Как открыть ссылку в новом окне или на новой вкладке?
Один из посетителей сайта спросил, как открыть ссылку в новом окне HTML. В этой статье я отвечу на данный вопрос.
- Что вам потребуется
- Как открыть ссылку в новой вкладке или в новом окне браузера (автоматически)
- У этого метода не так много плюсов
- Сайт становится уязвим для фишинговых атак
- Заключение
Посетитель не уточнил, каким редактором пользуется, поэтому будем считать, что он работает напрямую в HTML. Но это не значит, что вы не сможете следовать этой инструкции, если используете для создания сайта какой-либо визуальный редактор. Просто нужно будет получить доступ к разметке страницы. Большинство редакторов и блог-платформ позволяют вручную отредактировать HTML-код.
Например, если вы работаете в Expression Web, можно отредактировать код страницы, переключившись в «Режим кода» (Code mode).
Короткий ответ: просто добавьте к своим ссылкам (тегу <a>) атрибут target=»_blank».
Допустим, что у вас есть следующая ссылка:
<a href="https://www.thesitewizard.com/">thesitewizard.com</a>
Измените её, чтобы она выглядела следующим образом:
<a href="https://www.thesitewizard.com/" target="_blank">thesitewizard.com</a>
Теперь, когда пользователи кликнут по этой ссылке, она откроется в новом окне или на новой вкладке (в зависимости от того, каким браузером они пользуются, и как он настроен).
Обратите внимание, что если вы используете DOCTYPE со строгим синтаксисом XHTML 1.0 или 1.1, то не получится одновременно использовать приведённый выше код и пройти валидацию страницы. Но подозреваю, что этими стандартами никто не пользуется. «Переходные» версии этих стандартов для открытия в новом окне HTML нам вполне подойдут, и в них также поддерживается атрибут target.
Если вы работаете в Expression Web, Dreamweaver, BlueGriffon или KompoZer, кликните по ссылке, которую хотите изменить, перейдите в режим изменения HTML-кода и добавьте атрибут target=»_blank».
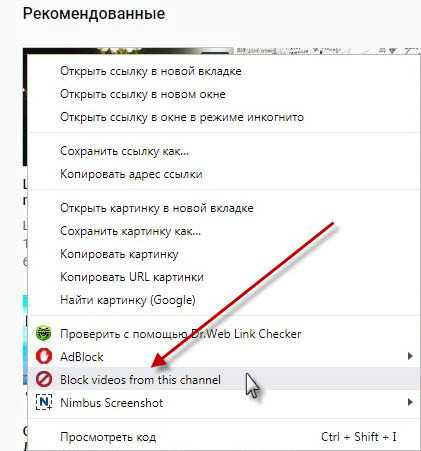
Многие начинающие вебмастера думают, что, открывая ссылки в новом окне, пользователи с меньшей вероятностью покинут сайт. Это в корне неверно. Если кто-то кликнет по ссылке, а потом захочет вернуться на ваш сайт, они просто нажмут кнопку «Назад». Об этой функции даже не самые технически подкованные люди узнают сразу после знакомства с интернетом. Продвинутые пользователи к тому же знают, что можно использовать опцию «Открыть ссылку в новой вкладке» (или «Открыть ссылку в новом окне»).
Создавая ссылки, которые открываются в новом окне, вы мешаете пользователям вернуться на сайт. Может показаться, что они без труда вернутся в первое окно с вашим сайтом. Мой опыт показывает, что это не так — людей сбивает с толку неработающая кнопка «Назад». Они даже не подозревают, что перед ними новая вкладка или новое окно. Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
С опытными пользователями дела обстоят не лучше. Их очень раздражает «привычка» вашего сайта открывать новые окна без разрешения. На то они и опытные пользователи — если бы они хотели открыть новую вкладку, они бы сделали это сами, и им нисколько не нравится, что это делают без их согласия. Ещё хуже, если все ваши ссылки открываются в новом окне.
Если вы применяете кнопку HTML открыть в новом окне, используя target=»_blank», сайт, на который ведёт ссылка, получает доступ к окну/вкладке с вашей страницей и может подменить её содержимое.
Это не только не удержит пользователей на сайте (если вы открывали новые вкладки именно с этой целью), но и подвергнет угрозе посетителей. Например, если у вас есть страница входа пользователя, находящийся по ссылке сайт может заменить её на копию вашей, но при этом собирающую логины и пароли пользователей. Такой вид атак называется «фишинг».
И это не теоретическая уязвимость. Специалисты отдела безопасности Google отметили «значительное количество сообщений» о подобном перехвате вкладок с целью внедрения вредоносного программного обеспечения.
