Подключение стилей и скриптов
Для подключения стоит использовать внутренний функционал платформы для склеивания файлов.
Для стилей нужно пользоваться директивой препроцессора sass — @import или внутренней директивой #= require
Пример plugins.css:
#= require jquery.min
#= require magiczoomplus.min
#= require normalize.min
#= require swiper.min
#= require alertify.min
#= require magnific-popup.min
Пример main.scss:
@import 'header';
@import 'footer';
@import 'slider';
Важно! Файлы header, footer, slider могут быть как
scssтак иcss.Используя
@importи#= requireможно игнорировать расширение.Для удобности в файлы относящиеся к main.scss именуют с префиксом
_, при импорте префикс игнорируется.main.scss компилируется в main.
css, в тему подключается скомпилированный или склеенный main.scss.
Подключение js происходит аналогично, только используется директива #= require.
Js файлы так же разделяются на два файла
pluginsиmain.
Пример main.js:
#= require cart
#= require product
#= require collection
Подключение скриптов и стилей разделяется сниппетами, сниппет для стилей styles.liquid для скриптов scripts.liquid.
Сниппеты подключаются в главный лэйаут layouts.layout.liquid.
Пример layouts.layout.liquid:
<!DOCTYPE html>
<html>
<head>
{% include 'head' %}
{% include 'styles' %}
</head>
<body>
<div>
<div>
{% include 'header' %}
{{ content_for_layout }}
</div>
{% include 'footer' %}
</div>
{% include 'modals' %}
{% include 'scripts' %}
</body>
</html> Содержимое styles. liquid:
liquid:
<link rel="stylesheet" href="{{ 'plugins.css' | asset_url }}">
<link rel="stylesheet" href="{{ 'main.css' | asset_url }}">
Содержимое scripts.liquid:
<script type="text/javascript" src="{{ 'plugins.js' | asset_url }}"></script>
<script type="text/javascript" src="{{ 'main.js' | asset_url }}"></script>
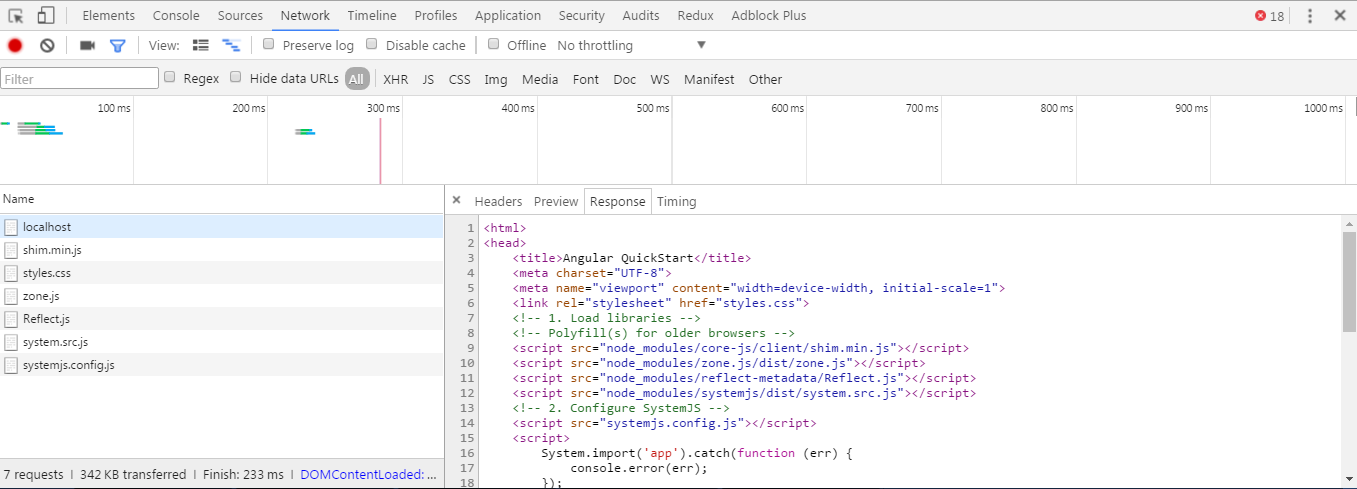
Как добавить JavaScript без ожирения сайта — руководства на Skillbox
Слева: порядок загрузки элементов заглавной страницы skillbox.ru
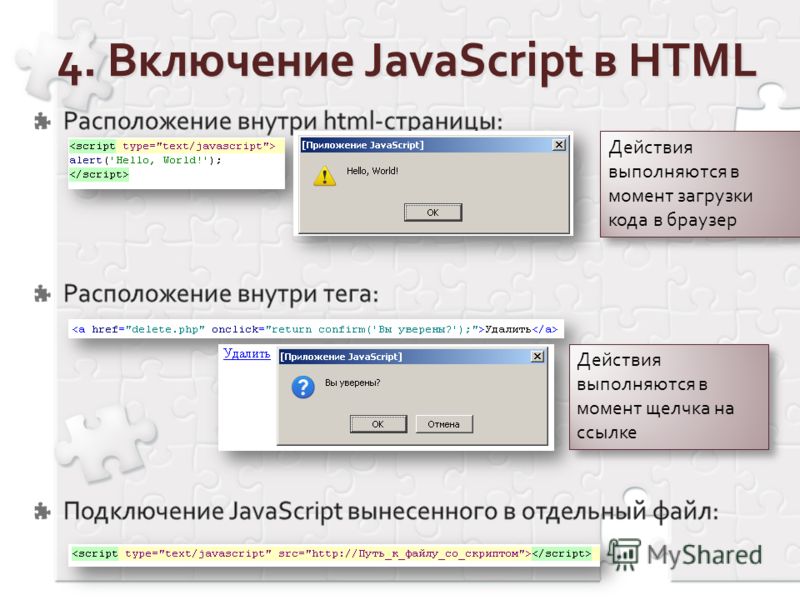
Любые скрипты вставляются в HTML с помощью тега
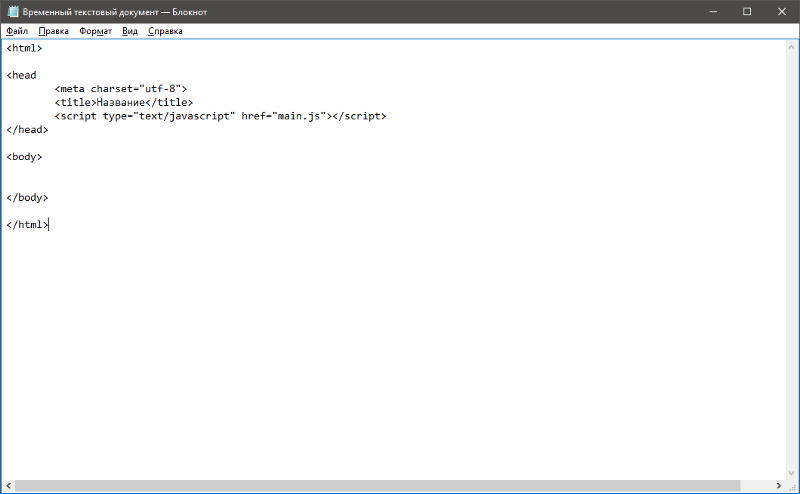
Чтобы встроить JavaScript в HTML, открываем файл HTML в любом текстовом редакторе, добавляем теги <script>…</script>, между ними пишем код программы. Затем сохраняем файл (например, skillbox. htm).
htm).
<html>
<script>
alert(«Привет, Skillbox«)
</script>
</html>
