js извлечь число в строке
js извлечь число в строке
Теги: js Извлечь числа Строка
Первое издание:
Если не брать в расчет десятичные дроби.
var str = '123sdfsdf456sdffs789'
var numArr = str.match(/\d+/g)
console.log(numArr) // => ["123", "456", "789"]
// также можно соединить вместе
console.log(+numArr.join('')) // => 123456789
второе издание:
Учитывайте наличие десятичных знаков.
var str = '123.456sdfsdf456.789' var numArr = str.match(/\d+\.\d+/g) console.log(numArr) / /=> ["123.456", "456.789"] // Это не может быть соединено
Интеллектуальная рекомендация
ImportError: DLLLOCK не удалось, что появляется при импорте MATPLOTLIB.PYPLOT: не могу найти указанный модуль
Все библиотеки зависимостей в Matplotlib (зависимые данные библиотеки:Нажмите, чтобы открыть ссылкуПосле успешной установки импортируйте MATPLOTLIB успешно, но произошла следующая ошибка при импорте M…
Один вопрос ежедневно: интервал вставки (сложность ??? среда)
57.
Поместите статические файлы в экспресс
Если вы не используете шаблонизатор, вам нужно добавить html напрямую. Вы можете использовать промежуточное программное обеспечение express.static () для установки каталога статических файлов, а затем…
Spring boot использует FreeMarker для отправки почты
Spring boot использует FreeMarker для отправки почты Предисловие Недавно я написал проект и использовал функцию почты, которая должна отправлять приветственное письмо при регистрации пользователя. Я н…
Время формата
…
Вам также может понравиться
Spring вводит файлы конфигурации
Введите один файл конфигурации Представьте набор файлов конфигурации Конфигурационный файл Java Получите параметры в файле конфигурации Введите атрибуты непосредственно в файл конфигурации .
4. Перегрузка оператора
Что такое перегрузка оператора Так называемая перегрузка — это придание нового значения. Перегрузка функций заключается в том, чтобы придать новое значение существующей функции и заставить ее реализов…
Запишите данные о производительности для веб-приложений Java с AOP
Как разработчик, производительность приложения всегда является одним из наших наиболее интересованных тем. Тем не менее, не все разработчики знают о своих характеристиках своего собственного обслужива…
Галерея 12 Введение в Android
Эта статья взята изhttp://blog.csdn.net/hellogv/ , Ссылка должна указывать источник! Управление галереей в Android — это очень хороший элемент управления просмотром изображений, который значительно со…
Дом Черной Обезьяны: Конфигурация переменной среды Linux Jdk 1.8
1. Загрузите Linux, используйте команду tar для распаковки jdk-пакета. image.png 2. Просмотр JDK после распаковки image.png 3. Измените / etc / profile и настройте переменные среды jdk image. png 4, пр…
png 4, пр…
Самые необходимые строковые и числовые методы в JavaScript
В этой статье, а скорее памятке, вы найдете все самые необходимые методы для работы со строками и числами (за исключением Math)в JavaScript, которые нужно просто знать, чтобы не городить огородов, а воспользоваться методами, доступными “из коробки”.
Перевод статьи:
JavaScript Reference: String
+ числовые методы оттуда же
У объекта String есть один статический метод, String.fromCharCode(), который обычно используют для создания строкового представления последовательности Unicode символов. В этом примере мы делаем простую строку с использованием ASCII кодов:
String.fromCodePoint(70, 108, 97, 118, 105, 111) //'Flavio'
Вы также можете использовать восьмеричные и шестнадцатеричные числа:
String.fromCodePoint(0x46, 0154, parseInt(141, 8), 118, 105, 111) //'Flavio'
Все другие, описанные ниже методы, это методы “из коробки”, которые работают на строках.
charAt()
Отдаёт символ под заданным индексом i.
Примеры:
'Flavio'.charAt(0) //'F' 'Flavio'.charAt(1) //'l' 'Flavio'.charAt(2) //'a'
Если вы зададите индекс, который не подходит по строке, то на выходе вы получите уже пустую строку.
