javascript — Что обозначает символ % в js
Вопрос задан
Изменён 5 лет 7 месяцев назад
Просмотрен 7k раза
Я начинающий любитель программирования на javascritp! Что обозначает символ % в js?
- javascript
3
Бинарный оператор. Оператор возвращает целый остаток от деления левого операнда на правый. Возвращаемое значение всегда получает знак делимого, а не делителя. Он использует встроенную функцию
modulo, для получения результата, которая является целочисленным остатком деленияvar1наvar2— например —var1 modulo var2.
Синтаксис
Оператор: var1 % var2
Примеры
12 % 5 // 2 -1 % 2 // -1 NaN % 2 // NaN 1 % 2 // 1 2 % 3 // 2 -4 % 2 // -0 5.5 % 2 // 1.5
Дополнительная ссылка: Арифметические операторы
2
Остаток от деления: 10 % 5 = 0 10 / 5 = 2, остатка нет 10 % 3 = 1, 9 делится на 3 без остатка, если делить 10 / 3, то остаток будет 1.
Символ % в Javascript используется в математических операциях. Возвращает остаток от деления
8 % 3 // 2 7 % 2 // 1 -7 % 2 // -1 (результат всегда имеет такой же знак, как у первого операнда)
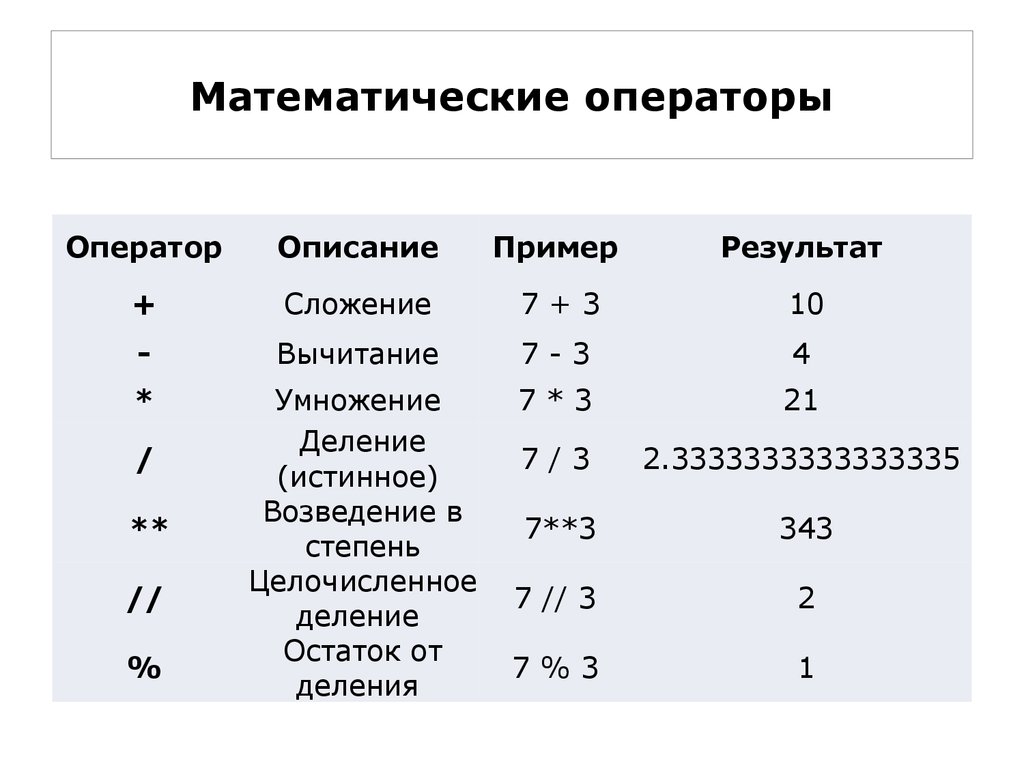
% — оператор взятия остатка, результатом a % b является остаток от деления a на b.
Например:
6 % 3 = 0, остаток от деления 6 на 3
5 % 2 = 1, остаток от деления 5 на 2
1
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Вопрос №42539 от пользователя Daniyar Zhanakhmetov в уроке «Удаление элементов массива», курс «JS: Массивы»
Daniyar Zhanakhmetov
Может кто-нибудь объяснить почему при (0 % 5) ответ будет 0, и при (3 % 5) ответ будет 3 Спасибо!
5 0
Сергей К.
Daniyar, приветствую! А вы разбирались, как работает оператор % (остаток от деления)? Попробуйте изучить документацию. Изучите её и напишите, стало ли понятнее.
0
Daniyar Zhanakhmetov
Сергей К., понял почему (0 % 5) будет 0, потому что остатка от деления ноля на любое число нет. Но не понял почему (3 % 5) будет 3
0
Сергей К.
