бесплатное обучение онлайн, 39 уроков
Включено в курс
39 уроков (видео и/или текст)
46 упражнений в тренажере
132 проверочных теста
Дополнительные материалы
Помощь в «Обсуждениях»
Чему вы научитесь
- Создавать программы, используя основные конструкции языка (условия, циклы, функции и другие)
- Составлять программы, состоящие из нескольких модулей
- Правильно анализировать ошибки в коде и пользоваться отладочной печатью при их поиске
Описание
В курсе рассматриваются основы языка JavaScript, а также необходимые понятия для программирования на нем. Такие как работа с ошибками, отладка, импорт модулей.
модули импорты отладка программы ошибки
Уроки курса
Продолжительность 50 часов
Введение
Познакомиться с курсом
теория
Hello, World!
Написать первую программу
теория
тесты
упражнение
Инструкции
Изучить азы построения программ на JavaScript
теория
тесты
упражнение
Арифметические операции
Переведем арифметические действия на язык программирования
теория
тесты
упражнение
Ошибки оформления (синтаксиса и линтера)
Изучить виды ошибок и способы их решения
теория
тесты
упражнение
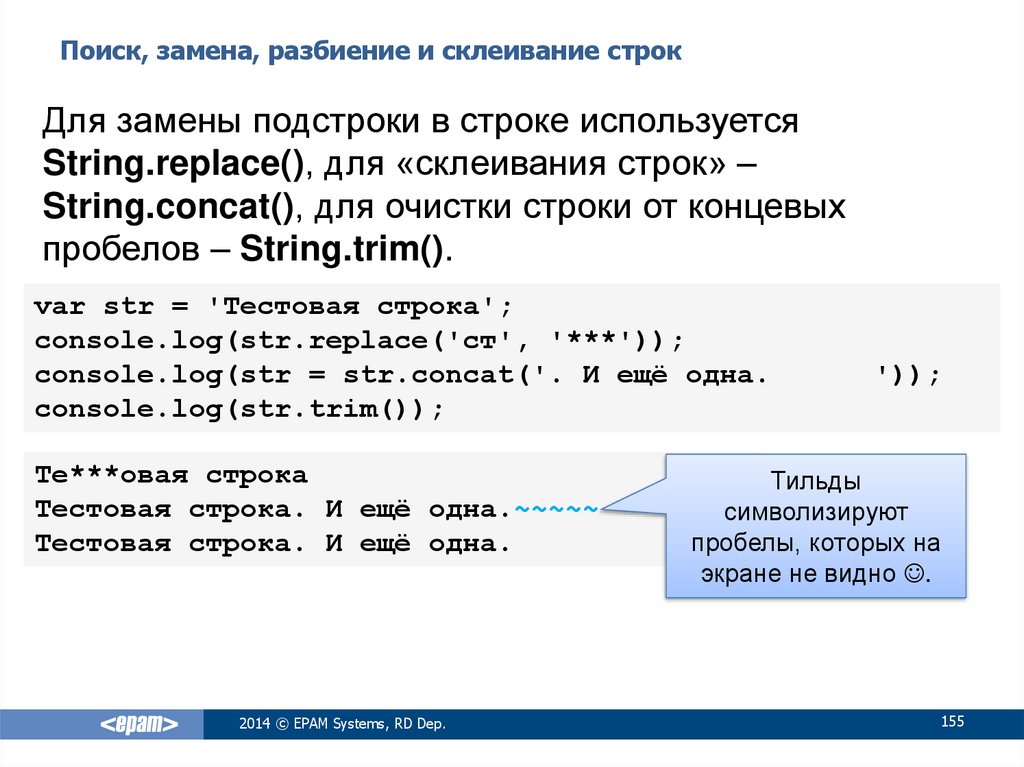
Строки
Научиться работать со строками
теория
тесты
упражнение
Переменные
Научиться хранить информацию и переиспользовать уже существующие данные
теория
тесты
упражнение
Выражения в определениях
Научиться упрощать код, используем переменные
теория
тесты
упражнение
Именование
Научимся правильно именовать переменные
теория
тесты
упражнение
Интерполяция
Изучить еще один способ работать со строками в JavaScript
теория
тесты
упражнение
Извлечение символов из строки
Научиться получать значения из строк
теория
тесты
упражнение
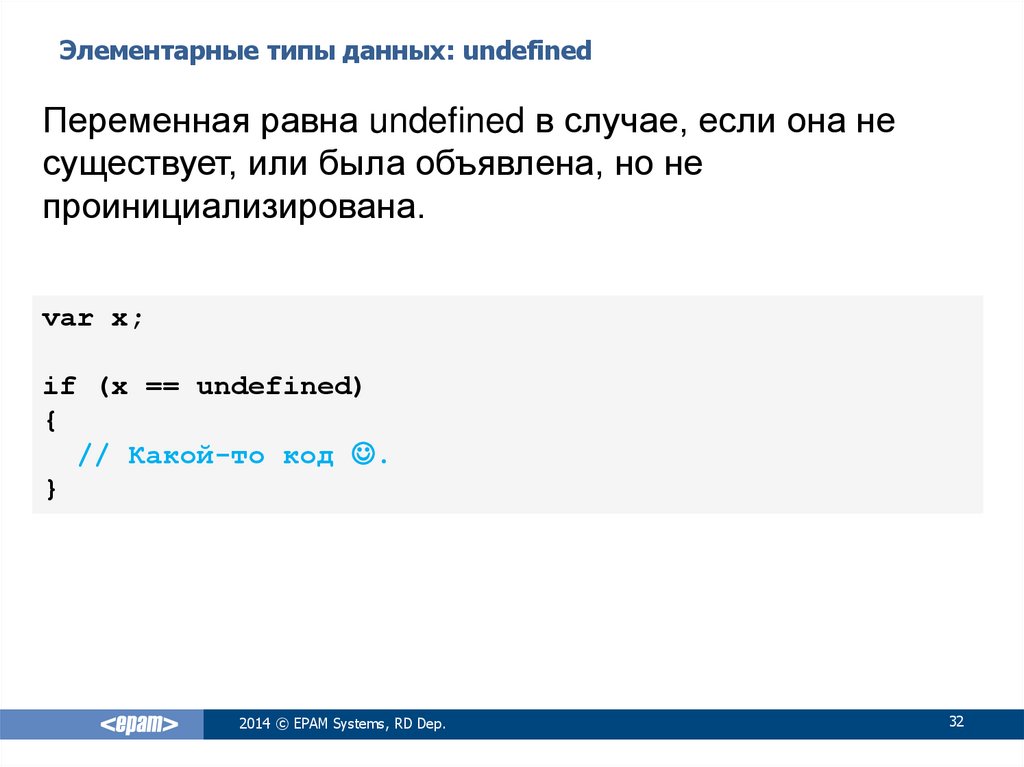
Типы данных
Умножим число на строку, познакомимся с типами данных
теория
тесты
упражнение
Неизменяемость и примитивные типы
Узнаем, может ли JavaScript преобразовывать строки или числа
теория
тесты
упражнение
Функции и их вызов
Научиться использовать готовые функции
теория
тесты
упражнение
Сигнатура функции
Узнать, как функция принимает и возвращает значения
теория
тесты
упражнение
Вызов функции — выражение
Научиться использовать результат работы функций
теория
тесты
упражнение
Функции с переменным числом параметров
Познакомиться с расширенными возможностями функций
теория
тесты
упражнение
Детерминированность
Изучить некоторые свойства функций и особенности их работы
теория
тесты
упражнение
Стандартная библиотека
Познакомимся со стандартной библиотекой
теория
тесты
упражнение
Свойства и методы
Научиться использовать встроенные в JavaScript атрибуты данных.

