >> b сдвиг вправо b раз, самый левый бит сохраняется.
a >>> b сдвиг вправо b раз, самый левый бит тоже сдвигается и заменяется нулем.
 это обозначает внутреннюю переменную в объекте.
во включении. Для x в y условие равно true , если x входит в число элементов y.
удалить удалить объект, переменную.
instanceof x instanceof y возвращает true, если объект x является экземпляром y.
typeof typeof x отобразить строку, которая показывает тип x.
это обозначает внутреннюю переменную в объекте.
во включении. Для x в y условие равно true , если x входит в число элементов y.
удалить удалить объект, переменную.
instanceof x instanceof y возвращает true, если объект x является экземпляром y.
typeof typeof x отобразить строку, которая показывает тип x.