А какой остаток от деления числа 3 на 5?
0
Daniyar Zhanakhmetov
Сергей К.
, погуглил, разобрался.Остаток будет 3, потому что единственное ближайшее число на которое можно умножить 5 так, чтобы оно не превышало делимое(3) является 0. А разница между делимым и произведением 5 * 0 будет 3
0
Сергей К.
Отлично!
0
- Задавайте вопросы по уроку
- Проверяйте знания в квизах
- Проходите практику прямо в браузере
- Отслеживайте свой прогресс
Зарегистрируйтесь или войдите в свой аккаунт
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Возвращаем деньги, если не удалось найти работу.
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
8 декабря 10 месяцев
Профессия
Новый с нуля
Онлайн-буткемп. Фронтенд-разработчик
Интенсивное обучение профессии в режиме полного дня
15 декабря 4 месяца
Профессия
с нуля
Python-разработчик
Разработка веб-приложений на Django
8 декабря 10 месяцев
Профессия
с нуля
Java-разработчик
Разработка приложений на языке Java
8 декабря 10 месяцев
Профессия
с нуля
PHP-разработчик
Разработка веб-приложений на Laravel
8 декабря 10 месяцев
Профессия
с нуля
Инженер по тестированию
Ручное тестирование веб-приложений
22 декабря 4 месяца
Профессия
с нуля
Node.
Разработка бэкенд-компонентов для веб-приложений
8 декабря 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
8 декабря 16 месяцев
Профессия
c опытом
Разработчик на Ruby on Rails
Создание веб-приложений со скоростью света
8 декабря 5 месяцев
Профессия
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Профессия
В разработке с нуля
Аналитик данных
Сбор, анализ и интерпретация данных
дата определяется 8 месяцев
javascript — почему остаток от деления умножается на делитель? используя оператор %
спросил
Изменено 9 лет, 3 месяца назад
Просмотрено 2к раз
Я начал изучать Javascript. Из книги http://eloquentjavascript.net:
Из книги http://eloquentjavascript.net:
Есть еще один арифметический оператор, возможно, менее знакомый вам. Символ
%используется для обозначения оставшейся операции.X % Y— это остаток от деленияXнаY. Например,314 % 100равно14,10 % 3равно1, а144 % 12равно0. Остаток имеет тот же приоритет, что и умножение и деление.
Не понимаю, зачем умножать остаток дроби на делитель (после деления). Это сложнее или менее точно.
10/3 = 3,3333 (повторяющееся десятичное число). 10 % 3 = 1 (0,333 * 3 = 0,999 (не 1)
Для чего эти странные остатки?
Спасибо
- javascript
4
Это оператор по модулю. Это не уникально для JavaScript. Это концепция дискретной математики. И это очень полезно во многих отношениях. Особый интерес представляет информатика, это важная операция в криптографии.
Особый интерес представляет информатика, это важная операция в криптографии.
Но, и, возможно, это больше то, что вы ищете, это не совсем коррелирует с «обычными» математическими операциями, потому что это дискретная математическая функция. (Что обычно означает, что вы имеете дело с целыми числами.)
1
Это один из тех операторов, которые вы думаете, что никогда не будете использовать, а потом находите незаменимыми.
В качестве примера можно привести индексированный элемент:
i++;
если (я % 5 === 0) {
я = 0;
}
Очевидно, это можно упростить, но это изложенная идея.
Результат: 1, 2, 3, 4, 0, 1, 2, 3, 4 и т. д…
[Изменить]
Кроме того, чтобы ответить на вопрос, который, я думаю, вы можете задать…
Это может помочь мыслить дробями:
10 / 3 = 3 ⅓
⅓ * 3 = 1
См. также: Евклидово деление
также: Евклидово деление
7
На этот вопрос можно дать несколько ответов с разных точек зрения.
Начнем с практического подхода. Есть просто вещи, которые можно разделить только на единицы. В то же время для данной задачи может существовать ограничение, заключающееся в том, что все части должны быть равными. Если вы хотите разделить десять центов между тремя людьми, чтобы каждый из них получил равную долю, то у вас останется один цент. Если у вас есть экран шириной 128 пикселей и таблица с десятью столбцами, каждая из них может иметь 12 пикселей, а у вас останется 8 пикселей. Разделите их на два, и вы знаете, где разместить стол, чтобы отцентрировать его.