теория
тесты
упражнение
Цепочка вызовов
Научиться выстраивать методы в цепочки
теория
тесты
упражнение
Определение функций
Научиться создавать функции
теория
тесты
упражнение
Возврат значений
Научиться использовать результат работы функции
теория
тесты
упражнение
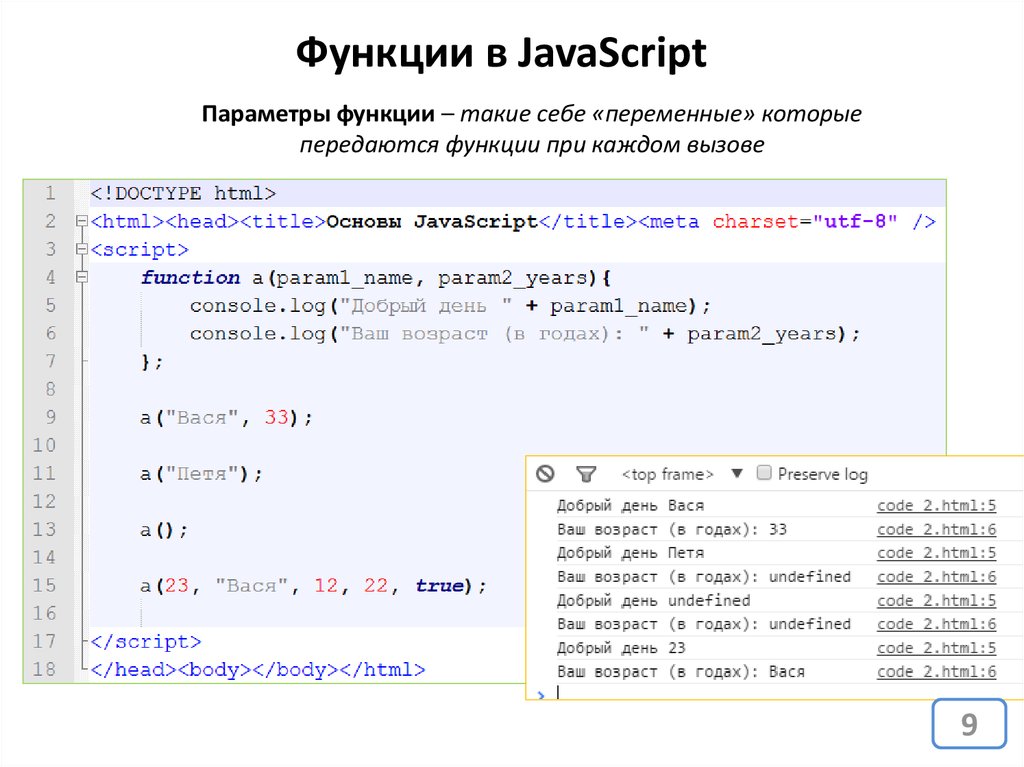
Параметры функций
Научиться передавать данные в функцию
теория
тесты
упражнение
Необязательные параметры функций
Задаем значения по умолчанию
теория
тесты
упражнение
Упрощенный синтаксис функций
Научиться писать лаконичный код
теория
тесты
упражнение
Логика
Изучить, что такое логический тип и как применять логические операции
теория
тесты
упражнение
Логические операторы
Учимся писать составные условия
теория
тесты
упражнение
Результат логических операций
Глубже про логические операции
теория
тесты
упражнение
Условные конструкции
Научиться задавать поведение программы в зависимости от разных условий
теория
тесты
упражнение
Тернарный оператор
Научиться писать лаконичный код для условий
теория
тесты
упражнение
Конструкция Switch
Изучить специальную версию if для множественных условий
теория
тесты
упражнение
Цикл while
Научиться писать программы для выполнения повторяющихся действий
теория
тесты
упражнение
Агрегация данных
Познакомиться с отдельным классом задач, где применяются циклы
теория
тесты
упражнение
Обход строк в цикле
Научиться обрабатывать и собирать строки в цикле
теория
тесты
упражнение
Условия внутри тела цикла
Научиться управлять поведением программы в цикле
теория
тесты
упражнение
Инкремент и декремент
Познакомиться с унарными операциями
теория
тесты
упражнение
Цикл for
Изучим еще один цикл в JavaScript
теория
тесты
упражнение
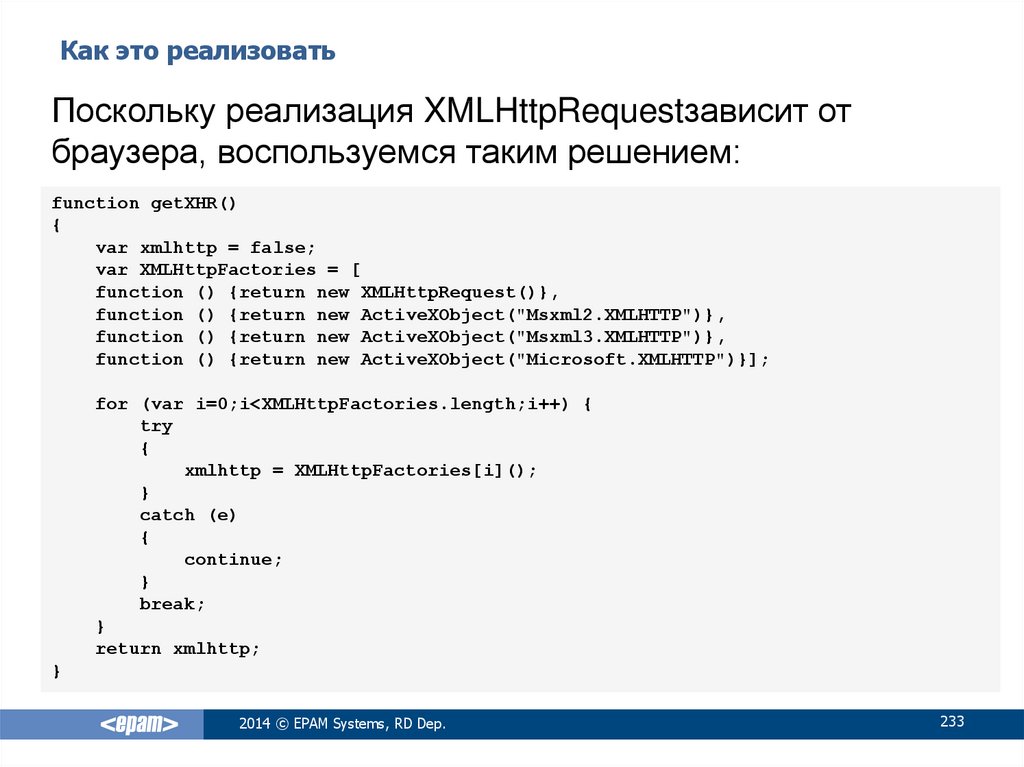
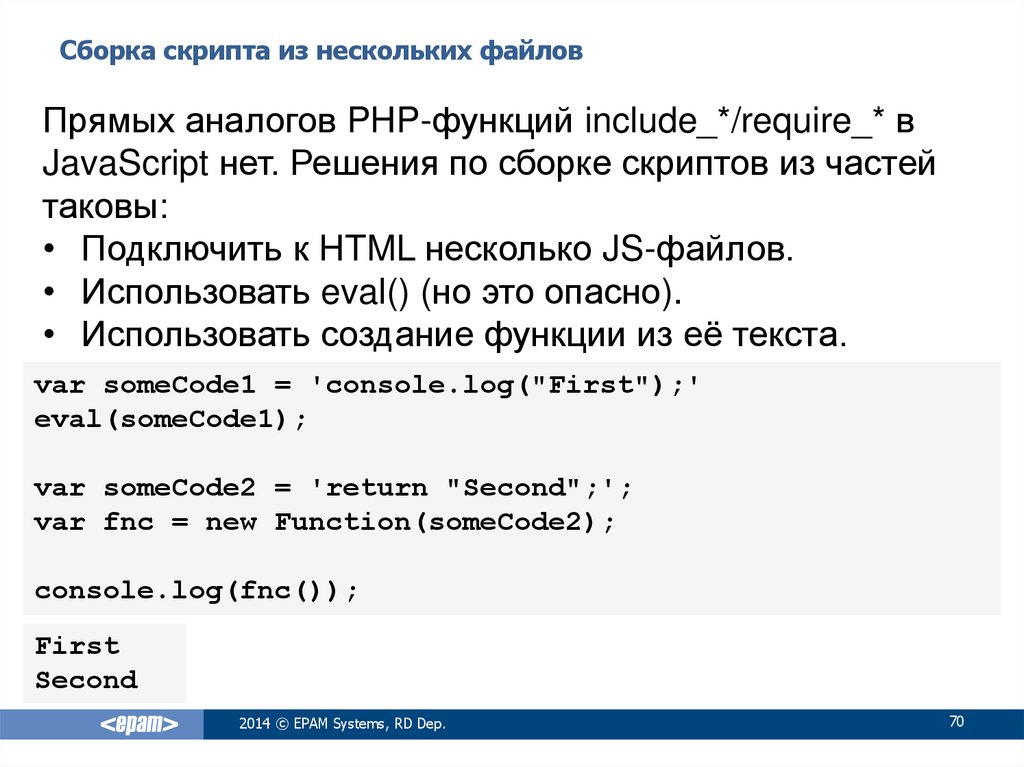