Для тех, кому интересно — технические подробности. Открытый в новом окне сайт получает доступ к вашей странице через объект window.opener в JavaScript. Этот объект с функциями чтения/записи, которым можно управлять. В том числе, можно изменить свойство window.opener.location и заставить браузер перейти по новому адресу, чтобы открыть картинку в новом окне HTML.
Некоторые браузеры позволяют предотвратить подобное поведение добавлением к ссылке атрибута rel=»noopener noreferrer». Пример, приведённый в начале статьи, будет выглядеть следующим образом:
<a href="https://www.thesitewizard.com/" rel="noopener noreferrer" target="_blank">thesitewizard.com</a>
Теоретически, как rel=»noopener», так и rel=»noreferrer» должно быть достаточно, чтобы защититься от подобной атаки при открытии страницы в новом окне HTML. При этом корректнее использовать атрибут rel=»noopener», так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener». Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
При этом корректнее использовать атрибут rel=»noopener», так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener». Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
Тем не менее, этот приём работает только на актуальных версиях Chrome, Firefox и Safari. Internet Explorer данную функцию не поддерживает, хотя я успел быстро проверить 11 версию IE, и она, вроде бы, защищена от подобной атаки при настройках безопасности, применяемых по умолчанию. Насчёт браузера Microsoft Edge точно сказать не могу.
Другими словами, описанный выше метод нельзя назвать стопроцентной защитой. Лучший способ избежать этой проблемы — использовать нормальные ссылки без атрибута target=»_blank».
Общая рекомендация — по возможности избегать открытия вкладок в новом окне HTML. Конечно, в некоторых случаях этого не избежать. В этой ситуации можно предупредить посетителей сайта о том, что «ссылка открывается в новом окне». Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
Конечно, в некоторых случаях этого не избежать. В этой ситуации можно предупредить посетителей сайта о том, что «ссылка открывается в новом окне». Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
Пожалуйста, оставляйте свои мнения по текущей теме материала. За комментарии, подписки, отклики, лайки, дизлайки низкий вам поклон!
Пожалуйста, оставляйте свои мнения по текущей теме материала. За комментарии, подписки, отклики, лайки, дизлайки низкий вам поклон!
МКМихаил Кузнецовавтор-переводчик статьи «How to Make Links Open in a New Window or Tab»
Как открыть ссылку в новом окне или на новой вкладке?
Один из посетителей сайта спросил, как открыть ссылку в новом окне HTML. В этой статье я отвечу на данный вопрос.
В этой статье я отвечу на данный вопрос.
- Что вам потребуется
- Как открыть ссылку в новой вкладке или в новом окне браузера (автоматически)
- У этого метода не так много плюсов
- Сайт становится уязвим для фишинговых атак
- Заключение
Посетитель не уточнил, каким редактором пользуется, поэтому будем считать, что он работает напрямую в HTML. Но это не значит, что вы не сможете следовать этой инструкции, если используете для создания сайта какой-либо визуальный редактор. Просто нужно будет получить доступ к разметке страницы. Большинство редакторов и блог-платформ позволяют вручную отредактировать HTML-код.
Например, если вы работаете в Expression Web, можно отредактировать код страницы, переключившись в «Режим кода» (Code mode).
Короткий ответ: просто добавьте к своим ссылкам (тегу <a>) атрибут target=»_blank».
Допустим, что у вас есть следующая ссылка:
<a href="https://www.thesitewizard.com/">thesitewizard.com</a>
Измените её, чтобы она выглядела следующим образом:
<a href="https://www.thesitewizard.com/" target="_blank">thesitewizard.com</a>
Теперь, когда пользователи кликнут по этой ссылке, она откроется в новом окне или на новой вкладке (в зависимости от того, каким браузером они пользуются, и как он настроен).
Обратите внимание, что если вы используете DOCTYPE со строгим синтаксисом XHTML 1.0 или 1.1, то не получится одновременно использовать приведённый выше код и пройти валидацию страницы. Но подозреваю, что этими стандартами никто не пользуется. «Переходные» версии этих стандартов для открытия в новом окне HTML нам вполне подойдут, и в них также поддерживается атрибут target.
Если вы работаете в Expression Web, Dreamweaver, BlueGriffon или KompoZer, кликните по ссылке, которую хотите изменить, перейдите в режим изменения HTML-кода и добавьте атрибут target=»_blank».