С математической точки зрения: здесь может быть просто вопрос определения, какую систему счисления вы должны использовать (натуральные числа, целые числа, рациональные числа и т. д.). Если ваш расчет ограничен натуральными числами или целыми числами, то десятичные разряды отсутствуют. В математике для этого есть четкое определение: Остаток (я не математик, поэтому надеюсь, что это объяснение не слишком упрощено)
В математике для этого есть четкое определение: Остаток (я не математик, поэтому надеюсь, что это объяснение не слишком упрощено)
Для компьютеров и языков программирования часто существует сильное различие между целыми числами и числами с плавающей запятой, потому что их двоичные значения представление разное. Сегодня это уже не имеет такого большого значения, но целочисленные операции выполняются быстрее, чем операции с плавающей запятой. И количество битов, которые можно использовать для хранения числа, ограничено, поэтому повторяющиеся десятичные числа невозможны (есть исключения в некоторых языках или библиотеках), что может привести к неточным результатам таких вычислений. Как видно из ссылки Бенджамина, по математике 0,999… будет равно 1, для компьютера это не так.
Многие языки программирования имеют разные типы данных для целых чисел и чисел с плавающей запятой. Javascript не делает этого различия. Но по многим причинам (как в моих примерах выше) у него все еще есть оператор по модулю, поскольку он имеет практическое применение, поскольку он просто дополняет набор математических операторов для четко определенной операции.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Арифметические операторы JavaScript — Pi My Life Up
В этом руководстве мы покажем вам все арифметические операторы, поддерживаемые JavaScript, и способы их использования.
Арифметические операторы позволяют легко изменять числовые значения в JavaScript.
Эти операторы охватывают большинство основных математических операций, которые вы хотели бы выполнять в JavaScript.
Примером некоторых математических операций, которые вы можете легко выполнять в JavaScript, являются сложение, вычитание, умножение, возведение в степень, деление и модуль.
В следующих разделах мы покажем вам поддерживаемые арифметические операторы, символы, представляющие эти операторы, и примеры их использования в JavaScript.
Содержание
- Поддерживаемые арифметические операторы
- Примеры арифметических операторов
- Оператор добавления (
+) - Оператор вычитания
-) - Оператор Multiplication
- 400444444444444444444444.
 Оператор (
Оператор ( /)- Оператор модуля (остаток деления) (
%)- Оператор предварительного приращения (
++x)- Оператор постинкремента (
x ++)- Оператор предварительного процесса (
-X)- Оператор после дебл. арифметические операторы, поддерживаемые языком программирования JavaScript.
Лучший способ показать эти поддерживаемые операторы — использовать таблицу. В таблице ниже представлена вся необходимая информация.
Например, для любого выбранного оператора вы можете увидеть его название, пример использования этого оператора и краткое описание результата.
Operator Name Example Result + Addition x + y Adds xtoy– Subtraction x – y Вычитает yизx* Multiplication x * y Multiplies xbyy** Exponentiation x ** y Raises xto the power ofY/ Дивизион x / y Диазирует xнаy% Остаток x, разделенные наy++ x Предварительный вступление ++ x x. Post-Increment
Post-Incrementx++ Возвращает значение, затем увеличивает xна единицу–x Pre-Decrement –x 1 Затем возвращает значение 9,104 на единицу 9,1040205 x– Постдекремент x++ Возвращает значение, затем вычитает xна единицуМы приведем краткий пример каждого из этих операторов и подробнее объясним, что они делают.
Примеры арифметических операторов в JavaScript
Теперь, когда вы знаете все арифметические операторы, поддерживаемые в JavaScript, давайте покажем на примере, как работает каждый из них.
В каждом из этих примеров мы объясним далее, для чего используется оператор и какую математическую операцию он выполняет.
Оператор сложения в JavaScript (
+)Оператор сложения JavaScript (
+) прост в использовании и позволяет легко складывать два значения вместе.
В приведенном ниже примере мы просто добавляем число
10к10и записываем результат в консоль. Все, что нам нужно было сделать, это использовать плюс (+) между нашими двумя значениями.После выполнения приведенного ниже примера вы должны получить следующее значение.
Оператор вычитания (
-)Оператор вычитания (
-) в JavaScript также прост для понимания и использования. Этот оператор используется для вычитания правого операнда из левого операнда.В этом примере мы вычитаем
15(значение справа) из20(значение слева). Результат этой операции выводится на консоль.Этот фрагмент JavaScript должен дать следующий результат:
15вычитается из20.Оператор умножения в JavaScript (
*)Оператор умножения (
*) — это следующий арифметический оператор JavaScript, которого мы коснемся. Этот оператор позволяет нам умножать левый операнд на правый оператор.