Во многих случаях лучше загружать скрипт из внешнего файла. Такой вариант используется, если мы загружаем какой-то стандартный файл .js из внешнего источника, например библиотеку jQuery. Или если этот «скрипт» на самом деле представляет большое веб-приложение, которое разрабатывается отдельно. Загрузка из внешнего файла всегда лучше, если наша программа JavaScript нужна нескольким веб-страницам.
Для подключения внешнего файла мы опять используем открывающий и закрывающий теги <script>…</script>, но между ними указываем не код программы, а путь к файлу с расширением .js, где записан этот код программы.
В нашем примере программу alert(«Привет, Skillbox») мы сохраняем в отдельный файл skill. js, а относительный или абсолютный путь к нему прописываем между тегами <script>…</script> с атрибутом src=»».
js, а относительный или абсолютный путь к нему прописываем между тегами <script>…</script> с атрибутом src=»».
<script src=»/js/skill.js«></script>
или
<script
Результат выполнения скрипта, загруженного таким образом, не отличается от выполнения кода, прописанного непосредственно в странице HTML.
На странице можно указать любое количество файлов .js, которые будут скачаны и запущены на выполнение. Теги вставляются в произвольные места страницы или перечисляются друг за другом:
<script src=»https://skillbox.ru/js/skill.js«></script>
<script src=»https://www.«></script>
 google-analytics.com/analytics.js
google-analytics.com/analytics.js
В одном теге <script> нельзя одновременно и подключить внешний скрипт, и указать код. Придется выбрать что-то одно.
По статистике HTTP Archive, в июне2018 года средний размер веб-страницы в интернете составил1720 КБ. За восемь лет он вырос в 3,7 раза. Есть несколько причин такого «ожирения» страниц, в том числе увеличение размера графических изображений (с 226 до890 КБ, в 3,8 раза). Но в относительных цифрах за восьмилетний период сильнее всего выросла доля JavaScript, то есть внешних файлов .js, которые загружаются вместе со страницей HTML. Их объем увеличился с 89 до371 КБ, то есть в 4,18 раза!
К сожалению, именно скрипты становятся главной причиной подтормаживаний. Пользователю приходится несколько секунд ждать загрузки страницы, а потом она некоторое время не реагирует на ввод с тачскрина, движения мышью или нажатия с клавиатуры. Когда начинает реагировать, то перегруженная скриптами страница может двигаться по экрану рывками при прокрутке и продолжит подтормаживать, при этом максимально загружая процессор.
Когда начинает реагировать, то перегруженная скриптами страница может двигаться по экрану рывками при прокрутке и продолжит подтормаживать, при этом максимально загружая процессор.
