Let JS – что это? Разница между var, const и let в JavaScript?
Содержание
Операторы var, let и const — это три инструмента для объявления и инициализации переменных в языке программирования JavaScript. После появления последних двух методов в спецификации ES2015 многие разработчики стали задаваться вопросом, чем различаются доступные варианты, что из них использовать для разработки. Если тоже не понимаете, пришло время разобраться.
Переменные let и var
Var используется для объявления переменной и дальнейшей ее инициализации если есть такая потребность. Используется следующим образом: var varname, где под varname подразумевается наименование. Оно может принимать вид любого разрешенного JS идентификатора. Принято давать короткие названия на английском, по которым можно интуитивно определить назначение конкретного объекта. Это делает скрипт более читаемым, понятным.
Второй способ по функционалу полностью копирует рассмотренный выше, но используется только тогда, когда нужно объявить и инициализировать информацию с зоной видимости, которая ограниченная текущим модулем. Она будет функционировать не только внутри этого блока, но и во входящих внутрь него подблоков.
Она будет функционировать не только внутри этого блока, но и во входящих внутрь него подблоков.
Основная разница между рассмотренными операторами заключается в следующем: они по-разному работают с областями видимости. Так, созданная за пределами функции var функционирует как глобальная, может быть вызвана в любой точке кода.
Если она создается внутри функции, то ей присваивается локальный характер, обращаться к ней можно исключительно в том же участке кода. Второй метод работает только в рамках конкретного контейнера.
Следующее различие между рассматриваемыми инструментами — попытка обратиться к заданной через var информации до ее назначения приведет к выдаче ошибки «undefined». Если выполнить аналогичное действие по отношению к let, будет отображена другая ошибка: «ReferenceError». Идентичное сообщение демонстрируется при попытке вызвать константу до ее назначения. Принципиальных различий нет, тем более обе озвученные проблемы не позволяют правильно применять код.
Если столкнулись с ними, проверьте скрипт — возможно, не инициализированы уже вызванные сведения.
Константа в JS
Const в JavaScript создает постоянную, действие которой может носить как глобальный, так и локальный характер в блоке, где она была обнаружена. Это зависит от того, где именно произошел вызов. Важная особенность постоянной: ее нельзя переписать как объект. При этом помните: изменить свойства объекта, заданного таким способом, возможно.
Необходимость использования
Три метода могут применяться одинаково широко, особенно, если программист хорошо понимает тему областей видимости при программировании на JavaScript. Напоминаем, бывает всего две вариации:
- Глобальная. Распространяется на всю функцию.
- Локальная. Действует в конкретном контейнере и его подкатегориях.
Даже при всем желании специалист не сможет задать глобальную переменную через let с учетом того, что он пригоден только для локального расположения. При попытке обратиться к информации, заданной таким образом, за пределами модуля, получите ошибку обращения. В остальном нет никаких строгих принципов, когда пользоваться тем либо иным способом.
В остальном нет никаких строгих принципов, когда пользоваться тем либо иным способом.
Следующий вопрос, интересующий многих разработчиков — что лучше предпочесть, let или const. Примечательно: оба оператора работают таким же образом за исключением одного свойства. Вызванные не через постоянную данные могут быть перезаписаны, тогда как значение const всегда постоянно. Многие программисты рекомендуют всегда объявлять информацию таким образом за исключением ситуаций, когда уверены, что созданный объект далее потребуется изменить.
Некоторые эксперты уверены, что код, написанный с использованием const, обрабатывается несколько быстрее по сравнению со скриптами, для разработки которых были использованы другие способы инициализации данных. Можете попробовать три варианта, сравнить скорость.
Теперь знаете, что такое let JS, какие различия с другими инструментами для работы с данными есть. Не стоит слепо следовать рекомендациям тех или иных людей. Полагайтесь преимущественно на собственный опыт, чтобы понять, какие методы программирования лучше.
Подай заявку на обучение
Я даю согласие на обработку персональных данных, согласен на получение информационных рассылок от Университета «Синергия» и соглашаюсь c политикой конфиденциальности.
var — Справочник — Учебник JavaScript
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад JavaScript Операторы Далее ❯
Пример
Создайте переменную varname и присвойте ей значение «Вольво»:
var carName = «Вольво»;
Попробуйте сами »
Больше примеров «Попробуйте сами» ниже.