Этот оператор позволяет нам умножать левый операнд на правый оператор.Чтобы продемонстрировать это, у нас есть следующий пример, где мы используем символ звездочки (
*), чтобы умножить6на2. Значение, возвращаемое этой операцией, записывается в консоль.Ниже вы можете увидеть, как наше число
5было умножено на значение2, что дало нам значение10.Оператор возведения в степень (
**)Оператор возведения в степень (
**) позволяет быстро увеличить число на другое число в JavaScript. Чтобы использовать этот оператор, вам нужно использовать два символа звездочки друг за другом (**).Чтобы продемонстрировать это, в нашем примере ниже мы возведем
10в степень2. Это будет эквивалентно написанию «10 * 10». Чтобы продемонстрировать конечное значение этой операции, мы записываем его в консоль.
После использования приведенного выше примера JavaScript вы должны иметь следующий результат, зарегистрированный на вашей консоли. Из этого результата видно, как с помощью этого оператора JavaScript возвел
10в степень2 9.0015 .Обратите внимание, что это более новый оператор JavaScript, для которого требуется поддержка ES2016.
Оператор деления в JavaScript (
/)Оператор деления в JavaScript позволяет разделить одно число на другое. Этот оператор представлен в JavaScript символом косой черты (
/).В этом примере мы разделим
100на2и выведем полученное значение на консоль.Результат ниже показывает, как наше использование оператора деления разделило наше значение 100 на 2.
Оператор модуля (остаток от деления) (
%)Оператор модуля чем-то похож на оператор деления, но вместо того, чтобы возвращать разделенное значение, он возвращает только то, что осталось от операции.

Например, деление
12на10даст нам остаток от «2», так как это то, что осталось после того, как JavaScript завершил деление.Давайте покажем, как этот оператор работает в реальном JavaScript. В следующем примере будет использоваться символ процента (
%), чтобы получить остаток от деления50на35.Ниже вы можете увидеть результат этой операции модуля. Поскольку
35входит в50только один раз, мы получим остаток15.Оператор предварительного приращения в JavaScript (
++x)Оператор предварительного приращения (
++x) в JavaScript позволяет увеличить значение переменной на единицу, а затем вернуть полученное значение. Этот оператор представлен двумя плюсами (++) непосредственно перед вашей переменной.Чтобы продемонстрировать это, мы начнем с объявления переменной с именем «
x» и присвоения ей числового значения15.
Затем мы регистрируем значение «
x», используя функцию «console.log()».Поскольку значение «
x» увеличивается перед возвратом, вы должны получить следующий результат.Оператор постинкремента (
x++)Оператор постинкремента (
x++) немного отличается от « преинкремент » из-за того, когда происходит инкремент. При использовании этого оператора в JavaScript он вернет значение вашей переменной, которое затем будет увеличено на единицу.Оператор постинкремента используется в JavaScript с двумя плюсами (
++) сразу после вашей переменной.В приведенном ниже примере мы запускаем скрипт, объявляя «
x» и присваивая ему номер16.Затем мы увеличиваем значение «
x» и печатаем результирующее значение, возвращаемое этой операцией. Мы также записываем значение нашей переменной «x» сразу после этого.
Ниже вы можете увидеть, как работает оператор постинкремента. Первый журнал печатает исходное значение, поскольку оператор постинкремента возвращает значение немедленно.
Однако второй журнал имеет увеличенное значение, так как JavaScript обновил его после того, как операция вернула значение.
Оператор предварительного уменьшения в JavaScript (
--x)Оператор предварительного уменьшения (
--x) в JavaScript позволяет уменьшить значение переменной на единицу, а затем вернуть полученное значение. Вы можете использовать этот оператор, используя два символа минус (--) непосредственно перед именем вашей переменной.В приведенном ниже примере мы начинаем наш сценарий с объявления переменной с именем «
x» и присвоения ей значения17.Затем мы используем оператор JavaScript перед декрементом для нашей переменной «
x» и регистрируем полученное значение.
Результат ниже показывает, что JavaScript уменьшил значение нашей переменной «
x» на1.Оператор постдекремента (
x--)В JavaScript также есть арифметический оператор, называемый оператором постдекремента (
x--). Этот оператор возвращает значение переменной, а затем уменьшает значение переменной на единицу.Вы можете использовать этот оператор, используя два символа минус (
--) сразу после имени вашей переменной.В приведенном ниже примере JavaScript мы начинаем с объявления переменной с именем «
x» и присваиваем ей значение16.Для нашего первого вызова «
console.log()» мы используем оператор постдекремента, чтобы уменьшить значение нашей переменной «x». Поскольку это декремент «после», возвращаемое значение будет исходным, а не уменьшенным.Мы используем второй «
console.log()», чтобы показать вам, как значение обновляется только после того, как оно было возвращено.
- 400444444444444444444444.
- Оператор добавления (


 Оператор (
Оператор (  Post-Increment
Post-Increment
 Этот оператор позволяет нам умножать левый операнд на правый оператор.
Этот оператор позволяет нам умножать левый операнд на правый оператор.