В JavaScript нет типа char, так что char это строка с длиной 1.
charCodeAt()
Отдаёт код символа под индексом i. Как и с charAt(), отдаёт Unicode 16-битное целое число, представляющее символ:
'Flavio'.charCodeAt(0) //70 'Flavio'.charCodeAt(1) //108 'Flavio'.charCodeAt(2) //97
Вызов toString() после него, отдаст шестнадцатеричное число, которое вы можете найти в любой Unicode таблице, такой как эта.
codePointAt()
Этот метод был представлен уже в ES2015, чтобы работать с Unicode символами, которые не могут быть представлены как единичная 16-ти битная Unicode единица и которым вместо этого нужно их две.
Используя charCodeAt(), вам надо получить первый и второй, и затем совместить их. Используя codePointAt() вы получаете весь символ в одном запросе.
К примеру, этот китайский символ “𠮷” состоит из двух UTF-16 частей:
"𠮷".charCodeAt(0).toString(16) //d842 "𠮷".charCodeAt(1).toString(16) //dfb7
Комбинируем эти два unicode символа:
"\ud842\udfb7" //"𠮷"
Вы можете получить тот же результат, но только используя codePointAt():
"𠮷".codePointAt(0) //20bb7
Если вы создаете новый символ, комбинируя эти unicode символы:
"\u{20bb7}" //"𠮷"concat()
Объединяет актуальную строку со строкой str.
Пример:
'Flavio'.concat(' ').concat('Copes') //'Flavio Copes'Вы можете указывать сколько угодно аргументов и в таком случае, все эти аргументы будут объединены в строку.
'Flavio'.concat(' ', 'Copes') //'Flavio Copes'endsWith()
Проверяет заканчивается ли строка со значением другой строки str.
'JavaScript'.endsWith('Script') //true
'JavaScript'.endsWith('script') //falseВы можете передать второй параметр с целым числом и endWith() будет рассматривать оригинальную строку, как если бы она этой заданной длины:
'JavaScript'.endsWith('Script', 5) //false
'JavaScript'.endsWith('aS', 5) //trueincludes()
Проверяет есть ли в строке значение строки str.
'JavaScript'.includes('Script') //true
'JavaScript'.includes('script') //false
'JavaScript'.includes('JavaScript') //true
'JavaScript'.includes('aSc') //true
'JavaScript'.includes('C++') //falseincludes() также принимает второй опциональный параметр, целое число, которое указывает на позицию с которой начинать поиск.
'a nice string'.includes('nice') //true
'a nice string'.includes('nice', 3) //false
'a nice string'.includes('nice', 2) //trueindexOf()
Даёт позицию начала заданной строки str в строке, на которой применяется метод.
'JavaScript'.indexOf('Script') //4
'JavaScript'.indexOf('JavaScript') //0
'JavaScript'.indexOf('aSc') //3
'JavaScript'.indexOf('C++') //-1 Вы можете передать второй параметр, чтобы указать точку старта:
'a nice string'.indexOf('nice') !== -1 //true
'a nice string'.indexOf('nice', 3) !== -1 //false
'a nice string'.indexOf('nice', 2) !== -1 //truelastIndexOf()
Даёт позицию последнего появления строки str в актуальной строке.
Отдаёт -1, если поисковая строка не найдена.
'JavaScript is a great language. Yes I mean JavaScript'.lastIndexOf('Script') //47
'JavaScript'.lastIndexOf('C++') //-1localeCompare()
Этот метод сравнивает строки и возвращает число (отрицательное или положительное), которое говорит, является ли данная строка меньше, равной или больше, чем строка переданная как аргумент, но в зависимости от языка.
Язык определяется настоящим местоположением или вы можете указать его, как второй аргумент:
'a'.(\d{3})(?:\s)(\w+)$/) //Array [ "123 s", "123", "s" ] 'I saw a bear'.match(/\bbear/) //Array ["bear"] 'I saw a beard'.match(/\bbear/) //Array ["bear"] 'I saw a beard'.match(/\bbear\b/) //null 'cool_bear'.match(/\bbear\b/) //null
normalize()
В Unicode есть четыре главные формы нормализации. Их коды это NFC, NFD, NFKC и NFKD. На Википедии есть хорошая статья про это.
Метод normalize() возвращает строку, нормализованную в соответствии с указанной формой, которую вы передаёте как параметр. (NFC используется как стандарт, если она не указана в ручную).