Многие начинающие вебмастера думают, что, открывая ссылки в новом окне, пользователи с меньшей вероятностью покинут сайт. Это в корне неверно. Если кто-то кликнет по ссылке, а потом захочет вернуться на ваш сайт, они просто нажмут кнопку «Назад». Об этой функции даже не самые технически подкованные люди узнают сразу после знакомства с интернетом. Продвинутые пользователи к тому же знают, что можно использовать опцию «Открыть ссылку в новой вкладке» (или «Открыть ссылку в новом окне»).
Это в корне неверно. Если кто-то кликнет по ссылке, а потом захочет вернуться на ваш сайт, они просто нажмут кнопку «Назад». Об этой функции даже не самые технически подкованные люди узнают сразу после знакомства с интернетом. Продвинутые пользователи к тому же знают, что можно использовать опцию «Открыть ссылку в новой вкладке» (или «Открыть ссылку в новом окне»).
Создавая ссылки, которые открываются в новом окне, вы мешаете пользователям вернуться на сайт. Может показаться, что они без труда вернутся в первое окно с вашим сайтом. Мой опыт показывает, что это не так — людей сбивает с толку неработающая кнопка «Назад». Они даже не подозревают, что перед ними новая вкладка или новое окно. Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
С опытными пользователями дела обстоят не лучше. Их очень раздражает «привычка» вашего сайта открывать новые окна без разрешения. На то они и опытные пользователи — если бы они хотели открыть новую вкладку, они бы сделали это сами, и им нисколько не нравится, что это делают без их согласия. Ещё хуже, если все ваши ссылки открываются в новом окне.
Ещё хуже, если все ваши ссылки открываются в новом окне.
Если вы применяете кнопку HTML открыть в новом окне, используя target=»_blank», сайт, на который ведёт ссылка, получает доступ к окну/вкладке с вашей страницей и может подменить её содержимое.
Это не только не удержит пользователей на сайте (если вы открывали новые вкладки именно с этой целью), но и подвергнет угрозе посетителей. Например, если у вас есть страница входа пользователя, находящийся по ссылке сайт может заменить её на копию вашей, но при этом собирающую логины и пароли пользователей. Такой вид атак называется «фишинг».
И это не теоретическая уязвимость. Специалисты отдела безопасности Google отметили «значительное количество сообщений» о подобном перехвате вкладок с целью внедрения вредоносного программного обеспечения.
Для тех, кому интересно — технические подробности. Открытый в новом окне сайт получает доступ к вашей странице через объект window.opener в JavaScript. Этот объект с функциями чтения/записи, которым можно управлять. В том числе, можно изменить свойство window.opener.location и заставить браузер перейти по новому адресу, чтобы открыть картинку в новом окне HTML.
В том числе, можно изменить свойство window.opener.location и заставить браузер перейти по новому адресу, чтобы открыть картинку в новом окне HTML.
Некоторые браузеры позволяют предотвратить подобное поведение добавлением к ссылке атрибута rel=»noopener noreferrer». Пример, приведённый в начале статьи, будет выглядеть следующим образом:
<a href="https://www.thesitewizard.com/" rel="noopener noreferrer" target="_blank">thesitewizard.com</a>
Теоретически, как rel=»noopener», так и rel=»noreferrer» должно быть достаточно, чтобы защититься от подобной атаки при открытии страницы в новом окне HTML. При этом корректнее использовать атрибут rel=»noopener», так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener». Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
Тем не менее, этот приём работает только на актуальных версиях Chrome, Firefox и Safari. Internet Explorer данную функцию не поддерживает, хотя я успел быстро проверить 11 версию IE, и она, вроде бы, защищена от подобной атаки при настройках безопасности, применяемых по умолчанию. Насчёт браузера Microsoft Edge точно сказать не могу.
Другими словами, описанный выше метод нельзя назвать стопроцентной защитой. Лучший способ избежать этой проблемы — использовать нормальные ссылки без атрибута target=»_blank».
Общая рекомендация — по возможности избегать открытия вкладок в новом окне HTML. Конечно, в некоторых случаях этого не избежать. В этой ситуации можно предупредить посетителей сайта о том, что «ссылка открывается в новом окне». Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
Пожалуйста, оставляйте свои мнения по текущей теме материала. За комментарии, подписки, отклики, лайки, дизлайки низкий вам поклон!
Пожалуйста, оставляйте свои мнения по текущей теме материала. За комментарии, подписки, отклики, лайки, дизлайки низкий вам поклон!
За комментарии, подписки, отклики, лайки, дизлайки низкий вам поклон!
МКМихаил Кузнецовавтор-переводчик статьи «How to Make Links Open in a New Window or Tab»
html — Открыть ссылку в новой вкладке или окне
Задавать вопрос
спросил
Изменено 11 дней назад
Просмотрено 1,7 млн раз
Можно ли открыть ссылку a href в новой вкладке вместо той же вкладки?