Модули
Знакомимся с модулями — способом разделения программ на составные части и переиспользования частей.

теория
тесты
упражнение
Формат обучения
Испытания
Это практические задания, которые мы советуем выполнить после завершения курса. Задания помогут вам получить дополнительный опыт в программировании и закрепить полученные навыки. Обычно мы рекомендуем выполнить 3-5 испытаний. Но если не получается, не отчаивайтесь. Просто вернитесь к ним позже
Все
Алсу09 августа 2022
Спасибо! Прошла последний урок в курсе. Я в целом прохожу все медленно, и пока я проходила массивы, предыдущий курс по введению в программированию был заменен на данный курс. Такое ощущение, будто замечания по старому курсу действительно учли в этом новом, некоторые темы объясняются более удобно и последовательно, как раз там, где этого не хватало (на мой взгляд). Но здесь не было рекурсии. Видимо, ее включили в другие курсы?
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
1 декабря 10 месяцев
Профессия
с нуля
Node.js-разработчик
Разработка бэкенд-компонентов для веб-приложений
1 декабря 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
1 декабря 16 месяцев
Курсы основы JavaScript | DevEducation
Профессия
JavaScript — язык программирования № 1 среди веб-разработок. Владея этим языком, вы можете работать frontend, backend или fullstack-разработчиком. Хотите научиться создавать удобные, красивые, многофункциональные сайты и всегда быть востребованным на рынке труда? Тогда записывайтесь на курс Программист JavaScript! Освойте престижную профессию и получите оффер от международной IT-компании!
Ближайшие курсы
В ближайшее время курс недоступен. Оставьте заявку, чтобы узнать, на какие курсы можно записаться прямо сейчас.