Вот пример с MDN:
'\u1E9B\u0323'.normalize() //ẛ̣
'\u1E9B\u0323'.normalize('NFD') //ẛ̣
'\u1E9B\u0323'.normalize('NFKD') //ṩ
'\u1E9B\u0323'.normalize('NFKC') //ṩpadEnd()
Смысл этого метода в том, чтобы добавлять в строку символы и пробелы, пока она не достигнет заданной длины.
padEnd() был представлен в ES2017, как метод добавляющий символы в конец строки.
padEnd(targetLength [, padString])
Простое применение:
Смысл этого метода в том, чтобы добавлять строки или символы как в предыдущем методе, но уже с самого начала строки:
padStart(targetLength [, padString])
repeat()
Этот метод был представлен в ES2015 и повторяет строки заданное количество раз:
'Ho'.repeat(3) //'HoHoHo'
Отдает пустую строку, если параметр не указан или параметр равен нулю. А в случае с отрицательным числом вы получите RangeError.
replace()
Этот метод находит первое упоминание str1 в заданной строке и заменяет его на str2.
Отдаёт новую строку, не трогая оригинальную.
'JavaScript'.replace('Java', 'Type') //'TypeScript'Вы можете передать регулярное выражение как первый аргумент:
'JavaScript'.replace(/Java/, 'Type') //'TypeScript'
replace() заменяет только первое упоминание, но а если вы будете использовать regex как поиск строки, то вы можете использовать (/g):
'JavaScript JavaX'.replace(/Java/g, 'Type') //'TypeScript TypeX'
Второй параметр может быть функцией. Эта функция будет вызвана с заданным количеством аргументов, когда найдётся совпадение (или каждое совпадение в случае с regex /g):
- Нужная строка
- Целое число, которое указывает позицию в строке, где произошло совпадение
- Строка
Отдающееся значение функции заменит совпадающую часть строки.
Пример:
'JavaScript'.replace(/Java/, (match, index, originalString) => {
console.log(match, index, originalString)
return 'Test'
}) //TestScriptЭто работает и для обычных строк, а не только для регулярок:
'JavaScript'.replace('Java', (match, index, originalString) => {
console.log(match, index, originalString)
return 'Test'
}) //TestScriptВ случае c regex, когда выбираются группы, все эти значения будут переданы как аргументы прямо после параметра совпадения.
'2015-01-02'.replace(/(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/, (match, year, month, day, index, originalString) => {
console. log(match, year, month, day, index, originalString)
return 'Test'
}) //Test
log(match, year, month, day, index, originalString)
return 'Test'
}) //Testsearch()
Отдаёт расположение первого совпадения строки str в заданной строке.
Этот метод отдаёт индекс начала упоминания или -1, если такого не было найдено.
'JavaScript'.search('Script') //4
'JavaScript'.search('TypeScript') //-1Вы можете использовать регулярные выражения (и на самом деле, даже если вы передаёте строку, то внутренне оно тоже применяется как регулярное выражение).
'JavaScript'.search(/Script/) //4 'JavaScript'.search(/script/i) //4 'JavaScript'.search(/a+v/) //1
В этой статье подробно рассказывается про метод slice() и его родственников.
Отдает новую строку, которая является частью строки на которой применялся метод, от позиций begin до end.
Оригинальная строка не изменяется.
end опциональна.
'This is my car'.slice(5) //is my car 'This is my car'.slice(5, 10) //is my
Если вы выставите первым параметром отрицательное число, то начальный индекс будет считаться с конца и второй параметр тоже должен быть отрицательным, всегда ведя отсчет с конца:
'This is my car'.slice(-6) //my car 'This is my car'.slice(-6, -4) //my
split()
Этот метод вырезает строку при её нахождении в строке на которой применяется метод (чувствительный к регистру) и отдаёт массив с токенами.
const phrase = 'I love my dog! Dogs are great'
const tokens = phrase.split('dog')
tokens //["I love my ", "! Dogs are great"]startsWith()
Проверяет начинается ли строка со значения str.
Вы можете вызвать startWith() на любой строке, указать подстроку и проверить отдаёт результат true или false.
'testing'.startsWith('test') //true
'going on testing'.startsWith('test') //falseЭтот метод допускает второй параметр, который позволит вам указать с какого символа вам надо начать проверку:
'testing'.startsWith('test', 2) //false 'going on testing'.startsWith('test', 9) //true
toLocaleLowerCase()
Этот метод отдаёт новую строку, которая представляет собой изначальную строку в нижнем регистре, в соответствии с нормами разметки указанной локали.
