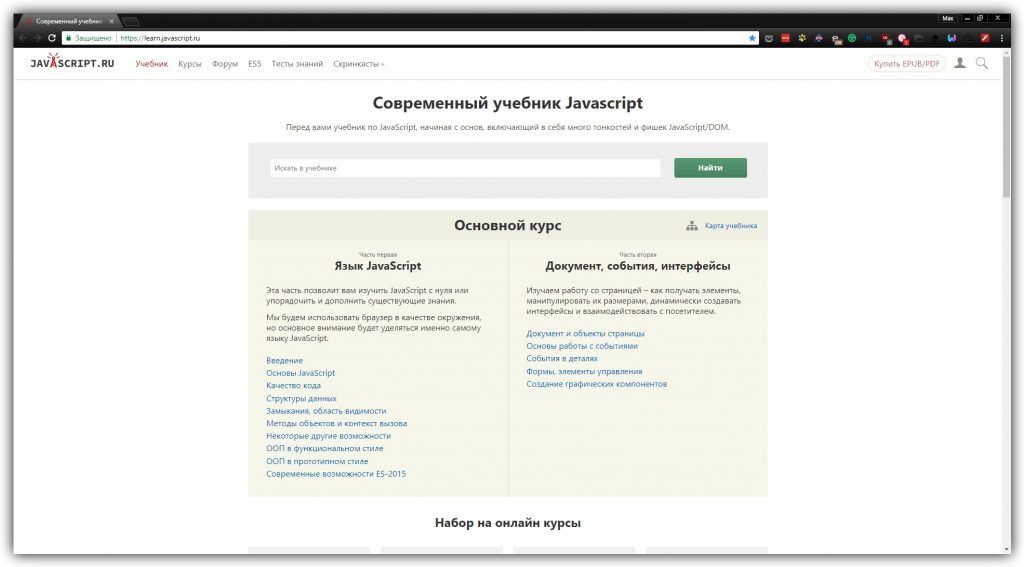
Учебник по JavaScript — ИТ Шеф
JavaScript – единственный язык программирования, встроенный в браузер. Он позволяет придать веб-страницам динамичность и интерактивность.
Обязательным условием для изучения JavaScript является знание двух других веб-технологий: HTML и CSS. В отличие от JavaScript, HTML и CSS – это языки для описания структуры и стилей веб-страниц.
- Содержание
- Лента
1. Основы JavaScript
-
Знакомство с JavaScript
- Знакомство с JavaScript. Подключение к странице
- Выражения, переменные и типы данных
- Операторы
- Логические и побитовые операторы
- Работа с числами
- Инструкции и их отличие от выражений
-
Условия и циклы
- Условные инструкции
- Циклы
-
Функции и область видимости
- Функции и классический способ их создания
- Функциональные выражения и стрелочные функции
- Область видимости и контекст
- Локальные и глобальные переменные
- Замыкание
-
Объекты и объектно-ориентированное программирование
- Основы создания объектов и работы с ними
- Создание объектов с помощью конструктора
- Прототипы и наследование
- Всё о ES6 классах
-
Практика по ES6 классам
- Анимация на JavaScript с помощью Canvas и ES6 классов
- Создание собственных объектов
-
Массивы и их обработка
- Массивы
- Сортировка массива с помощью функции
- Ассоциативные массивы
- Работа с массивами
- Дата и время
- Математика (объект Math)
- Обработка ошибок, try.
 ..catch
..catch - Глобальный объект
2. Асинхронный JavaScript
- Асинхронность в JavaScript. setTimeout и setInterval
- Изучение промисов с примерами
- Написание асинхронного кода с помощью async/await
3. JavaScript в браузере
-
Объектная модель браузера (BOM)
- Объектная модель браузера
- Объект window: открытие и закрытие окон
- Размеры окна и позиция прокрутки
- Перемещение окна и прокрутка страницы
- alert, prompt и confirm — диалоговые окна в JavaScript
- Объект window: фреймы
- Методы btoa и atob
- Объект Location — URL документа
- Объект Navigator – информация о браузере
- Объект History — история просмотра страниц
- Объект Screen – информация об экране
- Объект Document — содержимое окна браузера
-
DOM и его изменение
- Что такое DOM и зачем он нужен?
- Узлы и элементы DOM-дерева
- Структура и обход документа
- Методы для выбора HTML-элементов на странице
- Получение и установка контента элементам
- Работа с атрибутами и свойствами элементов
- Управление классами и стилями элементов
- Создание, вставка и удаление элементов
- Размеры и скроллинг элементов
-
Браузерные события
- Введение в события.