Оставьте заявку, чтобы узнать, на какие курсы можно записаться прямо сейчас.
Практика
с первой недели обучения
Грант
в размере 85% для каждого студента
Длительность курса
3 месяца
Средняя зарплата
JS разработчика — 1 500$
Эта профессия для тех, кто:
Желает изучить один из самых популярных и востребованных языков программирования
Мечтает создавать привлекательные и удобные в использовании веб-ресурсы
Хочет прокачать своё портфолио и устроиться на высокооплачиваемую работу в IT-компанию
Как начать карьеру в it?
1
Заполните форму
2
Получите грант в размере 85% от стоимости обучения
3
Освойте новую профессию и получите сертификат об окончании
4
Практикуйтесь в виртуальной лаборатории
5
Пройдите стажировку на реальном проекте
Программа курса
1. Basic. The beginning
- Important developer qualities
- FrontEnd vs BackEnd
- Frontend development
- Main technologies
- Libraries and frameworks
- JavaScript.
 History
History - Backend development
- Terms and concepts
2. Data Types
- Variables
- Data types
- Operators
- Cycles
- Functions
3. Git
- Локальные СКВ
- Централизованные СКВ
- Распределенные СКВ
- GIT
4. HTML.CSS. Intro
- XHTML
- DOM. Structure
- Tags
- Attributes
- Selectors
- Pseudo elements & Pseudo classes
- Styles inheritance
5. Objects in Javascript
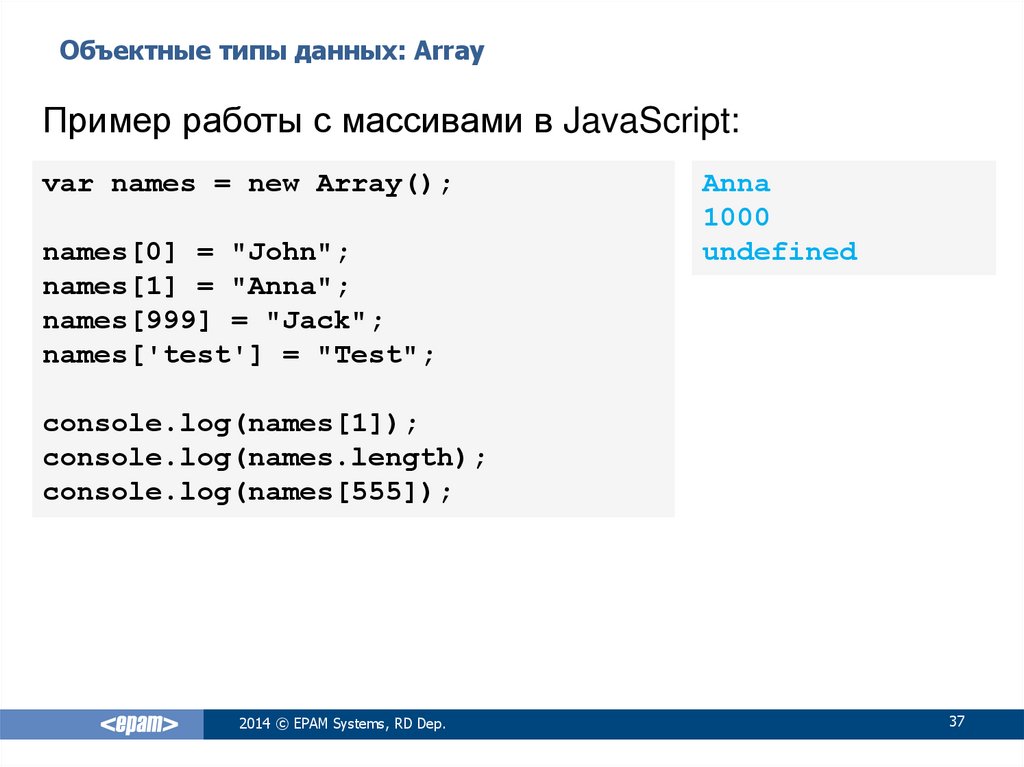
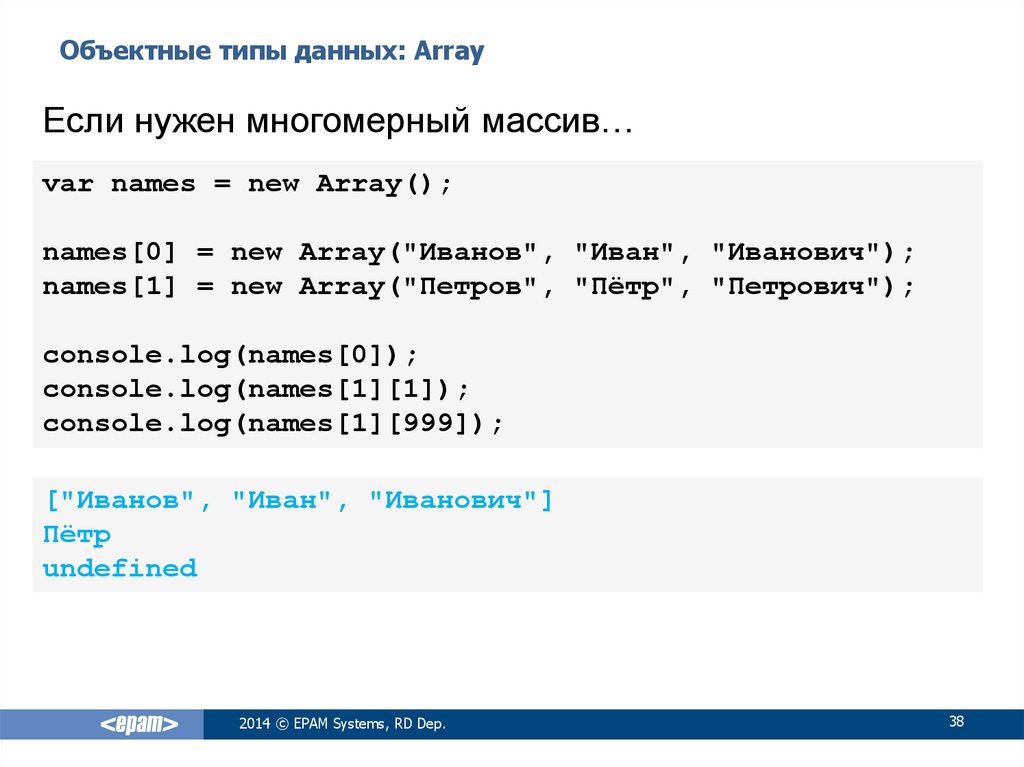
- Arrays
- Objects
- Functions
- Set &Map
6. Closure
- Глобальный объект
- Контекст выполнения
- Call, apply, bind
- Лексическое окружение
- Замыкание
- Рекурсия
- Чистые функции
7. Unit Testing
- Необходимость тестирования
- TDD, BDD методологии тестирования
- Given — When — Then
- Концепция F.I.R.S.T
- Framework mocha. Library Chai, JSDOM
- Framework Jest.

