любой язык — Чем отличаются условный оператор от тернарного?
Вопрос задан
Изменён 1 год 8 месяцев назад
Просмотрен 422 раза
Изучала тему знака вопроса в языках. Нашла такой вопрос на стаке: Что означает знак вопроса в C#?
В комменатариях к этому вопросу были сообщения:
— ну это же тернарный оператор :'( – Алексей Шиманский 9 июл ’16 в 14:25
— Тернарным называется любой оператор с тремя операндами. Оператор, о котором идёт речь, называется «условный оператор». – VladD 9 июл ’16 в 17:58
И я запуталась. Везде в интернете подобная конструкция называется тернарником
- https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Operators/Conditional_Operator
- https://www.

- и т.д.
Объясните пожалуйста, почему указанный в самом начале оператор — условный, а не тернарный? Каково опредедление условного оператора? И тогда в чём его отличие от тернарного? И каково реальное определение тернарного и как он тогда выглядит?
- любой-язык
- терминология
- тернарный-оператор
1
Это тернарный условный оператор. Не надо противопоставлять — у данного оператора два свойства — он и условный, и тернарный.
По функциональности оператор ? условный (как if, switch)
По количеству операндов — тернарный (бывают ещё бинарные и унарные)
Ваше предположение оператор - условный, а не тернарный не имеет под собой оснований. VladD не утверждал, что оператор не является тернарным, он только уточнил, что это не единственная его характеристика (т.
Если на пальцах — есть несколько видов овощей, один из них — баклажан — синий. Он и овощ (главное свойство) и синий (вторичное). Синие плоды редки, поэтому иногда можно сказать «синенький» — и будет понятно.
4
Тернарный оператор так назвали потому, что он работает с тремя операндами. Тернарный оператор условный, так как выполнение программы/значение переменной/значение возврата зависит от условия как и у if/switch даже while/for. Условных операторов несколько. Тернарный не исключение, так как он базируется на логическом выражении. Условный оператор — некая абстракция.
Оператор ?: предоставляет сокращенный способ (альтернативу) ветвления if/else
int x = (var > 2) ? 1 : 0 . Проверяем, var больше чем 2? Тогда присваиваем переменной значение после знака вопроса(1) иначе — 0. Еще пример —
Еще пример — return (guessed == ok) ? true : false; Но не стоит ним употреблять так как он может сделать код не понятным.Например, с помощю тернарного оператора можно присвоить значение переменной с атрибутом const, что не сделаешь через обычный if/else.
8
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через FacebookРегистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Видео курс JavaScript Starter.
 Switch и тернарный оператор
Switch и тернарный оператор- Главная >
- Каталог >
- JavaScript Стартовый >
- Switch и тернарный оператор
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Для просмотра полной версии видеокурса, онлайн тестирования и получения доступа к дополнительным учебным материалам купите курс Купить курс
Для просмотра всех видеокурсов ITVDN, представленных в Каталоге, а также для получения доступа к учебным материалам и онлайн тестированию купите подписку Купить подписку
№1
Введение
0:28:13
Материалы урокаДомашние заданияТестирование
Это первый урок курса, в котором вы узнаете историю возникновения JavaScript и основные задачи, которые решаются с помощью этого языка программирования. Вы узнаете в чем разница между разработкой на сервере и разработкой на клиенте. Выберите редактор, кода в котором начнете писать на JavaScript.
Вы узнаете в чем разница между разработкой на сервере и разработкой на клиенте. Выберите редактор, кода в котором начнете писать на JavaScript.
Читать дальше…
№2
Структура кода
0:21:14
Материалы урокаДомашние заданияТестирование
Перед началом изучения синтаксических конструкций, мы узнаем основные правила оформления кода. Начнем с определения понятия инструкция и узнаем, чем инструкции отличаются от комментариев в коде. В этом уроке, вы также научитесь подключать JavaScript к HTML странице и узнаете в чем разница между интерпретацией и компиляцией кода.
Читать дальше…
№3
Переменные и типы данных в JavaScript
0:38:50
Материалы урокаДомашние заданияТестирование
Основа любого алгоритма — это переменная. В этом уроке вы научитесь создавать переменные и константы, а также изучите типы данных, которые есть в JavaScript. JavaScript это язык программирования с динамической типизацией, поэтому вы увидите, что работать с переменным достаточно просто.