Собственно, первый параметр представляет локаль, но он опционален. Если его пропустить, то будет использоваться актуальная локаль:
'Testing'.toLocaleLowerCase() //'testing'
'Testing'.toLocaleLowerCase('it') //'testing'
'Testing'.toLocaleLowerCase('tr') //'testing'Как и всегда, мы можем не осознавать все преимущества интернационализации, но я читал на MDN, что правила разметки текста в турецком языке отличаются от других языков, чьё описание основано на латинице.
В общем, это как и toLowerCase(), но с учетом локали.
toLocaleUpperCase()
Этот метод отдаёт новую строку, которая представляет собой изначальную строку в верхнем регистре, в соответствии с нормами разметки указанной локали.
Первым параметром указывается локаль, но это опционально, как и в случае с методом выше:
'Testing'.toLocaleUpperCase() //'TESTING'
'Testing'.toLocaleUpperCase('it') //'TESTING'
'Testing'.toLocaleUpperCase('tr') //'TESTİNG'toLowerCase()
Этот метод отдаёт новую строку с текстом в нижнем регистре.
Не изменяет изначальную строку.
Не принимает параметры.
Использование:
'Testing'.toLowerCase() //'testing'
Работает как и toLocaleLowerCase(), но не учитывает локали.
toString()
Отдает строку из заданного строчного объекта.
const str = new String('Test')
str.toString() //'Test'toUpperCase()
Отдаёт новую строку с текстом в верхнем регистре.
Не изменяет оригинальную строку.
Не принимает параметры.
Использование:
'Testing'.toUpperCase() //'TESTING'
Если вы передадите пустую строку, то он возвратит пустую строку.
Метод похож на toLocaleUpperCase(), но не принимает параметры.
trim()
Отдает новую строку удаляя пробелы вначале и в конце оригинальной строки.
'Testing'.trim() //'Testing' ' Testing'.trim() //'Testing' ' Testing '.trim() //'Testing' 'Testing '.trim() //'Testing'
trimEnd()
Отдаёт новую строку, удаляя пробелы только из конца оригинальной строки.
'Testing'.trimEnd() //'Testing' ' Testing'.trimEnd() //' Testing' ' Testing '.trimEnd() //' Testing' 'Testing '.trimEnd() //'Testing'
trimStart()
Отдаёт новую строку, удаляя пробелы из начала оригинальной строки.
'Testing'.trimStart() //'Testing' ' Testing'.trimStart() //'Testing' ' Testing '.trimStart() //'Testing ' 'Testing'.trimStart() //'Testing'
valueOf()
Отдает строчное представление заданного строчного объекта:
const str = new String('Test')
str.valueOf() //'Test'Это тоже самое, что и toString()
Теперь пройдемся по числовым методам.
isInteger()
Отдаст true, если переданное значение является целым числом. Всё иное, такое как, логические значения, строки, объекты, массивы, отдают
Всё иное, такое как, логические значения, строки, объекты, массивы, отдают false.
Number.isInteger(1) //true
Number.isInteger(-237) //true
Number.isInteger(0) //true
Number.isInteger(0.2) //false
Number.isInteger('Flavio') //false
Number.isInteger(true) //false
Number.isInteger({}) //false
Number.isInteger([1, 2, 3]) //falseisNaN()
NaN это особый случай. Число является NaN, только если оно NaN или если это выражения деления ноль на ноль, что отдаёт NaN. Во всех других случаях мы можем передать ему что захотим, но получим false:
Number.isNaN(NaN) //true
Number.isNaN(0 / 0) //true
Number.isNaN(1) //false
Number.isNaN('Flavio') //false
Number.isNaN(true) //false
Number.isNaN({}) //false
Number.isNaN([1, 2, 3]) //falseisSafeInteger()
Число может удовлетворять Number.isInteger(), но не Number.isSafeInteger(), если оно заходит за пределы безопасных целых чисел.
Так что, всё что выше 2⁵³ и ниже -2⁵³ не является безопасным.