Ссылка
- html
- вкладки
- гиперссылка
- окно
- href
1
Вы должны добавить target="_blank" и rel="noopener noreferrer" в тег привязки.
Например:
Ссылка
Добавление rel="noopener noreferrer" не является обязательным, но является рекомендуемой мерой безопасности. Более подробную информацию можно найти по ссылкам ниже.
Источник:
- MDN | Элемент HTML
цель - О rel=noopener
- Открывает внешние привязки с помощью rel=»noopener»
12
Вам не следует решать, должна ли ссылка открываться в новой вкладке или в новом окне, поскольку в конечном итоге этот выбор должен быть сделан настройками браузера пользователя. Некоторым нравятся вкладки; некоторым нравятся новые окна.
Использование _blank сообщит браузеру, что нужно использовать новую вкладку/окно, в зависимости от конфигурации браузера пользователя и того, как он щелкает ссылку (например, щелчок средней кнопкой мыши, Ctrl +щелчок или обычный щелчок).
Кроме того, некоторые браузеры не имеют функции вкладок и поэтому не могут открывать ссылку в новой вкладке, только в новом окне.
10
установите атрибут target вашего элемент на "_tab"
РЕДАКТИРОВАТЬ: Это работает, однако W3Schools говорит, что такого целевого атрибута нет: http://www.w3schools.com/tags/att_a_target.asp
EDIT2: Насколько я понял из комментариев. установка target на _blank приведет вас к новой вкладке или окну (в зависимости от настроек вашего браузера). Ввод чего-либо, кроме одного из приведенных ниже, создаст новую группу вкладок (я не уверен, как они работают):
Из ссылки:
_blank Открывает связанный документ в новом окне или вкладке _self Открывает связанный документ в том же фрейме, в котором он был нажат (по умолчанию) _parent Открывает связанный документ в родительском фрейме _top Открывает связанный документ во всем теле окна.имя_фрейма Открывает связанный документ в именованном фрейме
9
Вы можете просто сделать это, установив target="_blank" , пример есть у w3schools.
2
Как заставить HTML открывать гиперссылку в другом окне или вкладке?
Это строка для гиперссылки в HTML:
Звездопад
Таким образом, если я нажму на «Звездопад», мой браузер — я использую FireFox — перенесет меня на эту новую страницу, и содержимое моего окна изменится. Интересно, а как в HTML сделать так, чтобы новая страница открывалась в новом окне, а не менялась предыдущая? Есть ли такой способ в HTML?
И если да, то есть ли способ открыть запрошенную страницу в другой вкладке (не в другом окне) моего браузера?
- html
- окно
- гиперссылка
starfall.com/" target="_blank">Звездопад
Откроется ли он во вкладке или в другом окне, зависит от того, как пользователь настроил свой браузер.
2
Самый простой способ — добавить целевой тег.
Звездопад
Используйте разные значения целевого атрибута для каждой ссылки, если вы хотите, чтобы они открывались на разных вкладках, и одно и то же значение целевого атрибута, если вы хотите, чтобы они заменяли другие.
использовать target="_blank"
0
Вы должны добавить
target="_blank"
нравится
Звездопад
Атрибут target — лучший способ сделать это.
откроет его в новой вкладке или окне. Что касается, это зависит от настроек пользователя.
по умолчанию. Это заставляет страницу открываться на той же вкладке (или в iframe, если вы имеете дело с этим).
откроет ссылку в iframe, в котором находился iframe со ссылкой.
откроет ссылку во вкладке, независимо от того, сколько фреймов она должна пройти.
1
цель = _blank будет открыта в новой вкладке или окнах в зависимости от настроек браузера.
Чтобы принудительно открыть новое окно, используйте javascript по щелчку, необходимы все три части. URL, имя, ширину и высоту окна, иначе он просто откроется в новой вкладке.
URL, имя, ширину и высоту окна, иначе он просто откроется в новой вкладке.
Звездопад
Вы также можете сделать это, добавив следующее в заголовок вашей страницы:
<базовая цель="_blank">
При этом ВСЕ ссылки на вашей странице будут открываться в новой вкладке.
Поскольку сеть развивается быстро, некоторые вещи со временем меняются. Из соображений безопасности вы можете использовать атрибут rel="noopener" в сочетании с вашим target="_blank" .
Как указано в документации Google Dev, другая страница может получить доступ к вашему объекту окна с помощью свойства window.opener . Теперь ваша внешняя ссылка должна выглядеть так:
Звездопад
1
пример ниже с target="_blank" работает для Safari и Mozilla

 com</a>
com</a>