- Parametrize tests
8. OOP
- Прототипное наследование
- Классы
9. ES 6,7,8 features
- History
- ES 6 features
- ES 7+ features
- Useful links
10. Data Structures
- Algorithms
- Algorithm properties
- “Big O” concept
- Abstract data types
- Data structures
- Recursion
11. Asynchronous in Javascript
- Synchronous/Asynchronous programming
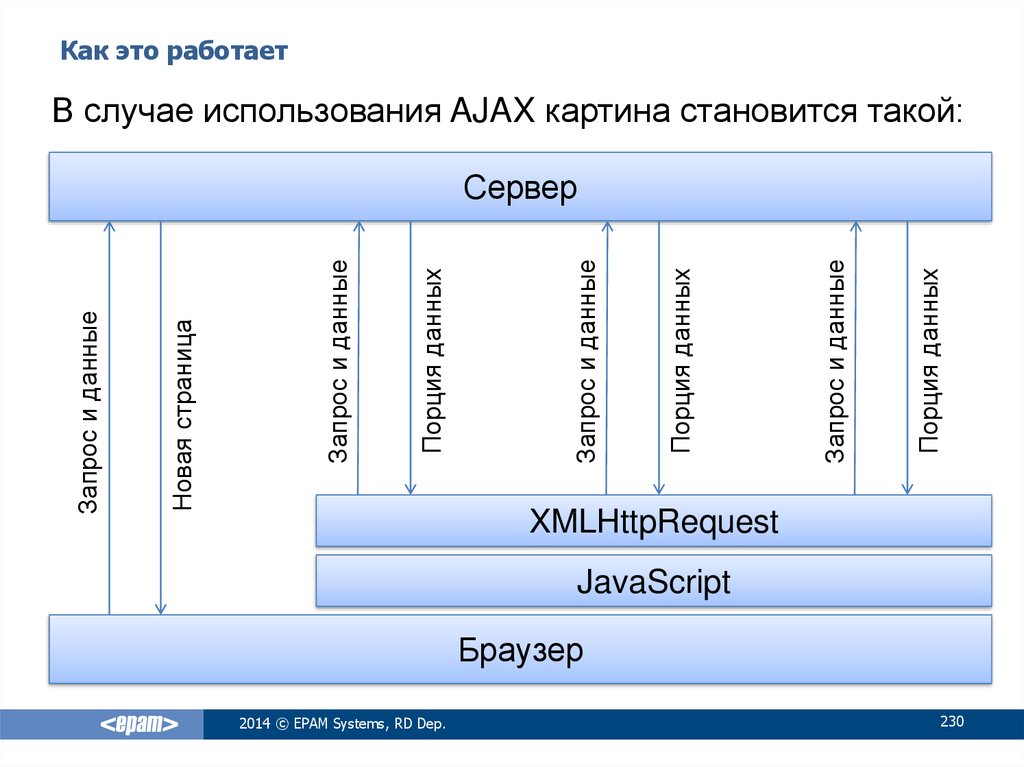
- AJAX
- Promise
- Async/await
- Fetch
- Handling errors in JS
12. Memory
- Memory management
- Garbage collector
- Error types
- Iterators
- Generators
13. Events in Javascript
- Browser events
- Capturing/Bubbling
- SetTimeout, SetInterval
- Event Loop
- Встроенные модули
14. Node.js
- Node.js
- Event loop
- Встроенные модули
- Использование npm
- Использование yarn
15. Databases & SQL
Databases & SQL
- DB, DMS, classification
- Replication/sharding
- Relational DB
- Constraints, transactions
- SQL, NoSQL
16. Typescript
- History
- Types
- Operators
- Types manipulation
- Pros & Cons
17. OOP
- OOP
- OOP principles
- SOLID principles
18. Network_part 1
- Internet
- OSI
- Ethernet
- Internet protocol (IP)
- HTTP
- HTTPS
- SSL
- SSH
- DNS
19. Network_part 2
- REST
- RESTful API
- TCP
- WS
- URL/URI/URN
- Message brokers
20. Patterns and Architecture
- Creational Patterns
- Structural Patterns
- Behavioral Patterns
- Architectures
21. Linux basics
- What Linux is? distributions
- terminal commands
- deploying project
22. CI/CD
23. Scrum
Как будет выглядеть ваше резюме после обучения?
Сергей Александров
Junior Javascript разработчик
Hard Skills
- JavaScript
- TypeScript
- TDD
- Base HTML & CSS
- Design patterns, SOLID etc
Soft Skills
- Навыки коммуникации и сотрудничества
- Умение организовывать свое время
- Развитый эмоциональный интеллект
- Гибкость и адаптируемость
- Стрессоустойчивость
Преимущества обучения в DevEducation
Обучение систематизировано и проводится опытными IT-специалистами
Возможность учиться из любой точки мира в удобное для вас время
Практика с первых занятий и создание качественного портфолио
Что о нас говорят выпускники?
Александр Синча
Данил Осипов
Надежда Иванова
Виолетта Кузьменко
Екатерина Белая
Ян Федун
Владислав Куц
Дмитро Василина
Самые частые вопросы
1 . На каком языке проходит обучение?
На каком языке проходит обучение?
Курс преподается на русском языке, на всех курсах используется английская IT-терминология.
2 . Чем я смогу подтвердить прохождение курса?
По окончании курса вы получите сертификат, подтверждающий вашу квалификацию.
3 . В какой половине дня проходит обучение?
Обучение проходит в онлайн формате. Можно учиться в любое удобное для вас время.
4 . Какая квалификация у преподавателей?