Дело в том, что загрузка скриптов влияет на самую главную метрику производительности: время до появления интерактивности (Time to Interactive). Например, изображения на странице практически не влияют на эту метрику, потому что они не блокируют загрузку элементов интерфейса, а вот скрипты выполняются в основном потоке, то есть находятся на критичном пути рендеринга. Поэтому ни в коем случае нельзя безгранично раздувать количество скриптов на странице. Если пользователь с настольного компьютера или ноутбука еще кое-как загрузит страницу, то пользователь на смартфоне может ее не дождаться. Через десять секунд ожидания он просто закроет страницу.
При добавлении скриптов на страницу нужно помнить, что у каждой страницы есть бюджет по времени и по объему скриптов. Для нормальной загрузки страницы на мобильных устройствах специалисты рекомендуют удерживать бюджет страницы в пределах 200 килобайт сжатых скриптов.
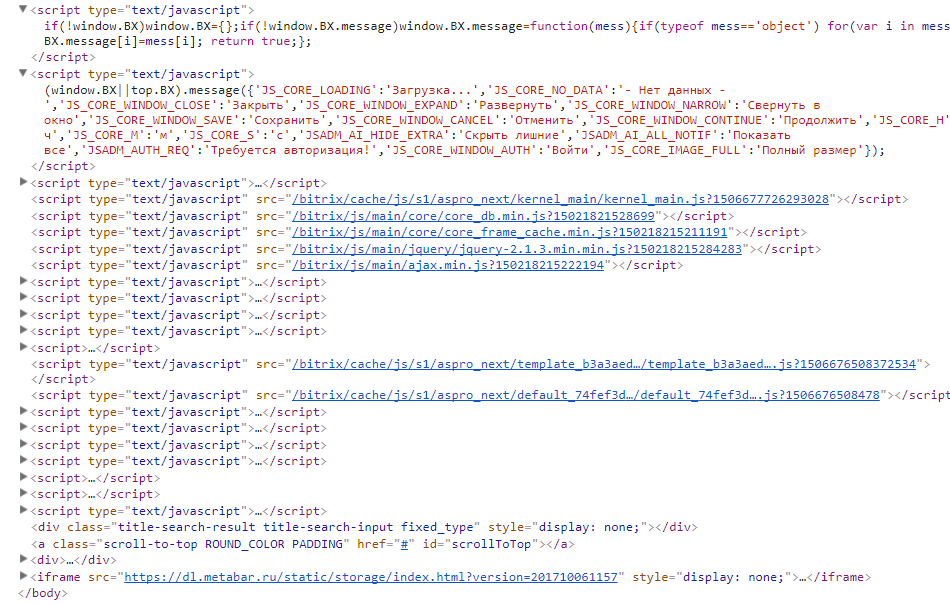
Браузер отображает страницу сверху вниз, создавая DOM-элементы по мере продвижения по HTML-документу. Если мы помещаем теги <script> в конце, то файлы JavaScript будут открыты одними из последних и не слишком повлияют на критичный путь рендеринга. И наоборот, если разместить тег <script> в начале страницы, то по стандарту браузер обязан сначала выполнить этот скрипт, а уже потом показать оставшуюся часть страницы. Это одна из главных причин подтормаживаний при загрузке страниц.
Поэтому есть смысл переносить в конец страницы ссылки на некритичные скрипты, такие как счетчики, скрипты аналитики и реклама.
Более грамотный способ решить проблему с загрузкой «медленных» внешних скриптов — асинхронная загрузка с помощью атрибута async. Если с тегом 
<script src=«https://skillbox.ru/skill.js» async></script>
<script src=»https://www.google-analytics.com/analytics.js» async></script>
Кроме async, существует атрибут defer. Он тоже обеспечивает асинхронную загрузку, но при этом гарантирует, что скрипты будут выполняться в том порядке, в каком указаны на странице, а также ждет обработки всего HTML в браузере. Это важно, если скрипты зависят друг от друга и от контента HTML-страницы.
<script src=«https://skillbox.ru/skill.js» defer></script>
<script src=»https://www.google-analytics.com/analytics.js» defer></script>
Мобильные и десктопные устройства при загрузке веб-страниц кардинально отличаются по производительности. Но современные сайты часто создаются с адаптивным дизайном, рассчитанным на загрузку как в десктопных, так и в мобильных браузерах. При расчете бюджета страницы желательно ориентироваться на среднее устройство под операционной системой Android. По статистике, это смартфон стоимостью примерно200 долларов, который работает в медленной сети 3G с временем приема-передачи пакета400 миллисекунд и пропускной способностью канала400 кбит/с.
Но современные сайты часто создаются с адаптивным дизайном, рассчитанным на загрузку как в десктопных, так и в мобильных браузерах. При расчете бюджета страницы желательно ориентироваться на среднее устройство под операционной системой Android. По статистике, это смартфон стоимостью примерно200 долларов, который работает в медленной сети 3G с временем приема-передачи пакета400 миллисекунд и пропускной способностью канала400 кбит/с.
