10 бесплатных PSD-сеток Bootstrap для отличного веб-дизайна
Идентификатор сообщения
В веб-разработке существует множество факторов, позволяющих оптимизировать рабочие процессы. Важен не только конечный результат, но и количество времени, затраченное на разработку веб-сайта или многоразового шаблона. Хорошие сетки PSD по-прежнему необходимы, когда дело доходит до разработки веб-сайта и повышения эффективности вашего рабочего процесса. Итак, сегодня мы покажем вам пару бесплатных PSD-сеток Bootstrap для вашего следующего проекта.
Эффективный веб-дизайн очень важен в наши дни. На рынке большая конкуренция, и никто не может позволить себе уделять разработке веб-сайтов больше времени, чем необходимо. Вот почему интерфейсные фреймворки, такие как, например, Bootstrap, зарекомендовали себя.
Подход, ориентированный на мобильные устройства, поддержка препроцессоров, предопределенных HTML-компонентов и плагинов jQuery в сочетании с частыми обновлениями — вот причина популярности фреймворка Bootstrap.
Так почему бы вам не использовать фреймворк и не разработать прочный прототип со следующими сетками?
Pro Tip
Зарегистрируйте бесплатную учетную запись Jotform , чтобы создавать мощные онлайн-формы за считанные минуты — без необходимости кодирования.
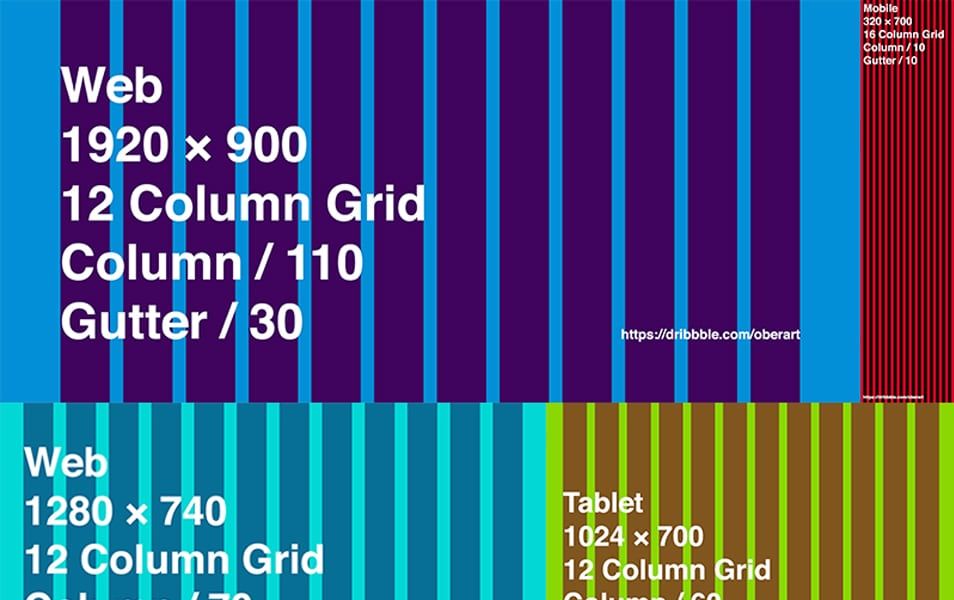
Этот пакет позволяет разрабатывать макеты веб-сайтов для настольных компьютеров, планшетов и смартфонов в Photoshop. Он совместим с Bootstrap 3.
Поклонники Bootstrap оценят этот бесплатный продукт от Himanshu Softtech. Сетка из 12 столбцов поможет вам разработать веб-сайт Bootstrap 3.
Free Bootstrap 3 PSD Grid System — это расширяемая и обновленная версия своего предшественника. Эта сетка также идеально подходит для разработки мобильных веб-сайтов и экономит ваше драгоценное время.
4 — PSD-шаблоны Bootstrap Grid от Benny Schuurman
Эти шаблоны выглядят немного необработанными и угловатыми. Однако, если вам когда-либо понадобится переключаться между дизайном и структурой, вы можете использовать эти сетки с низкой непрозрачностью для наброска столбцов и строк и построения организованной структуры.
PSD-шаблон Bootstrap 3 Responsive Grid имеет общую ширину 1170 пикселей и содержит 12 столбцов, что точно соответствует требованиям Bootstrap 3. Автор учёл все пропорции и размеры, чтобы вы могли использовать эти сетки как основу для любого проекта.
В дополнение к цифровым решениям существуют бумажные носители для прототипирования веб-сайтов Bootstrap. Этот бесплатный инструмент может оказаться хорошим инструментом, когда дело доходит до быстрого наброска ваших идей на бумаге. Он также позволяет визуализировать версии для настольных компьютеров и мобильных устройств.