Курсы преподают профильные специалисты с опытом свыше 5 лет, а также действующие сотрудники партнерских ИТ-компаний.
5 . Какие обязательства у студента, получившего грант?
Обладатель гранта не несет юридических или финансовых обязательств перед ИТ-колледжем. Вы имеете право отказаться от использования гранта или воспользоваться им для прохождения следующего курса.
6 . Что будет, если я не выполню некоторые домашние задания?
Что будет, если я не выполню некоторые домашние задания?
Курс построен вокруг поиска решений и нахождения ответов, в том числе к заданиям для самостоятельной работы. Поэтому невыполнение домашних заданий эквивалентно лишению гранта и автоматическому исключению с курсов.
7 . Где можно посмотреть программу всех курсов?
С программой можно ознакомиться на сайте deveducation.com. Выберите раздел «Курсы» и откройте интересующий курс.
8 . Я сомневаюсь в выборе направления. Можно ли получить дополнительную информацию?
Оставьте заявку на нашем сайте, мы вам перезвоним и поможем с выбором подходящего направления.
9 . Какие знания нужны, чтобы получить грант на прохождение курса?
Зайдите на deveducation.com, выберите интересующий курс и прочтите портрет идеального студента. Из него вы узнаете, какие знания пригодятся для получения гранта.
10 . Кем я могу работать после окончания курса QA/FrontEnd/Mobile?
Кем я могу работать после окончания курса QA/FrontEnd/Mobile?
- После прохождения курса QA/AT вы cможете работать мануальным тестировщиком или автотестировщиком ПО. Вы будете понимать все основные процессы тестирования, написания документации, автоматизации, а также все этапы жизненного цикла ПО. Уровень знаний поможет применить их на реальных проектах;
- После прохождения курса FrontEnd вы сможете работать программистом в области веб-разработки, будете уметь верстать сайты и создавать десктопные приложения;
- После прохождения курса Mobile (Xamarin или React Native) вы сможете работать программистом в области мобильной разработки.
11 . Насколько востребована на рынке профессия тестировщика?
Тестировщик – это человек, который проверяет сайт или приложение на наличие ошибок. Ежедневно появляются сотни новых интернет-ресурсов, поэтому специалист по тестированию – это незаменимый человек в цепочке создания качественного сайта или приложения. Эта профессия будет востребована еще долгое время. Также популярность набирает направление автотестирования. После прохождения курса QA/AT в колледже DevEducation вы сможете работать в любом из этих двух направлений.
Эта профессия будет востребована еще долгое время. Также популярность набирает направление автотестирования. После прохождения курса QA/AT в колледже DevEducation вы сможете работать в любом из этих двух направлений.
12 . Почему курс называется «Базовый»?
Базовый курс длится 4 месяца и берет за основу один из языков программирования. Выбор языка будет зависеть от потребностей ИТ-компаний того региона, где вы проходите обучение. Чаще всего это Java или С#. Базовый курс включает в себя важнейшие блоки необходимые для работы в реальных проектах. После базового курса студент может выбрать для себя специализацию: FrontEnd, Mobile Xamarin или Mobile React Native, Java Advance, C# Advance. Стать специалистом в любом из этих направлений можно за 1,5 — 2 месяца.
13 . Какие знания необходимы для поступления на курсы по ИТ-направлениям?
В нашем колледже вы можете поступить на Базовый курс Java / C# и курс Тестирования. Перечень необходимых знаний:
Перечень необходимых знаний:
- что такое программирование в целом;
- уверенный навык использования всех возможностей компьютера;
- огромное желание учиться, познавать новое и идти к своей цели
14 . Можно ли обучаться в формате онлайн?
Да, все занятия проходят в онлайн формате.
15 . Есть ли возрастные ограничения для обучения в колледже DevEducation?
Наша целевая аудитория — это целеустремленные, мотивированные люди в возрасте 18-27 лет. Бывают и исключения, все зависит от того, как вы пройдете обязательное собеседование перед курсом и проявите себя. Максимальный возраст для поступления на курс в нашем колледже — 33 года. У нас обучались и 16-летние студенты.
16 . Заключается ли договор на обучение в колледже DevEducation?
Если вы получили грант, то с вами заключается договор, в котором будет указано название курса и количество учебных часов. Также по окончании курса вы получите акт о проделанной работе.
Также по окончании курса вы получите акт о проделанной работе.
17 . Смогу ли я совмещать учебу в колледже DevEducation с работой?
Да, уже через 4 месяца, уделяя до 2 часов в день, вы получите востребованную профессию.
18 . Почему стоимость курса такая низкая?
Мы некоммерческий проект и стараемся сделать так, чтобы каждый заинтересованный студент получил грант на обучение. Стремление студента получить грант означает сильную увлеченность ИТ-отраслью. Мы поддерживаем людей, которые горят идеей стать профессионалом. Цена курса при получении гранта символическая. Это просто фильтр от недобросовестных студентов или показатель серьезности намерений студента. Мы не зарабатываем на том, чтобы продать какой-то курс. Наша выгода в том, чтобы поставлять в ИТ-компании специалистов высокого уровня. Намного выше, чем это делают сайты по трудоустройству или HR-службы. Мы даем самое качественное обучение на рынке ИТ-образования с точки зрения получения профессии. Содержание обучающих программ изначально ориентировано на реальные ТЗ современных ИТ-компаний. Мы досконально знаем, что вам пригодится для трудоустройства. Мы договорились с компаниями-партнерами о выделении денег на обучение. Это сделало курсы доступными для любого заинтересованного студента. Несмотря на то, что мы отвечаем запросам бизнеса, мы полностью играем на стороне студента с точки зрения процесса обучения.
Содержание обучающих программ изначально ориентировано на реальные ТЗ современных ИТ-компаний. Мы досконально знаем, что вам пригодится для трудоустройства. Мы договорились с компаниями-партнерами о выделении денег на обучение. Это сделало курсы доступными для любого заинтересованного студента. Несмотря на то, что мы отвечаем запросам бизнеса, мы полностью играем на стороне студента с точки зрения процесса обучения.
Заполните форму и узнайте больше о том, как построить карьеру в IT с DevEducation!
JS
Запишись на курс javascript в школе DevEducation и стань профессионалом.