Существует универсальный инструмент WebPageTest, который тестирует скорость загрузки страниц в зависимости от параметров связи. Так, на странице webpagetest.org/easy тестируется именно указанная конфигурация с медленным 3G, типичная для мобильных пользователей. Профиль Moto G4 близок к среднему абонентскому устройству.
Порядок выполнения скриптов и загрузки остальных элементов главной страницы skillbox.ru. Зеленая вертикальная черта соответствует ключевому показателю TTI, то есть моменту появления интерактивности:10 секунд с момента начала загрузки на медленном 3G. Полная загрузка всех элементов занимает 57,7 с (полная версия скриншота)
Полная загрузка всех элементов занимает 57,7 с (полная версия скриншота)Многие разработчики делают типичную ошибку, когда проверяют скорость загрузки страницы и производительность сайта на своем топовом айфоне в быстром городском соединении. Конечно, в офисе у всех сайт загружается идеально, и у начальства тоже. Но у большинства пользователей нет таких условий.
По мере работы с JavaScript вы узнаете много возможностей этого языка программирования. Конечно, есть соблазн применить на практике все знания. Но всегда следует помнить о бюджете и максимальном времени, которое люди на простеньких Android-смартфонах готовы ждать загрузки вашей страницы. Эти знания обязательно придут с опытом.
«JavaScript с нуля» — практический 4-месячный курс для тех, кто хочет научиться основам языка сценариев с индивидуальным наставником, разработать фронтенд для интерактивного веб-проекта и положить кейс к себе в портфолио. Курс идеально подойдет дизайнерам-разработчикам и начинающим программистам, кто уже знаком и умеет разрабатывать страницу на HTML и CSS, но не намерен останавливаться в изучении программирования. Преподаватели практически «на пальцах» объяснят базовые основы синтаксиса JavaScript, научат создавать визуальные интерактивные элементы и помогут разработать первый веб-проект на JavaScript.
Преподаватели практически «на пальцах» объяснят базовые основы синтаксиса JavaScript, научат создавать визуальные интерактивные элементы и помогут разработать первый веб-проект на JavaScript.
Курс «JavaScript с нуля»
Практический 4-х месячный курс для тех, кто хочет научиться основам языка сценариев с индивидуальным наставником, разработать фронтэнд для интерактивного веб-проекта и положить кейс к себе в портфолио.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Как вставить свой JavaScript код на Adobe Muse сайт? — Уроки для новичков
Расскажу, как вставить свой JavaScript код на сайт.
Когда это может пригодиться? Когда нужно расширить функционал сайта за счет дополнительных скриптов.
Существует два способа вставки JS скрипта:
- Вставка кода прямо в страницу
Это когда копируете/вставляете конкретный фрагмент кода. Такой способ используют, если скрипт очень маленький.
- Подключение JS файла
Это когда весь код скрипта находится в отдельном файле, и на сайте размещается ссылка на этот файл. Подходит, если скрипт объемный.
Вставляем скрипт на сайт
Обратите внимание, что скрипты работают только на тех страницах, на которые вы их добавили. Проще говоря, если добавите скрипт только на Домашнюю страницу, то на остальных страницах ничего работать не будет.
Чтобы добавить скрипт сразу на все страницы сайта, нужно использовать шаблоны. На скриншоте я выделили шаблон красным цветом:
Кликайте правой кнопкой мыши по шаблону и выберите пункт Свойства страницы.
Откроется окно с настройками шаблона. Перейдите во вкладку Метаданные:
На этой вкладке будет поле HTML для <head>. Сюда мы и вставляем JavaScript код. Убедитесь, что весь код находится внутри <script></script>:
<script> тут JavaScript код </script>
После добавления кода жмете на кнопку Ок. Теперь, чтобы увидеть результат работы скрипта, нужно открыть страницу сайта в браузере, так как в Adobe Muse скрипты не запускаются, а только устанавливаются.
Подключаем файл со скриптом
Этот способ применяется, когда скрипт слишком большой для вставки первым способом. Скорее всего, вы скачаете готовый скрипт, который будет находится в файле с расширением .js
Теперь по шагам расскажем, как подключить файл со скриптом:
- Сохраните файл со скриптом на компьютере
- Перейдите в главное меню Файл — Добавить файлы для передачи.
 ..
.. - Выберите сохраненный файл со скриптом и нажмите Открыть
- Теперь добавленный скрипт будет находиться в ресурсах сайта. Увидеть его можно, открыв страницу сайта и в панели инструментов, выбрав пункт Ресурсы.
- Теперь подключим файл на сайт. Снова открываем свойства шаблона
- Вписываем в поле HTML для <head> такой код:
<script src="assets/названиефайла.js"></script>
Если бы файл с JS скриптом назывался script.js, то код для вставки в шаблон будет таким:
<script src="assets/script.js"></script>
Результат работы вставки скрипта можно увидеть только при работе сайта с хостинга. На локальном компьютере ничего происходить не будет.
По такой схеме вы можете свободно редактировать скрипт внутри файла. Adobe muse будет самостоятельно загружать на хостинг самую актуальную версию скрипта.