Определение и использование
Оператор var объявляет переменную.
Переменные — это контейнеры для хранения информации.
Создание переменной в JavaScript называется «объявлением» переменной:
var carName;
После объявления переменная пуста (она не имеет значения).
Чтобы присвоить значение переменной, используйте знак равенства:
carName = «Вольво»;
Вы также можете присвоить значение переменной при ее объявлении:
var carName = «Вольво»;
Для получения дополнительной информации о переменных прочтите учебник JavaScript Переменные и JavaScript Масштаб.
Поддержка браузера
| Заявление | |||||
|---|---|---|---|---|---|
| var | Да | Да | Да | Да | Да |
Синтаксис
var varname = value;
Значения параметров
| Параметр | Описание |
|---|---|
| varname | Требуемый. Задает имя переменной. Имена переменных могут содержать буквы, цифры, символы подчеркивания и знаки доллара.
|
| value | Необязательный. Указывает значение, которое необходимо присвоить переменной. Примечание: Переменная, объявленная без значения, будет иметь значение undefined |
Технические детали
| Версия JavaScript: | ECMAScript 1 |
|---|
Еще примеры
Пример
Создайте две переменные. Назначьте число 5 к x и 6 к y. Затем отобразите результат x + y:
var x = 5;
var y = 6;
document.getElementById(«demo»).innerHTML = x + y;
Попробуйте сами »
Пример
Вы можете объявить много переменных в одном операторе.
Начните оператор с var и разделите переменные запятой:
var lastName = «Doe»,
age = 30,
job = «carpenter»;
Попробуйте сами »
Пример
Использование переменных в циклах:
var text = «»;
var i;
for (i = 0; i < 5; i++) {
text += «Это число таково » + i + «<br>»;
}
Попробуйте сами »
Связанные страницы
JavaScript учебник: JavaScript Переменные
JavaScript учебник: JavaScript Масштаб
❮ Назад JavaScript Операторы Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.
 CSS Учебник
CSS УчебникBootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыJavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
JavaScript var Заявление
❮ Предыдущий Операторы JavaScript Далее ❯
Пример
Создайте переменную с именем carName и присвойте ей значение «Volvo»:
var carName = «Volvo»;
Попробуйте сами »
Другие примеры ниже.
Определение и использование
Оператор var объявляет переменную.
Переменные — это контейнеры для хранения информации.
Создание переменной в JavaScript называется «объявлением» переменной:
переменная carName;
После объявления переменная пуста (не имеет значения).
Чтобы присвоить значение переменной, используйте знак равенства:
carName = «Volvo»;
Вы также можете присвоить значение переменной при ее объявлении:
var carName = «Volvo»;
Примечание
Переменная, объявленная без значения, имеет значение undefined .
См. также:
Ссылка на JavaScript: JavaScript let
JavaScript Reference: JavaScript const
Tutorials
JavaScript Tutorial: JavaScript Variables
JavaScript Tutorial: JavaScript Let
JavaScript Tutorial: JavaScript Const
JavaScript Tutorial: JavaScript Scope
Syntax
var name = value ;
Параметры
| Параметр | Описание |
| имя | Обязательно. Имя переменной. Имена переменных должны соответствовать следующим правилам: Должны начинаться с буквы, $ или _ |
| значение | Дополнительно. Значение, которое необходимо присвоить переменной. |
Примечание
ECMAScript6 (ES6/JavaScript 2015) рекомендует объявлять переменные с пусть не вар .
Дополнительные примеры
Используйте var , чтобы присвоить 5 x и 6 y, и отобразить x + y:
var x = 5;
переменная у = 6;
document.getElementById(«демо»).innerHTML = x + y;
Попробуйте сами »
Используйте let , чтобы присвоить 5 x и 6 y, и отобразить x + y:
let x = 5;
пусть у = 6;
document.getElementById(«демо»).innerHTML = x + y;
Попробуйте сами »
Объявите множество переменных в одном выражении.
Начните оператор с var и разделите переменные запятой :
var lastName = «Doe»,
age = 30,
job = «плотник»;
Попробуйте сами »
Объявите множество переменных в одном выражении.