Читать дальше…
Строки и преобразование типов
0:28:04
Материалы урокаДомашние заданияТестирование
Большая часть сценариев, написанных на JavaScript, взаимодействуют с пользователем. Результаты работы сценариев отображаются пользователю в виде текста, информация, которую пользователь передает в сценарий, тоже приходит в виде текста. Этот урок объясняет, как работать со строковым типом данных (типом данных который может содержать текстовые значения), а также объясняет основные способы преобразования значений разных типов.
Читать дальше…
Операторы
0:39:16
Материалы урокаДомашние заданияТестирование
Все языки программирования для определения выражений при написании инструкций используют операторы. Например, сложение, умножение или сравнение значений на равенство происходит с помощью операторов. Задача этого урока показать общий принцип работы с бинарными и унарными операторами и изучить основные операторы.
Читать дальше…
Условный оператор if
0:44:53
Материалы урокаДомашние заданияТестирование
Условные конструкции – важная часть любого алгоритма. Без условных конструкций код будет выполняться линейно и одинаково. Если вы хотите сделать так, чтобы действия пользователя могли влиять на последовательность выполнения инструкций, вам нужно научиться работать с оператором if else и узнать особенности работы с типом данных Boolean. Как раз эту задачу решает данный урок.
Читать дальше…
Switch и тернарный оператор
0:22:34
Материалы урокаДомашние заданияТестирование
Оператор if это основа ветвления в коде, но иногда для ветвлений подойдет другая условная конструкция – switch. В этом уроке будут рассмотрены способы использования оператора switch и вы узнаете, как работают такие ключевые слова как case, default и break. Также, в этом уроке будет рассмотрена третья условная конструкция – тернарный оператор. Она не очень часто используется в коде, но в определенных ситуация может сделать код более понятным и коротким.
Она не очень часто используется в коде, но в определенных ситуация может сделать код более понятным и коротким.
Читать дальше…
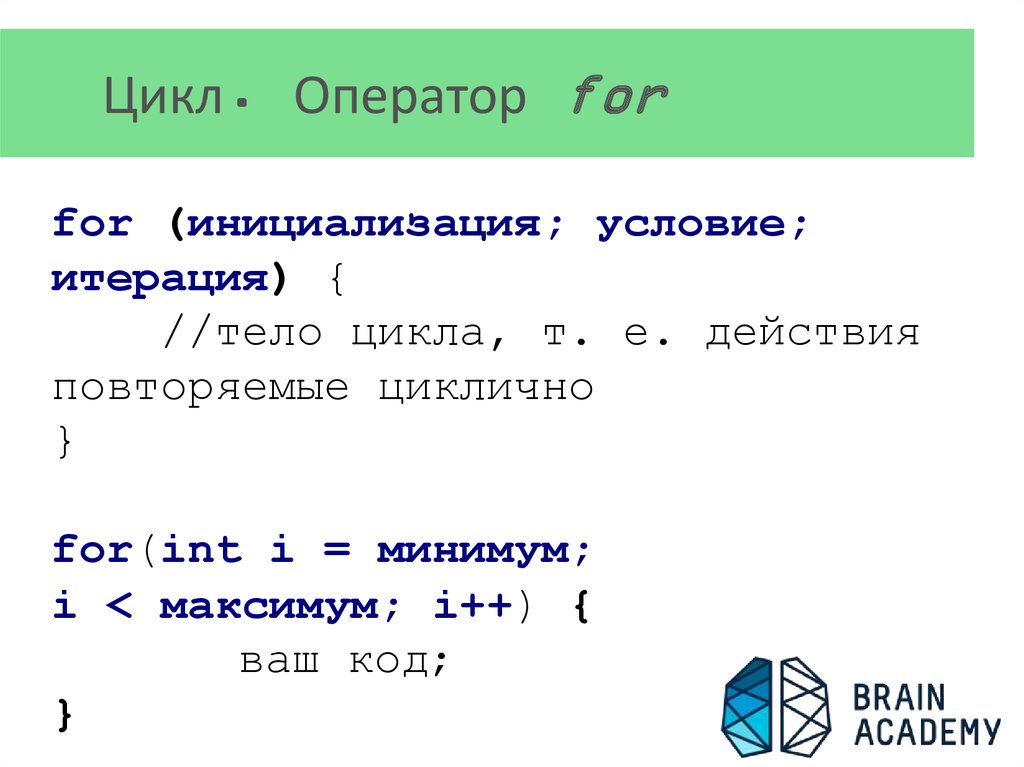
Циклы
0:48:05
Материалы урокаДомашние заданияТестирование
В процессе создания алгоритма часто необходимо одно и то же действие выполнить много раз. Вместо того, чтобы копировать инструкции в коде, разработчик использует циклы. В этом уроке вы узнаете, как с помощью циклических конструкций while, do/while и for повторить блок кода нужное количество раз.