Важно знать
Некоторые скрипты, которые можете скачать в интернете, требовательны к месту подключения. Проще говоря, не для всех скриптов подойдет подключением одним из перечисленных способов.
Иногда придется разобраться во всем этом, чтобы заработало.
Подключение стилей и скриптов
Для подключения стоит использовать внутренний функционал платформы для склеивания файлов.
Для стилей нужно пользоваться директивой препроцессора sass — @import или внутренней директивой # = require
Пример plugins.css:
# = требуется jquery.min
# = требуется magiczoomplus.min
# = требуется normalize.min
# = требуется swiper.min
# = требуется alerttify.min
# = требуется magnific-popup.мин
Пример main.scss:
@import 'заголовок';
@import 'нижний колонтитул';
@import 'слайдер';
Важно! Файлы header, footer, slider могут быть как
scssтак иcss.Используя
@importи# = require, можно игнорировать расширение.Для удобности в файлы относящиеся к main.scss именуют с префиксом
_, при импорте префикс игнорируется.main.scss компилируется в main.css, в тему подключается скомпилированный или склеенный main.scss.
Подключение js происходит аналогично, только используется директива # = require .
Js файлы так же разделяются на два файла
pluginsиmain.
Пример main.js:
# = требуется тележка
# = требуется продукт
# = требуется сбор
Подключение скриптов и стилей разделяется сниппетами, сниппет для стилей styles.жидкость для скриптов scripts.liquid .
Сниппеты подключаются в главный лэйаут layout.layout.liquid .
Пример layout.layout.liquid:
{% include 'head'%}
{% include "стили"%}
{% include 'header'%}
{{content_for_layout}}
{% include 'footer'%}
{% include 'modals'%}
{% include 'scripts'%}
Содержимое стилей. жидкость:
жидкость:
Содержимое scripts.liquid:
wp_enqueue_script () — подключение JavaScript — WordPressify
Рекомендуемый метод подключения файлов JavaScript в WordPress.Имеет ряд функций:
- скрипты вставляются на страницы сайта через функции wp_head () и wp_footer (),
- в админке же скрипты объединяются в один с помощью PHP-обработчика
load-scripts.php, - позволяет подключать скрипты с учетом их зависимостей друг от друга;
То есть нужный вам js-файл не будет вставляться в HTML сразу же, как только вы использовали функцию, т.к. функция всего помещает файл в очередь для вывода.
wp_enqueue_script ($ handle, $ src = false, $ deps = array (), $ ver = false, $ in_footer = false) |
- $ ручка
- ( строка ) какое-нибудь название (идентификатор), придуманное вами (строка в нижнем регистре), либо можно подключить уже зарегистрированные (через wp_register_script ()) ранее скрипты, используя их инструменты
- $ src
- ( строка ) абсолютный URL файла JavaScript, который требуется подключить, этот параметр (и все последующие тоже) нужен только для незарегистрированных скриптов
- $ deps
- ( массив ) массив инструментов скриптов, от которых зависит подключаемый скрипт
- $ ver
- ( строка ) версия файла.Если установить значение
null, то версия не будет указываться. По умолчанию — текущая версия WordPress. - $ in_footer
- ( логическое ) по умолчанию файлы JavaScript подключаются внутри тегов
 Если же указать параметр равным
Если же указать параметр равным true, тогда непосредственно скрипт будет вставлен перед закрывающим тегом
Примеры подключения на страницах сайта
Конечно, вы можете просто засунуть это функцию в функциях.php , но тогда скрипт будет вставляться не только на страницах вашего сайта, но и в админке, а это может привести к некоторым багам.
Для вставки скриптов во фронтэнде (т.е. не в админке), використовуйте хук wp_enqueue_scripts , пример:
function true_include_myscript () {
wp_enqueue_script ('myscript', get_stylesheet_directory_uri (). '/script.js', '', '3.0', ложь);
}
add_action ('wp_enqueue_scripts', 'true_include_myscript'); |
Тот же самый пример, но только с зависимостью от jQuery:
function true_include_myscript_dep_jquery () {
wp_enqueue_script ('myscript', get_stylesheet_directory_uri (). |
Или подключим уже зарегистрированный ранее jQuery:
function true_include_jquery () {
wp_enqueue_script ('jquery');
}
add_action ('wp_enqueue_scripts', 'true_include_jquery'); |
Пример подключения в админке
Для подключения скриптов только в бэкэнде, т.е. только в админке, використов хук admin_enqueue_scripts , например:
function true_include_in_admin () {
wp_enqueue_script ('jquery');
}
add_action ('admin_enqueue_scripts', 'true_include_in_admin'); |
Подключение скрипта только на настройках конкретной плагина
Получается, что мы подключаем необходимый JavaScript файл только там, где нужно — это же здорово!
add_action ('admin_init', 'true_plugin_admin_init');
add_action ('admin_menu', 'true_plugin_admin_menu');
function true_plugin_admin_init () {
/ *
* Регистрируем скрипт,
* он кстати должен находиться в этом же файле, что и файл, в котором будет вставлен этот код. |
Таблица стандартных скриптов в WordPress
Все скрипты, перечисленные в этой таблице, указать их идентификатор при подключении, например: wp_enqueue_script ('идентификатор') .