 Обработчик событий
Обработчик событий - Всплытие и погружение событий
- Свойства и методы объекта события
- Отмена стандартных действий браузера
- Создание кастомных событий
- Браузерные события и примеры их использования
- Обработка событий CSS-переходов
- Введение в события.
-
Хранение данных в браузере
- Cookies
- LocalStorage и SessionStorage
4. Общение с сервером, AJAX
- Формат передачи данных JSON и методы для работы с ним
- Сбор данных с HTML-формы с помощью FormData
- Что такое AJAX? Создание асинхронных запросов
- Fetch API
- Назначение и применение AJAX при создании сайтов
5. UI компоненты на чистом JavaScript
- Todo List
- Вертикальный аккордеон
- Всплывающие сообщения
- Модальное окно
- Пользовательский (кастомный) Select
- Слайдер с несколькими активными элементами
- Слайдер с одним активным элементом
- Табы (вкладки)
- Таймер обратного отсчёта
-
в которых используется серверный php-код
- Звездный рейтинг для оценки материалов на сайте
- Простой чат-бот
- Социальные кнопки
- Форма обратной связи
6.
 Примеры скриптов для решения различных задач на сайте
Примеры скриптов для решения различных задач на сайте- Кнопка для прокрутки страницы вверх
- Ленивая подсветка синтаксиса кода с помощью highlight.js
- Оглавление для статей на сайте
- Подключение рекламы AdSense и РСЯ к сайту
- Прелоадер для сайта
7. Редакторы кода и IDE
- Настройка VS Code для разработки на JavaScript
8. Использование сторонних библиотек в веб-разработке
- JS плагины для создания маски input
- Копирование данных в буфер с помощью Clipboard.js
9. Библиотека jQuery
- Что такое jQuery? Загрузка и подключение к сайту
- С чего начинается написание кода на jQuery?
-
Выбор, фильтрация и перемещение по элементам
- Выбор элементов
- Фильтры для выбора элементов
- Работа с выборкой
- Навигация по элементам
- Фильтрация элементов набора
- Цепочка методов
-
Атрибуты, свойства, стили и классы
- Атрибуты элементов
- Добавление и удаление классов
- Работа с HTML, текстом и атрибутом value
- Добавление и удаление DOM-свойств (disabled, checked, selected и т.
 д.)
д.) - Получение и установка CSS-свойств элементам
- Ширина и высота элементов (в планах)
- Позиционирование элементов
- data-атрибуты и внутреннее хранилище jQuery
-
Манипуляции над элементами
- Создание, добавление и удаление элементов
- События и их обработка
-
Визуальные эффекты
- Управление видимостью (базовые эффекты)
- Создание анимации (в планах)
-
Ajax
- Сокращённые AJAX методы
- События AJAX (в планах)
- Получение данных формы
-
Вспомогательные функции и методы jQuery
- Перебор массива, объекта и элементов
|
|
очень кратко о главномЗачем это нужно?Очень часто вы видите на Web-страницах в Интернете эффекты,
которые выходят за рамки обычного HTML.
Все это можно создать с помощью языка программирования JavaScript (его называют динамическим HTML), который позволяет создавать анимацию на Web-страницах. В качестве примера мы покажем, как с помощью JavaScript выполнить замену рисунков при попадании курсора мыши в область картинки. Основные идеиДля того, чтобы лучше понять происходящее, надо знать следующее:
Самые простейшие события — это вход мыши в область и выход мыши из области объекта. Замена рисункаРассмотрим простейшие события — попадание мыши в область объекта и выход из нее. Реакция на них задается в параметрах тэга <IMG>:
Обращение к текущему объекту идет через аргумент this (от английского this — этот). Адрес рисунка задается параметром this.src (это означает обращение к свойству src объекта this). Код будет выглядеть следующим образом:
<IMG SRC=»image1.gif»
Сначала загружается рисунок image1. |
Учебники по Web-дизайну (HTML, CSS). Учебник по современному Javascript. Учебники и статьи по HTML, Javascript, CSS, PHP. |
404 — СТРАНИЦА НЕ НАЙДЕНА
Почему я вижу эту страницу?
404 означает, что файл не найден. Если вы уже загрузили файл, имя может быть написано с ошибкой или файл находится в другой папке.
Другие возможные причины Вы можете получить ошибку 404 для изображений, поскольку у вас включена защита от горячих ссылок, а домен отсутствует в списке авторизованных доменов.
Если вы перейдете по временному URL-адресу (http://ip/~username/) и получите эту ошибку, возможно, проблема связана с набором правил, хранящимся в файле .htaccess. Вы можете попробовать переименовать этот файл в .htaccess-backup и обновить сайт, чтобы посмотреть, решит ли это проблему.