Начните оператор с let и разделите переменные запятой :
let lastName = «Doe»,
age = 30,
job = «плотник»;
Попробуйте сами »
Использование var в цикле:
let text = «»;
for (var i = 0; i < 5; i++) {
text += i + «
«;
}
Попробуйте сами »
Использование let в цикле:
let text = «»;
for (пусть i = 0; i < 5; i++) {
text += i + «
«;
}
Попробуйте сами »
Поддержка браузера
var — это функция ECMAScript1 (ES1).
ES1 (JavaScript 1997) полностью поддерживается во всех браузерах:
| Хром | Край | Фаерфокс | Сафари | Опера | ИЭ |
| Да | Да | Да | Да | Да | Да |
❮ Предыдущий Операторы JavaScript Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
4 | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
3 причины использовать var в JavaScript
Ключевое слово var было первым способом объявления переменной в JavaScript. Подходит, да? Вар, переменная, это в названии. Но, как и Джокер, var — это больше, чем красивое лицо — у него есть некоторый багаж. Как начинающий программист или опытный программист, погружающийся в захудалую изнанку разработки JavaScript, вы, возможно, задаетесь вопросом, когда вам следует использовать var для объявления ваших объектов и функций JavaScript.
Никогда не бойся. У меня есть 3 причины, по которым вы должны использовать var в своем следующем проекте JavaScript.
Вы любите традиции и отвергаете все новое
Var может быть самым старым ключевым словом для объявления переменной, но на сегодняшний день оно единственное. Его младшие родственники,
Его младшие родственники, let и const , вырвались на сцену с ES6 (более 6 лет назад на момент написания этой статьи!). Но если вам нравится придерживаться старых норм, чреватых опасностями, продолжайте использовать var и оставить этим выскочкам ключевые слова слушать их жуткую попсу и жаловаться на родителей.
Вы предпочитаете изменчивость, даже если не
Var имеет неприятную особенность создания переменной любого типа, которую затем можно изменить на переменную любого типа позже. Правильно, число, которое вы объявили в строке 4, стало строкой в строке 17 и логическим значением в строке 109. Такая гибкость типов является ключевой особенностью JavaScript, но ее можно избежать. Но если вам тоже нравится жить опасно, продолжайте использовать var.
Вам нравятся дырявые прицелы
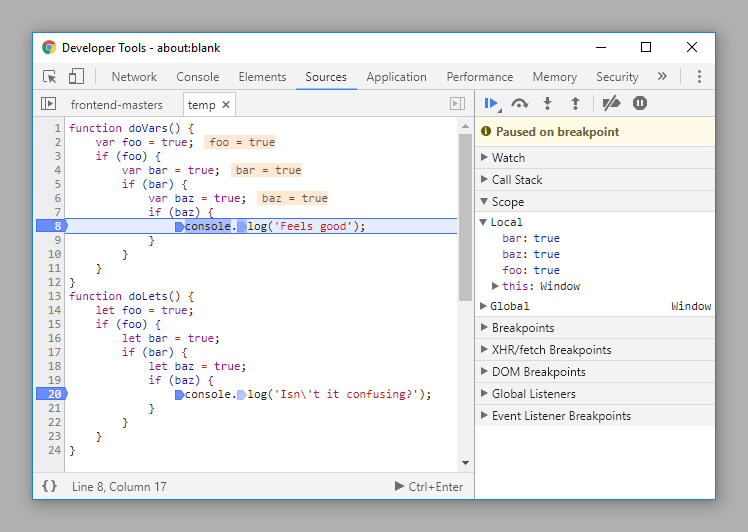
До ES6 переменные JavaScript всегда определялись в области видимости функции. Во многих случаях это означало, что переменные были глобальными . JavaScript не применял области действия на уровне блоков, например внутри цикла
JavaScript не применял области действия на уровне блоков, например внутри цикла for или блока if . Таким образом, переменная, объявленная с var , будет поднята на вершину своей области действия. Другими словами, объявление переменной переместилось наверх текущего лексического окружения со значением 9.0018 не определено . Общая проблема, возникающая при подъеме, заключается в том, что такие переменные доступны за пределами области блока, где разработчик может не ожидать их.
Здесь также может произойти более тонкая и трудная для обнаружения ошибка, переменное затенение. Редко это может быть желательным. Если это вы, то var — ваш герой.
Должен быть лучший способ
Если вы зашли так далеко, вы, вероятно, в нескольких секундах от яростного комментария о том, как я ошибаюсь насчет вар . Правда в том, что никто не должен использовать var в каком-либо коде JavaScript, за исключением урока истории.