7 – Bootstrap 3 PSD
Bootstrap 3 PSD поставляется с такими полезными функциями, как решение Retina, хорошо структурированные слои и прекрасно документированный файл PSD. Полностью редактируемый, он помогает разработчикам разрабатывать дизайн веб-сайтов на основе платформы Bootstrap 3.
Полностью редактируемый, он помогает разработчикам разрабатывать дизайн веб-сайтов на основе платформы Bootstrap 3.
Отзывчивые сетки Bootstrap не нуждаются в лишних дополнениях. Чистый, минималистичный внешний вид не отвлекает вас от работы. Используйте эту сетку, чтобы быстро спроектировать макет и интерфейс без особых усилий.
Идеальный шаблон сетки для адаптивного дизайна с Bootstrap. Шаблон дает вам лучшее представление о том, как ваш дизайн будет выглядеть на самых распространенных разрешениях экрана и в самых распространенных браузерах.
Автор использовал Bootstrap 3 для разработки нескольких проектов и создал для этой цели этот адаптивный шаблон сетки. Он рекомендует использовать GuideGuide для Photoshop, если вы хотите создавать свои собственные сетки.
Заключение
Чтобы действительно сделать рабочие процессы более эффективными, вам следует начать работать с Bootstrap на самой ранней стадии разработки. Наброски концепции должны быть сделаны с чистой сеткой, следуя правилам фреймворка. Ключом к успеху является подходящая система сетки PSD. Когда все в процессе верстки выровнено для использования Bootstrap, фронтенд-разработка пойдет намного быстрее.
Ключом к успеху является подходящая система сетки PSD. Когда все в процессе верстки выровнено для использования Bootstrap, фронтенд-разработка пойдет намного быстрее.
(дпэ)
Эта статья была первоначально опубликована 15 августа 2016 г. и обновлена 21 апреля 2022 г.
Получайте наши лучшие статьи каждую неделю прямо на свой почтовый ящик.
Введите ваш адрес электронной почты
АВТОР
Андреас Хехт
Андреас Хехт — журналист и специалист по WordPress и безопасности WordPress. Он бродит по сети с момента ее создания. Он опубликовал электронную книгу по безопасности WordPress, на которую вы, возможно, захотите взглянуть.
РЕКОМЕНДУЕМЫЕ ИЗДЕЛИЯ
25+ PSD-шаблонов Bootstrap Grid System » Автор CSS
- 25 марта 2015 г.
Bootstrap — лучший и полный интерфейсный фреймворк для Интернета. Bootstrap — это набор готовых элементов, созданных с помощью HTML, CSS и javascript . Bootstrap обеспечивает основу для создания сложных веб-приложений или веб-сайтов и упрощает работу.
Лучшая часть bootstrap заключается в том, что он создан для адаптивного веб-дизайна. Вы не беспокоитесь о том, как ваш контент будет отображаться на разных устройствах. bootstraps , встроенный в систему сетки , является одним из лучших адаптивных фреймворков в мире. Тысячи веб-сайтов в настоящее время используют фреймворк начальной загрузки на своих веб-сайтах.
Когда вы проектируете для бутстрапа, вам нужно быть немного осторожным с системой сетки бутстрапа . Сегодня в этом посте мы собрали хороший список из PSD-дизайнов bootstrap grid . Эти системы сетки PSD полезны при разработке для начальной загрузки. Вы лучше поймете, как компоновать свой дизайн на основе сетки начальной загрузки. Сеточная система начальной загрузки
Сегодня в этом посте мы собрали хороший список из PSD-дизайнов bootstrap grid . Эти системы сетки PSD полезны при разработке для начальной загрузки. Вы лучше поймете, как компоновать свой дизайн на основе сетки начальной загрузки. Сеточная система начальной загрузки
См. также: Лучшие сеточные системы и инструменты для адаптивного дизайна
бесплатных шаблонов Bootstrap Grid для Figma
Скачать
Bootstrap 4 Сеточная система PSD
Скачать
Bootstrap 4 Сеточная система
Скачать
Bootstrap Grid PSD для экранов Full HD
Скачать
Адаптивный PSD и Figma Grid
Скачать
Загрузочные сетки Adobe XD
Скачать
Загрузочная сетка для Figma
Скачать
Bootstrap 4 Сетка [Эскиз]
Скачать
Адаптивная артборд PSD для Twitter Bootstrap
Скачать
Шаблон сетки Bootstrap для Retina, 4k, 5k (PSD + GuideGuide)
Скачать
Bootstrap 4 Сетка (эскиз)
Скачать
Адаптивная сеточная система Bootstrap 3.