Number.isSafeInteger(Math.pow(2, 53)) // false Number.isSafeInteger(Math.pow(2, 53) - 1) // true Number.isSafeInteger(Math.pow(2, 53) + 1) // false Number.isSafeInteger(-Math.pow(2, 53)) // false Number.isSafeInteger(-Math.pow(2, 53) - 1) // false Number.isSafeInteger(-Math.pow(2, 53) + 1) // true
parseFloat()
Парсит аргумент как дробное число и отдаёт его. Аргумент при этом является строкой:
Number.parseFloat('10') //10
Number.parseFloat('10.00') //10
Number.parseFloat('237,21') //237
Number.parseFloat('237.21') //237.21
Number.parseFloat('12 34 56') //12
Number.parseFloat(' 36 ') //36
Number.parseFloat('36 is my age') //36
Number.parseFloat('-10') //-10
Number.parseFloat('-10.2') //-10.2Как вы видите Number.parseFloat() довольно гибок. Он также может конвертировать строки со словами, выделяя только первое число, но в этом случае строка должна начинаться с числа:
Number.parseFloat('I am Flavio and I am 36') //NaN
parseInt()
Парсит аргумент как целое число и отдаёт его:
Number.parseInt('10') //10
Number.parseInt('10.00') //10
Number.parseInt('237,21') //237
Number.parseInt('237.21') //237
Number.parseInt('12 34 56') //12
Number.parseInt(' 36 ') //36
Number.parseInt('36 is my age') //36Как вы видите Number.parseInt() тоже гибок. Он также может конвертировать строки со словами, выделяя первое число, строка должна начинаться с числа.
Number.parseInt('I am Flavio and I am 36') //NaNВы можете передать второй параметр, чтобы указать систему счисления. Десятичная стоит по-дефолту, но вы можете применять восьмеричные и шестнадцатеричные числовые конверсии:
Number.parseInt('10', 10) //10
Number.parseInt('010') //10
Number.parseInt('010', 8) //8
Number.parseInt('10', 8) //8
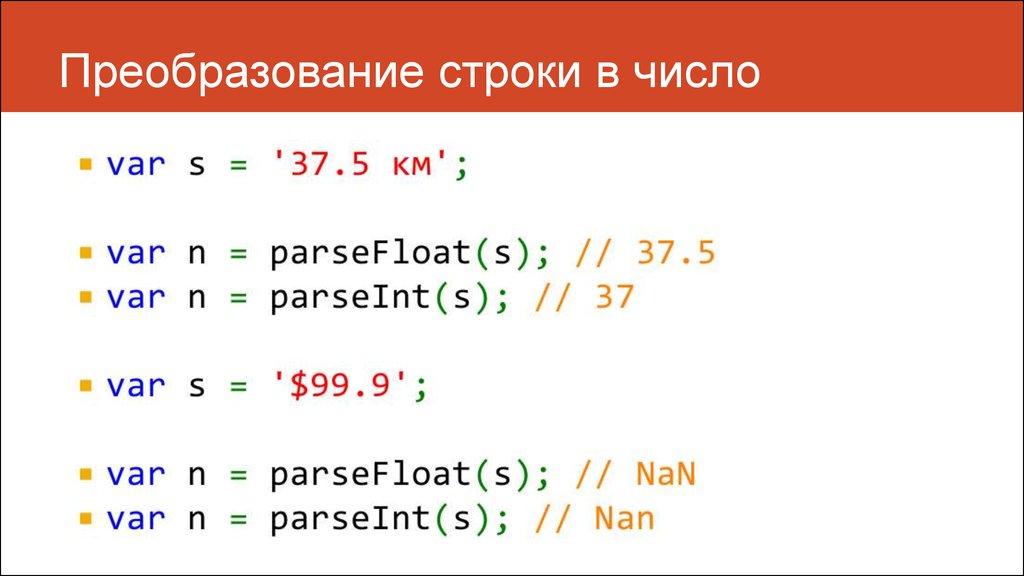
Number.parseInt('10', 16) //16Как преобразовать строку в число в JavaScript
JavaScript предоставляет различные методы для преобразования строки в число. Давайте обратимся к их обсуждению ниже:
Давайте обратимся к их обсуждению ниже:
Используйте функцию parseFloat() , которая очищает строку и возвращает число с плавающей запятой. Аргумент parseFloat должен быть строкой или строковым выражением. Результатом parseFloat является число, десятичное представление которого содержится в этой строке (или число, найденное в начале строки).
Если ваша строка «384.75a», результатом будет 384.75.
Пример
Если строковый аргумент не может быть проанализирован как число, результатом будет NaN ( не число значение).