| Название скрипта | Идентификатор | Расположение файла | Зависимости |
|---|---|---|---|
| Jcrop | jcrop | /wp-includes/js/jcrop/jquery.Jcrop.min.js | |
| SWFObject | swfobject | /wp-includes/js/swfobject.js | |
| SWFЗагрузить | swfupload | / wp-включает / js / swfupload / swfupload.js | |
| SWFUpload Queue | swfupload-очередь | /wp-includes/js/swfupload/plugins/swfupload.queue.js | |
| SWF Обработчики загрузки | swfupload-обработчики | /wp-includes/js/swfupload/handlers.min.js | |
| jQuery | jquery | /wp-includes/js/jquery/jquery.js | json2 (для запросов AJAX) |
| Форма jQuery | jquery-форма | / wp-включает / js / jquery / jquery. form.min.js form.min.js | jquery |
| jQuery Color | jquery-цвет | /wp-includes/js/jquery/jquery.color.min.js | jquery |
| jQuery Masonry | jquery-кладка | /wp-includes/js/jquery/jquery.masonry.min.js | jquery |
| Ядро пользовательского интерфейса jQuery | jquery-UI-ядро | /wp-includes/js/jquery/ui/jquery.ui.core.min.js | jquery |
| Виджет jQuery UI | jquery-ui-виджет | / wp-включает / js / jquery / ui / jquery.ui.widget.min.js | jquery |
| Мышь jQuery UI | jquery-ui-мышь | /wp-includes/js/jquery/ui/jquery.ui.mouse.min.js | jquery |
| jQuery UI Accordion | jquery-ui-accordion | /wp-includes/js/jquery/ui/jquery.ui.accordion.min.js | jquery |
| Автозаполнение пользовательского интерфейса jQuery | jquery-ui-автозаполнение | / wp-включает / js / jquery / ui / jquery. ui.autocomplete.min.js ui.autocomplete.min.js | jquery |
| Слайдер jQuery UI | jquery-ui-слайдер | /wp-includes/js/jquery/ui/jquery.ui.slider.min.js | jquery |
| Вкладки пользовательского интерфейса jQuery | jquery-ui-tabs | /wp-includes/js/jquery/ui/jquery.ui.tabs.min.js | jquery |
| jQuery UI с возможностью сортировки | jquery-ui-sortable | /wp-includes/js/jquery/ui/jquery.ui.sortable.мин. js | jquery |
| jQuery UI Перетаскиваемый | jquery-ui-Draggable | /wp-includes/js/jquery/ui/jquery.ui.draggable.min.js | jquery |
| jQuery UI Отбрасывается | jquery-ui-сбрасываемый | /wp-includes/js/jquery/ui/jquery.ui.droppable.min.js | jquery |
| jQuery UI с возможностью выбора | jquery-ui-selectable | / wp-включает / js / jquery / ui / jquery. ui.selectable.min.js ui.selectable.min.js | jquery |
| Позиция пользовательского интерфейса jQuery | jquery-ui-position | /wp-includes/js/jquery/ui/jquery.ui.position.min.js | jquery |
| jQuery UI Datepicker | пользовательский интерфейс jquery-datepicker | /wp-includes/js/jquery/ui/jquery.ui.datepicker.min.js | jquery |
| jQuery UI с изменяемым размером | jQuery-пользовательский интерфейс с изменяемым размером | / wp-включает / js / jquery / ui / jquery.ui.resizable.min.js | jquery |
| Диалог пользовательского интерфейса jQuery | jquery-ui-диалог | /wp-includes/js/jquery/ui/jquery.ui.dialog.min.js | jquery |
| Кнопка пользовательского интерфейса jQuery | jquery-ui-button | /wp-includes/js/jquery/ui/jquery.ui.button.min.js | jquery |
| jQuery UI эффекты | jquery-эффекты-ядро | /wp-includes/js/jquery/ui/jquery. ui.effect.min.js ui.effect.min.js | jquery |
| jQuery UI Effects — слепые | слепых jquery-эффектов | /wp-includes/js/jquery/ui/jquery.ui.effect-blind.min.js | jquery-эффекты-ядро |
| jQuery UI Effects — Bounce | jquery-эффекты-отказов | /wp-includes/js/jquery/ui/jquery.ui.effect-bounce.min.js | jquery-эффекты-ядро |
| Эффекты пользовательского интерфейса jQuery — Клип | jquery-эффекты-клип | / wp-включает / js / jquery / ui / jquery.ui.effect-clip.min.js | jquery-эффекты-ядро |
| jQuery UI Effects — Drop | jquery-эффекты-падение | /wp-includes/js/jquery/ui/jquery.ui.effect-drop.min.js | jquery-эффекты-ядро |
| jQuery UI Effects — Explode | jquery-эффекты-взорвать | /wp-includes/js/jquery/ui/jquery.ui.effect-explode.min.js | jquery-эффекты-ядро |
| jQuery UI Effects — Fade | jquery-эффекты-затухание | / wp-включает / js / jquery / ui / jquery. ui.effect-fade.min.js ui.effect-fade.min.js | jquery-эффекты-ядро |
| jQuery UI Effects — Fold | jQuery-эффекты-фолд | /wp-includes/js/jquery/ui/jquery.ui.effect-fold.min.js | jquery-эффекты-ядро |