Читать дальше…
Массивы в JavaScript
0:36:57
Материалы урокаДомашние заданияТестирование
Задачи, которые стоят перед разработчиком, зачастую связаны с обработкой большого количества данных. Если задача сохранить много значений, в программировании используются массивы и в этом уроке вы узнаете, как создаются массивы, как модифицируются значения элементов массива, а также освоите основные инструменты для работы с массивами в коде.
Читать дальше…
Методы массивов
0:28:25
Материалы урокаДомашние заданияТестирование
С массивами придется работать часто, а задачи, связанные с массивами, будут самыми разнообразными. Иногда нужно добавить значение в начало массива, а иногда в конец. Бывает, что нужно удалить элемент массива или найти элемент по указанному значению. В этом уроке вы изучите несколько методов, которые есть в каждом массиве и позволяют легко решать подобные задачи.
Читать дальше…
Функции. Часть 1
0:51:24
Материалы урокаДомашние заданияТестирование
При написании кода, некоторые блоки кода нужно использовать повторно, а в каких-то ситуациях вы захотите воспользоваться чужим кодом, неоднократно используя его в разных частях своей программы. Для того чтобы повторно использовать уже написанные инструкции, или чтобы просто понятно организовать структуру кода, используются функции. В этом уроке вы узнаете, как создать функцию, вызвать ее, использовать параметры и возвращаемые значения функции.
Читать дальше…
Функции. Часть 2
1:00:54
Материалы урокаДомашние заданияТестирование
Функции — это очень важная часть языка JavaScript, поэтому во этом уроке вы продолжите изучение функций и узнаете о том, что такое области видимости. В этом уроке также будут показаны особенности создания переменных с помощью ключевого слова var, которое уже устарело, но все же может встречаться в сценариях. Кроме этого, вы узнаете разные способы определения функций и расширите свои знания, полученные в прошлом уроке. И в дополнение ко всему разберете рекурсию и функции обратного вызова.
Читать дальше…
Объекты. Часть 1
0:35:20
Материалы урокаДомашние заданияТестирование
На протяжении всего курса вы будете создавать переменные и массивы для того, чтобы сохранять данные во время выполнения сценариев. Но часто логически связанные значения нужно объединить, например, когда эти значения описывают некую бизнес сущность, над которой работает ваш сценарий. В таких ситуациях используются объекты и все значения которые раньше вы хранили в переменных превращаются в свойства объекта. Объекты настолько часто встречаются в коде, что понимание их создания и использования критически важно для программирования на языке JavaScript. В этот урок вошли примеры, которые помогут разобраться с тем, как создать объект, поместить в него свойства и методы и воспользоваться этим объектом в будущем.
В таких ситуациях используются объекты и все значения которые раньше вы хранили в переменных превращаются в свойства объекта. Объекты настолько часто встречаются в коде, что понимание их создания и использования критически важно для программирования на языке JavaScript. В этот урок вошли примеры, которые помогут разобраться с тем, как создать объект, поместить в него свойства и методы и воспользоваться этим объектом в будущем.
Читать дальше…
Объекты. Часть 2
0:36:56
Материалы урокаДомашние заданияТестирование
В этом уроке будет продолжена тема использования объектов, но будут рассмотрены более продвинутые техники работы с объектами. Вы узнаете, как можно использовать контекст в методах и как создавать фабричные функции, которые позволят наладить создание объектов с одинаковой структурой. Вы научитесь проверять наличие свойств в объекте и работать с ключевым словом in, а также узнаете, что для работы с объектами есть специальный цикл for … in. Кроме этого, в урок вошла важная тема – ссылочные типы и типы значений. Вам не раз пригодятся знания того, как работают разные типы при создании JavaScript сценариев.