Также возможно, что вы непреднамеренно удалили корневую папку документа или ваша учетная запись должна быть создана заново. В любом случае, пожалуйста, немедленно свяжитесь с вашим веб-хостингом.
Вы используете WordPress? См. Раздел об ошибках 404 после перехода по ссылке в WordPress.
Как найти правильное написание и папку
Отсутствующие или поврежденные файлыКогда вы получаете ошибку 404, обязательно проверьте URL-адрес, который вы пытаетесь использовать в своем браузере. Это сообщает серверу, какой ресурс он должен использовать попытка запроса.
http://example.com/example/Example/help.html
В этом примере файл должен находиться в папке public_html/example/Example/
Обратите внимание, что CaSe важен в этом примере. На платформах с учетом регистра e xample и E xample не совпадают.
На платформах с учетом регистра e xample и E xample не совпадают.
Для дополнительных доменов файл должен находиться в папке public_html/addondomain.com/example/Example/, а имена чувствительны к регистру.
Разбитое изображениеЕсли на вашем сайте отсутствует изображение, вы можете увидеть на своей странице поле с красным цветом X , где изображение отсутствует. Щелкните правой кнопкой мыши X и выберите «Свойства». Свойства сообщат вам путь и имя файла, который не может быть найден.
Это зависит от браузера. Если вы не видите на своей странице поле с красным X , попробуйте щелкнуть правой кнопкой мыши на странице, затем выберите «Просмотреть информацию о странице» и перейдите на вкладку «Мультимедиа».
http://example.com/cgi-sys/images/banner.PNG
В этом примере файл изображения должен находиться в папке public_html/cgi-sys/images/
Обратите внимание, что в этом примере важен CaSe . На платформах с учетом регистра символов PNG и png не совпадают.
На платформах с учетом регистра символов PNG и png не совпадают.
404 Ошибки после перехода по ссылкам WordPress
При работе с WordPress часто могут возникать ошибки 404 Page Not Found, когда была активирована новая тема или когда были изменены правила перезаписи в файле .htaccess.
Когда вы сталкиваетесь с ошибкой 404 в WordPress, у вас есть два варианта ее исправления.
Вариант 1: Исправьте постоянные ссылки- Войдите в WordPress.
- В меню навигации слева в WordPress нажмите Настройки > Постоянные ссылки (Обратите внимание на текущую настройку. Если вы используете пользовательскую структуру, скопируйте или сохраните ее где-нибудь.)
- Выберите По умолчанию .
- Нажмите Сохранить настройки .
- Верните настройки к предыдущей конфигурации (до того, как вы выбрали «По умолчанию»). Верните пользовательскую структуру, если она у вас была.

- Нажмите Сохранить настройки .
Во многих случаях это сбросит постоянные ссылки и устранит проблему. Если это не сработает, вам может потребоваться отредактировать файл .htaccess напрямую.
Вариант 2. Измените файл .htaccess Добавьте следующий фрагмент кода 9index.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# Конец WordPress
Если ваш блог показывает неправильное доменное имя в ссылках, перенаправляет на другой сайт или отсутствуют изображения и стиль, все это обычно связано с одной и той же проблемой: в вашем блоге WordPress настроено неправильное доменное имя.
Как изменить файл .htaccess
Файл .htaccess содержит директивы (инструкции), которые сообщают серверу, как вести себя в определенных сценариях, и напрямую влияют на работу вашего веб-сайта.
Перенаправление и перезапись URL-адресов — это две очень распространенные директивы, которые можно найти в файле . htaccess, и многие скрипты, такие как WordPress, Drupal, Joomla и Magento, добавляют директивы в .htaccess, чтобы эти скрипты могли работать.
htaccess, и многие скрипты, такие как WordPress, Drupal, Joomla и Magento, добавляют директивы в .htaccess, чтобы эти скрипты могли работать.
Возможно, вам потребуется отредактировать файл .htaccess в какой-то момент по разным причинам. В этом разделе рассматривается, как редактировать файл в cPanel, но не то, что может потребоваться изменить. статьи и ресурсы для этой информации.)
Существует множество способов редактирования файла .htaccess- Отредактируйте файл на своем компьютере и загрузите его на сервер через FTP
- Использовать режим редактирования программы FTP
- Используйте SSH и текстовый редактор
- Используйте файловый менеджер в cPanel
Самый простой способ отредактировать файл .htaccess для большинства людей — через диспетчер файлов в cPanel.
Как редактировать файлы .htaccess в файловом менеджере cPanel Прежде чем что-либо делать, рекомендуется сделать резервную копию вашего веб-сайта, чтобы вы могли вернуться к предыдущей версии, если что-то пойдет не так.