Использовать функцию parseInt() , которая анализирует строку и возвращает целое число.
Первый аргумент parseInt должен быть строкой. parseInt вернет целое число, найденное в начале строки. Помните, что будет возвращено только первое число в строке.
Например, когда у нас есть строка «384.75a» и мы хотим преобразовать ее в число, результатом будет 384. строковое представление содержится в строке. Аргумент radix, может быть любым целым числом от 2 до 36. Помните, что radix отделяется от строки запятой .
Аргумент radix, может быть любым целым числом от 2 до 36. Помните, что radix отделяется от строки запятой .
Предположим, что у вас есть строка «77,22», и вы установили систему счисления 16. Результатом будет 119.(= 7 + 7*16).
Строки, начинающиеся с системы счисления 0x или -0x, анализируются как шестнадцатеричные (основание равно 16). Если у вас есть строка «0x77», результатом будет 119 (= 7 + 7*16).
Строки, начинающиеся с 0 или -0, анализируются как восьмеричные числа. Если у вас есть строка «-077», результатом будет -77.
Если первый аргумент не может быть преобразован в целое число, результатом будет NaN.
Примечание. Несмотря на функцию parseFloat() , в parseInt() будет возвращен только первый компонент в строке, т.е. если у вас 35.22, будет возвращено только 35.
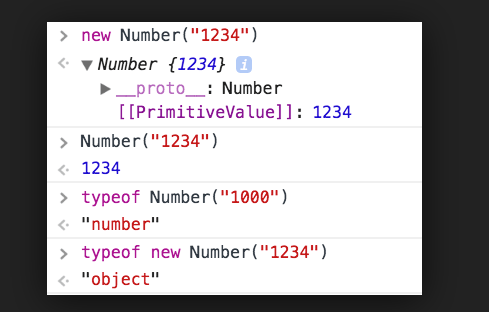
Используйте функцию Number() , которая преобразует аргумент объекта в число, представляющее значение объекта.
Пример
Данный пример вернет 384. 75
75
Примечание. Несмотря на parseFloat() и parseInt() , Number() функция возвращает NaN, если строка содержит текст.
Используйте +
Один из приемов заключается в использовании + перед строкой:
Пример
Результатом вышеупомянутого примера будет 384,75.
Примечание. Если поставить запятую (,) вместо точки (.), результатом будет NaN, поскольку строка не будет числом.
Используйте * 1 после строки
Это один из самых быстрых вариантов, аналог унарного оператора +. Он не выполняет преобразование в целое число, если число является числом с плавающей запятой.
Пример
Результатом будет 38.
Рекомендация: Если вы замените число 1 на любое другое число, оно умножит номер строки. Если вы поставите 0, результат будет 0,
Примечание. Если вы добавите в строку какой-либо текст, она вернет NaN.
Вопрос: Как преобразовать строки в числа в JavaScript? Ответ: Чтобы преобразовать строку в число, используйте функции JavaScript parseFloat (для преобразования в число с плавающей запятой) или parseInt (для преобразования строки в целое число). parseFloat синтаксис: Как это работает: Примеры (комментарии в каждой строке дают результаты преобразования): parseFloat('1,45 кг') // 1,45
parseFloat('77.3') // 77.3
parseFloat('077.3') // 77.3
parseFloat('0x77.3') // 0
parseFloat('.3') // 0,3
parseFloat('0.1e6') // 100000
parseInt синтаксис: Как это работает: Если имеется только один аргумент, числовая база определяется в соответствии с
общий синтаксис JavaScript для чисел. Строки, начинающиеся с Если строковый аргумент не может быть проанализирован как целое число,
результат будет |


 replace(/Java/g, 'Type') //'TypeScript TypeX'
replace(/Java/g, 'Type') //'TypeScript TypeX' log(match, year, month, day, index, originalString)
return 'Test'
}) //Test
log(match, year, month, day, index, originalString)
return 'Test'
}) //Test slice(5, 10) //is my
slice(5, 10) //is my startsWith('test', 2) //false
'going on testing'.startsWith('test', 9) //true
startsWith('test', 2) //false
'going on testing'.startsWith('test', 9) //true parseFloat('I am Flavio and I am 36') //NaN
parseFloat('I am Flavio and I am 36') //NaN Результат, возвращаемый
Результат, возвращаемый 