| jQuery UI Effects — Highlight | jquery-эффекты-подсветка | /wp-includes/js/jquery/ui/jquery.ui.effect-highlight.min.js | jquery-эффекты-ядро |
| jQuery UI Effects — Pulsate | jquery-эффекты-пульсировать | / wp-включает / js / jquery / ui / jquery.ui.effect-pulsate.min.js | jquery-эффекты-ядро |
| jQuery UI Effects — Масштаб | jquery-эффекты-масштаб | /wp-includes/js/jquery/ui/jquery.ui.effect-scale.min.js | jquery-эффекты-ядро |
| jQuery UI Effects — Shake | jquery-эффекты-встряхнуть | /wp-includes/js/jquery/ui/jquery.ui.effect-shake.min.js | jquery-эффекты-ядро |
| jQuery UI Effects — Slide | jquery-эффекты-слайд | / wp-включает / js / jquery / ui / jquery. ui.effect-slide.min.js ui.effect-slide.min.js | jquery-эффекты-ядро |
| jQuery UI Effects — передача | jquery-эффекты-передача | /wp-includes/js/jquery/ui/jquery.ui.effect-transfer.min.js | jquery-эффекты-ядро |
| Расписание jQuery | расписание | /wp-includes/js/jquery/jquery.schedule.js | jquery |
| Предложить jQuery | предложить | / wp-includes / js / jquery / offer.мин. js | jquery |
| Толстая коробка | толстый ящик | /wp-includes/js/thickbox/thickbox.js | |
| Горячие клавиши jQuery | горячих клавиш jquery | /wp-includes/js/jquery/jquery.hotkeys.min.js | jquery |
| Простой набор кодов AJAX | мешок | /wp-includes/js/tw-sack.min.js | |
| QuickTags | быстрых тегов | / wp-включает / js / quicktags. мин. js мин. js | |
| Автосохранение | автосохранение | /wp-includes/js/autosave.min.js | |
| Ответ WordPress AJAX | wp-ajax-ответ | /wp-includes/js/wp-ajax-response.min.js | |
| Управление списком | WP-списков | /wp-includes/js/wp-lists.min.js | |
| WP Общий | общий | /wp-admin/js/common.min.js | |
| Индикатор сложности пароля | измеритель надежности пароля | /wp-admin/js/password-strength-meter.min.js | |
| Древовидные комментарии | комментарий-ответ | /wp-includes/js/comment-reply.min.js | |
| Медиазагрузчик | медиа-загрузка | /wp-admin/js/media-upload.min.js | |
| Счетчик слов | слов | / wp-admin / js / подсчет слов.мин. js | |
| JSON для JS | json2 | /wp-includes/js/json2. min.js min.js | |
| Plupload | plupload | /wp-includes/js/plupload/plupload.js | |
| Underscore js | подчеркивание | /wp-includes/js/underscore.min.js | |
| Магистраль js | магистраль | /wp-includes/js/backbone.min.js |
Как добавить JavaScript без ожирения сайта — руководства на Skillbox
Слева: порядок загрузки элементов заглавной страницы skillbox.RUЛюбые скрипты вставляются в HTML с помощью тега , между ними пишем код программы. Затем сохраняем файл (например, skillbox.htm ).
< html >
< скрипт >
предупреждение (« Привет, Skillbox »)
< / скрипт >
< / html >
Во многих случаях лучше загрузить скрипт из внешнего файла. Такой используется, если мы загружаем какой-то стандартный файл .js из внешнего источника, например библиотеку jQuery. Или если этот «скрипт» на самом деле представляет большое веб-приложение, которое реализуется отдельно. Загрузка из внешнего файла всегда лучше, если наша программа JavaScript нужна нескольким веб-страницам.
Такой используется, если мы загружаем какой-то стандартный файл .js из внешнего источника, например библиотеку jQuery. Или если этот «скрипт» на самом деле представляет большое веб-приложение, которое реализуется отдельно. Загрузка из внешнего файла всегда лучше, если наша программа JavaScript нужна нескольким веб-страницам.
Для подключения внешнего файла мы используем открывающий и закрывающий теги , но между ними указываем не код программы, а путь к файлу с расширением.js, где записан этот код программы.
В нашем примере программы alert ("Привет, Skillbox") мы сохраняем в отдельном файле skill.js , относительный или абсолютный путь к нему прописываем между тегами с атрибутом src = " ".
< скрипт src = " /js/skill.js "> < / скрипт >
или
< скрипт src = " https: // skillbox. "> < / script > ru / js / skill.js
ru / js / skill.js
Результат выполнения скрипта, загруженного таким образом, не отличается от выполнения, прописанного непосредственно на странице HTML.