Если в данный момент вы решили освоит для себя сферу программирования, то приглашаем вас на курсы javascript (ява скрипт) в школе DevEducation. Возможно, вы интересовались различными языками программирования, но даже если в данный момент ваши знания на начальном уровне, все равно вы могли слышать про JavaScript. Этот язык программирования довольно популярен среди специалистов. В 90-х и начале 2000-х, программисты считали, что этот язык не будет иметь большого будущего и не хотели его использовать для написания программ. Но со временем они поняли, что в Javascript достаточно удобно писать программы. В наше время этот инструмент популярен потому что без него невозможно существование веб-страниц. Все динамика в интернете возможна благодаря JavaScript, все слайдеры, интерактивные карты, 2D и 3D анимации возможны именно благодаря этому веб-инструменту. Более того все браузеры мира работают только с ним, это называется фронтенд. Надеемся, что сейчас вы имеете хотя бы малейшее представление о том, что такое Javascript. Это является главным аргументом, почему программисты и IT специалисты получают хорошую зарплату в любой стране мира. Чтобы и вы могли быть среди этих специалистов обязательно проходите курсы javascript в школе DevEducation. Наши учителя рады делиться с вами актуальной информацией и обучать вас на профессиональном уровне. В нашей школе обучалось множество студентов, которые сейчас добились большого успеха и работают в хороших компаний, некоторые из них зарабатывают на фриланс платформах и живут за границей.
Но со временем они поняли, что в Javascript достаточно удобно писать программы. В наше время этот инструмент популярен потому что без него невозможно существование веб-страниц. Все динамика в интернете возможна благодаря JavaScript, все слайдеры, интерактивные карты, 2D и 3D анимации возможны именно благодаря этому веб-инструменту. Более того все браузеры мира работают только с ним, это называется фронтенд. Надеемся, что сейчас вы имеете хотя бы малейшее представление о том, что такое Javascript. Это является главным аргументом, почему программисты и IT специалисты получают хорошую зарплату в любой стране мира. Чтобы и вы могли быть среди этих специалистов обязательно проходите курсы javascript в школе DevEducation. Наши учителя рады делиться с вами актуальной информацией и обучать вас на профессиональном уровне. В нашей школе обучалось множество студентов, которые сейчас добились большого успеха и работают в хороших компаний, некоторые из них зарабатывают на фриланс платформах и живут за границей. Чтобы доказать вам нашу заинтересованность в вашем успехе, по окончанию курса мы предлагаем лучшим студентам пройти стаж. Если во время стажировки вы проявите себя как профессионала, мы будем рады предложить вам рабочее место. Программа рассчитана на то, чтобы у студентов было много часов практики, ведь только тренируясь вы сможете улучшить свои навыки. Мы гарантируем, что по окончании курса, каждый студент сможет создать собственное портфолио, которое будет вашей визитной карточкой при поиске работы. Если вы считаете, что ваш уровень недостаточно хорош, то поверьте, не стоит волноваться по этому поводу. На первом занятии мы оцениваем знания студентов и подбираем программу так, чтобы каждый мог усвоить материал, а те кто находится на высшем уровне, не скучали на занятиях.
Чтобы доказать вам нашу заинтересованность в вашем успехе, по окончанию курса мы предлагаем лучшим студентам пройти стаж. Если во время стажировки вы проявите себя как профессионала, мы будем рады предложить вам рабочее место. Программа рассчитана на то, чтобы у студентов было много часов практики, ведь только тренируясь вы сможете улучшить свои навыки. Мы гарантируем, что по окончании курса, каждый студент сможет создать собственное портфолио, которое будет вашей визитной карточкой при поиске работы. Если вы считаете, что ваш уровень недостаточно хорош, то поверьте, не стоит волноваться по этому поводу. На первом занятии мы оцениваем знания студентов и подбираем программу так, чтобы каждый мог усвоить материал, а те кто находится на высшем уровне, не скучали на занятиях.Как записаться на обучение javascript в школе DevEducation?
Если вы приняли решение пройти обучение javascript (ява скрипт) в школе DevEducation, то мы будем рады видеть вас в рядах наших студентов. Для того, чтобы записаться на курс вам достаточно заполнить заявку или оставить свой номер в контактной форме, чтобы наш консультант мог с вами связаться. В каждом городе наши школы находятся в очень удобных локациях, поэтому вы всегда можете подъехать, лично пообщаться с преподавателями и узнать о школе получше. Также мы даем возможность совмещать занятия с разных курсов, если вы поймете, что другая отрасль для вас тоже интересна. В нашей школе проходят курсы многих языков программирования, веб-дизайна и графических редакторов.
В каждом городе наши школы находятся в очень удобных локациях, поэтому вы всегда можете подъехать, лично пообщаться с преподавателями и узнать о школе получше. Также мы даем возможность совмещать занятия с разных курсов, если вы поймете, что другая отрасль для вас тоже интересна. В нашей школе проходят курсы многих языков программирования, веб-дизайна и графических редакторов.узнать | p5.js
Эти учебники содержат более подробные или пошаговые обзоры определенных тем. Проверьте страница примеров для изучения коротких демонстраций различных тем p5.js.
Введение в p5.js
Начало работы
Добро пожаловать в p5.js!
В этом введении рассматриваются основы настройки проекта p5.js.
Обзор p5.js
Обзор основных возможностей p5. js.
js.
p5.js и обработка
Основные различия между ними и способы преобразования одного в другое.
Использование локального сервера
Как настроить локальный сервер в Mac OSX, Windows или Linux.
p5.js вики
Дополнительная документация и руководства, предоставленные сообществом
p5 с программой чтения с экрана
Подключение p5.js
node.
 js и socket.io
js и socket.ioИспользование сервера node.js с p5.js, связь через socket.io.
Темы программирования
За холстом
Создание и управление элементами на странице за пределами холста.
3D/WebGL
Разработка расширенных графических приложений в p5.js с использованием режима WEBGL.
Цвет
Знакомство с цифровым цветом.
Система координат и формы
Рисование простых фигур и использование системы координат.Кривые
Знакомство с тремя типами кривых в p5. js: дугами, сплайновыми кривыми и кривыми Безье.
js: дугами, сплайновыми кривыми и кривыми Безье.
Интерактивность
Введение в интерактивность с помощью мыши и клавиатуры.
Ход программы
Введение в управление потоком программы в p5.js.