Кроме этого, в урок вошла важная тема – ссылочные типы и типы значений. Вам не раз пригодятся знания того, как работают разные типы при создании JavaScript сценариев.
Читать дальше…
ПОКАЗАТЬ ВСЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
Тернарный оператор JavaScript | Примеры реализации тернарного оператора
При программировании на любом языке мы используем несколько способов обработки условных ситуаций. Наиболее часто используемым условным оператором является if. В javascript мы можем использовать лестницу «если», «если-иначе», «если-иначе, если» и т. Д. Одним из наиболее компактных условных выражений, используемых в javascript, является тернарный оператор. Это компактно, потому что в основном условие представлено в однострочном выражении. Мы можем использовать это вместо оператора «если» в javascript.
Тернарный оператор чаще всего используется для проверки нулевых условий и их обработки или, в других случаях, в ситуациях, когда мы хотим выполнить определенный код при выполнении некоторого условия и в противном случае выполнить какой-либо другой код. Работа лестницы if-else также может быть заменена тернарным оператором, поскольку он правоассоциативен. Мы можем вложить один тернарный оператор в другой и так далее в соответствии с нашим требованием, которое называется цепочкой. В этой статье мы узнаем все эти вещи о тернарном операторе и о том, как мы можем использовать его для достижения нашей цели при кодировании.
Работа лестницы if-else также может быть заменена тернарным оператором, поскольку он правоассоциативен. Мы можем вложить один тернарный оператор в другой и так далее в соответствии с нашим требованием, которое называется цепочкой. В этой статье мы узнаем все эти вещи о тернарном операторе и о том, как мы можем использовать его для достижения нашей цели при кодировании.
Синтаксис
Ниже приведен синтаксис тернарного оператора:
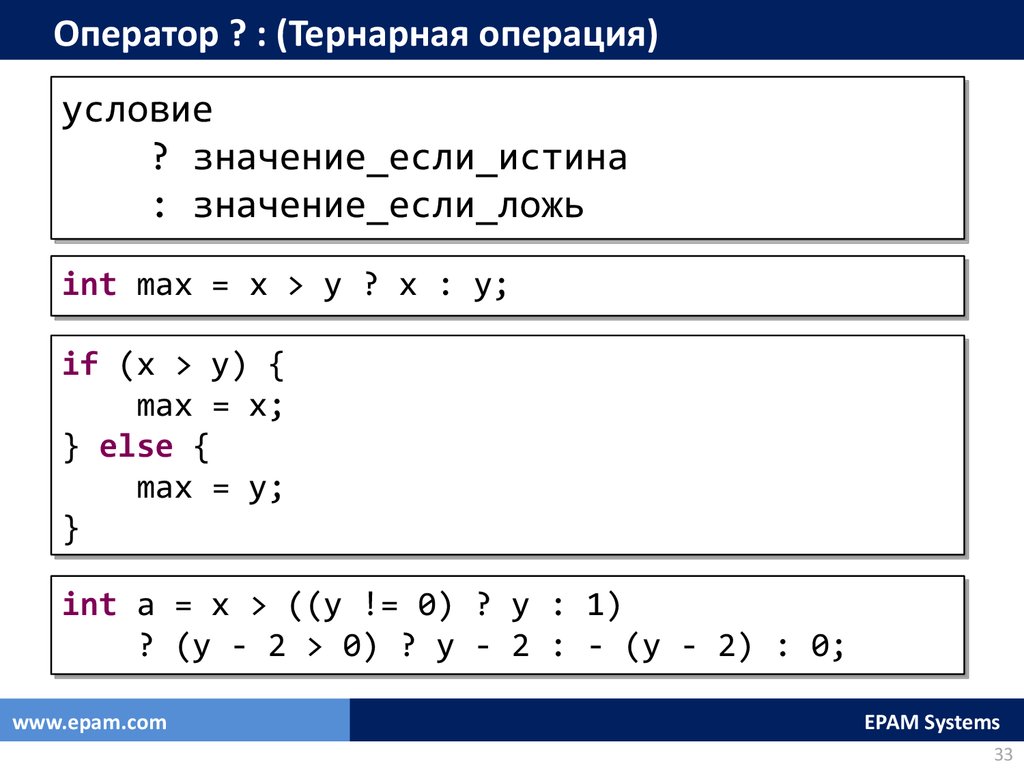
условие ? выражениеIfTrue : выражениеIfFalse
Как видно, тернарный оператор состоит из трех операндов внутри него. Это единственный оператор, который принимает три операнда в javascript.