На странице которые можно указать количество файлов .js, будут скачаны и запущены на выполнение. Теги вставляются в произвольные места или перечисляются друг за другом:
< скрипт src = " https: // skillbox.ru / js / skill.js "> < / script >
< script src =" https://www.google-analytics.com/analytics.js "> < / script >
В одном теге page.headerData.20 = ТЕКСТ
page.headerData.20.value = css" rel = "stylesheet" type = "text / css" />
страница.headerData.21 = ТЕКСТ
page.headerData.21.value =
page.headerData.22 = ТЕКСТ
page.headerData.22.value = Таким образом, в область HEAD шаблон сайта вы подключаете нужные файлы. Фишка метода в том, что указываются все записи один раз в шаблоне Template, не нужно возместить с записью для каждого шаблона TemplaVoila. В принципе, этот громоздки TypoScript код можно упростить: page.headerData.20 = HTML
page.headerData.20.value ( css" rel = "stylesheet" type = "text / css" /> ) 3. В принципе, данный код может полностью вас устраивать, но для истинных поклонников TYPO3 и его TypoScript можно использовать еще один вид записи: page.includeCSS {
reset = {$ templatepath} /css/reset.css
style = {$ templatepath} /css/style.css
}
page.includeJS>
page.includeJS {
file1 = {$ templatepath} /js/jquery_14.js
файл2 = {$ templatepath} /js/jquery.tools.min.js
file3 = {$ templatepath} /js/corner.js
} Здесь каждый файл подключается через указание его пути на FTP. Переменная templatepath задается в константах Конктанты: templatepath = fileadmin / new_templates Кроме того, пришлось почему-то убрать значение страницы. Какой же из методов подключения файлов CSS и JavaScript в шаблоне TYPO3 выбрать? Очень просто - первый отпадает сразу. Если заказчик все равно, то можно особо не напрягаясь делать через метод номер 2. В случае, когда вы работаете как фрилансер и делаете TYPO3 сайт какой-то забугорной конторе, можно блестеть эрудициев и сделать по методу номер 3 в лучших традициях TypoScript. стр.headerData.20 = HTML
page.headerData.20.value (
)
page.includeCSS {
reset = {$ templatepath} /css/reset.css
style = {$ templatepath} /css/style.css
}
page.includeJS>
page.includeJS {
file1 = {$ templatepath} /js/jquery_14.js
файл2 = {$ templatepath} /js/jquery.tools.min.js
file3 = {$ templatepath} / js / corner.js
} templatepath = fileadmin / new_templates
 includeJS по умолчанию перед определением файлов, как в шаблоне сайта при этом закрался какой-то «левый» файл JavaScript. Хотя, в принципе, в стандартном примере кода строки « page.includeJS> » вроде бы не видел - поэтому смотрите по ситуации.
includeJS по умолчанию перед определением файлов, как в шаблоне сайта при этом закрался какой-то «левый» файл JavaScript. Хотя, в принципе, в стандартном примере кода строки « page.includeJS> » вроде бы не видел - поэтому смотрите по ситуации.


 ..
..
 '/script.js', массив ('jquery'));
}
add_action ('wp_enqueue_scripts', 'true_include_myscript_dep_jquery');
'/script.js', массив ('jquery'));
}
add_action ('wp_enqueue_scripts', 'true_include_myscript_dep_jquery');  * /
wp_register_script ('myscript', plugins_url ('/myscript.js', __FILE__));
}
function true_plugin_admin_menu () {
/ *
* Добавляем субменю настроек плагина в Параметры.
* /
$ page_hook_suffix = add_submenu_page ('options-general.php', 'Мой плагин', 'Настройки моего плагина', 'manage_options', 'true-plugin', 'true_plugin_print_page');
/ *
* Нетрудно догадаться, что вся фишка кроется в новой $ page_hook_suffix
* /
add_action ('admin_print_scripts-'.$ page_hook_suffix, 'true_plugin_admin_scripts');
}
function true_plugin_admin_scripts () {
/ *
* Подключаем наш уже зарегистрированный ранее скрипт.
* /
wp_enqueue_script ('myscript');
}
function true_plugin_print_page () {
/ *
* Cодержимое страницы настроек.
* /
echo 'Привет';
}
* /
wp_register_script ('myscript', plugins_url ('/myscript.js', __FILE__));
}
function true_plugin_admin_menu () {
/ *
* Добавляем субменю настроек плагина в Параметры.
* /
$ page_hook_suffix = add_submenu_page ('options-general.php', 'Мой плагин', 'Настройки моего плагина', 'manage_options', 'true-plugin', 'true_plugin_print_page');
/ *
* Нетрудно догадаться, что вся фишка кроется в новой $ page_hook_suffix
* /
add_action ('admin_print_scripts-'.$ page_hook_suffix, 'true_plugin_admin_scripts');
}
function true_plugin_admin_scripts () {
/ *
* Подключаем наш уже зарегистрированный ранее скрипт.
* /
wp_enqueue_script ('myscript');
}
function true_plugin_print_page () {
/ *
* Cодержимое страницы настроек.
* /
echo 'Привет';
}