- Войдите в cPanel.
- В разделе «Файлы» щелкните значок «Диспетчер файлов ».
- Установите флажок для Корень документа для и выберите доменное имя, к которому вы хотите получить доступ, из раскрывающегося меню.
- Убедитесь, что установлен флажок Показать скрытые файлы (точечные файлы) «.
- Нажмите Перейти . Файловый менеджер откроется в новой вкладке или окне.
- Найдите файл .htaccess в списке файлов. Возможно, вам придется прокрутить, чтобы найти его.
- Щелкните правой кнопкой мыши файл .htaccess и выберите Редактировать код в меню. Кроме того, вы можете щелкнуть значок файла .htaccess, а затем Редактор кода Значок вверху страницы.
- Может появиться диалоговое окно с вопросом о кодировании.
 Просто нажмите Изменить , чтобы продолжить. Редактор откроется в новом окне.
Просто нажмите Изменить , чтобы продолжить. Редактор откроется в новом окне. - При необходимости отредактируйте файл.
- Нажмите Сохранить изменения в правом верхнем углу, когда закончите. Изменения будут сохранены.
- Протестируйте свой веб-сайт, чтобы убедиться, что ваши изменения были успешно сохранены. Если нет, исправьте ошибку или вернитесь к предыдущей версии, пока ваш сайт снова не заработает.
- После завершения нажмите Закрыть , чтобы закрыть окно диспетчера файлов.
JavaScript Kit Общие руководства по JavaScript
Главная > Учебники по JavaScript
Последние Учебники
Форматирование чисел для десятичных и значащих
цифры
Нужно отображать число в валюте
формат? Как насчет числа, состоящего из x цифр? Посмотрите, как
легко, используя два новых метода JavaScript 1. 5+.
5+.
Генерация
взвешенные случайные числа в JavaScript
См. технику добавления веса к
случайные числа, поэтому некоторые появляются чаще, чем другие.
Расчет
разница между двумя датами
Узнайте, как рассчитать разницу
между двумя датами в JavaScript и в процессе получить некоторые
полезные приложения, такие как обратный отсчет до определенного события,
подсчитывать, отображать, что нового на вашей странице и т. д.
Использование
объект навигатора для обнаружения браузера клиента
На сегодняшнем бессистемном рынке браузеров
определение браузера как никогда важно в наших скриптах. Учиться
об использовании объекта навигатора для задачи.
Математический объект JavaScript
Пытаюсь реализовать несколько математических
операции с использованием JavaScript? Вам нужно вооружиться математикой
объект.
Номер
округление в JavaScript
Округлите клетки вашего мозга, пока мы изучаем округление чисел в
JavaScript!
Создание
настраиваемые окна предупреждений с использованием VBScript
Мы ненадолго отказываемся от JavaScript, чтобы показать, как
для создания настраиваемых окон предупреждений с помощью VBScript.
Генерация случайного
число в JavaScript
Случайное число полезно, если не требуется, при создании определенных
популярные JS-приложения, такие как игра в кости, сценарий случайных изображений или генератор случайных ссылок.
Узнайте, как сгенерировать случайное число в JavaScript.
| Учебный указатель |
. | ||
Вводный
Учебники
Взаимодействие со временем
Взаимодействие с окнами и фреймами
Строки (текст)
Математика
Понимание массивов и циклов
| Взаимодействие с
images
Взаимодействие с формами
Обнаружение браузера Новый
Другие учебники. |

 ..catch
..catch Обработчик событий
Обработчик событий д.)
д.)
 Но существует еще множество событий, при которых запускаются
специальные мини-программы — скрипты или сценарии на JavaScript.
Создание таких сценариев выходит за курс обычного HTML и этот материал
отсутствует на этом сайте.
Но существует еще множество событий, при которых запускаются
специальные мини-программы — скрипты или сценарии на JavaScript.
Создание таких сценариев выходит за курс обычного HTML и этот материал
отсутствует на этом сайте.
 gif. При попадании мыши в область рисунка
вместо него появляется image2.gif, а после ухода мыши снова восстанавливается
image1.gif. В окне браузера рисунок будет выглядеть так
(в браузерах, поддерживающих JavaScript, он должен изменяться при наведении мыши):
gif. При попадании мыши в область рисунка
вместо него появляется image2.gif, а после ухода мыши снова восстанавливается
image1.gif. В окне браузера рисунок будет выглядеть так
(в браузерах, поддерживающих JavaScript, он должен изменяться при наведении мыши):

 Просто нажмите Изменить , чтобы продолжить. Редактор откроется в новом окне.
Просто нажмите Изменить , чтобы продолжить. Редактор откроется в новом окне. ..
..