- Условие: Первый оператор — это условное выражение, вычисленное результирующее значение которого используется для определения того, какой код будет выполняться.
- ExpressionIfTrue: Второй оператор — это выражение или код, который будет выполняться, если условие первого параметра оценивается как истинный результат или его эквивалент (например, 1).

- ExpressionIfFalse: Третий оператор — это выражение или код, который будет выполняться, если условие, указанное в первом параметре, оценивается как ложное или эквивалентное ложному (например, 0, null, undefined, пустая строка (« »), NAN ).
Приведенный выше синтаксис внутренне аналогичен работе следующего оператора if-else:
Синтаксис: если ( Условие ) {
Выражение, если оно истинно;
} еще {
Выражение, если ложь;
} Вывод как с использованием вышеприведенного синтаксиса, так и синтаксиса тернарного оператора приведет к одному и тому же результирующему/одному выполнению кода.
Пример реализации тернарного оператора в JavaScript
Давайте посмотрим, как мы можем использовать этот тернарный оператор при кодировании в JavaScript: для детей и взрослых. С детей до 13 лет взимается плата в размере рупий. 100, в то время как со всех взрослых и детей старше 13 лет взимается плата в размере рупий. 200 для конкретного случая. Давайте закодируем то же самое в javascript.
200 для конкретного случая. Давайте закодируем то же самое в javascript.
Код:
<тело>Демонстрация тернарного оператора в javascript
Справедливая плата, взимаемая с лица младше 13 лет, должна составлять 100 рупий, а для всех остальных - 200 рупий.
Введите возраст лица, для которого необходимо оценить справедливое вознаграждение
<входное значение = "12" /> <скрипт> функция моя функция () { var currentAge = document.getElementById("personAge").value; var chargeMessage = (currentAge < 13) ? «Должно быть снято 100 рупий»: «Должно быть снято 200 рупий»; document.getElementById("sampleDemo").innerHTML = chargeMessage; }
Вывод:
- Вывод приведенного выше кода, когда мы вводим возраст менее 13 лет и нажимаем кнопку «Получить справедливые сборы», выглядит следующим образом:
- Вывод приведенного выше кода, когда мы вводим возраст больше или равный 13 и нажимаем кнопку «Получить справедливые сборы», выглядит следующим образом:
Пример #2
Теперь давайте посмотрим, что будет на выходе, когда в приведенном выше примере вместо тернарного оператора используется простой оператор if-else.
Код:
<тело>Демонстрация использования оператора if-else
Справедливая плата, взимаемая с лица младше 13 лет, должна составлять 100 рупий, а для всех остальных - 200 рупий.
Введите возраст лица, для которого необходимо оценить справедливое вознаграждение
<входное значение = "12" /> <скрипт> функция моя функция () { var currentAge = document.getElementById("personAge").value; если (текущий возраст < 13) { var chargeMessage = "Должно быть списано 100 рупий."; }еще{ var chargeMessage = "Необходимо списать 200 рупий."; } document.getElementById("sampleDemo").innerHTML = chargeMessage; }
Вывод:
- Вывод приведенного выше кода, когда мы вводим возраст менее 13 лет и нажимаем кнопку «Получить справедливые сборы», выглядит следующим образом:
- Вывод приведенного выше кода, когда мы вводим возраст больше или равный 13 и нажимаем кнопку «Получить справедливые сборы», выглядит следующим образом:
Как видно, и тернарный оператор, и оператор is-else возвращают одни и те же выходные данные и функции одинаковым образом.