Стать лучшим программистом
Отладка
Оптимизация кода p5.js для повышения производительности
Учебник с советами и рекомендациями по оптимизации вашего кода, чтобы он работал быстрее и плавнее.
Модульное тестирование и разработка через тестирование
Спасите себя от мучений в день установки. Что такое модульное тестирование и как его использовать? Энди Тиммонс.
Что такое модульное тестирование и как его использовать? Энди Тиммонс.
Вклад в сообщество
Развитие
Начало работы и обзор для участия в разработке.
Заглянуть внутрь p5
Дружелюбное введение в файловую структуру и инструменты для разработки p5.js от Луизы Перейры.
Написание учебника
Руководство по написанию учебника по программированию p5.js.
Создание библиотек
Создание библиотек дополнений p5.js.
Учебное пособие по Node.
 js
jsРассмотренные темы
Node.js — это быстрая, легкая и масштабируемая платформа, которую можно эффективно использовать для разработки различных веб-приложений. Вот некоторые из наиболее важных приложений Node.js, которые вы узнаете в этом руководстве по Node.js.
1. Чаты в реальном времени
Node.js использует мощные API событий, которые упрощают управление событиями на стороне сервера и push-уведомлениями, которые широко используются в приложениях реального времени.
2. Одностраничные приложения
Одностраничные приложения (SPA) используются для создания приложений социальных сетей. Node.js отлично подходит для SPA, поскольку он может обрабатывать асинхронные вызовы и большие рабочие нагрузки этих приложений.
3. Архитектура микросервисов
Node.js является наиболее широко используемым решением для разработки микросервисов благодаря функциям репозитория и очень гибким модулям, которые можно использовать для определенных частей приложения.
Темы, рассмотренные в этом руководстве по Node.js
- Что такое Node.js?
- Начало работы с Node.js
- Экспресс-руководство по Node.js
- Node.js MongoDB
- Node.js MySQL
- Аутентификация веб-токена JSON с помощью Node.js
- Node.js Экспресс
- Node.js Вопрос интервью
1. Что такое Node.js?
Node.js — это бесплатная платформа на основе JavaScript с открытым исходным кодом, используемая для разработки ряда веб-приложений и веб-страниц. Большинство разработчиков предпочитают его другим серверным платформам, таким как Java и PHP. Если вы новичок в Node.js или хотите ускорить его основные концепции, это руководство по Node.js познакомит вас с основными принципами Node.js, почему он используется, его различные части, Node Фреймворк .js Express, варианты использования и отраслевые тенденции.
2. Начало работы с Node.js
Node.js можно использовать для разработки ряда ресурсоемких веб-приложений, таких как сайты потокового видео, одностраничные приложения, онлайн-чаты и т. д. В этом руководстве по Node.js , вы узнаете о некоторых основных концепциях Node.js, таких как архитектура Node.js, модули, события, файловая система, база данных. Вы также узнаете, как создать погодное приложение с помощью Node.js, которое может искать погодные условия в любой точке мира.
д. В этом руководстве по Node.js , вы узнаете о некоторых основных концепциях Node.js, таких как архитектура Node.js, модули, события, файловая система, база данных. Вы также узнаете, как создать погодное приложение с помощью Node.js, которое может искать погодные условия в любой точке мира.
3. Учебное пособие по Node.js Express
Node.js Express — это гибкая платформа веб-приложений, использующая промежуточное ПО для создания веб-серверов и управления ими. Он имеет набор функций, которые можно использовать для разработки как веб-приложений, так и мобильных приложений. В этом руководстве по Node.js вы узнаете обо всех функциях Node.js Express, а затем реализуете их в приложении Node.js для создания веб-сервера. Вы также узнаете, как создать базовый пример «Hello World» с помощью Express в этом руководстве по Node.js.
Научитесь быстро и эффективно создавать сетевые приложения с помощью JavaScript с помощью обучения Node.js. Нажмите, чтобы зарегистрироваться сейчас!
4.
 Node.js MongoDB
Node.js MongoDBMongoDB — документно-ориентированная база данных NoSQL, написанная на C++. Он работает на концепции JSON-подобных документов с необязательными схемами. В этом руководстве по Node.js вы узнаете об основных концепциях MongoDB и о том, как подключить веб-сервер к базе данных MongoDB. Вы также узнаете, как создать веб-приложение, которое может изменять содержимое базы данных MongoDB.
5. Node.js MySQL
Node.js MySQL — это мощная и простая в использовании система управления реляционными базами данных (RDMS) с открытым исходным кодом. Он поддерживает различные операционные системы и может обрабатывать очень большие наборы данных и мощные пакеты баз данных. В этом руководстве по Node.js вы изучите основные концепции MySQL и узнаете, как подключить веб-сервер к базе данных MySQL. Вы также узнаете, как создать веб-приложение, которое может изменять содержимое базы данных MySQL.
6. Аутентификация веб-токена JSON с помощью Node.js
JSON Web Token (JWT) — это стандарт для передачи информации между двумя или более сторонами. Компактный размер JWT упрощает передачу через URL-адрес, параметр POST или внутри заголовка HTTP. В этом руководстве по Node.js вы узнаете все об основах JWT и его реализации в приложении Node.js. Вы также узнаете, как добавить уровень безопасности при доступе к различным маршрутам в веб-приложении Node.js.
Компактный размер JWT упрощает передачу через URL-адрес, параметр POST или внутри заголовка HTTP. В этом руководстве по Node.js вы узнаете все об основах JWT и его реализации в приложении Node.js. Вы также узнаете, как добавить уровень безопасности при доступе к различным маршрутам в веб-приложении Node.js.
7. Node.js Интервью Вопросы и ответы
В этом руководстве по Node.js мы составили список наиболее распространенных и часто задаваемых вопросов на собеседованиях по Node.js и лучшие способы ответить на них. Эти вопросы для собеседования сгруппированы по трем категориям: вопросы для собеседования по Node.js для начинающих, вопросы для собеседования по Node.js для среднего уровня и вопросы для собеседования для продвинутых пользователей Node.js.
Начать обучение сейчас
Node.js — одна из самых популярных серверных платформ, на которую переходят все больше и больше организаций. Этот учебник по Node.js охватывает все основы Node.js, включая несколько демонстраций, которые помогут вам создавать собственные веб-приложения с использованием Node.



 History
History