Тернарный оператор с цепочкой
Как обсуждалось ранее, тернарный оператор является правоассоциативным, что означает, что его можно дополнительно расширить и вложить в правую сторону. Это называется цепочкой тернарных операторов. Цепной тернарный оператор очень похож на лестницу if-else. Давайте посмотрим, как это можно реализовать, а также выходные данные лестницы if-else и связанный тернарный оператор на одном примере.
Код:
Демонстрация связанного тернарного оператора и лестницы if-else в javascript
<скрипт> вар достигнутый класс; var достиженияMarks = 75; если (достигнутые баллы < 35) { достигнутый класс = 'Неудачно'; } иначе если (достигнутые баллы < 65) { достиглиУровень = 'Пройдено' } иначе если (достигнутые баллы < 85) { достигнутый класс = «Отличие» } еще { AchieveGrade = 'Высокая оценка'; } document.getElementById("sampleDemo1").innerHTML = "Используя лестницу if-else, вывод "+achievedGrade; var достигли Grade2 = (достигнутые баллы < 35) ? «Неудачно»: (достигнутые баллы < 65) ? 'Pass' : (достигнутые баллы < 85) ? «Отличие»: «Высокое отличие»; document.getElementById("sampleDemo2").innerHTML = "Используя тернарный оператор, мы получаем результат "+achievedGrade2;
Вывод:
- Вывод вышеуказанного кода выглядит следующим образом –
- Если достигнутые оценки изменить на 60, то вывод вышеуказанного кода будет следующим –
Можно видеть, что он дает одинаковый результат как для цепного тернарного оператора, так и для лестницы if-else.
Рекомендуемые статьи
Это руководство по тернарному оператору JavaScript. Здесь мы обсуждаем синтаксис, примеры реализации тернарных операторов в JavaScript с правильными кодами и выводами. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше –
- Перебор массива JavaScript
- Прототип Javascript
- JavaScript тип
- Тернарный оператор в SQL
Тернарный оператор Javascript
В этом видео вы узнаете об использовании тернарного оператора в javascript. Это может звучать как видео для начинающих, но в нем много продвинутых способов использования и советов, поэтому обязательно досмотрите это видео до конца.
Это может звучать как видео для начинающих, но в нем много продвинутых способов использования и советов, поэтому обязательно досмотрите это видео до конца.
Давайте сразу к делу.
Так что же такое терний оператор? Проверим на примере. Обычно, когда вы хотите написать какое-то условие, вы просто используете для этого операторы if else.
const someFn = (isActive) => {
если (активен) {
вернуть 'Он активен'
} еще {
вернуть 'Он неактивен'
}
}
какой-тоFn(правда)
Здесь у нас есть функция с одним параметром, и он должен быть логическим. Там у нас есть if else, чтобы написать условие и вернуть разные строки. Как вы можете видеть в браузере, мы получаем строку «Это активно», потому что внутри мы передали true.
Мы также можем реорганизовать этот код, чтобы использовать оператор ternany вместо if else. Тернарный оператор — это просто ярлык для кода if else.
const someFn = (isActive) => {
вернуть Актив ? «Активен» : «Неактивен»
}
какой-тоFn(правда)
Как видите, здесь мы вернули строку напрямую. А тернанный оператор состоит из 3-х частей: сначала логическое значение, которое мы хотим проверить, затем идет вопросительный знак, затем то, что мы хотим вернуть, если наше логическое значение истинно, затем двоеточие и затем то, что мы хотим получить, если наше логическое значение истинно. ЛОЖЬ.
А тернанный оператор состоит из 3-х частей: сначала логическое значение, которое мы хотим проверить, затем идет вопросительный знак, затем то, что мы хотим вернуть, если наше логическое значение истинно, затем двоеточие и затем то, что мы хотим получить, если наше логическое значение истинно. ЛОЖЬ.
Если мы посмотрим в браузере, этот код работает так же, как если бы еще.
На самом деле это все основы, которые вам нужно знать о тернальном операторе.
Теперь давайте поговорим о более сложных вещах.
Во-первых, мы в мире JavaScript. Это означает, что все менее строго, чем должно быть. Вот почему можно передать в качестве первого параметра не просто логическую переменную или условие, которое вернет логическое значение, а просто переменную. Вот так
const someFn = (isActive) => {
константа = ''
вернуть а? «Активен» : «Неактивен»
}
какой-тоFn(правда)
Это будет работать, например, как логическое значение, но на самом деле проверит наличие переменной. Таким образом, он вернет false в нескольких случаях: пустая строка, null, undefined, NaN. Вот почему многие люди любят делать такую проверку, чтобы получить что-то обратно, если присутствует ценность. Но, конечно, это взлом javascript, и я не рекомендую использовать его таким образом. Например, при использовании другого строкового языка вы получите сообщение об ошибке, что вы можете передать только логическое значение.
Таким образом, он вернет false в нескольких случаях: пустая строка, null, undefined, NaN. Вот почему многие люди любят делать такую проверку, чтобы получить что-то обратно, если присутствует ценность. Но, конечно, это взлом javascript, и я не рекомендую использовать его таким образом. Например, при использовании другого строкового языка вы получите сообщение об ошибке, что вы можете передать только логическое значение.
Вот почему, чтобы избежать ошибок, я всегда рекомендую сначала преобразовать вашу переменную в логическое значение.
вернуть логическое значение (а) ? «Активен» : «Неактивен»
Теперь вот очень важное различие между операторами if else и ternany. If else является императивным оператором, а ternany оператором является декларативным оператором без побочных эффектов. Таким образом, императивность означает, как это должно быть сделано, а декларативность — это то, что должно быть сделано. В противном случае у вас есть какая-то логика или задания внутри, поэтому вы описываете, как ваша программа должна работать. С оператором ternany у вас есть логика, и вы сразу записываете результат в переменную. Во-первых, это более декларативно, а во-вторых, нет побочных эффектов, потому что вам не нужно сначала определять свойства, если вы хотите что-то им присвоить. Вот почему всегда, если это возможно, я рекомендую использовать оператор ternany, а не ifelse.
С оператором ternany у вас есть логика, и вы сразу записываете результат в переменную. Во-первых, это более декларативно, а во-вторых, нет побочных эффектов, потому что вам не нужно сначала определять свойства, если вы хотите что-то им присвоить. Вот почему всегда, если это возможно, я рекомендую использовать оператор ternany, а не ifelse.
Теперь давайте поговорим о том, чего вам следует избегать.
Это из всех, и я действительно часто вижу, что это упаковка 2 троек одна в другую.
const someFn = (isActive, isActivated) => {
вернуть Актив ? (isActivated? «активировано»: «активно»): «неактивно»
}
someFn(правда, правда)
Это совершенно нечитаемо, и вы никогда не должны писать это. У нас есть 2 способа рефакторинга этого кода. Во-первых, быстро выйти из строя.
const someFn = (isActive, isActivated) => {
если (Активировано) {
вернуть «активировано»
}
вернуть Актив ? «активный»: «неактивный»
}
someFn(правда, правда)
На самом деле я рекомендую всегда стараться писать свой код в стиле fail fast, чтобы вы как можно скорее вышли из функции. Это упростит ваш код.
Это упростит ваш код.
Другой вариант — переместить одну из троек в дополнительную переменную.
const someFn = (isActive, isActivated) => {
если (фу) {
вернуть «активировано»
}
var AdditionalStatus = isActivated ? «активировано»: «активно»
вернуть Актив ? дополнительный статус: «неактивен»
}
какой-тоFn(правда)
Еще одна вещь, которую вы не должны делать, это использовать оператор ternany только как вызов функции. Как вы понимаете, мы можем игнорировать присвоение нашего кода переменной. Давайте создадим 2 дополнительные функции и просто вызовем их внутри оператора ternany.
var foo = () => console.log('foo')
var bar = () => console.log('bar')
const someFn = (isActive, isActivated) => {
активен? foo() : бар()
}
какой-тоFn(правда)
Итак, здесь мы просто используем оператор ternany для вызова некоторой функции на основе условия и полностью игнорируем то, что возвращает оператор ternany. Также у нас есть побочные эффекты внутри нашего foo и bar.



 getElementById("sampleDemo2").innerHTML = "Используя тернарный оператор, мы получаем результат "+achievedGrade2;
getElementById("sampleDemo2").innerHTML = "Используя тернарный оператор, мы получаем результат "+achievedGrade2;